
Harus segera dicatat bahwa artikel ini hanya refleksi subjektif tentang bagaimana perilaku elemen antarmuka yang tahu apa yang dilakukan pengguna pada saat tertentu dapat terlihat dan diimplementasikan. Namun, pemikiran didukung oleh sedikit riset dan implementasi. Ayo pergi.
Pada awal Internet, situs tidak mencari individualitas dalam menata elemen antarmuka dasar. Variabilitasnya kecil, sehingga halaman-halamannya cukup seragam dalam komponen-komponennya.

Setiap tautan tampak seperti tautan, tombol seperti tombol, dan kotak centang seperti kotak centang. Pengguna tahu apa tindakannya akan mengarah, karena ia memiliki gagasan yang jelas tentang prinsip operasi setiap elemen.
Tautan tersebut harus dikirim ke halaman lain, dari mana pun asalnya, dari menu navigasi atau dari teks dalam deskripsi. Tombol akan mengubah konten halaman saat ini, mungkin dengan mengirimkan permintaan ke server. Keadaan kotak centang, kemungkinan besar, tidak akan mempengaruhi konten dengan cara apa pun, sampai kami menekan tombol untuk beberapa tindakan yang menggunakan keadaan ini. Dengan demikian, itu sudah cukup bagi pengguna untuk melihat elemen antarmuka untuk memahami dengan tingkat probabilitas tinggi bagaimana berinteraksi dengannya dan apa yang akan mengarah padanya.

Situs modern menyediakan jumlah teka-teki yang jauh lebih besar kepada pengguna. Semua tautan terlihat sangat berbeda, tombol tidak terlihat seperti tombol, dan sebagainya. Untuk memahami apakah garis adalah tautan, pengguna harus mengarahkan kursor untuk melihat warna berubah menjadi lebih kontras. Untuk memahami apakah suatu elemen adalah tombol, kami juga mengarahkan mouse untuk melihat perubahan pada nada isi. Dengan elemen-elemen dari berbagai menu, semuanya juga rumit, beberapa dari mereka mungkin akan memperluas submenu tambahan, dan beberapa dari mereka tidak akan, meskipun secara lahiriah mereka identik.
Namun, kami dengan cepat terbiasa dengan antarmuka yang kami gunakan secara teratur dan tidak lagi bingung dengan fungsionalitas elemen. Peran utama dimainkan oleh kesinambungan keseluruhan antarmuka. Setelah melihat halaman di atas, kemungkinan besar kita akan segera menyadari bahwa panah kuning dengan kata-kata "Temukan" bukan hanya elemen dekoratif, tetapi sebuah tombol, meskipun sama sekali tidak terlihat seperti tombol HTML standar. Jadi, dalam hal prediktabilitas dan kepribadian, sebagian besar sumber daya telah mencapai konsensus yang stabil yang diterima oleh pengguna.
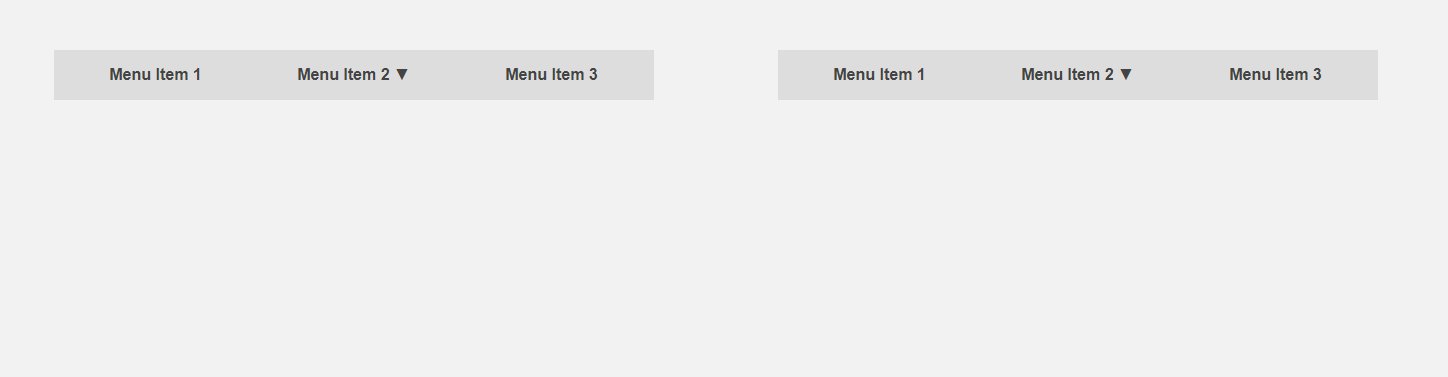
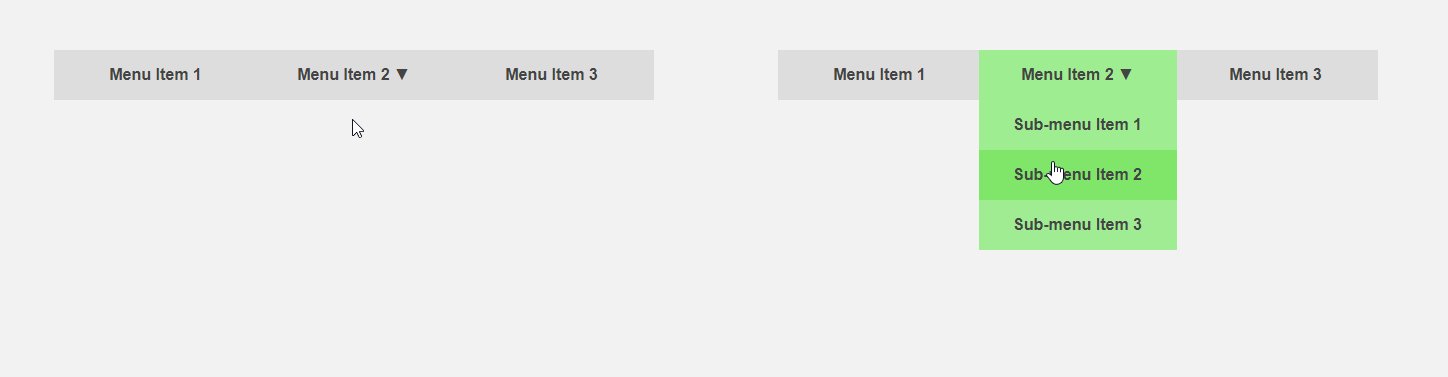
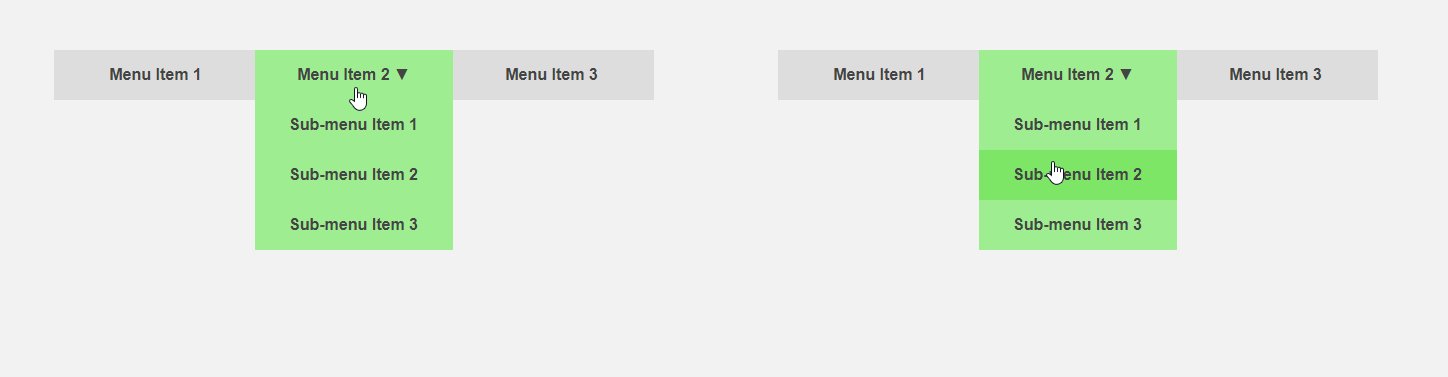
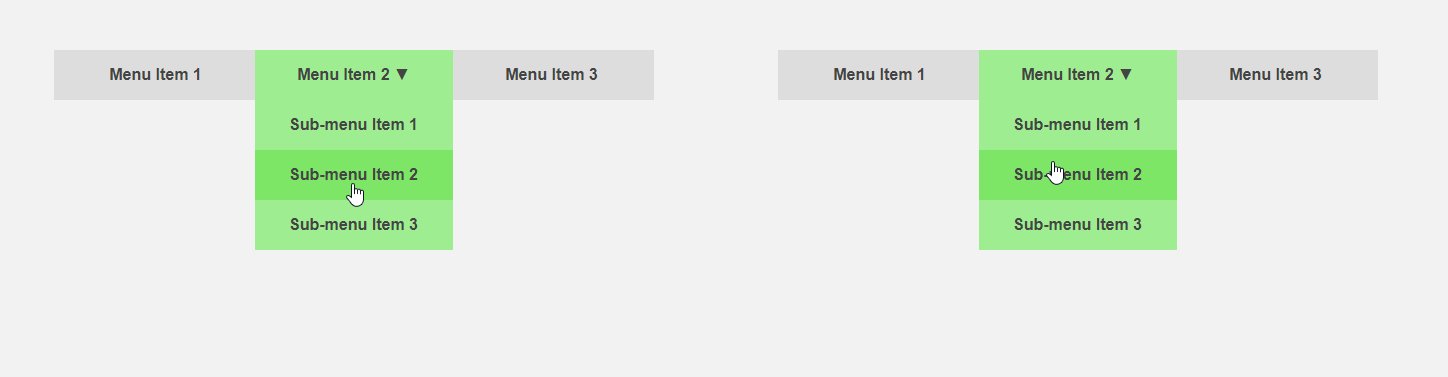
Di sisi lain, akan menarik untuk mendapatkan antarmuka yang memberi tahu pengguna sebelumnya tentang spesifikasi elemen atau melakukan bagian dari pekerjaan rutin untuk itu. Kursor bergerak ke arah item menu - Anda dapat memperluas submenu terlebih dahulu, sehingga mempercepat interaksi dengan antarmuka, pengguna memindahkan kursor ke tombol - Anda dapat memuat konten tambahan yang diperlukan hanya setelah mengklik. Judul artikel membandingkan antarmuka standar (kiri) dan prediktif.
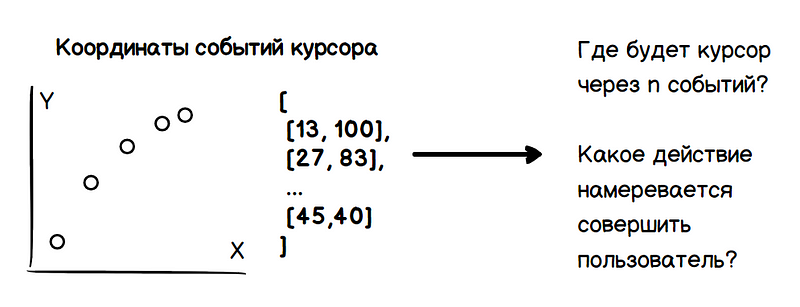
Tes visual sederhana menunjukkan bahwa dengan menganalisis kecepatan kursor dan turunannya, dimungkinkan untuk memprediksi arah gerakan dan koordinat pemberhentian dalam sejumlah langkah tertentu. Mengingat bahwa peristiwa gerak dipicu dengan frekuensi konstan relatif terhadap besarnya percepatan, kecepatan berkurang ketika mendekati target. Dengan demikian, Anda dapat mengetahui tindakan yang direncanakan oleh pengguna sebelumnya, yang mengarah pada manfaat yang sudah diumumkan.

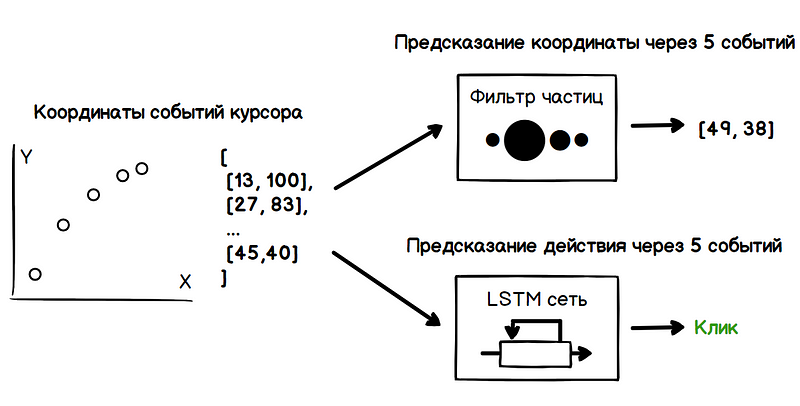
Dengan demikian, masalahnya mencakup dua tugas: menentukan koordinat kursor di masa depan dan menentukan niat pengguna (arahkan, klik, sorot, dan sebagainya). Semua data ini harus diperoleh hanya berdasarkan analisis nilai-nilai sebelumnya dari koordinat kursor.

Tugas utama adalah mengevaluasi arah pergerakan kursor daripada memprediksi momen berhenti, yang merupakan masalah yang lebih kompleks. Sebagai perkiraan parameter kuantitas bising, masalah penghitungan arah gerak dapat diselesaikan dengan banyak metode yang diketahui.
Opsi pertama yang muncul di benak Anda adalah filter
moving average . Rata-rata kecepatan di momen sebelumnya, Anda bisa mendapatkan nilainya di berikut ini. Nilai sebelumnya dapat ditimbang menurut hukum tertentu (linier, eksponensial, eksponensial) untuk meningkatkan pengaruh negara terdekat, mengurangi kontribusi nilai yang lebih jauh.
Pilihan lain adalah menggunakan algoritma rekursif, seperti
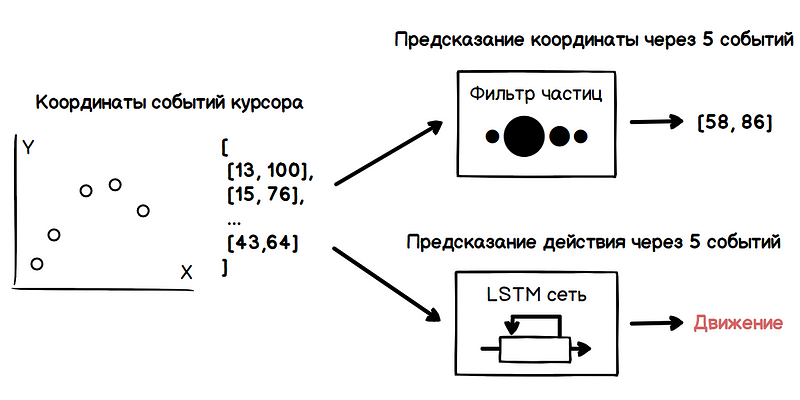
filter partikel . Untuk mengevaluasi kecepatan kursor, filter menciptakan banyak hipotesis tentang nilai kecepatan saat ini, juga disebut partikel. Pada saat awal, hipotesis ini benar-benar acak, tetapi lebih jauh lagi, filter menghilangkan hipotesis yang tidak valid dan secara berkala pada tahap redistribusi menghasilkan yang baru berdasarkan yang dapat diandalkan. Jadi, dari serangkaian hipotesis sebagai hasilnya, hanya mereka yang paling dekat dengan nilai sebenarnya dari kecepatan tetap.
Dalam contoh di bawah ini, ketika memindahkan kursor dari setiap partikel untuk visualisasi, nilai jari-jari berbanding lurus dengan beratnya. Dengan demikian, daerah dengan konsentrasi partikel berat tertinggi mencirikan arah pergerakan kursor yang paling memungkinkan.
Namun, arah gerakan yang diperoleh tidak cukup untuk menentukan niat pengguna. Dengan kepadatan tinggi elemen antarmuka, jalur kursor dapat terletak di atas banyak dari mereka, yang akan mengarah ke massa positif palsu dari algoritma prediksi. Di sini metode pembelajaran mesin datang untuk menyelamatkan, yaitu jaringan saraf berulang.
Koordinat kursor adalah urutan nilai yang sangat berkorelasi. Ketika gerakan melambat, perbedaan antara koordinat posisi tetangga pada garis waktu berkurang dari satu peristiwa ke peristiwa lainnya. Kecenderungan sebaliknya terlihat pada awal gerakan - interval koordinat meningkat. Mungkin, dengan akurasi yang dapat diterima, masalah ini juga dapat diselesaikan secara analitis dengan memeriksa nilai-nilai derivatif di berbagai bagian lintasan dan menyandikan ambang respons berdasarkan perilaku nilai-nilai ini. Namun berdasarkan sifatnya, urutan koordinat posisi kursor terlihat seperti kumpulan data yang cocok dengan prinsip pengoperasian jaringan memori jangka pendek jangka panjang.
Jaringan
LSTM adalah jenis arsitektur spesifik dari jaringan saraf berulang, yang diadaptasi untuk melatih ketergantungan jangka panjang. Ini difasilitasi oleh kemampuan untuk menyimpan informasi oleh modul jaringan di sejumlah negara. Dengan demikian, jaringan dapat mendeteksi tanda berdasarkan, misalnya, pada berapa lama kursor melambat, apa yang mendahuluinya, bagaimana kecepatan kursor berubah pada awal perlambatan, dan sebagainya. Tanda-tanda ini mencirikan pola perilaku pengguna tertentu selama tindakan tertentu, misalnya, mengklik tombol.

Dengan demikian, dengan terus menganalisis data yang diperoleh pada output dari filter partikel dan jaringan saraf, kita mendapatkan momen ketika, misalnya, Anda dapat menampilkan menu drop-down, ketika pengguna memindahkan kursor ke sana untuk membukanya di detik berikutnya. Melakukan analisis ini untuk setiap acara mouse, sulit untuk melewatkan momen yang tepat.

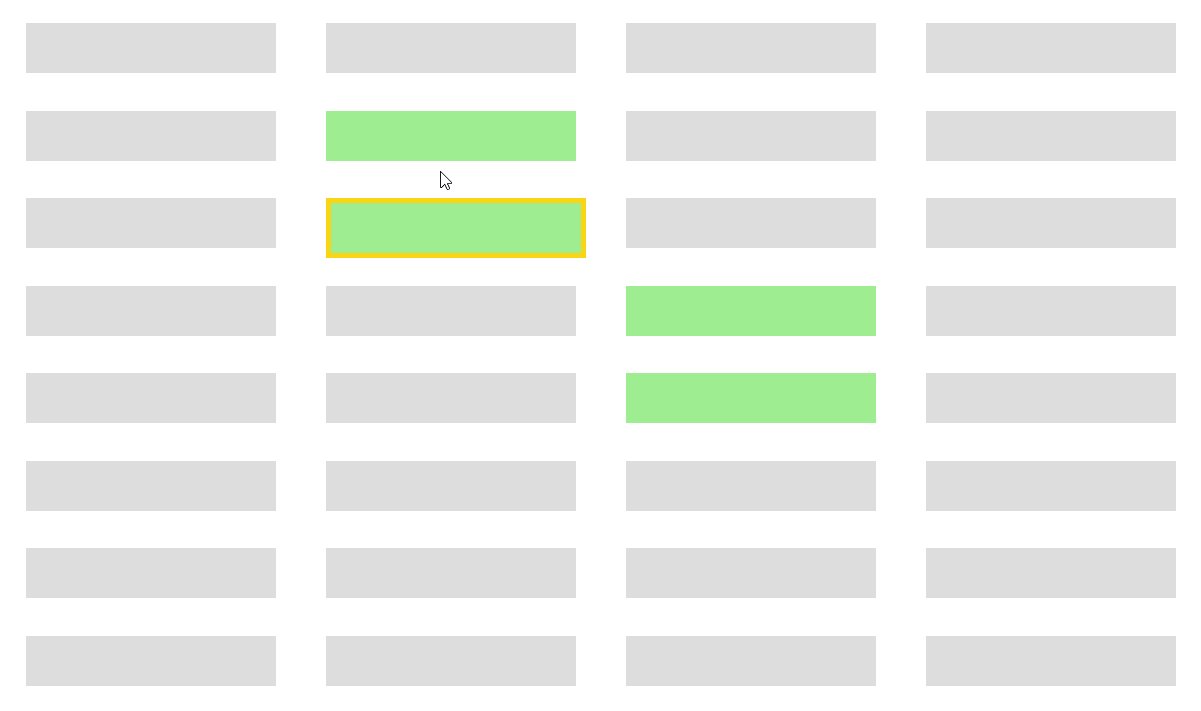
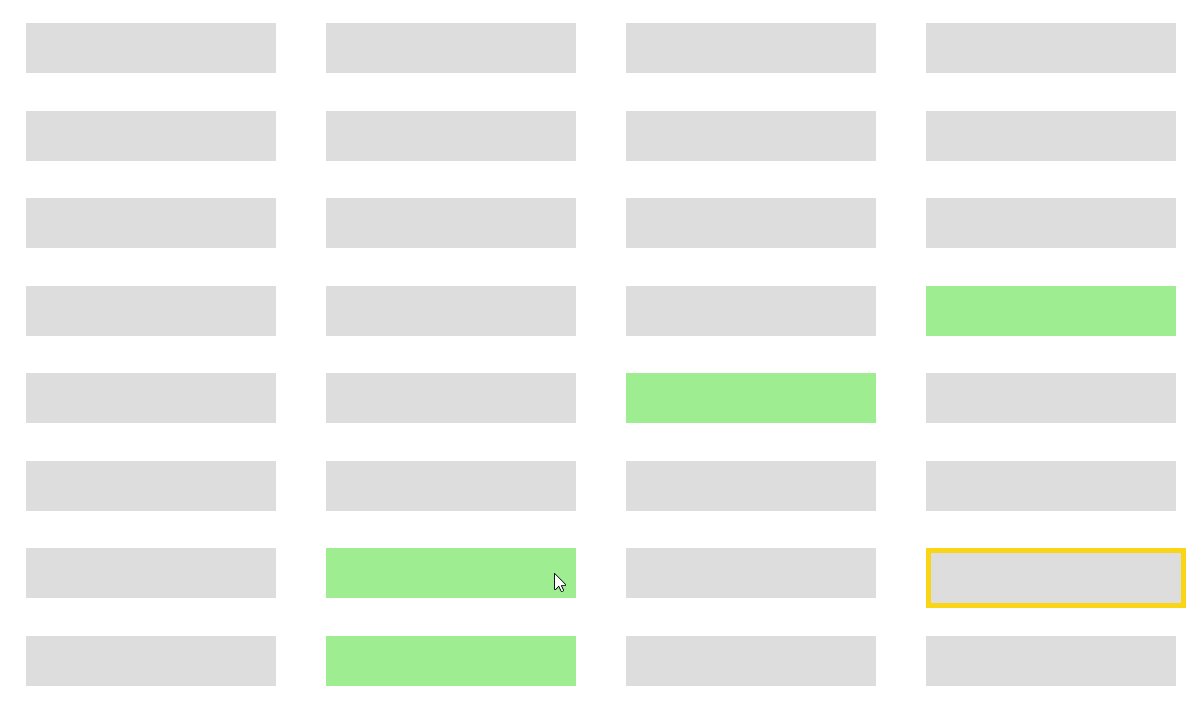
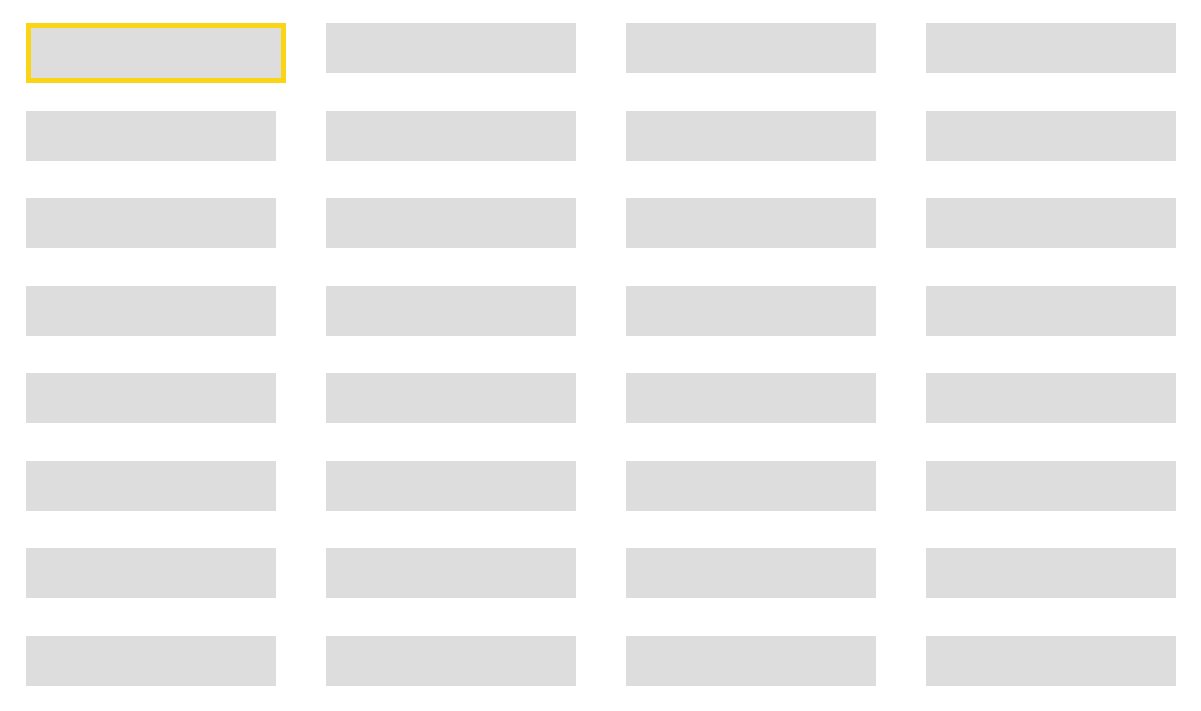
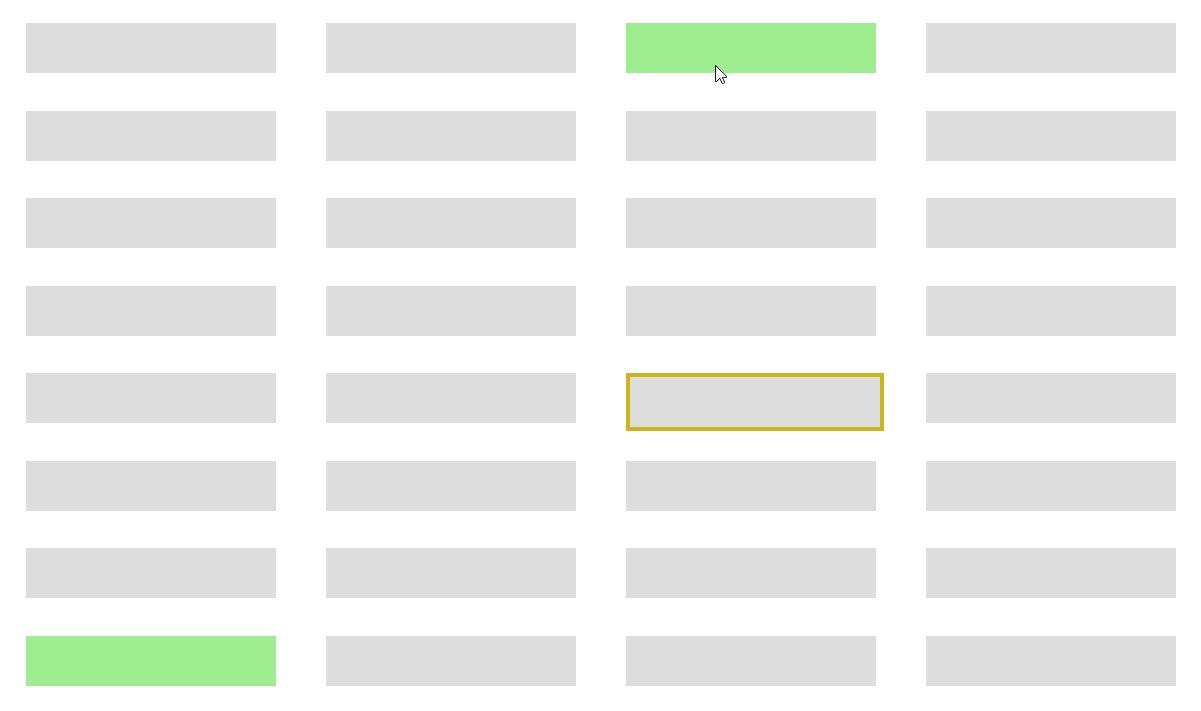
Pelatihan jaringan LSTM dapat dilakukan pada kumpulan data yang diperoleh dalam proses menganalisis perilaku pengguna, melakukan serangkaian tugas yang dirancang untuk mengidentifikasi fitur-fiturnya ketika berinteraksi dengan antarmuka: klik pada tombol, gerakkan kursor di atas tautan, buka menu, dan sebagainya. Berikut ini adalah contoh memicu matriks elemen prediktif hanya berdasarkan filter partikel, tanpa analisis jaringan saraf.

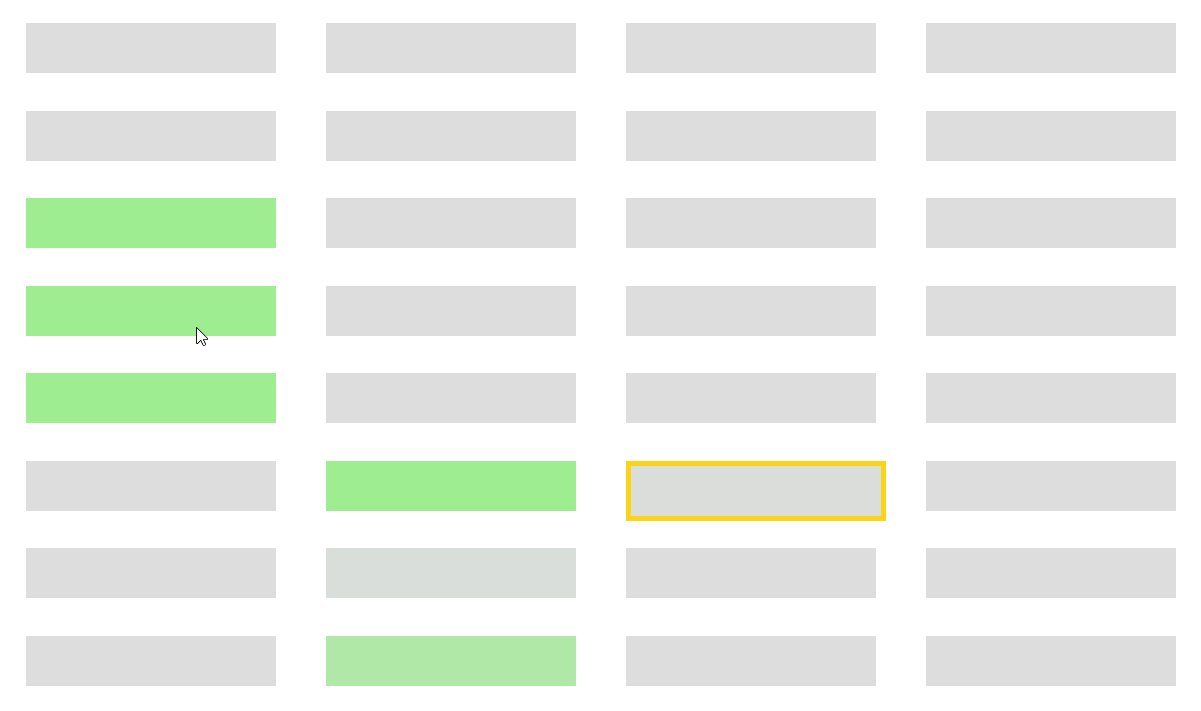
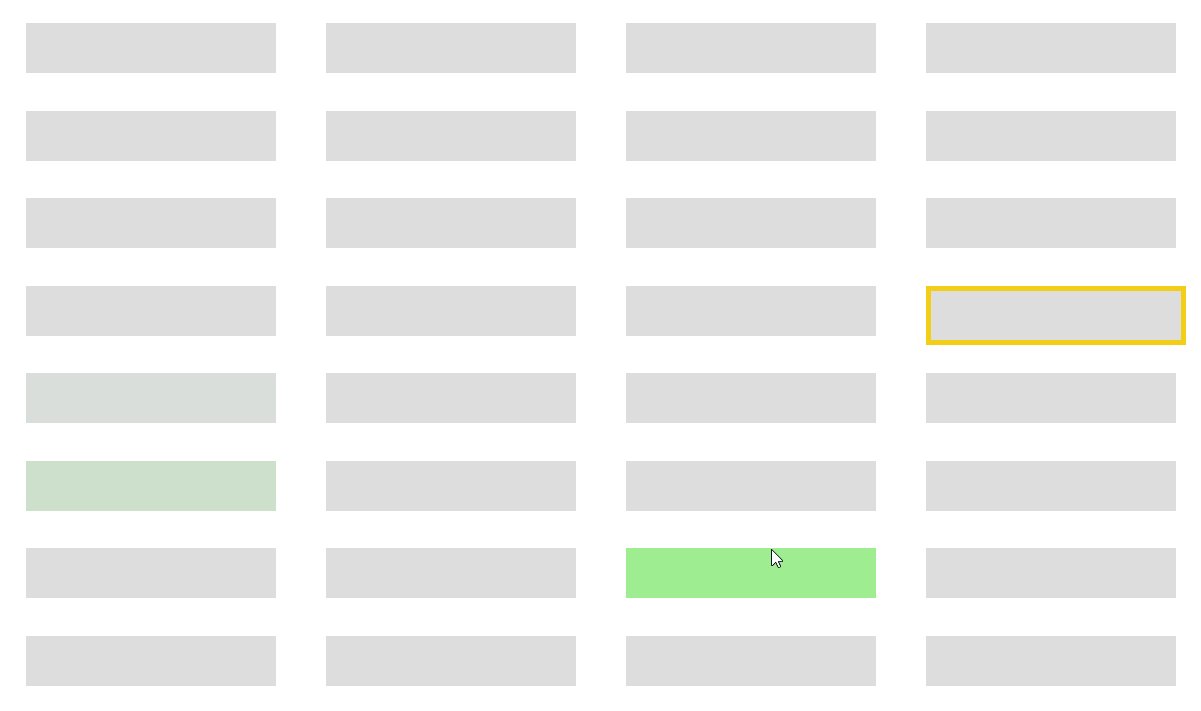
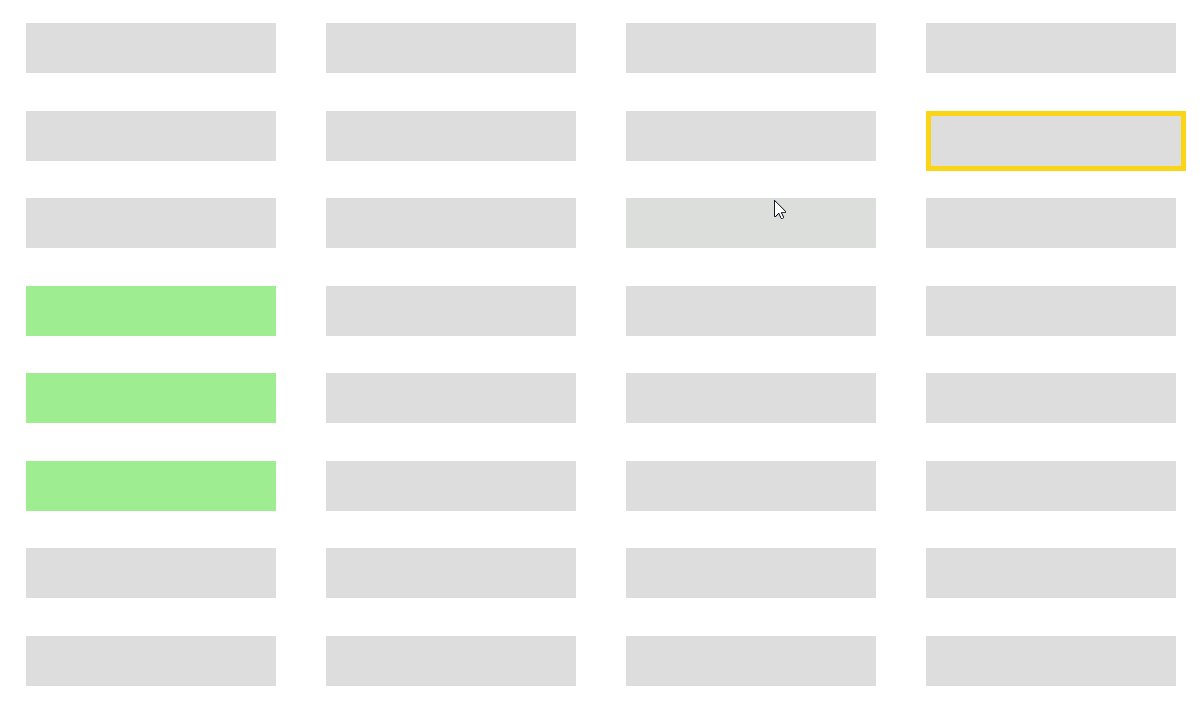
Animasi di bawah ini menunjukkan kontribusi jaringan saraf terhadap proses memprediksi perilaku pengguna. Positif palsu menjadi jauh lebih sedikit.

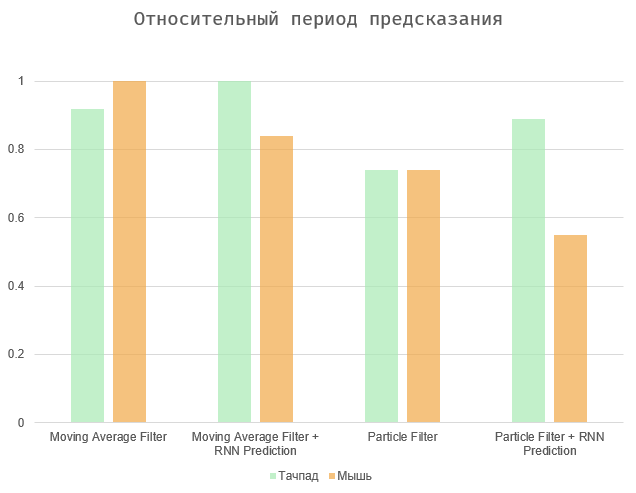
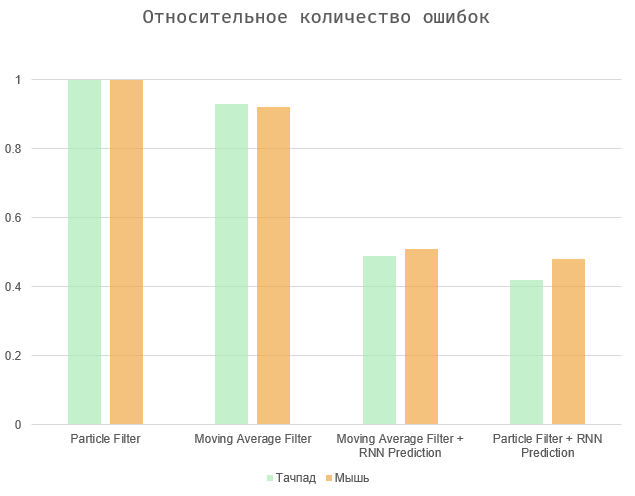
Secara umum, tugas bermuara pada menyeimbangkan antara dua kuantitas - periode waktu antara tindakan dan prediksi dan jumlah kesalahan (false positive dan omission). Dua kasus ekstrem adalah untuk memilih semua elemen pada halaman (periode prediksi maksimum, sejumlah besar kesalahan), atau untuk membuat algoritma bekerja segera ketika pengguna bertindak (periode prediksi nol dan kesalahan yang hilang).

Diagram menunjukkan hasil dinormalisasi ke nilai maksimum, karena kecepatan pengguna adalah murni individu, dan jumlah kesalahan tergantung pada antarmuka yang dimaksud. Algoritma moving average dan particle filter menunjukkan hasil yang hampir sama. Yang kedua sedikit lebih akurat, terutama dalam hal menggunakan touchpad. Pada akhirnya, semua opsi ini bisa sangat bergantung pada pengguna dan perangkat tertentu.

Kesimpulannya, demo kecil perilaku prediktif elemen HTML, jauh dari ideal, tetapi sedikit mengungkapkan.
Tentu saja, dalam tugas-tugas seperti itu, penting untuk menyeimbangkan antara fungsionalitas dan kepastian. Jika perilaku yang dihasilkan tidak jelas bagi pengguna, iritasi yang disebabkan akan membatalkan semua upaya. Sulit untuk berbicara tentang apakah mungkin untuk membuat proses belajar algoritma tidak terlihat oleh pengguna, misalnya, dalam sesi pertama komunikasinya dengan antarmuka halaman, sehingga, dengan menggunakan algoritma yang terlatih, kemudian membuat elemen antarmuka berperilaku prediktif. Bagaimanapun, pelatihan tambahan akan diperlukan karena karakteristik individu dari setiap orang dan ini adalah subjek penelitian tambahan.