Ada tugas: Ubah video "on the fly" selama pemutaran - bertukar bagian kanan dan kiri. Jangan mencerminkan, yaitu, berubah, mis. potong gambar menjadi dua bagian dan tukar. Anda tentu saja dapat melakukannya dengan menggunakan server bingkai seperti
AviSynth , tetapi itu tidak lagi “on the fly” lagi - Anda perlu menulis skrip untuk setiap file video. Saya ingin melakukannya dengan cepat dan tanpa melelahkan.
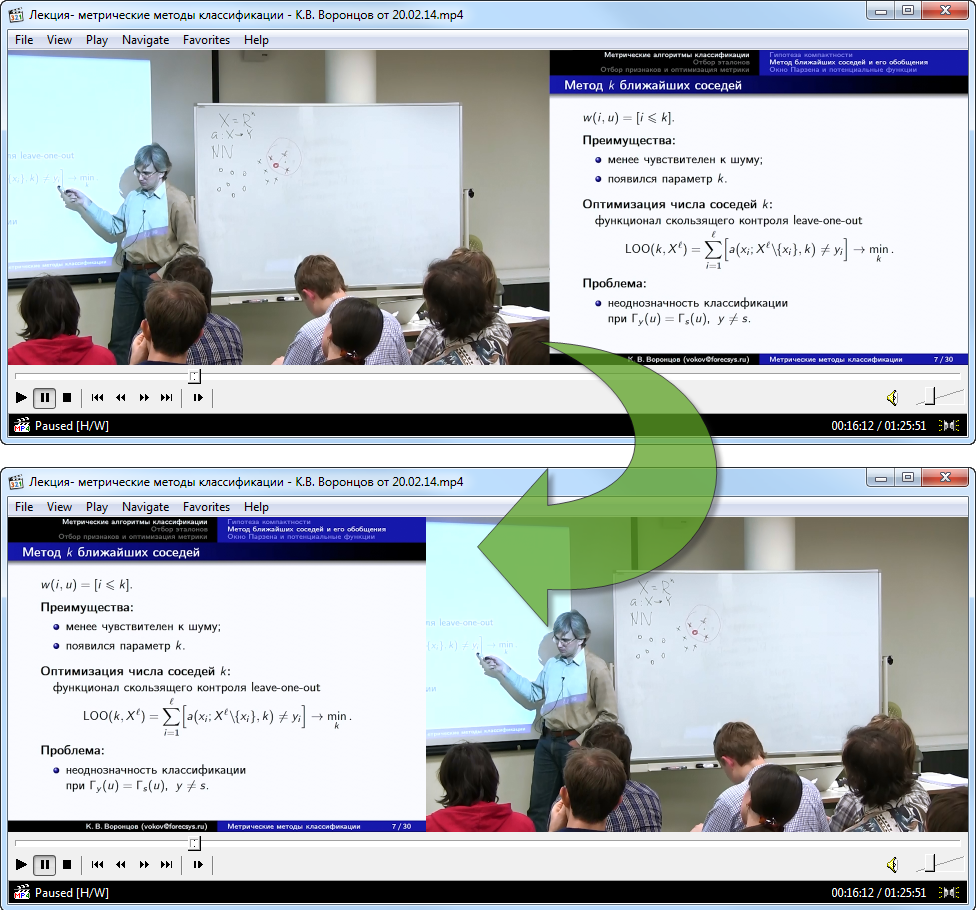
Pada ara? Untuk membuat
kursus kuliah tentang pembelajaran mesin dari Yandex lebih nyaman untuk dilihat. Dosen menunjuk ke poin-poin presentasi langsung, dan Anda harus terus-menerus melompati layar dengan mata Anda untuk memahami tentang apa itu:

Solusi
Kami menggunakan alat shader yang tersedia di
Media Player Classic . Di set standar ada beberapa shader siap pakai untuk mengedit gambar - "Emboss", "Grayscale", "16-235 hingga 0-255" dan sejenisnya. Kami tidak membutuhkannya di sana, jadi kami membuat shader baru (program kecil dalam bahasa
HLSL ):
sampler s0 : register(s0); float4 main(float2 tex : TEXCOORD0) : COLOR {
Kami menyimpannya di folder
\ Shaders media player (misalnya, C: \ Program Files \ MPC-HC \ Shaders) dengan nama
Shift.hlsl . Selanjutnya, buka pengaturan Media Player Classic (
Opsi / Putar / Shader ) dan tambahkan shader Shader baru ke daftar
Aktif pra-Ubah ukuran shaders .
Metode pemrosesan video ini tidak memuat CPU, karena semua pekerjaan dilakukan oleh kartu grafis, dalam kasus apa pun, jika itu nyata dan tidak ditiru.
Ada apa, Barimore?
Ini adalah pixel shader yang akan menampilkan warna suatu titik tergantung pada koordinat yang dilewatkan melalui parameter
tex . Variabel
s0 berisi tekstur dengan bingkai video saat ini.
Koordinat horizontal baru dihitung sebagai sisa dari modulo divisi 1 dari jumlah koordinat saat ini dan pergeseran
swapLine . Jadi, kami memindahkan titik ke kanan dan mengatur ulang ke sisi kiri ketika melampaui dimensi.
Akhirnya, perintah
tex2D (s0, tex) mengembalikan warna titik dengan koordinat yang diinginkan dari bingkai asli.
PS