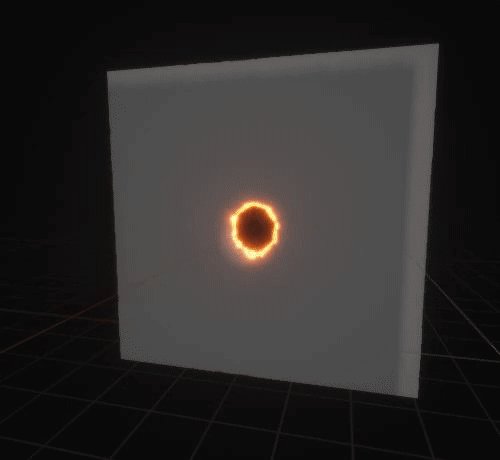
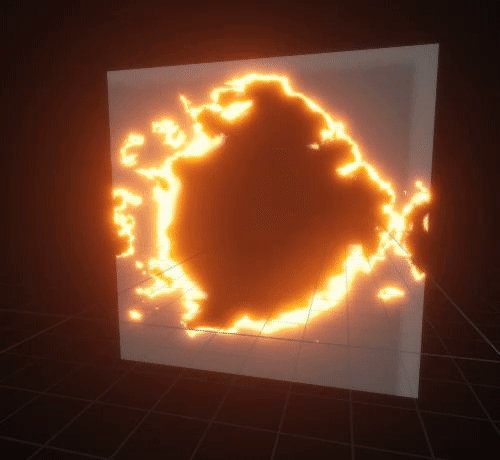
Ini adalah shader kecil yang muncul ketika saya berpikir tentang berbagai metode penerapan flowmap. Ada banyak efek transisi / pembubaran, tetapi kebanyakan dari mereka terlihat cukup statis karena mereka menggunakan tekstur statis. Shader ini jauh dari sempurna, tetapi gerakannya yang halus membuatnya menarik secara visual sebagai efek pembakaran yang halus.
Shader itu sendiri sangat sederhana, di bawah ini saya akan menjelaskan proses pembuatannya. Seperti sebagian besar shader saya, saya membungkusnya dalam fungsi material sehingga dapat digunakan dengan material yang ada.
Catatan Anda dapat membuka gambar di tab baru untuk melihatnya dalam resolusi yang lebih tinggi.
Tekstur
Saya menggunakan tekstur berikut dalam shader, yang pertama adalah noise sederhana yang dihasilkan dalam Substance Designer, yang kedua adalah flowmap yang saya lukis menggunakan
FlowMap Painter .


Konfigurasikan FlowMap
Flowmapping adalah metode dimana kita menggunakan vektor 2D yang disimpan sebagai tekstur untuk mengubah tekstur UV dari waktu ke waktu. Animasi ini kemudian berputar untuk menciptakan ilusi aliran. Biasanya ini digunakan dalam aliran air untuk menciptakan kesan bahwa air mengalir di sekitar batu, dll. Tetapi, tentu saja, itu dapat digunakan untuk banyak hal lainnya. Di shader saya, saya menggunakannya untuk membuat efek bahan terbakar. Jika Anda ingin memahami lebih banyak tentang flowmap, saya sarankan membaca
artikel tentang Polycount dan menonton
pelajaran dari Simonschreibt , di mana ia dengan sempurna menjelaskan bekerja dengan flowmap.
Opsi pengaturan saya di bawah ini

Seperti yang Anda lihat, kami memiliki opsi untuk mengendalikan kekuatan distorsi, tekstur ubin, dan juga arah aliran.
Untuk mengontrol efek, saya menggunakan output dari saluran merah dari peta kebisingan, jika Anda melihat simpul Lerp, Anda akan melihat hasil berikut:

Spheremask
Langkah ini dapat diimplementasikan dalam beberapa cara, pada akhirnya, yang ia butuhkan hanyalah nilai skala gradien untuk mengendalikan efek kami. Dalam hal ini, saya menggunakan SphereMask yang dikendalikan oleh posisi cetak biru untuk memindahkan topeng kami. Dengan menggerakkan cetak biru, saya dapat memengaruhi area mana yang dibakar, serta menghidupkan jari-jari bola untuk menciptakan efek pembakaran. Jika Anda ingin mempelajari cara mengkonfigurasi seperangkat parameter material untuk mentransfer posisi BP ke shader, saya sarankan membaca tentang
shader Wormhole , di mana saya menjelaskan ini secara rinci.
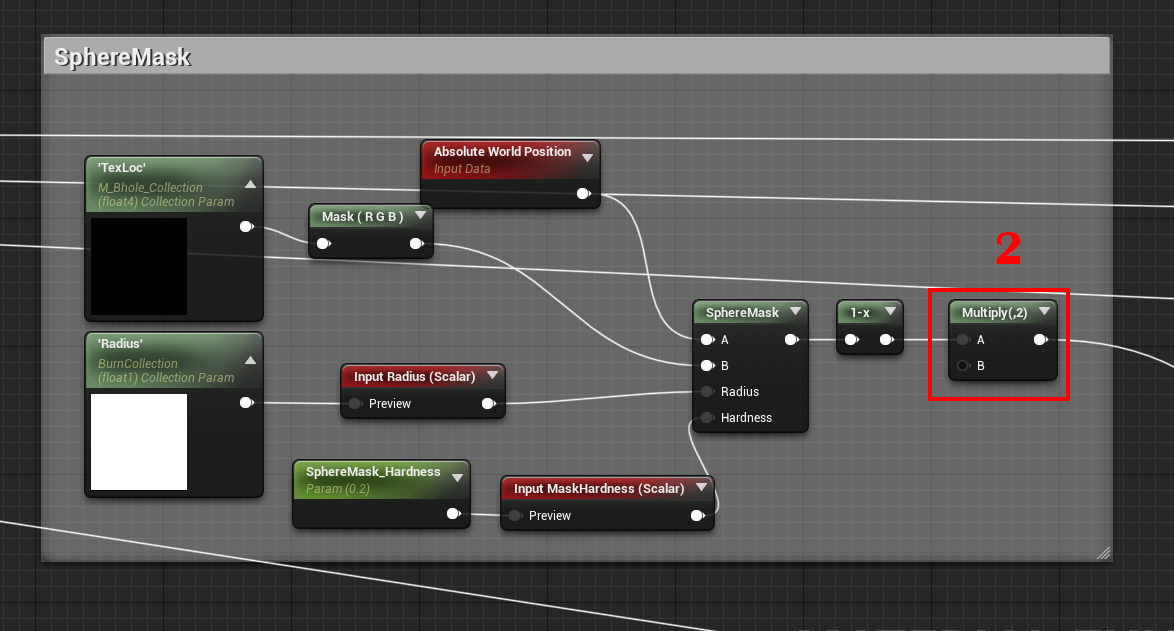
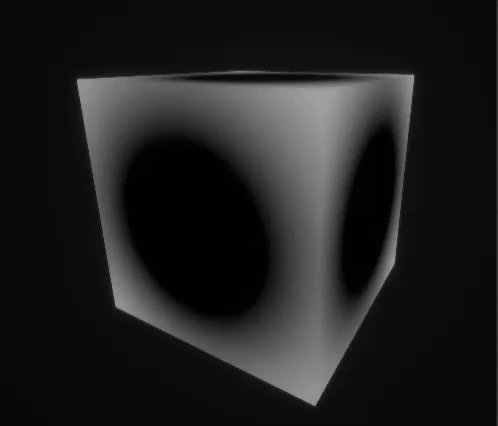
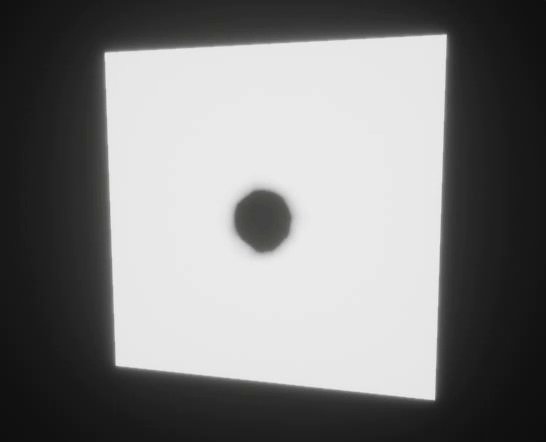
Membuat SphereMask mudah, karena UE4 sudah memiliki fungsi bawaan.

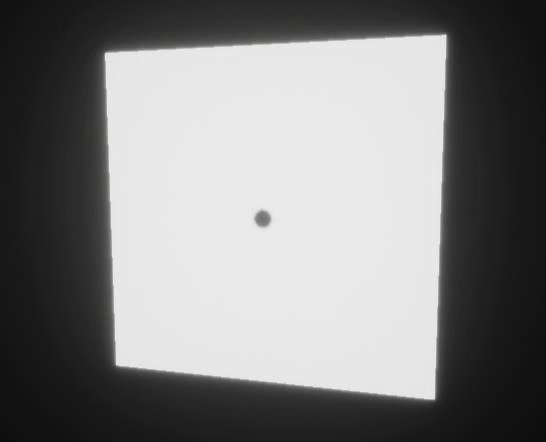
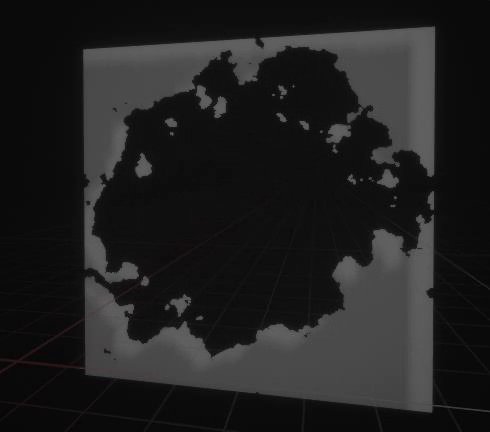
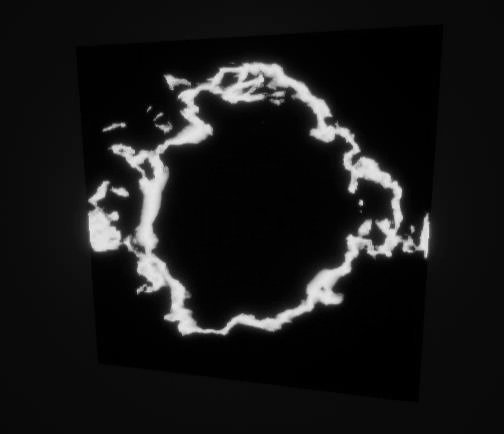
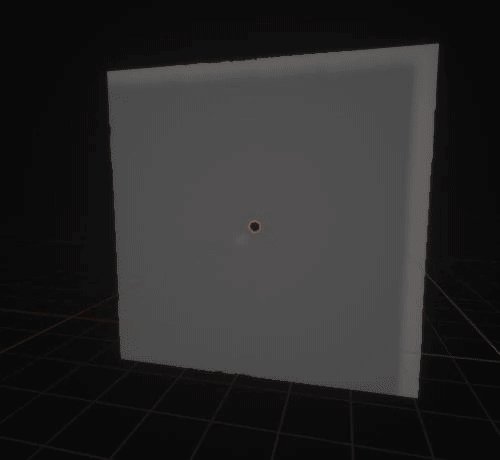
Dalam hal ini, jari-jari ditunjukkan dalam koordinat dunia (Ruang Dunia), untuk melihat ini, cobalah mengubah nilai jari-jari. Secara default, lokasi SphereMask adalah {0, 0, 0}, sehingga Anda akan melihat bahwa bola muncul di tengah-tengah jala.

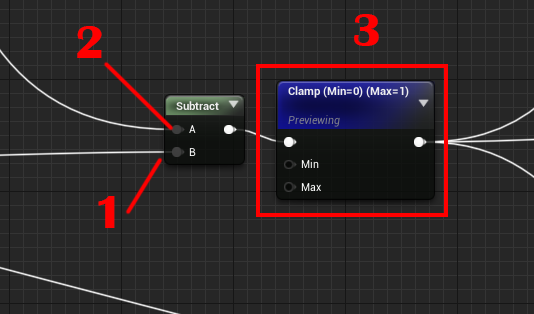
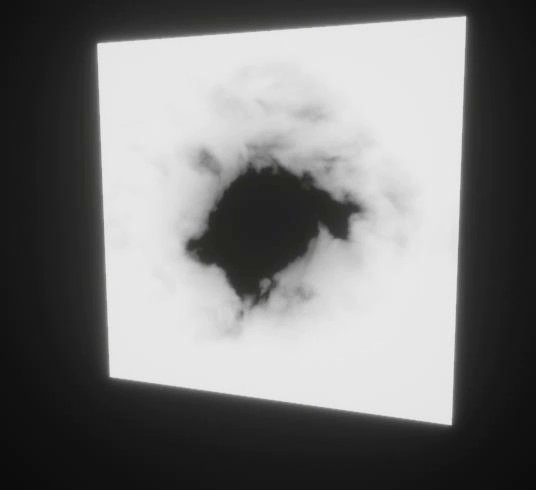
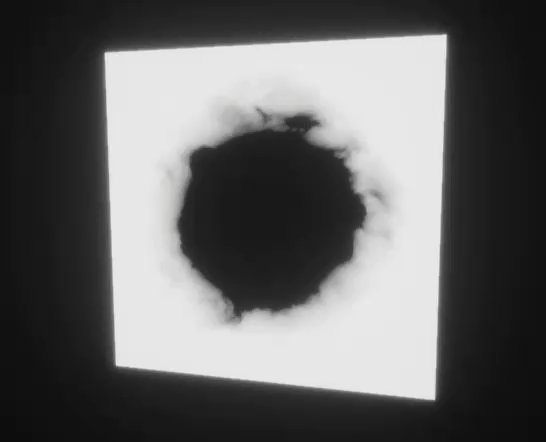
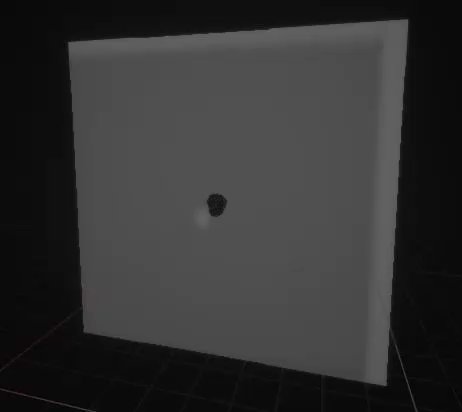
Langkah selanjutnya adalah untuk mengurangi hasil dari noise flowmap dari SphereMask, sehingga kita mendapatkan pola seperti terbakar sebagai skala mask.

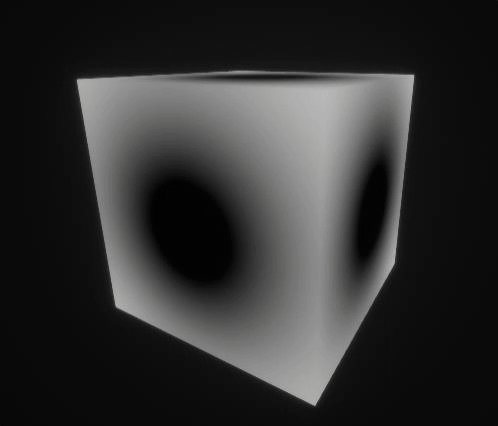
Harap dicatat bahwa Anda dapat mengonfigurasi parameter Hardness dari SphereMask untuk mengontrol penyebaran dalam transisi.
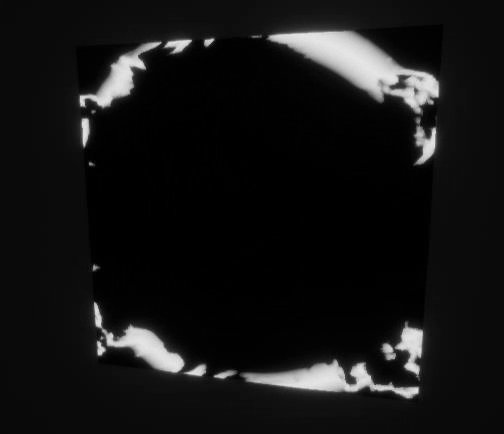
| Kekerasan: 0,2 | Kekerasan: 0,5 |
|---|
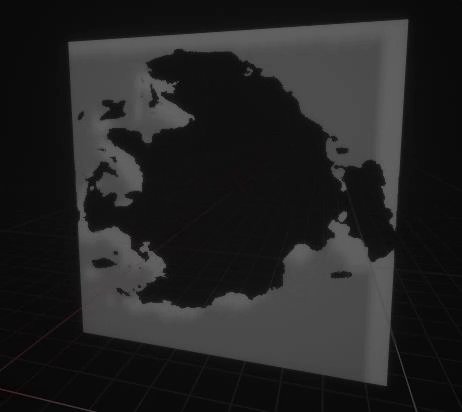
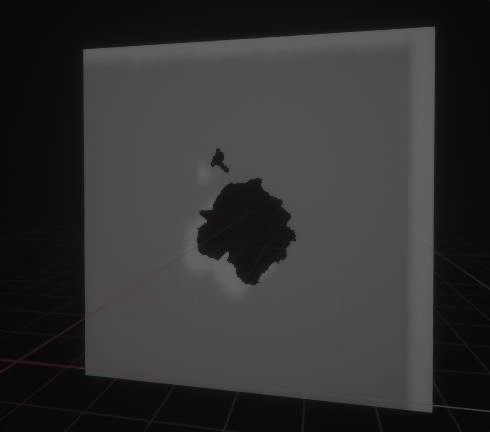
 |  |
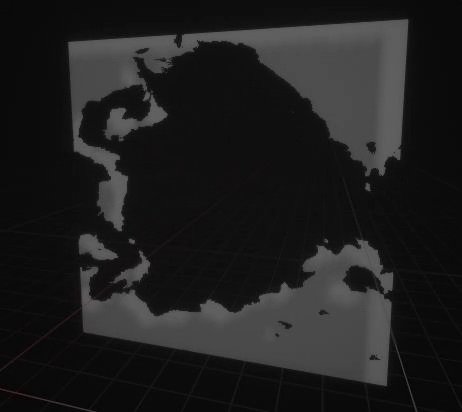
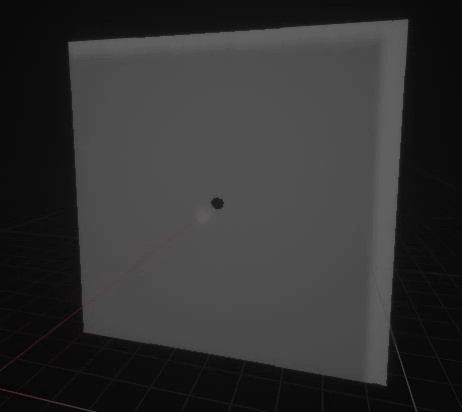
Sekarang kita bisa mengambil hasilnya dan mengalikannya dengan Opacity_Mask dan mengembalikan Opacity material ke saluran kami untuk mendapatkan topeng terakhir.
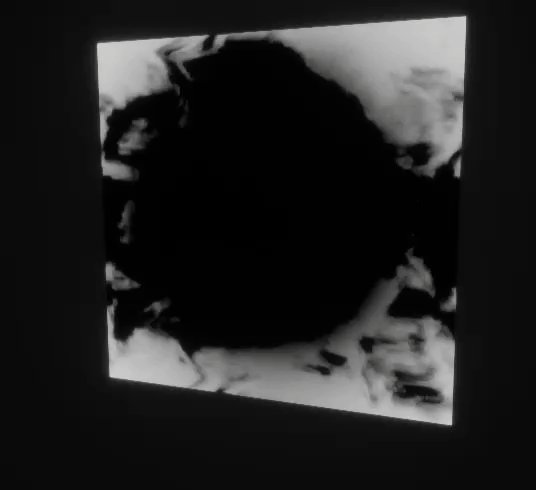
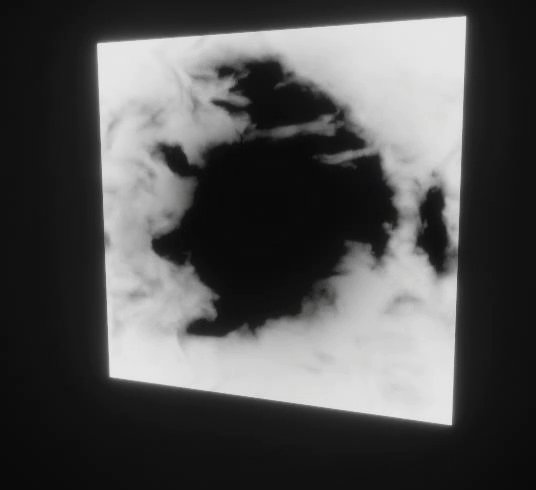
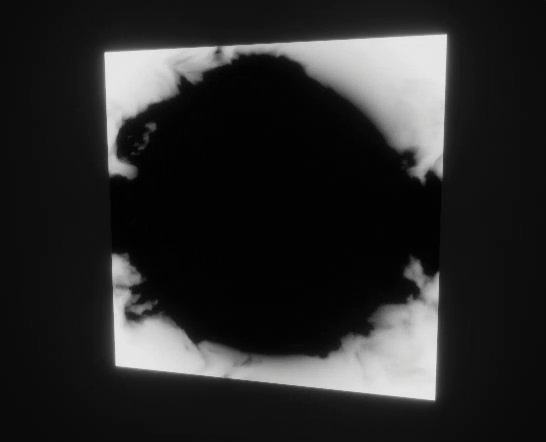
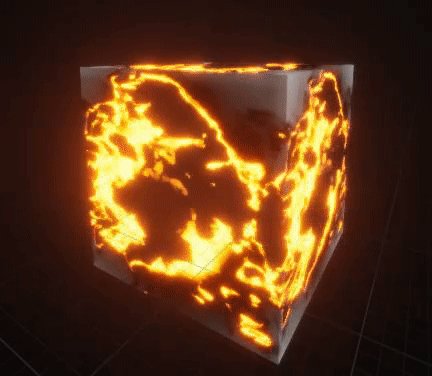
Anda juga dapat melakukan ini tanpa menyesuaikan flowmap hanya dengan menggunakan tekstur statis. Satu-satunya perbedaan adalah bahwa menggunakan flowmap Anda akan mencapai animasi yang lebih halus. Di bawah ini Anda dapat melihat perbedaannya.
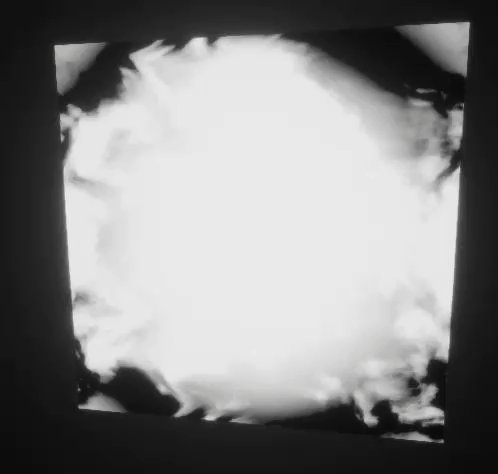
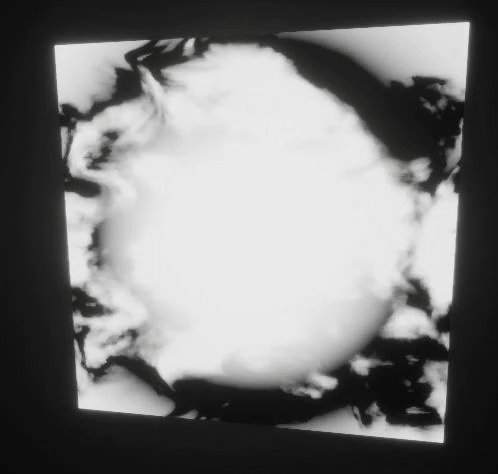
| dengan flowmap | tanpa flowmap |
|---|
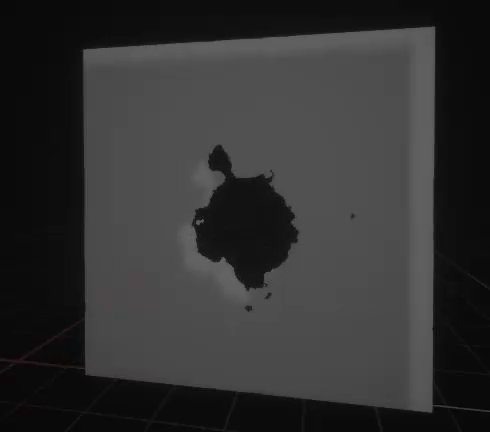
 |  |
Edge Glow dan Charring
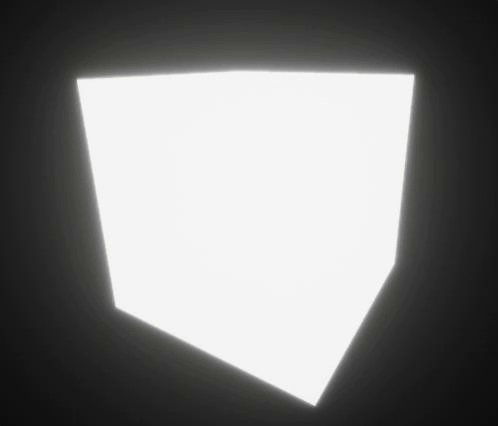
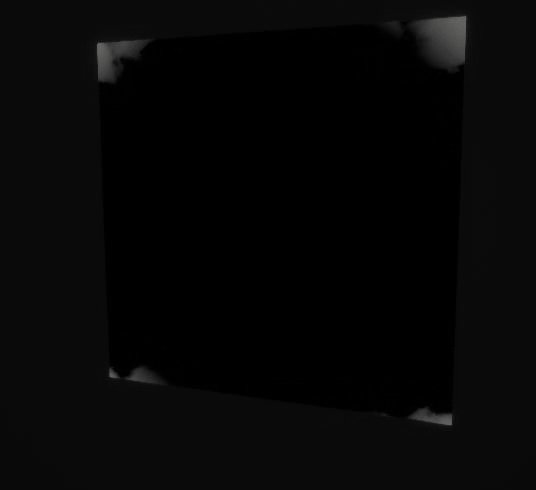
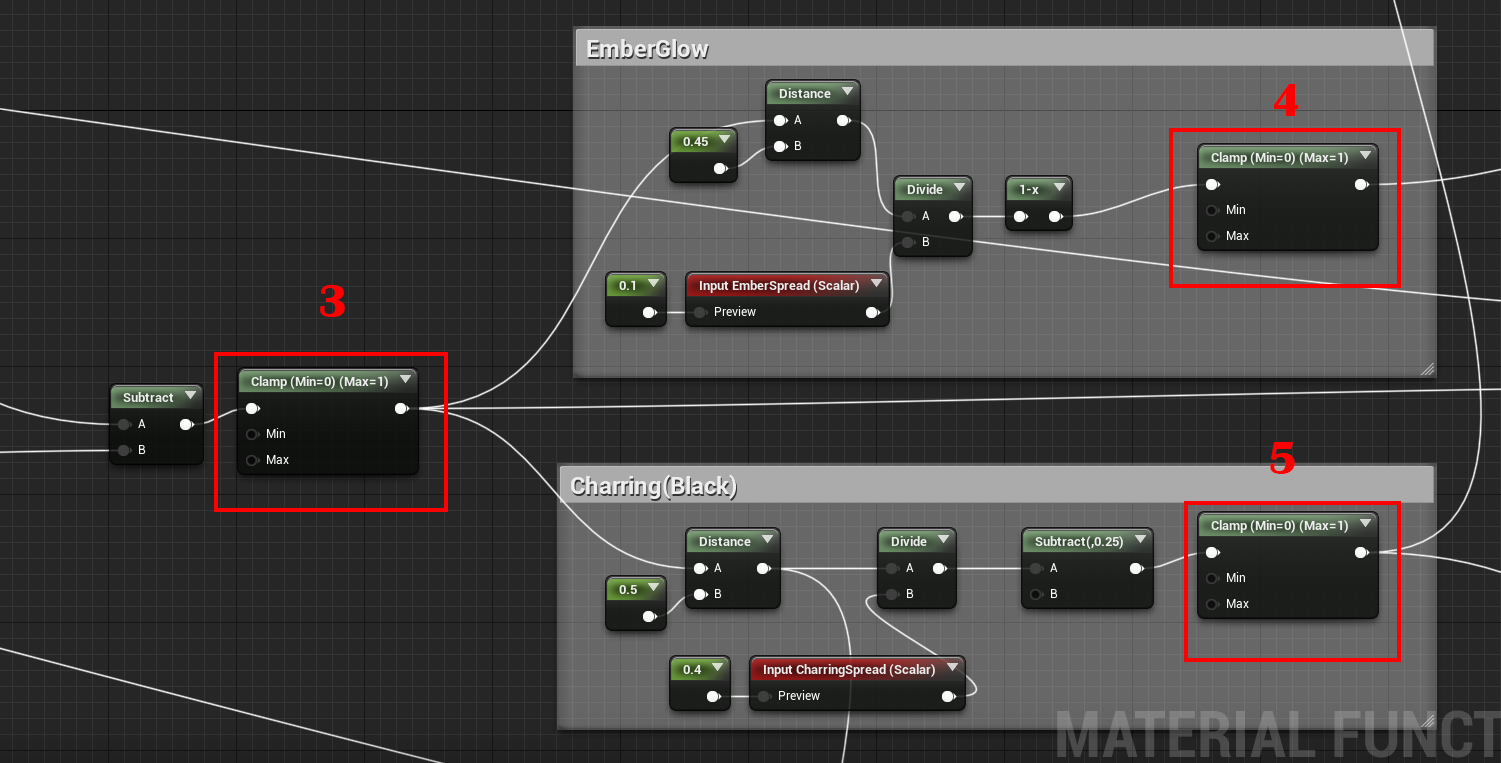
Untuk membuat tepi terbakar dan mendapatkan garis kehitaman hangus, kami menggunakan teknik yang saya gunakan di banyak shader saya, di mana kami mengatur gradien topeng ke 0, dan membuat topeng tepi menggunakan fungsi jarak.
Di bawah ini Anda dapat melihat pengaturan ini. Satu-satunya hal yang harus dicatat di sini adalah bahwa kita memilih 0,45 untuk kontur cahaya dan 0,5 untuk kontur karbonisasi sehingga mereka saling mengimbangi, dan karbonisasi muncul di sekitar cahaya. Kemudian kami membuat parameter dari lebar untuk mengontrol penyebaran sesuai kebutuhan.

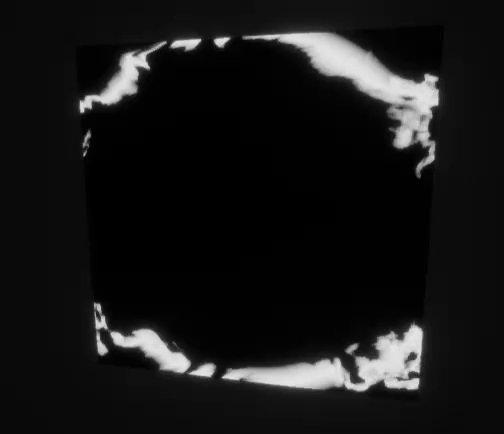
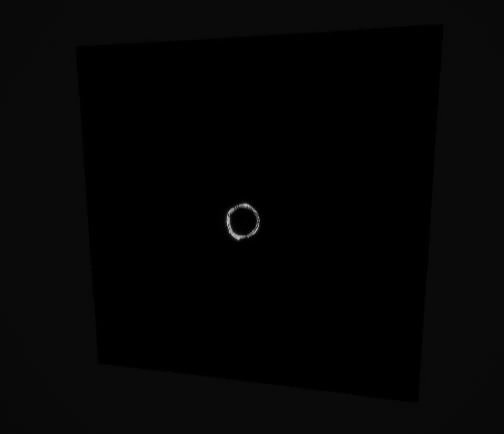
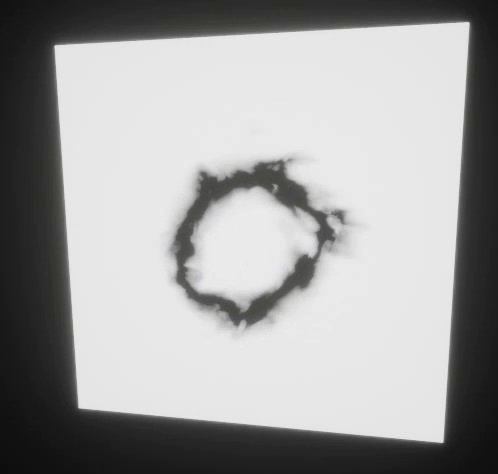
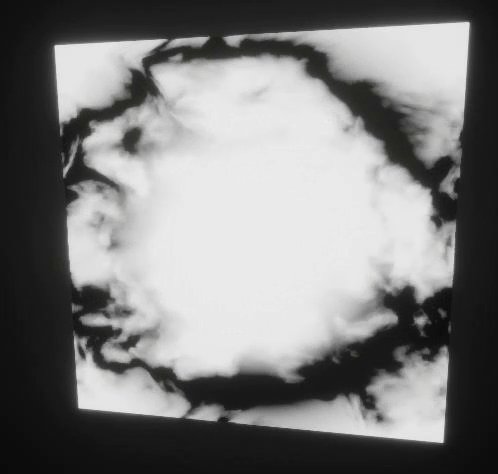
Jika Anda menempatkan pratinjau pada masing-masing node ini, Anda akan melihat yang berikut ini
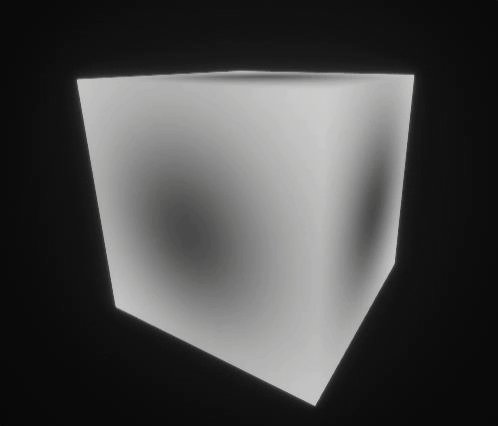
| Emberglow | Charring |
|---|
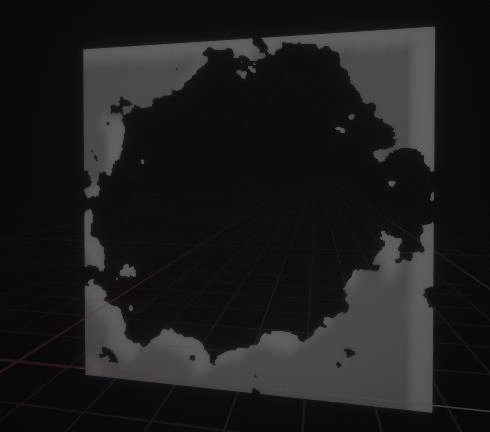
 |  |
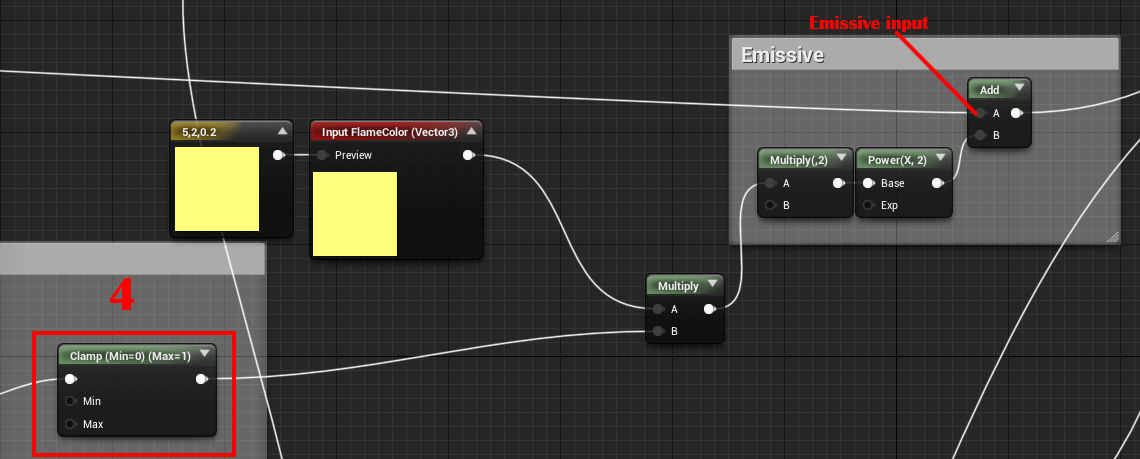
Sekarang ambil hasilnya dari EmberGlow dan kalikan dengan warna nyala, lalu tambahkan ke warna Emissive dan kembalikan ke input bahan kami.

Atau, Anda dapat menggunakan hasil dari bagian EmberGlow sebagai data Diffuse untuk menampilkan warna berdasarkan gradien. Teknik ini disebut pemetaan gradien, dan UE4 sekarang memiliki fungsi CurveAtlass yang memungkinkan Anda untuk menentukan kurva warna dan mengaksesnya di dalam shader. Ingatlah bahwa ini adalah fungsi eksperimental, dan saya menemui beberapa gangguan saat mencoba menggunakannya di shader saya, jadi saya menyarankan Anda untuk tidak menggunakannya untuk saat ini.

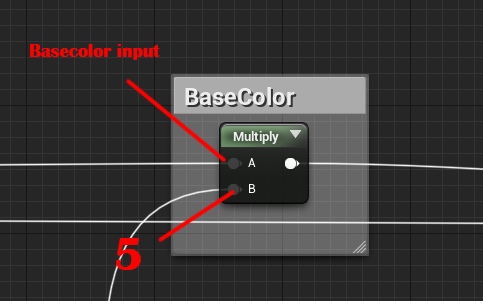
Kemudian kita ambil hasilnya dari bagian Charring dan kalikan dengan Basecolor dari input fungsi untuk mendapatkan nilai Final Basecolor.

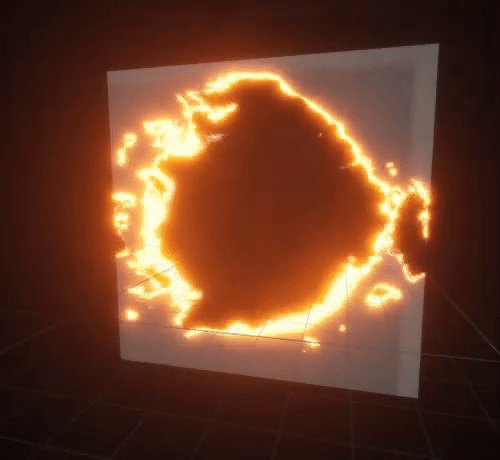
Sekarang Anda dapat melihat bagaimana ujung-ujungnya menjadi hitam sebelum terbakar

Di sinilah kita selesai.
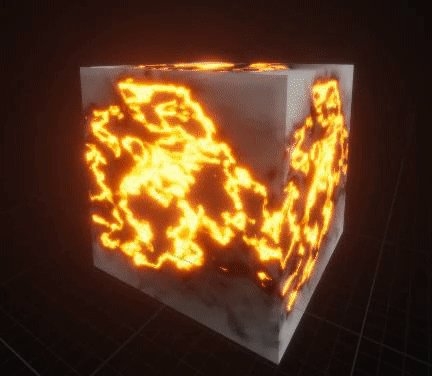
Sekarang bagian paling keren - kita bisa memindahkan cetak biru kita untuk mengubah area yang terbakar. Misalnya, dalam permainan, kita dapat menggunakan lokasi obor pemain untuk mengontrol efek ini. Akibatnya, itu akan terlihat seperti membakar sesuatu. Dan kita dapat mengontrol parameter dan radius Kekerasan SphereMask untuk mendapatkan tampilan yang kita butuhkan. Beginilah tampilannya dengan pengaturan yang berbeda.

Selain itu, Anda dapat menghidupkan jari-jari sehingga tampak seperti terbakar habis seiring waktu.
Anda dapat mengambil contoh proyek dengan shader ini dari
repositori github