Artikel ini ditujukan untuk pemula dalam pengembangan Android dan dirancang untuk membantu membuat struktur aplikasi minimum yang diperlukan.
Kebetulan saya relatif baru memulai pemrograman untuk Android - setelah satu bulan tanpa proyek di perusahaan tempat saya bekerja, saya ditugaskan ke tim pengembangan seluler di kantor Uruguay di Tata Consultancy Services. Ketika berbicara dengan pemimpin tim saya menyuarakan tumpukan yang saya harus kenali dulu, lalu kuasai. Di antaranya, ada kerangka Dagger 2 untuk DI dan MVP sebagai pola arsitektur. Dan Kotlin. Tapi tentang dia lain kali :)
Jadi, saya mulai mempelajari dasar-dasar Android SDK, dan kemudian seluruh tumpukan yang menyertainya. Tidak ada masalah dengan SDK itu sendiri - ada lebih dari cukup informasi lengkap tentang hal itu di jaringan, dimulai dengan dokumentasi resmi dan diakhiri dengan tutorial (proyek startandroid membantu dengan ini khususnya), tetapi ada beberapa kesulitan dengan Dagger 2 dan MVP mengenai pengembangan Android karena agak pendek dokumentasi yang pertama dan, pada saat itu, pemahaman yang kedua tidak memadai. Faktanya adalah bahwa sebelum pengembangan mobile saya melakukan microservices di Java menggunakan Spring Boot / MVC dan sudah memiliki ide bagus tentang apa Dependency Injection dan apa itu MVC. Selain itu, bahkan nama "Spring MVC" itu sendiri menunjukkan bahwa pola ini tertanam dalam arsitektur proyek dan penggunaannya jelas. Dari Dagger 2 saya mengharapkan "keajaiban" yang sama seperti di Musim Semi dan dokumentasi dan tutorial rumit yang sama. Dan putus: P
Namun demikian, dengan ketekunan dan ketekunan yang cukup, tidak ada yang mustahil, dan hasil penelitian adalah implementasi dari ide lama saya yang muncul bahkan pada masa ketika saya bahkan tidak memikirkan pengembangan Android. Anda dapat mengevaluasi ide dengan menginstal aplikasi dari Google StorePada artikel ini, saya ingin menyajikan pemerasan kering dari hasil pencarian saya - panduan langkah demi langkah untuk membuat kerangka aplikasi Android menggunakan MVP dan Belati 2. Jadi, mari kita mulai.
1.1 Abstrak
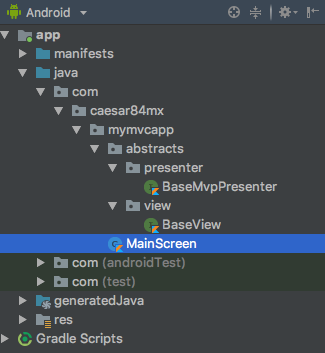
Pertama, buat paket abstrak di root proyek, biarlah com.caesar84mx.mymvcapp.abstracts. Kami akan membuat 2 antarmuka di dalamnya: view.BaseView dan presenter.BaseMvpPresenter. Sebagai berikut:

Ini adalah elemen arsitektur dasar yang nantinya akan digunakan dalam aplikasi. Selanjutnya, buka BaseView dan nyatakan metode showView () getContext () di dalamnya:
interface BaseView { fun showView(view: View, isShown: Boolean) { view.visibility = if (isShown) View.VISIBLE else View.GONE } fun getContext(): Context }
Sekarang buka BaseMvpPresenter dan edit sebagai berikut:
interface BaseMvpPresenter<V: BaseView> { var isAttached: Boolean fun attach(view: V) fun detach() }
Dalam paket tampilan, buat kelas BaseCompatActivity abstrak, mewarisinya dari AppCompatActivity, dan mengimplementasikan antarmuka BaseView yang baru dibuat. Di dalam kelas, kami mendeklarasikan metode init abstrak (disimpanInstanceState: Bundle?) Dan menerapkan metode getContext () dari BaseView:
abstract class BaseCompatActivity: AppCompatActivity(), BaseView { override fun onCreate(savedInstanceState: Bundle?, persistentState: PersistableBundle?) { super.onCreate(savedInstanceState, persistentState) init(savedInstanceState) } protected abstract fun init(savedInstanceState: Bundle?) override fun getContext(): Context = this }
Dari kelas ini di masa depan kami akan mewarisi semua kegiatan.
Sekarang mari kita beralih ke presenter - buat kelas BasePresenter yang mengimplementasikan antarmuka BaseMvpPresenter dan mengimplementasikan metode antarmuka sebagai berikut:
open class BasePresenter<V : BaseView> : BaseMvpPresenter<V> { protected var view: V? = null private set override var isAttached = view != null override fun attach(view: V) { this.view = view } override fun detach() { this.view = null } }
Nah, kami telah mengidentifikasi elemen arsitektur dasar, sekarang mari kita beralih ke komponen dari mana aplikasi kita akan dibangun.
1.2. Komponen
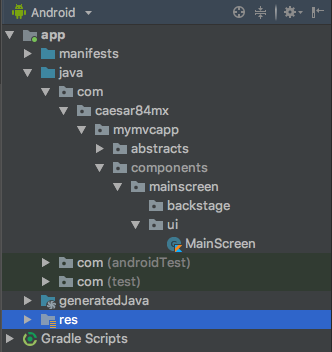
Pertama, buat paket com.caesar84mx.mymvcapp.components, di dalamnya paket mainscreen, di mana, pada gilirannya, paket ui dan backstage, dan transfer kelas MainScreen ke paket ui:

Sekarang kita akan menghapus dari kelas MainScreen implementasi metode onCreate () yang secara otomatis dihasilkan ketika proyek dibuat, serta warisan dari AppCompatActivity dan mewarisinya dari BaseCompatActivity. Sekarang kita mengimplementasikan metode init () yang sebelumnya dideklarasikan di kelas dasar. Semua kode yang akan kita letakkan di metode onCreate () sebelumnya, kita masukkan di dalamnya (seperti yang kita ingat, metode init () dipanggil dalam metode onCreate () dari kelas dasar):
class MainScreen : BaseCompatActivity() { override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) } }
Hebat, elemen tampilan dari pola MVP dibuat, sekarang mari kita beralih ke bagian belakang komponen kita - paket di belakang panggung. Mari kita buat antarmuka MainScreenContract - kontrak yang disebut di mana kita akan menerapkan pola kita. Di antarmuka ini, buat 2 subinterfaces - Presenter dan View:
interface MainScreenContract { interface Presenter: BaseMvpPresenter<MainScreenContract.View> interface View: BaseView }
Sekarang, mari kita beralih ke presenter dan membuat kelas MainScreenPresenter:
class MainScreenPresenter : BasePresenter<MainScreenContract.View>(), MainScreenContract.Presenter { }
Kerangka aplikasi hampir siap, beberapa sentuhan tetap ada. Di kelas MainScreen, tambahkan implementasi antarmuka MainScreenContract.View, buat dan inisialisasi variabel presenter: MainScreenPresenter, dan dalam metode init (), lampirkan tampilan ke presenter sebagai berikut:
class MainScreen : BaseCompatActivity(), MainScreenContract.View { val presenter: MainScreenPresenter? = MainScreenPresenter() override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) presenter?.attach(this) } }
Jadi, kami membuat presenter dan menambahkan contoh tampilan kami (jangan bingung dengan android.view.View), yang dalam presenter akan digunakan untuk memanipulasi tampilan.
1.3. Kesimpulan bagian pertama
Jadi, kita telah menciptakan elemen abstrak dasar dari pola MVP, yang, bagaimanapun, tidak digunakan secara langsung, di dahi, tetapi melalui apa yang disebut. kontrak - elemen dasar setiap komponen aplikasi, yang menggabungkan tindakan elemen tampilan dan tindakan elemen presenter. Kontrak adalah elemen yang cukup fleksibel, yang komposisinya bervariasi dari satu komponen ke komponen lainnya, yang secara tidak mencolok menghubungkan komponen dalam satu arsitektur.
Harus diingat bahwa sesuai dengan konsep MVP, elemen tampilan harus sebodoh mungkin, di dalamnya kita hanya melakukan tindakan elementer, seperti, misalnya, menampilkan / menyembunyikan teks, mengubah latar belakang atau warna teks, menampilkan / menyembunyikan ikon unduhan, dll. d. Kami mendefinisikan metode yang sesuai dengan elemen ini dalam subinterface dari kontrak View. Sementara kita berurusan dengan logika di presenter - logika bisnis, manipulasi data (CRUD), meluncurkan tugas latar belakang, dll. Di dalamnya, kami memutuskan kapan akan menampilkan elemen tertentu di layar. Ini berbeda dari konsep MVC yang diterapkan pada musim semi, di mana antara logika bisnis dan tampilan ada pengontrol bodoh yang hanya menerima permintaan dari tampilan dan memanggil layanan yang mengembalikan data atau melakukan tindakan lain yang ditentukan oleh logika bisnis. Metode yang berkaitan dengan presenter didefinisikan dalam subinterface dari kontrak Presenter.
Saat menerapkan presenter, manipulasi tampilan akan dilakukan melalui variabel tampilan superclass BasePresenter, sementara metode yang sesuai dengan tampilan diimplementasikan dalam kelas aktivitas.
Anda bertanya, di mana belati 2 ada di sini dan mengapa itu menyerah kepada kita, akankah penerapan DI di Android menarik burung hantu ke dunia? Jawaban untuk pertanyaan kedua adalah tidak, tidak akan. Dan mengapa dan mengapa itu diperlukan - di bagian
kedua artikel saya;)