
Saya terus belajar Rust. Saya masih belum tahu banyak, jadi saya membuat banyak kesalahan. Terakhir kali saya mencoba membuat game
Snake . Saya mencoba siklus, koleksi, bekerja dengan 3D
Three.rs . Belajar tentang
ggez dan
Amethyst . Kali ini saya mencoba membuat klien dan server untuk mengobrol. Untuk GUI digunakan
Azul . Juga menyaksikan
Conrod ,
Yew dan
Orbtk . Saya mencoba multithreading, saluran, dan jaringan. Saya memperhitungkan kesalahan-kesalahan dari artikel sebelumnya dan mencoba membuatnya lebih terperinci. Untuk detailnya, selamat datang di kucing.
→
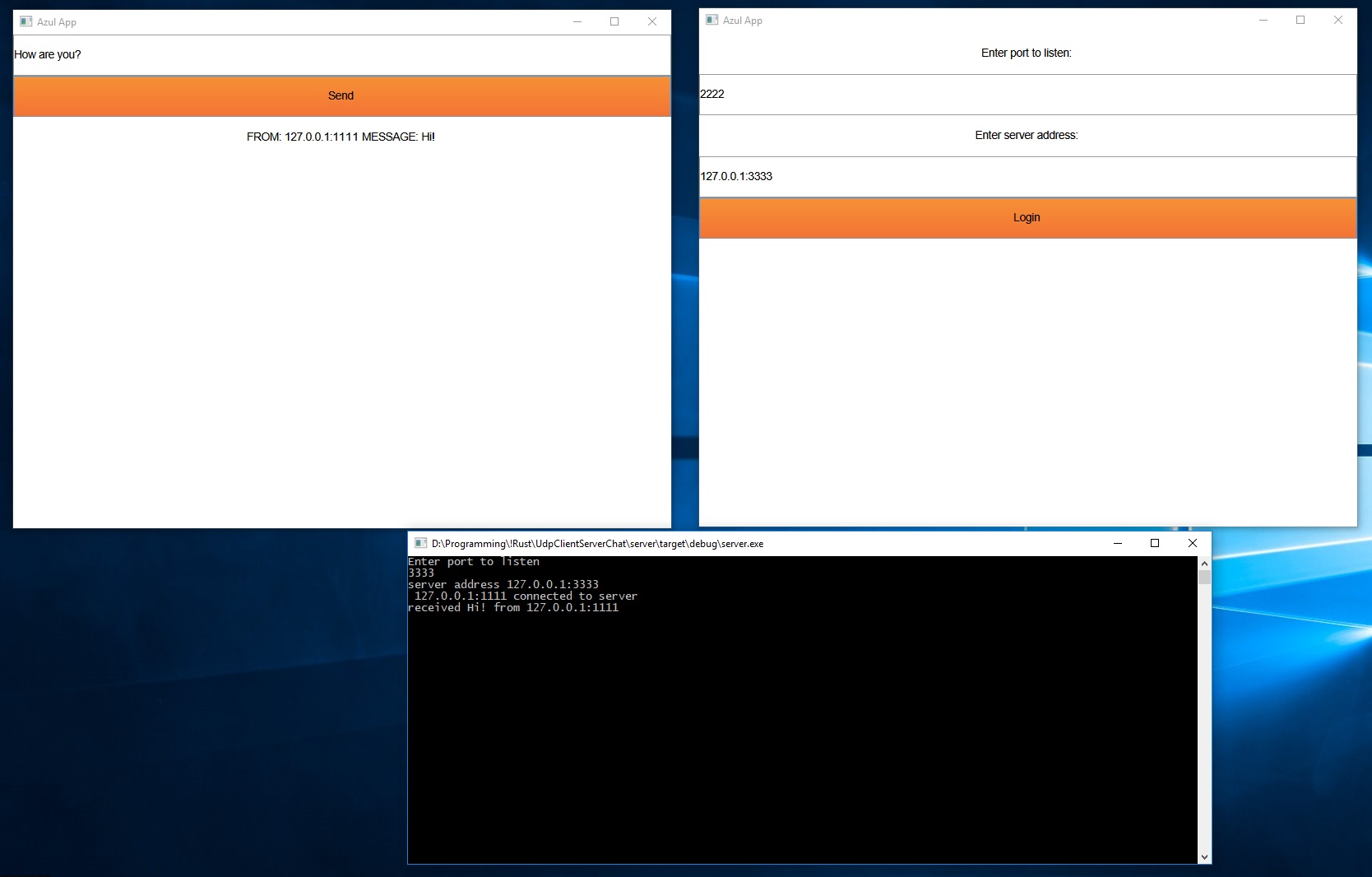
Sumber, bekerja di Windows 10 x64Untuk jaringan, saya menggunakan UDP karena saya ingin membuat proyek saya berikutnya menggunakan protokol ini dan saya ingin berlatih dengannya di sini. Untuk GUI, saya segera membuka proyek Google di Rust, melihat contoh dasar untuk mereka dan Azul mengaitkan saya karena menggunakan Model Objek Dokumen dan mesin gaya CSS, dan saya terlibat dalam pengembangan web untuk waktu yang lama. Secara umum, saya memilih Framework secara subyektif. Sejauh ini, dalam alfa dalam: pengguliran tidak bekerja, fokus input tidak berfungsi, tidak ada kursor. Untuk memasukkan data dalam bidang teks, Anda harus mengarahkan kursor dan memegangnya langsung di atasnya saat Anda mengetik.
Lebih detail ...Sebenarnya, sebagian besar artikel adalah komentar kode.
Azul
Kerangka kerja GUI menggunakan gaya fungsional, DOM, CSS. Antarmuka Anda terdiri dari elemen root, yang memiliki banyak keturunan, yang dapat memiliki keturunan sendiri, seperti dalam HTML dan XML. Seluruh antarmuka dibuat berdasarkan data dari satu DataModel tunggal. Di dalamnya, semua data ditransfer ke presentasi secara umum. Jika ada yang akrab dengan ASP.NET, maka Azul dan DataModelnya seperti Razor dan ViewModel-nya. Seperti dalam HTML, Anda dapat mengikat fungsi ke acara elemen DOM. Anda bisa mendesain elemen menggunakan kerangka CSS. Ini bukan CSS yang sama dengan HTML, tetapi sangat mirip dengannya. Ada juga penjilidan dua arah seperti pada Angular atau MVVM di WPF, UWP. Informasi lebih lanjut
di situs .
Tinjauan singkat tentang sisa kerangka kerja
- Orbtk - Hampir sama dengan Azul dan juga dalam alpha yang dalam
- Conrod - Video Anda dapat membuat aplikasi desktop lintas platform.
- Yew adalah WebAssembly dan mirip dengan Bereaksi. Untuk pengembangan web.
Pelanggan
Struktur di mana fungsi bantu untuk membaca dan menulis ke soket dikelompokkan
struct ChatService {} impl ChatService {
- Baca data dari soket
- Buffer agar data dapat dibaca dari soket.
- Memblokir panggilan. Di sini, utas eksekusi berhenti sampai data dibaca atau terjadi timeout.
- Kami mendapatkan string dari array byte dalam pengkodean UTF8.
- Kami tiba di sini jika koneksi terputus oleh batas waktu atau kesalahan lain terjadi.
- Mengirim string ke soket.
- Konversi string ke byte dalam pengkodean UTF8 dan kirim data ke soket. Menulis data ke soket tidak menghalangi, mis. utas eksekusi akan melanjutkan pekerjaannya. Jika data tidak dapat dikirim, maka kami mengganggu program dengan pesan "tidak dapat mengirim".
Struktur yang mengelompokkan fungsi untuk menangani acara dari pengguna dan memodifikasi DataModel kami
struct Controller {}
- Batas waktu dalam milidetik setelah itu operasi pemblokiran pembacaan dari soket akan terputus.
- Fungsi terpenuhi ketika pengguna ingin mengirim pesan baru ke server.
- Kami memiliki mutex dengan model data kami. Ini memblok antarmuka redraw thread sampai mutex dibebaskan.
- Kami membuat salinan teks yang dimasukkan oleh pengguna untuk mentransfernya lebih lanjut dan menghapus bidang input teks.
- Kami mengirim pesan.
- Kami memberi tahu Kerangka bahwa setelah memproses acara ini, kami perlu menggambar ulang antarmuka.
- Fungsi ini berfungsi ketika pengguna ingin terhubung ke server.
- Kami menghubungkan struktur untuk mewakili lamanya waktu dari perpustakaan standar.
- Jika kami sudah terhubung ke server, kami mengganggu pelaksanaan fungsi dan memberi tahu Kerangka bahwa tidak perlu menggambar ulang antarmuka.
- Tambahkan tugas yang akan dijalankan secara asinkron di utas dari kumpulan utas dari Azul Framework. Mengakses mutex dengan blok data model memperbarui UI sampai mutex dibebaskan.
- Tambahkan tugas berulang yang berjalan di utas utama. Setiap perhitungan panjang dalam daemon ini diblokir oleh pembaruan antarmuka.
- Kami masuk ke kepemilikan mutex.
- Kami membaca port yang dimasukkan oleh pengguna dan membuat alamat lokal berdasarkan itu, kami akan mendengarkan.
- Buat soket UDP yang bertuliskan paket yang tiba di alamat lokal.
- Kami membaca alamat server yang dimasukkan oleh pengguna.
- Kami memberi tahu soket UDP kami untuk membaca paket hanya dari server ini.
- Atur batas waktu untuk operasi baca dari soket. Menulis ke soket terjadi tanpa menunggu, yaitu, kami hanya menulis data dan tidak mengharapkan apa-apa, dan operasi membaca dari soket memblokir aliran dan menunggu sampai data yang dapat dibaca tiba. Jika Anda tidak menetapkan batas waktu, maka operasi baca dari soket akan menunggu tanpa batas waktu.
- Tetapkan tanda yang menunjukkan bahwa pengguna telah terhubung ke server.
- Kami meneruskan soket yang dibuat ke model data.
- Kami memberi tahu Kerangka bahwa setelah memproses acara ini, kami perlu menggambar ulang antarmuka.
- Operasi asinkron yang berjalan di kumpulan utas dari Azul Framework.
- Dapatkan salinan soket dari model data kami.
- Mencoba membaca data dari soket. Jika Anda tidak membuat salinan soket dan langsung menunggu di sini sampai pesan datang dari soket yang ada di mutex dalam model data kami, maka seluruh antarmuka akan berhenti diperbarui hingga kami merilis mutex.
- Jika kami mendapatkan beberapa jenis pesan, kemudian mengubah model data kami, modifikasi melakukan hal yang sama dengan kunci (). Lepaskan () dengan meneruskan hasilnya ke lambda dan melepaskan mutex setelah kode lambda berakhir.
- Tetapkan bendera untuk menunjukkan bahwa kami memiliki pesan baru.
- Tambahkan pesan ke larik semua pesan obrolan.
- Operasi sinkron berulang yang berjalan di utas utama.
- Jika kami memiliki pesan baru, kami memberi tahu Kerangka Kerja bahwa kami perlu menggambar ulang antarmuka dari awal dan terus bekerja dengan daemon ini; jika tidak, kami tidak akan menggambar antarmuka dari awal, tetapi masih memanggil Fungsi ini di siklus berikutnya.
- Membuat salinan soket kami agar tidak menjaga mutex terkunci dengan model data kami.
- Kami mendapatkan mutex dan mendapatkan tautan ke soket.
- Buat salinan soket. Mutex akan dibebaskan secara otomatis saat keluar dari suatu Fungsi.
Pemrosesan data dan dasmon asinkron di Azul
Daemon selalu dieksekusi di utas utama, jadi penguncian tidak bisa dihindari di sana. Dengan tugas yang tidak sinkron, jika Anda melakukannya, misalnya, seperti ini, tidak akan ada kunci selama 10 detik.
fn start_async_task(app_data: Arc<Mutex<MyDataModel>>, _: Arc<()>) {
Fungsi panggilan memodifikasi kunci () dan mutex dengan model data karena itu memblokir memperbarui antarmuka selama pelaksanaannya.
Gaya kami
const CUSTOM_CSS: &str = " .row { height: 50px; } .orange { background: linear-gradient(to bottom, #f69135, #f37335); font-color: white; border-bottom: 1px solid #8d8d8d; }";
Sebenarnya, Fungsi untuk membuat DOM kami ditampilkan kepada penggunanya
impl azul::prelude::Layout for ChatDataModel {
- Fungsi yang menciptakan DOM terakhir, dan dipanggil setiap kali Anda perlu menggambar ulang antarmuka.
- Jika kami sudah terhubung ke server, maka kami menunjukkan formulir untuk mengirim dan membaca pesan, kalau tidak, kami menampilkan formulir untuk menghubungkan ke server.
- Membuat formulir untuk memasukkan data yang diperlukan untuk terhubung ke server.
- Buat tombol dengan tulisan tulisan Login.
- Konversikan ke objek DOM.
- Tambahkan kelas baris ke sana.
- Tambahkan oranye kelas css ke dalamnya.
- Tambahkan pengendali acara untuk mengklik tombol.
- Buat label teks dengan teks untuk ditampilkan kepada pengguna dan baris kelas css.
- Kami membuat kotak teks untuk memasukkan teks dengan teks dari properti model kami dan baris kelas css.
- Ikatkan bidang teks ke properti DataModel kami. Ini mengikat dua arah. Sekarang mengedit TextInput secara otomatis mengubah teks di properti model kami dan sebaliknya juga benar. Jika kita mengubah teks dalam model kita, teks dalam TextInput akan berubah.
- Kami membuat elemen DOM root di mana kami menempatkan elemen UI kami.
- Membuat formulir untuk mengirim dan membaca pesan.
- Buat tombol dengan teks "Kirim" dan css dengan kelas "baris", "oranye" dan pengendali acara saat diklik.
- Buat bidang input teks dua arah dengan properti model self.messaging_model.text_input_state dan css dengan kelas "baris".
- Tambahkan label teks yang menampilkan pesan yang ditulis dalam obrolan.
Model kami yang menyimpan keadaan antarmuka kami
Dokumentasi Azul mengatakan bahwa ia harus menyimpan semua data aplikasi, termasuk koneksi ke database, jadi saya memasukkan soket UDP ke dalamnya.
- Ini akan memungkinkan kami untuk menampilkan struktur kami sebagai string di templat formulir {:?}
- Model data kami. Sehingga bisa digunakan di Azul. Dia harus menerapkan sifat Tata Letak.
- Bendera untuk memeriksa apakah pengguna terhubung ke server atau tidak.
- Model untuk menampilkan formulir untuk mengirim pesan ke server dan menyimpan pesan yang diterima dari server.
- Model untuk menampilkan formulir untuk menghubungkan ke server.
- Port yang dimasukkan pengguna. Kami akan mendengarkannya dengan soket kami.
- Alamat server yang dimasukkan pengguna. Kami akan terhubung dengannya.
- Pesan pengguna. Kami akan mengirimkannya ke server.
- Array pesan yang datang dari server.
- Soket tempat kami berkomunikasi dengan server.
- Bendera untuk memeriksa apakah pesan baru telah tiba dari server.
Dan akhirnya, titik masuk utama ke aplikasi. Mulai siklus dari gambar GUI dan pemrosesan input pengguna
pub fn run() {
- Kami membuat aplikasi dengan data awal.
- Gaya yang digunakan oleh aplikasi secara default.
- Tambahkan gaya kita sendiri ke mereka.
- Kami membuat jendela di mana aplikasi kami akan ditampilkan.
- Luncurkan aplikasi di jendela ini.
Server
Titik masuk utama ke aplikasi
Di sini kita biasanya memiliki aplikasi konsol.
pub fn run() {
- Buat soket.
- Kami membuat saluran satu arah dengan satu pengirim pesan sx dan banyak penerima rx.
- Kami mulai mengirim pesan ke semua penerima dalam aliran terpisah.
- Kami membaca data dari soket dan mengirimkannya ke aliran, yang mengirim pesan ke klien yang terhubung ke server.
Berfungsi untuk membuat aliran untuk mengirim pesan ke klien
fn start_sender_thread(rx: mpsc::Receiver<(Vec<u8>, SocketAddr)>, socket: UdpSocket) {
- Mulai utas baru. move berarti bahwa masing-masing variabel mengambil alih lambda dan aliran. Lebih khusus lagi, utas baru kami akan "menyerap" variabel rx dan socket.
- Kumpulan alamat yang terhubung dengan kami oleh pelanggan. Kami akan mengirim mereka semua pesan kami. Secara umum, dalam proyek nyata akan diperlukan untuk melakukan pemrosesan pemutusan klien dari kami dan menghapus alamatnya dari array ini.
- Kami memulai loop tak terbatas.
- Kami membaca data dari saluran. Di sini aliran akan diblokir sampai data baru tiba.
- Jika tidak ada alamat seperti itu di array kami, maka tambahkan di sana.
- Dekode string UTF8 dari array byte.
- Kami membuat array byte yang akan kami kirim ke semua pelanggan kami.
- Kami melalui pengumpulan alamat dan mengirim data ke semua orang.
- Operasi tulis ke soket UDP adalah non-pemblokiran, jadi di sini Fungsi tidak akan menunggu sampai pesan tiba di penerima dan dijalankan hampir secara instan.
- berharap jika terjadi kesalahan akan membuat keluar darurat dari program dengan pesan yang diberikan.
Fungsi membuat soket berdasarkan input pengguna
const TIMEOUT_IN_MILLIS: u64 = 2000; fn create_socket() -> UdpSocket { println!("Enter port to listen");
- Kami membaca port yang akan didengarkan server kami dan membuat alamat server lokal berdasarkan itu.
- Buat soket UDP mendengarkan pada alamat ini.
- Atur batas waktu untuk operasi baca. Operasi baca memblokir dan akan memblokir aliran sampai data baru tiba atau waktu habis terjadi.
- Kami mengembalikan soket yang dibuat dari Function.
- Fungsi membaca data dari soket dan mengembalikannya bersama dengan alamat pengirim.
Berfungsi untuk membaca data dari soket
fn read_data(socket: &UdpSocket) -> (Vec<u8>, SocketAddr) {
- Buffer adalah tempat di mana kita akan membaca data.
- Mulai loop yang akan berjalan hingga data yang valid dibaca.
- Kami mendapatkan jumlah byte yang dibaca dan alamat pengirim.
- Kami memotong array dari awal hingga jumlah byte yang dibaca dan mengubahnya menjadi vektor byte.
- Jika terjadi timeout atau kesalahan lainnya, maka lanjutkan ke iterasi loop berikutnya.
Tentang lapisan dalam aplikasi
Offtopic: Program pendidikan kecil untuk dua Juni di tempat kerja. Saya memutuskan untuk meletakkannya di sini, mungkin seseorang akan berguna. Penajam-Juni Juni adalah contoh dalam C # dan kita berbicara tentang ASP.NETJadi, tidak ada yang bisa dilakukan, itu di malam hari, dan saya memutuskan untuk menulis program pendidikan kecil tentang arsitektur untuk Artem dan Victor. Baiklah, ayo pergi.
Sebenarnya, saya menambahkan di sini karena pemulihan mode dan saya hanya bisa menulis artikel seminggu sekali, dan materi sudah ada di sana dan minggu depan saya ingin mengunggah sesuatu yang lain ke Habr.
Biasanya, aplikasi berlapis. Setiap lapisan berisi objek yang menerapkan karakteristik perilaku lapisan di mana mereka berada. Dan begitulah. Ini adalah lapisan-lapisannya.
- Lapisan presentasi.
- Logika bisnis lapisan.
- Lapisan akses data.
- Entitas (Pengguna, Hewan, dll.)
Setiap layer dapat berisi DTO sendiri dan kelas yang sepenuhnya arbitrer dengan metode arbitrer. Yang utama adalah mereka melakukan fungsionalitas yang terkait dengan lapisan di mana mereka berada. Dalam aplikasi sederhana, beberapa layer mungkin hilang. Sebagai contoh, tampilan layer dapat diimplementasikan melalui pola MVC, MVP, MVVM. Yang sepenuhnya opsional. Hal utama adalah bahwa kelas-kelas yang ada di lapisan ini mengimplementasikan fungsi yang ditugaskan ke lapisan. Ingat, pola dan arsitektur hanyalah rekomendasi, bukan arah. Pola dan arsitektur bukan hukum, ini saran.
Jadi, kami akan mempertimbangkan setiap lapisan pada contoh aplikasi ASP.NET standar menggunakan Kerangka Entitas standar.
Lapisan presentasi
Kami punya MVC di sini. Ini adalah lapisan yang menyediakan interaksi pengguna. Perintah datang ke sini dan pengguna mendapatkan data dari sini. Belum tentu orang, jika kita memiliki API, maka pengguna kita adalah program yang berbeda. Mobil berkomunikasi dengan mobil.
Lapisan logika bisnis
Di sini, biasanya, kelas disebut Layanan, misalnya, UserService, meskipun dapat berupa apa saja. Hanya seperangkat kelas dengan metode. Yang utama adalah bahwa perhitungan dan perhitungan aplikasi kita terjadi di sini. Ini adalah lapisan paling tebal dan paling tebal. Ada sebagian besar kode dan berbagai kelas. Ini sebenarnya adalah aplikasi kita.
Lapisan akses data
Biasanya di sini EF menerapkan pola Unit Kerja dan Repositori. Jadi ya, DbContext adalah, Anda dapat mengatakan, Unit Kerja, dan DB mengaturnya sebagai Repositori. Ini, pada kenyataannya, adalah tempat di mana kita menyimpan data dan dari mana kita mendapatkannya. Terlepas dari apakah sumber data adalah database, API dari aplikasi lain, cache dalam memori, atau hanya beberapa jenis pembangkit angka acak. Sumber data apa saja.
Entitas
Ya, hanya segala macam Pengguna, Hewan, dan banyak lagi. Satu poin penting - mereka mungkin hanya memiliki karakteristik perilaku tertentu. Sebagai contoh:
class User { public string FirstName { get; set; } public string LastName { get; set; } public string FullName { get { return FirstName + " " + LastName; } } public bool Equal(User user) { return this.FullName == user.FullName; } }
Nah, dan contoh yang sangat sederhana. Shoba dulu
using System; using System.Collections.Generic; using System.Text;
PS
Ya ampun, saya ingin mengucapkan terima kasih kepada Nastya saya untuk memperbaiki kesalahan tata bahasa dalam artikel ini. Jadi iya, Nastya kamu tidak sia-sia dengan ijazah merah dan umumnya keren. Aku mencintaimu <3.