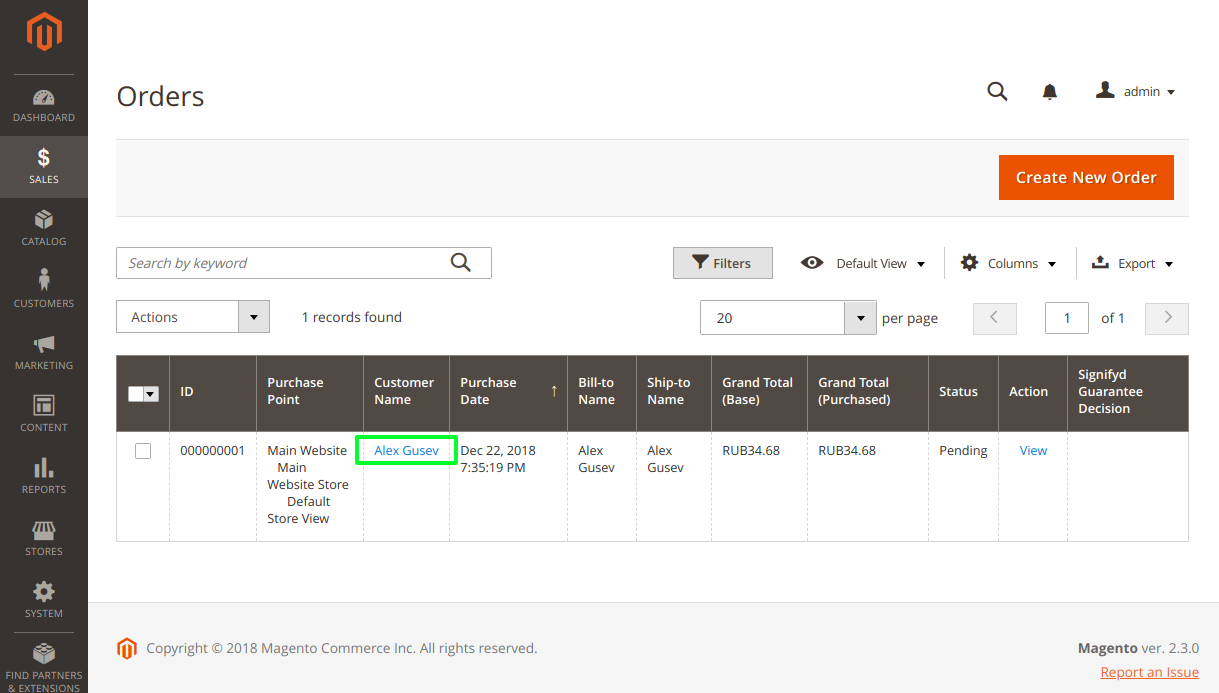
Rilis versi 2.3.0 membawa penggunaan PWA di bagian depan aplikasi Magento lebih dekat ke jangkauan lengan. Dan jika beberapa pergeseran dalam teknologi yang digunakan terlihat ke depan, maka dengan panel admin semuanya jauh lebih stabil - labirin tua yang bagus dari berbagai jenis file yang perlu diedit sehingga sesuatu yang bermanfaat muncul di UI tidak direncanakan untuk ditingkatkan. Pada artikel ini saya menjelaskan pembuatan renderer saya sendiri untuk kolom grid di panel admin - semuanya cukup sederhana dan, pada saat yang sama, sangat berguna jika digunakan dengan benar. Misalnya, penyaji untuk menghasilkan tautan dalam kisi tautan ke kartu klien yang memesan:

Komponen Renderer Dasar
Penyaji asli untuk tautan di Magento terdiri dari dua file:
Dalam proses pemrosesan templat, fungsi yang disediakan oleh kode (objek $col ) digunakan. Data input untuk diproses juga merupakan garis kisi saat ini (objek $row ):
<div class="data-grid-cell-content" if="!$col.isLink($row())" text="$col.getLabel($row())"/> <a class="action-menu-item" if="$col.isLink($row())" text="$col.getLabel($row())" attr="href: $col.getLink($row())"/>
Data untuk grid diunduh melalui penyedia data. Permintaan tipikal adalah sesuatu seperti ini: " http: //.../admin/mui/index/render/? Namespace = sales_order_grid ... ". Struktur data dapat dilihat melalui bilah alat pengembang di browser. Untuk kisi pesanan, kira-kira seperti ini:
{ "items": [ { "id_field_name": "entity_id", "entity_id": "1", "status": "pending", "store_id": "Main Website<br\/> Main Website Store<br\/> Default Store View<br\/>", "store_name": "Main Website\nMain Website Store\n", "customer_id": "1", "base_grand_total": "RUB34.68", "base_total_paid": null, "grand_total": "RUB34.68", "total_paid": null, "increment_id": "000000001", "base_currency_code": "RUB", "order_currency_code": "RUB", "shipping_name": "Alex Gusev", "billing_name": "Alex Gusev", "created_at": "2018-12-22 19:35:19", "updated_at": "2018-12-22 19:35:20", "billing_address": "Street,Riga,R\u012bga,1010", "shipping_address": "Street,Riga,R\u012bga,1010", "shipping_information": "Flat Rate - Fixed", "customer_email": "alex@flancer64.com", "customer_group": "1", "subtotal": "RUB24.68", "shipping_and_handling": "RUB10.00", "customer_name": "Alex Gusev", "payment_method": "checkmo", "total_refunded": "RUB0.00", "signifyd_guarantee_status": null, "orig_data": null, "actions": { "view": { "href": "http:\/\/sample.local.flancer64.com\/admin\/sales\/order\/view\/order_id\/1\/", "label": "View" } } } ], "totalRecords": 1 }
Penyaji sendiri
Jadi, untuk membuat renderer kita sendiri, kita perlu menentukan komponen UI yang terdiri dari dua file:
- Kode JS komponen;
- Knockout-template dari komponen;
Tugas saya saat ini adalah membuat renderer yang menampilkan tautan ke klien yang memesan di sel kisi pesanan. Untuk membuat tautan ke klien, saya perlu menggunakan pengenal klien yang sesuai - customer_id . Anda dapat menulis template sendiri untuk rendering, tetapi dalam hal ini, saya cukup senang dengan template yang ada ( ./module-ui/view/base/web/templates/grid/cells/link.html ). Cukup menulis ulang kode JS yang akan mengembalikan hasil yang diinginkan ketika memanggil fungsi $col.getLink($row()) dan $col.isLink($row()) .
Saya membagi kode saya menjadi dua bagian. File base.js berisi logika dasar untuk menautkan yang digunakan dalam template, dan file customer_name.js memungkinkan Anda untuk mengonfigurasi logika dasar untuk menghubungkan sesuai dengan tugas-tugas kolom tertentu.
Fungsionalitas dasar
Sebagai dasar, saya mengambil komponen UI column ada:
define([ "Magento_Ui/js/grid/columns/column", "mageUtils" ], function (Column, utils) { ... }
dan (re) mendefinisikan atributnya, menunjukkan bahwa ui/grid/cells/link template (dari modul Magento_Ui ) digunakan untuk rendering:
return Column.extend({ defaults: { /** * Replace idAttrName & route in children. */ /* name of the identification attribute */ idAttrName: "customer_id", /* route part to the page */ route: "/customer/index/edit/id/", bodyTmpl: "ui/grid/cells/link" } });
dan kemudian (kembali) mendefinisikan metode yang digunakan dalam templat.
isLink (tautan dapat dibentuk jika data record berisi atribut dengan nama yang disimpan di this.idAttrName ):
isLink: function (record) { const result = !!utils.nested(record, this.idAttrName); return result; }
getLink :
getLink: function (record) { const id = utils.nested(record, this.idAttrName); const result = ROOT_URL + this.route + id; return result; }
Tautan Kartu Klien
Dalam file customer_name.js , fungsionalitas dasar didefinisikan ulang sedemikian rupa sehingga tautan ke kartu klien dibentuk " http: //.../admin/customer/index/edit/id/ ..." berdasarkan ID pelanggan customer_id :
define([ "Flancer32_GridLink/js/grid/column/link/base" ], function (Column) { "use strict"; return Column.extend({ defaults: { idAttrName: "customer_id", route: "/customer/index/edit/id/" } }); });
Koneksi Penyaji
Penyaji kustom terhubung ke kisi-kisi di file dengan definisi komponen UI yang sesuai. Dalam kasus kami, ini adalah ./module-sales/view/adminhtml/ui_component/sales_order_grid.xml . Dalam modul asli, file ./view/adminhtml/ui_component/sales_order_grid.xml dibuat tempat kami menimpa penyaji untuk kolom terkait:
<listing ...> <columns name="sales_order_columns"> <column name="customer_name" component="Vendor_Module/js/grid/column/link/customer_name"> <settings> <visible>true</visible> </settings> </column> </columns> </listing>
Opsi settings/visible diperlukan sehingga kolom "customer_name" terlihat di grid (secara default tidak terlihat).
Urutan boot
Saat merakit semua deskriptor xml dari berbagai bagian aplikasi di Magento (termasuk deskripsi komponen UI), urutan pemrosesan deskriptor terkait dengan komponen yang sama, tetapi terletak di modul yang berbeda, adalah penting. Dalam kasus kami, ini adalah ./view/adminhtml/ui_component/sales_order_grid.xml . Jika platform terlebih dahulu memproses deskriptor dari modul kami, dan kemudian dari modul penjualan, maka saat menggabungkan deskriptor, konfigurasi modul penjualan akan menggantikan konfigurasi kami di tempat-tempat di mana atribut yang sama didefinisikan (misalnya, settings/visible parameter yang settings/visible akan menjadi "false" ), meskipun penyaji kami masih akan digunakan (modul penjualan tidak mendefinisikan penyaji untuk sel "Nama Pelanggan").
Urutan pemuatan ./etc/module.xml dalam ./etc/module.xml :
<config ...> <module name="Vendor_Module" setup_version="0.1.0"> <sequence> <module name="Magento_Sales"/> </sequence> </module> </config>
Dalam hal ini, modul kami akan dimuat setelah modul Magento_Sales, dan pengaturan kami, jika mereka bertepatan dengan pengaturan dalam modul penjualan, akan menimpa pengaturan modul penjualan.
Ringkasan
Himpunan penyaji yang disediakan oleh platform Magento cukup mendasar (misalnya, tidak menemukan penyaji untuk bilangan bulat dengan pembenaran-benar), tetapi membuat penyaji Anda sendiri dapat menghidupkan kembali tampilan standar kotak Magento di panel admin.
Kode untuk publikasi ini dirancang sebagai modul " mage2_ext_grid_column_renderer ".