Kami menyajikan kepada Anda terjemahan dari artikel oleh Nwose Lotanna, yang diterbitkan di blog.bitsrc.io . Ini berisi pilihan kerangka kerja dan informasi terbaik yang berguna bagi pemula dan profesional berpengalaman.Laporan selanjutnya dari State of JS dan perkiraan kami untuk tahun baru ada di sini!
Mari kita lihat jalur pengembangan yang luar biasa, JavaScript yang sempurna di tahun lalu dan tercermin dalam pandangan lebih dari 20 ribu pengembang web dari seluruh dunia. Kita akan melihat kerangka kerja javascript mana untuk pengembangan front-end, manipulasi data dan pengembangan backend yang paling populer, serta mencoba melihat kemungkinan favorit di masa depan.
 Status js
Status jsDalam artikel ini, kami akan mengandalkan data dan wawasan JS, serta wawasan yang dibagikan oleh JetBrains dalam laporan tahunan State of Developer Ecosystem.
Apa itu State of JS?
Survei tahunan tentang segala sesuatu tentang JavaScript. Respons yang divisualisasikan dengan indah dari pengembang yang terlibat di dalamnya mencerminkan keadaan JavaScript saat ini. Survei mencakup topik-topik berikut: kerangka kerja front-end, database, alat negara, hubungan antara kerangka kerja, pilihan kerangka kerja oleh pengembang dan kemudahan penggunaan, bahasa yang dikompilasi dalam JavaScript, kerangka kerja seluler, sistem pembangunan, alat pengujian kode untuk JavaScript, dan banyak lagi lain.
Mengapa State of JS?
Ini adalah survei pertama yang respondennya adalah pengembang JavaScript khusus. Itu diselenggarakan oleh Sasha Greif dan asistennya pada tahun 2016. Sekarang dia menikmati rasa hormat yang luar biasa dari target audiens. Ada jajak pendapat lain yang sama populernya - dari Stack Overflow (lebih dari 100 ribu responden) atau dari JetBrains (lebih dari 6 ribu responden). Namun, hari ini kita akan fokus pada survei dari State of JS - juga karena keindahan visualisasi yang tidak ada bandingannya.

Bagian 1. Kerangka kerja pengembangan frontend
Kita hidup di era komponen, dan ini tidak hanya berlaku untuk front-end. Alat-alat seperti
Bit semakin populer, membuatnya mudah untuk berbagi komponen, menggunakannya kembali, dan membuat aplikasi baru lebih cepat dengan
menyatukannya dan menyinkronkan dengan proyek lain. Masa depan jelas untuk platform berorientasi komponen.
Di sini kita akan mempertimbangkan kerangka kerja untuk pengembangan front-end dalam urutan yang paling dituntut - karena aksesibilitasnya, serta kesenangan dan kemudahan pekerjaan.
1. Bereaksi
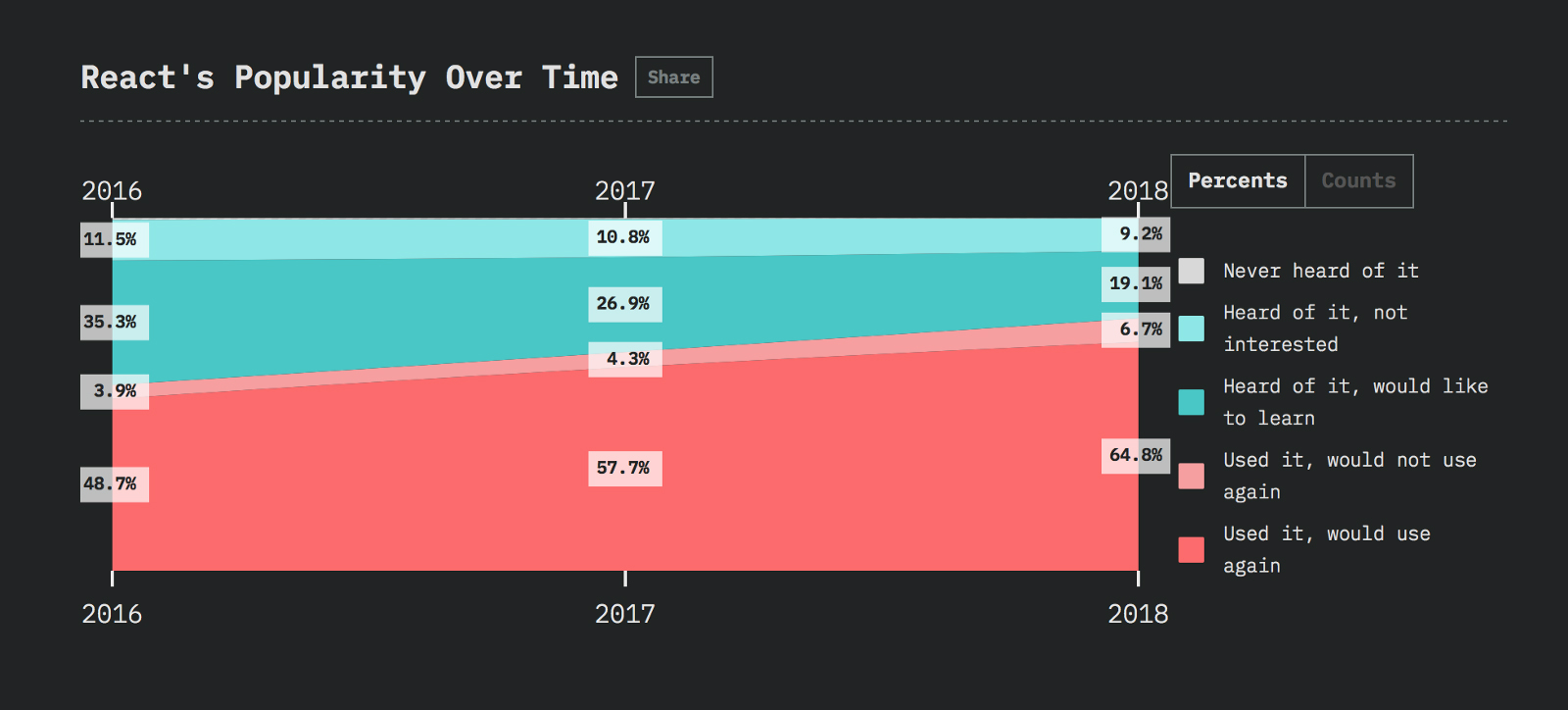
React (lebih dari 110 ribu bintang di GitHub) adalah perpustakaan JavaScript deklaratif yang efisien dan fleksibel untuk membangun UI dari tim Facebook. Ini memungkinkan Anda untuk dengan mudah membuat antarmuka pengguna interaktif. Bereaksi tidak hanya mendukung membangun aplikasi objek-sentris - itu mendorongnya. Selain itu, pencipta kerangka kerja mengambil kompatibilitas mundur serius, sehingga Anda dapat yakin tentang daya tahan aplikasi Anda. Grafik di atas dengan jelas menunjukkan bahwa selama beberapa tahun terakhir, tingkat kesadaran akan React telah meningkat secara signifikan. Inilah sebabnya perpustakaan akan menjadi titik awal yang baik untuk perjalanan Anda menuju pengembangan front-end.
Bereaksi pengembang adalah salah satu pengembang javascript berbayar tertinggi di tahun 2018.Anda dapat membuat aplikasi baru di Bereaksi menggunakan toolchain buat-reaksi-aplikasi yang dimaksudkan untuk ini, yang saat ini paling populer dari yang sudah ada. Untuk mulai bekerja dengannya, jalankan baris berikut pada baris perintah folder proyek:
npm create-react-app my-app cd my-app npm start
2. Vue
Vue.js, kerangka kerja progresif untuk membangun antarmuka pengguna, yang dibuat oleh Evan Yu dan 234 penggemar lainnya, telah memperoleh lebih dari 121 ribu bintang di GitHub. Ini mencakup pustaka root yang dapat diakses, yang terutama menyelesaikan tugas-tugas tingkat presentasi, dan ekosistem pustaka tambahan yang memungkinkan Anda untuk membuat aplikasi halaman tunggal yang kompleks dan produktif (Aplikasi Halaman Tunggal).
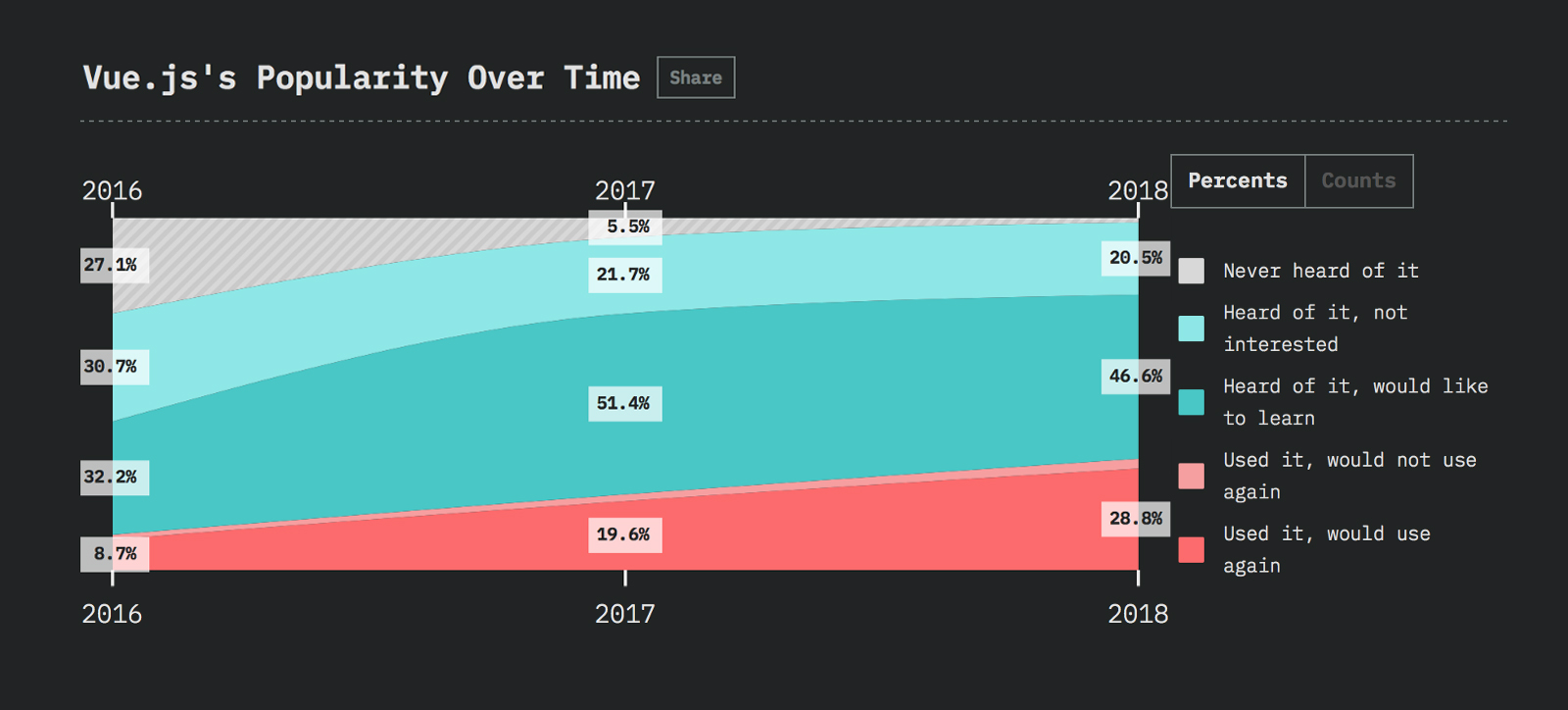
Vue.js diucapkan persis seperti tampilan kata dan memiliki 4.000 lebih banyak bintang GitHub daripada Bereaksi.Seperti yang Anda lihat pada grafik, Vue berhasil melompati jurang pemasaran: hampir setiap pengembang mendengarnya. Dapat diasumsikan bahwa ini adalah karena upaya luar biasa yang telah dilakukan Evan dan timnya sejak 2017, menghadiri berbagai pertemuan dan konferensi, serta mengorganisir sendiri. Namun demikian, kesenjangan pengetahuan pengembang masih ada, dan untuk menutupnya, pada 2019 perlu membuat lebih banyak materi pelatihan tentang cara bekerja dengan Vue.js. Instal kerangka kerja ini menggunakan npm:
npm install vue
3. Angular
Angular adalah kerangka kerja dari Google, yang menerima hampir 44 ribu bintang di GitHub. Ini adalah platform yang menyederhanakan perakitan aplikasi di web. Angular menggabungkan pola deklaratif, injeksi ketergantungan, pengikatan data dua arah, dan praktik terbaik untuk memecahkan masalah pembangunan. Platform ini memungkinkan Anda membangun aplikasi untuk web, perangkat seluler, dan PC desktop. Ia menawarkan antarmuka baris perintah (CLI) yang paling nyaman dan mudah dipahami dan bahkan konsol (Konsol) - klien dengan antarmuka grafis.
Melihat grafik, Anda dapat melihat perbedaan yang sangat besar dibandingkan dengan grafik kerangka kerja yang dijelaskan di atas. Intinya adalah bias dalam data yang muncul dari kata-kata pertanyaan, yang tidak termasuk AngularJS, kerangka kerja Angular independen. Karena itu, sebaiknya tidak memperhitungkan visualisasi ini. Untuk menginstal CLI menggunakan npm, buka prompt perintah atau jendela konsol dan masukkan perintah berikut:
npm install -g @angular/cli
Bagian 2. Kerangka kerja data
Pada bagian ini, kami akan mempertimbangkan transmisi data dan teknologi manajemen.
1. Redux
Redux, dengan 45.000 bintang di GitHub, adalah wadah keadaan yang dapat diprediksi untuk aplikasi javascript. Ini membantu untuk menulis aplikasi perilaku stabil yang berjalan di klien, server, dan lingkungan asli dan mudah untuk diuji. Redux dapat digunakan dengan Bereaksi atau perpustakaan lain untuk presentasi.
Pada grafik, Anda dapat mengamati tren kesadaran merek yang sama seperti pada kasus Vue: hampir setiap pengembang javascript mendengar tentang Redux. Pada saat yang sama, beberapa dari mereka mengeluh tentang kerumitan bekerja dengan kerangka kerja ini, oleh karena itu, untuk membuatnya lebih menarik bagi pengembang, dan konsep lebih mudah diakses, lebih banyak materi pelatihan diperlukan. Untuk menginstal, gunakan perintah berikut:
npm install — save redux
2. GraphQL
GraphQL Facebook dengan peringkat GitHub lebih dari 10 ribu bintang adalah bahasa untuk merumuskan kueri dalam API (antarmuka pemrograman aplikasi) dan lingkungan untuk mengeksekusi kueri ini menggunakan data yang ada. Dengannya, Anda dapat memberikan deskripsi data yang lengkap dan dapat dipahami dalam API, memungkinkan pelanggan untuk hanya meminta apa yang mereka butuhkan, dan tidak lebih. Berkat ini, seiring waktu, menjadi lebih mudah untuk mengembangkan antarmuka pemrograman aplikasi dan menggunakan alat pengembangan yang kuat.
Tentu saja, pada 2019 akan ada ceruk pasar untuk bekerja dengan GraphQL, karena banyak orang tertarik untuk mempelajarinya. Selain itu, grafik menunjukkan bahwa kurangnya kesadaran merek pada tahun 2018 hampir sepenuhnya dihilangkan. Untuk menginstal GraphQL, gunakan npm:
npm install graphql
3. Apollo
Platform Apollo adalah implementasi GraphQL yang memungkinkan Anda untuk mengarahkan data dari cloud ke UI. Ini cocok untuk implementasi bertahap dan dapat bertindak sebagai lapisan tambahan untuk layanan yang ada, termasuk API dan basis data yang dibangun dengan mempertimbangkan REST. Selain toolkit pengembang, yang menyediakan segalanya untuk menjalankan grafik API dengan percaya diri, Apollo menyertakan dua perpustakaan open source untuk klien dan server.
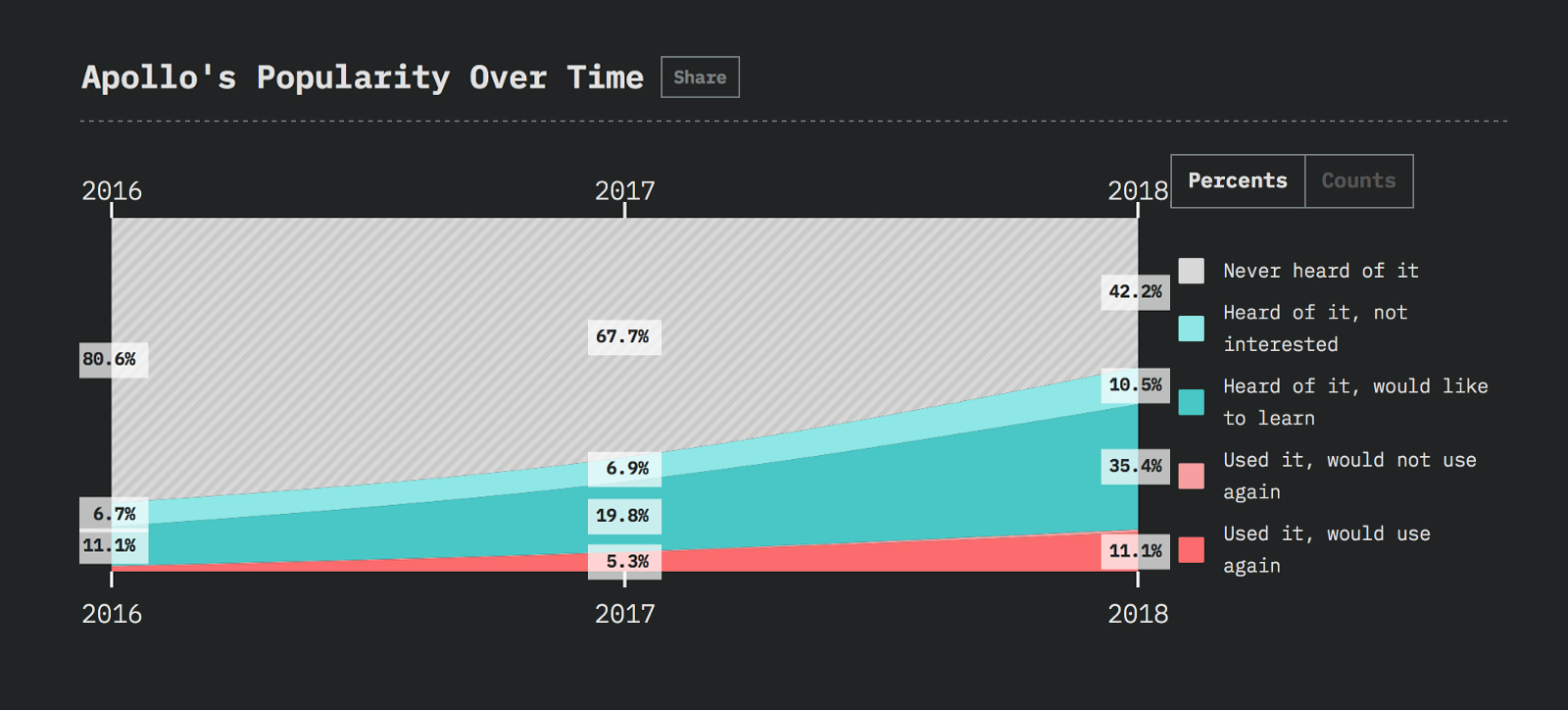
Grafik di atas menunjukkan seberapa banyak kesadaran merek telah meningkat dan berapa banyak lagi yang perlu dilakukan di bidang ini. Terlihat juga bahwa hampir semua orang yang telah mencoba Apollo siap untuk menggunakannya lagi. Namun, tidak ada salahnya menambahkan materi pelatihan baru untuk membuat platform lebih sukses di 2019. Gunakan npm untuk menginstal:
Bagian 3. Kerangka kerja pengembangan backend
Tidak ada perubahan signifikan di area ini: Express masih ada di depan - tidak ada kerangka kerja backend lain yang bisa menyenangkan pengembang sampai batas yang sama.
1. Ekspres
Pemilik lebih dari 41 ribu bintang di GitHub, Express - kerangka kerja web yang cepat, fleksibel, dan minimalis untuk aplikasi Node.js.
Pada tahun 2018, Express mengatasi tugasnya dengan cemerlang: ia tidak hanya mempertahankan status kepemimpinannya, tetapi juga meninggalkan pesaing yang jauh di belakang. Saat bekerja dengan JavaScript di backend aplikasi, pilih dan Anda tidak akan kehilangan. Gunakan npm untuk menginstal:
npm install express — save
2. Selanjutnya js
Meskipun tidak ada cukup data untuk memvisualisasikan pertumbuhan selama masa Next, kita masih bisa mengatakan bahwa kerangka backend ini memiliki tahun yang baik, menjadikannya yang paling dicari setelah Express.
Selanjutnya, yang menerima lebih dari 32 ribu bintang di GitHub, memberikan pengembang awal yang mudah, karena menggunakan Bereaksi untuk templat. Pengembang dengan pengalaman dalam Bereaksi menggunakan Berikutnya dapat mencapai hasil cepat. Gunakan npm untuk menginstal:
npm install --save next react react-dom
3. Koa
Selama setahun terakhir, popularitas Koa telah meningkat, meskipun tampaknya tingkat kepuasan pengembang dengan kerangka kerja ini tidak berubah, karena Express masih menjadi pemimpin. Namun, melihat grafik kerangka backend lainnya (misalnya, Meteor), kita dapat mengatakan bahwa urusan Koa tidak buruk - dan bisa lebih baik.
Kerangka kerja web baru ini dengan lebih dari 24.000 bintang di GitHub dibuat oleh tim yang sama dengan Express, sebagai platform yang kurang besar, lebih ekspresif, dan dapat diandalkan untuk aplikasi web dan API. Menggunakan alat pemrograman yang tidak sinkron, Koa memungkinkan Anda untuk mengabaikan fungsi panggilan balik dan memproses kesalahan dengan lebih efisien. Koa kernel tidak membangun middleware. Kerangka kerja ini memiliki seperangkat teknik kelas satu yang membuat server menulis cepat dan menyenangkan. Gunakan npm untuk menginstal:
npm install koa
Referensi
- Semua gambar dan data visual diambil dari situs resmi Negara JavaScript.
- Informasi lebih lanjut tentang bias data Sudut tersedia di sini . Dan di sini Anda dapat melihat analisis survei.
- Beberapa data dari survei Stack Overflow tersedia di sini .
- Beberapa data dari survei JetBrains tersedia di sini .
Kesimpulan
Kami memeriksa kerangka kerja javascript, yang merupakan yang paling populer di antara para pengembang dalam satu tahun terakhir dan akan tetap demikian di tahun berikutnya. Jika Anda seorang pemula, penting untuk mencoba segalanya untuk mencari yang paling populer. Sama pentingnya bagi guru dan penulis artikel untuk mengetahui sumber daya apa yang tidak cukup untuk mengisi kesenjangan ini. Selamat Kode Baru, dan jangan ragu untuk meninggalkan komentar! :)