Dalam JavaScript berbasis browser, antarmuka dapat diprediksi. "Single-threaded", dengan skrip rendering transaksional: layar kosong - pemuatan - antarmuka. Pengembang Artyom Belov dari Cxense, yang berfokus pada hukum Pareto, mengatakan bagaimana, menghabiskan 20% dari waktu, membuat aplikasi 80% lebih cepat karena teknik "desain reaktif" - belum dirumuskan, tetapi sudah digunakan dalam produk dengan prioritas pada UX.
Tetapi untuk pria yang lebih berpengalaman yang tidak keluar dari Webpack dan membuat Webpack menderita, dan tidak sebaliknya? Mereka memasang plugins. Tetapi karena kita berada di awal pengembangan teknik ini, ekosistem menawarkan kepada kita plug-in yang mengambil HTML Anda, menghasilkan HTML dengan built-in CSS berdasarkan itu, menyediakan kode QR untuk iklan ... Serius? Setelah itu, Anda dapat mengambil dan melalui "! Penting" mengganggu gaya ... Mungkin ada baiknya mengajukan pertanyaan, mengapa saya masih di front-end.
- Halo semuanya, saya Artyom Belov. Saat ini, kata reaktif mungkin disalahpahami: ada sebagian besar orang yang belajar Bereaksi sebelum belajar JavaScript. Oleh karena itu, mengucapkan kata-kata dasar semacam itu agak ambigu. Tetapi bagi saya itu masih fisika, hukum kekekalan momentum.
Mari kita mulai dengan masalahnya. Ini adalah perfeksionisme profesional kami. Bagaimanapun, kami tidak menunjukkan antarmuka sebelum itu tidak "sempurna" - menurut pendapat kami. Dan saya tidak tahu apa yang akan menang dalam nominasi untuk konten informasi: layar browser putih atau pemintal dengan tulisan "Jangan ragu untuk menunggu selamanya"; tidak jelas bagi saya.

Tapi satu hal yang pasti: rendering, seperti respons aplikasi, bukan transaksi. Menampilkan antarmuka bukan merupakan unit yang logis, jadi Anda harus mengalahkannya dalam batch.

Dan di ujung depan, secara umum, kita membantu diri kita sendiri, kita berbohong.

Pada dasarnya, ketika kita berbicara tentang "waktu buka" aplikasi kita, kita tidak mengatakan frasa sepenuhnya - "waktu buka rata-rata". Meskipun Anda tidak perlu tujuh bentang di dahi untuk membuat unduhan aplikasi kedua instan, menggunakan Pekerja Layanan.
Dan sangat menyedihkan bahwa Lighthouse menganjurkan fakta bahwa aplikasi tersebut mungkin tidak menunjukkan tanda-tanda kehidupan dan hanya mengatakan dalam dua atau tiga kerangka audit terakhir: "Saya benar-benar siap untuk menggambar."

Dan mendapatkan di bawah 100 poin dalam tes aplikasi untuk kinerja sekarang bukan yang paling sulit. Google memperhatikan ini, terima kasih.

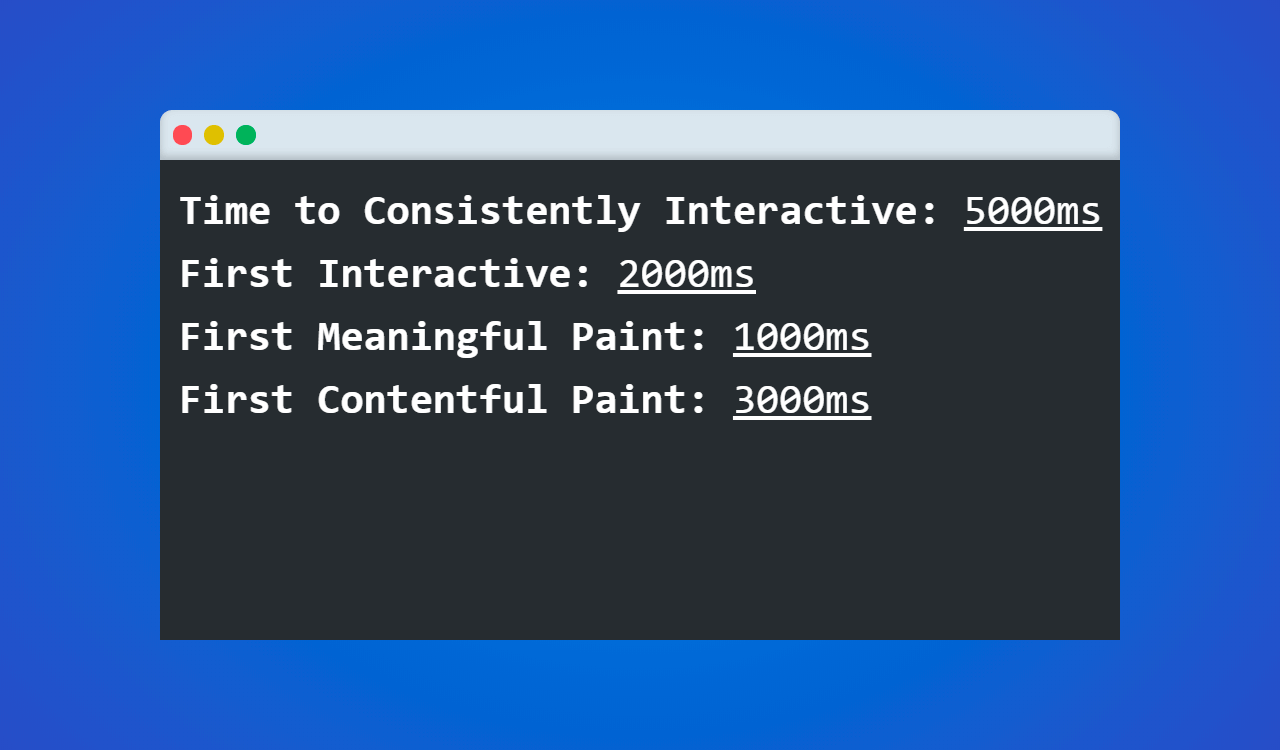
Dan konsep komprehensif seperti "Time to Interactive" dipecah menjadi beberapa tahapan, yaitu: "First Interactive", "Time to Consistently Interactive" dan "First Input Delay". Jika dengan dua istilah pertama menggunakan Google Terjemahan Anda dapat memahami cara berinteraksi dan meningkatkan, maka yang terakhir dapat dijelaskan dengan melihat utas utama peramban.

Sebuah contoh Jika, segera setelah memuat antarmuka, pengguna mengklik bidang teks, jeda dapat terjadi sebelum bidang teks menampilkan kursor dengan kemampuan untuk masuk. Itu karena utas utama sibuk, dan antarmuka pada saat klik tampak siap untuk berinteraksi.

Itu semua bermuara pada fakta bahwa metrik di Lighthouse memiliki waktu penyelesaian yang hampir sama - sementara mereka harus seimbang.

"Cat bermakna pertama" harus secepat mungkin, "cat puas pertama" harus di belakangnya, dan "Waktu untuk Secara Interaktif Interaktif" seharusnya tidak memiliki delta besar dari layar putih browser hingga kesiapan antarmuka.
Tentu saja, ada ahli yang akan mengatakan bahwa ini dicapai hanya:
“Kita perlu memecah aplikasi menjadi rute di Webpack dan membuat rendering sisi Server. Ya, ada pekerjaan selama setengah jam! "
Tapi ini tidak sepenuhnya benar ... Pakar yang terhormat, tidak menyebutkan bahwa setiap rute baru melakukan hal yang sama - memuat. Dan lagi, semua metrik di Lighthous memiliki delta kecil di antara mereka sendiri, karena rute biasanya signifikan.
Dan kadang-kadang Anda tidak bekerja di perusahaan besar yang sukses, dan rendering sisi Server tidak ada. Dan, mengambil keuntungan dari posisi resmi Anda, Anda memulai R&D dengan tujuan yang jelas - untuk mendapatkan rendering progresif. Seperti JPEG progresif, yang ada dalam paragraf 167 dari Lebedev "Covodry"
Pada prinsipnya, rencana R&D terlihat sangat sederhana ... Anda perlu entah bagaimana mendapatkan keuntungan. Dan jangan lupa tentang hal utama - tentang waktu dan tanggal yang suka terbakar. Dan, sambil memegang manifesto programmer minimalis di tangan Anda, Anda harus ingat: habiskan 20% waktu untuk 80% hasilnya.
Saya punya alat. Misalnya, lag-radar.

Benar, saya tidak pergi ke Santa Barbara, yang mencuri ide, Dan Abramov dari seseorang atau sebaliknya ... Pada presentasi terakhir JSConf Iceland 2018, konsep yang agak menarik ditunjukkan: radar berwarna hijau sampai mendeteksi keterlambatan pada tapak utama, dan ketika mereka sensitif, radar berubah menjadi kuning, dan ketika kritis, itu berubah menjadi merah.
Dan dengan menekan Cmd + Shift + P di Mac - atau Ctrl + Shift + P di Windows - saya melihat persentase cakupan kode. Dan kemudian dia melihat bungkusan itu.


Dan lagi untuk menutupi, dan lagi untuk bundel. Dan dia hanya memutuskan untuk menerima situasinya. Saya tidak perlu mengeluarkan apa pun dari sini. Memang, dalam proyek, banyak menggunakan alat yang standar de facto. Sebagai contoh, Ivan Akulov, bersama dengan Google Chrome Labs, membuat repositori untuk optimasi webpack, optimasi webpack-libs, sejak dulu. Dan mengapa saya harus mengulanginya, berbicara tentang Code Split, tentang pemuatan Malas? Inilah yang dikenal dan standar progresif pada 2018.

Dan menjawab pertanyaan, "Apa yang bisa diunduh dalam setengah detik?" - JS dan inilah pemenangnya. Misalnya, Anda dapat mengunggah 100 kilobyte JPG dan menghabiskan 0,04 untuk memprosesnya, tetapi JS melakukannya, karena butuh lebih banyak waktu untuk memprosesnya, 20 kali.

Karena Anda perlu mengingat apa yang terjadi ketika aplikasi dimulai.

Setelah mengunduh, hal yang ingin Anda komposisikan dimulai: unduh pada satu waktu, dan parsing, kompilasi, dan jalankan kode pada titik waktu yang lain.

Saya melihat apa yang ditawarkan tag <script /> kepada kami. Ada banyak pilihan, dan saya berpikir untuk menggunakan petunjuk.

Hmm, tidak ada remote di dalam ruangan, tidak ada telepon. Saya ambil 50:50. Kami masih memiliki opsi "menunda" dan ketik = "modul".

Mereka memuat tanpa memblokir parsing, tetapi memproses sendiri dan mengeksekusi kemudian, ketika aplikasi paling siap untuk ini - membebaskan utas utama.
Tetapi tidak ada pilihan yang tepat, dan kata-kata orang hebat Ben Schwartz diingatkan. Bukannya dia mengatakannya dalam bahasa Rusia, tetapi:

Untuk menghindarinya, saya perlu JS, jadi Permintaan Awal adalah satu-satunya metode bagaimana saya bisa menyingkirkan permintaan yang tidak perlu.

Nah, Anda harus mengkonfigurasi Webpack lagi. Ini tidak selalu koneksi plugin.

Melihat bundel dalam konteks, saya tidak benar-benar mengerti bagaimana saya mengulangi ini atau mereka fragmen kode antar file.

Mungkin, mereka harus dikeluarkan dalam permintaan-Kritis?

Menggunakan ConcatenationPlugin (), kami menghapus manifes Webpack, yaitu daftar semua file modul Webpack, dan kemudian menyematkan JSON ini, sehingga menyingkirkan permintaan yang tidak perlu ini. Kemudian tentukan apakah ada kode asinkron yang bisa disematkan. Dan akhirnya, embed otak Webpack langsung di halaman agar tidak menunggu semua modul dimuat. Ya, ambil runtime chunk dan sematkan dalam HTML.

Secara umum, integrasi otak Webpack tidak memberikan peningkatan yang paling mempesona, tetapi sekarang mari kita bicara tentang Critical CSS.

Tapi ... kami menyadari bahwa CSS Kritis adalah untuk pria yang tidak memiliki aplikasi satu halaman. Lagi pula, tanpa rute HTML lengkap, alat tidak dapat membangun Critical CSS.

Dan ada baiknya bahwa ada Dalang yang bisa.

Lagipula, apa yang disajikan kepadanya - folder "puppeteer -amples" di GitHub diraih ke proyek-proyek. Maka proyek Rendertron pun muncul. Benar, untuk mendapatkan setidaknya beberapa jenis kesalahan darinya, Anda harus memasukkan alamat, tekan Enter ... dan hanya itu.

Untung ada paket npm lain yang berfungsi. Mereka ada di pasar, tampaknya, lebih lama.

Setelah menginstal dan membangun paket, dengan ikal biasa, saya dapat membuat ulang HTML aplikasi saya di server lokal, dan dengan demikian mendapatkan HTML Kritis, sehingga diperlukan untuk membuat CSS Kritis.

Bootstrap HTML, alih-alih menunggu render, memberikan peningkatan, seperti yang diharapkan, tetapi terlalu dini untuk memikirkan hal ini. Mari kita lanjutkan jalan menuju CSS Kritis.

Terima kasih lagi kepada Eddie Osmani untuk merawat ekosistem dan membuat HtmlCriticalWebpackPlugin (), di mana untuk konfigurasi Anda perlu menjawab hanya beberapa pertanyaan: di mana menyimpan CSS Kritis dan dalam bentuk apa?

Oh, Anda bisa melihat garis mencurigakan "rumah sakit". Ini adalah momen yang sangat menarik ketika Eddie Osmani menggunakan paket pihak ketiga yang ternyata, bahkan antarmuka web.

Tapi jujur saja, saya malu menggunakan antarmuka web, ini tampaknya untuk desainer tata letak yang tidak memiliki baris perintah. Tapi semuanya sederhana, seperti pada iklan Yuppy dari tahun 90-an: cukup klik "Buat".

Dan ini tidak memberikan pertumbuhan yang paling mempesona, tetapi sangat sensitif untuk pewarnaan pertama aplikasi.

Dengan jejak dunia, dan aplikasi sedikit berubah ketika font mulai menari. Baris ini dikenal sebagai 3 detik. Dan bagian dimulai di mana kita, front-end, jarang kalah, yaitu permainan dengan font.
Resep untuk mengunduh font. Di sini font-display akan membantu kita. Setelah mengerti bahwa di sini Anda tidak perlu langsung pindah, pertama-tama kita putuskan: kilat teks yang tak terlihat, FOIT, atau kilat teks tanpa gaya, FOUT, menakutkan bagi kami.

Dan - spoiler - yang paling mengerikan bagi kita adalah flash teks yang tidak terlihat, karena menyebabkan lebih banyak redraws.

Jika singkatnya, dengan melihat properti font-display apa yang ada, Anda berhak memilih swap atau fallback untuk diri sendiri. Pada umumnya, dari lima properti yang bisa Anda pilih sendiri, tidak ada opsi yang tepat.

Selain itu, saya mendengar bahwa ada proyek Pencocokan Gaya Font yang memungkinkan saya memilih font sistem fallback yang layak untuk font Comic Sans saya dan tidak memuatnya dengan Google Font. Meskipun ini tidak tepat ...
Ada orang-orang seperti Zach Zezerman yang menemukan konsep FOFT.

Yang praktis tidak terlihat di browser.
Hal ini tercapai karena ketika Anda mengunduh font romawi dari gaya standar, dan browser sudah sangat pintar sehingga dapat membuat huruf "palsu" tebal, miring, bergaris bawah, dan coret font berdasarkan gaya standar. Ini memberikan flash, tetapi hampir tidak ada. Untuk melakukan ini, terapkan apa yang disebut font preload.

Tetapi bagaimana jika saya mengatakan bahwa font dapat tertanam dalam CSS? Dan ini benar, dan itu juga memberi keuntungan!

Sepertinya kombinasi teknik. Anda hanya perlu menanamkan font Romawi langsung di CSS. Dengan demikian, untuk mendapatkan pertumbuhan pada kenalan utama pertama pengguna dengan aplikasi, dan kemudian memuat headset yang tersisa bila perlu, tetapi tidak segera.

Maka, setelah banyak manipulasi, “Waktu untuk Secara Interaktif Interaktif” masih memiliki delta yang signifikan dari indikator lain. Saya hanya meningkatkan pewarnaan aplikasi. Ini tidak buruk, tetapi bukan apa yang saya perjuangkan. Menurut pendapat saya, saya perlu menangkap beberapa masalah. Dan dia tertangkap, dan di ekor. Setelah semua:

Cukup jelas mengapa ini tidak diterapkan di banyak browser. Gulir lompatan, dan cara menentukan apa yang Anda butuhkan dan tidak perlu memuat, bukanlah yang termudah. Mungkin itu akan memberi tumpangan.
Tetapi sekali lagi, para ahli akan memberi tahu Anda - ada muatan yang malas.

Tapi ingat bagaimana Anda berinteraksi dengannya. Anda tidak dapat menutupi 100% kasus.

Ya, dan jika Anda mengikuti optimisasi dan menyelesaikan semua pos pemeriksaan dalam buku karya Eddie Osmani "Essential Image Optimization", maka Anda juga tetap dengan masalah yang belum terselesaikan ...
Tapi saya melihat Eddie Osmani suka menyebut Reddit di almanak dan artikelnya di Medium. Saya ingat bahwa seorang teman bekerja untuk saya di sana dan telah memanggilnya untuk meminta nasihat, dia mengingatkan saya bahwa ada sesuatu yang disebut kinerja Perceran, dan definisi ini ada di lorong-lorong pikiran saya.

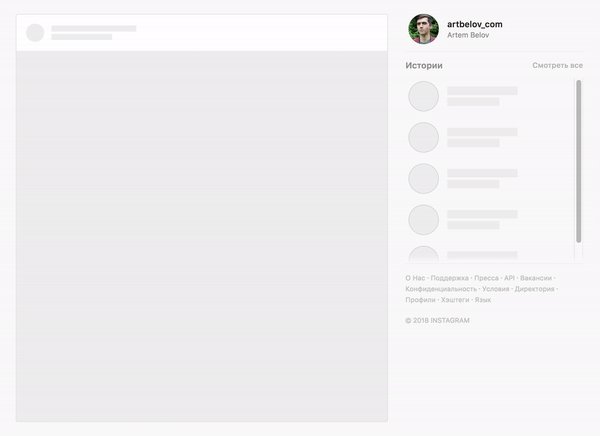
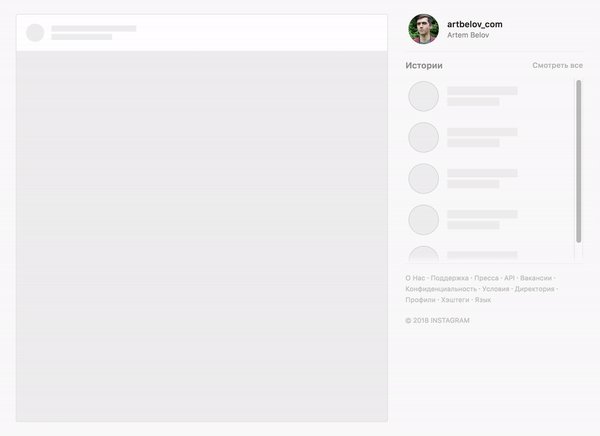
Di sini, omong-omong, desainer membantu kami. Inilah saatnya bukan waktu yang diputar, tetapi bagaimana Anda menyajikan aplikasi Anda. Dan taktik yang paling tepat untuk ini adalah "placeholder konten".

Misalnya, YouTube dapat melakukan ini.

YouTube berhasil memutar video sebelum semua komponen pendukung diunduh. Ini dilakukan, melihat ke depan, karena placeholder konten, dadu animasi abu-abu tersebut.

Dan apa yang ditawarkan ekosistem kepada kita saat ini? Tidak ada yang istimewa. CodePen Mari kita lihat implementasinya.

Ini cukup kartu yang terjadi dalam pola desain apa pun. Ayo lihat ...

Kita perlu mendeklarasikan beberapa variabel pada 30 baris, mendeklarasikan gram properti pada 50 baris, beberapa animasi dan kita mendapatkan 100 baris kode ... Ini adalah 10 dari 10 pada skala Lea Viru.
Tetapi untuk pria yang lebih berpengalaman yang tidak keluar dari Webpack dan membuat Webpack menderita, dan tidak sebaliknya? Mereka memasang plugins. Tetapi karena kita berada di awal pengembangan teknik ini, ekosistem menawarkan kepada kita plug-in yang mengambil HTML Anda, menghasilkan HTML dengan built-in CSS berdasarkan itu, memberikan kode QR untuk iklan, tampaknya ... Serius? Setelah itu, Anda dapat mengambil dan melalui "! Penting" mengganggu gaya ... Mungkin ada baiknya mengajukan pertanyaan, mengapa saya masih di ujung depan.

Tetapi ada sekelompok orang yang membuat lelucon tentang produk mereka sama sekali tidak lucu. PostCSS.

Anda selalu dapat mengandalkan mereka. Secara khusus, Anda dapat menerapkan teknik ini - "placeant contant" - pada konsep CSS "multi-latar belakang". Ini adalah saat properti "latar belakang" tunggal dapat berisi beberapa nilai dalam koma.

CanIUse hanya menjawab, ya.

Ini seperti yang berikut, yang tidak asing bagi kita. Akrab - berkat Medium.

Gradien linier diterapkan ke gambar Anda, yang ditampilkan secepat mungkin, dan gambar berukuran penuh akan muncul di atasnya, nanti. Dalam kode, tampilannya seperti ini.

Permintaan prioritas pertama mulai memuat gambar, tentu saja, berat. Dan secara instan, ketika Anda mendapatkan CSS, gradien linier akan muncul. Tapi gradien linier tidak selurus dan semudah pelonggaran.

Oleh karena itu, kode harus diambil oleh plugin lain, yang akan membuat gradien linier lebih halus.

Tetapi dengan sedikit gradien Anda akan membuat overlay sehingga mencakup semua case.

Dalam hal ini, ini tidak akan berfungsi dengan baik, karena gambar terlalu kompleks untuk membuat abstraksi hanya dengan gradien linier. Tapi di sini sqip akan berfungsi.

Ini adalah modul CLI untuk membuat placeholder untuk gambar Anda dan melampirkannya menggunakan teknik beberapa latar belakang.

Tentu saja, gambar ukuran penuh akan memuat lebih lama, dan placeholder dari sqip karena bobotnya akan ditampilkan lebih cepat.

Tapi ini bukan apa yang saya perjuangkan. Saya ingin gambar berat datang ketika saya membutuhkannya, dan bukan ketika browser menginginkannya. Dan saya perlu membaginya menjadi dua file CSS, meletakkan satu di <head>, di mana gambar-gambar ringan akan berada, dan kemudian memuat gambar-gambar berat di <body>.

Tetapi bagaimana dengan gambar yang tersisa, misalnya, di JS?

Manipulasi dengan SVG, khususnya, terlihat mengecewakan. Anda sepertinya ingin menggambar ulang SVG, tetapi melalui CSS yang sudah dikenal itu tidak di bawah kendali Anda.

Rupanya, menurut tren baru, SVG harus menjadi komponen.

Dengan bantuan paket yang diadopsi oleh Dan Abramov di "create-react-app" - ini adalah "svgr".

Ini adalah alat CLI yang hanya menyisipkan SVG ke JS Anda, dan Anda bisa menggunakannya sebagai komponen. Ini sebenarnya adalah tiga baris kode.

Tetapi para desainer, tampaknya, tidak menyadari bahwa banyak kerangka kerja harus memiliki satu elemen dasar dari komponen tersebut. Saya tidak akan memintanya untuk "mengekspor" SVG dari Sketch dengan "cara khusus"?

Karena sejumlah masalah kecil seperti itu, kita harus memperhatikan proyek-proyek populer yang mencurigakan.

Misalnya, beberapa "react-icon-base" yang menawarkan dirinya sebagai pengganti untuk tag <SVG>. Yaitu, paket itu, seolah-olah, memberi tahu kita: alih-alih tag <SVG>, bungkus kode SVG Anda dengan saya, setelah itu saya akan menerapkan properti: fill, teks, stroke dan apa pun, sendiri, karena saya memiliki logika yang berfungsi “ jembatan "dari CSS.

Dan dengan bantuan perintah sederhana, Anda dapat membuat svgr-template untuk proyek Anda.


Sejujurnya, saya tidak tahu mengapa proyek ini hanya untuk Bereaksi.
Selanjutnya, Anda dapat mengimpor ikon yang tidak ditumbuhi dengan gula sintaksis, apa pun kenyamanan Anda.

Dan akhirnya, menjauhlah dari tag usang, mungkin <img>, ke pendekatan komponen yang semua orang bicarakan.

Dan mendukung apa? Misalnya, demi Anda mencoba ": ekspor" pseudo-class di file SCSS \ SASS Anda.

Saya kemungkinan besar yakin ini juga berfungsi di Webpack versi Anda. Kelas pseudo “: export” membongkar variabel yang Anda nyatakan di SCSS. Kemudian Anda dapat mengimpornya dalam kode JS. Dan itu saja, dan Anda tidak perlu menumbuhkan sepeda, seperti semacam file JSON dengan semua warna dan segalanya.

Svgr memungkinkan Anda mengurangi pewarnaan pertama aplikasi. Tetapi tidak begitu jujur, karena kode hanya bermigrasi dari CSS ke JS.
Tapi kedua, kita lupa tentang sqip, apa yang akan menjadi pertumbuhan setelah penerapannya?

Memiliki keterampilan impor dinamis yang sederhana, kami menerapkan teknik berikut. Kami memuat versi ringan dari gambar, sqip placeholder, dan menampilkannya di antarmuka. Kemudian dalam impor dinamis, di .then (), kami akan menunggu ikon berukuran penuh tanpa memblokir interaksi dengan antarmuka.

Ini mengarah pada fakta bahwa kita mendapatkan subjek untuk kita SVG, yang dapat kita timpa dengan argumen, seperti komponen JS nyata.

Dan akhirnya, ini memberikan peningkatan dalam metrik yang diperlukan dari "interaktif". Dan dengan demikian Anda menjawab pertanyaan utama yang disuarakan dalam artikel Eddie Osmani: "Apakah ada yang terjadi secara umum?" Anda menjawabnya lebih awal: "Ya, itu sedang terjadi."

Tapi rasanya saya hanya punya ikon di aplikasi. Ada juga bidang formulir, misalnya.

Berikut ini adalah solusi yang dapat Anda gunakan saat ini. Misalnya, "react-content-placeholder" dan "vue-content-placeholder". Tetapi berhenti, di sini kami ditawari untuk menggambar placeholder SVG komponen secara manual.

Ada juga versi web tempat Anda bisa menyeret dan membuat tempat penampung melalui drag & drop. Yang akan sama seperti komponen asli Anda.

Tetapi apakah itu masalah memuat komponen yang ditata lima kali - tidak! - dan sistem gaya yang saya gunakan.

Dan buat aturan bahwa Anda harus benar-benar mematuhi sistem desain. Dan bukan ikon dan gambar yang harus diekspor dengan benar, tetapi sistem desain harus mengatur proses ini. Lebar bidang teks tidak boleh di-hardcode, tetapi sistem desain, di atas, harus mengatur ini.

Dan bukan yang paling sulit, akhirnya, adalah menempel operator ternary yang menampilkan placeholder termudah kami, yang akan membuat pengguna tahu bahwa ia akhirnya tiba di alamat, dan kemudian memuat komponen lengkap hanya ketika kami membutuhkannya.
Secara umum, harus ada demo, tetapi saya tidak datang ke sini untuk laporan iklan. Tetapi orang-orang lain yang Anda semua tahu pantas dihormati.

Dan jika saya berada di Oscar, saya akan mengeluarkan sebuah amplop dan mengatakan sesuatu seperti: "Untuk kecerdikan yang luar biasa dalam penerapan placeholder konten, yaitu dalam implementasi animasi menggunakan gif 10x10 piksel, alih-alih menulis gaya CSS, judulnya diberikan "Ahli dalam animasi, dengan salam dari masa lalu, Instagram!"

Saya harap mereka tidak membuat transparan GIF piksel tunggal, dan properti perbatasan bukan tabel ganda.
Dan saya ingin mengingatkan Anda: mengandalkan pemantauan pengguna nyata, RUM.

Untuk pengguna sebenarnya dari proyek Anda dan metrik yang relevan. , , , first input delay.
, , common-, .
, , .
, , JPG , .
, . , .

Dan yang terakhir. , , , , , - loadable-. ́, , . , — , . — , . , , , Webpack. , … great loading component? , - ? ?
, , , , . .
