
Seberapa sering Anda melakukan tugas yang sama setiap hari? Saya bertaruh lebih dari yang Anda pikirkan. Tindakan sederhana, seperti membuat properti, pengamat, atau metode baru, dilakukan berulang kali saat Anda membuat aplikasi.
Tindakan yang tampaknya kecil ini membentuk periode waktu yang lama. Tujuan kami adalah melakukan sebanyak mungkin dengan sesedikit mungkin tindakan.
Editor kode
Efisiensi dimulai dengan kotak alat Anda. Jika Anda memiliki alat yang jelek, melakukan hal-hal sederhana akan lebih sulit. Terkadang alat-alat yang baru saja kita perlu lepas, dan kadang-kadang kita perlu mencoba sesuatu yang baru. Ingat, bekerja lebih cerdas, bukan lebih.
Visual Studio Code - Unduh
Meskipun banyak editor kode tersedia, saya akan fokus menggunakan fitur editor dari Microsoft VS Code . Ini memiliki dukungan TypeScript asli, serta komunitas modding ekstensi yang sangat besar. Gunakan tautan unduhan dan pilih sistem operasi Anda.

Setelah instalasi selesai, jalankan vscode. Anda sekarang siap untuk terus menginstal ekstensi.
Ekstensi / Plugin
Di bawah ini adalah daftar ekstensi yang disarankan. Tujuan mereka adalah untuk meningkatkan waktu pengembangan Anda dengan vscode, mereka juga mudah diinstal, cukup klik Instal di halaman ekstensi.

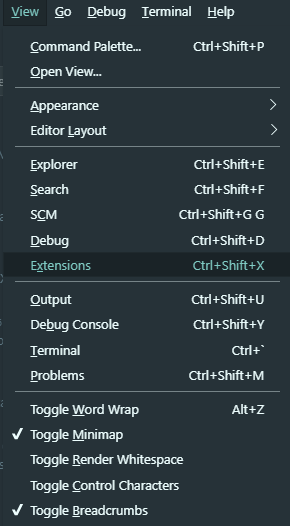
Anda juga dapat melakukan ini dari antarmuka VS Code dengan mengklik View> Extensions di panel atas. Panel ekstensi terbuka.

Pengaturan Sinkronisasi - instal
Ekstensi ini memungkinkan Anda untuk menyimpan salinan pengaturan lokal Anda yang disinkronkan, serta mengimpor pengaturan orang lain. Ini sangat berguna, terutama jika Anda mengembangkan dari lebih dari satu komputer dan (semoga) melakukannya hanya sekali!
Saat bekerja di Vue, tidak ada kekurangan ekstensi berguna yang bisa Anda pasang. Dari semua ekstensi, vetur adalah suatu keharusan. Ini akan membantu Anda dengan penyorotan sintaksis, snippet, intellisense, debugging, dan lainnya.
Secara otomatis menambahkan tag HTML / XML penutup, seperti Visual Studio IDE atau Sublime Text.
Impor Otomatis - instal
Secara otomatis menemukan, menganalisis, dan menyediakan eksekusi dan penyelesaian kode untuk semua impor yang tersedia. Bekerja dengan naskah dan TSX.
Ganti nama tag HTML / XML yang dipasangkan secara otomatis, seperti pada Visual Studio IDE.
Bracket Pair Colorizer - Instal
Ekstensi ini memungkinkan Anda mengidentifikasi tanda kurung menggunakan warna. Pengguna dapat menentukan karakter mana yang cocok dan warna yang digunakan.
Mengintegrasikan ESLint ke dalam VS Code. Jika Anda tidak terbiasa dengan ESLint, Anda dapat membaca dokumentasinya .
GitLens memperluas kemampuan Git yang dibangun ke dalam Visual Studio Code. Ini membantu Anda dengan mudah memvisualisasikan kepengarangan kode dengan anotasi menyalahkan-Git, dengan mudah menavigasi dan menjelajahi repositori Git, mendapatkan informasi berharga dengan perintah perbandingan yang kuat, dan banyak lagi.
VS Live Share - instal
Jika Anda pernah bekerja dari jarak jauh, Anda menyadari betapa rumitnya debugging dengan pengembang lain. Visual Studio Live Share memungkinkan Anda secara kolaboratif mengedit dan debug dengan orang lain secara real time.
Tema
Ini adalah suplemen subjektif, dan Anda harus selalu memilih yang paling cocok untuk Anda.
Tema Material - pasang
Bekerja di Desain Bahan setiap hari membuat saya tidak peduli dengan Tema Bahan yang sangat populer. Ini memiliki warna lembut dan mata tidak mengalir melihat kode selama berjam-jam berturut-turut. Muncul dengan variasi 8 tema dan opsi opsi besar.

Ikon Tema Tema - instal
Sementara Material Theme memiliki kemampuan untuk menyesuaikan ikon folder Anda, Material Icon Theme memiliki lebih banyak opsi dan opsi khusus untuk banyak jenis file baru, seperti vue-cli-3 vue.config.js baru .

font
Aspek penting lain dari pengembangan kami adalah font editor.
Open source mono-font yang dibuat dengan sangat baik dan gratis !

font yang menggabungkan font Mono dari FiraCode (juga memiliki huruf tebal), termasuk Font-Ligatures dengan FlottFlott sebagai font miring.
OperatorMono - instal
Satu-satunya font berbayar yang akan saya rekomendasikan. Sangat bersih dengan huruf miring besar.

Untuk mengubah font, buka File> Preferensi> Pengaturan dan masukkan font di bilah pencarian.

Kiat tambahan
Meskipun plugin seperti vetur sudah mengandung beberapa cuplikan praktis seperti scaffold , masih ada ruang untuk perbaikan.
Kurangi jumlah tugas berulang dengan mengubahnya menjadi potongan. Saya suka mempersingkat properti Vue seperti data , dihitung , dll.

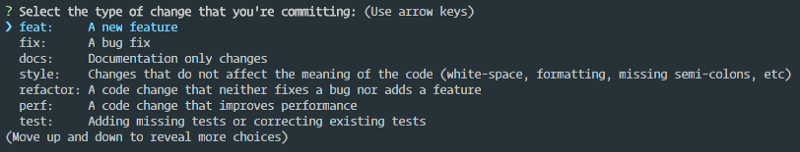
Commitizen - instal
Jika Anda mengikuti semver , Anda harus meletakkannya, komit mengasumsikan penulisan pesan komit dan memungkinkan Anda untuk mengotomatisasi hal-hal seperti menulis komentar pada rilis.

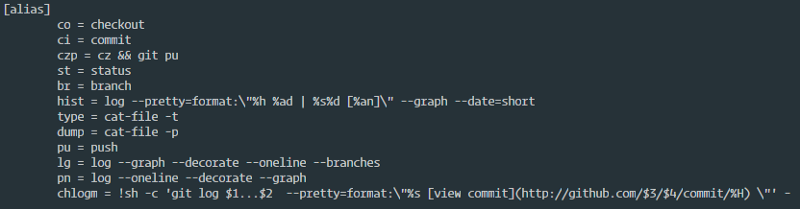
Terlepas dari kenyataan bahwa ada banyak pilihan bagus untuk bekerja dengan git dengan antarmuka grafis dan dukungan bawaan untuk vscode, saya masih sering menggunakan cli. Untuk mengoptimalkan waktu saya, saya memiliki beberapa alias untuk meningkatkan pengalaman saya.

Kesimpulan
Dalam artikel ini, kami membahas kondisi dasar untuk membuat alur kerja yang efektif. Kiat-kiat ini untuk Anda pikirkan tentang proses Anda dan bagaimana memperbaikinya.
Pada artikel selanjutnya, saya akan mengajari Anda cara menggunakan alat baru dan cara menggunakannya menggunakan standar pengkodean, integrasi berkelanjutan, pengujian, dan banyak lagi.