
JotForm pada bulan Maret memberi tahu sebuah blog tentang cara mereka mencoba "menemukan kembali" formulir selama setahun dan membuatnya benar-benar ramah pengguna. Berikut adalah sembilan prinsip kecantikan, kesederhanaan dan kenyamanan dalam UX yang telah mereka bentuk selama ini.
Prinsip kecantikan
1. Kecantikan adalah UX kedua
Kami suka ketika itu indah. Dan kami juga berpikir bahwa desain yang indah lebih baik daripada yang jelek, terlepas dari apakah itu benar atau tidak.
Desain di tempat pertama harus bekerja, harus nyaman dan bijaksana. Tetapi daya tariknya bukanlah hal terakhir sama sekali.

C desain yang indah lebih bagus untuk menggunakan situs ini. Ini juga meningkatkan perasaan antarmuka yang ramah pengguna, bahkan jika ada masalah dalam desain.
Bagian dari peran desain adalah untuk membangkitkan perasaan kasih sayang, kesetiaan, dan kesabaran. Dan ini adalah poin penting dalam penggunaan jangka panjang dan kesuksesan produk. Dengan logika dan keindahan, banyak yang bisa dicapai.
2. Pengaruh kemajuan
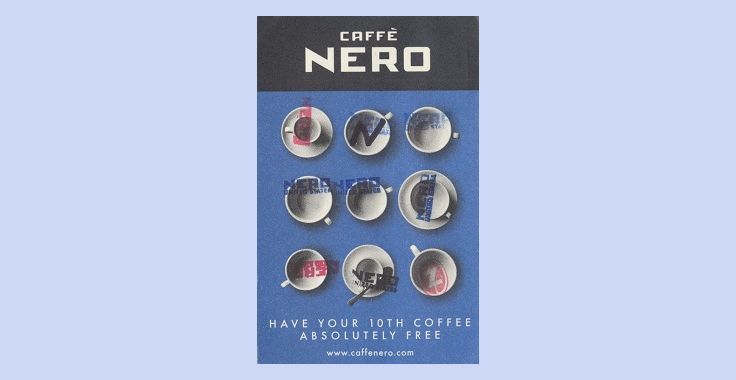
Hampir setiap kedai kopi memiliki kartu loyalitas yang menyerupai pencapaian game dan mencerminkan kemajuan:

Setiap kali Anda mengambil kopi lagi, Anda hampir mengisi kartu. Dan meskipun Anda mungkin tidak menyadari hal ini, keberadaan kartu itu meningkatkan kemungkinan Anda akan minum kopi lagi lain kali.
Efek dari kemajuan yang terlihat membuat orang berpikir bahwa mereka harus melakukan lebih sedikit upaya untuk mencapai tujuan mereka. Semakin dekat mereka dengan tujuan ini, semakin besar kemungkinan mereka akan gigih.

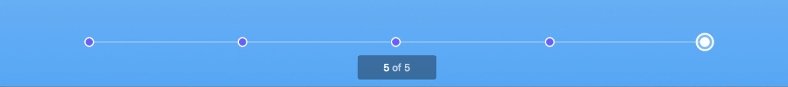
Indikator Kemajuan JotForm Memotivasi Pengguna
Buat kemajuan terlihat. Ini akan memudahkan pengguna untuk memahami seberapa cepat mereka bergerak ke arah tujuan dan apakah perlu mengubah sesuatu.
Prinsip-prinsip kesederhanaan
3. Pisau cukur Occam
Jika ada beberapa jawaban atau solusi, opsi paling sederhana akan benar.
Dalam desain, ide ini membantu untuk memilih "kurang, tapi lebih baik." Jangan menyulitkan fungsionalitas atau informasi. Produk yang dipenuhi ide lebih sulit untuk dibuat, digunakan, dan dikelola.

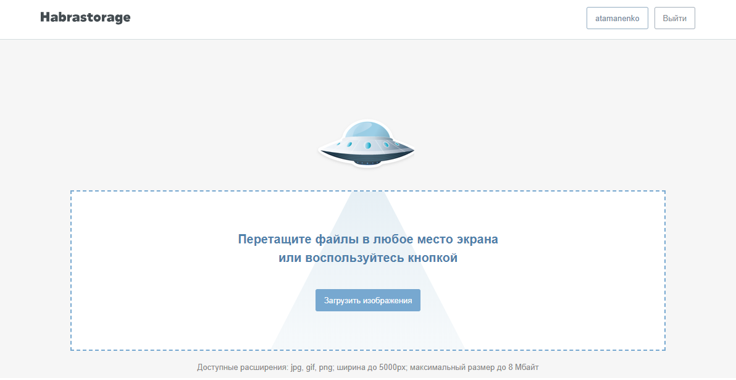
Pada "Habrastoreydzh" utama hanya satu tombol
4. Hukum Hick
Jika restoran menawarkan 500 hidangan pada menu, beberapa pelanggan akan membuat pilihan. Dan ketika semua opsi direduksi menjadi beberapa yang terbaik (seperti yang biasanya dilakukan restoran), akan lebih mudah untuk berkonsentrasi dan membuat pilihan .
Semakin banyak jumlah pilihan yang tersedia, semakin banyak waktu dan upaya yang kita habiskan untuk membuat keputusan. Agar pengguna dapat fokus pada tugas tertentu, ada baiknya membantunya menyingkirkan pilihan yang tidak perlu.
Kami menghapus halaman sekunder, tautan redundan dan membebani detail antarmuka secara berlebihan.

Satu pertanyaan per tata letak halaman Kartu JotForm mengurangi beban semantik
5. Fragmentasi
Urutan panjang elemen identik lebih sulit diingat daripada urutan pendek elemen yang berbeda. Oleh karena itu, sering kali lebih mudah bagi orang untuk menghafal nomor telepon dalam "potongan," daripada dalam satu tumpukan nomor besar.
Fragmentasi adalah mekanisme menghafal. Jika Anda membagi informasi menjadi potongan-potongan kecil, lebih mudah dan lebih cepat untuk memahami dan mengingat.

Biro adalah contoh yang bagus dari fragmentasi seluruh tata letak dengan pendekatan desain
6. Pertukaran antara fleksibilitas dan kegunaan
Orang-orang memikirkan kasus penggunaan saat mereka membuat produk (well, saya harap;). Dan semakin banyak skenario yang dicakup, semakin banyak fleksibilitas menjadi fungsional.
Jika fleksibilitas sistem meningkat, kompleksitasnya juga meningkat. Dan karena ini, kegunaan dan efisiensi, masing-masing, berkurang.
Ingat pisau Swiss yang terkenal. Sekarang sudah ada beberapa lusin instrumen yang berbeda dan jika Anda berada di puncak Himalaya, itu pasti akan berguna. Tetapi jika Anda perlu memotong label dari sweter, apakah Anda akan menggunakan pisau tentara atau gunting biasa?
Tidak ada pengorbanan kesederhanaan untuk fitur yang tidak perlu.

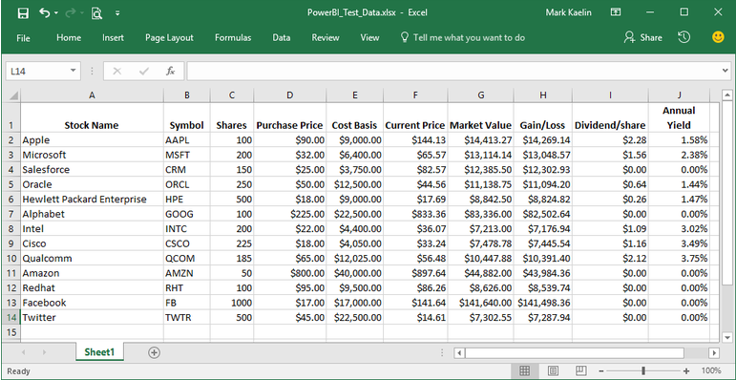
Banyak pengguna Excel bahkan tidak menyadari keberadaan sebagian besar fungsinya.
Prinsip perawatan
7. Hak untuk melakukan kesalahan
Semua orang salah, dan sangat penting bahwa selalu ada kesempatan untuk memperbaiki kesalahan ini.
Bagaimana seharusnya sistem berperilaku ketika pengguna akan menekan tombol, dan ini akan menyebabkan konsekuensi yang tidak diinginkan (dan mungkin negatif)? Jelas tidak bermanfaat untuk membiarkan konsekuensi ini.
Anda dapat meminta pengguna di muka, atau, lebih baik lagi, memberikan kesempatan untuk mengambil langkah mundur.

Penanganan kesalahan yang mudah dan pelengkapan otomatis dalam Kartu JotForm
Atur informasi sedemikian rupa untuk meminimalkan kemungkinan kesalahan. Misalnya, Anda dapat membuat item yang paling umum digunakan menjadi yang paling terjangkau dalam hal ukuran atau lokasi.
8. Hukum Fitts
Sebelum mengklik, seseorang membidik objek pada layar dua dimensi. Di sini hukum Fitts akan terdengar seperti ini: semakin jauh objek, semakin lama waktu membidik; semakin besar subjek, semakin pendek waktu membidik.
Perhatikan ukuran elemen, area yang dapat diklik, dan lokasinya. Jelas dan rinci tentang hukum Fitts yang ditulis oleh Ilya Birman.
Keyboard iPhone secara dinamis menyesuaikan ukuran tombol pada keyboard sehingga lebih mudah untuk menulis kata yang ada daripada membuat kesalahan ketik - menonton video {mp4, 0,9MB} .
9. Visibilitas
Bentuk objek membuat kita mengerti bagaimana mereka dapat digunakan. Sebuah wadah dengan cerat mengundang kami untuk menuangkan cairan, dan sabuk panjang yang melekat pada tas, seolah mengisyaratkan untuk membawanya di atas bahu Anda. Visualisasi ini adalah istilah yang dipopulerkan Don Norman dalam The Design of Familiar Things.
Suatu objek bersifat ilustratif jika tidak perlu dipelajari secara detail untuk memahami apa yang harus dilakukan dengannya.
Tips tentang cara menggunakan ini atau itu harus jelas dan benar. Jika pintu perlu didorong, perancang harus memberikannya dengan petunjuk yang menunjukkan sisi mana yang harus dilakukan. Ini tidak merusak estetika. Pasang pelat vertikal dari sisi yang ingin Anda tekan. Atau buat dukungannya terlihat. Lempeng vertikal dan penopang yang terlihat adalah petunjuk alami yang dirasakan secara alami dan tidak ada yang memikirkan.
Inilah yang ditulis Norman tentang bagaimana petunjuk alami dalam desain meningkatkan visibilitas.
Desain harus visual. Semakin sederhana dan jelas produk, semakin besar efisiensi penggunaannya. Pengguna akan dapat bertindak lebih cepat dan membuat lebih sedikit kesalahan.

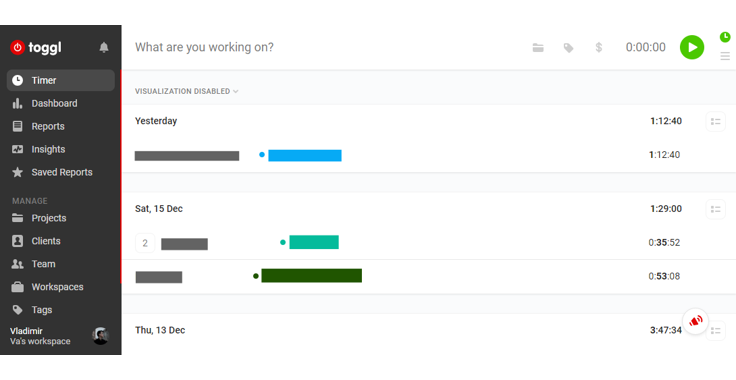
Untuk mengubah format waktu di Toggle, Anda harus menebak bahwa menu bersembunyi di balik foto kecil saya di kiri bawah. Tidak jelas
Berdasarkan usability peretasan dengan prinsip-prinsip psikologis .