
Hitungan Shader adalah alat baru untuk membuat shader dalam satu unit. Hal ini memungkinkan Anda untuk membuat shader bagi orang-orang tanpa keterampilan menulis kode. Hasil setiap operasi terlihat saat mengedit. Alat yang ideal untuk pemula dan eksperimen.
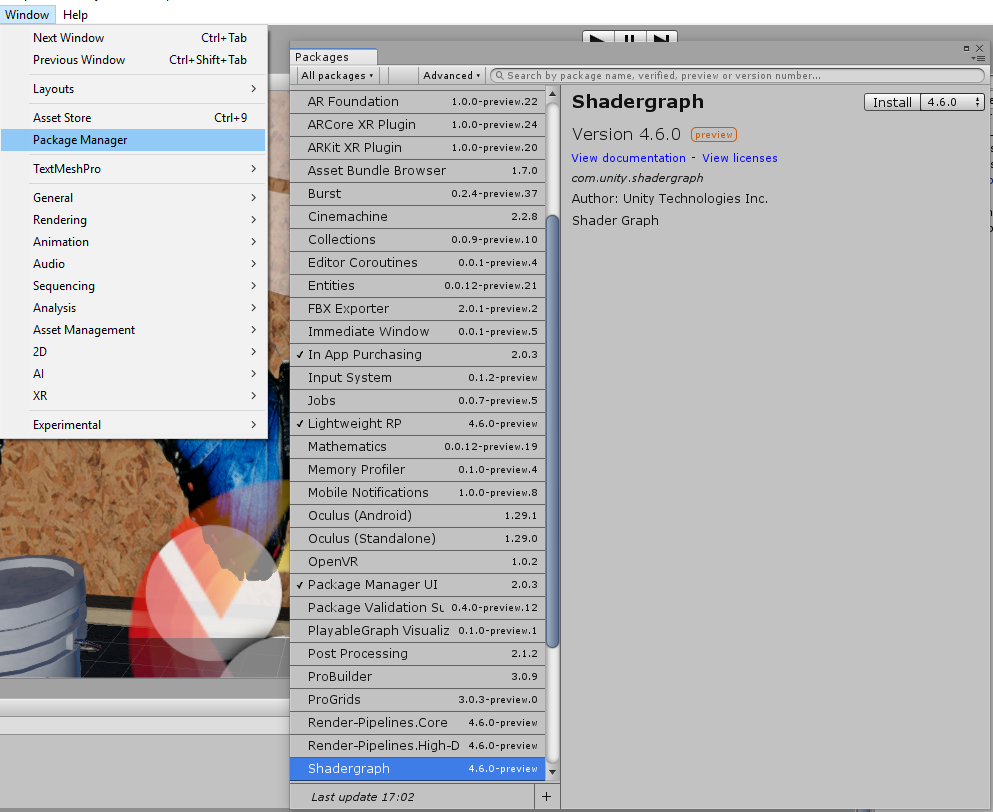
Menambahkan Grafik Shader ke proyek dilakukan menggunakan Package Manager.

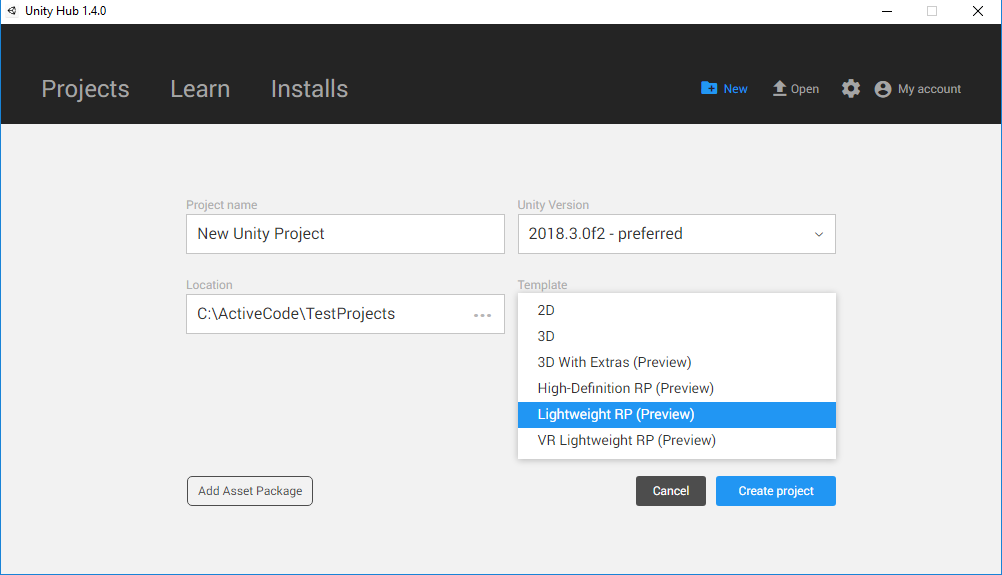
Tetapi untuk hari ini, hanya versi Pipeline Render Ringan yang tersedia, jadi untuk percobaan Anda perlu membuat proyek seperti ini:

Shader sederhana
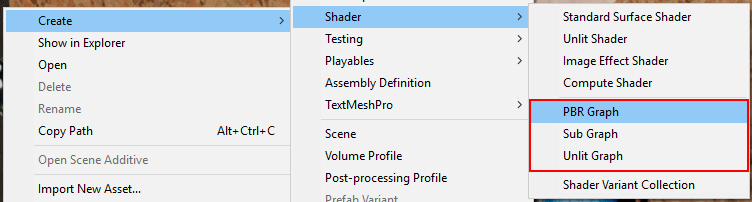
Grafik Shader memungkinkan Anda untuk membuat dua jenis shader Unlit (tanpa pencahayaan) dan PBR (render fotorealistik), serta sub (simpul untuk shader). Yang terakhir dapat digunakan di dalam shader Unlit dan PBR.

Unlit tidak menggunakan kemampuan built-in unit untuk penerangan dan naungan model, itu hanya menampilkan tekstur di atas model dan karena itu jauh lebih mudah untuk berkenalan dengannya.
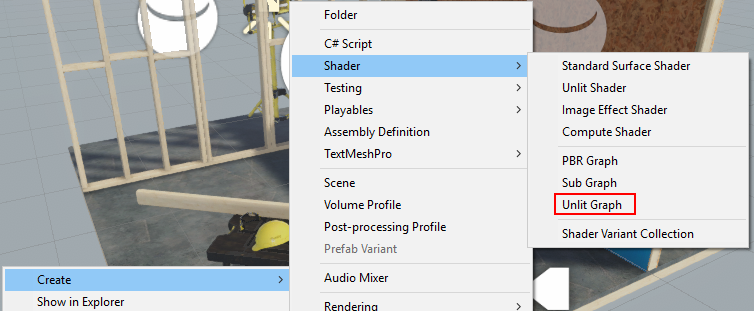
Buat materi dan buat Grafik Tidak Terangi. Dengan menyeret kami menetapkan shader ke materi.

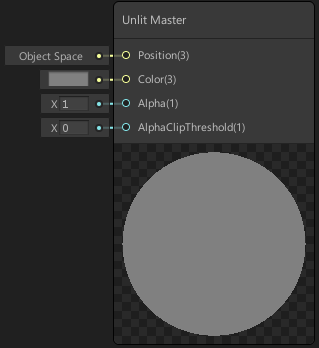
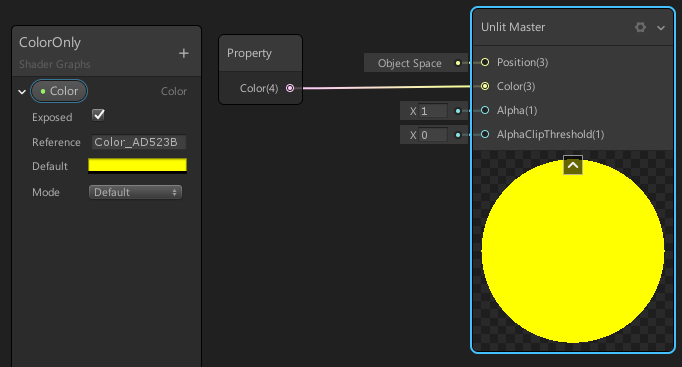
Dengan membuka shader dengan klik dua kali, kita akan melihat master node

Pada hasil shader ini, kita dapat mengontrol:
- Posisi - posisi simpul
- Warna - warna setiap piksel permukaan
- Alpha - transparansi
- AlphaClipThreshold - ambang transparansi jika kita tidak menggunakan transparansi
Sebagian besar shader tidak menggunakan tembus cahaya karena kompleksitas komputasi dan keterbatasan yang berlaku untuk shader semacam itu. Dan di mana tembus dapat dihilangkan, perlu untuk menghilangkannya.
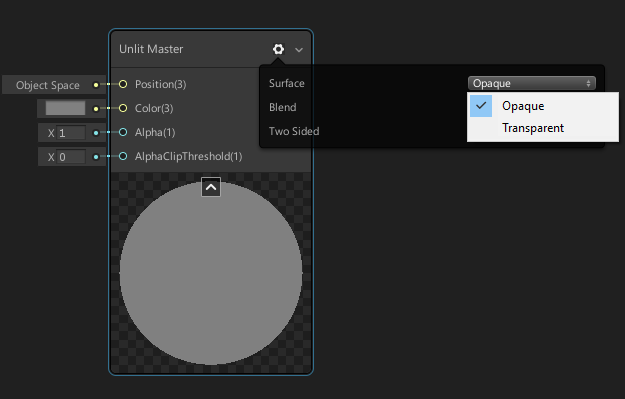
Apakah shader Anda akan menggunakan translucency atau tidak, Anda bisa mengkonfigurasinya di master node:

- Buram - Buram
- Transparan - Tembus
Untuk mewarnai model, kita dapat mengirimkan vektor tiga dimensi atau warna ke input (warna) dari master node, yang pada dasarnya sama untuk shader, tetapi ditampilkan secara berbeda dalam grafik.
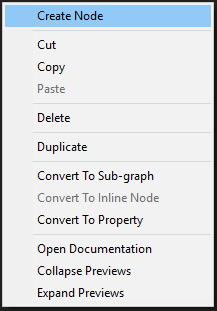
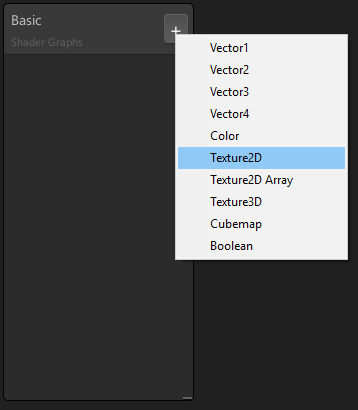
Node baru dibuat melalui menu konteks.

dalam hal ini, kita bisa menggunakan dua node Color atau Vector4

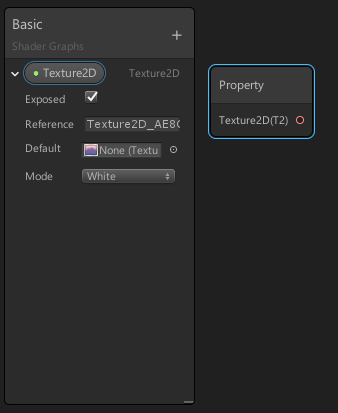
tetapi untuk dapat mengonfigurasinya dari inspektur kita perlu membuat properti

dan kemudian seret ke grafik dengan mouse sehingga membuat simpul.

- Terkena - memungkinkan properti ini terlihat di inspektur saat mengedit materi
- Default - mengatur nilai warna default
- Mode - memungkinkan Anda memilih rentang kecerahan (HDR memungkinkan Anda melampaui kecerahan biasa)
Agar properti yang dibuat mempengaruhi warna material, outputnya harus terhubung ke input warna dari master node.

Shader yang sama, tetapi kodenyaShader "Tutorial/Simpliest"
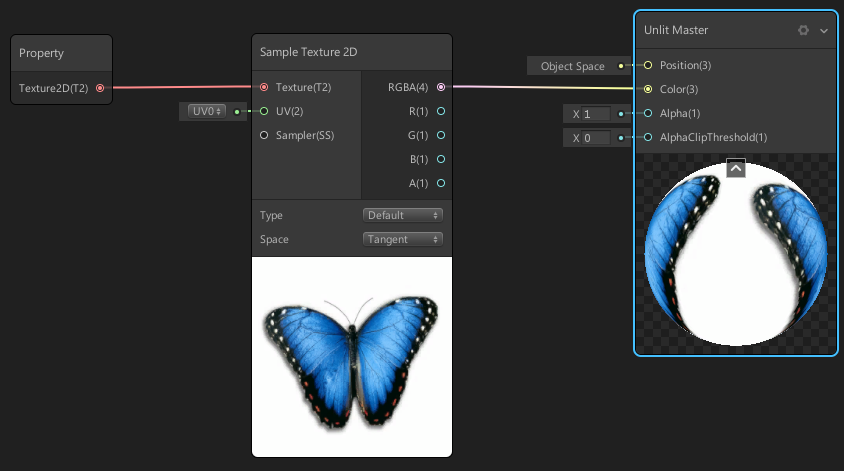
Tekstur shader yang paling sederhana
Untuk overlay tekstur kita pada mesh, kita perlu membuat node yang dapat dikustomisasi dari luar Shader Graph. Untuk melakukan ini, buat properti

dan regangkan, ini menciptakan simpul tekstur

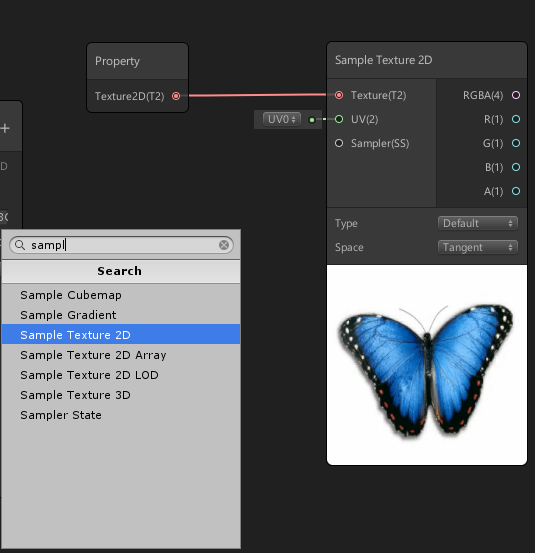
Setelah itu, Anda perlu membuat simpul sampler tekstur yang dapat menerima tekstur dan koordinat uv pada input, dan memberikan warna pixel ke output.

Kami menghubungkan keluaran sampler ke input warna dari master node.

Kode shader tekstur paling sederhana Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
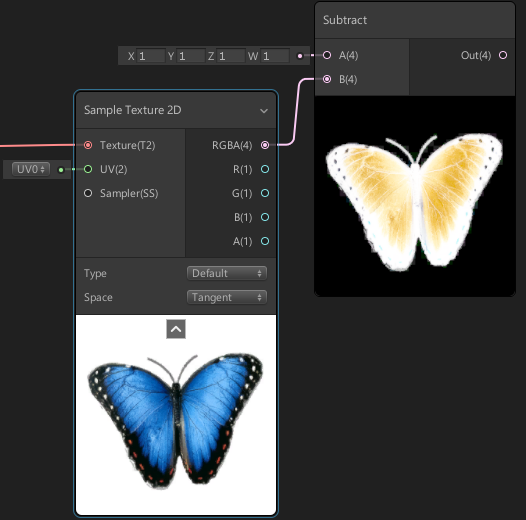
Tekstur negatif
Sebelum menampilkan tekstur pada layar, kita dapat mengubahnya dengan menerapkan operasi matematika. Misalnya, buat negatif dengan pengurangan sederhana.
Kami menambahkan simpul Subtract menjadi berkurang (1; 1; 1; 1), dan dikurangi dengan output dari tekstur.

Kode tekstur negatif Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
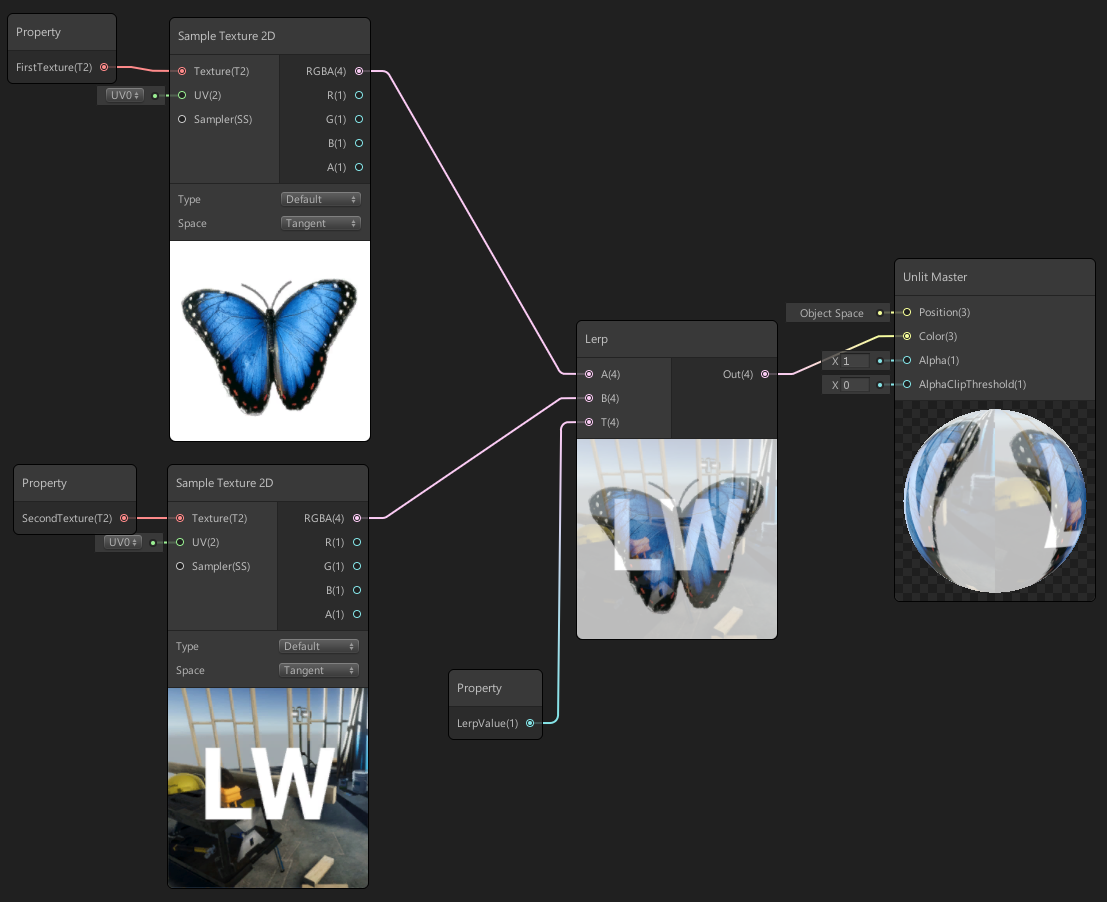
Memadukan Dua Tekstur
Untuk mencampur dua tekstur, kita akan membutuhkan tiga properti, dua di antaranya akan menjadi tekstur, dan angka ketiga yang akan menunjukkan sejauh mana mereka dicampur.
Dan operasi pencampuran itu sendiri akan dilakukan oleh simpul Lerp.

Mencampur dua tekstur dengan kode Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
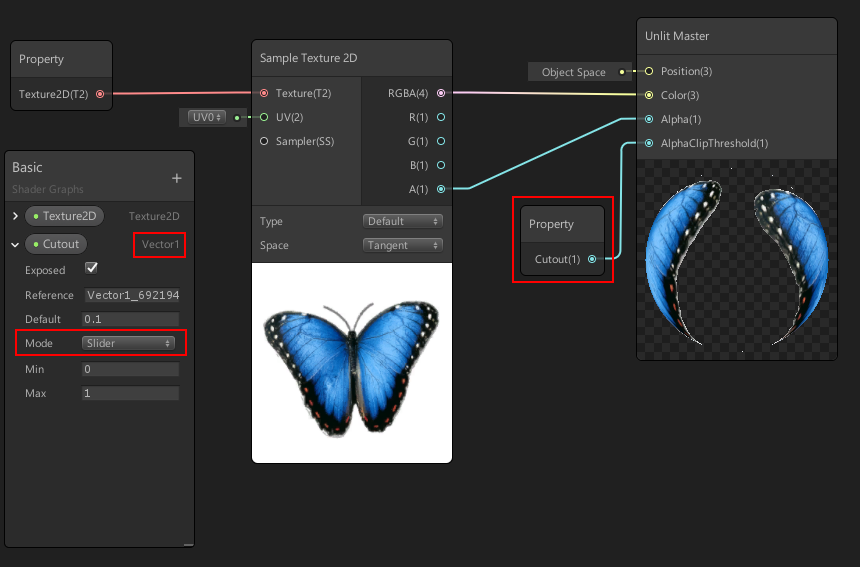
Topeng guntingan
Untuk membuat bagian dari model sepenuhnya transparan, Anda harus mengirimkan nilai Alpha saluran ke input master node, membuat properti slider dan mengumpankannya ke input AlphaClipThreshold

Slider diperlukan untuk memperbaiki bug di Graph shader, yang tidak memungkinkan Anda untuk membuat guntingan, dan selain itu, ini akan memungkinkan Anda untuk mengubah nilai dari pengaturan material.
Inversi UV
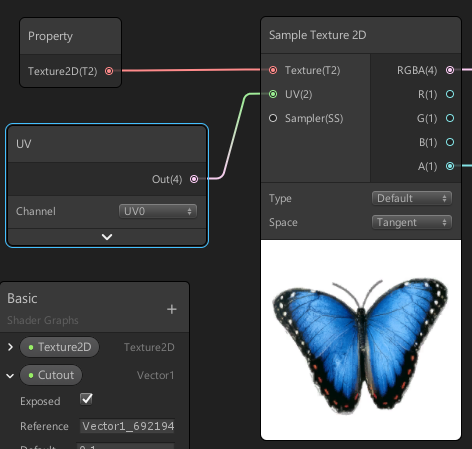
Untuk bekerja dengan UV, Anda perlu membuat simpul UV dan menghubungkannya ke sampler tekstur

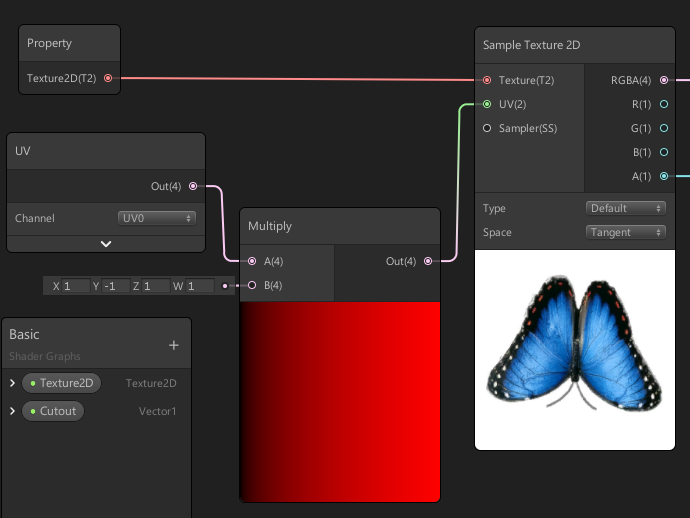
di sini Anda dapat memilih saluran UV, beberapa model saluran ini mungkin memiliki beberapa, dalam kasus tekstur multilayer. Dengan langkah ini, kami tidak mengubah apa pun, dan untuk membalikkan UV, kita perlu membuat simpul yang membalikkan nilai UV, perkalian biasa dengan -1 koordinat sepanjang Y cocok untuk kita.

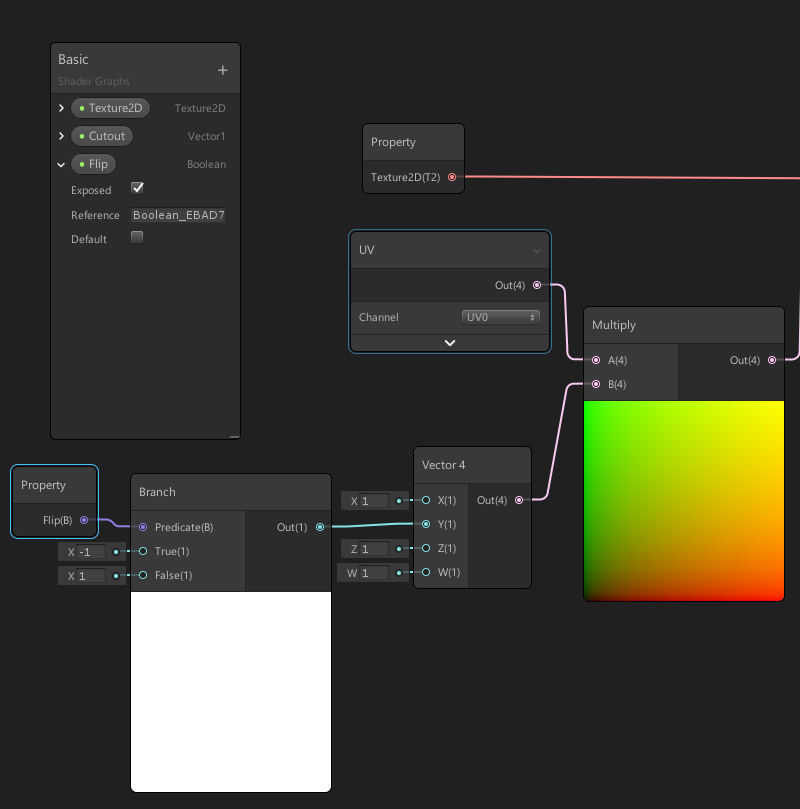
Mencerminkan tekstur dapat dibuat khusus dari materi, untuk ini kita memerlukan simpul Cabang, ia menerima nilai Boolean pada input, dan salah satu dari dua nilai pada output, dalam kasus kami 1 atau -1

Tayangan
Membuat shader menggunakan Grafik Shader sangat menyederhanakan tugas, jika hanya karena Anda dapat mengamati perubahan dalam hasil setelah setiap tahap perhitungan. Prinsip menciptakan melalui editor simpul memungkinkan Anda untuk membuat sesuatu yang baru bahkan bagi mereka yang tidak mengerti apa-apa di shader. Alatnya masih mentah, tapi sudah sangat berguna. Karena Anda dapat bereksperimen di editor, dan kemudian memutar ulang kode yang dibuat, nama-nama fungsi dalam kebanyakan kasus bertepatan dengan nama node, sehingga Grafik Shader dapat berguna untuk programmer juga.
PS Saya berterima kasih kepada
Darkirius untuk bantuan dalam mempersiapkan artikel
PPS Anda juga bisa belajar pelajaran menulis shader di unit menggunakan tautan
Buku Hit