Di zaman kegelapan, huruf huruf membangun situs di atas meja. Kemudian mereka menguasai float dan flexbox, dan kegelapan surut. Pada 2017, Pencerahan dimulai dengan munculnya Layout Grid CSS.
Grid memperhitungkan ruang horisontal dan vertikal, dengan itu Anda dapat mengubah tata letak tanpa menyentuh tata letak, dan semua ini tanpa kueri media. Dengan Grid, Anda bisa melupakan angka ajaib, retasan, solusi, dan kerangka kerja CSS.

Terlepas dari semua kekuatannya, ada nuansa kecil yang merusak gambar - ini masih jarang digunakan oleh desainer tata letak. Ada spesifikasi Grid, dukungan browser, tetapi beberapa proyek nyata.
Tentang ini adalah transkrip laporan
Sergey Popov tentang
Frontend Conf : tentang spesifikasi, tentang mengapa perancang tata letak takut dengan Grid dan bagaimana memutuskan untuk menggunakan grid dalam proyek mereka untuk “Membuat situs web Anda lebih bagus lagi!”.
Tentang Pembicara : Sergey
Popovsergey , Direktur Jenderal Outsourcing Pengembangan Front End, League A., HTML Academy, pengembang front-end, moscowcs penyelenggara komunitas, co-organizer WSD dan
pitercss_conf . Sampai ia menjadi pemimpin di perusahaan, ia terlibat dalam penyusunan huruf selama bertahun-tahun.
Selama setahun terakhir, banyak kursus dan laporan telah muncul tentang Grid, tentang cara menggunakan dan menulisnya. Jika Anda bosan dengan laporan teknis, maka saya akan menambahkan satu lagi ke daftar Anda.
Lelucon - mari kita bicara tentang komik. Atau tidak?Catatan : alih-alih "Layout Kotak CSS" yang panjang, hanya akan ada "Kotak".
Ada apa dengan Layout Kotak CSS?
Secara teknis, Grid adalah grid dua dimensi yang sederhana.

Menggambar dan menggunakan Grid cukup sederhana, tetapi pengembang masih menolaknya. Saya melihat dua alasan untuk ini.
- Banyak yang tidak mengerti apa yang terjadi dengan Grid. Sejumlah besar mitos tentang alat ini membuatnya sulit untuk memahaminya.
- Kami, sebagai pembuat huruf dan vendor front-end, tidak mengerti bagaimana dan di mana menggunakan Grid dalam tugas sehari-hari.
Mari kita mulai analisis dari poin pertama.
Spesifikasi
Versi pertama dari spesifikasi dirilis pada 2012, banyak berubah, berkorespondensi, dan, lima tahun kemudian, mulai diperkenalkan secara aktif. Pada tahun 2017, ledakan yang sama terjadi ketika selama enam bulan Grid, dari keadaan draft pertama yang diterbitkan, sampai pada kesimpulan bahwa Chrome pertama kali mengimplementasikannya tanpa bendera, dan kemudian semua browser lainnya. Karena kenyataan bahwa implementasi berlangsung terburu-buru, spesifikasi tidak mereda dan beberapa masalah kontroversial harus ditinggalkan sehingga browser tidak perlu menulis ulang setengah dari mesin.
Spesifikasinya stabil, walaupun masih dalam status Rekomendasi Calon. Jika saya bisa, saya sudah akan merilisnya sejak lama, tetapi pengembang spesifikasi tidak terburu-buru, tetapi menambah dan mengubah kata-katanya.
Mari kita terapkan spesifikasi Layout Grid yang tidak direkomendasikan - ini bukan kontradiksi, karena Grid pertama kali diimplementasikan dan kemudian dijelaskan.
Pernyataan salah kedua adalah bahwa Grid tidak masuk akal tanpa level kedua.
Spesifikasi tingkat kedua
Ketika mereka menulis spesifikasinya, ternyata terlalu besar, sehingga sebagian dialokasikan ke tingkat kedua.
Untuk 2018, spesifikasi tingkat kedua di negara bagian dari Draft Pekerjaan Umum Pertama adalah publikasi pertama dari draft kerja.
Spesifikasi sedang dikerjakan secara aktif dan dalam waktu dekat akan masuk ke status Draft Kerja - draft kerja. Pengembang menunggu rilis Grid, tetapi ini adalah proses panjang yang dapat berlangsung selama 5 tahun.
Menurut legenda, spesifikasi tingkat kedua memecahkan masalah tingkat pertama. Bahkan, ia menambahkan fitur yang dapat Anda lakukan tanpanya, dan tidak ada yang mencegah Anda menggunakan tingkat pertama tanpa yang kedua.
tampilan: subgrid;
Sebelum kami tahu apa itu grid, bagaimana subgrid muncul. Mari kita cari tahu apa itu.
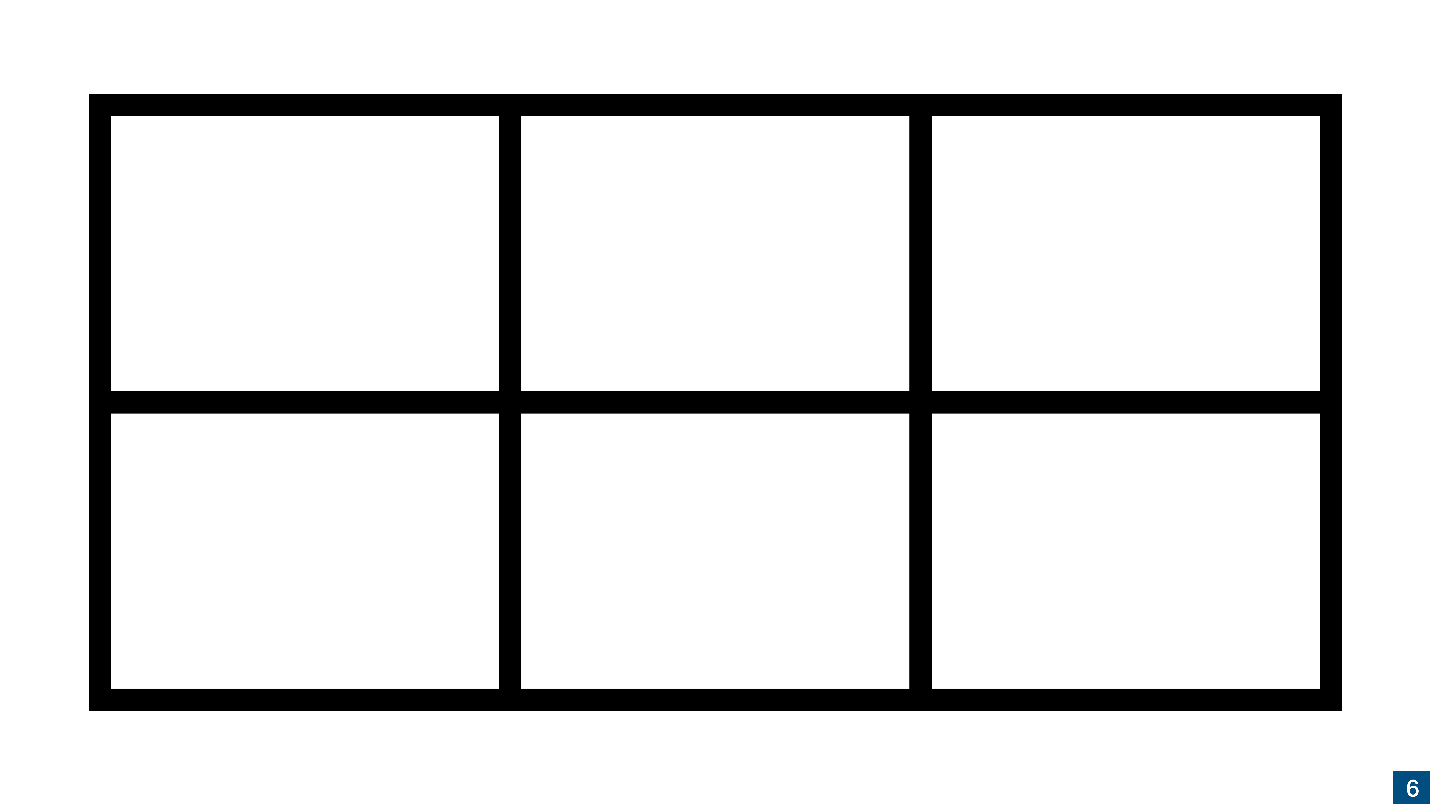
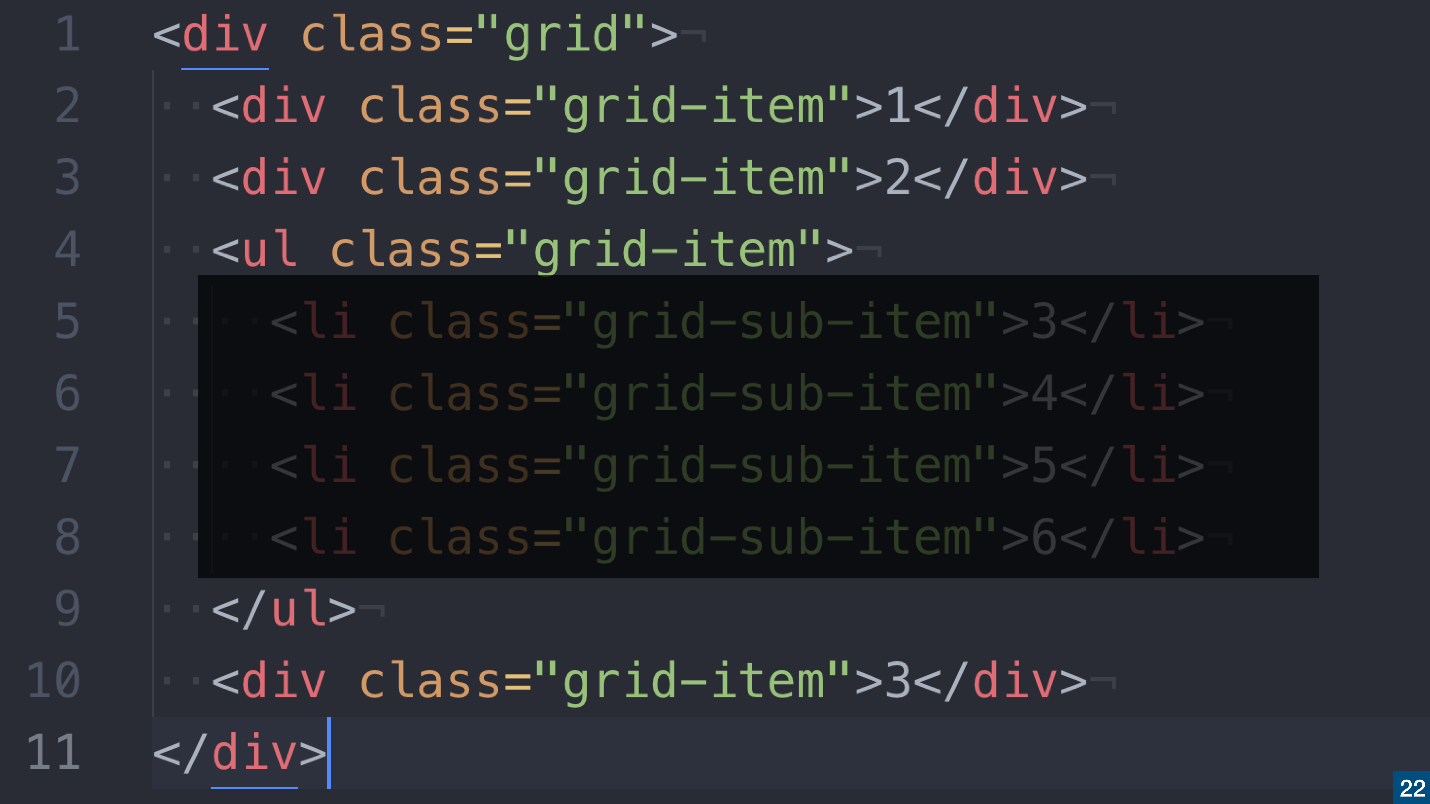
Bayangkan markup ini.

Semuanya cukup sederhana: kami memiliki kisi, tiga elemen non-semantik dan satu semantik yang tertanam di dalamnya. Grid berfungsi seperti flexbox: saat Anda menggunakan
display: grid; untuk pembungkus, ini hanya berlaku untuk elemen di tingkat pertama dari sarang.

Dalam contoh 1, 2 dan 3
<div> akan terjadi di kisi, dan semua yang ada di dalam daftar akan runtuh. Anda akan kehilangan semua elemen ini karena beginilah cara Grid bekerja.
Jika Anda ingin elemen-elemen ini tetap menjadi bagian dari kisi Anda, maka ada dua opsi:
- Opsi pertama adalah menyingkirkan bungkusnya . Hapus
<ul> dan ganti <li> dengan <div> . Kami membunuh semantik, tetapi meninggalkan grid.

- Opsi kedua adalah menggunakan
display: subgrid; .

Jika Anda menerapkan
display: subgrid; ke daftar, elemen
<li> akan menjadi bagian dari kisi ini,
<ul> , seperti pembungkus, akan diabaikan. Anda akan mendapatkan kisi penuh dan semantik penuh akan tetap ada - baik HTML itu bagus dan CSS bagus.
Satu masalah adalah bahwa
subgrid tidak didukung , itu di suatu tempat di belakang bendera, dan rilis dapat diharapkan untuk waktu yang lama.
display: isi;
Secara umum,
tidak perlu menunggu , karena ada
display: contents; - properti luar biasa yang berfungsi sama dengan
display: subgrid; . Jika untuk elemen daftar berlaku
display: contents; , maka elemen
<li> akan menjadi bagian dari kisi.
Ada nuansa -
display: contents; Tidak didukung di semua browser.

Emulasi Subgrid CSS
Saat
display: contents; memecahkan masalah dukungan, desainer tata letak datang dengan jalan keluar - mereka membuat emulasi subgrid.
Pada slide adalah
contoh Pasha Lovtsevich .

Dalam contoh di atas, ada perilaku subgrid, tetapi perilakunya tidak ditiru melalui
display: subgrid; atau
display: contents; , dan karena ekspresi khusus, yang dikonversi menjadi variabel.
Properti yang ditulis dgn tanda penghubung adalah properti khusus di CSS.Level kedua tidak diperlukan
Jika seseorang memberi tahu Anda untuk tidak menggunakan Grid sampai level kedua keluar, jangan dengarkan. Level kedua memecahkan masalah tertentu yang sudah diselesaikan dengan cara lain.
Tidak di mana-mana Anda membutuhkan subgrid. Kotak bersama dengan Flexbox terkadang jauh lebih keren daripada dengan subgrid.
Karena itu, jangan menunggu level kedua, jangan ragu untuk melakukan level pertama. Apalagi dia sudah ada.
Dukungan jaringan di browser
Gambar ini dapat ditampilkan jika seseorang memberi tahu Anda bahwa kisi tidak didukung.
 87% browser yang
87% browser yang didukung secara global kecuali Opera Mini - tidak mendukung apa pun.
Saya menulis ke CanIuse , meminta untuk menghapusnya dari kolom, agar tidak merusak gambar, tetapi sejauh ini tidak berhasil;)Jika Anda menambahkan
@supports , maka semuanya berfungsi, bahkan Opera Mini. Saya tidak tahu apakah Opera Mini mendukung flexbox, tetapi di sana Anda dapat melakukan fallback.
Ada masalah dengan IE. Seperti biasa, dia ada di sini bersama kita dan belum pergi ke mana pun.
IE dan Grid
Jika aplikasi Anda mendukung IE, Anda mungkin mengatakan bahwa Anda tidak dapat menggunakan Grid. Ini tidak begitu -
Grid berfungsi di IE , karena spesifikasi lahir di Microsoft, dan pertama kali muncul di IE. Tidak ada yang menggunakannya sampai orang normal datang dan menulis ulang spesifikasinya.
IE menangani Grid, tetapi perlu menjelaskan cara melakukannya.
IE mendukung Grid dalam versi spesifikasi yang lama , di mana tidak semua properti didukung, tetapi sebagian disebut berbeda.
Anda tidak perlu mempelajari spesifikasi versi untuk IE, karena sebagian besar pekerjaan untuk Anda akan
dilakukan oleh Autoprefixer , sebuah plugin yang membawa versi spesifikasi baru ke yang lama. Oleh karena itu, untuk memberikan dukungan Grid di IE, menggunakan Autoprefixer sudah cukup.
Selebihnya Anda hanya perlu tahu dan mengingat. Cukup buka artikel
"Mendukung CSS Grid di Internet Explorer" , baca properti mana yang didukung di IE dan mana yang tidak, dan putuskan mana yang akan Anda gunakan.
Ingat “degradasi yang anggun” ketika elemen dari yang baru hilang di versi browser yang lebih lama. Misalnya, di browser yang tidak mendukung radius batas, bentuk akan memiliki sudut persegi. Desainer tata letak terpaksa memotong gambar formulir alih-alih CSS, dan dalam beberapa situasi ini dianggap normal.
Mengapa tidak mengonversi Grid ke kolom biasa di versi browser yang lebih lama? Jika Anda mengembangkan peramban lama, jangan gunakan teknologi modern, atau tahan dengan kenyataan bahwa konten di dalamnya akan terlihat berbeda.
Internet Explorer berfungsi baik dengan Grid, Anda hanya perlu sedikit latihan. Jika Anda tidak menggunakan Grid, karena Anda takut pada IE, maka saya harus mengejutkan Anda - itu tidak akan berhasil.
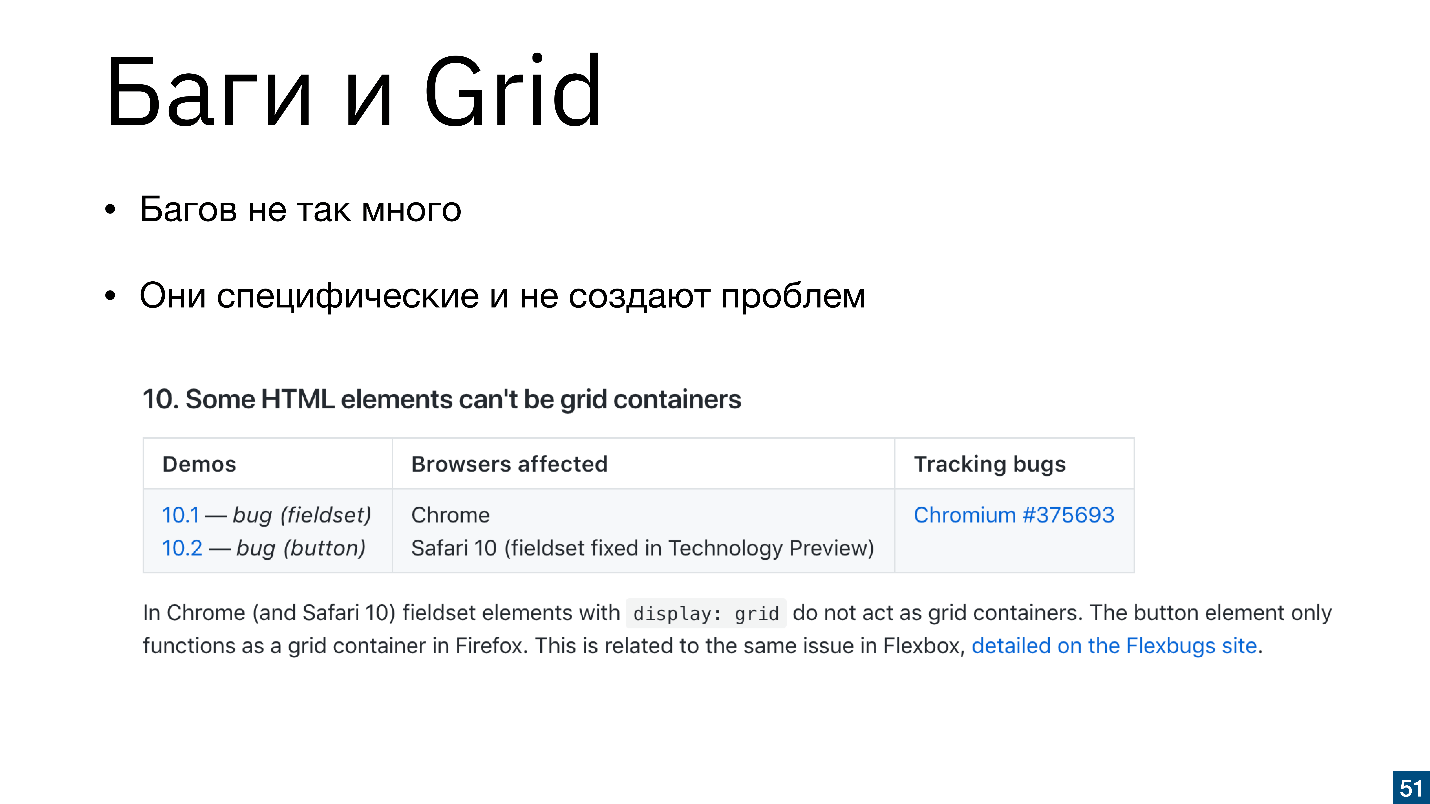
Bug dan Kotak
Anda dapat mengatakan bahwa ada banyak bug di Grid, tetapi tidak.
Rachel Andrew menemukan
semua kesalahan di Grid CSS -
ada total 14 , dan hanya itu yang ada. Tidak ada yang melakukan Layout CSS lebih dari Rachel, sehingga Anda bisa mempercayainya.
Bug sangat spesifik. Kami ingat ketika flexbox tiba, mereka juga memiliki bug, tetapi ini tidak menghentikan kami. Bug di Grid juga tidak menghentikan kami, terutama seperti itu.

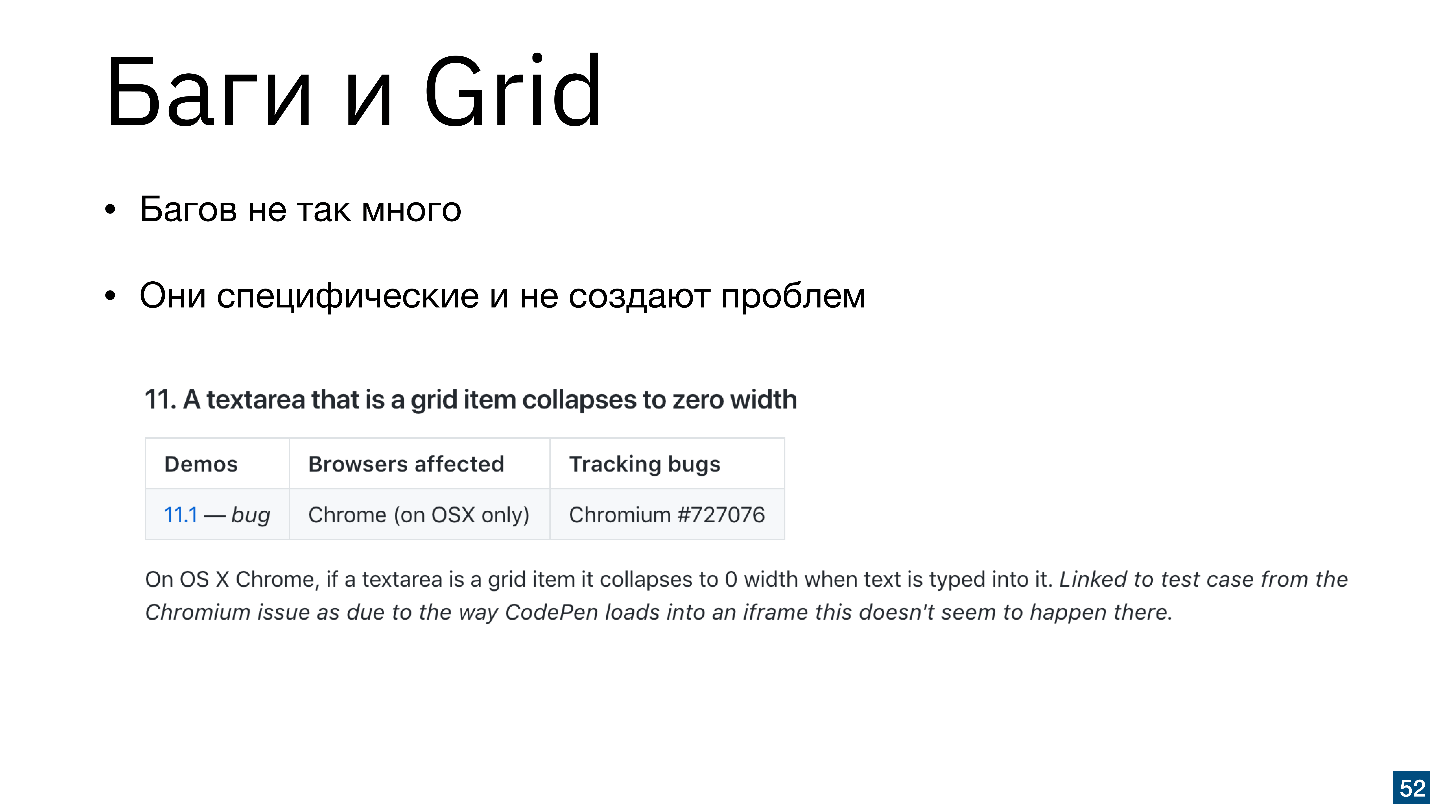
"Beberapa elemen HTML tidak bisa menjadi wadah kotak." Ada klarifikasi segera bahwa tombol tidak bisa menjadi wadah Grid,
tetapi kami tidak menginginkan ini .

"Textarea, ketika itu adalah elemen Grid, runtuh." Masalahnya mudah diselesaikan jika Anda menempatkan lebar dan tinggi dalam persen.
Bug ini sangat spesifik dan tidak muncul di semua browser. Jika Anda tahu bahwa bug dapat terjadi, maka Anda tinggal mengambil dan memperbaikinya - mudah.
Tidak ada banyak alasan teknis untuk tidak menggunakan Kotak. Dukungan browser, dan di browser lama menggunakan "degradasi anggun". Alasan teoretis juga sedikit, karena ada lebih banyak bahan daripada flexbox.
Teori, atau program pendidikan kecil
Grid ada di sini! Kami dapat mengatakan sejak lama mengapa kami tidak menggunakan Grid, tetapi saat Anda membaca artikel, Grid sudah digunakan dalam produksi.
Situs sudah menggunakan Grid. Sebagai contoh, saya pergi ke situs web Internet Week Rusia, dan ini adalah tempat terakhir di mana saya diharapkan untuk melihat Grid. Biasanya, situs konferensi bisnis berkumpul di Tilda.

Selain itu, mereka kurang lebih menggunakan grid dengan benar. RIW mencoba, dan mereka melakukannya, dan tanpa mundur. Mereka jelas menargetkan pengguna browser modern.

Konferensi yang berbicara tentang CSS, bagaimanapun juga, mencoba menggunakan alat baru. Kami membuat lencana di situs pitercss_conf, dan orang-orang dari Minsk memiliki separuh situs di Grid.
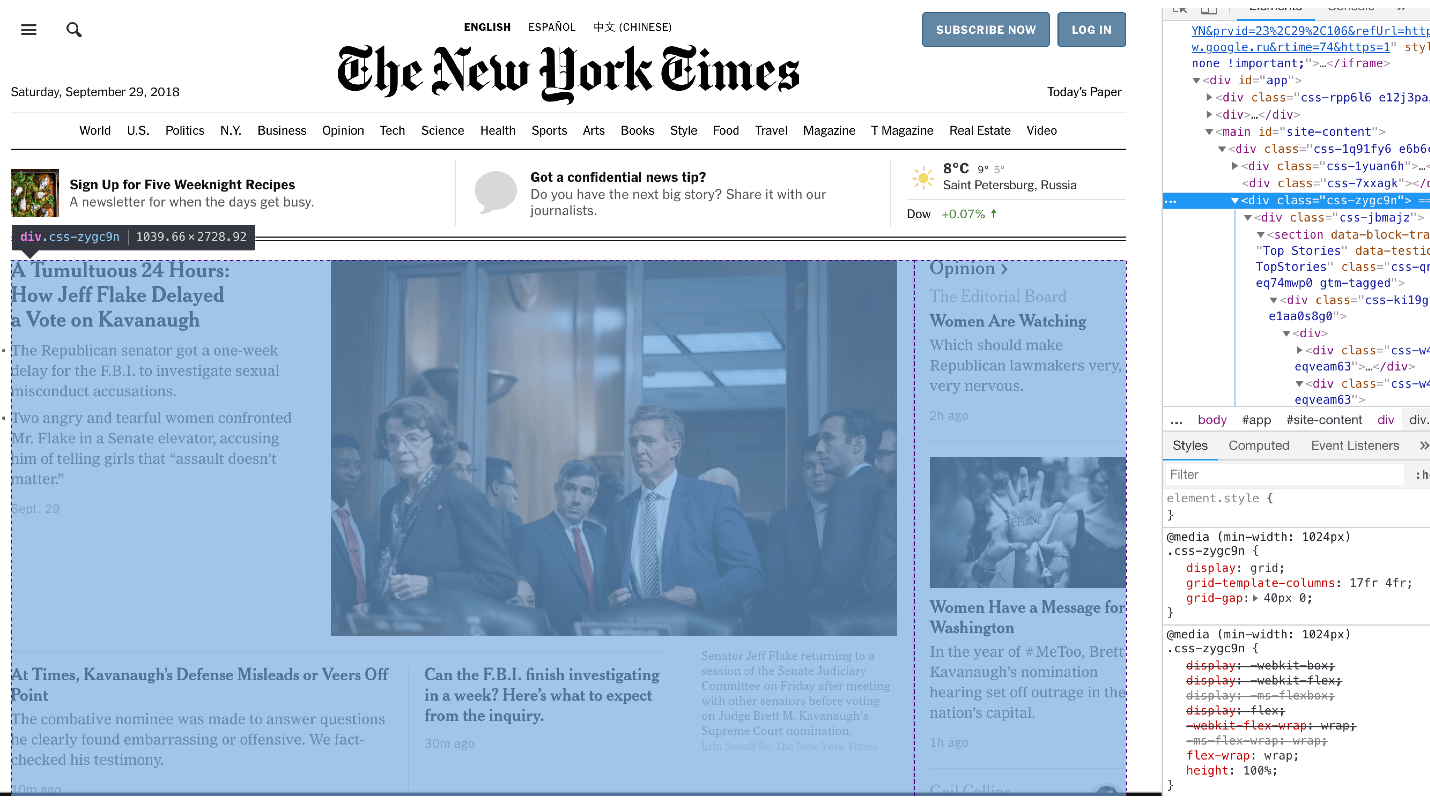
Russian Internet Week adalah audiens pengunjung yang agak sempit. The New York Times membaca lebih banyak orang.

Saya yakin di antara pembaca ada pemilik perangkat bahkan dengan IE 9, 10, 11, tetapi setengah dari situs tersebut ada di Grid.
Saya terkejut ketika saya melihat bahwa proyek-proyek besar seperti itu menggunakan Grid.
Mengapa Grid tidak digunakan di mana-mana?
Kami menyadari bahwa ada spesifikasi, dapat digunakan dan tidak ada alasan yang bisa digunakan. Jadi apa masalahnya?
Ada alasan tertentu untuk tidak menggunakan jerat:
- Desainer tidak mengajukan tugas yang tidak larut untuk desainer tata letak.
- Desainer tata letak tidak mengerti bagaimana menerapkan Grid ke proyek nyata. Kemungkinan besar, desainer Anda tidak menggambar kotak yang rumit, dan Anda tidak mengerti cara melampirkan Kotak ke tata letak.
Dari segi desain
Sekarang saya akan melindungi para desainer.Desain berkembang lambat, sesuai dengan trennya, tidak terkait dengan pengembangan teknologi web. Justru sebaliknya - teknologi web harus beradaptasi dengan tren desain. Tidak mungkin bahwa pembuat kode akan mengatakan: "Desainer, dan kami memiliki Grid, Anda dapat bekerja dengannya," dan mereka akan berkata, "Oh, ya!" dan mulai menggambar layout untuk mereka.
Karenanya, sebagian besar situs terlihat seperti ini.

Contoh abstrak dengan kisi dan kolom sederhana, tidak ada yang aneh. Situs ini mudah dibangun tanpa flexbox, di float, Anda bahkan dapat bertahan dengan tata letak tabel.
Desainer berhenti mengajukan tugas-tugas kompleks untuk desainer tata letak, karena begitu kita sendiri mendorong mereka ke sudut oleh fakta bahwa kita berhenti melakukan apa yang mereka inginkan.
Perancang datang kepada kami dan berkata:
-
Saya ingin grid yang rumit!-
Saya tidak bisa. Dia rumit .-
Tidak, lakukan itu .-
Saya tidak bisa!Lalu kami pergi ke manajer, mengeluh, dan perancang mendapat pukulan di kepala.
Itu saja, perancang tidak lagi menggambar kotak yang rumit. Sebelumnya, kami benar-benar tidak dapat membangun antarmuka yang kompleks, tetapi sekarang kami dapat - kami memiliki banyak alat. Sekarang perancang tidak mau, dia berhenti meminta tata letak yang rumit. Perancang menggambar sebuah antarmuka sehingga perancang tata letak dapat mengimplementasikannya, dan sesering mungkin.
Blog
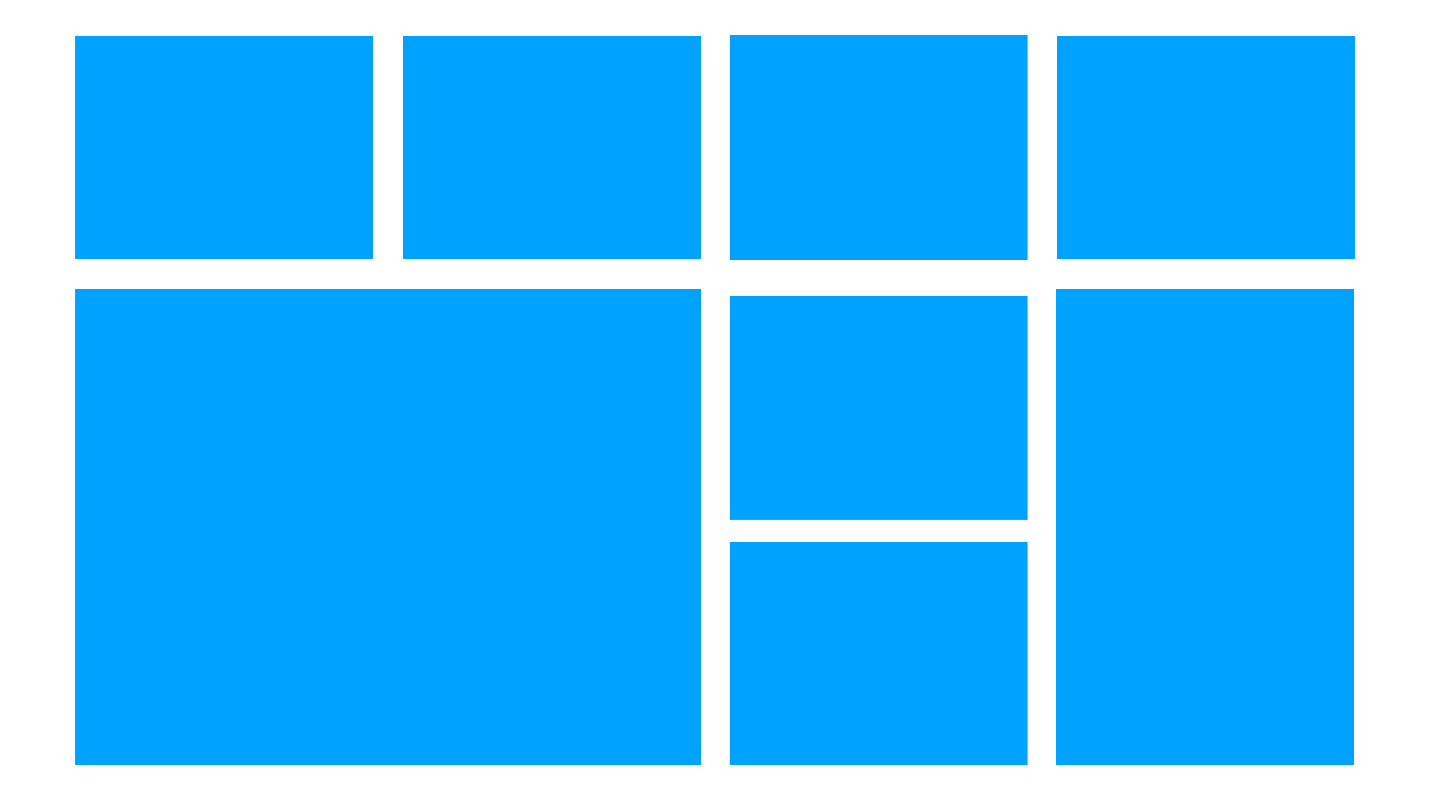
Saya akan memberikan contoh umum dari outsourcing kami. Perancang itu diberi tugas menggambar blog dan memberikan ventilasi untuk semua impuls gridnya. Menggambar blok besar, lebar, 3 kecil, sedang, berfantasi. Itu terlihat keren dan modern.

Pengeset melihat tata letak, menulis satu bungkus, yang kedua, yang ketiga pada flexbox, dan mendapat gambar seperti itu.

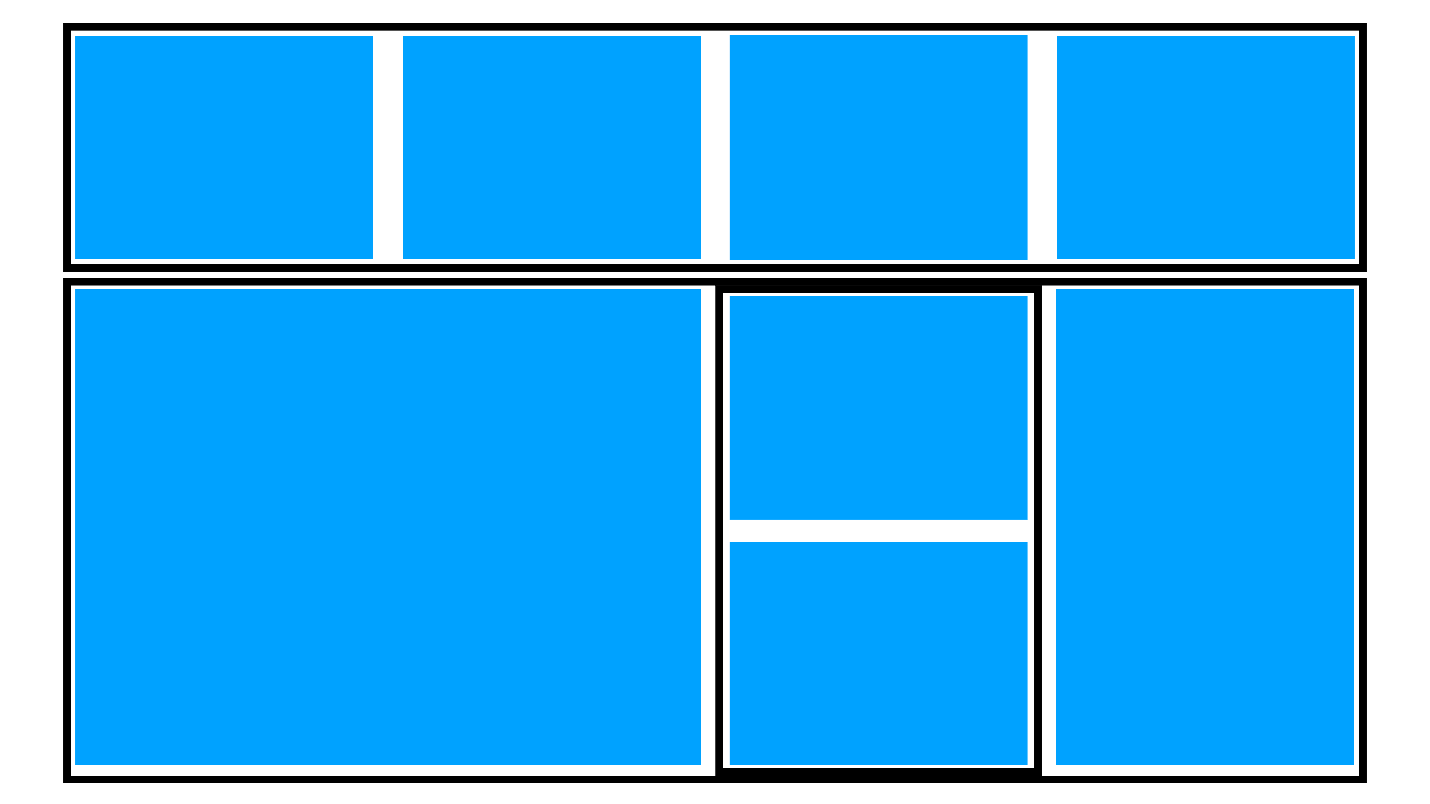
Layout menuju ke backend, backender memberi tahu perancang tata letak bahwa ia memiliki kesimpulan dari database, dan di sana kartu-kartu berjalan satu demi satu, mereka tidak dapat diperluas.
Ini mengakhiri kisah bahagia dan kami kembali ke desainer.
Ketika perancang menggambar tata letak, ia mempresentasikan opsi lain. Dalam opsi ada penerbangan mewah, dan back-end memecah hembusan dalam satu saat. Rencana untuk membuat blog yang indah gagal.
Ada beberapa opsi keluar:
- Perancang dikirim ke sudut yang jauh dan mereka berkata: "Kami akan memiliki segalanya hanya satu demi satu, kami dapat melakukan tanpa pamer, melakukan apa yang dapat diterapkan pada flexbox." Desainer akan menderita , tetapi akan memposting portofolio dengan kisi-kisi indah di Behance. Dalam tata letak akan ada tautan ke produksi, dan hanya ada kotak.
- Pengeset menutup sebuah plugin jQuery yang secara otomatis mengatur elemen-elemen pada grid dengan posisi absolut - semuanya baik-baik saja! Selain itu, plugin juga akan memuat halaman dan tanpa malu-malu tertinggal di IE. Namun, perancang dan back-end akan senang .
- Perancang dan perancang tata letak akan menyetujui dan menerapkan cerita yang luar biasa dan akan membahayakan desain, backend, dan tata letak .
Kasus nyata
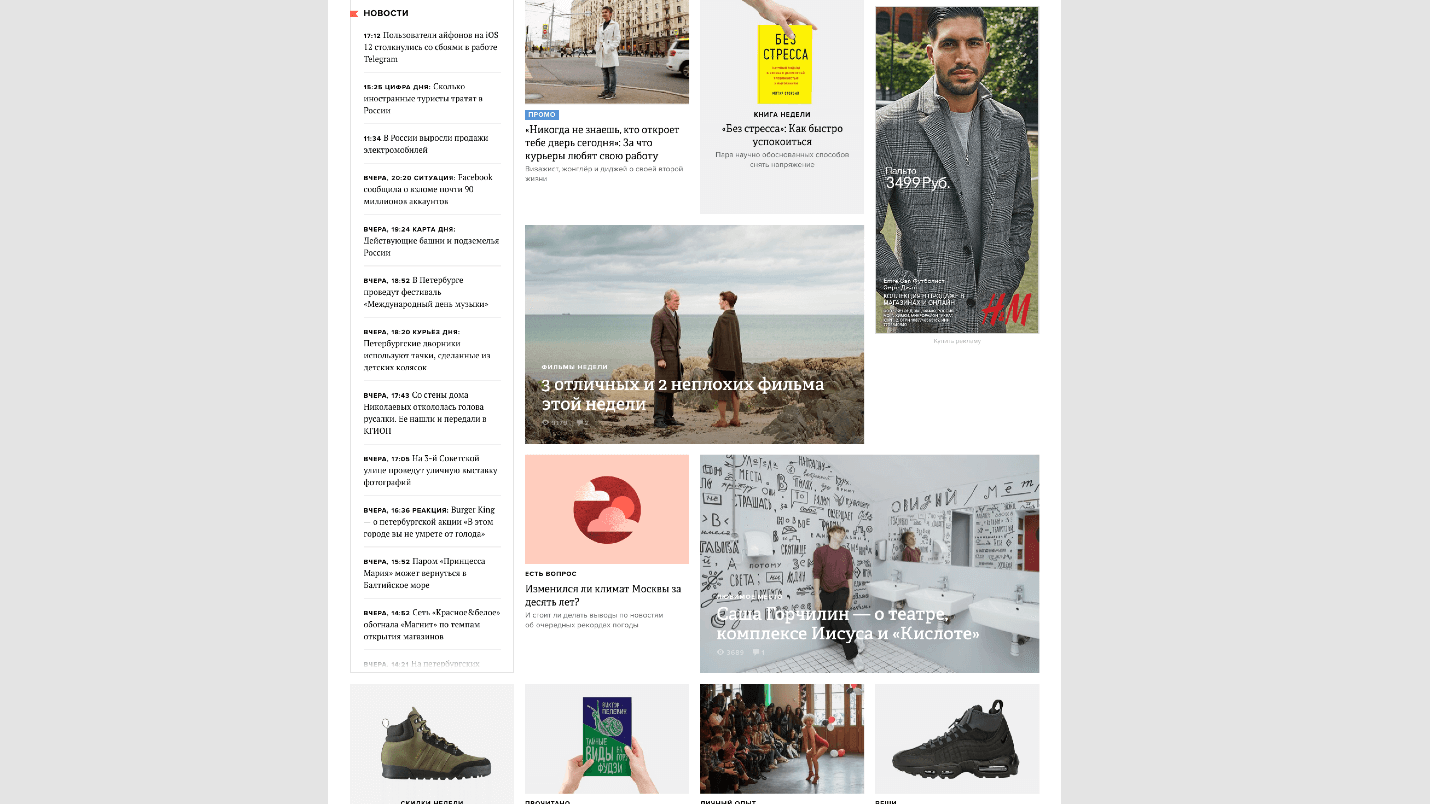
Ada kotak yang rumit di halaman utama majalah The Village. Itu dibuat secara sengaja untuk berbagai jenis bahan. Saya tahu tentang ini, karena saya bekerja di sebuah publikasi.

"The Village" menulis algoritma besar yang menghasilkan grid di backend. Ini adalah campuran dari float, posisi absolut, dan hal-hal menakutkan lainnya, tetapi berhasil!
Kadang-kadang rusak, tetapi ketika ini terjadi, blok hanya disusun ulang dan semuanya berfungsi lagi.
Saya tidak bisa membayangkan berapa lama waktu yang dibutuhkan untuk merancang sistem ini, men-debug-nya dan membuatnya bekerja hampir tanpa kesalahan. Berapa lama waktu yang dibutuhkan untuk mengimplementasikan kisi yang sama jika Anda menggunakan
display: grid; atau
grid-auto-flow: dense; ? Di dalam Grid, ada spesifikasi terpisah yang secara otomatis mengatur elemen-elemen pada halaman, itu sendiri menyumbat ruang kosong dan mengimplementasikan grid yang sama. Anda tidak perlu sepuluh ribu baris kode backend - semuanya berfungsi hanya dengan satu properti.
Pada saat pembuatan algoritma, teknologi ini tidak ada di sana, tetapi ketika datang untuk mendesain ulang, saya menyarankan segera menggunakan Grid.
"Desa" menjadi bingung untuk melakukan apa yang mereka inginkan, tetapi kebanyakan tidak. Karena itu, kita melihat web biasa, standardisasi, semuanya bermuara pada satu Tata Letak. Kami dulu punya Bootstrap, yang menjelaskan sebagian besar kode. Sekarang desainer sudah memiliki alat sendiri, seperti Bootstrap, yang dengannya mereka membangun situs.
Omong kosong apa - di mana kreatifnya ?!Tugas kita bukan untuk menyetujui menggunakan Grid dalam komunitas, tetapi untuk memberi tahu desainer tentang hal itu.
Impian saya adalah berbicara di konferensi desain dan berkata: "Halo! Kami menjadi lebih baik! Kami pintar lagi, ”tetapi mereka tidak diizinkan membuat kode sandi di konferensi perancang. Untuk memberi tahu para desainer bahwa kita telah menjadi lebih baik tidak begitu sulit. Sebuah kotak sederhana datang kepada Anda, Anda bertanya: "Mengapa itu sederhana dan tidak rumit? Saya bisa melakukan apa saja! "
Dari segi implementasi
Kotak sepertinya sulit ditemukan. Ketika mereka berkata kepada saya: “Saya punya 3 kolom dan saya bisa melakukannya di flexbox. Mengapa saya membutuhkan Kotak? ", Lalu saya menjawab:" Memang, tidak. " Oleh karena itu, ada kesulitan dengan tempat menerapkan Grid.
Kotak tidak hanya kotak yang kompleks

Ini adalah tata letak sederhana yang dapat dilakukan di Grid, dan lebih mudah daripada di flexbox, karena tidak ada pembungkus tambahan yang diperlukan. Di bawah ini adalah salah satu contoh di Grid, itu juga dapat dilakukan di flexbox, tetapi Anda membutuhkan banyak pembungkus atau aliran tambahan, dan Anda mendapatkan kekacauan yang nyata.
Kisi - bukan untuk elemen kecil : baik untuk
elemen kecil yang sangat kompleks, atau untuk
elemen besar.
Kisi untuk tata letak
Saya tidak tahu satu situs di mana Anda tidak dapat menulis ulang tata letak di Grid dan menyimpan banyak pembungkus tambahan yang tidak berguna pada ini.
- Kotak dapat diterapkan ke tata letak global.
- Grid dapat diterapkan ke elemen antarmuka
Ini adalah lencana pitercss_conf-2, dibuat pada kotak.

Bagian tersulit dari Layout Kotak adalah menggambar kotak yang cocok untuk Anda. Dalam hal ini, ini bukan hanya 6 * 6, tetapi 5 * 8, tetapi setiap blok memiliki tinggi dan lebar yang berbeda.
Kami melihat tugas dan menyusun konten, sangat mirip dengan panduan di Photoshop. Perancang menggambar, dan kami memindahkan tata letak ke grid. Tidak ada pembungkus tambahan di sini - hanya elemen semantik yang dibangun ke dalam grid menggunakan Grid.
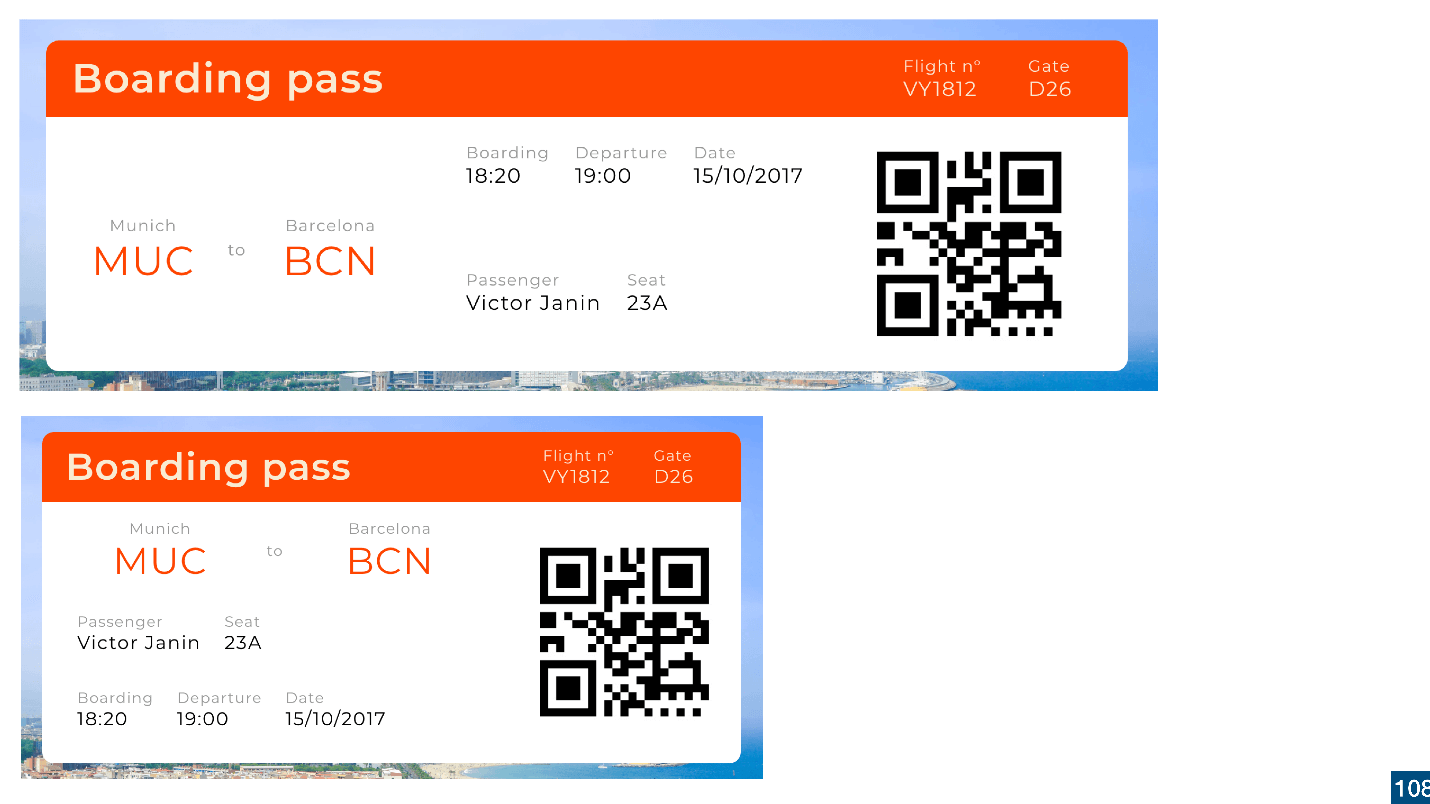
Boarding pass dapat dibuat di flexbox.

Dan itu mungkin di Grid, dan dalam versi seluler kupon terlihat berbeda.

Kisi untuk struktur
Hal penting kedua yang perlu diingat:
menggunakan Grid, Anda cukup mengubah strukturnya .
Ada urutan di flexbox, yang memungkinkan Anda untuk mengubah urutan semua elemen. Ini adalah teknologi yang kompleks, dan bagaimana dengan indeks-Z Anda dapat menembak diri sendiri jika Anda tidak tahu cara menggunakannya.
Grid sederhana. Dalam contoh ini, jika tidak ada kotak, kita harus memindahkan bagian kanan dengan kode QR ke penentuan posisi absolut. Dan di Grid, ada 13 baris kode dalam versi seluler.
 Untuk mulai menggunakan Grid, Anda harus mulai menggunakan Grid
Untuk mulai menggunakan Grid, Anda harus mulai menggunakan Grid . Cobalah untuk meletakkan beberapa elemen antarmuka Anda di grid. Anda bisa mulai dengan yang kecil, Anda bisa mulai dengan yang global untuk memahami bagaimana ini menyederhanakan kehidupan.
Tidak ada yang akan memberi tahu Anda: "Gunakan Grid di sini, tetapi tidak di sini!" Anda harus memahami dan belajar sendiri, tetapi untuk ini Anda harus mengisi gundukan. Jika implementasi tugas di Grid memakan waktu dua kali lebih banyak dari pada flexbox, maka tugas-tugas seperti itu tidak perlu diselesaikan di Grid.

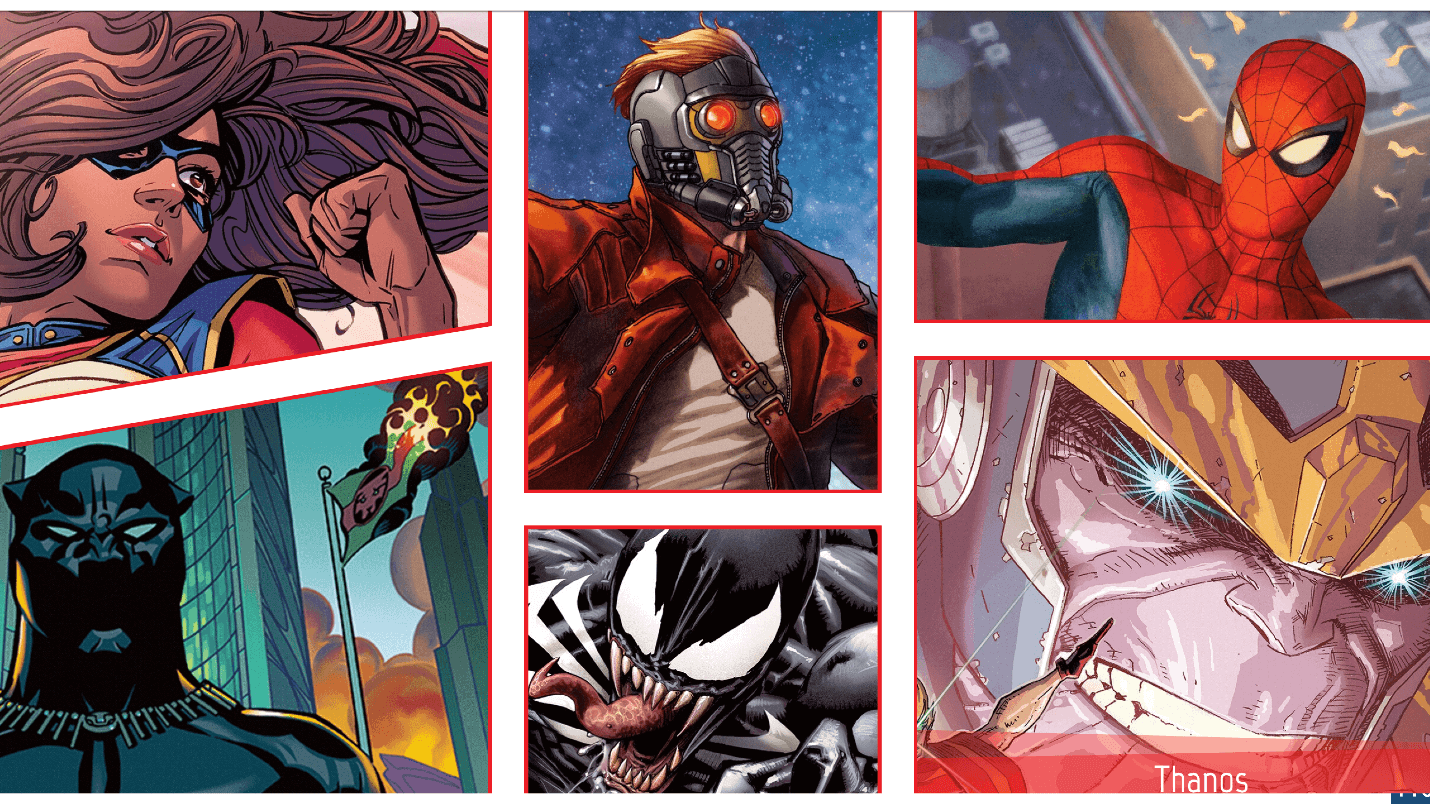
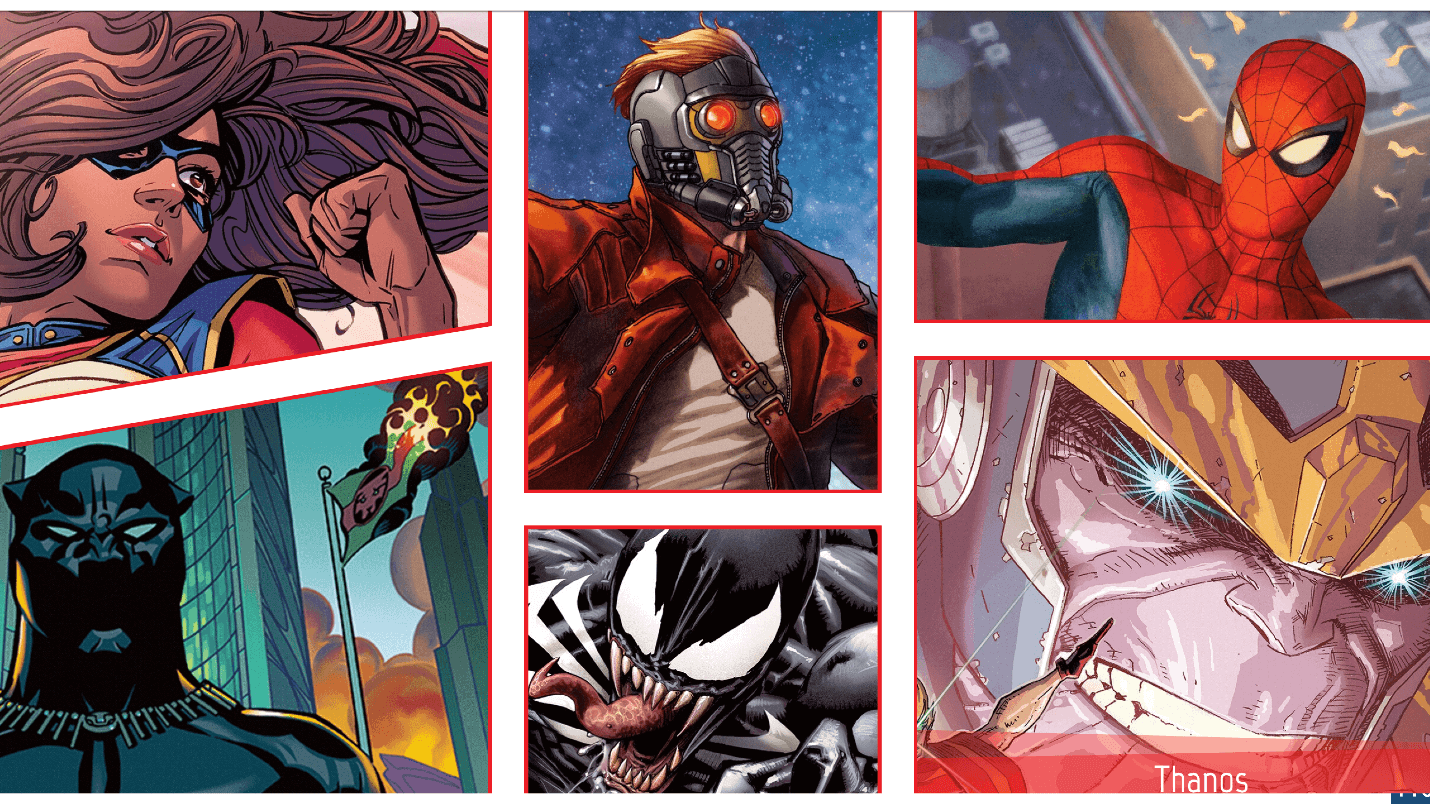
Di sini untuk komik, Grid sempurna.
Pertimbangkan masalah yang tidak sepele.

Jika Anda mempelajari kode, menjadi jelas bagaimana semuanya bekerja. Program orang-orang di CSS dan membangun Area Grid. Tergantung pada peran pemain, ia secara otomatis naik ke Area yang diinginkan. Penjajaran vertikal dan horizontal menciptakan konstruksi. Ini adalah keseluruhan pemrograman CSS. Masalahnya diselesaikan dengan 50 baris kode CSS, yang jauh lebih mudah daripada melalui backend atau JS.
Saya ingin desain dan tata letak menjadi menyenangkan, seperti ini.

Ini tata letak yang terlalu rumit pada Grid, karena tugasnya sulit. Desainer tata letak tidak dapat menggambar tata letak pada flexbox sederhana, hanya Grid. Itu mungkin untuk membuat lebih sedikit sel, tetapi mengingat bahwa sel dibangun oleh pengulangan, tidak butuh banyak waktu. Yang paling utama adalah mereka melakukannya.
Itu dibuat rumit, tetapi antarmuka sangat keren dibangun kembali di masa depan.
Apa selanjutnya
Mari kita berhenti berkata pada diri sendiri, "Aku tidak bisa" dalam hal Grid . Anda dapat - hanya saja tidak mau. Tidak ada alasan obyektif untuk tidak menggunakan grid, kecuali untuk kemalasan dan keengganan untuk mencoba.
Grid adalah sistem universal yang bahkan tidak mungkin untuk membuat kerangka kerja untuk itu . Jika Anda melihat bahwa beberapa kerangka kerja menggunakan Tata Letak Kotak - ini adalah omong kosong, karena Kotak itu sendiri adalah kerangka kerja untuk membangun kotak. Bootstrap tidak mungkin untuk beralih ke Grid. Bayangkan akan ada 20 juta kelas - penyimpangan!
Karena itu, Anda tidak akan pernah memiliki solusi yang sudah jadi. Mungkin ada template, tetapi tidak akan ada aturan di mana menerapkan Grid dan di mana tidak.
Pelajari, lihat contoh, kembangkan . Tidak ada yang salah dengan melihat contoh orang lain. Sebagai contoh, saya melakukannya.
Bawa pengetahuan ke tim . Katakan Anda tahu Grid, sarankan menggunakannya.
Pergi ke desainer dan katakan: "Mari kamu menggambar lebih menarik, dan aku akan mewujudkan ide kamu!"
Beri tahu manajer: "Kita bisa berbuat lebih banyak dengan Grid sekarang!"
Bagikan pengetahuan Anda di dalam tim dan majukan web. Pada akhirnya, kami memiliki tujuan sederhana -
untuk membuat web lebih baik dan lebih keren !

Jika pada titik tertentu semuanya menjadi penyederhanaan, sekarang ada teknologi baru. Grid tidak hanya topeng, animasi, transformasi SVG. Masalahnya bukan dalam teknologi, tetapi pada kenyataan bahwa mayoritas masih tidak menggunakan setengah dari mereka. Kami tidak tahu segalanya atau tidak ingin menggunakan, dan para desainer tidak tahu apa yang kami bisa.
Kontak Sergey Popov: e-mail ,
Fb ,
twitterLaporan ini adalah salah satu yang terbaik di Frontend Conf . Saya menyukainya, dan ingin lebih - berlangganan buletin , di mana kami mengumpulkan materi baru dan memberikan akses ke video, dan datang ke Frontend Conf RIT ++ pada bulan Mei.
Anda tahu lebih banyak dan siap untuk berbagi pengalaman Anda - luar biasa! Kirim abstrak , laporan sudah terbuka dan akan berlanjut hingga 27 Februari.