Kualitas kode adalah tema yang lahir dengan pemrograman. ISO 9000 digunakan untuk menilai dan mengontrol kualitas manajemen perusahaan, GOST dan ISO yang sama digunakan untuk produk, tetapi tidak ada kode GOST untuk penilaian kualitas. Tidak ada definisi dan standar yang pasti untuk kualitas kode.

Setiap pengembang memahami kualitas dengan caranya sendiri, berdasarkan pengalaman. Pandangan para joon dan lead berbeda, dan ini mengarah pada ketidaksepakatan. Setiap tim untuk masing-masing proyek mengevaluasi kode dengan caranya sendiri. Tim sedang diperbarui, pengembang pergi, pemimpin tim berubah - definisi kualitas berubah.
Ivan Botanov (
StressoID ) dari Tinkoff.ru, Frontend-developer, tutor online tentang Angular, pembicara di rapat dan konferensi, tutor di YouTube dan kadang-kadang pelatih tim di perusahaan, akan mencoba membantu menyelesaikan masalah ini.
Dalam menguraikan laporan Ivan tentang
Frontend Conf, kami akan berbicara tentang keterbacaan, penamaan, deklaratifitas, gaya kode, dan secara tidak langsung menyentuh hubungan joon dan lead: kesalahan, garu, dan “pembakaran” timlids.
Penafian: Persiapkan diri Anda secara mental,
akan ada banyak kode buruk dalam teks
, yang diambil dari situs "khusus" .Sedikit sejarah
Kita semua menulis dengan cara yang berbeda. Anda mungkin telah memperhatikan ini ketika Anda mengubah tempat kerja, proyek, atau tim Anda - hal-hal yang tidak biasa langsung terlihat jelas. Ini juga terjadi pada saya berkali-kali, karena itulah laporan ini lahir. Saya fokus pada pengembang pemula, tetapi artikel ini akan bermanfaat bagi mereka yang sudah lebih banyak mengelola daripada menulis, atau menyesuaikan proses pengembangan. Apa yang akan kita bicarakan:
- Tentang masalah kode yang tidak dapat dibaca.
- Mari kita bahas penamaan.
- Mari kita lihat apa perbedaan antara gaya deklaratif dan imperatif, dan apa masalahnya.
- Tentang modularisasi dan pengetikan kode.
- Tentang gaya kode dan hutang teknis, tentang komitmen dan alur git.
- Tentang alat yang dapat Anda gunakan, dan memperbaiki kesalahan pada prod.
Sebelum kita mulai, saya akan mengajukan pertanyaan:
"Berapa banyak programmer yang harus bus lepas landas agar proyek berhenti berkembang?" . Jawaban yang benar: semuanya.
Apa itu Faktor Bus?
Secara kondisional, Petya atau Vasya bekerja dalam sebuah tim, yang tahu segalanya tentang proyek: mereka mendatanginya, bertanya tentang ini dan itu, bagaimana cara kerjanya di sini, dan bagaimana cara kerjanya di sana. Semua orang tergantung pada Petya, nomor bus dari proyek itu satu. Semakin kecil angkanya, semakin sulit untuk mengembangkan proyek, karena semua orang mengganggu Petya, dan dia keren, dan harus melakukan tugas, dan tidak menjawab pertanyaan.
Anda akan mengatakan
betapa kerennya menjadi Pete! Semua orang mencintainya, menghargainya, membutuhkannya.Ini tidak benar. Biasanya, Petya adalah pemimpin tim, dan ia harus berurusan dengan tugas-tugas lain: membahas pengembangan proyek, membangun arsitektur, mengelola tim, tetapi jangan pergi ke bukit pasir dan menjelaskan mengapa itu ditulis di sini dan bukan sebaliknya.
Jika kodenya bersih dan bagus, maka itu bagus untuk membacanya dan ada lebih sedikit pertanyaan dari jones.
Kode bersih meningkatkan kelayakan proyek dan menurunkan ambang untuk masuk . Ketika orang baru muncul di tim, mereka akan mengajukan lebih sedikit pertanyaan. Dalam proyek semacam
itu ,
lebih mudah untuk menarik pengembang karena ambang masuk yang rendah.
Kode kualitas meningkatkan jumlah bus.
Keterbacaan
Keterbacaan dipengaruhi oleh lekukan, penamaan yang bengkok, dan bersarang yang kuat - banyak proyek menderita karenanya. Selain lekukan, operator ternary multi-line, kurangnya gaya Kode tunggal, kombinasi pendekatan pengembangan dan redefinisi variabel yang tidak jelas mengurangi keterbacaan. Semua ini adalah penyebab paling umum dari keterbacaan kode yang buruk.
Bagi saya sendiri, saya telah mengidentifikasi istilah
kode linier - ini adalah kode yang dapat dibaca seperti buku.
Kode linear dibaca dari kiri ke kanan, dari atas ke bawah, tanpa harus kembali ke kode yang ditulis sebelumnya.
Contoh kode seperti itu:
list.forEach((element1) => { if (element1.parent_id == null) { output.push(element1); list.forEach((element2) => { if (element2.parent_id == element1.id) { output.push(element2); list.forEach((element3) => { if (element3.parent_id == element2.id) { output.push(element3); list.forEach((element4) => { if (element4.parent_id == element3.id) { output.push(element4); } }) } }) } }) } })
Kode ini linear, tetapi memiliki masalah lain - sangat bersarang. Karena itu, kita juga harus memantau persarangan.
Contoh kode
nonlinear :
if(!brk && html.childNodes[0].value && html.childNodes[0].max) { if(clear) html.childNodes[0].value = 1; else if(html.childNodes[0].value <= html.childNodes[0].max) { ++ html.childNodes[0].value; if(brk) { for(id = 1; id < html.childNodes.length; ++ id) findActive(html.childNodes[id], true); html.parentNode.className = ""; } return null; } else { html.parentNode.className = "Ready"; html.className = ""; return html; } }
Jika kita membuang semua yang berlebihan dan mencari tahu apa yang merusak linearitas, maka kita akan melihat sesuatu seperti ini:
if (condition) { return; } else { return; }
Ketika ada yang lain, pertama-tama Anda harus melihat apa yang tertulis di satu tempat, kemudian di tempat lain. Jika itu besar atau sangat bersarang jika, maka perhatian tersebar, dan kodenya sulit dibaca.
Bagaimana cara mengurangi nesting dan mencapai kode linier?
Kombinasikan kondisi . Ini adalah hal paling sederhana yang bisa kita lakukan - bersarang jika saya dapat menggabungkan dalam kondisi dan sedikit mengurangi bersarang.
Itu:
if (isUser()) { if (isAdmin()) { console.log('admin'); } }
Itu menjadi:
if(isUser() && isAdmin()) { console.log('admin'); }
Terapkan
pola pengembalian awal . Ini memungkinkan Anda untuk sepenuhnya menyingkirkan yang lain. Saya bisa mengganti metode atau sepotong kode dengan if-else dengan pengembalian awal, dan kemudian salah satu blok kode atau yang lain akan dieksekusi. Ini sangat mudah - Anda tidak perlu menggulir dan kembali ke beberapa bagian kode.
Itu:
if (isAdmin()) { return admin; } else { return user; }
Itu menjadi:
if (isAdmin()) { return admin; } return user;
Terapkan rantai janji . Ini adalah kode busur derajat yang khas. Saya menulis tes E2E belum lama ini, dan kode tersebut menyakiti mata saya:
ptor.findElement(protractor.By.id('q01_D')).click().then(() => { ptor.findElement(protractor.By.id('q02_C')).click().then(() => { ptor.findElement(protractor.By.id('q03_D')).click().then(() => { console.log('done'); }); }); })
Dengan rantai janji, kode berubah:
ptor.findElement(protractor.By.id('q01_D')).click() .then(() => { return ptor.findElement(protractor.By.id('q02_C')).click(); }) .then(() => { return ptor.findElement(protractor.By.id('q03_D')).click(); }) .then(() => { console.log('done'); });
Jika kita menggunakan pengetahuan fungsi panah, kita bisa melakukan ini:
ptor.findElement(protractor.By.id('q01_D')).click() .then(() => ptor.findElement(protractor.By.id('q02_C')).click()) .then(() => ptor.findElement(protractor.By.id('q03_D')).click()) .then(() => console.log('done'));
Itu mudah dibaca, deklaratif, indah - semuanya terlihat jelas.
Tatanan yang lebih tinggi diamati. Karena saya seorang angular dan menggunakan RxJS, saya dihadapkan dengan masalah kuat bersarangnya kode spaghetti - nested
Observable , yaitu, langganan bersarang. Ada aliran, dan di dalam aliran Anda perlu mendapatkan nilai dan kemudian ada hubungannya dengan aliran lain. Beberapa menulis seperti ini:
Observable.of(1,2,3) .subscribe(item => { item += 2; Observable.of(item) .subscribe(element => { element += 1; }) })
Dan ini sangat mempengaruhi proyek orang dewasa. Anda bisa melakukan ini:
Observable.of(1,2,3) .mergeMap(item => Observable.of(item + 2)) .mergeMap(element => Observable.of(element + 1)) .subscribe()
Menerapkan pengetahuan tentang API RxJS, kami beralih dari sarang yang kuat, berkat
tatanan yang lebih tinggi yang dapat diamati , dan sampai pada
deklaratif . Hal ini, yang melemparkan nilai aliran internal ke eksternal, itu saja. Tapi ini bersih, linier, indah dan tidak diinvestasikan.
Operator ternary bersarang
Menurut pendapat saya, yang terburuk yang dapat ditemukan dalam kode adalah
operator ternary bersarang . Tulis ulang mereka pada pernyataan bersyarat blok, cobalah untuk tidak menggunakannya sama sekali. Kami tidak akan berbicara tentang kondisi implisit sama sekali - ini adalah kegagalan.
Contoh operator terner bersarang dan kondisi tersirat:
arr.length > 0 ? arr[1] == 1 ? arr[1] = 2 : arr[1] = 1 : console.log('empty arr'); !a && b && func()
Saya menulis terner sederhana ini dalam 5 menit. Ini memiliki panjang array dan beberapa operasi, tetapi sulit dibaca, karena di suatu tempat satu pertanyaan, di tempat lain - semuanya tidak jelas. Kode ini dapat ditulis ulang menggunakan operator ternary multi-line:
arr.length > 0 ? arr[1] === 1 ? arr[1] = 2 : arr[1] = 1 : console.log('empty arr');
Anda akan mengatakan:
-
Baik, baik!-
Terlihat?-
Itu terlihat!Dan apa yang Anda katakan tentang ini:
return query instanceof RegExp ? (function () { fn.each(function (id) { if (id.match(query)) { seatSet.push(id, this); } }); return seatSet; })() : (query.length == 1 ? (function (character) {
Seseorang menulis dan mendukung ternarnik ini. Dengan mengakses bagian kode semacam itu, akan sulit untuk mengetahui di mana tanda tanya dimulai dan di mana itu berakhir. Jika Anda menggunakan terner, jangan berinvestasi satu sama lain - ini buruk.
Penamaan
Kode buruk lain:
var _0x30119c = function() { var _0x3af68e = { 'data': { 'key': 'cookie', 'value': 'timeout' }, 'setCookie': function(_0x3543f3, _0x13e5c1, _0x586dac, _0x1c9d63) { _0x1c9d63 = _0x1c9d63 || {}; var _0x47b83f = _0x13e5c1 + '=' + _0x586dac; var _0xae3be = 0x0; for (var _0xae3be = 0x0, _0x5d2845 = _0x3543f3['length']; _0xae3be < _0x5d2845; _0xae3be++) { var _0x440369 = _0x3543f3[_0xae3be]; _0x47b83f += ';\x20' + _0x440369; var _0x411875 = _0x3543f3[_0x440369]; _0x3543f3['push'](_0x411875); _0x5d2845 = _0x3543f3['length']; if (_0x411875 !== !![]) { _0x47b83f += '=' + _0x411875; } } _0x1c9d63['cookie'] = _0x47b83f; } };
Kita dapat mengatakan bahwa kode ini
dikaburkan , tetapi meskipun demikian: kita melihat bahwa ada fungsi yang dapat dimengerti, 'data' yang jelas, setCookie melakukan sesuatu, dan kemudian hanya selimut dan tidak ada yang jelas - sesuatu
disatukan , di suatu tempat spasi. Semuanya sangat buruk.
Apa yang perlu Anda pertimbangkan dalam penamaan
Gunakan
notasi camelCaseNotation :
camelCaseNotation .
Tidak ada transliterasi, semua nama metode hanya dalam bahasa Inggris :
ssylka, vikup, tovar, yslyga atau
checkTovaraNaNalichieTseni adalah sebuah kegagalan. Yang terakhir, omong-omong, saya menulis ketika saya baru saja memulai program.
Tidak ada item, data, el, html, arr , terutama ketika iterasi melalui array. Misalnya, untuk berbagai produk atau penawaran, pilih nama yang ramah:
product, offer, etc Perbedaan antara barang dan produk tidak begitu besar, tetapi keterbacaan lebih tinggi. Bahkan jika Anda memiliki fungsi satu baris yang menambah sesuatu, nama yang ramah bisnis akan meningkatkan keterbacaan.
private_property untuk properti pribadi :
private_property . Saya menambahkan aturan ini karena saya telah menulis TypeScript untuk tahun kedua, tetapi tidak ada pengubah akses di JS, dan dalam konvensi penamaan kami sepakat bahwa garis bawah mendefinisikan properti pribadi untuk pengembang lain.
Konstanta dalam huruf kapital :
const BLOCK_WIDTH = 300; , dan
nama kelas dalam huruf kapital: class SomeClass . Saya menulis dalam TypeScript dan semuanya jelas di sana, semuanya jelas di
ES6 , tetapi ada juga proyek warisan di mana semua kelas fungsi dengan operator
new menulis dalam huruf kapital.
Tidak ada variabel satu huruf :
u = user . Ini adalah referensi untuk
i - jangan. Tulis dengan jelas, yaitu, bisnis secara fungsional. Tidak perlu membuat metode Periksa, yang memeriksa sesuatu, tetapi apa yang tidak jelas. Tulis
nama addProductToCard(); sendFeedback() metode :
addProductToCard(); sendFeedback() addProductToCard(); sendFeedback() .
Ketidaksabaran
Penyimpangan kecil. Ketidaksabaran muncul bersamaan dengan pemrograman. Pada saat itu, mereka mengkodekan dalam Assembler, dan menulis secara imperatif: setiap perintah, setiap langkah dijelaskan secara rinci, dan sel memori ditugaskan ke nilai. Kami tinggal di 2019 dan jadi tidak lagi menulis di JS.

Ini adalah kode sederhana namun imperatif yang memiliki for, loop variabel. Tidak jelas mengapa mereka ditambahkan di sini.
for (let i = 0; i >= 10; i++) { const someItem = conferences[i]; const prefixString = 'Hello '; if (someItem === 'Frontend Conf') { console.log(prefixString + someItem); } }
Masalah kode imperatif
: banyak variabel, banyak konstruksi servis dari variabel-variabel ini dan banyak komentar, karena variabel-variabel ini perlu dijelaskan entah bagaimana - Anda tidak dapat membuat variabel dan melupakannya. Semua ini mempengaruhi keterbacaan kode.
Deklaratifitas
Gaya deklaratif telah diganti. Kami menulis dalam JavaScript dan tersedia untuk kami. Gaya deklaratif terlihat seperti ini:
conferences .filter(someItem => someItem === 'Frontend Conf') .forEach(someItem => console.log('Hello' + someItem));
Ini sama seperti dalam imperatif, tetapi jauh lebih mudah dan lebih dimengerti.
Manfaat kode deklaratif
Kode tersebut lebih mudah dibaca, dipelihara, dan diuji, dan konstruksi kode yang rumit dapat disembunyikan di balik metode dan abstraksi. Anda dapat memahami perbedaan antara gaya imperatif dan gaya deklaratif dengan contoh menggoreng telur. Untuk menggoreng telur goreng dengan gaya imperatif, kita mengambil wajan, menaruhnya di atas api, menuangkan minyak, mengambil telur, memecahkannya, menuangkannya. Dalam gaya deklaratif, kita mengatakan: "Telur goreng", dan prosesnya akan disembunyikan di balik abstraksi. Kami ingin menggoreng telur orak-arik, bukan untuk mencari tahu cara kerjanya.
Masalah dimulai ketika pengembang yang tidak terlalu berpengalaman datang dari universitas tempat mereka mempelajari Pascal dan menulis seperti ini:
const prefix = 'Hello '; conferences .forEach(someItem => { if (someItem === 'Frontend Conf') { const result = prefix + someItem; console.log(result) } });
Ini adalah
kombinasi dari gaya deklaratif dan imperatif. Tidak ada keterbacaan, tidak ada keharusan penuh, beberapa variabel dan
if . Ini
if orang menambahkan karena dia tidak tahu tentang filter. Jika Anda seorang pemimpin dan melihat kode seperti itu, muncul, colokkan tautan
dengan tongkat dan bawa kode ke deklaratif.
Membuat Variabel
Jangan membuat variabel demi variabel - ini adalah ide yang buruk. Ketika saya mengetahui dari pengembang mengapa mereka melakukan ini, saya mendengar:
- Yah, itu meningkatkan keterbacaan!
Apa yang meningkatkan keterbacaan di sini -
const username = user.name ? Jika Anda ingin membuat variabel, beri nama signifikansi. Misalnya, kami memiliki ekspresi reguler:
const somePattern = /[0-9]+/; str.split(somePattern); const someResult = a + b - c;
Di sini saya akan membuat variabel sehingga seseorang tidak membuang waktu untuk melanjutkan, tetapi membaca bahwa ini secara teratur memeriksa telepon, dan melangkah lebih jauh. Jika Anda memiliki operasi matematika, juga menulis ke variabel, karena, pasti, operasi matematika memiliki entitas bisnis, tengara bisnis tertentu, misalnya, untuk menghitung keranjang atau membuat diskon. Dalam hal ini, Anda bisa membuat variabel.
Membuat variabel untuk membuat variabel tidak sepadan.
Override variabel yang tidak jelas
Misalkan kita membuat variabel
element , dari namanya tidak jelas apa itu. Kami menulis
element DOM, menulis pengesampingannya dalam array karena beberapa alasan, dan pergi:
let element = document.getElementById('someId'); arr.forEach(item => {
Semuanya baik-baik saja, hilang, dilupakan. Mengikuti Petya, yang bekerja di tim kami, masuk dan menambahkan blok
if . Apa itu Cukup mendefinisikan ulang variabel lagi, dan pergi. Dan cakupannya sudah berbeda. Ketika pengembang berikutnya mencoba memahami kode ini, terutama jika metodenya besar, ia akan menunggu
someId atau
someItem , dan tidak ada sama sekali. Ini adalah tempat di mana Anda dapat kehilangan banyak waktu untuk mencari apa masalahnya. Kami akan menulis
debugger , meletakkan
brake point , melihat apa yang ada - secara umum, jangan menulis seperti itu.
Pembagian menjadi metode
Kami secara singkat mempertimbangkan pembagian ke dalam metode dan dengan lancar beralih ke abstraksi.
Metode harus membawa
fungsi atom :
satu metode - satu tindakan . Jika Anda memiliki tindakan satu baris, jangan campur dulu, hanya karena metodenya sangat kecil. Metode harus
tidak lebih dari 10 baris. Pernyataan ini memprovokasi holivar dan sekarang juga "menembak", jadi tuliskan kepada saya atau di komentar, dan saya akan menjelaskan mengapa saya menulis aturan ini.
Modularitas kode
Modularitas
meningkatkan pembacaan kode dengan memisahkan menjadi abstraksi,
membantu "menyembunyikan" kode yang sulit dibaca, lebih mudah untuk menguji, dan lebih mudah untuk
memperbaiki kesalahan . Saya akan jelaskan lebih detail.
Bersembunyi di balik abstraksi
Misalnya, ada kode yang membuat tombol, menetapkan id untuknya, kelas dan mengkliknya - semuanya sederhana.
const element = document.createElement('button'); element.id = 'id_button'; element.classList = 'red'; document.body.appendChild(element); element.click();
Anda dapat menambahkan fungsi ke kode tombol, membungkusnya, dan menggunakan fungsi
createButton saat membuat tombol:
const.button = createButton('id_button'); button.click(); function createButton((id') { element = document.createElement('button'); element.id = id; element.classList = 'red'; document.body.appendChild(element); return element; }
Dengan nama "berbicara", jelas fungsi apa yang dilakukan dan id dilewatkan. Jika kita ingin membuat tombol dan tidak mengerti bagaimana itu dibuat dan mengapa, kita menulis kode menggunakan fungsi ini.
button.component.js let button = createButton('id_button'); button.click();
Selanjutnya kita menulis
helper , yang kemudian digunakan oleh pengembang lain. Jika mereka ingin memahami bagaimana telur orak-arik digoreng atau ingin mengubah resep - menambah atau menghilangkan garam, mereka akan mampir dan menghormati.
button.helpers.js function createButton(id) { let button = document.createElement('button'); button.id = id; button.classList = 'red'; document.body.appendChild(element); return button; }
Mengetik
Saya tidak akan berbicara tentang mengetik untuk waktu yang lama - ada banyak laporan. Saya menulis dalam TypeScript, saya suka, tetapi masih ada aliran dan alat lainnya. Jika Anda tidak mengetik di proyek Anda, maka sudah saatnya untuk mengimplementasikannya. Ini membantu untuk men-debug banyak kesalahan.
Kode berbau
Bau kode sangat terkait dengan tema saya, karena menulis kode berkualitas buruk menghasilkan bau yang sangat. Lihatlah
laporan keren dari Alexei Okhrimenko , ia menyentuh topik ini secara rinci.
Gaya kode
Ini adalah seperangkat aturan tim, proyek, atau perusahaan yang dipatuhi pengembang.
Gaya kode yang baik berisi contoh kode yang baik dan buruk. Itu dapat ditulis dalam alat dan tempat yang nyaman. Kami memiliki Wiki ini, dan untuk perusahaan kecil, file di Word sudah cukup. Anda juga dapat mengambil gaya kode yang sudah jadi, yang sudah digunakan oleh perusahaan lain:
JQuery ,
Google atau
Airbnb - gaya kode yang paling populer.
Jika Anda menggunakan teknologi atau kerangka kerja tertentu, mereka biasanya juga memiliki gaya kode mereka sendiri, yang patut dilihat. Misalnya, di Angular, ini adalah
Panduan Gaya Sudut , atau
Panduan Gaya Bereaksi / JSX dari Airbnb.
Ini adalah contoh gaya kode kami.

Ini adalah bagian untuk membuat variabel, dan menjelaskan bagaimana tidak melakukan dan bagaimana melakukannya.
Utang teknis
Ini semacam pembayaran untuk fakta bahwa di suatu tempat kami pernah memotong rumput. Seringkali hutang teknis lahir ketika kita tidak punya waktu untuk menyelesaikan tugas dan menulis pengingat untuk kembali nanti. Dari kasus-kasus yang tidak terkait dengan fungsi bisnis, ini, misalnya, memperbarui kerangka kerja.
Hutang teknologi memunculkan kruk dan kode berkualitas rendah.
Karena hutang teknis, saya menulis kode yang buruk dan kruk. Pengembang selanjutnya akan melihat ini, itu saja, melihat kusen dan menambahkan kruk lain: "Jika masih ada dukungan, tidak ada yang salah." Hutang teknologi menumbuhkan kruk, kualitas hilang, yang lagi-lagi memunculkan kruk, dan mereka menumbuhkan utang teknologi lebih banyak lagi.
Ada
teori "broken windows .
" Jika jendela pecah muncul di gedung dan itu tidak berubah, maka setelah beberapa saat jendela pecah kedua akan muncul, yang ketiga, grafiti. Orang-orang melihat bahwa tidak ada yang mengikuti bangunan dan hukuman untuk jendela yang rusak seharusnya tidak. Begitu juga kodenya. Seringkali dalam proyek-proyek warisan, kode dikelilingi oleh kruk, karena Petit dan Vasya bersyarat melihat kruk dan berpikir: "Tidak apa-apa, aku akan menjadi yang pertama." Oleh karena itu, di perusahaan normal, utang teknis diberikan waktu yang cukup - mereka mengambil kuota atau sprint teknis yang akan menyelesaikan masalah. Jika Anda seorang pemimpin, atau entah bagaimana memengaruhi proses pembuatan sprint dan daftar tugas yang harus dikerjakan, perhatikan utang teknis - ini penting.
Repositori
Mari kita bahas pesan komit. Gambar tersebut menunjukkan contoh pesan nyata yang saya lihat di berbagai proyek. Menurut Anda yang mana yang informatif?

Jawaban yang benarPesan informatif ada di blok, tetapi "menambahkan fitur", "memperbaiki bug" - tidak informatif.
Pesan komit
Saya menulis di
WebStorm dan menyukainya. Di dalamnya, Anda dapat mengkonfigurasi penyorotan nomor tugas, transisi ketika Anda mengklik di Task Tracker keren. Jika seseorang tidak menggunakan WebStorm, maka sudah saatnya, karena dengan dia, pesan komit diperoleh dalam kualitas tinggi. Apakah pesan komit berkualitas? Ini adalah komit, di mana ada
nomor tugas dan pernyataan singkat tapi ringkas dari
esensi perubahan : "membuat modul baru", "menambahkan tombol", "menambahkan fitur di mana komponen dibuat", dan bukan "fitur tambahan" tanpa wajah. Saat melihat komit, akan jelas di mana komponen ditambahkan dan di mana bug diperbaiki. Bahkan dalam pesan komit, perlu untuk menunjukkan
jenis perubahan : fitur, perbaikan bug, sehingga jelas di mana perubahan terjadi.
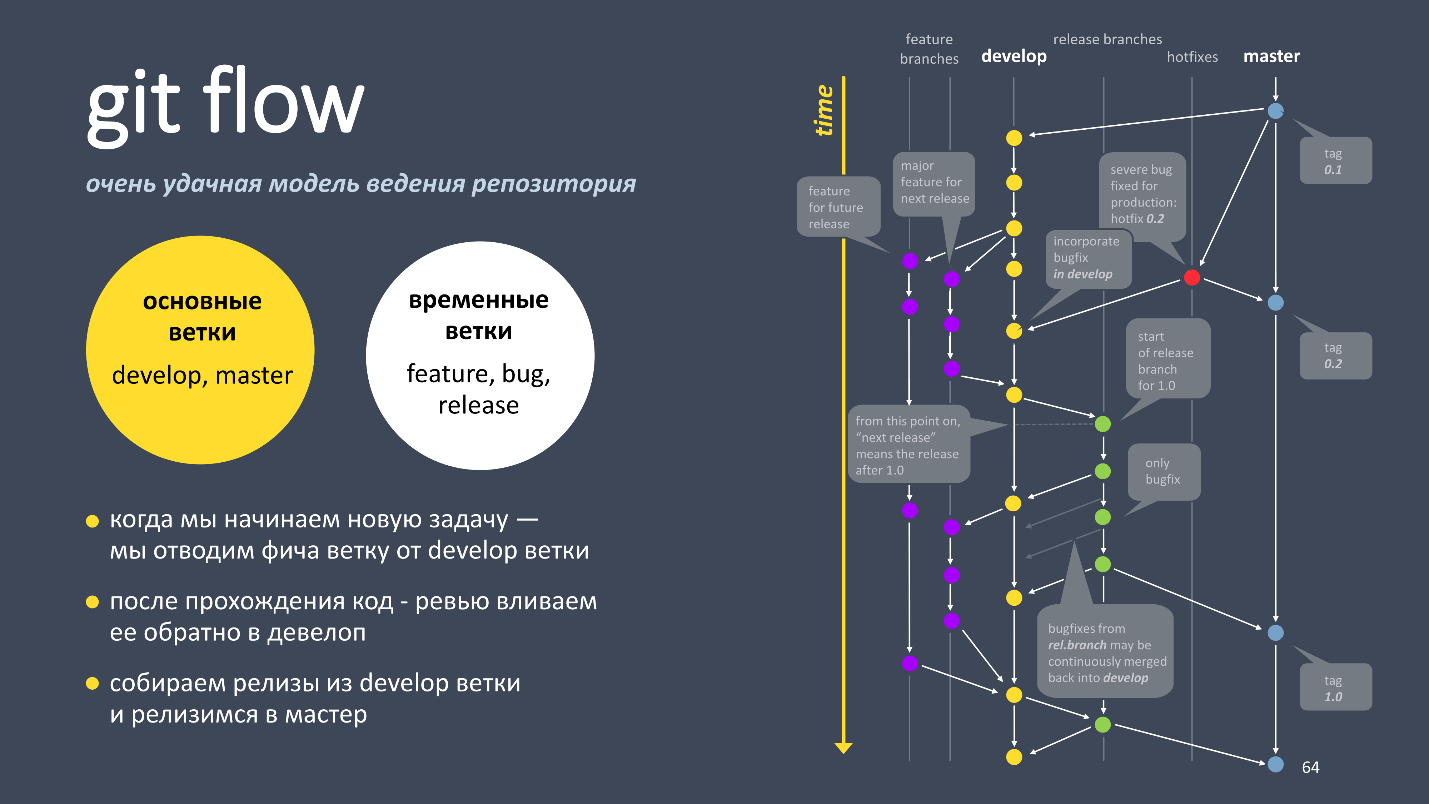
Gitflow
Saya akan berbicara tentang Gitflow secara singkat. Penjelasan terperinci dalam
terjemahan artikel Vincent Driessen . Gitflow adalah salah satu model manajemen repositori paling populer dan sangat sukses, yang memiliki
cabang utama - mengembangkan, menguasai, preprod, prod, dan
cabang sementara : fitur, bug, rilis. Saat kami memulai tugas, kami mengalihkan cabang fitur dari cabang pengembangan. Setelah melewati tinjauan kode pada cabang fitur, kami menuangkannya kembali ke pengembangan. Pada akhirnya, kami mengumpulkan rilis dari pengembangan dan rilis master.

Alat-alatnya
Yang pertama adalah
Commitizen . Ini adalah utilitas perangkat lunak yang saya pelajari belum lama ini - saya melihat, merasakan, menyukainya. Hal ini memungkinkan Anda untuk membakukan komit pesan, memiliki antarmuka konsol yang bagus di mana Anda dapat memilih fitur. Jika Anda memiliki komitmen dalam semangat "mengoreksi fitur" atau "memperbaiki bug", maka inilah saatnya untuk menunjukkan Commitizen kepada teman-teman Anda sehingga mereka dapat menggunakannya setidaknya sebagai permulaan, dan kemudian Anda dapat menulisnya dari kepala.
Linter adalah alat yang harus dimiliki di setiap proyek. Ada banyak konfigurasi yang sudah jadi dalam linter, tetapi Anda dapat
menulis aturan Anda sendiri . Jika Anda memiliki aturan sendiri, maka linter harus membaca aturan-aturan ini - Anda harus menulis aturan untuk gaya Kode Anda.
Tautan bermanfaat pada linter:
Paragraf terpisah mengalokasikan
sonarJS . Ini adalah alat yang memungkinkan Anda untuk mengintegrasikan validasi kode ke dalam CI. Sebagai contoh, kami membuat permintaan tarik, dan kemudian sonarJS menulis untuk menarik permintaan tentang sekolah kami, dan entah apruvit atau tidak. Ini keren - saya menyukainya. Bahkan jika Vasya bersyarat berpikir bahwa kusennya tidak akan diperhatikan, sonarJS akan memperhatikan.
Alat ini terintegrasi dengan mudah ke Jenkins. Orang-orang kita membangun dengan cukup cepat. Kemungkinan besar, itu terintegrasi ke dalam sistem lain, tetapi kami belum mencobanya. SonarJS masih memeriksa kode untuk bau kode. Sejujurnya, saya tidak tahu apakah orang biasa melakukan ini.
Pemformat atau stylist adalah alat yang memformat kode sesuai dengan konfigurasi, misalnya, Lebih
cantik . Anda bisa mengonfigurasinya untuk
pre-push hook , dan mendapatkan gaya kode seragam di repositori. Petya dari tim kami dapat menempatkan 500 spasi, atau tidak menulis titik koma sama sekali - semuanya akan bersih dan indah di repositori.
Formatter memungkinkan Anda menyimpan kode dalam satu gaya.
Saya ingin menceritakan sebuah kisah yang terjadi pada kami. Kami menerapkan Prettier dalam proyek yang menulis banyak tugas, dan memutuskan untuk tidak menjalankan keseluruhan proyek melaluinya, tetapi hanya potongan kode dengan fitur. Tampaknya bagi kita bahwa secara bertahap kita akan keluar dan tidak merusak sejarah komitmen: dalam anotasi akan terlihat siapa yang berkuasa. Itu adalah keputusan yang buruk. Ketika kami melakukan tugas dan menarik permintaan, dan mengubah beberapa baris, kemudian Prettier memformat seluruh file, dan ketika kami menonton permintaan tarik - hanya dua baris! Ini memakan waktu satu ton ulasan kode. Karena itu,
jika Anda ingin menerapkan Prettier, jalankan seluruh proyek .
—
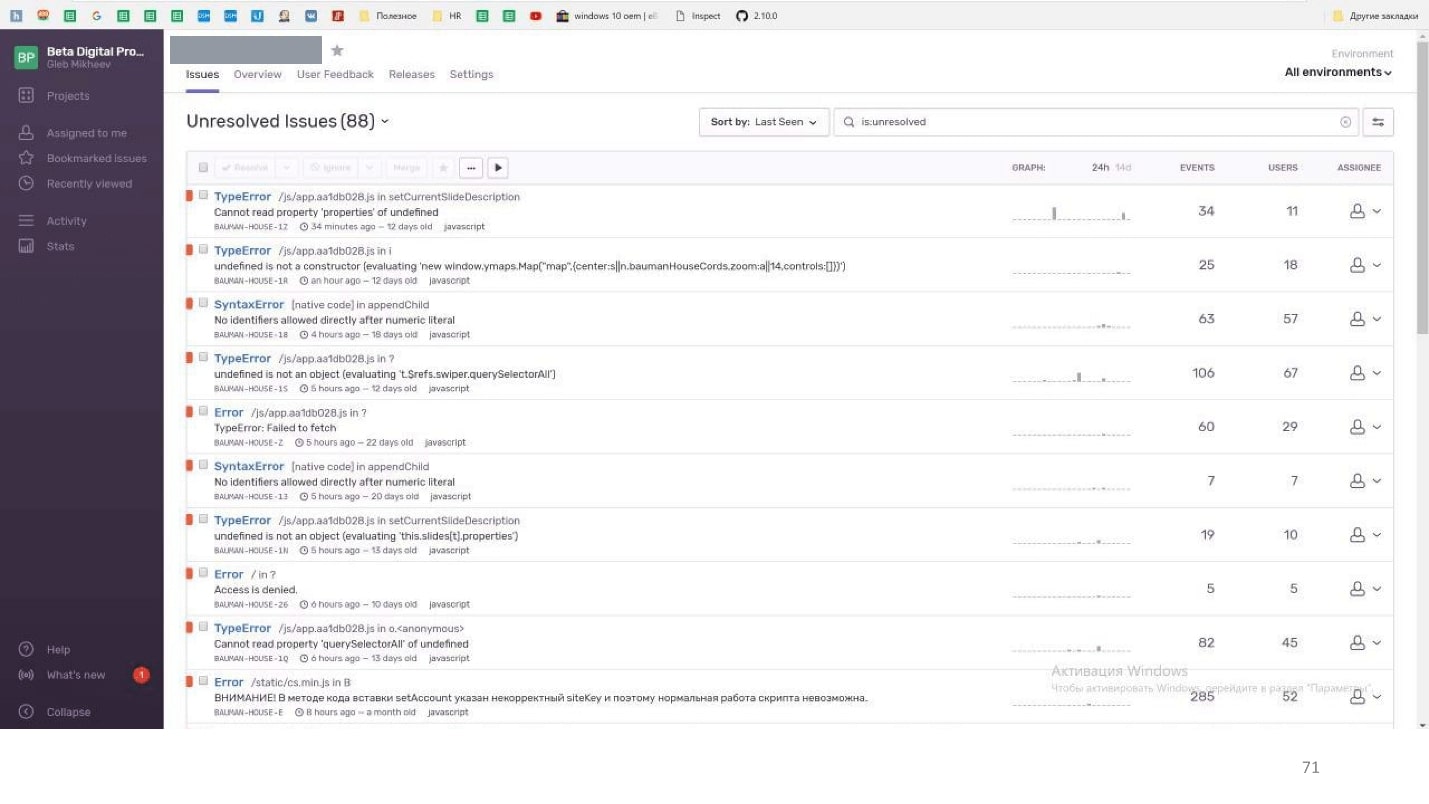
error tracking runtime. , , . - — . Error tracking DOM-, , .
Sentry ,
TrackJS , .
Sentry, . Mengapa , Sentry. .

.

, , : «, iOS, , , Android — , iOS».
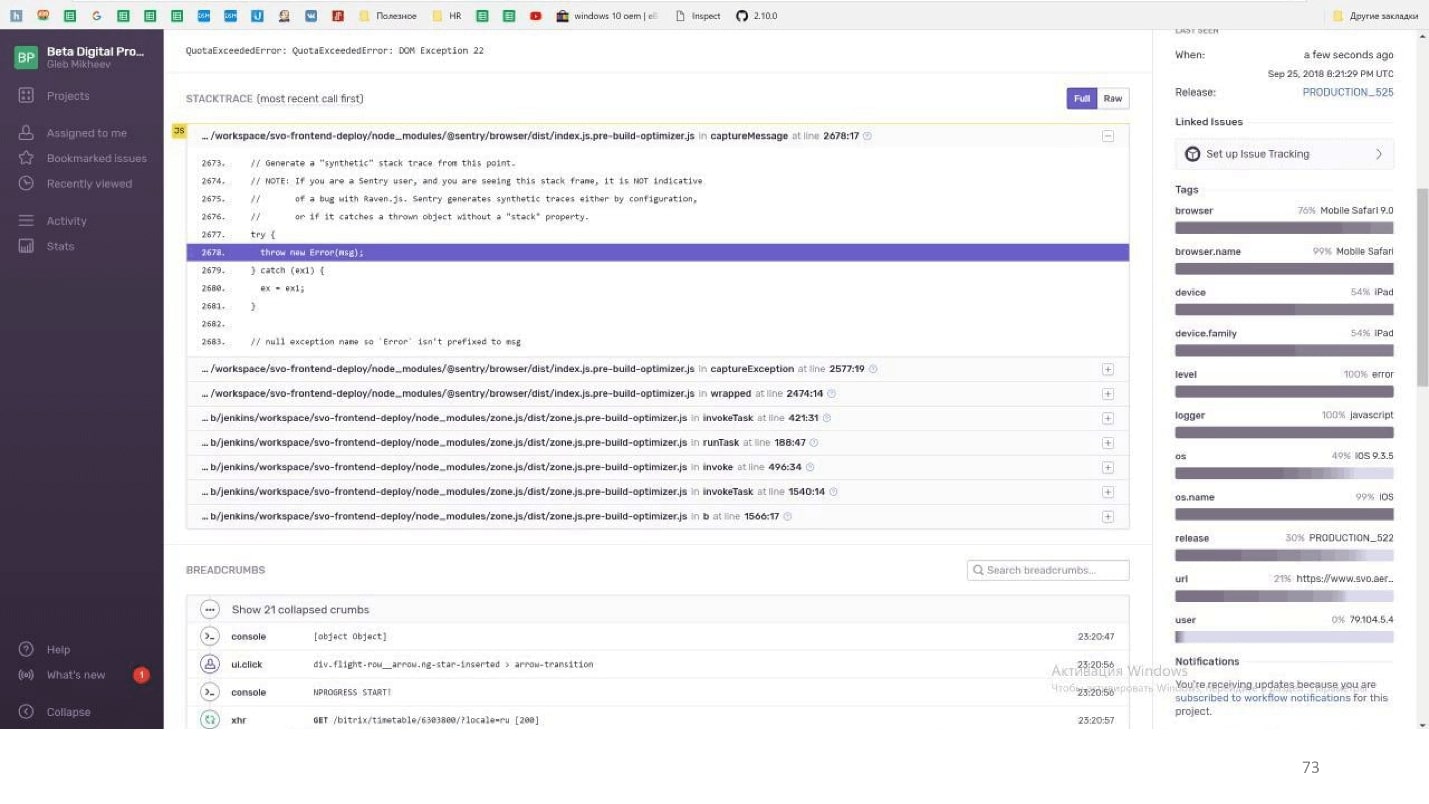
Sentry
StackTrace — , .

Sentry. , — : . , , : « , ?». — . , . , — «» .
-
- , .
- .
- — .
- .
- . , frontend-developer Tinkoff.ru.
- Code style, . — .
- — . , , .
- Git Flow — , . — .
- — , . , .
. « » , — , . . , , , . , , .
:
Twitter Facebook .
— Frontend Conf . ? Frontend Conf ++ : , , .
— FrontendConf ++. — , . , 27