
Lingkungan seluler yang tidak dikenal
Saya, mungkin, seperti Anda, datang ke React Native sebagai pengembang JavaScript, bukan sebagai pengembang aplikasi seluler asli. Dunia yang sama sekali baru dengan nuansa dan triknya sendiri.
Salah satu topik terpenting untuk dipelajari adalah pengujian. Ketika semuanya lebih atau kurang jelas dengan tes unit, apa yang harus dilakukan dengan tes antarmuka dan tes end-to-end? iOS Android Ada campuran berbagai jenis perangkat di pasaran.
Terlepas dari kenyataan bahwa teknologinya sendiri relatif baru, ini masih merupakan lingkungan mobile dan banyak yang harus meminjam dan belajar dari pihak asli.
Saya akan mempertimbangkan secara singkat dua kerangka kerja yang patut diperhatikan untuk membuat hidup saya lebih mudah sebagai pengembang.
Appium
Menggunakan Selenium WebDriver di belakang layar, Appium adalah kerangka kerja yang kuat dengan komunitas besar pengembang aplikasi seluler asli. Dirilis sebelum React.js, itu adalah seorang pemimpin dan tidak ada bandingannya.
Memulai dengan Appium cukup mudah. Menggunakan npm kita menginstal paket "appium" dan "appium-doctor", kita dapat secara global, kita dapat sebagai bagian dari proyek. Tim "appium-doctor" akan memberi tahu kami apa lagi yang perlu dipasang dan dikonfigurasikan sebelum mulai bekerja, dan, jika mungkin, akan membantu memperbaiki kerusakan. Ketika semuanya sudah diputuskan, paket-paket sudah diinstal dan konfigurasi Jest sudah ada, kita bisa menjalankan server Appium dan menguji.
Saya tidak akan masuk ke rincian konfigurasi, tapi di sini adalah seperti apa tes sederhana dengan konfigurasi (komentar ditambahkan):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
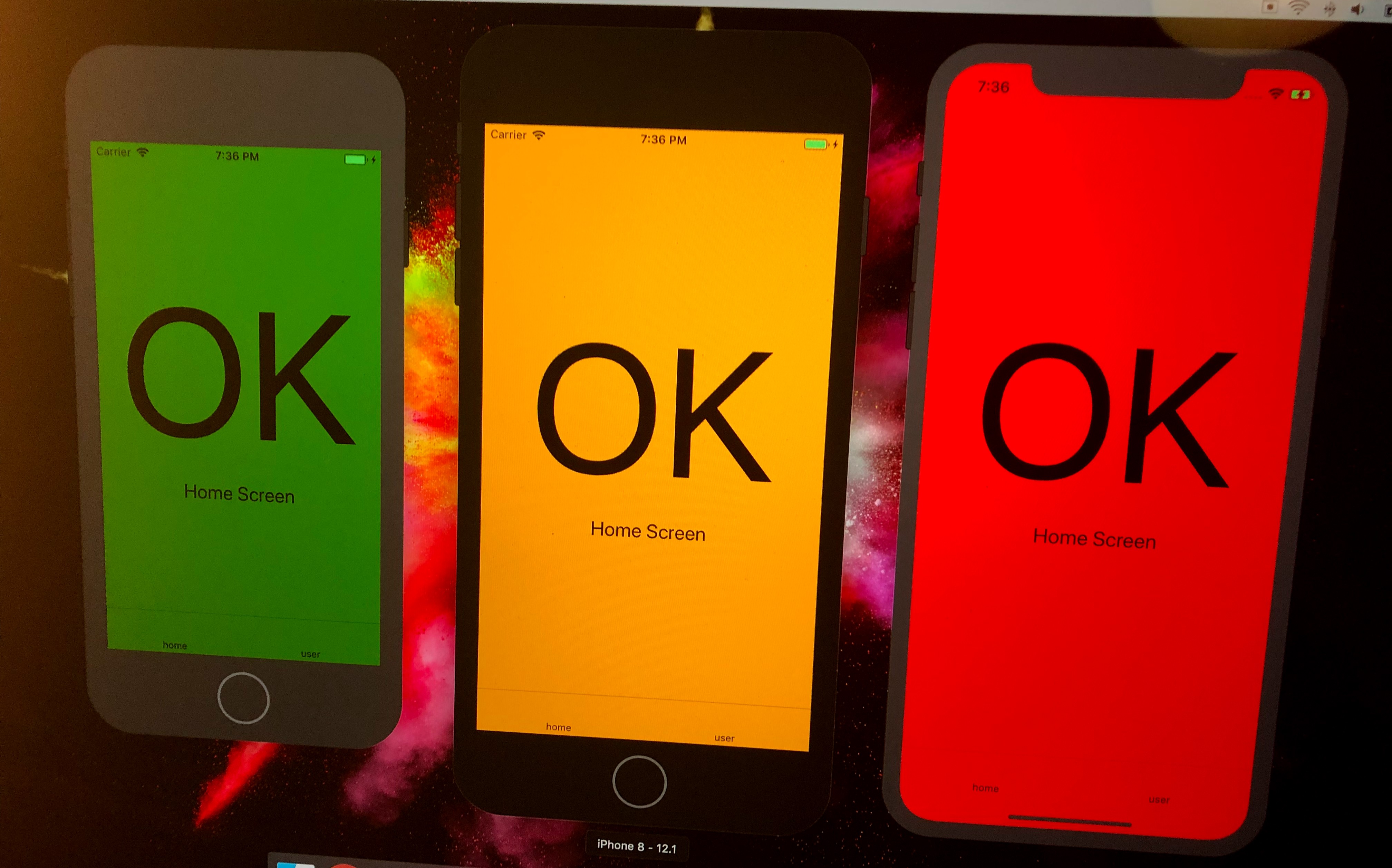
Tes itu sendiri, ini adalah beberapa baris terakhir yang memeriksa apakah teks "OK" dan "layar utama" ada di layar. Seperti yang Anda lihat, tidak ada yang istimewa dalam ujian, Jest yang sama. Dokumentasi di situs web Appium menjelaskan semua fitur kerangka kerja, termasuk contoh JavaScript.
Tidak suka hanya
await driver.sleep(4000) . Sayangnya, tes tidak tahu apa yang sedang terjadi dalam aplikasi. Yang disebut "kotak hitam" atau Blackbox. Bayangkan jika Anda menulis kode pada Node, dan sebelum permintaan http, Anda akan mengatur timer daripada menggunakan janji atau panggilan balik. Ini dia, kerapuhan tes UI.
Dalam pengujian sederhana ini, kami menunggu 4 detik untuk meluncurkan aplikasi. Seiring waktu dan dengan peningkatan jumlah tes, kami akan mengatur timer lebih sering - permintaan http, animasi, React Native sendiri - jembatan antara kode asli dan JavaScript hanya memperumit situasi.
"Black Box", kami memiliki perakitan aplikasi tanpa akses ke struktur internal. Apa yang Anda sukai dari Appium?
Apa yang Anda sukai dari Appium?- 7+ tahun di industri ini.
- Fitur API yang luas.
- Mudah untuk menemukan bantuan (ini juga minus, daftar di bawah)
- Dukungan untuk berbagai bahasa, termasuk JavaScript.
- Lingkungan pengembang JavaScript yang akrab untuk Jest.
- Digunakan untuk pengujian ujung ke ujung di MS AppCenter, BrowserStack, dan AWS DeviceFarm.
- Kemampuan untuk menguji pada perangkat nyata.
Apa yang saya tidak suka tentang Appium- Pencarian Web menghasilkan hasil untuk berbagai bahasa pemrograman, kebanyakan dari mereka adalah Java.
- Pengujian kotak hitam (tes tidak tahu tentang proses di dalam aplikasi).
- Tidak ada sinkronisasi dengan aplikasi, kerapuhan, React Native menciptakan lebih banyak masalah.
- testID karena alasan tertentu tidak berfungsi di Android.
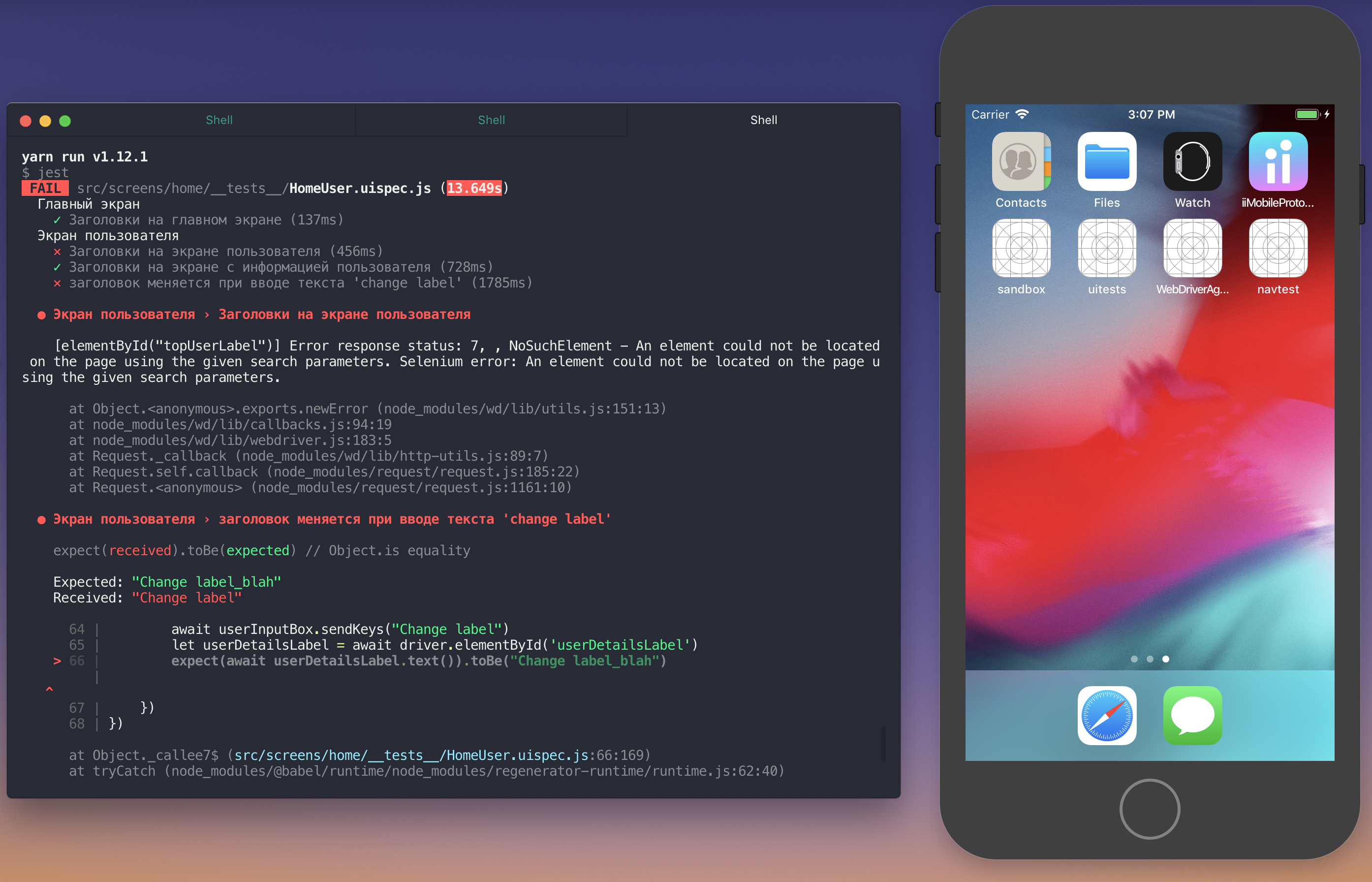
Perhatikan tiga tab: Log server Appium, metro bundler, dan tes itu sendiri.
Detoksifikasi
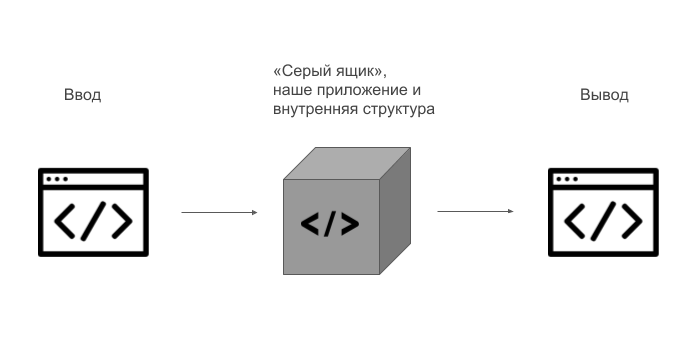
Detox Wix bekerja mirip dengan Appium. Perbedaan utama adalah pengujian sesuai dengan strategi "kotak abu-abu". Salah satu tugas pengembang Detox adalah untuk memecahkan masalah dengan kerapuhan - tugas dalam aplikasi tidak akan dimulai sampai yang sebelumnya telah berakhir dan sampai aplikasi gratis. Ini dimungkinkan berkat kerangka kerja lain yang dibuat dengan nama EarlGrey.
Seperti halnya Appium, kami mengatur pengaturan.
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
Dan pengaturan di package.json:
"detox": { "configurations": { "ios.detox": {
Tes menulis semudah menulis Appium, tetapi menggunakan fitur dan batasan Detox.
"Kotak abu-abu", kami memiliki perakitan aplikasi dan akses ke struktur internal. Apa yang saya sukai dari Detox
Apa yang saya sukai dari Detox- Dibuat oleh Wix untuk React Native.
- Berfokus pada JavaScript.
- Uji strategi "kotak abu-abu".
- Ini bekerja secara serempak dengan aplikasi.
Apa yang tidak Anda sukai tentang Detox- Kemungkinannya tidak seluas Appium.
- Komunitas kecil.
Kerapuhan
Meskipun Detox menggunakan prinsip "kotak abu-abu", kerapuhan masih ada. Tes dengan input teks dan gesek tidak berfungsi sebagaimana mestinya dalam 1 kasus dari 10. Anda tidak dapat 100% yakin dalam tes antarmuka.
Kecepatan
Appium “memperlambat” timer “.sleep” yang diatur secara manual, Detox menang dalam hal ini, karena semuanya sinkron. Secara umum, saya tidak akan menarik kesimpulan di pihak saya, karena saya tidak menulis sejumlah besar tes identik pada kedua platform. Dalam tes 30 detik dan tes sederhana yang dibuat untuk artikel ini, Detox melakukan detik lebih cepat. Jika Anda melihat dua platform yang berbeda, iOS dan Android, tes mengambil + - pada saat bersamaan. Hal utama yang perlu diingat adalah bahwa tes antarmuka mengambil waktu tes unit lebih signifikan.
Apa yang harus dipilih
Saya masih mempelajari kedua kerangka kerja dan perlu waktu untuk memahami semua kelebihannya, tetapi saat ini, sebagai pengembang JavaScript, saya memilih Detox.
Coba keduanya, untungnya, hanya ada dua. Itu semua tergantung pada aplikasi yang sedang Anda kerjakan dan tim.
Tes antarmuka di tim pengembangan - untuk pengembang, coba Detox. Tes ujung ke ujung yang lebih kompleks - mungkin yang terbaik untuk melihat lebih dekat pada Appium dengan kemampuan API yang kaya dan dukungan pada platform BrowserStack, MS AppCenter, dan AWS DeviceFarm.
Referensi
Ada banyak sumber daya dan artikel yang bermanfaat, tetapi sayangnya dalam bahasa Inggris. Hal pertama yang saya rekomendasikan. situs.
AppiumDetoksifikasi