Sementara olivier sedang dimasak di kamar sebelah, saya menulis tutorial kecil tentang cara menggambar dengan kode. Segera disajikan baris kode dengan angka fraksional, tempat kami menggambar garis di sepanjang titik. Dan untuk menghitung jari-jari lingkaran kita dapat racun ular,
keandalan menyimpan foto di iCloud dan membisikkan mantra. Menakutkan, saya mengerti. Bahkan dalam
video di YouTube, saya memasukkan lelucon:
- “
Aaastanovite, tolong, di sini di toko ” - pahlawan serial Rusia berteriak.
Semua dalam semua, teman baik, kamu benar. Akan ada angka fraksional dan banyak baris kode. Tetapi itu akan jauh lebih mudah. Menarik? Ayo bisnis.
Agar berfungsi, Anda memerlukan utilitas
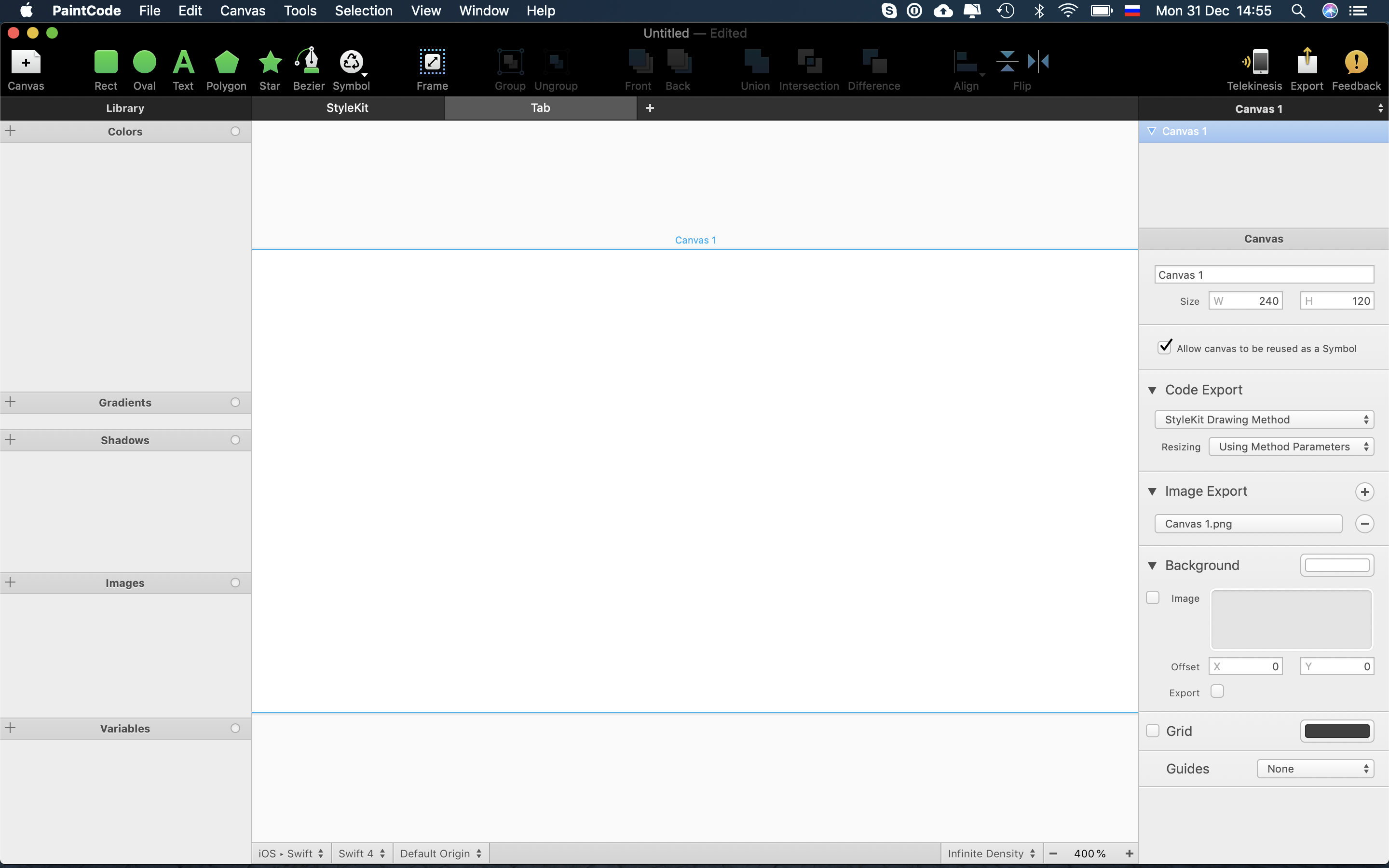
PaintCode . Buka aplikasi dan lihat antarmuka yang mirip dengan Sketch:

Saya suka kontinuitas ini.
Pertama, atur ukuran kanvas. Saya sarankan menggunakan nilai dari 100 hingga 1000 piksel. Tidak masuk akal untuk menempatkan lebih banyak, dan dengan menetapkan kurang dari 100 piksel, Anda bisa mendapatkan bagian fraksional yang besar, dan sebagai hasilnya - jalur ketika rendering. Kami akan menetapkan 400x400 piksel dan memberi nama kanvas
Apple Icon :

Saya sarankan menggunakan nama yang benar untuk kanvas, di akhir tutorial itu akan menjadi jelas mengapa. Tetapi untuk lapisan nama-nama itu tidak penting, mereka dapat diabaikan.
Tambahkan ikon ke kanvas, atur ukuran dan letakkan di tengah. Seharusnya berubah seperti ini:

Anda dapat mengambil ikon apa pun untuk percobaan, yang utama bukan raster. Jika Anda puas dengan hasil ini, maka Anda dapat mengekspor dan pergi ke Xcode.
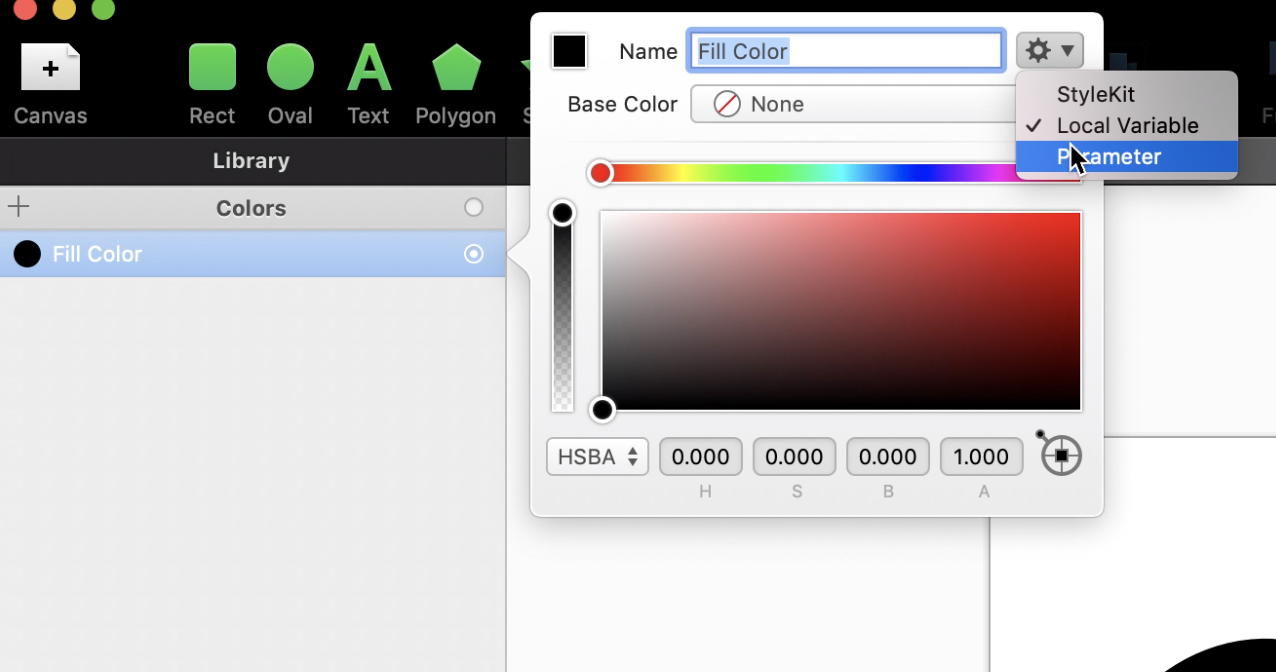
Tetapi saya akan menunjukkan fitur yang bermanfaat. Sekarang ikonnya berwarna hitam, dan Anda ingin dapat mengubah warna. Untuk melakukan ini, lihat di sudut kiri atas, dan lihat semua warna yang diperoleh dari objek. Ubah nama warnanya menjadi
IconColor dan atur mode
Parameter .

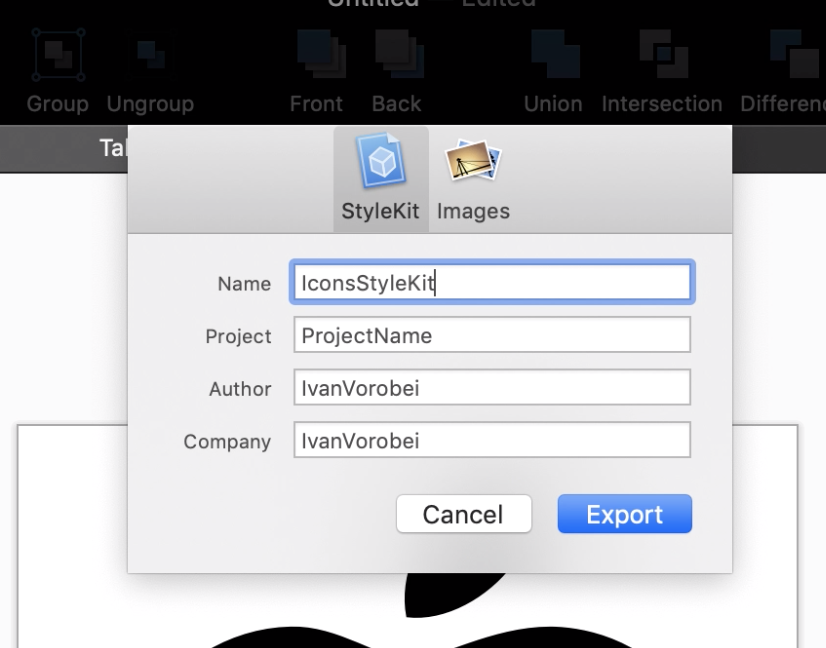
Itu saja. Tetap mengekspor kode yang dihasilkan. Di kanan atas Anda akan menemukan tombol
Ekspor . Isi nama dan bidang lain yang diinginkan dan simpan file:

Mari kita pindah ke Xcode
Impor file ke proyek yang diekspor dari
PaintCode . Untuk rasa ingin tahu, Anda dapat menggulirnya, tetapi sedikit yang menarik.
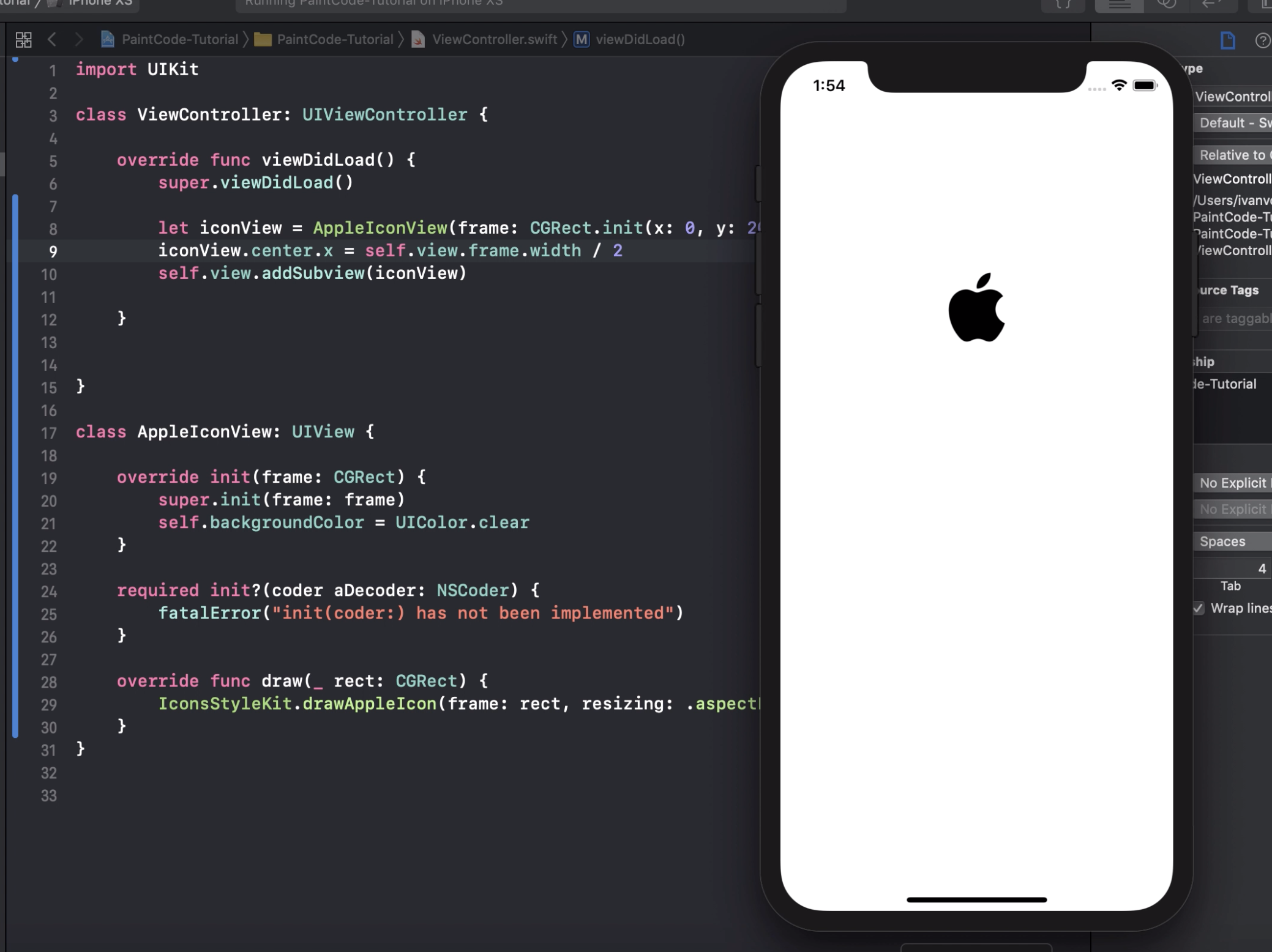
Di Xcode, buat kelas
ApppleIconView , yang diwarisi dari
UIView . Juga tentukan kembali metode
menggambar :
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit - nama yang ditentukan selama ekspor.
drawAppleIcon - nama metode yang dihasilkan, berdasarkan nama kanvas. Dan
iconColor adalah warna yang sekarang ditetapkan sebagai parameter. Seperti yang Anda lihat,
PaintCode menghasilkan metode yang nyaman.
AppleIconView juga perlu mengatur warna latar belakang transparan. Jangan lupa melakukannya.
Tambahkan objek
AppleIconView :
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
Masih memulai proyek. Jika semuanya dilakukan dengan benar, Anda akan melihat logo digambar oleh kode:

Pendapat penulis bias
Sebagian besar saya menggunakan PDF di aplikasi iOS saya. Mengapa menggunakan
kode cat ? Persis seperti itu - tidak masuk akal. Tetapi jika Anda memiliki ikon yang sama harus memiliki beberapa warna -
PaintCode membantu (jika ikon satu warna, Anda dapat menggunakan tintColor propter). Juga elemen yang digambar lebih mudah digerakkan.
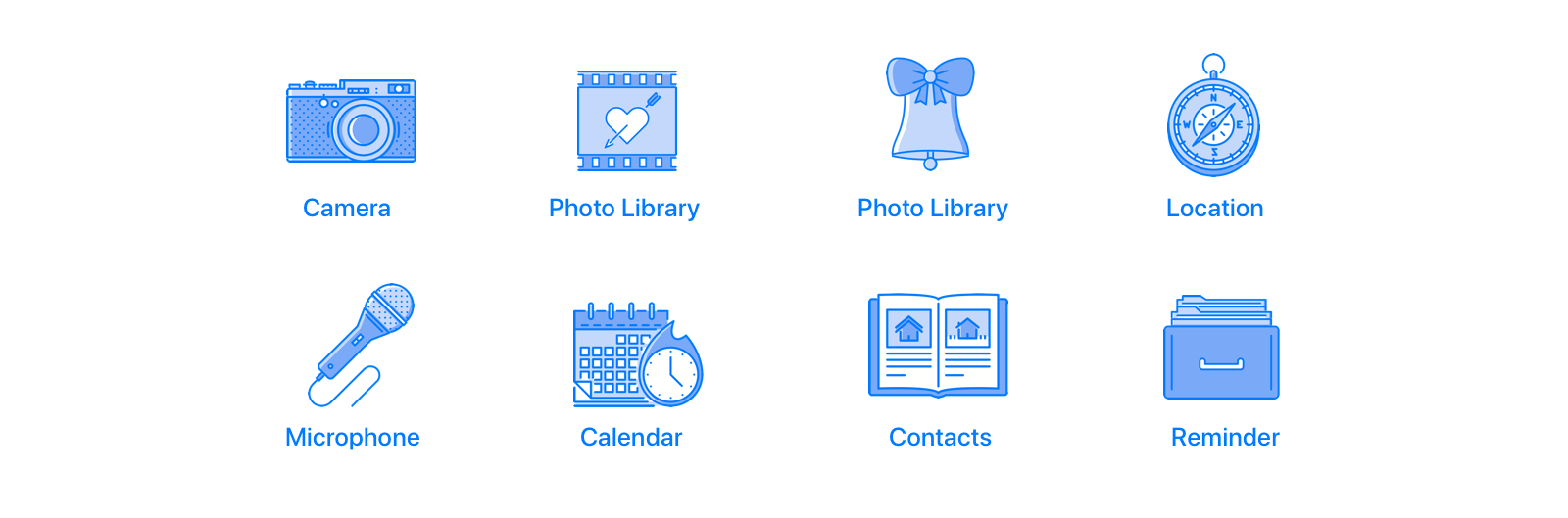
Contoh praktis adalah
perpustakaan SPPermission saya:

Untuk setiap resolusi, saya menggunakan ikon yang diambil menggunakan
PaintCode . Skema 3 warna mereka dapat diubah langsung dalam kode.
Bagi mereka yang menikmati menonton video, saya akan sekali lagi menautkan ke
tutorial YouTube :
Selamat Tahun Baru!