Ada permainan dengan visual yang mengesankan sehingga menakutkan untuk mempertimbangkan waktu yang dihabiskan untuk pengembangannya, untuk mengambil setidaknya God of War terakhir atau RDR2. Dan ada proyek yang menyuap atmosfer mereka, bahkan jika mereka jauh dari AAA. Sebagai contoh, RiME telah dipuji lebih dari sekali untuk gaya, suara dan sejarah. Dan baru-baru ini, perancang level gim
bergabung dengan tim Projekt Red CD untuk mengerjakan Cyberpunk 2077. RiME juga menginspirasi seniman 3D Math Roodhuizen untuk membuat karya seninya.
Dan dengan latar belakang semua ini, saya menemukan ArtStation pada panduan untuk membuat air yang realistis. Jika
terakhir kali kita berbicara tentang sungai, maka kali ini tentang air terjun bergaya. Pada bagian pertama, kita akan melihat cara membuat "efek gelombang", dan bahkan secara langsung di mesin game. Untuk kenyamanan, semua langkah disertai dengan gif dan / atau gambar.
Pertama, terima kasih kepada Simon Trumpler, seorang seniman dari Tequila Games yang bekerja di
RiME . Saya masih baru di shader dan VFX ketika saya menemukan
materi dan berpikir: "Wow, bisakah saya melakukan hal yang sama?" Saya sarankan Anda membaca laporan untuk mempelajari lebih lanjut tentang cara membuat efek bergaya (misalnya, api).
Sekarang mari kita bicara tentang membuat air terjun. Ini akan sangat berguna bagi orang-orang yang tidak terbiasa dengan sistem Grafik Shader. Tujuan kami: mempelajari cara-cara baru dalam bekerja dan lebih memahami shader.
Saya akan menggunakan Unity sebagai contoh, tetapi sebagian besar metode juga berlaku di UE4 - jika Anda terbiasa bekerja di sana, maka cukup ulangi setelah saya. Untuk kenyamanan, setiap langkah divisualisasikan dengan gif atau gambar.
Jadi, Anda akan membutuhkan:
- Persatuan 2018.
- Amplify Shader Editor (Unity plugin). Tetapi jika Anda tidak ingin menghabiskan uang untuk itu, instal Unity 2017 dan unduh Shaderforge gratis dari toko aset (versi mesin yang baru tidak mendukung plugin ini, tetapi masih berfungsi di Unity 2017). Kedua alat hampir identik, kecuali bahwa beberapa titik disebut berbeda.
- Autodesk Maya.
- Apa pun untuk membuat atau mengedit tekstur. Saya menggunakan Photoshop, dan kadang-kadang bahkan Substance Designer (tapi Anda pasti tidak akan membutuhkannya untuk air terjun ini).
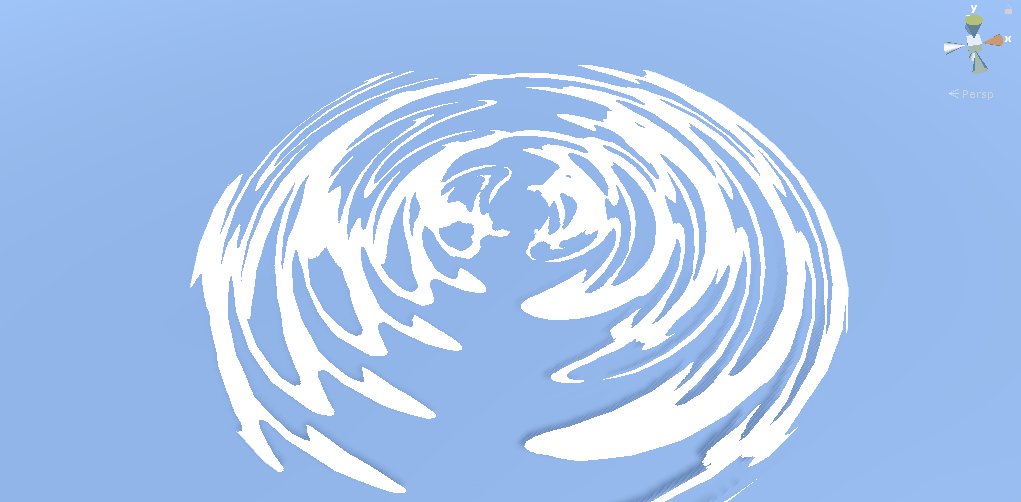
Pertama, tentang "efek riak" yang terjadi ketika air terjun jatuh ke permukaan. Ini juga dapat digunakan untuk tujuan lain, misalnya, untuk membuat riak di sekitar objek dalam air.

Buka Unity dan pastikan Anda memasang plugin shader. Pada saat penulisan, Unity memiliki Shader Graph-nya sendiri, yang masih dalam pengembangan. Dan sementara dia belum siap, saya masih merekomendasikan menggunakan Editor Amplify Shader untuk Unity 2018 atau Shaderforge di Unity 2017.
Buat bahan baru dan beri nama (Saya punya MAT_WaterWrinkles). Kemudian klik kanan pada materi di Tab Proyek dan pergi ke Buat> Amplify Shader> Surface Shader. Dalam hal ini, shader baru akan berlaku secara otomatis.
Anda dapat memilih shader kapan saja di tab Material> daftar drop-down shader (untuk Shaderforge akan ada sesuatu seperti shader PBL). Ingat bahwa shader harus dinamai dalam daftar folder dan dalam shader itu sendiri setelah dibuka.

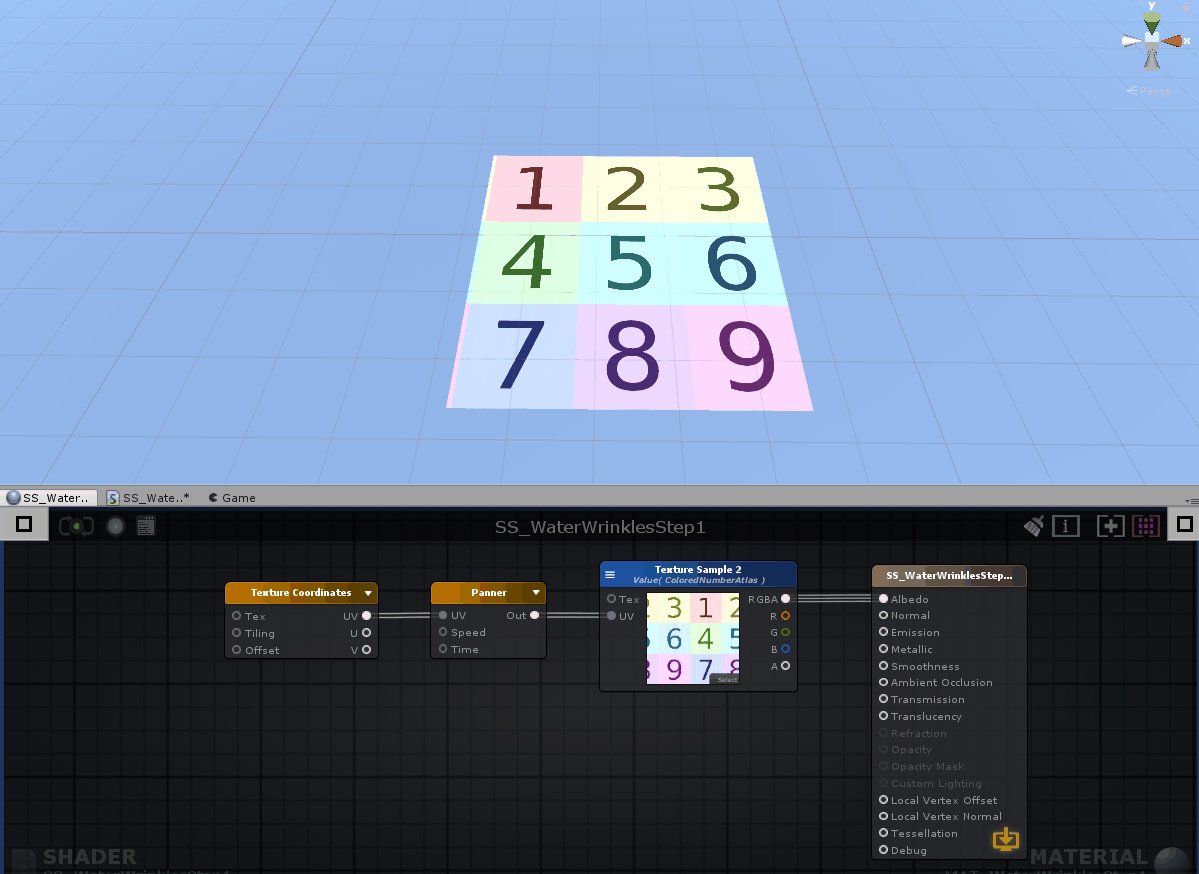
Segera setelah Anda membuka shader baru, Anda akan melihat sesuatu seperti ini:

Saya tidak akan menulis panduan terperinci tentang penggunaan Grafik Shader, dan jika Anda benar-benar baru, maka pertama-tama baca panduan pengantar.
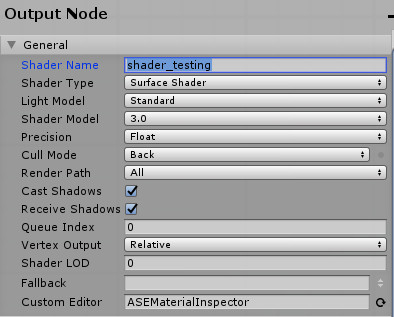
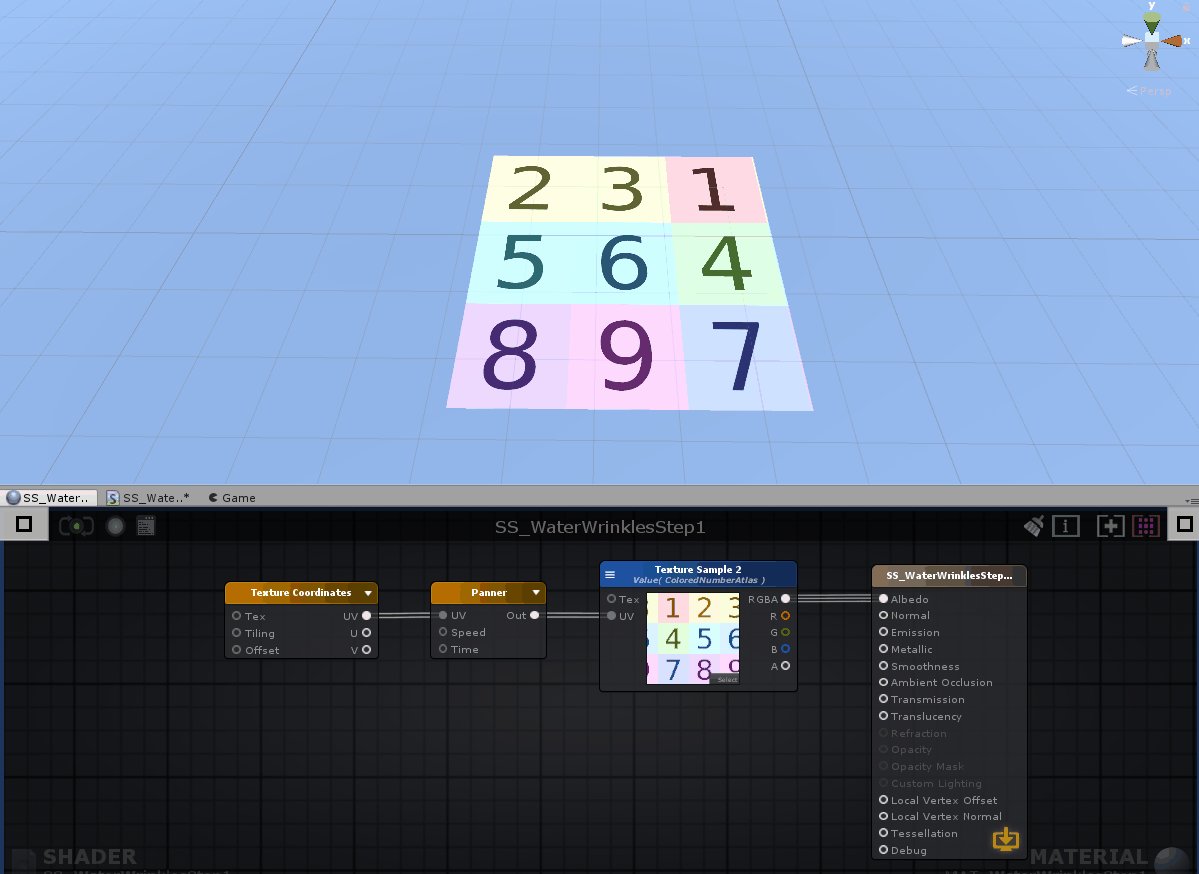
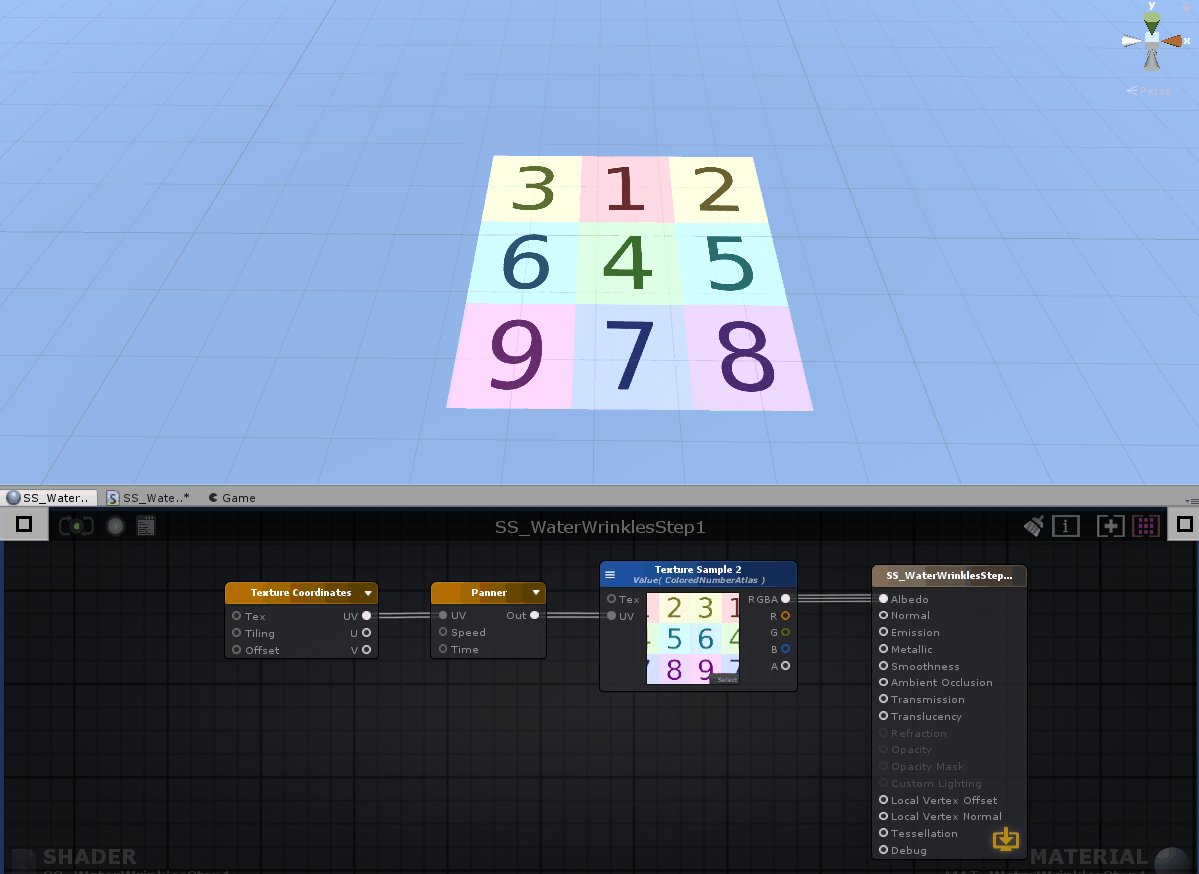
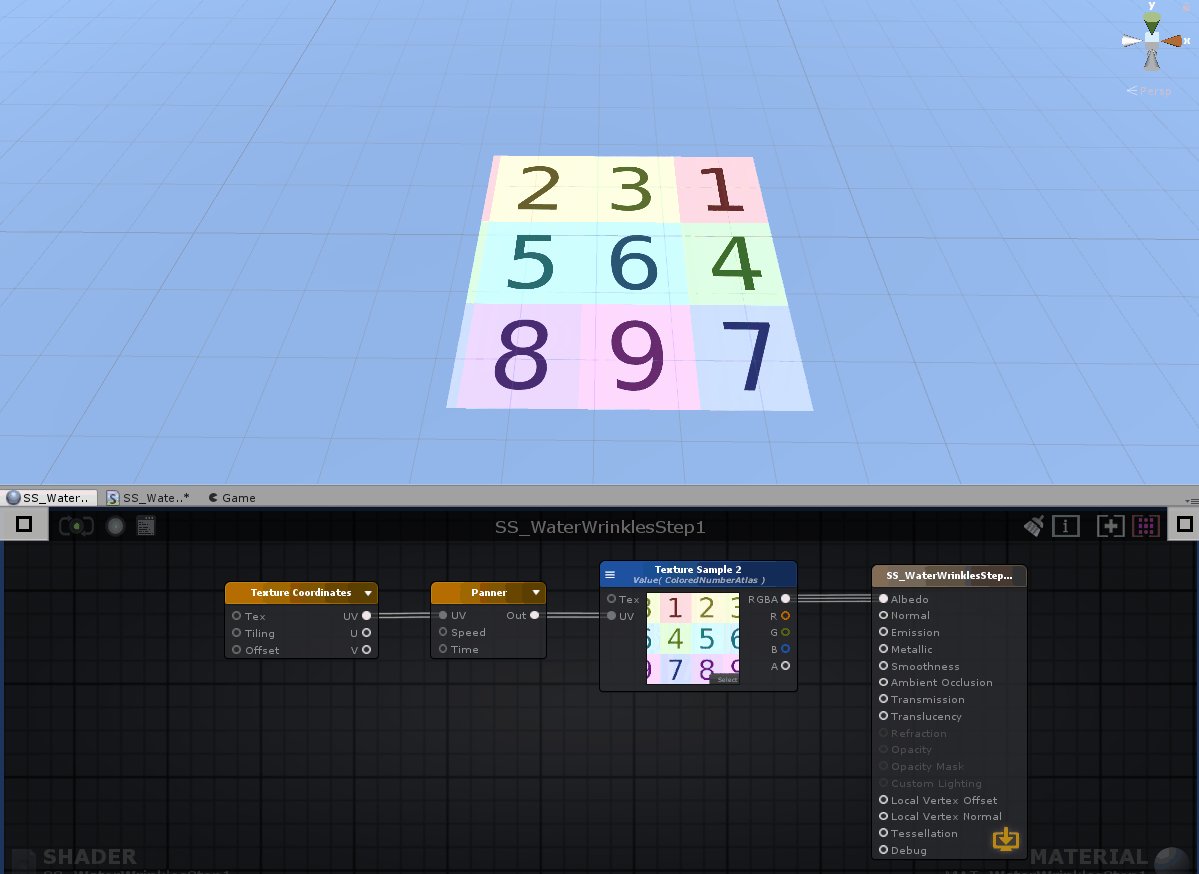
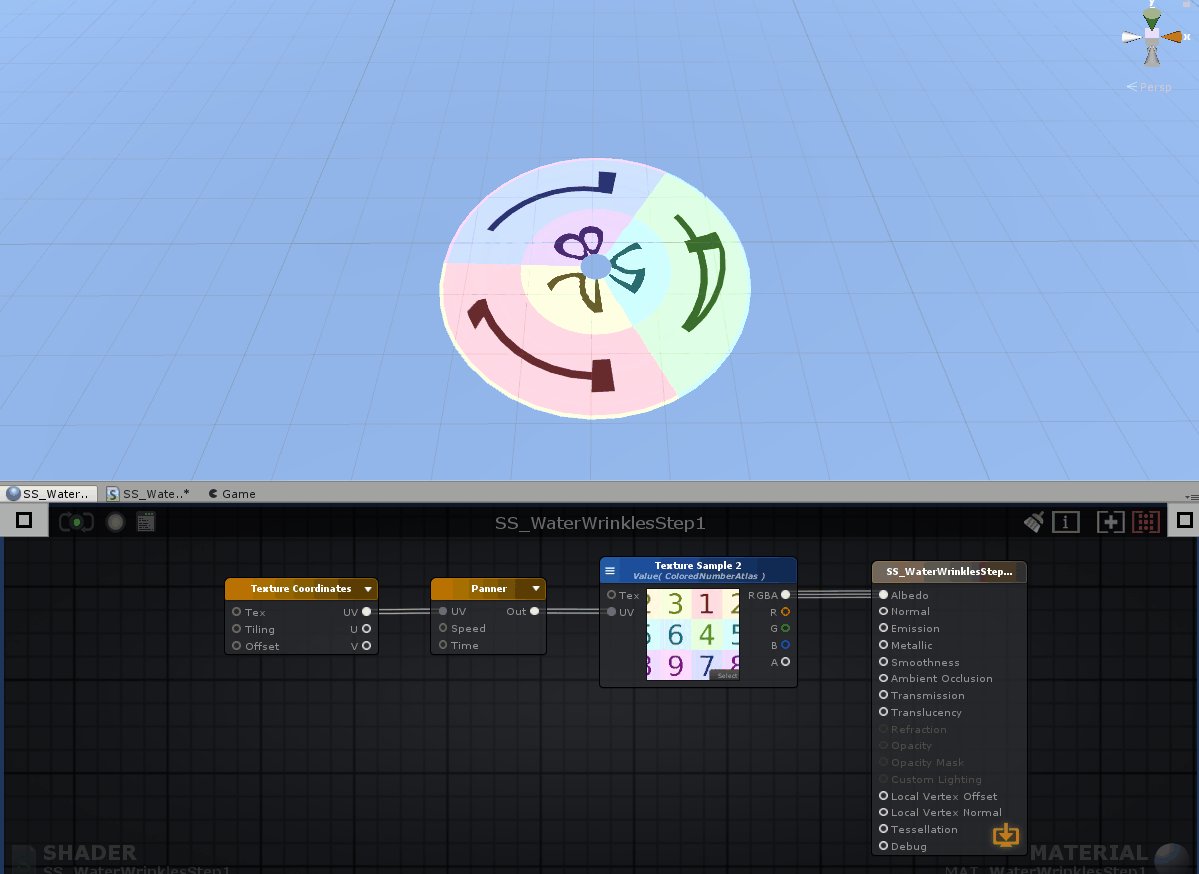
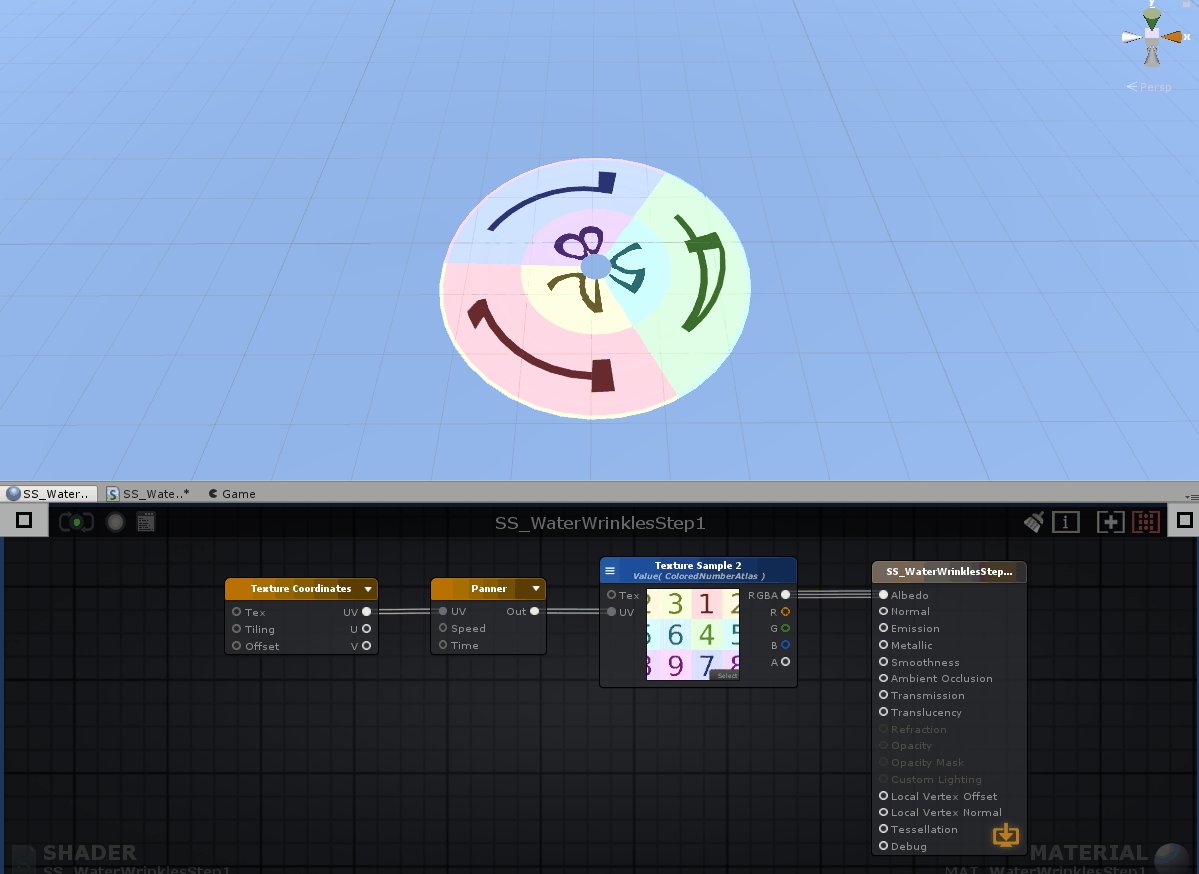
Bagaimanapun, untuk mendapatkan efek yang diinginkan, pertama-tama kita membutuhkan Panner reguler. Ini dia dengan tekstur tes di pesawat:

Panner memindahkan koordinat UV. Pastikan tekstur Mode Bungkus diatur ke Ulangi. Di Shaderforge, Anda mungkin perlu menghubungkan node sementara ke input Panner, karena Amplify beberapa dari nilai-nilai dasar ini sudah termasuk dalam node itu sendiri.
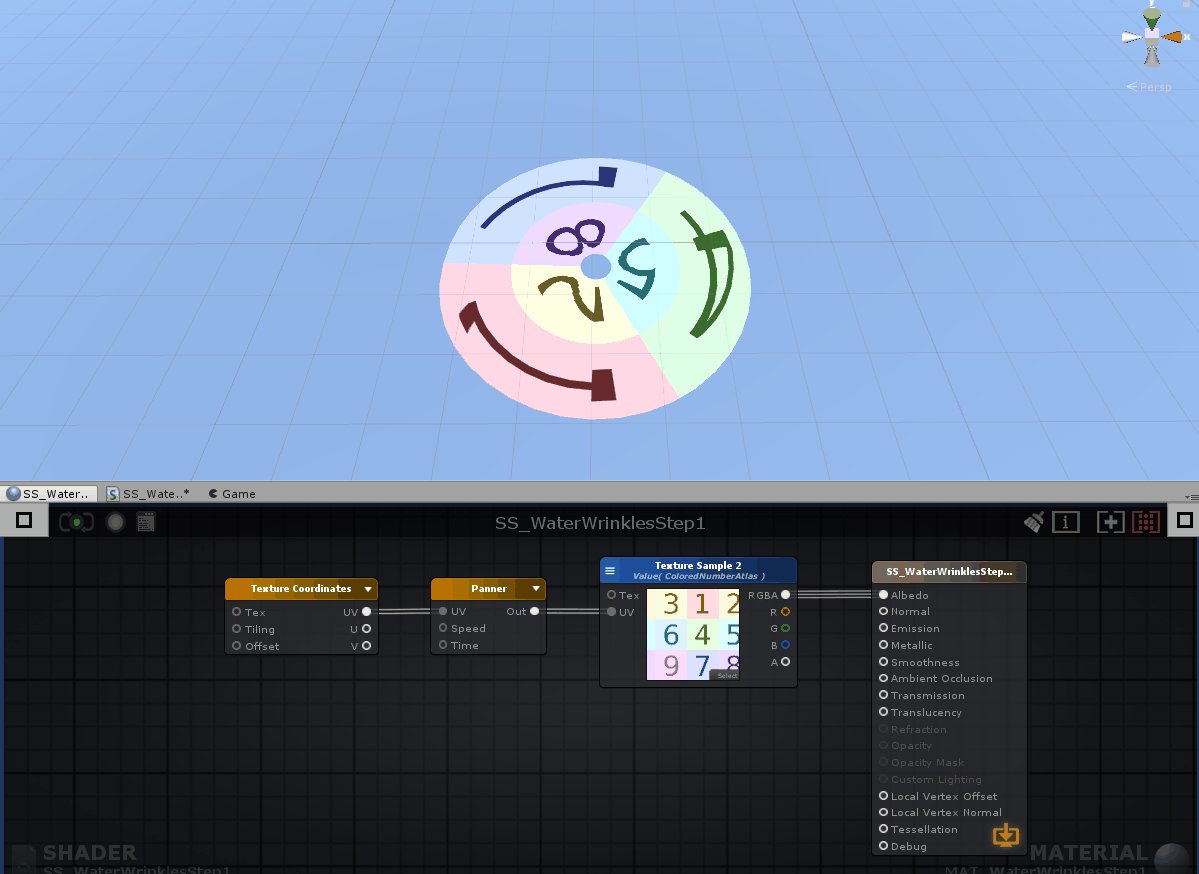
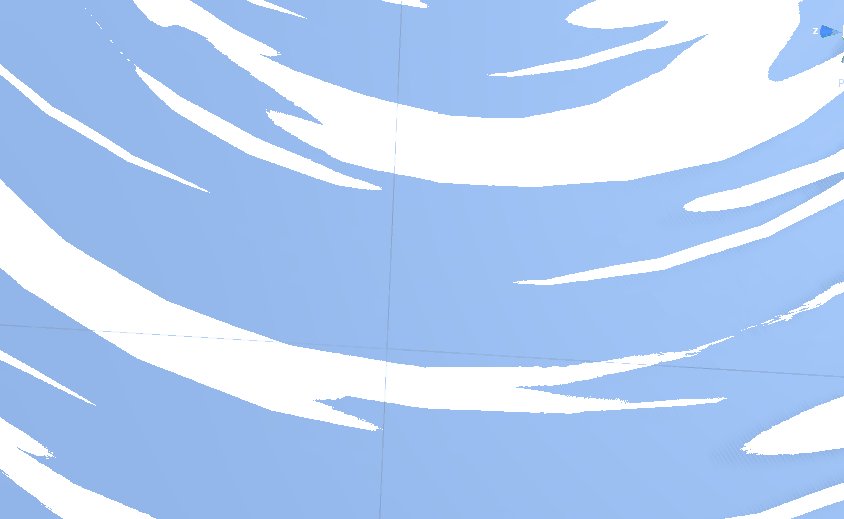
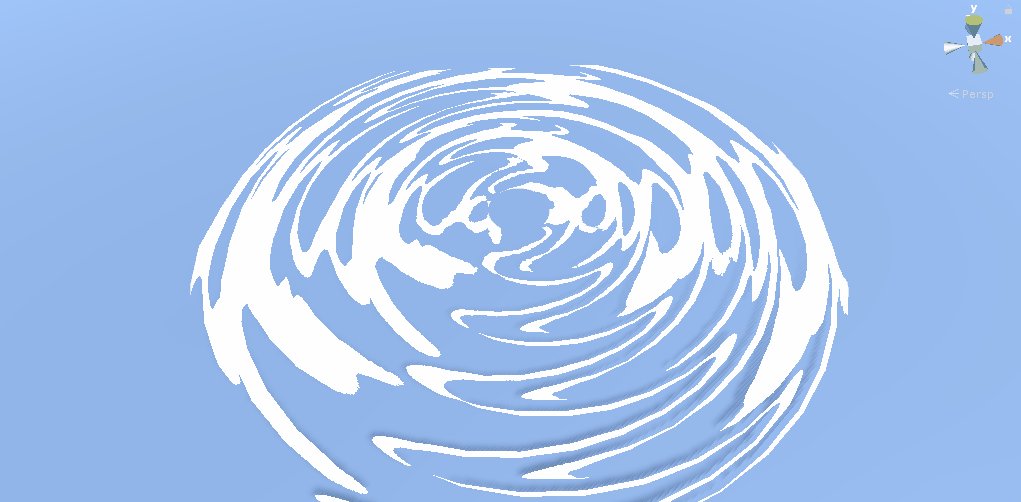
Jadi kami memiliki tekstur bergerak. Tetapi kami ingin mencapai efek ini:

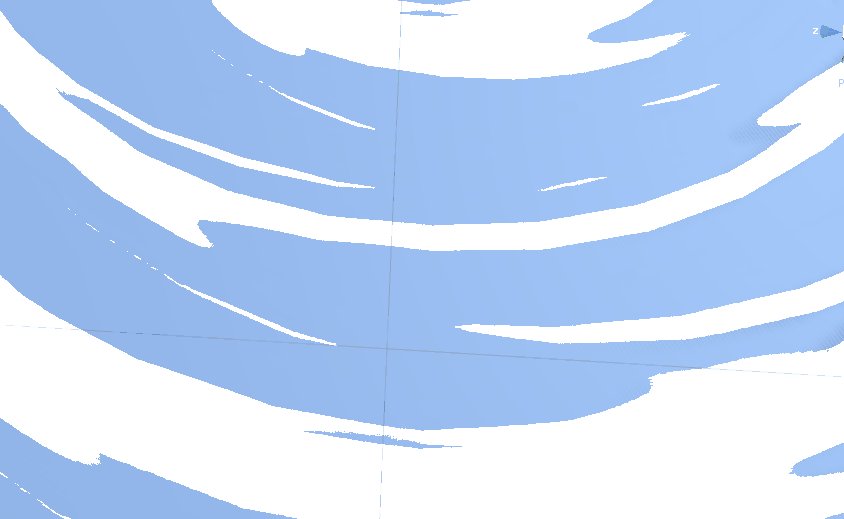
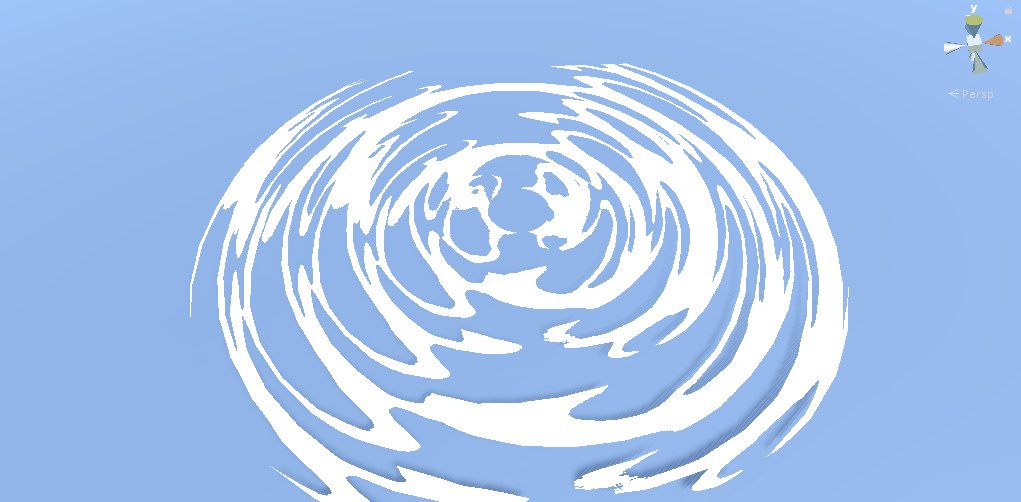
Dan untuk ini perlu digulir seperti ini:

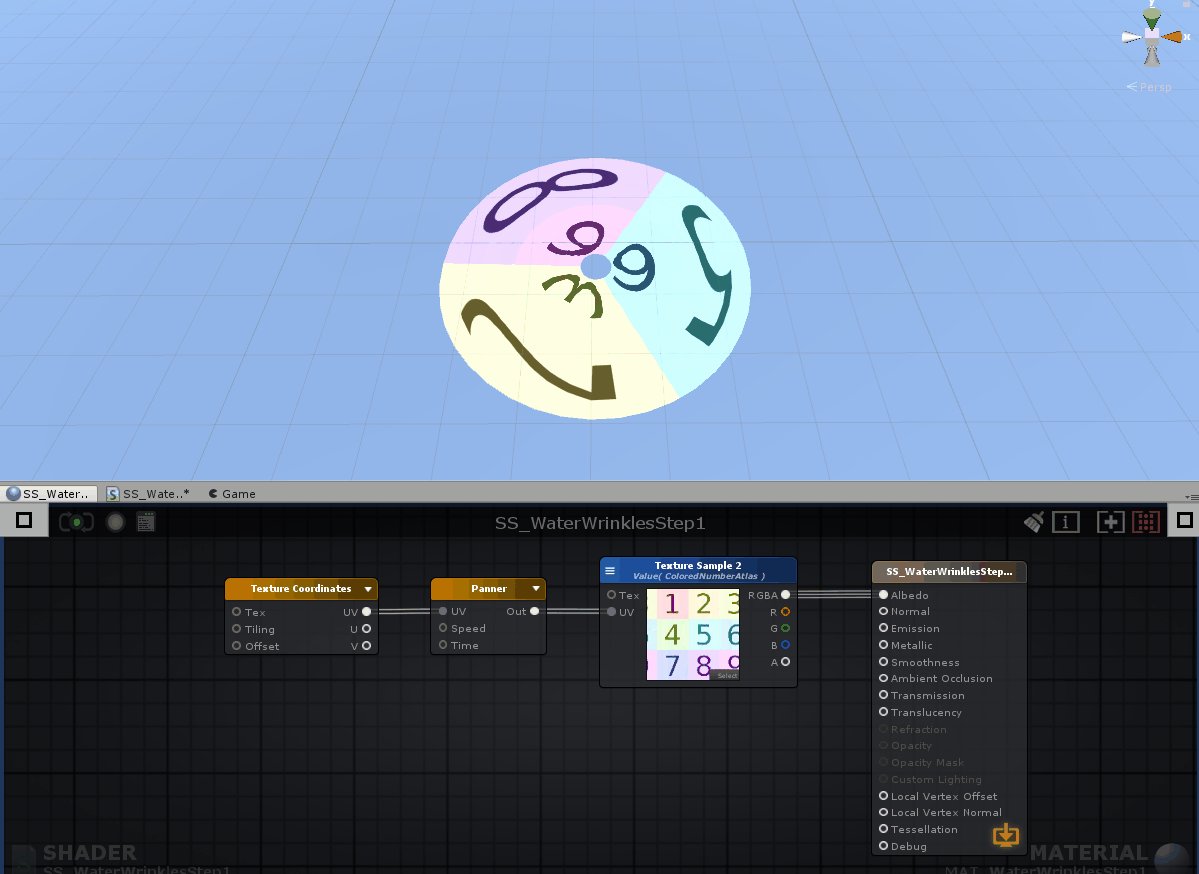
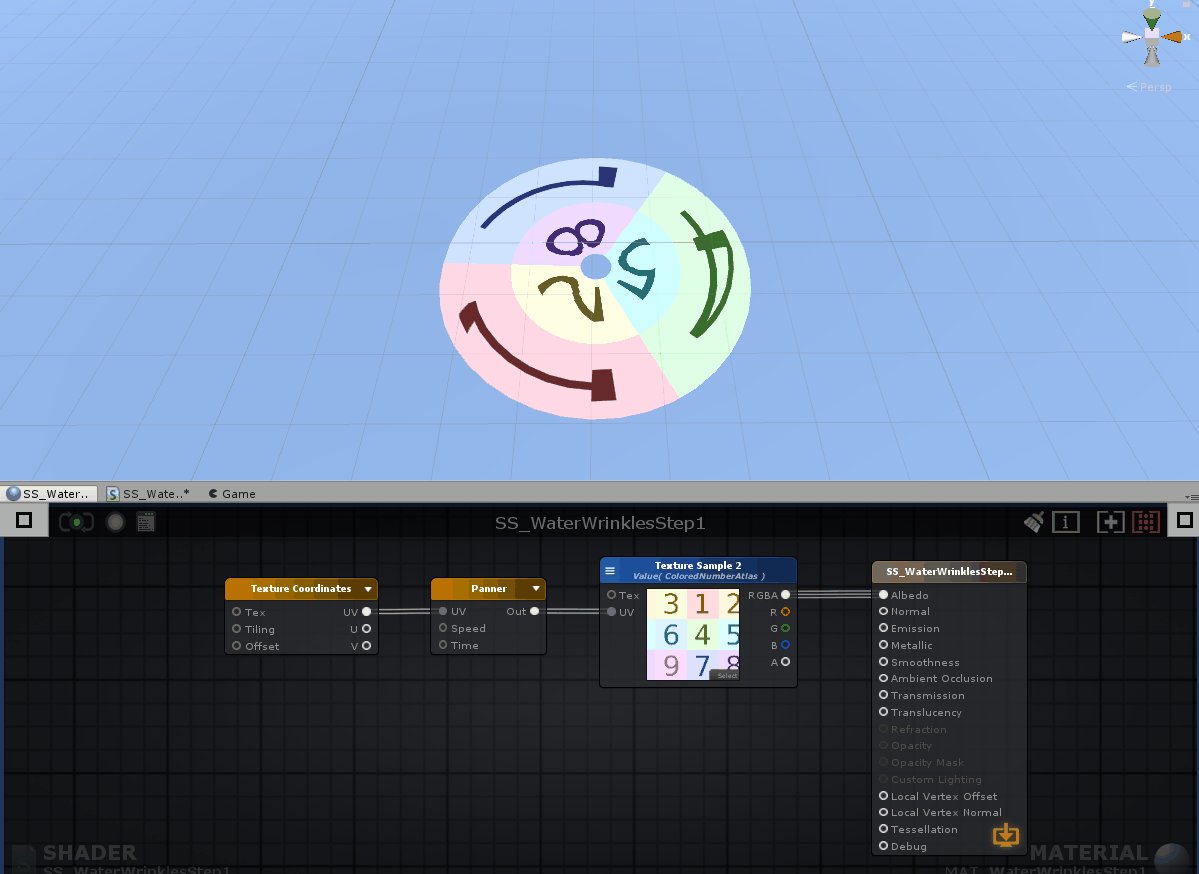
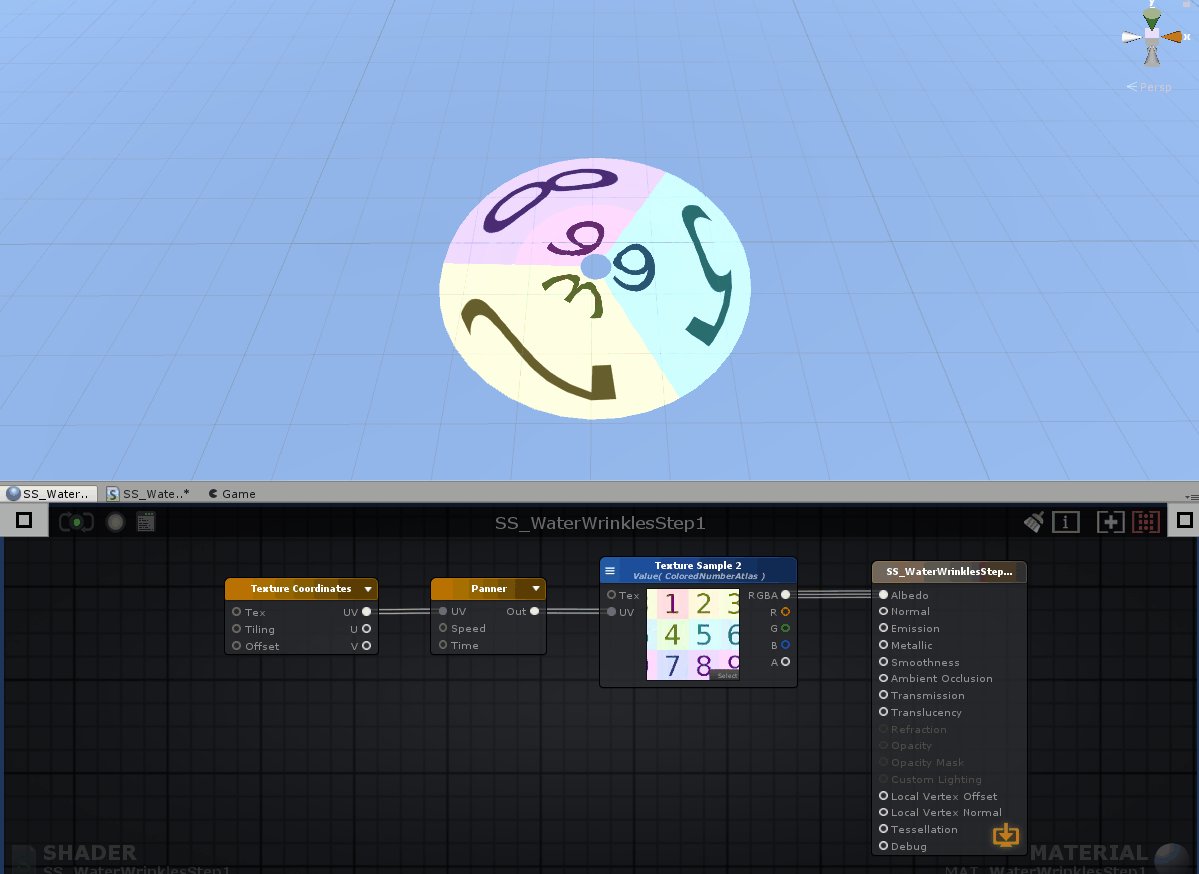
Seperti yang Anda lihat, struktur simpulnya sama - Panner hanya memindahkan koordinat UV ke arah U dan V (atau X dan Y). Untuk mendapatkan arah pan yang diinginkan, kita perlu membuat mesh khusus dengan UV. Gif untuk kejelasan:
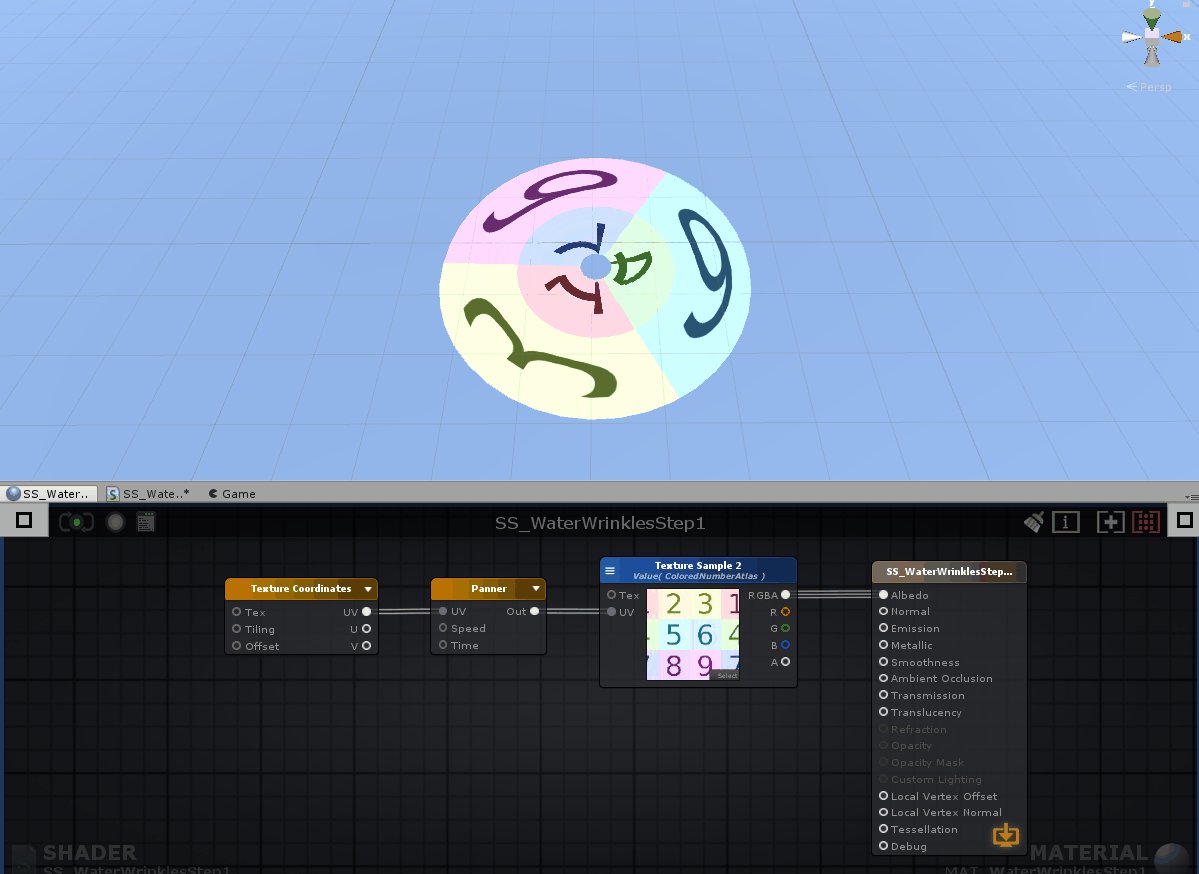
Menerapkan bahan yang sama ke jala lain, kita dapat mengontrol arah tekstur dalam ruang 3D saat bergerak dalam ruang UV.

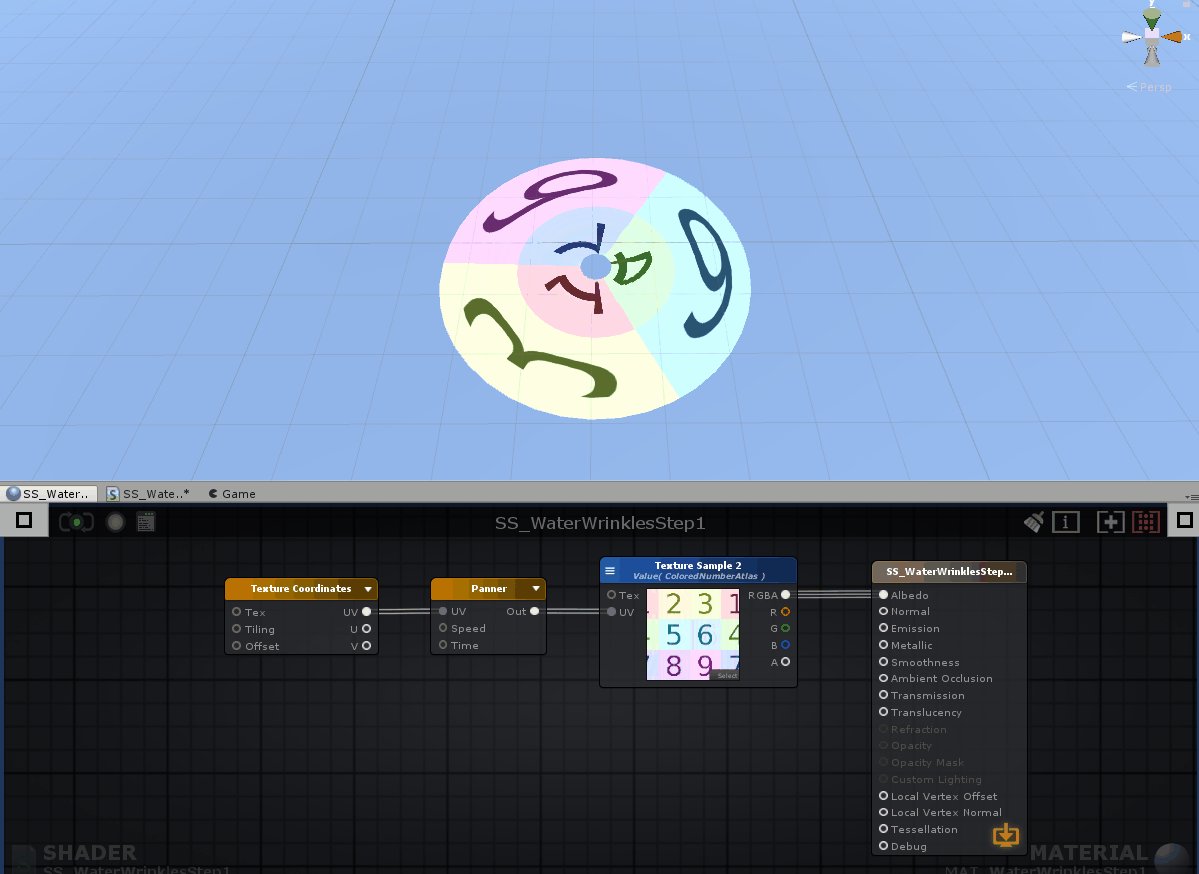
Untuk meningkatkan efek, tambahkan beberapa poligon lagi dan distorsi UV sehingga tekstur di tengah bergerak lebih cepat daripada di sepanjang tepinya. Dan letakkan UV sehingga jahitannya tidak terlihat.

Kesimpulan penting berikut dari ini: efek yang baik jarang terdiri dari satu sistem dan sering merupakan kombinasi dari beberapa sistem.
Kami mendapatkan tekstur bergerak ke arah yang benar dengan kecepatan yang tepat. Pemindaian UV diposisikan sedemikian rupa sehingga bergerak dari kanan ke kiri dalam ruang UV dengan Panner berubah menjadi gerakan ke dalam dan ke luar di ruang 3D. Agar tidak ada jahitan pada tekstur pada model 3D, Anda perlu menyematkan pemindaian UV (tombol pintas X untuk snap ke kisi) ke simpul ruang tekstur secara vertikal. Hasilnya, kami mencapai efek yang diinginkan.
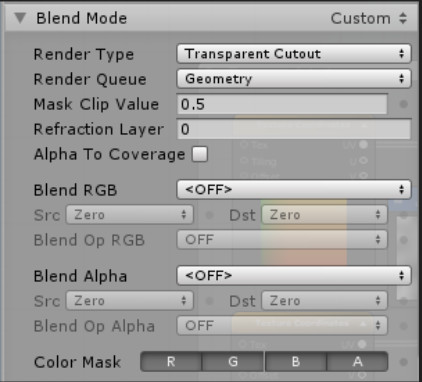
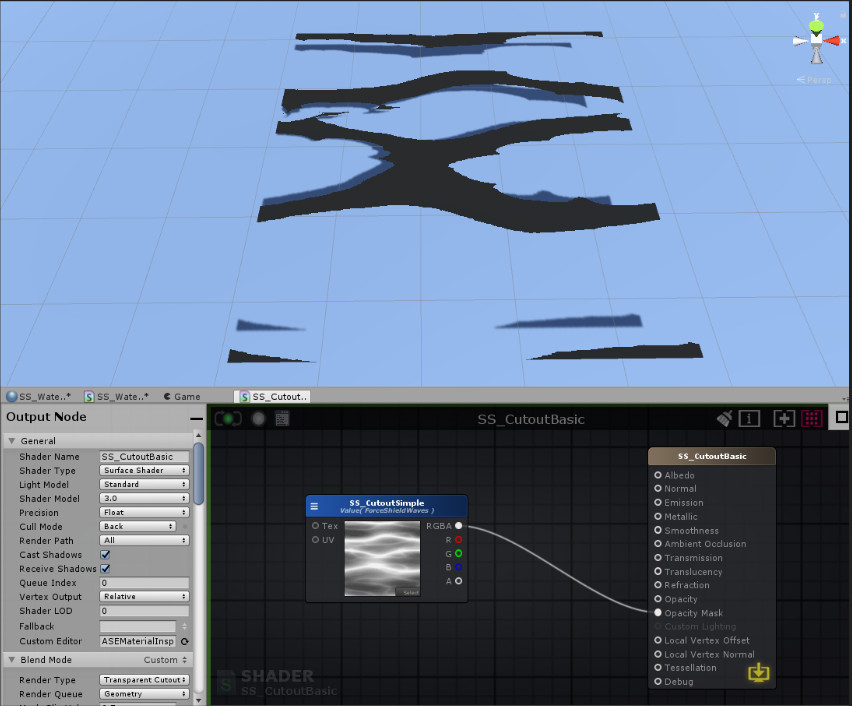
Sekarang transparansi. Mari kita mulai dengan hal-hal dasar. Banyak perhitungan sederhana yang Anda lakukan dalam shader akan berkisar dari 0 (hitam) hingga 1 (putih). Yaitu, 0,5 adalah warna abu-abu, dan 0,2 adalah warna abu-abu gelap. Saat menerapkan nilai-nilai ini (dalam hal ini, ke saluran Opacity dari node output utama), Anda akan mengontrol tingkat transparansi materi. Ingatlah bahwa Anda harus mengaktifkan fitur ini terlebih dahulu. Di Amplify, Anda dapat mengubah jenis rendering (dalam mode campuran) dari buram, misalnya, transparan. Dalam hal ini, kami akan menggunakan jenis render Potongan Transparan - piksel yang ditampilkan oleh bahan ini benar-benar transparan atau benar-benar buram. Ini dapat dilihat pada gif di atas - tidak ada piksel "tembus" yang ditampilkan oleh shader ini.

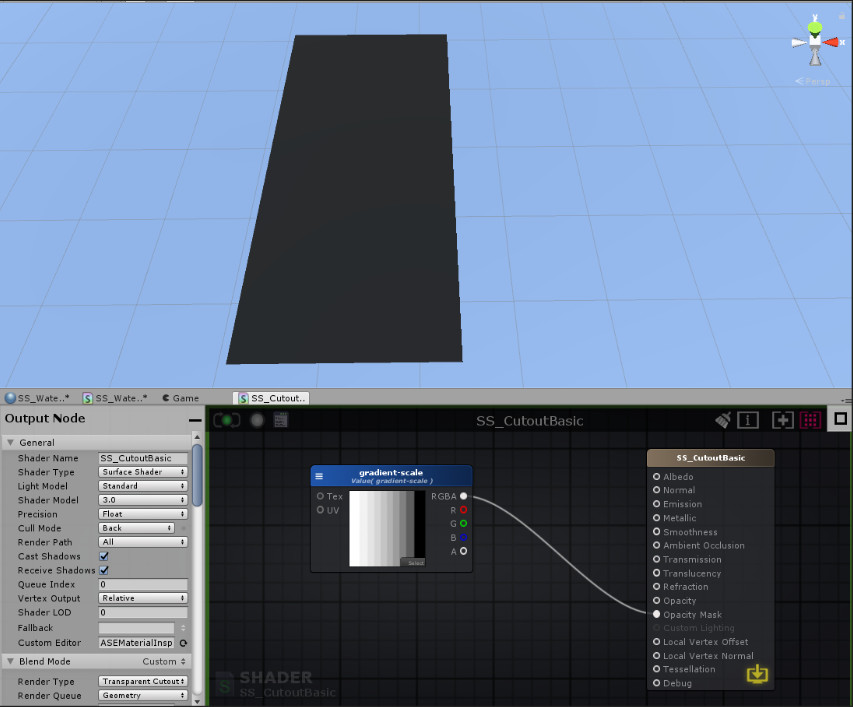
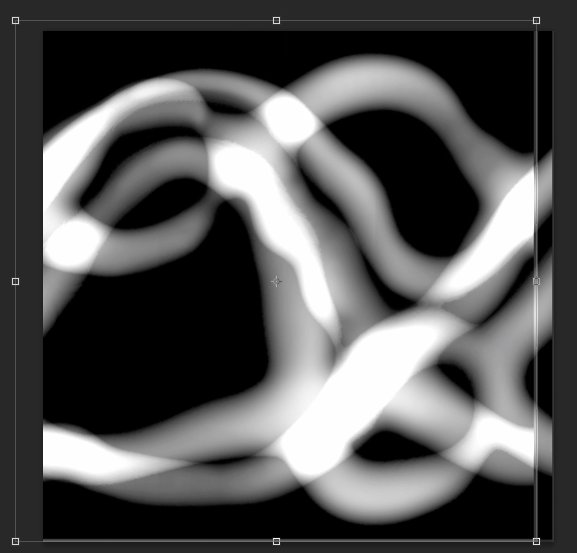
Kami mengambil tekstur gradien dengan langkah dan menempatkannya di shader. Di sini terhubung ke output Albedo (warna) dari simpul utama.

Dan di sini terhubung ke output dari Opacity Mask (parameter ini diaktifkan ketika jenis rendering adalah Transparan Cutout).

Dapat dilihat bahwa tekstur gradien menggunakan nilai piksel hitam dan putih untuk menentukan transparansi atau opacity. Segala sesuatu dari 1 (putih) hingga 0,5 (abu-abu) menjadi buram, dan segala sesuatu dari 0,5 (abu-abu) menjadi 1 (hitam) menjadi sepenuhnya transparan (atau tidak ditampilkan sama sekali). Opacity Mask membuat garis keras dan membulatkan nilai ke 0 atau 1, tergantung pada angka yang lebih dekat.
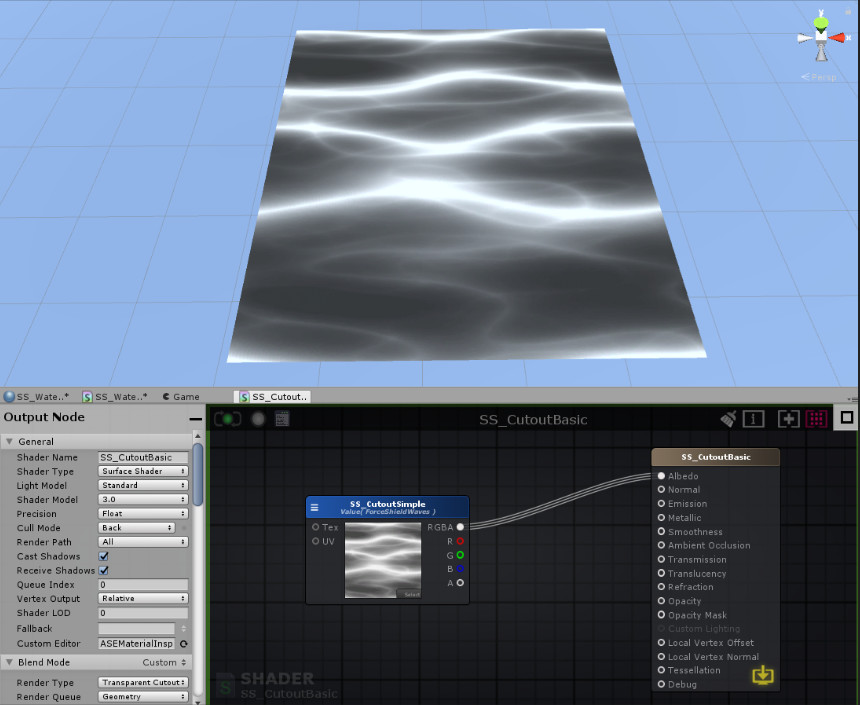
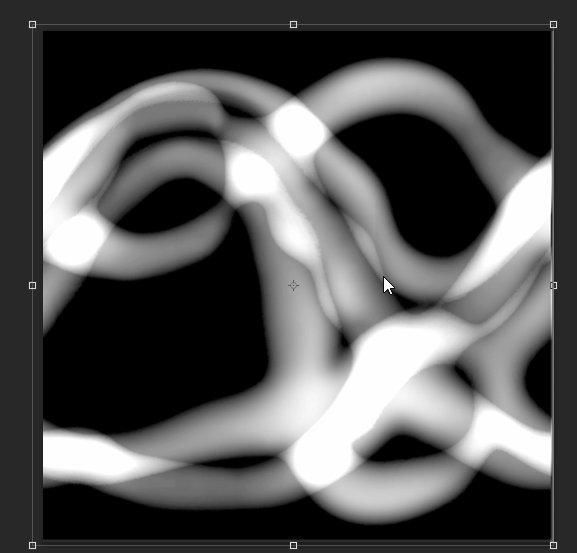
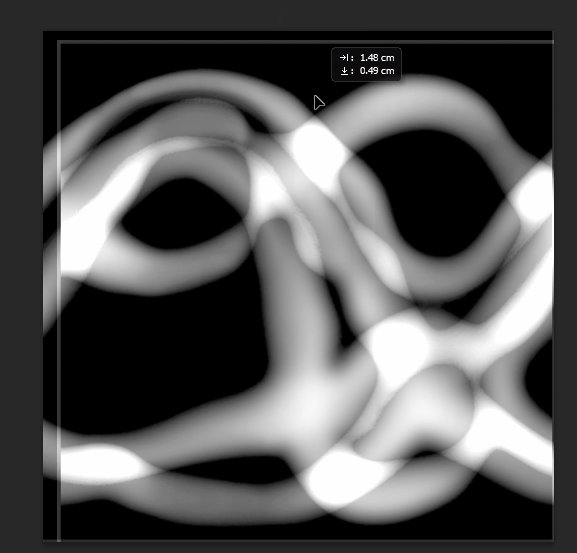
Tekstur skala abu-abu lain:

Terhubung ke Masker Opacity:

Anda punya ide. Dan Anda menebak bagaimana ini dapat digunakan:

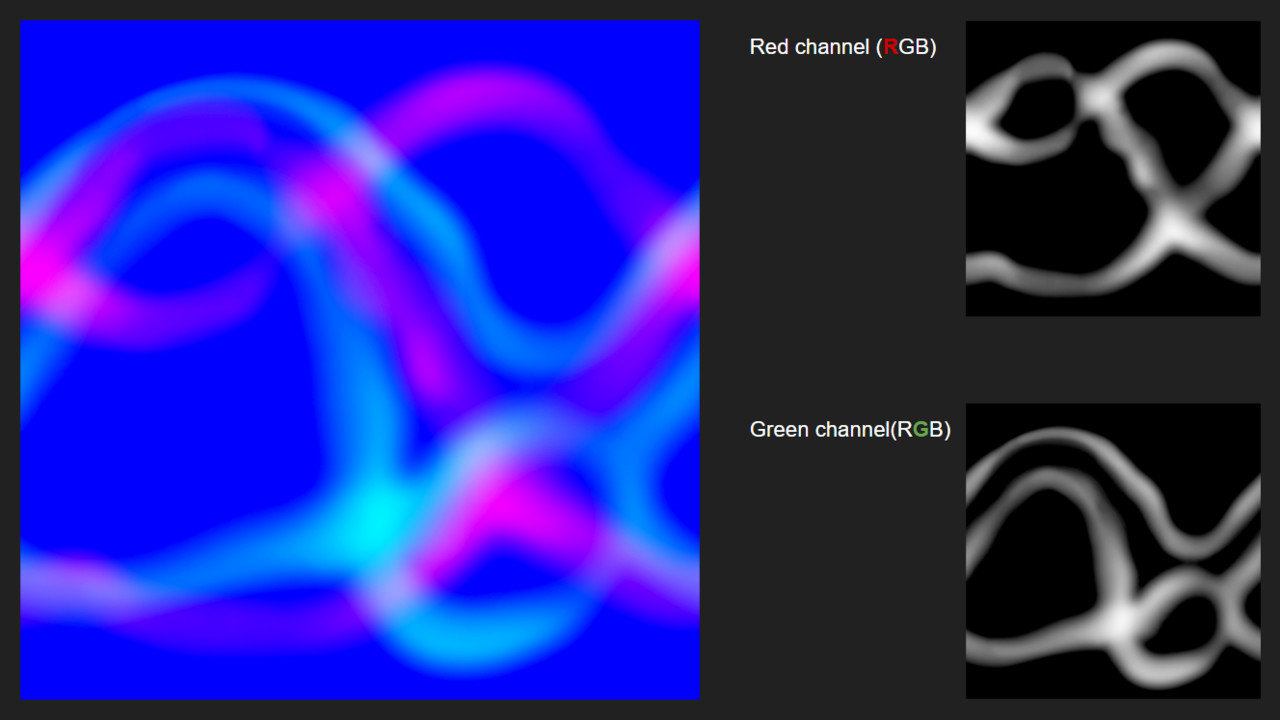
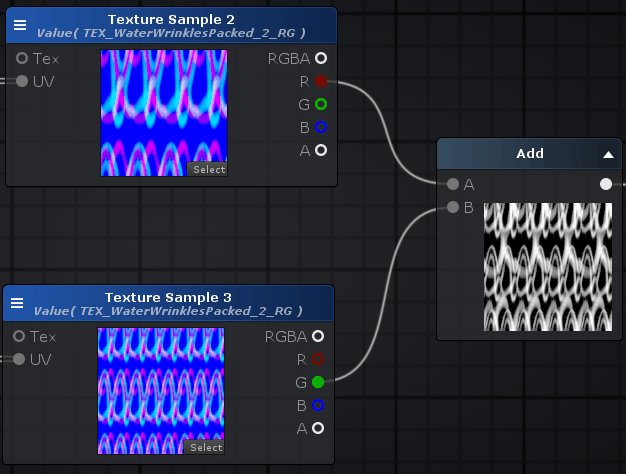
Anda pada dasarnya melihat gambar biru yang bergulir di Grafik Shader. Dan fakta bahwa saya hanya menggunakan R (red) output dari node ini. Demi optimasi, saya mengemas dua tekstur abu-abu (tekstur abu-abu) ke dalam satu file, tetapi ini tidak perlu. Gambar serupa dapat dikemas menggunakan Photoshop atau Substance Designer.

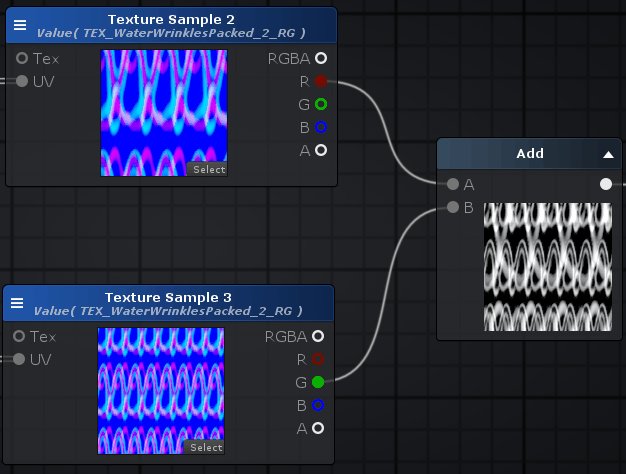
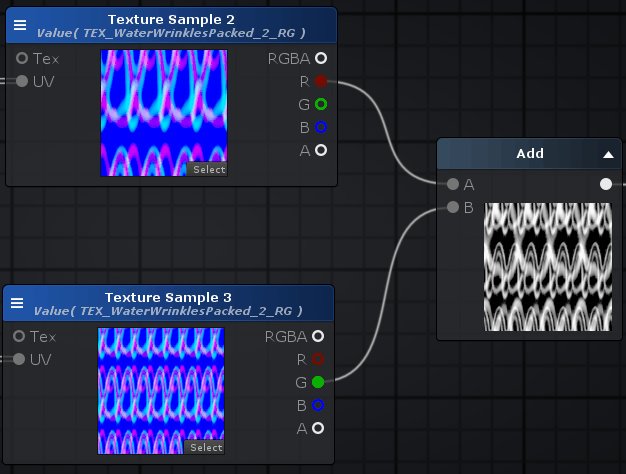
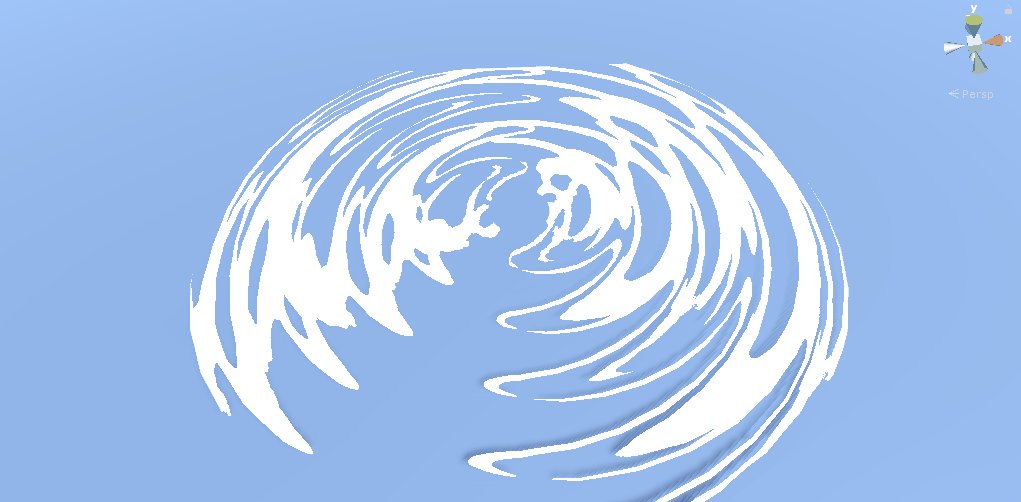
Efek riak adalah awal yang baik, tetapi bisa lebih baik. Mengapa tidak menumpuk dua tekstur abu-abu di atas satu sama lain untuk membuat efek riak lebih acak?

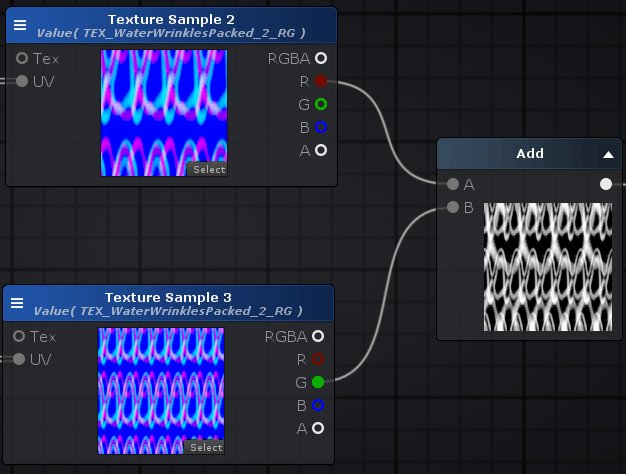
Saya menggunakan tekstur yang sama, tetapi menambahkan saluran yang berbeda. Saya menggulirnya dengan kecepatan yang berbeda dan sedikit ke arah yang berbeda. Tekstur memiliki gradien nilai abu-abu yang bagus, yang memberi kesan efek gelombang acak.
Pada gif berikutnya, ada satu hal lagi yang belum kami diskusikan - jadi versi Anda mungkin terlihat sedikit berbeda:

Anda dapat melihat, misalnya, piksel dengan nilai 0,2 (yang tidak render) melewati piksel dengan nilai 0,4 (yang juga tidak render) dan tiba-tiba menjadi piksel dengan nilai 0,6 - karena kami menggunakan simpul tambahan (0,2 ditambahkan ke 0,4 dan 0,6). Menambahkan dua tekstur skala abu-abu ini di atas satu sama lain pada kecepatan yang berbeda memberi efek dekat dengan yang diinginkan.

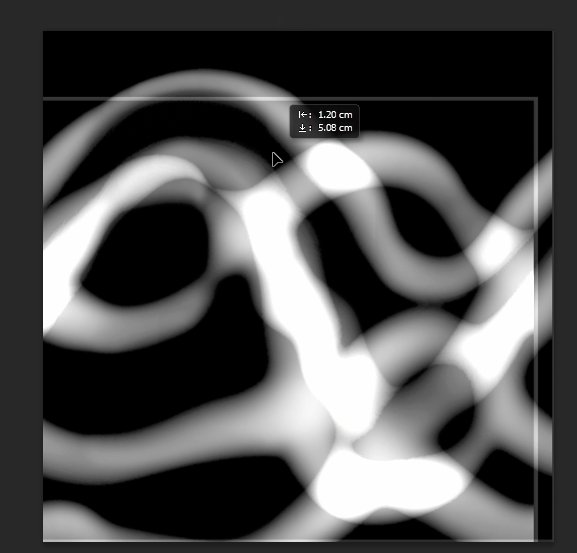
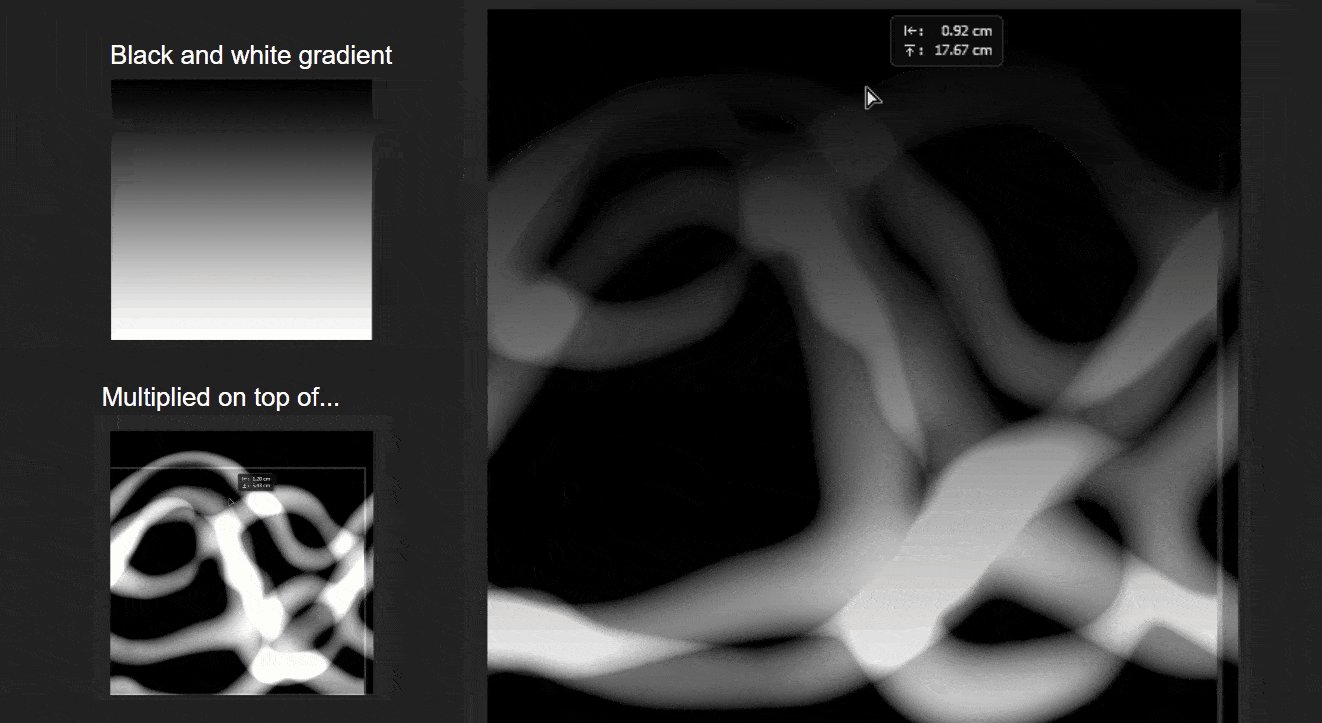
Di sini, untuk menunjukkan hasilnya, saya menambahkan tekstur abu-abu satu sama lain di Photoshop.

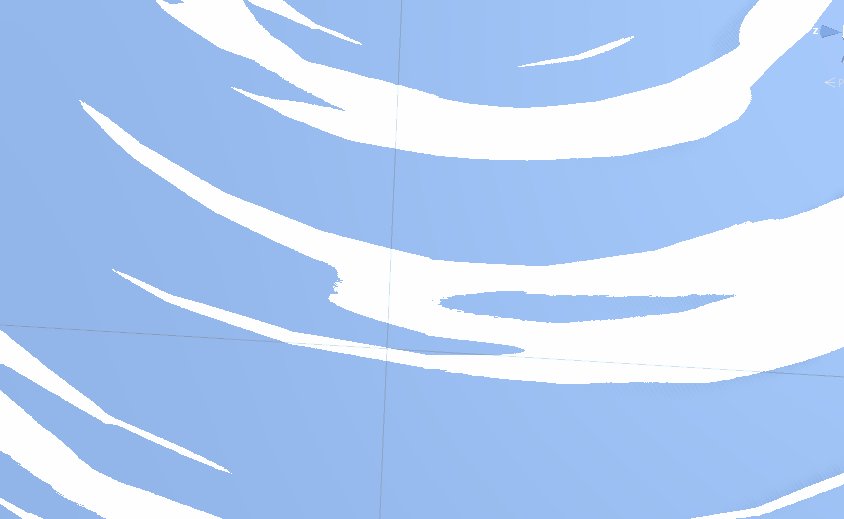
Namun, jahitan di ujung mesh masih berbeda. Dan kita perlu mendapatkan ini:

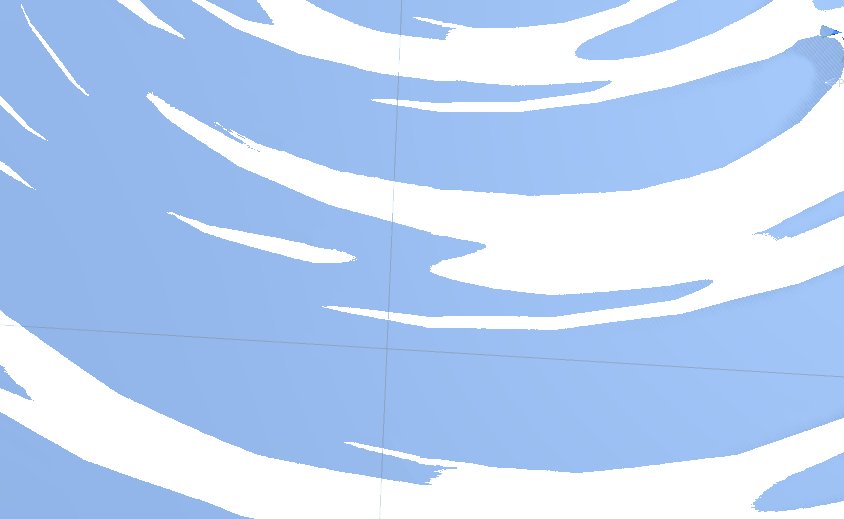
Sebaliknya:

Pada GIF pertama dari dua, riak perlahan mereda dan menjadi lebih kecil ketika mereka mendekati tepi grid. Cara termudah untuk melakukan ini adalah dengan menggunakan warna titik (warna titik).
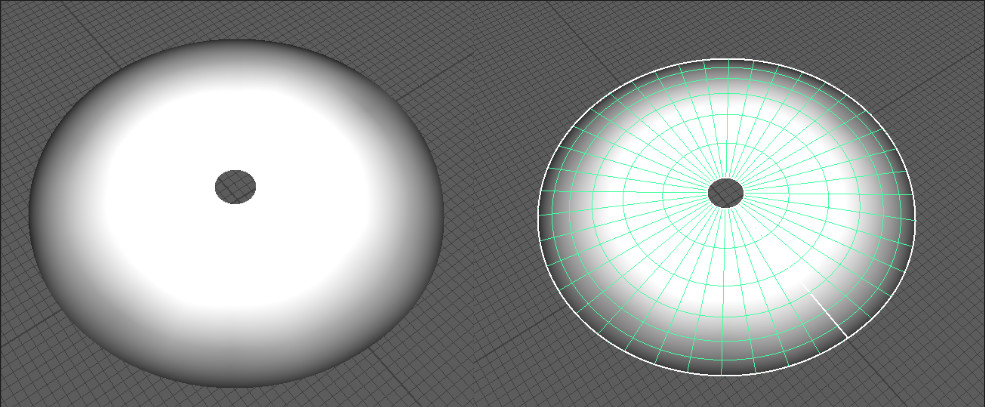
Setiap simpul model berisi data sendiri (misalnya, koordinat X, Y, dan Z), serta warna yang memiliki nilai dari 0 hingga 1. Warna simpul juga dapat diatur di editor 3D.
Sebagian besar simpul luar berwarna hitam (mis. Mereka memiliki nilai 0). Mereka menjadi putih (lebih dekat ke 1) ketika mendekati pusat. Perhatikan bahwa Anda akan membutuhkan Subdivisi tambahan untuk mendapatkan simpul yang dapat diwarnai.

Misalnya, di Maya, untuk pewarnaan, Anda dapat pergi ke menu Mesh Display> Paint Vertex Color dan klik pada bidang More Options.
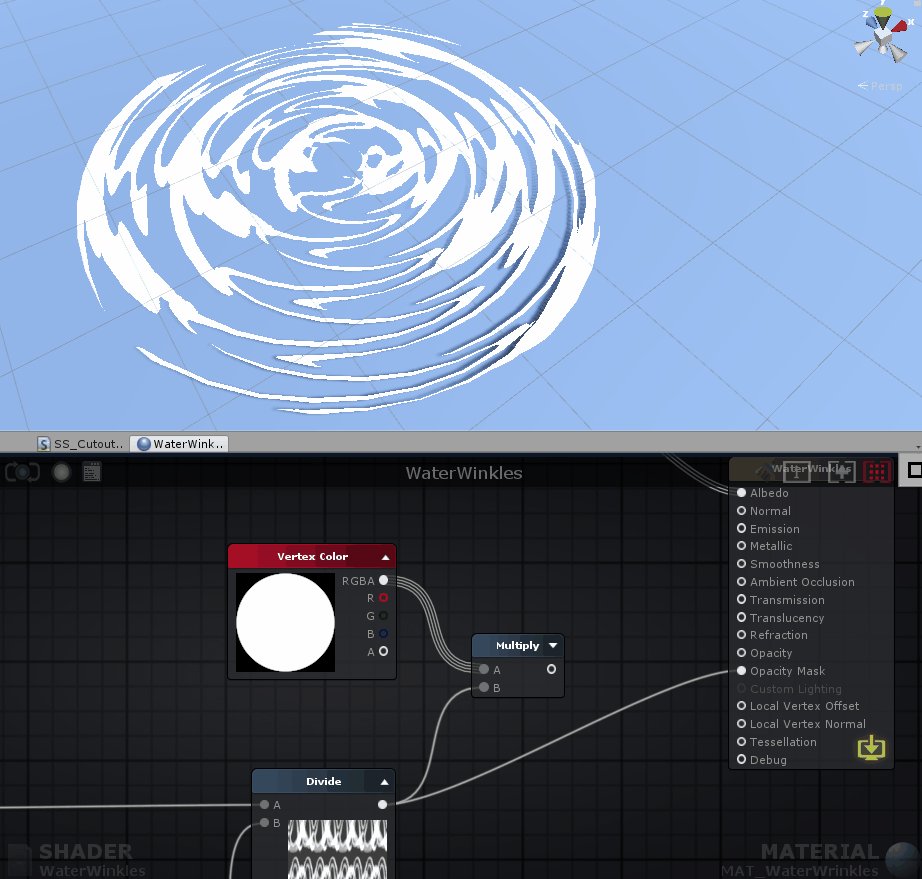
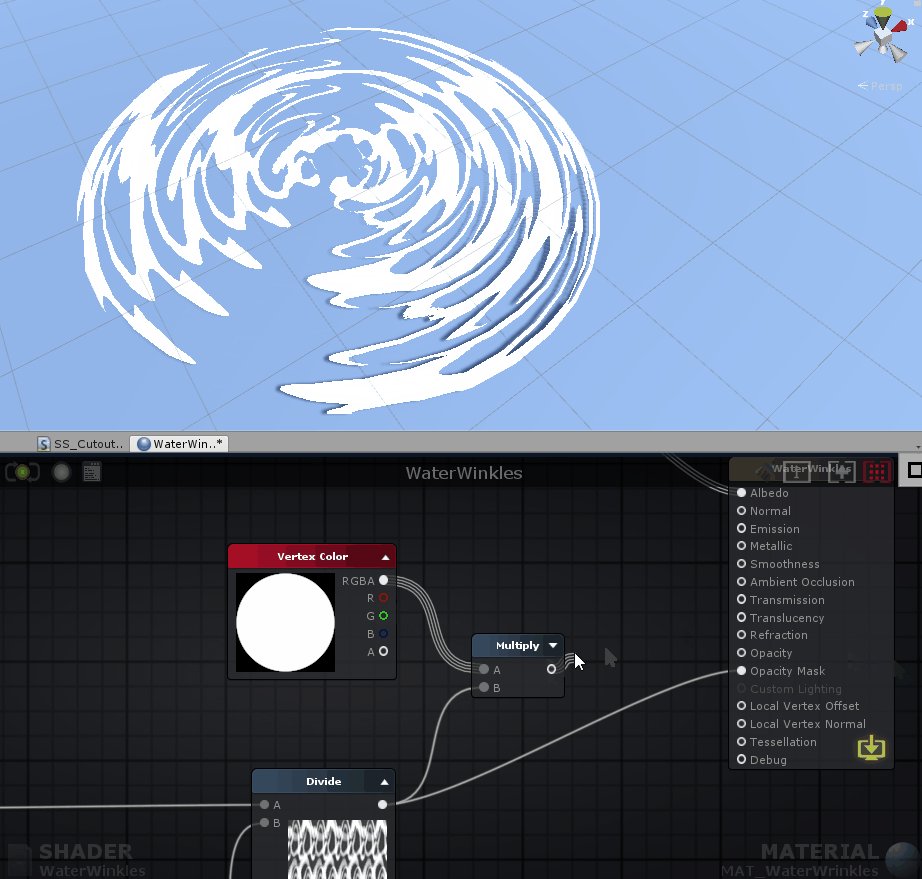
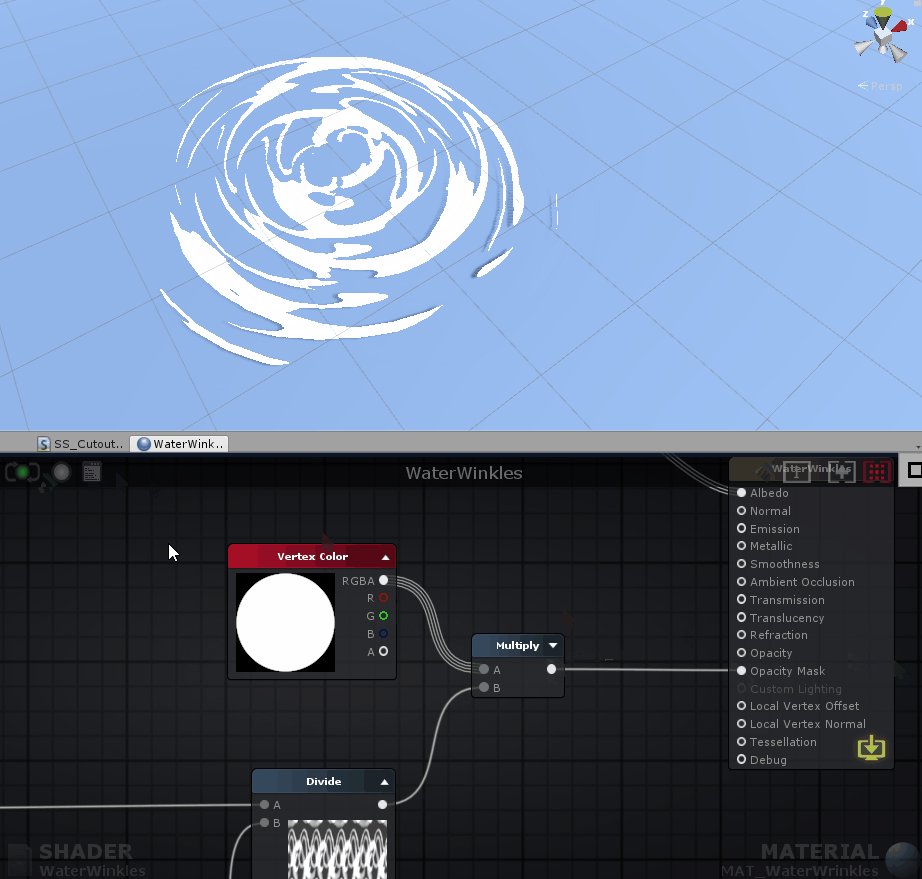
Sekarang kita bisa menggabungkan Warna Vertex di shader kita menggunakan Multiply.

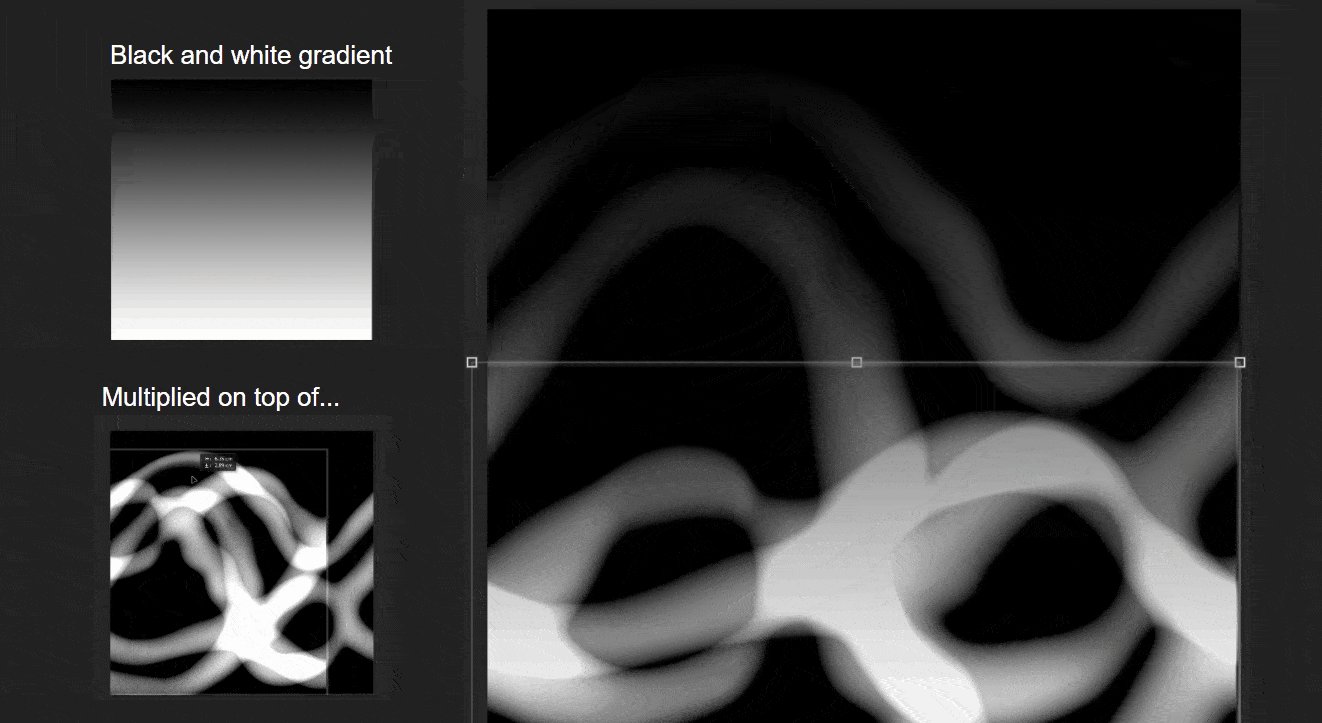
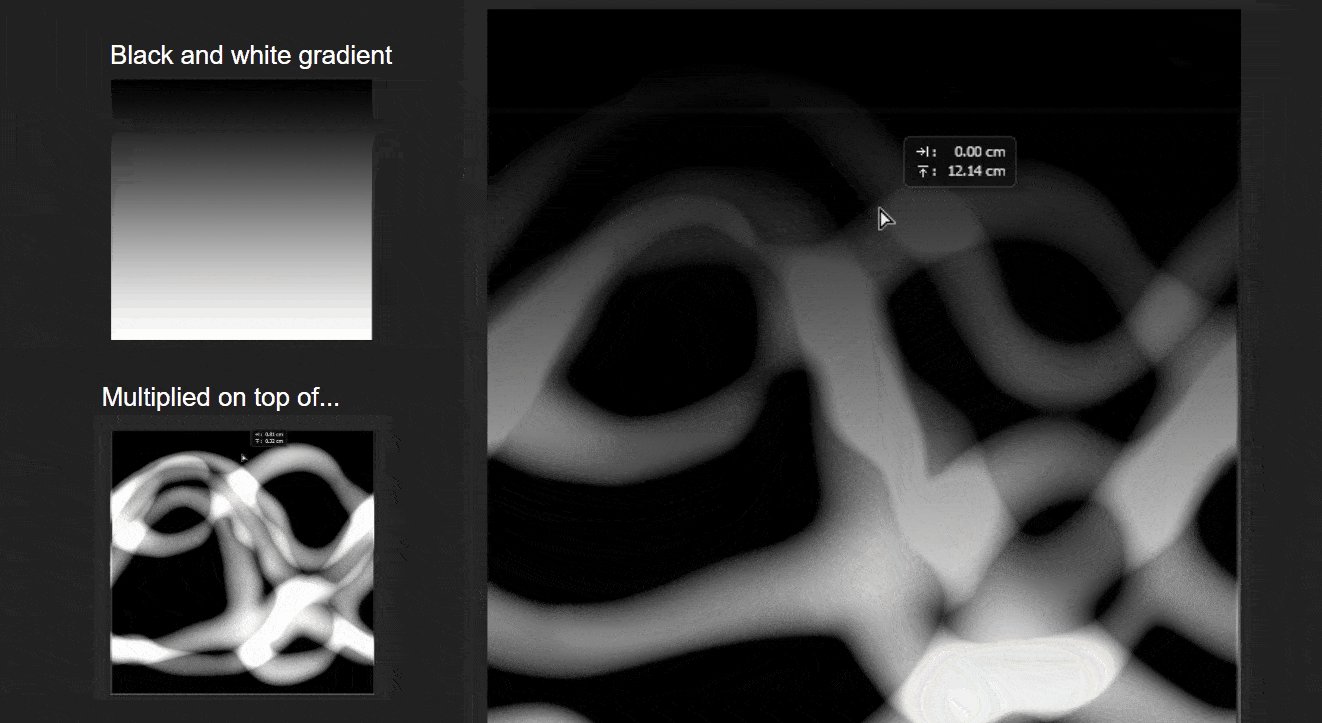
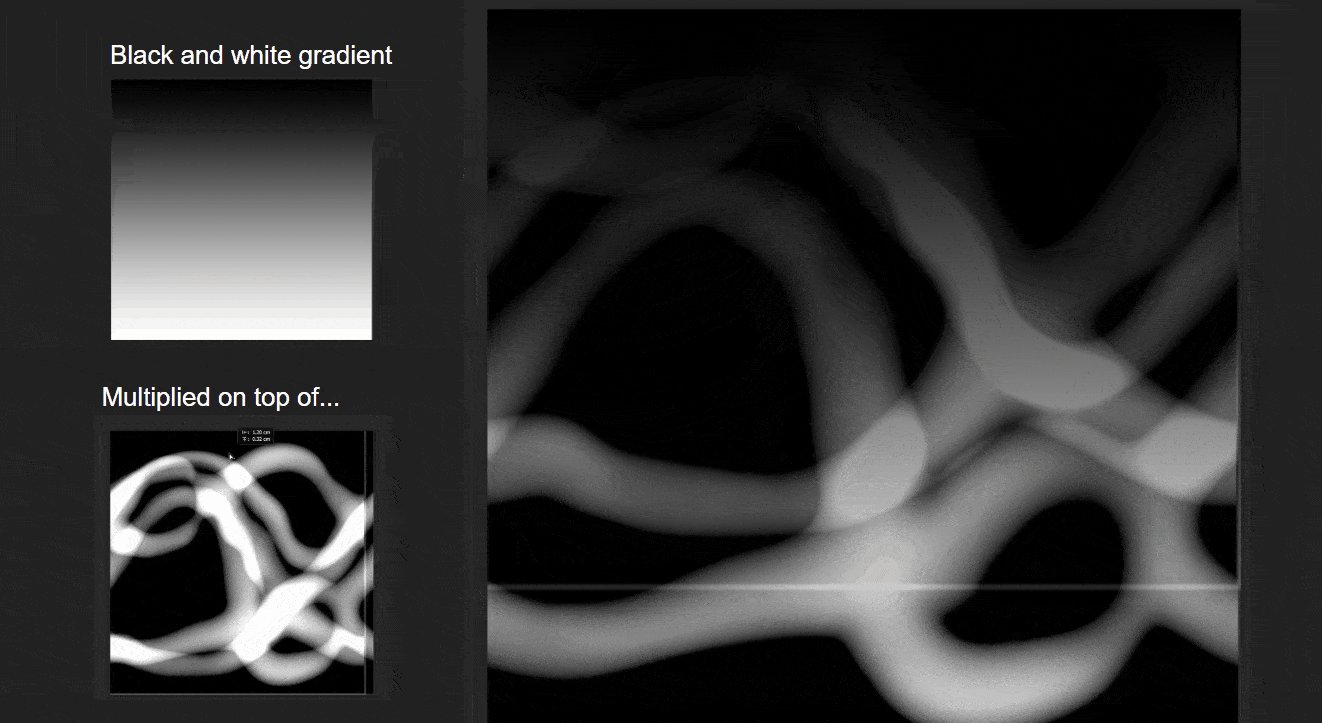
Saya menerapkan gradien di atas tekstur yang digunakan dan mengatur mode layer ke Multiply.

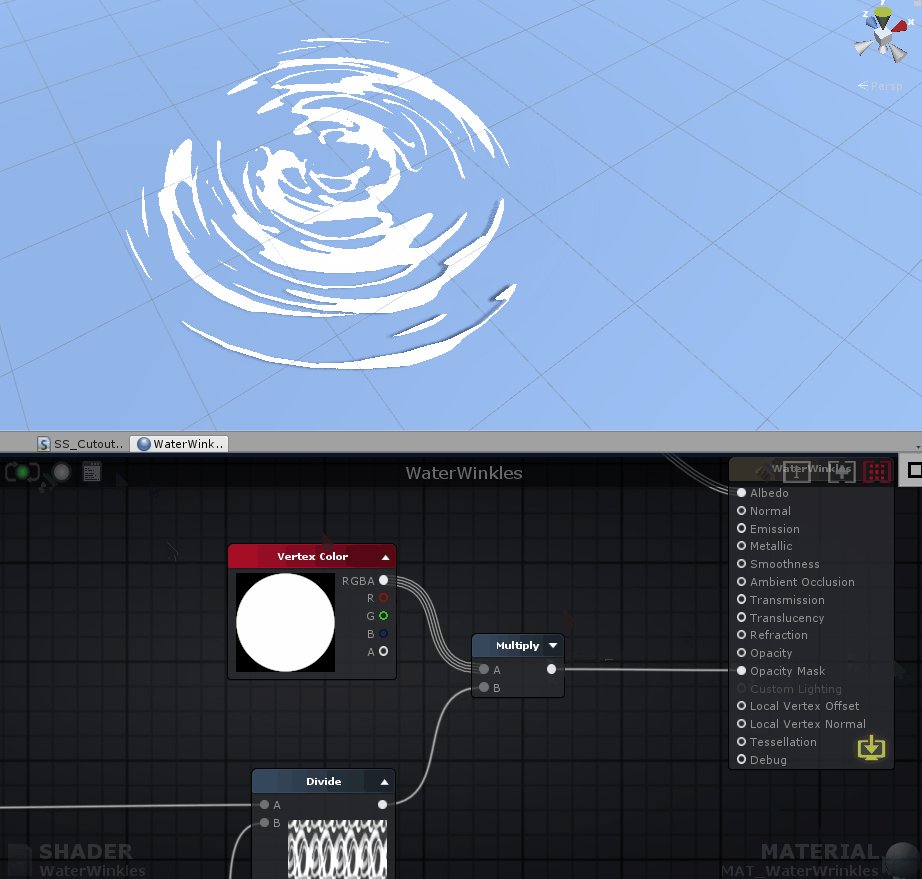
Gradien meningkatkan nilai abu-abu ke 0 (hitam), jadi rendering piksel akan lebih sulit (mereka tidak muncul di bawah nilai 0,5). Ini mengarah pada fakta bahwa garis-garis pulsasi dikompres lebih dekat ke tepi (warna-warna simpul terutama bertindak sebagai gradien).

Saya menambahkan beberapa node lagi untuk mengontrol ketebalan garis riak. Berikut ini grafik lengkapnya:

Cukup bereksperimen dengan kecepatan / arah pengguliran, sesuaikan teksturnya dan coba ubah ubin untuk mendapatkan hasil maksimal dari efek tersebut.
Ini akan membantu kami dalam menciptakan shader yang lebih kompleks - air terjun. Kita akan membicarakannya di bagian selanjutnya.