Halo, Habr!
Nama saya Vitaliy Kotov, saya bekerja untuk Badoo dan sebagian besar waktu saya berurusan dengan masalah pengujian otomasi. Saya ingin membagikan solusi untuk satu pertanyaan seperti itu di artikel ini.
Ini akan tentang bagaimana kami mengatur proses kerja tes UI dengan tes A / B, yang banyak kami miliki. Saya akan berbicara tentang masalah apa yang kami temui dan banjir yang kami alami akhirnya. Selamat datang di kucing!

Sampai kita mulai ...
Tes kata sangat umum dalam artikel ini. Itu karena kita berbicara tentang tes UI dan tes A / B secara bersamaan. Saya selalu berusaha memisahkan kedua konsep ini dan merumuskan pemikiran sehingga teksnya mudah dibaca. Namun, jika di suatu tempat saya melewatkan bagian pertama kata itu dan menulis "tes", saya maksudkan tes UI.
Selamat membaca!
Apa itu tes A / B
Jadi, pertama-tama, mari kita mendefinisikan konsep uji A / B. Berikut ini kutipan dari Wikipedia:
"Pengujian A / B (pengujian A / B, pengujian Split) adalah metode riset pemasaran, yang intinya adalah bahwa kelompok kontrol elemen dibandingkan dengan satu set kelompok uji di mana satu atau lebih indikator telah diubah, untuk untuk mengetahui perubahan mana yang meningkatkan target ” Tautan .
Dalam hal proyek kami, keberadaan tes A / B menyiratkan bahwa beberapa fungsi berbeda untuk pengguna yang berbeda. Saya akan menyoroti beberapa opsi:
- Fitur ini tersedia untuk satu grup pengguna, tetapi tidak tersedia untuk yang lain;
- Fitur ini tersedia untuk semua pengguna, tetapi berfungsi dengan berbagai cara;
- Fitur ini tersedia untuk semua pengguna, kerjanya sama, tetapi tampilannya berbeda;
- kombinasi dari ketiga opsi sebelumnya.
Agar semua logika ini berfungsi, kami memiliki alat di perusahaan kami yang disebut
Alat UserSplit , dan pengembang kami Rinat Akhmadeev membicarakannya secara rinci di
artikel ini.
Kami akan berbicara sekarang tentang apa artinya memiliki tes A / B untuk departemen pengujian dan khususnya untuk otomatisasi.
Cakupan tes UI
Ketika kita berbicara tentang cakupan UI, kita tidak berbicara tentang jumlah baris kode yang kita uji. Ini bisa dimengerti, karena bahkan hanya membuka halaman saja dapat melibatkan banyak komponen, sementara kami belum menguji apa pun.
Selama bertahun-tahun bekerja di bidang otomatisasi uji, saya telah melihat banyak cara untuk mengukur cakupan tes UI. Saya tidak akan mencantumkan semuanya, saya hanya akan mengatakan bahwa kami lebih suka mengevaluasi indikator ini dengan jumlah fitur yang dicakup oleh pengujian UI. Ini bukan cara yang ideal (saya pribadi tidak tahu cara yang ideal), tetapi dalam kasus kami ini berfungsi.
Dan di sini kita kembali langsung ke topik artikel. Bagaimana cara mengukur dan mempertahankan tingkat cakupan tes UI yang baik, ketika setiap fitur dapat berperilaku berbeda tergantung pada pengguna yang menggunakannya?
Bagaimana fitur dicakup oleh tes UI pada awalnya
Bahkan sebelum Alat UserSplit muncul di perusahaan dan benar-benar ada banyak tes A / B, kami berpegang pada strategi berikut meliputi fitur dengan tes UI: hanya mencakup fitur-fitur yang telah di produksi untuk beberapa waktu dan telah menetap.
Dan semua karena sebelumnya, ketika fitur hanya diproduksi, masih "disetel" untuk beberapa waktu - perilaku dan penampilannya dapat berubah. Dan dia juga tidak bisa membuktikan dirinya sama sekali dan dengan cepat menghilang dari mata pengguna. Menulis tes UI untuk fitur yang tidak stabil mahal dan belum dipraktikkan bersama kami.
Dengan diperkenalkannya tes A / B dalam proses pengembangan, pada awalnya tidak ada yang berubah. Setiap tes A / B memiliki apa yang disebut "kelompok kontrol", yaitu kelompok yang melihat beberapa perilaku standar dari fitur tersebut. Pada dirinya itulah tes UI ditulis. Semua yang harus dilakukan ketika menulis tes UI untuk fitur tersebut adalah mengingat untuk memungkinkan pengguna dengan perilaku default. Kami menyebut proses ini kekuatan kelompok A / B (dari pasukan Inggris).
Saya akan membahas deskripsi
kekuatan secara lebih rinci, karena masih akan memainkan peran dalam cerita saya.
Angkatan untuk tes A / B dan QaAPI
Kami telah berulang kali berbicara tentang QaAPI di artikel dan laporan kami. Meskipun demikian, anehnya, sejauh ini kami belum menulis artikel lengkap tentang alat ini. Mungkin suatu hari celah ini akan terisi. Sementara itu, Anda dapat menonton video pidato rekan saya Dmitry Marushchenko: "
4. Konsep QaAPI: melihat pengujian dari sisi lain dari barikade ."
Singkatnya, QaAPI memungkinkan Anda untuk membuat permintaan dari tes ke server aplikasi melalui pintu belakang khusus untuk memanipulasi data apa pun. Menggunakan alat ini, misalnya, kami menyiapkan pengguna untuk kasus pengujian tertentu, mengirimi mereka pesan, mengunggah foto, dan sebagainya.
Dengan menggunakan QaAPI yang sama, kita dapat memaksa kelompok uji A / B; cukup untuk menunjukkan nama tes dan nama grup yang diinginkan. Panggilan tes terlihat seperti ini:
QaApi::forceSpliTest(“Test name”, “Test group name”, {USER_ID or DEVICE_ID});
Parameter terakhir yang kami tentukan adalah user_id atau device_id, yang gaya ini seharusnya mulai berfungsi. Kami menentukan parameter device_id untuk pengguna yang tidak sah, karena parameter user_id belum ada di sana. Itu benar, untuk halaman yang tidak sah kami juga memiliki tes A / B.
Setelah memanggil metode QaAPI ini, pengguna yang sah atau pemilik perangkat dijamin untuk melihat versi fitur yang kami buat. Ini adalah tantangan yang kami tulis dalam pengujian UI, yang mencakup fitur yang sedang dalam pengujian A / B.
Jadi kami hidup lama sekali. Tes UI hanya mencakup kelompok kontrol tes A / B. Kemudian jumlahnya tidak banyak, dan itu berhasil. Tetapi waktu berlalu; jumlah tes A / B mulai meningkat, dan hampir semua fitur baru mulai berjalan di bawah tes A / B. Pendekatan dengan hanya mencakup versi kontrol fitur berhenti memuaskan kami. Dan inilah mengapa ...
Mengapa mencakup tes A / B
Masalah Satu - CakupanSeperti yang saya tulis di atas, seiring waktu, hampir semua fitur baru mulai keluar di bawah uji A / B. Selain kontrol, setiap fitur memiliki satu lagi, dua atau tiga opsi lain. Ternyata untuk fitur seperti itu cakupan dalam kasus terbaik tidak akan melebihi 50%, dan yang terburuk adalah sekitar 25%. Sebelumnya, ketika ada beberapa fitur seperti itu, ini tidak memiliki pengaruh yang signifikan terhadap tingkat cakupan total. Sekarang - itu mulai merender.
Masalah Dua - Tes A / B PanjangBeberapa tes A / B sekarang cukup lama. Dan kami terus dirilis dua kali sehari (ini dapat ditemukan dalam artikel oleh insinyur QA kami Ilya Kudinov "
Bagaimana kami bertahan selama dua
tahun dalam kondisi dua rilis sehari ").
Dengan demikian, kemungkinan melanggar beberapa versi tes A / B selama ini sangat tinggi. Dan ini tentu saja akan memengaruhi pengalaman pengguna dan meniadakan seluruh poin pengujian A / B dari fitur tersebut: setelah semua, fitur dapat menunjukkan hasil yang buruk pada beberapa versi, bukan karena pengguna tidak menyukainya, tetapi karena itu tidak bekerja seperti yang diharapkan.
Jika kami ingin memastikan hasil pengujian A / B, kami tidak boleh mengizinkan versi fitur apa pun untuk bekerja secara berbeda dari yang diharapkan darinya.
Masalah ketiga adalah relevansi tes UIAda yang namanya pelepasan tes A / B. Ini berarti bahwa tes A / B telah mengumpulkan statistik yang cukup dan manajer produk siap untuk membuka opsi pemenang untuk semua pengguna. Pelepasan tes A / B terjadi secara tidak serempak dengan pelepasan kode, karena tergantung pada konfigurasi konfigurasi, dan bukan pada kode.
Misalkan varian non-kontrol menang dan menjadi lebih baik. Apa yang akan terjadi pada tes UI yang hanya membahasnya? Itu benar: mereka akan hancur. Tetapi bagaimana jika mereka istirahat satu jam sebelum rilis membangun? Bisakah kita melakukan pengujian regresi pada bangunan ini? Tidak. Seperti yang Anda tahu, dengan tes yang rusak Anda tidak akan pergi jauh.
Jadi, Anda harus siap untuk menutup tes A / B terlebih dahulu sehingga tidak mengganggu kinerja tes UI dan, sebagai hasilnya, rilis build berikutnya.
KesimpulanKesimpulan dari hal di atas sudah jelas: kita perlu membahas tes A / B dengan tes UI secara keseluruhan, semua opsi. Apakah ini logis? Ya! Terima kasih semuanya, menyimpang!
... bercanda! Tidak sesederhana itu.
Antarmuka untuk tes A / B
Hal pertama yang tampaknya tidak nyaman adalah kontrol yang sudah dicakup oleh pengujian dan fitur A / B, dan yang belum. Secara historis, kami menyebut tes UI sesuai dengan prinsip berikut:
- nama fitur atau halaman;
- deskripsi kasus;
- Tes
Misalnya, ChatBlockedUserTest, RegistrationViaFacebookTest, dan sebagainya. Sorong di sini juga nama tes split tampak tidak nyaman. Pertama, nama-nama itu akan menjadi sangat panjang. Kedua, tes harus diganti namanya di akhir tes A / B, dan ini akan berdampak buruk pada pengumpulan statistik yang memperhitungkan nama tes UI.
Meraih kode untuk memanggil metode QaAPI sepanjang waktu masih menyenangkan.
Jadi kami memutuskan untuk menghapus semua panggilan ke QaApi :: forceSplitTest () dari kode tes UI dan mentransfer data tentang di mana kekuatan yang diperlukan ke tabel MySQL. Untuknya, kami membuat presentasi UI tentang Selenium Manager (saya membicarakannya di
sini ).
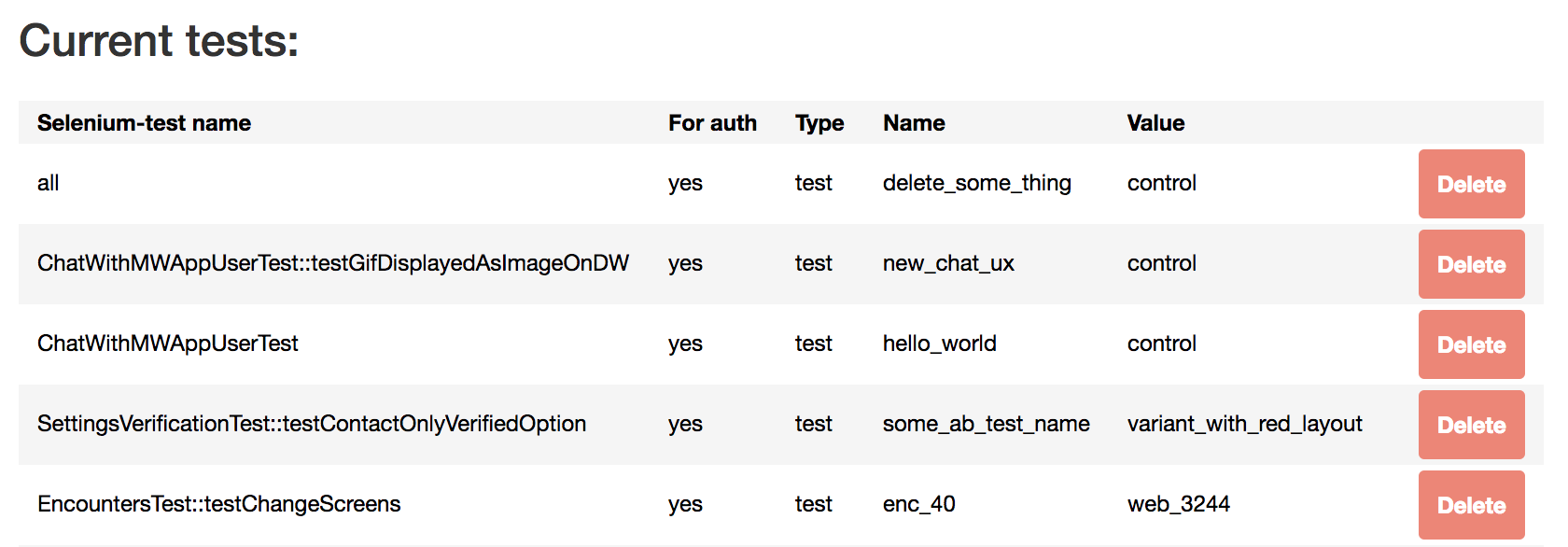
Itu terlihat seperti ini:

Dalam tabel, Anda dapat menunjukkan UI mana yang menguji kekuatan uji A / B mana dan di kelompok mana kami ingin menerapkan. Anda dapat menentukan nama tes UI itu sendiri, kelas tes, atau Semua.
Selain itu, kami dapat menunjukkan apakah kekuatan ini berlaku untuk pengguna yang berwenang atau tidak sah.
Selanjutnya, kami mengajarkan tes UI saat startup untuk mendapatkan data dari tabel ini dan memaksa yang terkait langsung dengan tes yang berjalan atau untuk semua (semua) tes.
Dengan demikian, kami berhasil mengumpulkan semua manipulasi tes A / B di satu tempat. Sekarang daftar tes A / B tertutup mudah untuk dilihat.
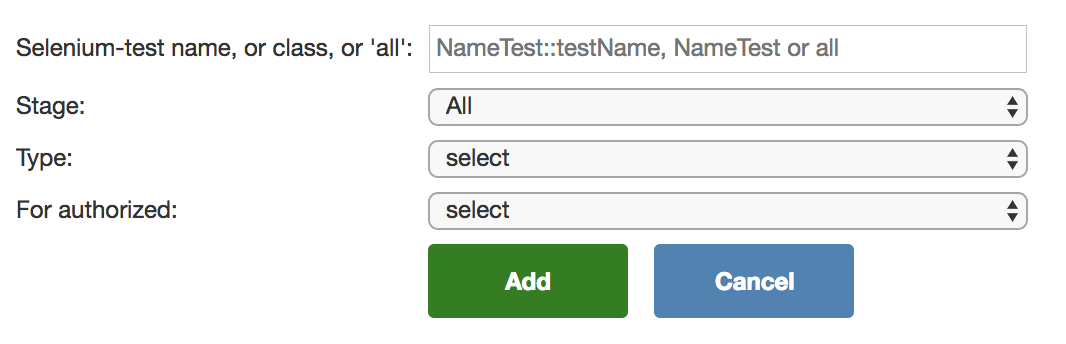
Di sana kami membuat formulir untuk menambahkan tes A / B baru:

Semua ini memungkinkan Anda untuk dengan mudah dan cepat menambah dan menghapus kekuatan yang diperlukan tanpa membuat komit, menunggu itu terurai menjadi semua awan di mana tes UI dijalankan, dll.
Arsitektur Tes UI
Hal kedua yang kami putuskan untuk diperhatikan adalah revisi pendekatan penulisan tes UI untuk tes A / B.
Singkatnya, saya akan memberi tahu Anda bagaimana kami menulis tes UI biasa. Arsitekturnya cukup sederhana dan akrab:
- kelas uji - ini menjelaskan logika bisnis dari fitur yang dicakup (pada kenyataannya, ini adalah skrip pengujian kami: apakah ini, lihat ini);
- Kelas PageObject - semua interaksi dengan UI dan pencari lokasi dijelaskan di sana;
- Kelas TestCase - ada metode umum yang tidak secara langsung berhubungan dengan UI, tetapi dapat berguna dalam beberapa kelas uji (misalnya, interaksi dengan QaAPI);
- core-class - ada logika meningkatkan sesi, pencatatan dan hal-hal lain yang tidak perlu Anda sentuh saat menulis tes reguler.
Secara umum, arsitektur ini sangat cocok untuk kita. Kita tahu bahwa jika UI telah berubah, hanya kelas PageObject yang perlu diubah (sementara tes itu sendiri tidak boleh terpengaruh). Jika logika bisnis fitur telah berubah, kami mengubah skenario.
Seperti yang saya tulis di
artikel sebelumnya , semua orang bekerja dengan tes UI: baik orang-orang dari departemen pengujian manual dan pengembang. Semakin sederhana dan lebih mudah dipahami proses ini, semakin sering orang yang tidak terkait langsung dengan mereka akan menjalankan tes.
Tapi, seperti yang saya tulis di atas, tidak seperti fitur-fitur mapan, tes A / B datang atau pergi. Jika kita menulisnya dalam format yang sama dengan tes UI biasa, kita harus menghapus kode secara permanen dari berbagai tempat setelah menyelesaikan tes A / B. Anda mengerti, untuk refactoring, terutama ketika semuanya bekerja tanpanya, tidak selalu mungkin untuk mengalokasikan waktu.
Namun demikian, kami tidak ingin membiarkan kelas kami tumbuh terlalu banyak dengan metode dan pelacak yang tidak digunakan, ini akan membuat PageObjects yang sama sulit digunakan. Bagaimana membuat hidup Anda lebih mudah?
Kemudian PhpStorm datang untuk menyelamatkan kami (terima kasih kepada orang-orang dari JetBrains untuk IDE yang praktis), yaitu
fitur ini.
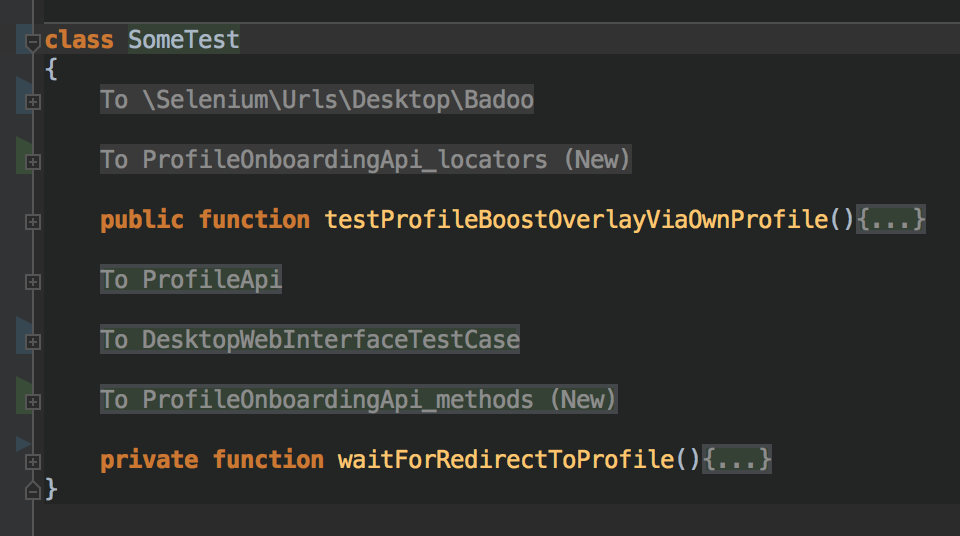
Singkatnya, ini memungkinkan menggunakan tag khusus untuk membagi kode menjadi apa yang disebut daerah. Kami mencoba - dan kami menyukainya. Kami mulai menulis tes UI sementara untuk tes A / B aktif dalam satu file, membagi zona kode menjadi wilayah yang menunjukkan kelas di mana kode ini harus diletakkan di masa depan.
Akibatnya, kode tes terlihat seperti ini:

Di setiap wilayah ada kode milik kelas tertentu. Tentunya di IDE lain ada yang serupa.
Dengan demikian, kami membahas semua varian tes A / B dengan satu kelas uji, menempatkan kedua metode PageObject dan pencari lokasi di sana. Dan setelah selesai, pertama-tama kita menghapus opsi yang hilang dari kelas, dan kemudian dengan mudah mendistribusikan kode yang tersisa ke kelas yang diinginkan sesuai dengan apa yang ditunjukkan di wilayah tersebut.
Bagaimana sekarang kita menutup tes A / B
Anda tidak bisa hanya mengambil dan menutup semua tes A / B dengan tes UI sekaligus. Di sisi lain, tidak ada tugas seperti itu. Tantangan dalam hal otomatisasi adalah dengan cepat hanya mencakup tes yang penting dan berjalan lama.
Namun demikian, sebelum merilis uji A / B terkecil apa pun, saya ingin dapat menjalankan semua tes UI pada versi yang menang dan memastikan semuanya berjalan sebagaimana mestinya dan kami mereplikasi fungsionalitas kerja berkualitas tinggi untuk 100% pengguna.
Solusi yang disebutkan di atas dengan tabel MySQL tidak cocok untuk tujuan ini. Faktanya adalah bahwa jika Anda menambah kekuatan di sana, itu akan segera mulai menyala untuk semua tes UI. Selain pementasan (lingkungan pra-produksi kami, tempat kami menjalankan serangkaian uji lengkap), ini juga akan memengaruhi tes UI yang diluncurkan terhadap cabang tugas individu. Kolega dari departemen pengujian manual akan bekerja dengan hasil peluncuran tersebut. Dan jika tes A / B yang gagal memiliki bug, tes untuk tugas mereka juga akan jatuh dan orang-orang dapat memutuskan bahwa masalahnya ada di tugas mereka, dan bukan di tes A / B. Karena itu, pengujian dan uji coba dapat memakan banyak waktu (tidak ada yang akan puas).
Kami telah mengelola dengan perubahan minimal sejauh ini, menambahkan kemampuan untuk menentukan lingkungan target ke tabel:

Lingkungan ini dapat diubah dengan cepat dalam catatan yang ada. Dengan demikian, kita dapat menambahkan kekuatan hanya untuk pementasan, tanpa mempengaruhi hasil lulus tes pada tugas individu.
Untuk meringkas
Jadi, sebelum dimulainya cerita ini, tes UI kami hanya mencakup kelompok utama (kontrol) tes A / B. Tetapi kami menyadari bahwa kami menginginkan lebih, dan sampai pada kesimpulan bahwa itu juga perlu untuk mencakup versi lain dari tes A / B.
Singkatnya:
- kami membuat antarmuka untuk kontrol yang mudah atas cakupan tes A / B; sebagai hasilnya, kami sekarang memiliki semua informasi tentang pengoperasian tes UI dengan tes A / B;
- kami telah mengembangkan sendiri cara untuk menulis tes UI sementara dengan aliran sederhana dan efektif untuk pemindahan lebih lanjut atau transfer ke jajaran permanen;
- kami belajar bagaimana dengan mudah dan tanpa rasa sakit melepaskan uji A / B, tanpa mengganggu tes UI yang sedang berjalan lainnya, dan tanpa melakukan komitmen yang tidak perlu di Git.
Semua ini memungkinkan untuk mengadaptasi otomatisasi pengujian ke fitur yang terus berubah, untuk dengan mudah mengontrol dan meningkatkan tingkat jangkauan, dan tidak terlalu banyak dengan kode warisan.
Apakah Anda memiliki pengalaman membawa pada pandangan pertama situasi kacau ke urutan terkendali dan menyederhanakan hidup Anda untuk diri sendiri dan kolega Anda? Bagikan di komentar. :)
Terima kasih atas perhatian anda! Dan Selamat Tahun Baru!