Halo, Habr! Menyajikan perhatian Anda pada terjemahan artikel "
Tata Letak Bangunan "
Hari ini kami mencari tahu:
- Cara kerja pembangun Flutter UI
- Cara tata letak layar secara horizontal dan vertikal
- Cara merias layar menggunakan Flutter
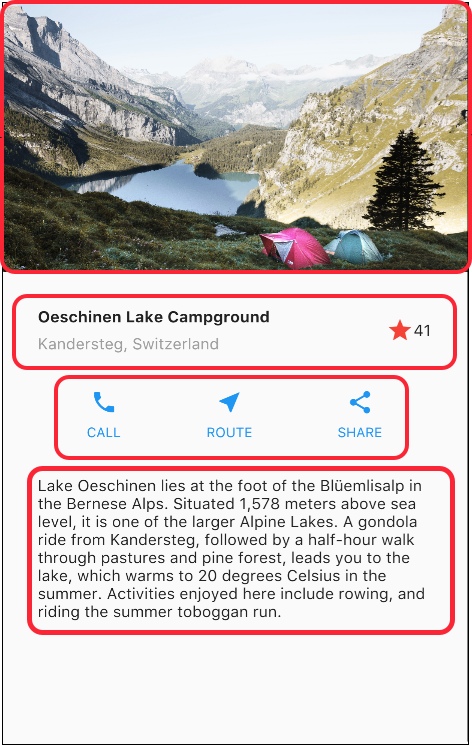
Hasil pelajaran hari ini adalah tata letak layar berikut
Langkah 0: Pengaturan Proyek
Pertama, buat File proyek baru -> New Flutter Project -> selanjutnya, selanjutnya, selanjutnya ...
Selanjutnya, buat direktori gambar di root proyek dan letakkan file bernama lake.jpg di sana - Anda dapat mengunduh file dari sini -
tautanHal ini juga diperlukan untuk memperbaiki file konfigurasi pubspec.yaml (sesuatu seperti gradle untuk android dan cocoa pod di iOS, kita dapat menambahkan dependensi eksternal di dalamnya). Teks file itu sendiri dapat diunduh di
sini.Sumber proyek dapat diunduh di
sini - harus ditempatkan di file main.dart
Langkah 1: Bagan Layar
Pertama, pecah tata letak menjadi elemen sederhana
- Tentukan baris dan kolom
- Tentukan apakah tata letak menyertakan kisi?
- Apakah ada elemen yang tumpang tindih
- Apakah saya perlu tab untuk antarmuka pengguna?
- Perhatikan area yang membutuhkan perataan atau lekukan
Pertama, kami mengidentifikasi elemen besar utama. Dalam contoh ini, 4 elemen disusun dalam kolom: gambar, dua baris dan satu blok uji

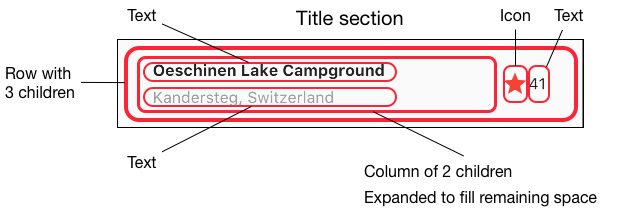
Selanjutnya, kita akan menganalisis setiap baris. Baris pertama, disebut "Judul", memiliki 3 anak - kolom teks, ikon bintang, dan nomor. Kolom pertama berisi 2 baris. Kolom pertama membutuhkan banyak ruang, jadi Anda harus membungkusnya dalam widget yang dapat diperpanjang.

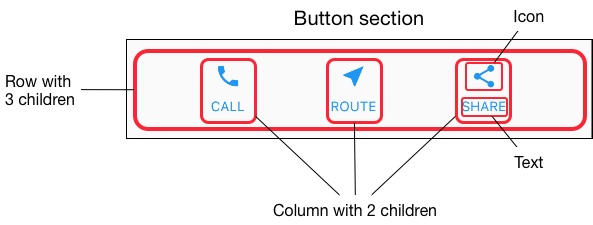
Baris berikutnya, disebut bagian tombol, juga memiliki 3 anak. Masing-masing berisi gambar dan teks.

Akhirnya, kami mengatur tata letak menjadi elemen sederhana. Cara termudah untuk menggunakan pendekatan "bottom-up" untuk tata letak tampilan. Untuk menghindari struktur yang kompleks, pisahkan UI menjadi variabel dan fungsi.
Langkah 2: Bangun Header Header
Pertama, kita perlu membuat kolom kiri dari bagian header. Memasukkan kolom di dalam widget yang bisa diperluas memperluas kolom untuk menggunakan semua ruang yang tersisa di baris. Setel properti crossAxisAlignment ke CrossAxisAlignment.start untuk meluruskan kolom ke awal baris.
Menempatkan satu baris teks di dalam sebuah wadah memungkinkan Anda untuk mengaktifkan lapisan. Anak kedua di kolom juga teks, berwarna abu-abu. Dua elemen terakhir ditandai dengan ikon "bintang" berwarna merah dan teks dengan nilai "41". Tempatkan seluruh baris dalam wadah dan tambahkan lekukan 32 piksel di setiap sisi. Kode untuk menyelesaikan langkah-langkah ini disajikan di bawah ini.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = Container( padding: const EdgeInsets.all(32.0), child: Row( children: [ Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( padding: const EdgeInsets.only(bottom: 8.0), child: Text( 'Oeschinen Lake Campground', style: TextStyle( fontWeight: FontWeight.bold, ), ), ), Text( 'Kandersteg, Switzerland', style: TextStyle( color: Colors.grey[500], ), ), ], ), ), Icon( Icons.star, color: Colors.red[500], ), Text('41'), ], ), ); //... }
Langkah 3: Bangun serangkaian tombol
Bagian tombol terdiri dari 3 kolom, yang dibangun sesuai dengan prinsip yang sama - ikon di atas garis teks. Kolom di baris ini diisi secara merata dan teks serta ikon digambar dalam warna utama, yang dipilih sebagai warna biru di proyek kami dalam metode build ().
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), //... }
Karena kode konstruksi setiap baris akan hampir identik, akan lebih efisien untuk menggunakan fungsi bersarang seperti buildButtonColumn (), yang mencakup ikon dan teks dan mengembalikan kolom dengan widget ini.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Column buildButtonColumn(IconData icon, String label) { Color color = Theme.of(context).primaryColor; return Column( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: [ Icon(icon, color: color), Container( margin: const EdgeInsets.only(top: 8.0), child: Text( label, style: TextStyle( fontSize: 12.0, fontWeight: FontWeight.w400, color: color, ), ), ), ], ); } //... }
Fungsi build menambahkan ikon langsung ke kolom. Tempatkan teks dalam wadah untuk menambahkan padding dan pisahkan dari ikon. Kami membangun setiap baris kolom ini dengan memanggil fungsi dan meneruskan ikon dan teks di dalam kolom. Sejajarkan kolom di sepanjang sumbu utama menggunakan MainAxisAlignment.spaceEvenly, mengatur ruang kosong sebelum, antara, dan setelah setiap kolom.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget buttonSection = Container( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ buildButtonColumn(Icons.call, 'CALL'), buildButtonColumn(Icons.near_me, 'ROUTE'), buildButtonColumn(Icons.share, 'SHARE'), ], ), ); //... }
Langkah 4: Bangun Bagian Deskripsi
Tentukan bagian deskripsi yang cukup panjang. Tempatkan teks dalam wadah dan tambahkan indentasi 32 piksel dari setiap sisi.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget textSection = Container( padding: const EdgeInsets.all(32.0), child: Text( ''' Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run. ''', softWrap: true, ), ); //... }
Langkah 5: Bangun Bagian Gambar
Tiga dari empat kolom sudah dibangun, tinggal membuat kolom gambar saja. Gambar yang digunakan dalam proyek ini tersedia online di bawah lisensi Creative Commons. Tapi itu besar dan akan dimuat dengan lambat. Pada langkah 0, kami menambahkan gambar ke proyek kami dan memperbarui file konfigurasi, sekarang kami akan menambahkan tautan ke dalamnya dalam kode kami.
return MaterialApp( //... body: ListView( children: [ Image.asset( 'images/lake.jpg', height: 240.0, fit: BoxFit.cover, ), // ... ], ), //... );
BoxFit.cover memberi tahu kerangka Flutter bahwa gambar harus sekecil mungkin sementara masih menutupi seluruh area render.
Langkah 6: Menyatukan Semuanya
Pada langkah terakhir, kami akan mengumpulkan semua bagian dari kode kami bersama-sama. Widget diatur dalam ListView, bukan Kolom karena ListView akan secara otomatis menggulir saat menggulir pada perangkat kecil.
//... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text('Top Lakes'), ), body: ListView( children: [ Image.asset( 'images/lake.jpg', width: 600.0, height: 240.0, fit: BoxFit.cover, ), titleSection, buttonSection, textSection, ], ), ), ); //...