Dalam berinvestasi, ada konsep "Buruk sekarang - bagus kalau begitu." Investor secara teratur menggigit 10, 20% atau bahkan 30% dari pendapatannya untuk masa depan. Dia menginvestasikan uang ini dalam bentuk obligasi, saham, OFZ, ETF - yang sangat berharga. Sekarang, pada saat ini, investor mengambil pendapatannya, merampas beberapa keuntungan, sehingga di masa depan, di cakrawala 10-20 tahun, dia akan mendapat manfaat dari investasi. Keuntungan di masa depan akan mencakup kesulitan hari ini. Tentang strategi yang sama yang dianut oleh
Alexei Okhrimenko (
obenjiro ), tetapi berkaitan dengan pengembangan - lebih baik kehilangan satu hari, dan kemudian terbang dalam 5 menit.
SumberDi
Frontend Conf 2018, Alexey mengatakan bagaimana, setelah kehilangan banyak waktu sekarang, akhirnya menyelamatkannya nanti. Laporan ini bukan tentang perasaan bosan dan bukan tentang bagaimana menangani tugas-tugas yang monoton dan rutin, tetapi tentang bagaimana
menghabiskan waktu secara maksimal - berapa banyak, menghabiskan segalanya, dan melihat apa yang terjadi. Transkrip laporan adalah pengalaman alat penulisan untuk debugging, pengujian, optimisasi, perancah dan validasi untuk berbagai proyek. Sebagai bonus, Alexey akan berbicara tentang sejumlah alat yang ada dan manfaat yang mereka bawa. Mari kita cari tahu apakah Anda perlu membuang waktu sama sekali.
Tentang pembicara: Alexei Okhrimenko adalah pengembang di Avito Frontend Architecture, di mana ia sedikit meningkatkan kehidupan jutaan orang. Memimpin podcast
"5 min Angular" , dan di waktu luangnya dari tidur dan podcast, mengorganisir
Angular Meetup bersama-sama dengan orang-orang dari Tinkoff, dan membuat sejumlah besar
laporan yang berbeda dan
kontroversial .
Di mana saya bisa kehilangan waktu?
Langkah nol adalah membeli Mac / iMac dan segera mulai kehilangan waktu, atau meletakkan Linux di laptop dan kehilangan semua waktu kerja di dalamnya, mengubah konfigurasi. Saya juga sangat merekomendasikan memulai dengan Gentoo.
Ada 8 poin yang bisa kita habiskan.
- Terminal
- Desain
- Buat proyek.
- Pembuatan Kode.
- Kode ejaan.
- Refactoring
- Pengujian.
- Debugging
Kami melanjutkan ke kerugian solid mulai dalam urutan.
Terminal
Di mana di terminal kita bisa menghabiskan waktu kita untuk kehilangan segalanya?
Atur ruang kerja Anda - buat folder "Pekerjaan saya", "proyek hobi saya" dan letakkan semuanya di dalamnya. Atur diri Anda
Homebrew untuk menginstal perangkat lunak tambahan yang akan disebutkan.

Masukkan
iTerm2 , dan terminal default di Mac - buang.

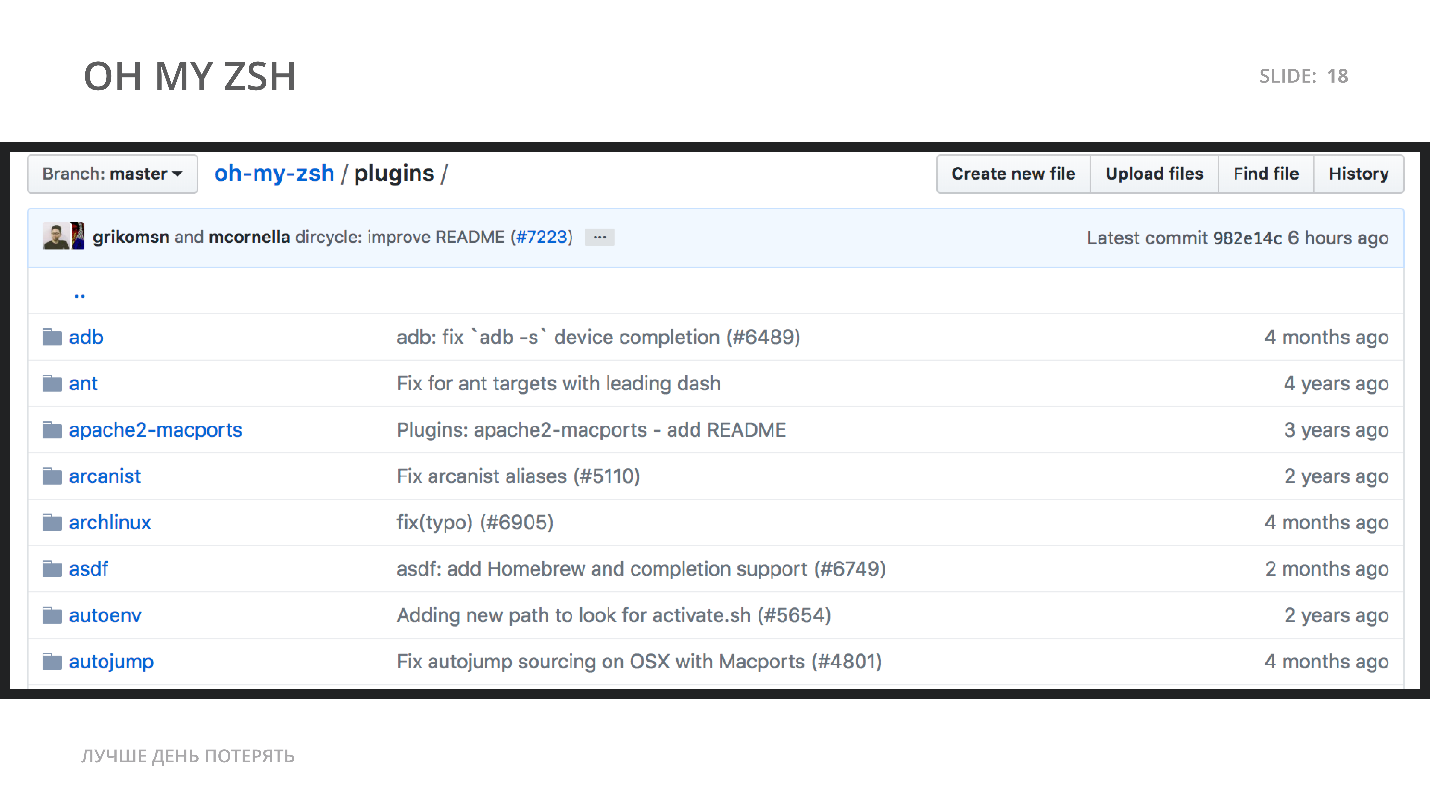
Instal pengaya seperti
oh-my-zsh , yang datang dengan sekelompok plugin yang sangat keren.

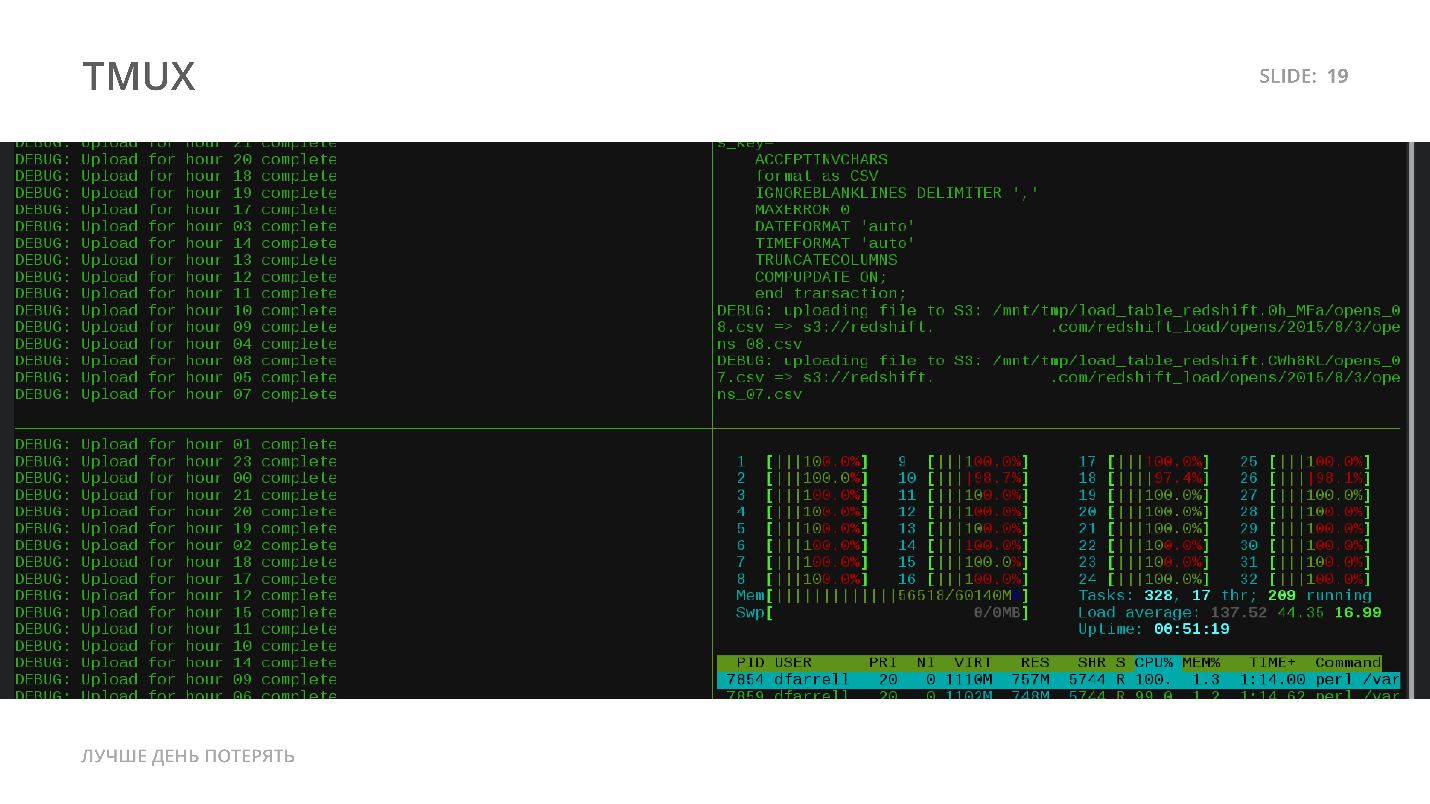
Memberikan
tmux - terminal multiplexer. Ini adalah program untuk terminal, yang memungkinkan Anda untuk membuka beberapa jendela dalam satu jendela dan juga mendukung sesi. Biasanya, jika Anda menutup terminal, semuanya rusak dan berakhir, dan tmux akan terus bekerja, bahkan jika Anda mematikannya. Jika saya belum pernah bekerja dengan tmux, saya merekomendasikan
review dari DBMS Studio .
 Resepkan alias
Resepkan alias . Setiap kali Anda menulis sesuatu lebih dari sekali di terminal - tulis sendiri alias, itu akan berguna. Dua kali - sudah banyak, pasti akan ada yang ketiga, keenam dan kesepuluh.

Kirim alat tambahan, misalnya,
jmespath atau dalam
bentuk singkat - jp. Itu dapat diinstal melalui pembuatan dan membuat permintaan-permintaan yang menarik dalam file JSON.
brew tap jmespath/jmespath brew instal jp
Misalnya, Anda telah mengemas file JSON, Anda dapat menelusuri semuanya dan mencari tahu versi Bereaksi mana dalam aplikasi dan proyek Anda.

Otomatiskan pekerjaan Anda - jangan buka file yang sama berkali-kali!
Sekarang mari kita bicara tentang di mana harus menghabiskan semuanya. Semua yang ada di atas hanyalah sedikit kehilangan waktu, Anda bisa kehilangan lebih banyak dalam Script Shell.
Skrip shell
Ini adalah bahasa pemrograman, terutama untuk bash, dengan sintaksnya sendiri.
#!/bin/bash for dir in 'ls $YOUR_TOP_LEVEL_FOLDER'; do for subdir in 'Is $YOUR_TOP_LEVEL_FOLDER/$dir' do $(PLAY AS MUCH AS YOU WANT); done done
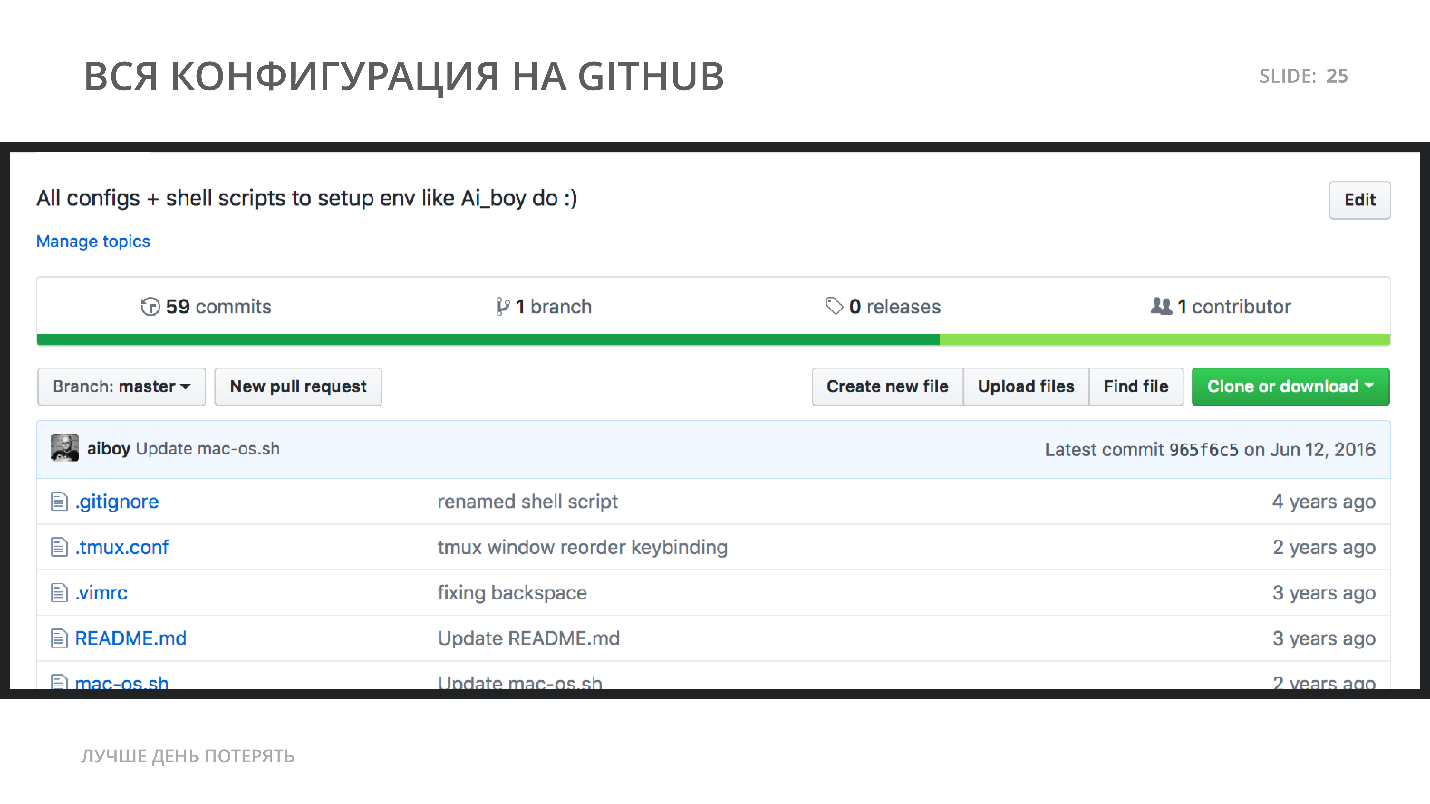
Bahasa penuh - beberapa orang membuat game dan server web, yang saya tidak menyarankan untuk melakukannya. Saya merekomendasikan semua pekerjaan yang meluangkan waktu untuk menghabiskannya lagi dan menulis semuanya sepenuhnya dalam file. Mengapa Semua pengembang yang akrab yang telah bekerja di industri untuk waktu yang lama hanya membuat repositori GitHub mereka sendiri untuk konfigurasi dan menempatkan konfigurasi di sana untuk multiplexer terminal-TMUX mereka, Script Shell untuk inisialisasi.

Mengapa menghabiskan banyak waktu untuk apa yang sudah dilakukan sekali? Kemudian, ketika Anda beralih ke pekerjaan lain, mereka akan mengubah komputer Anda di tempat kerja, motherboard akan terbakar dan Anda akan menghabiskan satu atau dua atau tiga hari lagi untuk mengatur
lingkungan . Ketika Anda memiliki repositori seperti itu, pengaturan dan instalasi hanya akan memakan waktu 10 menit.
Desain
Biasanya semua orang sangat terinspirasi sekaligus: “Ya, desain! Diagram UML! ”, Tetapi ketika saya mengucapkan kata UML dengan lantang, banyak programmer yang memperhatikan:
- Tahun 2018 ?! Ada apa denganmu? UML adalah peninggalan masa lalu yang mengerikan. Mengapa kamu menggali mayat? Jatuhkan sekop!Tetapi UML sangat bermanfaat. Misalnya, pada reli Scrum, pengembang Java mendengarkan ketika programmer Python mendiskusikan arsitektur fitur backend. Dia menggosok kepalanya dengan sedih dan menyadari bahwa dia tidak mengerti apa-apa, tetapi hanya kehilangan satu jam dari waktunya. Pengembang Java tidak dapat berinteraksi dengan programmer Python - ia tidak akan mengatakan bagaimana menulis kode, menggunakan kelas, mixin, atau apa pun. Dia sama sekali tidak terlibat dalam masalah ini. Perusahaan kami memiliki JavaScript, Python, dan Lua. Saat ini 2/3 orang bosan: pertama 2/3, lalu yang lain. UML memecahkan masalah ini.
UML adalah bahasa visual abstrak universal untuk desain sistem, yang memungkinkan Anda mengabaikan fitur bahasa.
Saya akan memberikan dua contoh favorit saya.
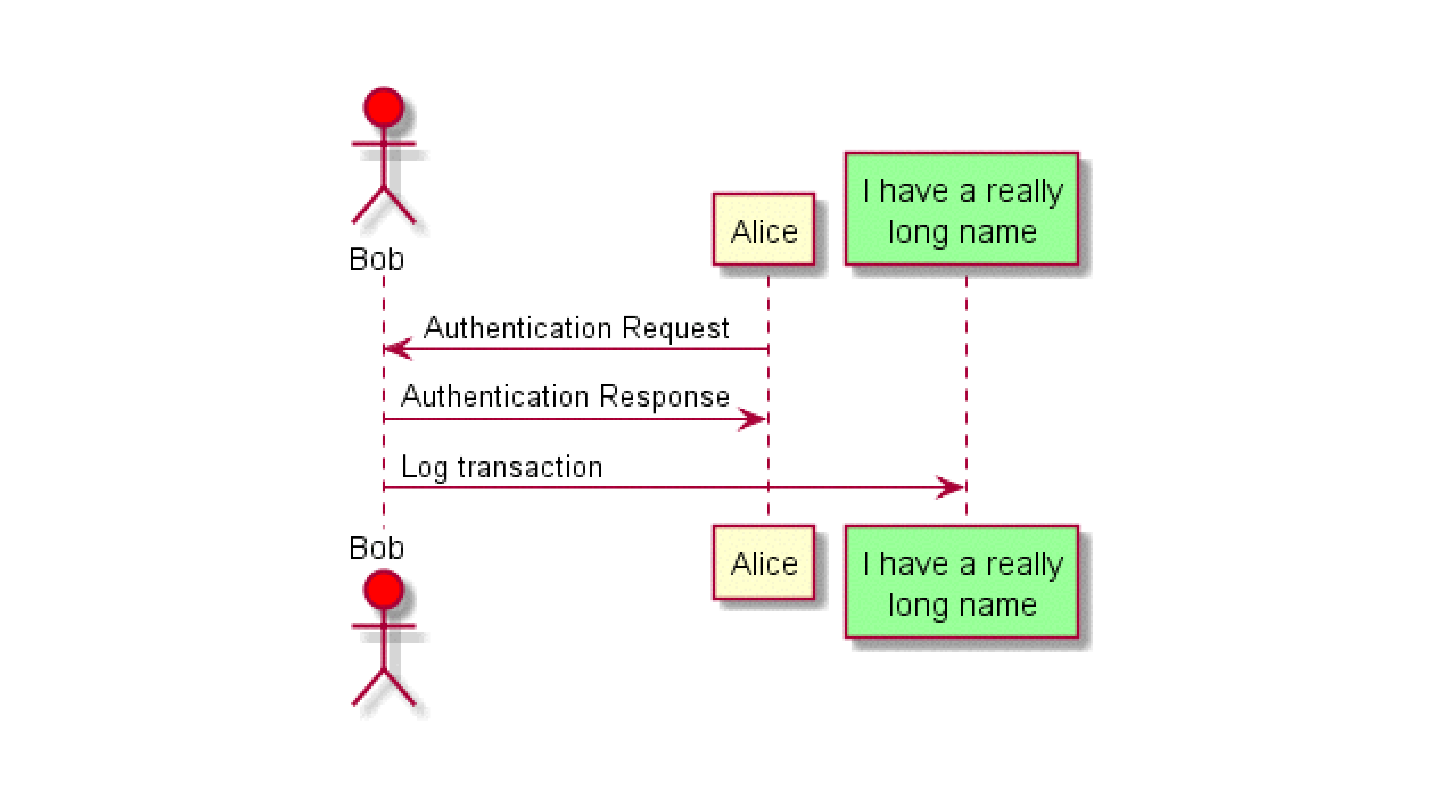
Diagram urutan
Diagram ini membantu menunjukkan sejarah interaksi dari waktu ke waktu.

Pada sumbu Y vertikal, ketergantungan temporal turun: pertama kita mendapatkan permintaan otentikasi, lalu kita memberikan jawaban, dan kemudian kita memasukkan sesuatu ke dalam log. Pada sumbu horizontal X sudah ada interaksi langsung antara karakter - peserta dalam beberapa acara.
Secara pribadi, saya secara berkala menggunakan
Sequence Diagram untuk menjelaskan proses otentikasi dalam aplikasi. Dengan demikian, saya, pengembang JS, menemukan bahasa yang sama dengan backend Python, Lua dan Java. Kita semua saling memahami dan tahu bagaimana kode akan berfungsi sebagai hasilnya, dan kami tidak peduli tentang implementasi spesifik bahasa ini atau itu.
Diagram kelas
Grafik ini juga sangat berguna. JavaScript memiliki kelas, apa gunanya diagram? Tapi ada TypeScript, dan dengan itu Anda bisa mendapatkan antarmuka, kelas abstrak - representasi lengkap dari arsitektur final.

Satu menit desain menghemat satu minggu pengkodean.
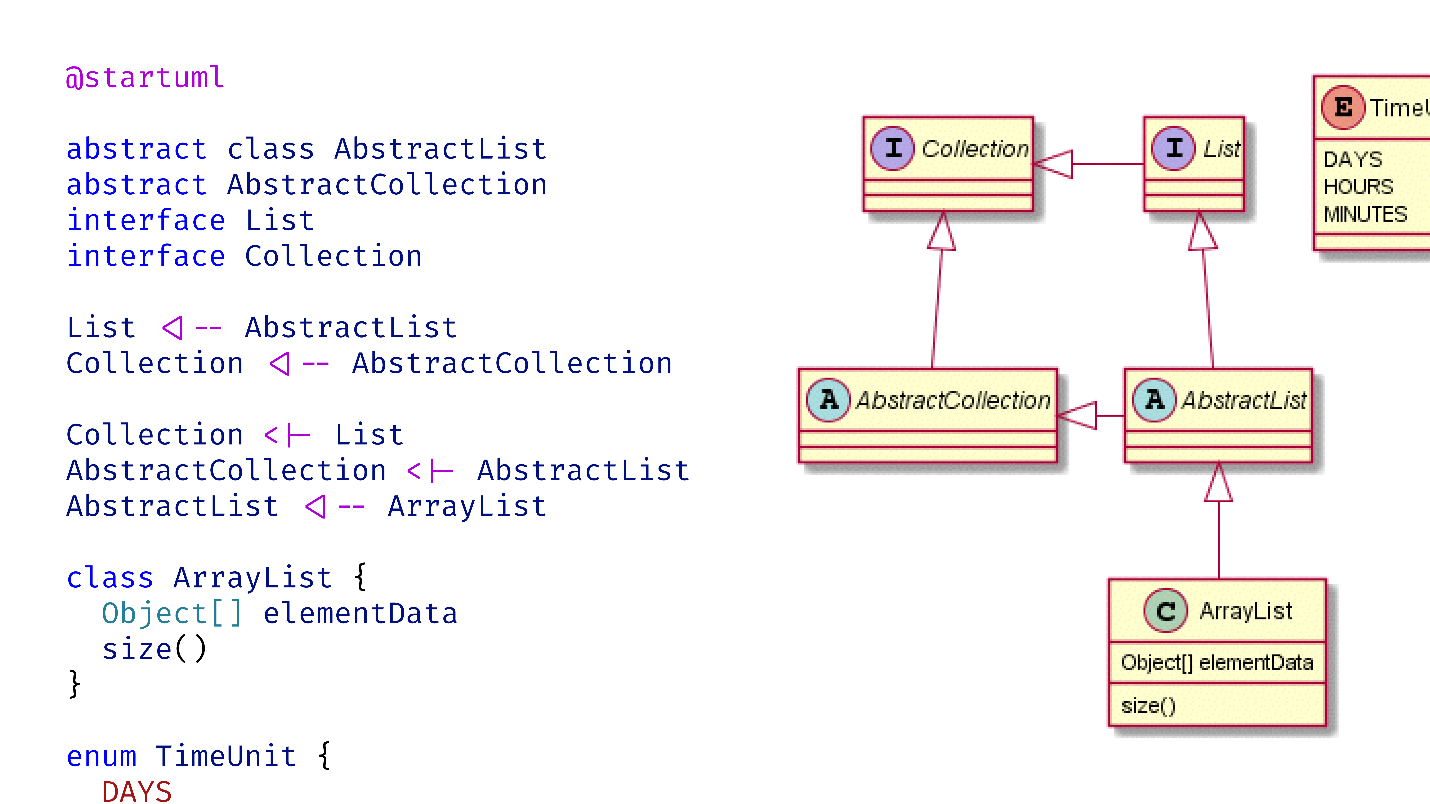
PlantUML
Saya menggunakan
pustaka PlantUML Java. Dengannya Anda dapat menggunakan beberapa jenis dsl yang rumit, di mana, misalnya, menunjukkan bahwa Daftar diwarisi dari AbstractList, Koleksi dari AbstractCollection, serta interaksi, agregasi, properti, antarmuka, dan yang lainnya.
@startuml abstract class AbstractList abstract AbstractCollection interface List interface Collection List <|— AbstractList Collection <|— AbstractCollection Collection <|— List AbstractCollection <|— AbstractList AbstractList <|— ArrayList class ArrayList { Object[ ] elementData size() } enum TimeUnit { DAYS
Hasilnya, saya mendapatkan diagram final.

Semua ini berfungsi dengan baik, ada plugin untuk Visual Studio Code.
Ada aplikasi lain yang menarik.
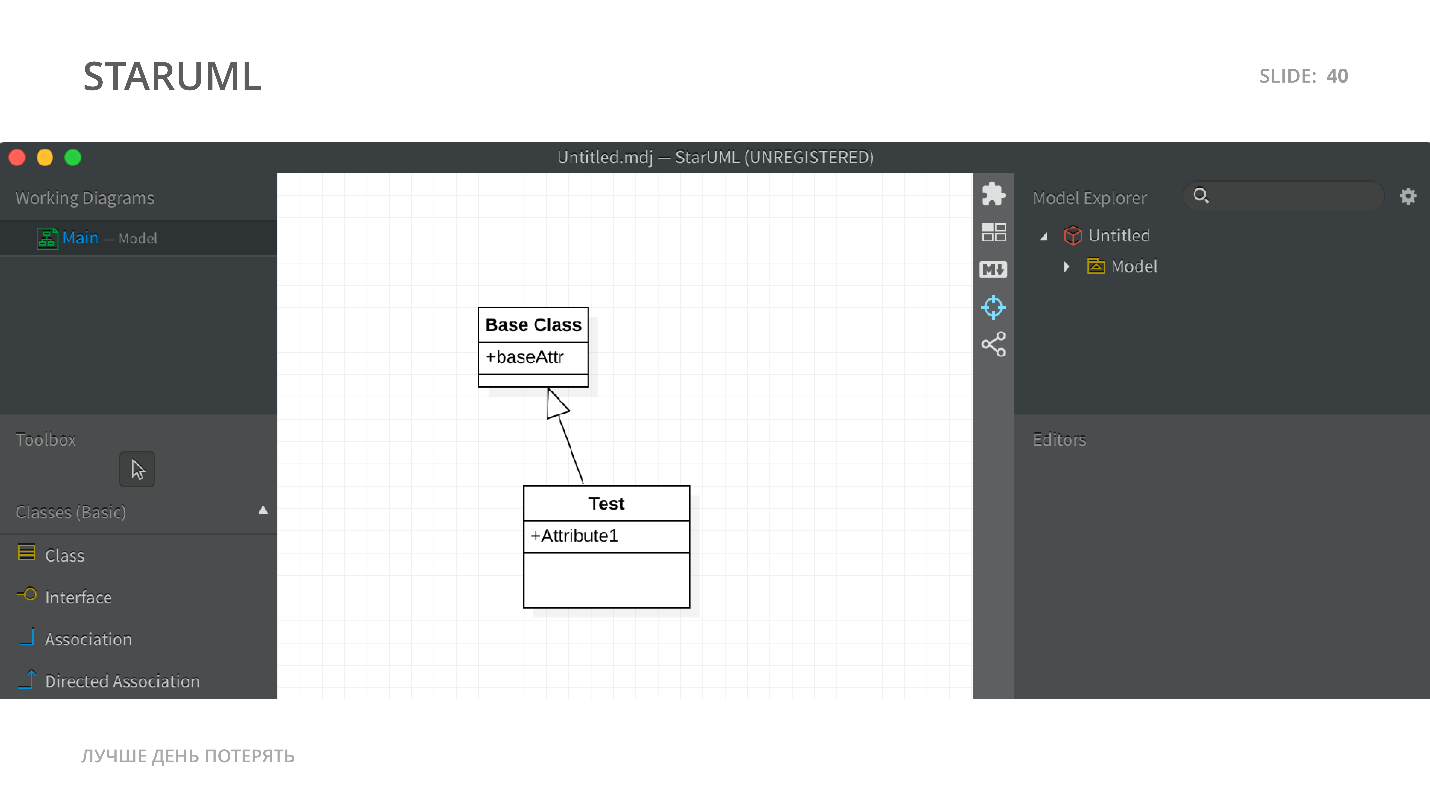
StarUML
Kami menggambar diagram paling sederhana: ada kelas dasar dari mana kelas tes diwarisi.

Selanjutnya kita menggunakan
StarUML . Itu tidak terlalu mahal dan bisa diekspor ke Jawa. Tidak ada alat yang akan mengekspor diagram UML ke kode TypeScript, tetapi kita dapat mengekspor hanya menggunakan StarUML ke kode Java.

Jsweet
Kemudian kami menerapkan
JSweet - perpustakaan yang memungkinkan Anda untuk mengkonversi kode Java ke kode TypeScript atau JavaScript.

Kode Java ...
import java.until.*; public class BaseClass { public BaseClass(){ } protected String baseAttribute; }
... menggunakan konversi JSweet ke kode TypeScript:
class BaseClass { public constructor) { this.baseAttribute = null; } baseAttribute : string; } BaseClass["_class«] = «BaseClass»;
Ada parameter tambahan
_class - ini adalah fitur Java, ini dapat dihapus. Hasilnya, kami mendapatkan boilerplate yang siap pakai dari kode TypeScript dari diagram - basis di mana Anda dapat bekerja. Selain itu, pangkalan ini dirancang dan jelas untuk semua orang.
Menghabiskan waktu mendesain UML jelas sangat berharga.
Pembuatan proyek
Siapa yang mengonfigurasi Webpack setiap saat dan membuat webpack-config di proyek baru - kawan, apa yang salah dengan Anda ?! Apakah semuanya baik-baik saja? Apakah Anda butuh bantuan? Jika Anda disandera - tulis koordinat di komentar, kami akan mengirimkan helikopter penyelamat.
Cara termudah untuk menghindari ini dan tidak mengkonfigurasi hal yang sama setiap kali adalah
membuat repositori umum di GitHub secara lokal atau meningkatkan GitLub CI, klon repositori ini, masuk ke dalamnya dan hapus folder git.
git clone something cd something rm -rf .git
Sekarang kami memiliki proyek referensi dari mana kami mengkloning. Dengan pendekatan ini Anda bisa mendapatkan
bootstrap yang sangat murah.
Yeoman - usang. Slush - usang
Bahwa
Yeoman yang ditinggalkan terlalu sombong. Itu tidak ditinggalkan, hanya sedikit dan kurang menggunakannya, seperti
Slush . Ini adalah dua alat yang identik, hanya dengan basis yang berbeda:
Yeoman adalah Grunt dan pembuatan kode. Slush adalah Galp dan pembuatan kode .
Terlepas dari kenyataan bahwa alatnya menarik, sekarang yang lain lebih sering digunakan.
CLI sudut, Buat Aplikasi Bereaksi, Vue CLI
Siapa yang bekerja dengan Angular - gunakan CLI Angular. Buat Aplikasi Bereaksi - yang bekerja dengan Bereaksi. Vue CLI - penggemar Vue.JS.
Sebagian besar sudah pindah ke alat ini. Salah satu argumen utama mengapa layak bekerja dengan CLI adalah
keseragaman . Jika Anda lupa mengambil proyek Anda menggunakan CLI, Anda yakin bahwa orang yang datang setelah Anda akan mengetahui struktur proyek: tim, fitur, yang dapat Anda jalankan end-to-end dan tes unit. Alat-alat ini sangat bagus.
Apakah layak untuk menghabiskan waktu pada proyek bootstrap menggunakan CLI, daripada Yeoman? Ya, jangan ragu.
Pembuatan Kode
Kami memiliki basis kode tertentu. Biasanya, ketika kita memulai sebuah proyek, kita membuat Routing terlebih dahulu, dan kemudian Redux - bagaimana kita bisa melakukannya tanpa itu? Setiap kerangka kerja memiliki alat pembuatan kode khusus. Di Angular, ini adalah
Skema CLI . Vue CLI memiliki bagian terpisah untuk menghasilkan
plugin Vue CLI : Anda dapat
menghasilkan beberapa kode untuk proyek kami di bagian plugins.
Redux CLI
Saya ingin fokus pada React dan Redux CLI, karena dari latihan saya, adalah programmer React yang paling tidak terlibat dalam pembuatan kode dan itu menyakitkan untuk melihatnya. Setiap kali orang membuat file yang sama dan mengeluh bahwa sulit untuk bekerja dengan Redux, Anda harus membuat banyak semuanya. Jadi sudah ada alat!
Ini adalah
Redux CLI , yang akan membuat file dock untuk Anda, di mana akan ada efek, dan reduksi, dan tindakan yang sesuai, dan komponen "bodoh", dan komponen "pintar". Selain itu, Anda dapat membuat komponen atau basis kode menggunakan Redux CLI. Redux CLI diinstal secara sederhana, Anda dapat membuat proyek dengan menggunakannya, atau menginisialisasinya dalam proyek yang sudah jadi, misalnya, dibuat menggunakan Create React App.
npm i redux-cli -g blueprint new <project name> blueprint init blueprint g dumb SimpleButton
Ada alat universal lain yang tidak bergantung pada kerangka kerja -
Celepuk .
Celepuk

Saya baru tahu tentang dia. Plop melakukan hal yang sama seperti sebelumnya: dengan menginisialisasi alat ini, Anda dapat membuat semua komponen dasar yang diperlukan. Tunjukkan komponen apa yang terdiri dari aplikasi Anda dan hasilkan saja. Jadi Anda tidak membuang waktu membuat basis kode utama. Memiliki cerita dan spesifikasi pengguna Anda dapat menghasilkan fungsionalitas dasar, tes, gaya dasar -
menghemat banyak pekerjaan .
Anda harus menyetel semua alat - saya secara berkala mencari React Blueprint, membuat perpustakaan komponen saya, tetapi
kali ini terbayar .
Penulisan kode
Akan ada hal-hal sepele.
Cuplikan kode
Cuplikan kode memungkinkan Anda menulis sebuah fragmen kecil, kata kode kunci, dan mendapatkan fungsionalitas yang sudah jadi. Misalnya, Anda dapat membuat komponen Angular dengan menulis
@Component .

Untuk Bereaksi dan Vue, ada cuplikan kode yang sama.
Ada masalah dengan cuplikan kode biasa. Semakin profesional pengembangnya, semakin sedikit ia menggunakan cuplikan kode - hanya karena ia sudah tahu bagaimana semuanya ditulis dan ia terlalu malas untuk membuatnya. Dia sudah ingat bagaimana menulis komponen ini.
Biarkan saya mengingatkan Anda bahwa
tujuan kami adalah menghabiskan waktu tanpa melakukan sesuatu yang bermanfaat. Karena itu, kami duduk dan menulis cuplikan kode. Di sini Anda dapat menghabiskan banyak waktu, dan tujuannya akan tercapai.
Secara pribadi, cuplikan sangat berguna ketika saya bekerja dengan
i-bem.js :
modules.define("button<i>«,</i> [«i-bem-dom»], function(provide, bemDom) { provide( bemDom.declBlock( this.name, { /* */ }, { /* */ } ) ); });
Tidak ada yang rumit tentang deklarasi ini, tetapi sintaksnya tidak Angular, atau Bereaksi, atau Vue, dan sangat sulit untuk mengingatnya seratus kali pertama. Seratus dan pertama diingat. Saya tersiksa, menghabiskan banyak waktu, dan kemudian mulai membuat komponen-komponen ini secara massal hanya karena fakta bahwa saya menggunakan cuplikan kode.
Bagi mereka yang bekerja dengan WebStorm, ini tidak terlalu berguna, hanya karena tidak memiliki ekosistem plug-in yang besar dan, pada dasarnya, semuanya termasuk pada awalnya - ini adalah
IDE yang lengkap .
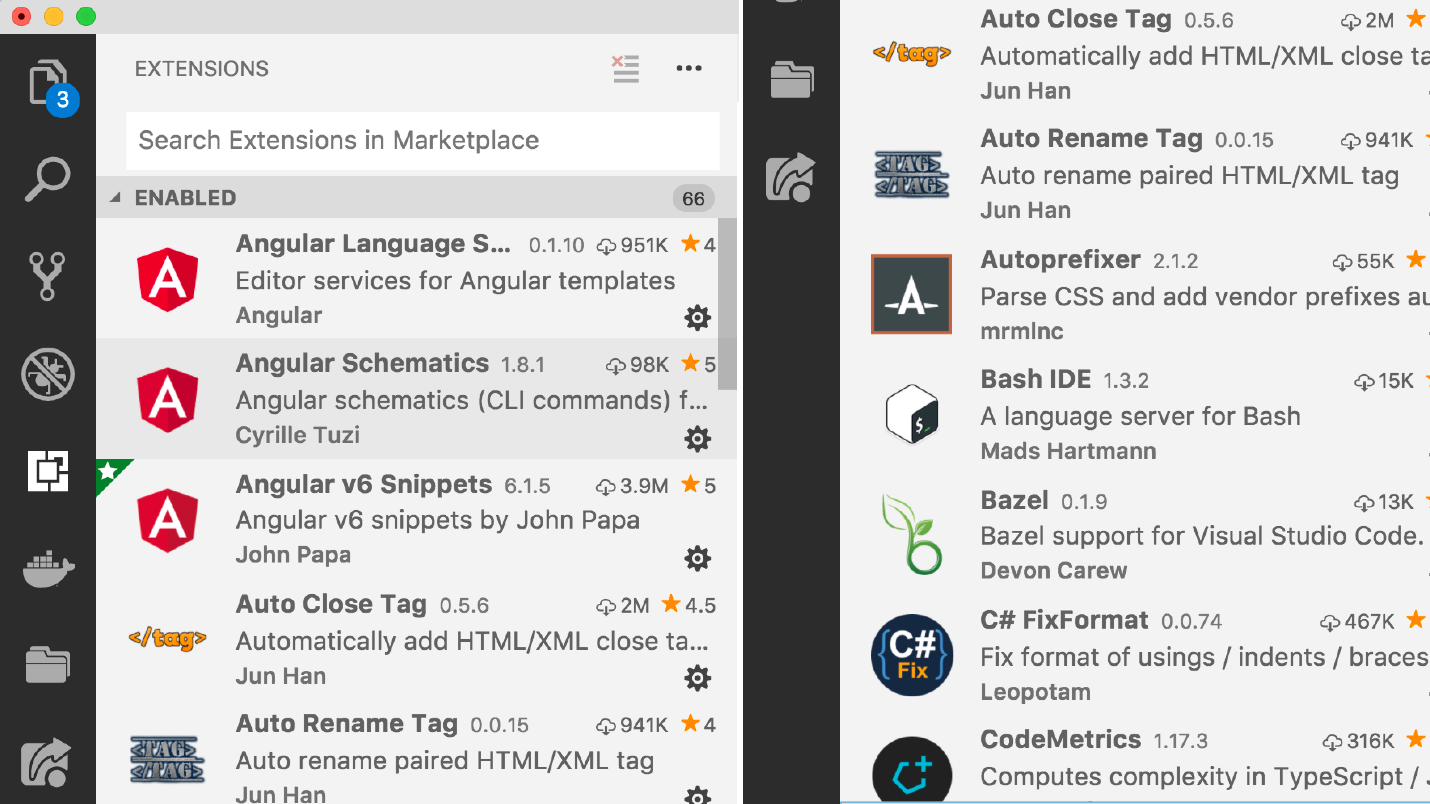
Ekstensi VScode / ekstensi VIM
Situasi dengan editor
Visual Studio Code dan
VIM berbeda. Untuk mendapat manfaat darinya, Anda perlu menginstal plugin. Anda dapat menghabiskan beberapa hari untuk menemukan semua plugin yang bagus dan menginstalnya - ada banyak plugin!

Saya membunuh banyak waktu untuk mencari mereka, yang saya rekomendasikan kepada Anda. Anda bisa duduk berjam-jam, melihat, melihat mereka, di gif animasi yang indah - keajaiban! Tulis di komentar jika Anda ingin saya membagikan semua yang saya miliki.
Ada alat yang secara otomatis menyoroti kompleksitas kode, yang lulus uji, yang tidak, ketika Anda dapat melihat alasan kegagalan langsung dalam kode, kode mana yang dilewati atau tidak, pelengkapan otomatis, perbaikan-otomatis - semua ini dalam plugin.
Di sini Anda dapat menghabiskan banyak waktu, dan kami akan mencapai tujuan kami. Tentu saja, plugin tidak sedikit relevan dengan penulisan kode, tetapi bayangkan bahwa mereka membantu kami menulisnya.
Refactoring
Ini adalah topik favorit saya! Dan saya memiliki laporan terpisah tentang refactoring:
“Refactoring - Di mana? Kemana? Kapan? Dari mana? Mengapa Mengapa dan Bagaimana? " Saya memberi tahu secara rinci apa itu dan bagaimana bekerja dengannya.
Saya segera memperingatkan
Anda ,
refactoring bukanlah yang biasa Anda bayangkan . Biasanya, ini berarti: "Saya meningkatkan basis kode dan menambahkan fitur baru." Ini bukan refactoring. Jika Anda memiliki disonansi kognitif saat ini, lihat laporannya dan itu akan berlalu.
AngularJS Grunt -> webpack
Tentang refactoring, saya ingin menceritakan satu kisah instruktif. Kami memiliki proyek AngularJS yang sangat tua, yang dibangun menggunakan Grunt dengan penggabungan dangkal. Proyek ini ditulis selama versi pertama dan kedua Angular. Oleh karena itu, semuanya sangat sederhana di sana: file-file tersebut disatukan, lalu dicabut, dan hanya itu. Pada titik tertentu, kami menyadari bahwa kami harus pindah ke Webpack. Kami memiliki basis kode legacy yang sangat besar - bagaimana menerjemahkannya ke Webpack?
Kami melakukan beberapa kunjungan yang menarik. Pertama, mereka beralih ke perpustakaan
lebab.io .
Lebab.io
Pustaka ini memungkinkan Anda untuk mengkonversi kode dari ES5 ke ES6, dan sangat baik. Dia mengambil basis kode lama dan mengubahnya menjadi yang baru: memasukkan impor, menggunakan baris baru, kelas, set
let dan
const dengan benar - semuanya cocok untuk Anda. Dalam hal ini, perpustakaan sangat bagus.

Kami menginstal plugin ini, menjalankan kode file melalui
Lebab.io . Setelah itu, mereka hanya mengambil
template dan kode
Moustache , yang tampak berbeda di bawah Angular 1.6 dan 1.5 baru dengan pendekatan komponen. Dengan bantuan pelanggan tetap, kami mengeluarkan bagian-bagian yang diperlukan, dengan bantuan Moustache kami membuat template kami dengan cara yang berbeda dan melalui siklus melalui semua file kami.
var object_to_render = {key: «value», ...}; fs.readFile(path_to_mustache_template, function (err, data) { if (err) throw err; var output = Mustache.render(data.toString(), object_to_render); fs.saveFileSync(path_to_mustache_template); }):
Sebagai hasilnya, kami mengonversi sejumlah besar kode lawas ke dalam format modern dan Webpack yang terhubung dengan cepat. Bagi saya pribadi, ceritanya sangat instruktif.
Jsfmt
Ini adalah alat yang memungkinkan Anda untuk memformat basis kode dan mencarinya bukan dengan pencarian biasa, tetapi secara
semantik . Kami menghubungkan perpustakaan kami, sistem file, membaca file dan ingin menemukan sesuatu. Di bawah ini adalah contoh abstrak, saat ini kami bekerja dengan Angular.
var jsfmt = require('jsfmt'); var fs = require('fs'); var js = fs.readFileSync('component.js'); jsfmt.search(js,"R.Component(a, { dependencies : z })").map((matches, wildcards) => { console.log(wildcards.z); });
Seperti inilah permintaan kami:
<b>R.Component</b> (a, { dependencies: z })
R/Component adalah perpustakaan
R sendiri dan beberapa
Component .
Bagian ini terlihat sangat aneh:
R.Component<b> (<u>a</b></u>, { dependencies: <b><u>z</b></u> })
Ini tampaknya bukan JavaScript yang valid - dan memang demikian. Kami menyisipkan huruf kecil, seperti placeholder, dan memberi tahu
Jsfmt bahwa kami tidak tertarik pada apa yang ada di sana: objek atau array, string atau nilai boolean, null atau tidak terdefinisi - tidak masalah. Penting bagi kita untuk mendapatkan tautan ke
a dan
z , setelah itu, ketika kita menelusuri seluruh basis kode, kita akan menemukan semua varian
z . Sebagai contoh, kita dapat menemukan semua dependensi dari komponen ini. Berkat ini, Anda dapat melakukan refactoring yang kompleks.
Dengan menggunakan alat ini, saya dapat memperbaiki basis kode besar dengan pendekatan semantik menggunakan pohon dan analisis.
Saya tidak perlu menulis kueri yang rumit, pelanggan tetap atau parsing pohon sintaksis - Saya hanya membentuk kueri dan menunjukkan untuk apa perubahan itu.
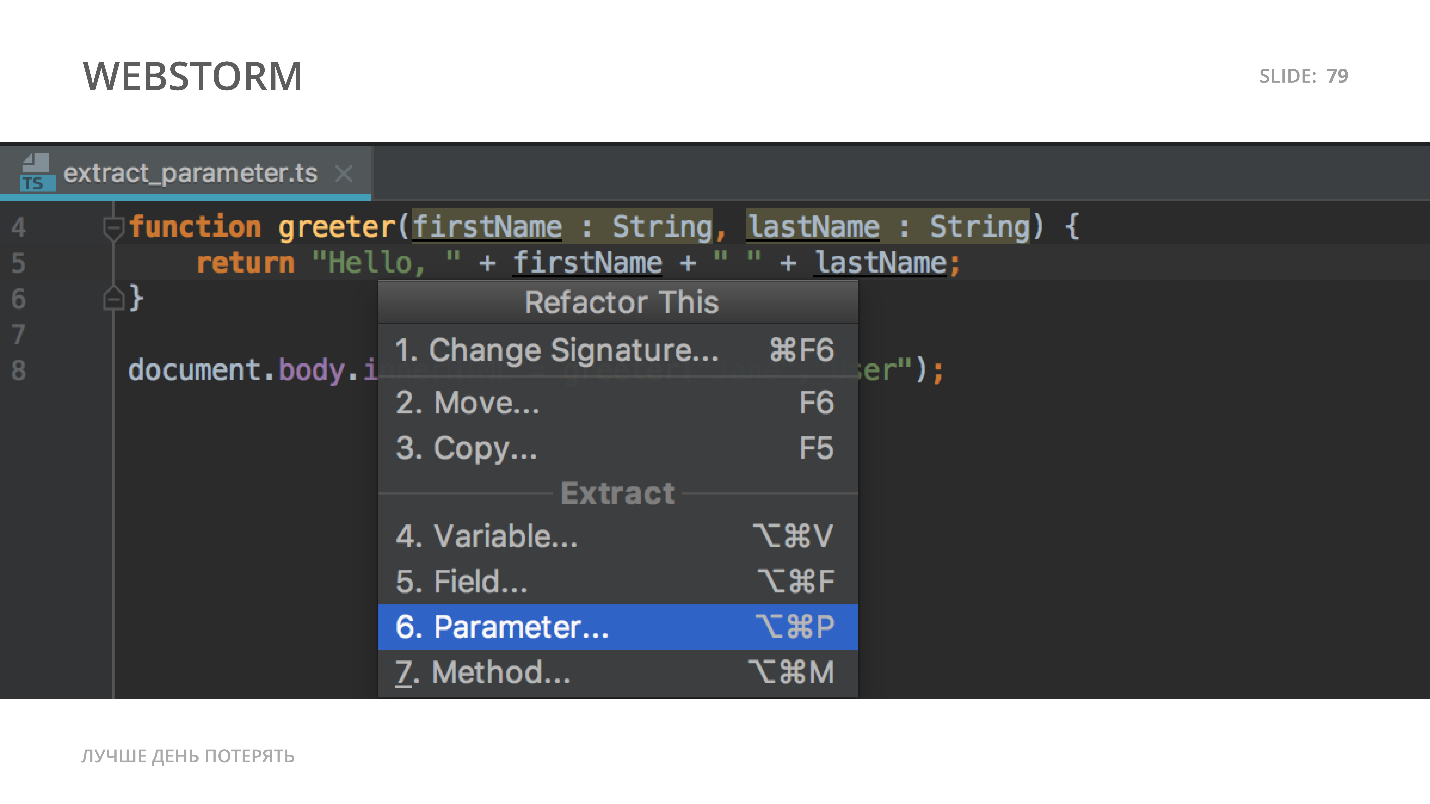
Dua alat tambahan
Dalam refactoring, ada hal sederhana yang harus saya katakan. Jika Anda ingin memperbaiki sesuatu, maka dalam Visual Studio Code, pilih kode, dan akan ada petunjuk dan opsi refactoring yang ada di sana. Misalnya, metode ekstrak, metode inline.

WebStorm memiliki menu konteks yang dapat dipanggil menggunakan kombinasi tombol, tergantung pada konfigurasi, dan basis kode yang direformasi.

Secara umum, WebStorm memiliki lebih banyak perintah, sekarang lebih dikembangkan daripada Visual Studio Code.
Pengujian
Sekarang yang paling menarik dan menginspirasi :)
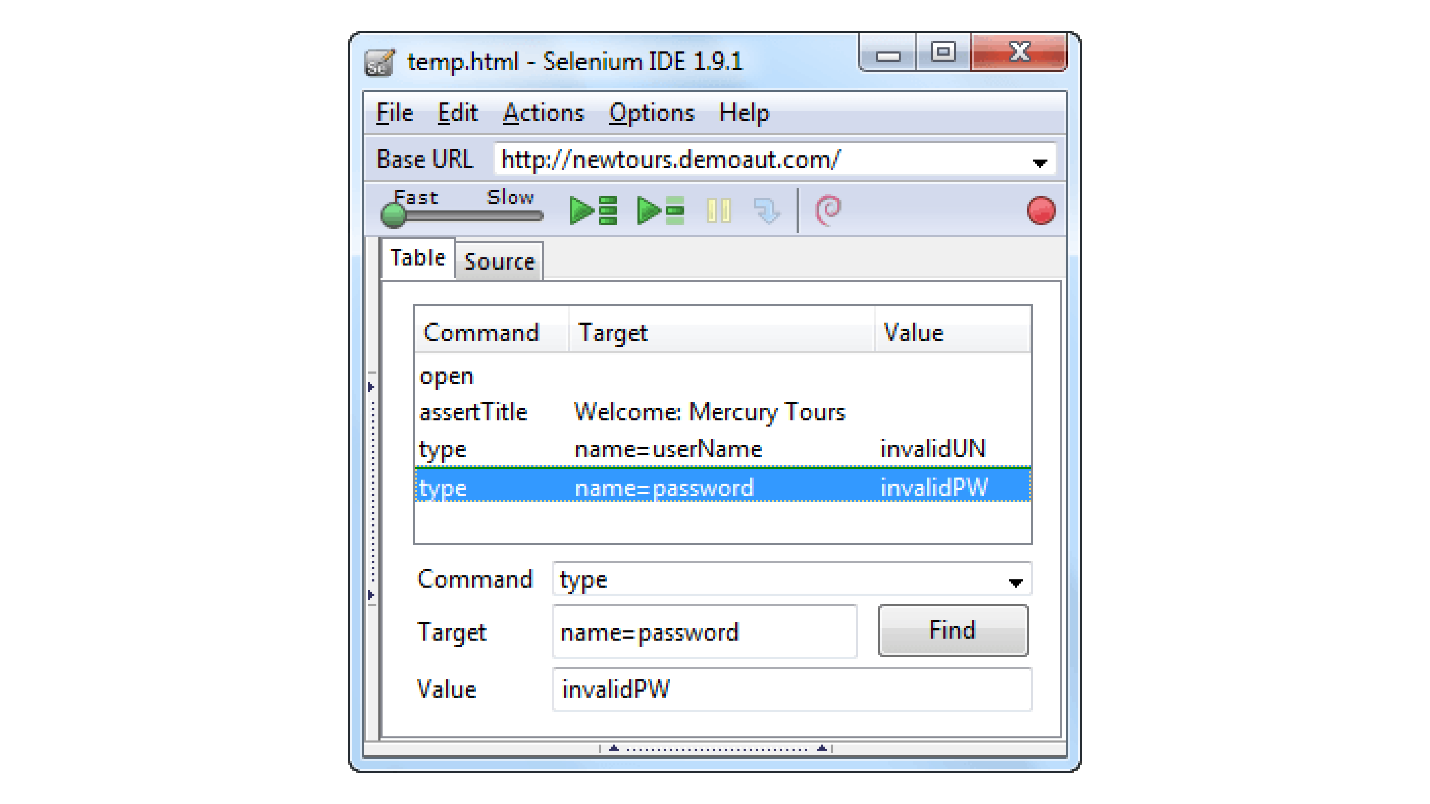
IDE selenium
Pertama sedikit cerita. Entah bagaimana penguji datang kepada saya dan berkata:
- Kami menulis tes ujung ke ujung, kami ingin mengotomatiskannya, dan kami memiliki Selenium IDE.Selenium IDE hanyalah sebuah plugin untuk Firefox yang merekam tindakan Anda di browser. Itu mengingat semua langkah Anda - klik, gulir, input, transisi, dan Anda bisa kehilangan langkah ini lagi. Tapi itu belum semuanya. Anda dapat mengekspor apa yang telah Anda tulis, misalnya, dalam Java atau Python, dan menjalankan tes end-to-end otomatis menggunakan Selenium IDE.
Kedengarannya hebat, tetapi dalam kenyataannya Selenium IDE dengan sendirinya tidak berfungsi dengan sempurna, dan selain itu, pada saat itu kami masih memiliki
ExtJs .
Extjs
Jika Anda memiliki ExtJ - simpati dan peluk. Selenium IDE selalu menulis pemilih paling unik. Pada elemen kami, ini id. Tetapi ExtJs untuk setiap elemen menghasilkan id acak, saya tidak tahu mengapa. Masalah dengan ExtJs ini hadir dengan versi nol.
ExtJS = <div id="random_6452"/>
Akibatnya, penguji kami membuka aplikasi di pagi hari, merekam semuanya, lalu,
tanpa memuat ulang halaman , menjalankannya secara berkala, mencoba memahami jika backend, misalnya, telah rusak. Mereka memperbarui backend, tetapi tidak menyentuh frontend. Hal utama adalah tidak mengklik menyegarkan, karena setelah itu id baru dibuat.
Penguji segera datang dengan satu ide cemerlang. Selenium IDE dapat mengekspor catatannya ke format HTML - kami dapat bekerja dengan HTML, kami memiliki mesin templating - mari kita coba melakukannya!
Ekstensi Google Chrome
Cepat membuat ekstensi Google Chrome dan segera menemukan metode chic
elementFromPoint .
document.elementFromPoint(x, y);
Basi merekam gerakan mouse di jendela dan kemudian memanggil elementFromPoint, ketika klik berhasil, saya menemukan koordinat elemen yang saya klik. Lebih lanjut, perlu untuk membuat pemilih tertentu, entah bagaimana untuk memilih elemen ini secara khusus. Id tidak dapat digunakan - apa yang harus dilakukan?
Sebuah ide muncul - tambahan menggantung
test-id khusus pada komponen. Id tes abstrak dibuat untuk komponen, yang diperlukan hanya untuk pengujian.
data-test-id="ComponentTestId«
Itu dihasilkan hanya di lingkungan pengujian, dan kami
select sesuai dengan atribut data. Tetapi ini tidak selalu cukup. Sebagai contoh, kita memiliki komponen, tetapi di dalamnya masih ada
div ,
span ,
icon , icon di i-tag. Apa yang harus dilakukan?
Untuk ekor ini, kami juga menghasilkan
XPath :
function createXPathFromElement(elm) { var allNodes = document.getElementsByTagName('*'); for (var segs = [ ]; elm && elm.nodeType = 1; elm = elm.parentNode) { if (elm.hasAttribute('class')) { segs.unshift(elm.localName.toLowerCase() + '[a)class = «' + elm.getAttribute('class') + ' »] '); } else { for (i = 1, sib = elm.previousSibling; sib; sib = sib.previousSibling) { if (sib.localName = elm.localName) i++; }; segs.unshift(elm.localName.toLowerCase() + '[' + i + ']'); }; }; return segs.length ? '/' + segs.join('/') : null; };
Sebagai hasilnya, pemilih XPath unik dibentuk, yang terdiri, dalam kasus yang sukses, dari atribut data pemilih dengan atribut data dengan nama komponen:
<b><u>.//*[@data-test-id='ComponentName']</b></u>/ul/li/div/p[2]
Jika masih ada semacam struktur kompleks di dalam komponen, semua yang lain menonjol sesuai dengan XPath yang ketat - tanpa id. Kami menghindari id karena kami bekerja dengan ExtJs.
XPath ini dapat dengan mudah diuji. Kita semua merekam, mengekspor kembali ke dokumen HTML, mengunggah kembali ke Selenium IDE, dan menjalankannya.

Kami menciptakan Ekstensi Chrome, yang hanya menghasilkan format catatan Selenium IDE, tetapi dengan caranya sendiri, bukan seperti yang dilakukan Selenium IDE. Di sana kami menambahkan banyak pemeriksaan pintar untuk pengguliran pemintalan, pemuatan aplikasi yang berhasil - kami menambahkan nuansa tambahan yang tidak diperhitungkan oleh Selenium IDE. Berkat ini, kami memiliki tes ujung ke ujung yang sepenuhnya otomatis.
Satu-satunya hal yang tersisa bagi penguji untuk dilakukan setelah itu adalah membuka versi aplikasi apa pun, klik, unggah ke Selenium IDE, periksa, simpan sebagai kode Python, nikmati kenaikan gaji dan bonus dan ucapkan "terima kasih" kepada saya.
Untuk pengujian unit, saya tidak bisa menyenangkan orang-orang dari komunitas React dan VueJS - maaf! Saya tidak tahu tentang alat serupa untuk Bereaksi dan VueJS - mungkin mereka. Saya hanya akan menyenangkan mereka yang memiliki Angular.
Simontest
Ada plugin
SimonTest dalam Visual Studio Code for Angular.

unit- — unit-. :
- - , - . , unit-.
— .
Debugging
80% , 80% .
, ? ?
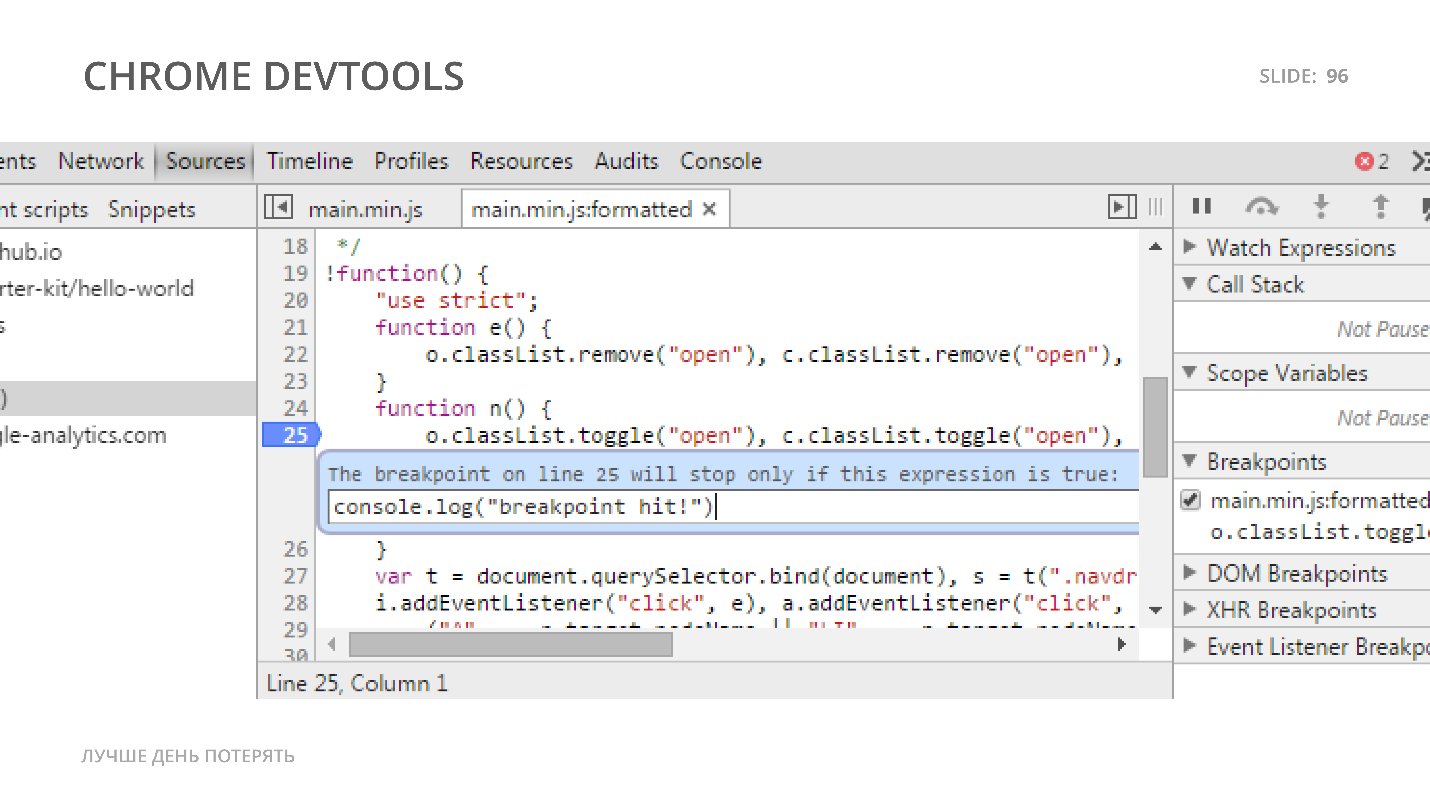
Chrome DevTools
, - , , , .

Debugger ? - - , . Profiler, , Dumps, runtime, , , .
Tracing
—
: . runtime : , , — promise, setTimeout, setTimeout promise. .

Spy-js vs TraceGL
:
Spy-js TraceGL . , . Debugger : , — ? , , — .
, , — , . , deadlocks — deadlock , .
JS , . . deadlocks .
Spy-js WebStorm, , . spy-js. TraceGL Mozilla. , , Firefox -. TraceGL , , , . TraceGL Chrome , , .
, WebStorm, Spy-js. : Spy-js, , . WebStorm : TypeScript, CoffeeScript, . Spy-js, , , , . .
, , 5 , : , , , . — , , .
?
- .
- , - , , -.
- . .
- — , , ;
- , : .
- , , — , .
- — .
- , ! .
? «, »:
— ! : , 5 ! !— 2018 . Frontend Conf . ++. ? ! Frontend Conf ++ , : , , .
. ..