Halo semuanya, Habravite tersayang!
Ini adalah cerita pendek - contoh penerapan keterampilan teknis untuk memotong sistem untuk tujuan mereka sendiri.
Moderator: Perhatian! Teks ini adalah deskripsi kemungkinan untuk tujuan eksperimental. Kami mengingatkan Anda bahwa mengulangi tindakan tersebut dapat mengakibatkan pelanggaran hukum.
Latar belakang singkatnya adalah saya orang Belarusia, saya tinggal di St. Petersburg, dan saya memutuskan untuk mengganti SIM Rusia yang ada. Setelah mengetahui tentang diskon 30% ketika mengganti melalui situs web Layanan Negara, saya, sebagai orang Belarusia yang rajin, memutuskan untuk memanfaatkannya segera.
Saya harus segera mengatakan bahwa tidak ada yang ilegal yang dilakukan, jika tidak artikel ini tidak akan muncul.
Saya pergi ke Layanan Negara, memilih di menu aplikasi
" Penggantian SIM .
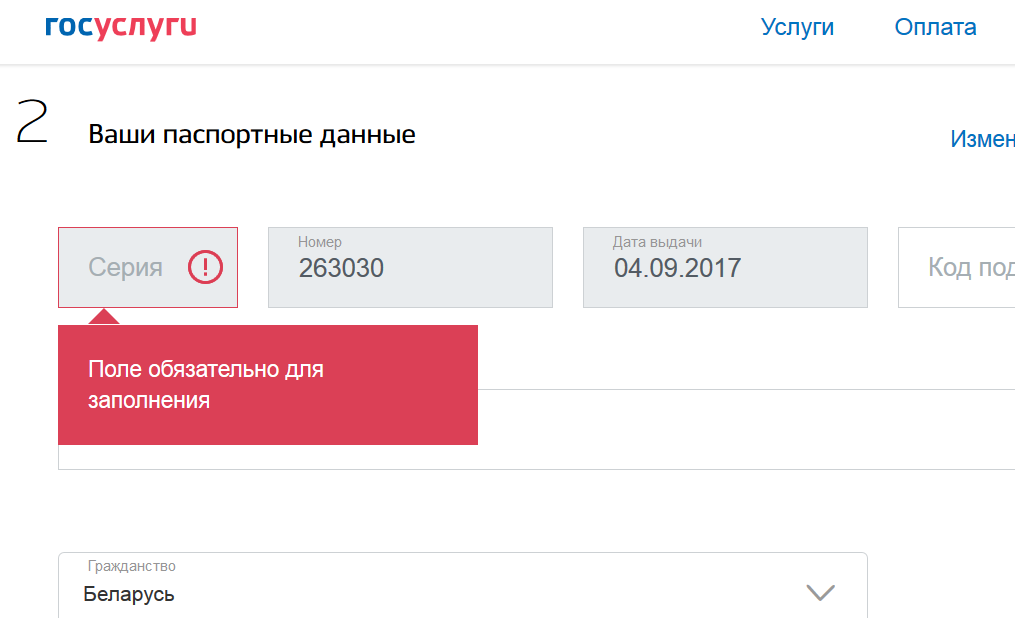
"Saya mengisi semua kolom, klik "Kirim", dan bam - kesalahan. "Lapangan wajib diisi."

Paspor Belarusia, tidak seperti yang Rusia, memiliki serangkaian dua huruf Latin.
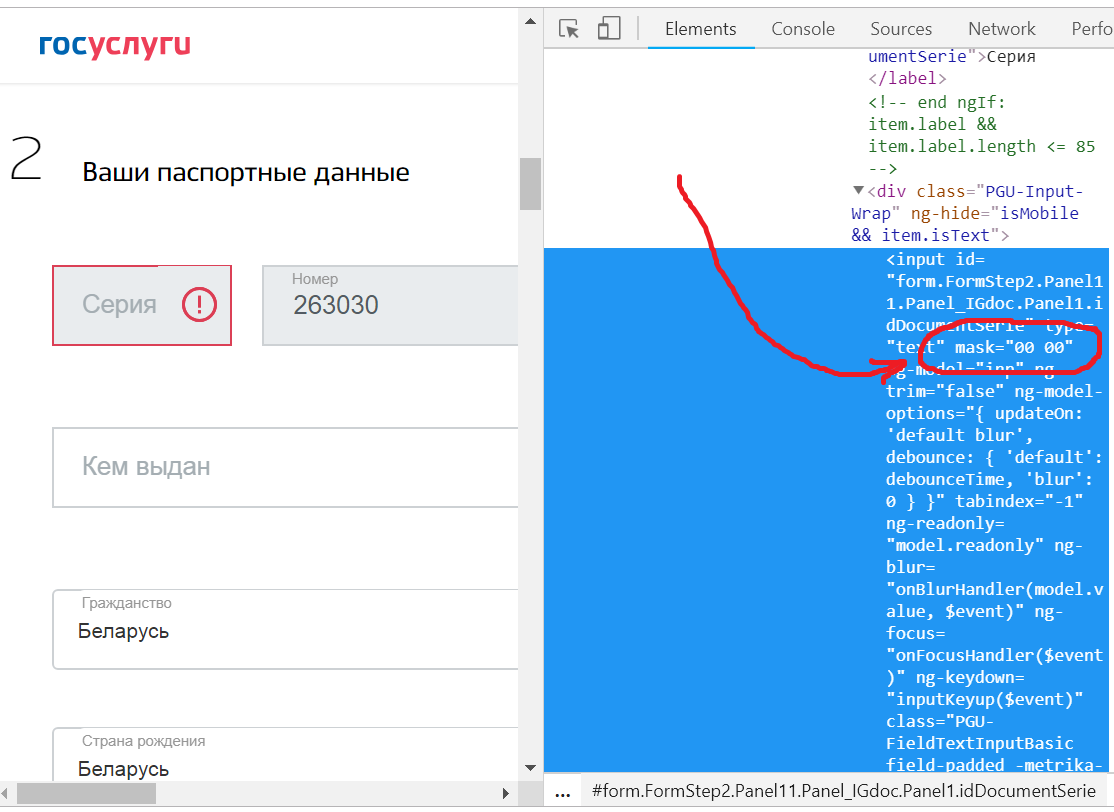
Jelas, seri ini tidak diambil dari data di Akun Saya dalam pernyataan karena alasan ini. Apa yang saya yakini dengan membuka Panel Pengembang di browser dan melihat topeng bidang teks ini:
mask = "00 00" .

Dan bidang ini
hanya baca . Dan pastikan untuk mengisi! Dan seri "
PP " di dalamnya saya tidak bisa masuk.
Pada awalnya, sebagai pengguna terhormat, saya mencoba menyelesaikan masalah ini dengan cara yang beradab.
Korespondensi saya dengan dukungan Layanan Negara berlangsung beberapa minggu, dan saya hanya akan menjelaskannya sebentar. Saran saya adalah menghapus atribut
read-only dari bidang seri paspor, atau untuk menghapus
topeng dari angka-angka dan mengambilnya dengan benar dari Akun Saya. Pada awalnya, saya hanya menjelaskan inti dari masalah untuk mendukung, yang membutuhkan banyak waktu. Lalu saya mendapat jawaban standar tentang membersihkan cookie, cache browser, dll. Kemudian saya menerima jawaban bahwa revisi itu tidak mungkin, karena formulir aplikasi disediakan oleh Kementerian Dalam Negeri, dan oleh karena itu perlu untuk menghubungi Departemen Dalam Negeri. Kemudian, sebagai tanggapan atas ketekunan saya, saya menerima surat yang menyatakan bahwa saya adalah warga negara asing dan sama sekali tidak memiliki hak untuk menggunakan layanan ini.
Sudah ada masalah prinsip, saya memutuskan untuk terus berusaha dan terus menyerang dukungan, dan pada saat itu saya berpikir - mengapa tidak mencoba mengisi bidang ini secara manual. Saya tidak memasukkan data orang lain. Sebaliknya, saya memastikan bahwa apa yang tidak berfungsi dengan benar berfungsi dengan benar.
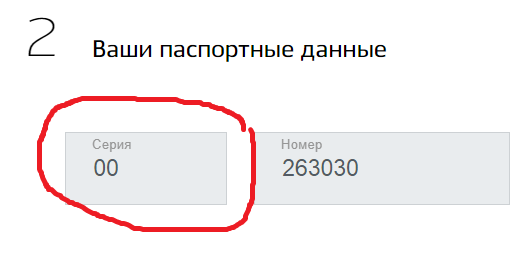
Jadi, saya membuka Aplikasi, membuka Panel Pengembang di browser, menemukan elemen yang diinginkan, menghapus semua atribut yang terkait dengan topeng dan hanya-baca di dalamnya, dan mencoba memasukkan serangkaian ke dalamnya:

Pa-pam! Angka-angka di bidang dimasukkan, dan huruf-hurufnya tidak.
Saya bahkan mencoba menghapus semua atribut yang dimiliki elemen ini dan mencoba memasukkan huruf di sana. Itu tidak berhasil. Dari mana saya menyimpulkan bahwa input karakter di bidang diproses di suatu tempat di Javascript.
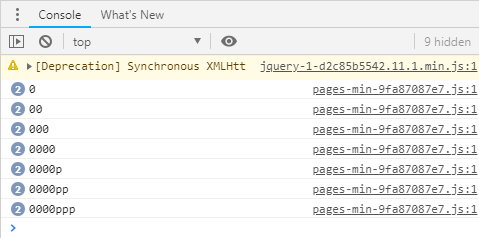
Saya seorang pemrogram aplikasi desktop, saya bukan pengembang web, dan saya tidak memiliki keterampilan debugging serius untuk skrip web (serta beberapa alat debugging selain Panel Pengembang). Dan melihat berapa banyak kode yang digunakan halaman ini, saya memutuskan untuk tidak membuang waktu, tetapi satu keadaan membantu saya. Pada tab Konsol, saya melihat bahwa ketika Anda memasukkan karakter apa pun di bidang teks, itu akan dicatat.

Saya pergi ke tautan yang ditentukan dari
skrip halaman-min-9fa87087e7.js dan melihat kode berikut (setelah memformatnya dengan tombol
{} 
untuk keterbacaan).
window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});
.
window keyup , , . , .
– . - , input . , , ?
removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>
– ,
onkeyup, input’
PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .
. – -, . , . - . , . .
-, . - - .
, , , .