Tidak masalah apakah Anda seorang pemula atau profesional, alat pemrograman yang nyaman penting bagi setiap orang yang ingin menulis kode secara produktif.

Saya telah menyiapkan sejumlah kecil tips, trik, dan ekstensi berguna untuk pengembang web modern.
Memperbaiki tampilan
1. Tema Bahan & IkonIni adalah binatang buas dalam tema VS Code. Saya pikir tema materi paling dekat dengan menulis dengan pena di atas kertas di editor (terutama ketika menggunakan tema yang tidak kontras). Editor Anda terlihat hampir mulus, bergerak dari alat bawaan ke editor teks.
Bayangkan tema epik dikombinasikan dengan ikon epik.
Material Theme Icons adalah alternatif yang bagus untuk mengganti ikon VSCode default. Katalog besar ikon dengan lancar sesuai dengan tema, membuatnya lebih indah. Ini akan membantu menemukan file dengan mudah di Explorer.
 2. Mode Zen dengan pemusatan
2. Mode Zen dengan pemusatanAnda mungkin sudah tahu mode tampilan Zen, juga dikenal sebagai Distraction Free View (bagi mereka yang tahu Sublime Text), di mana semuanya (kecuali kode) dihapus sehingga tidak ada yang mengganggu dari editor kode. Tahukah Anda bahwa Anda dapat memusatkan lokasi untuk membaca kode, seolah-olah menggunakan penampil PDF? Ini membantu untuk fokus pada fungsi atau mempelajari kode orang lain.
Mode Zen :
[Lihat> Tampilan> Mode Toggle Zen]Layout Tengah :
[Lihat> Tampilan> Layout Tengah Berpusat] 3. Font dengan ligatur
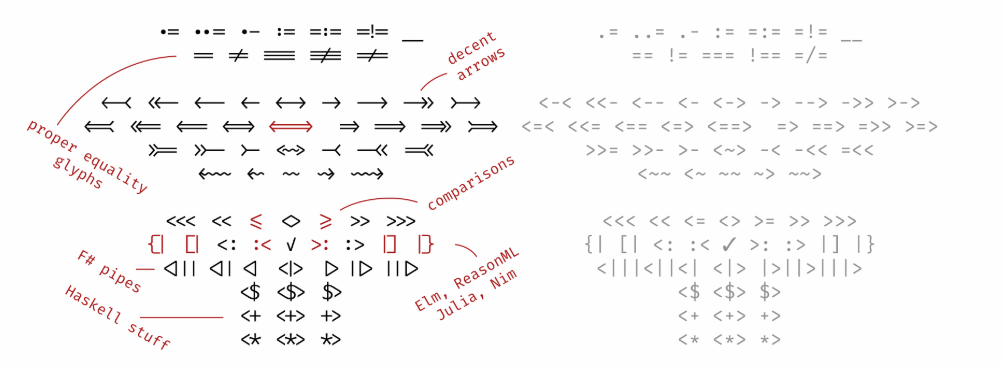
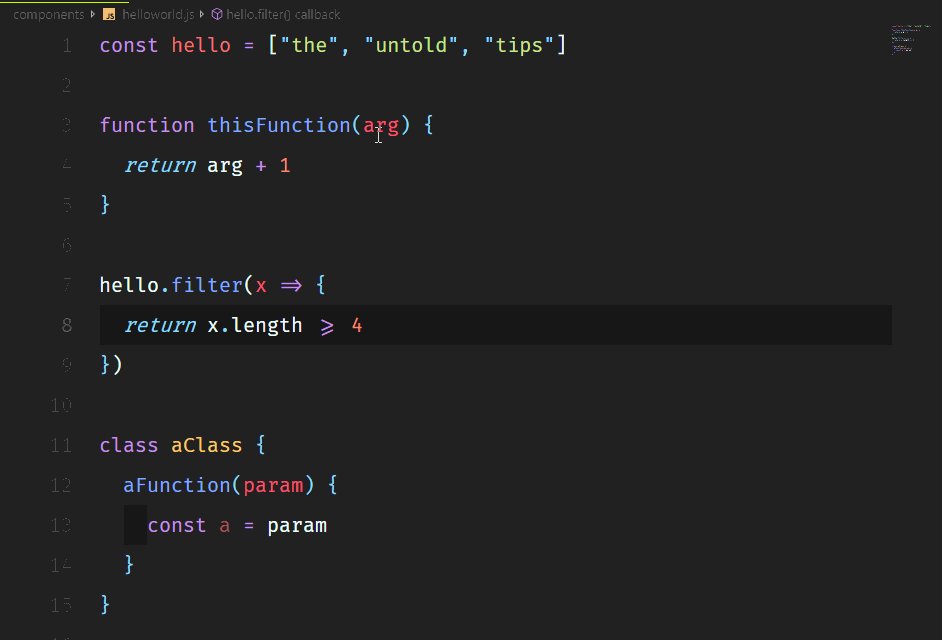
3. Font dengan ligaturGaya penulisan membuat membaca menjadi mudah dan nyaman. Anda dapat menjadikan editor Anda lebih baik dengan font dan ligatur yang mengagumkan. Berikut adalah
6 font terbaik yang mendukung ligatur.

Coba gunakan
Kode Fira . Ini luar biasa dan open source.
Jadi Anda dapat mengubah font dalam VSCode setelah menginstalnya:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
 4. Rainbow Indent
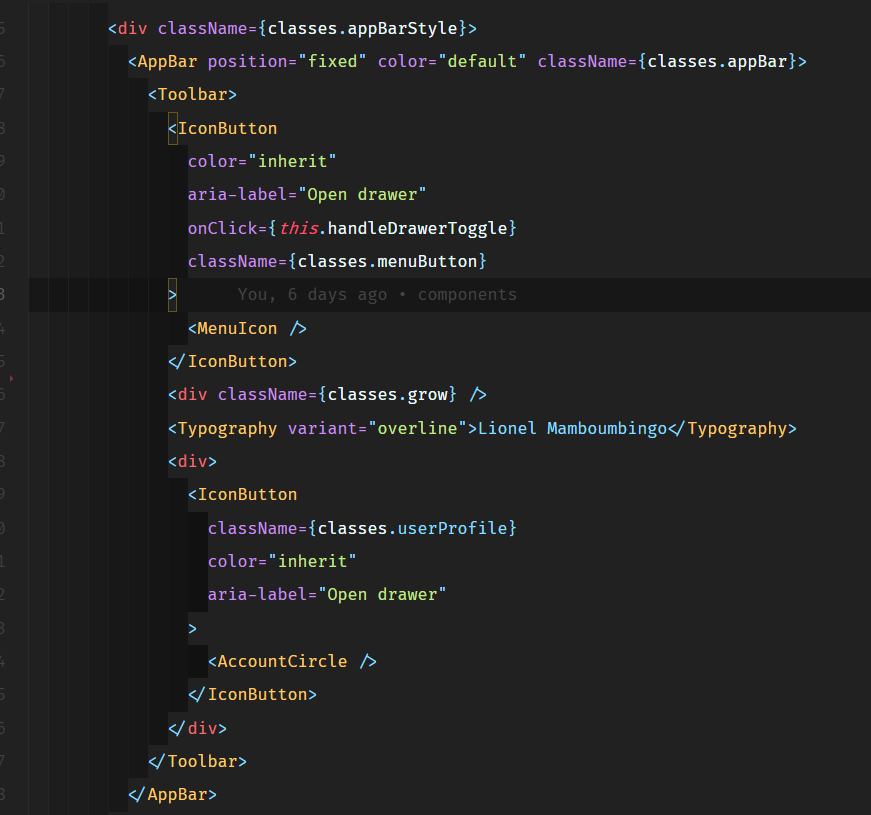
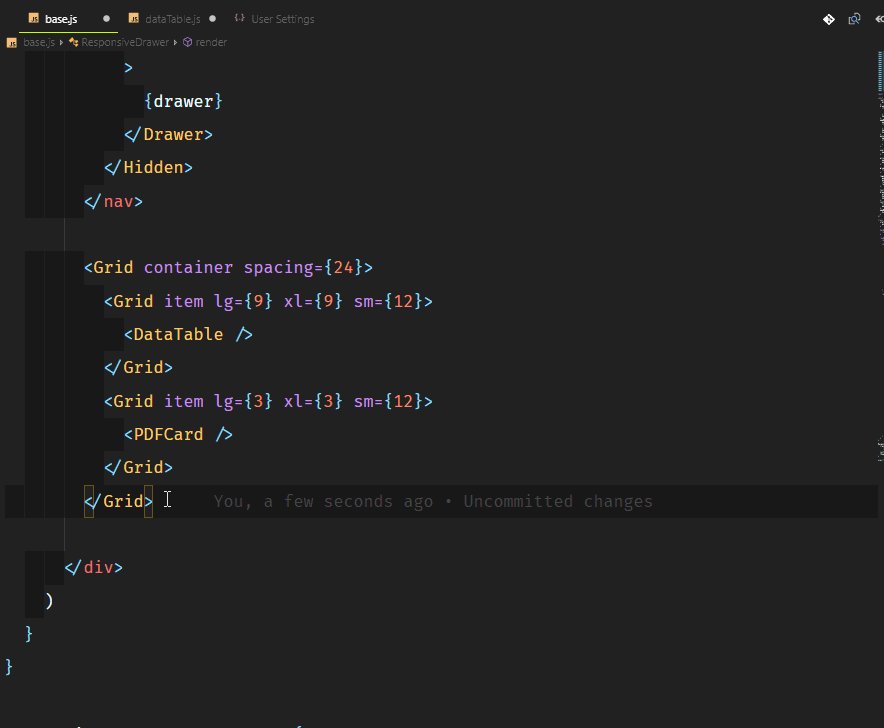
4. Rainbow IndentLekukan dengan gaya. Ekstensi ini mewarnai lekukan teks, bergantian empat warna berbeda pada setiap langkah.

Pengaturan indentasi standar mewarnai indentasi sesuai dengan pola pelangi. Namun, saya mengatur sendiri untuk mengikuti berbagai warna abu-abu. Jika Anda ingin contoh Anda terlihat seperti ini, salin dan tempel cuplikan berikut ke
pengaturan Anda.json "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
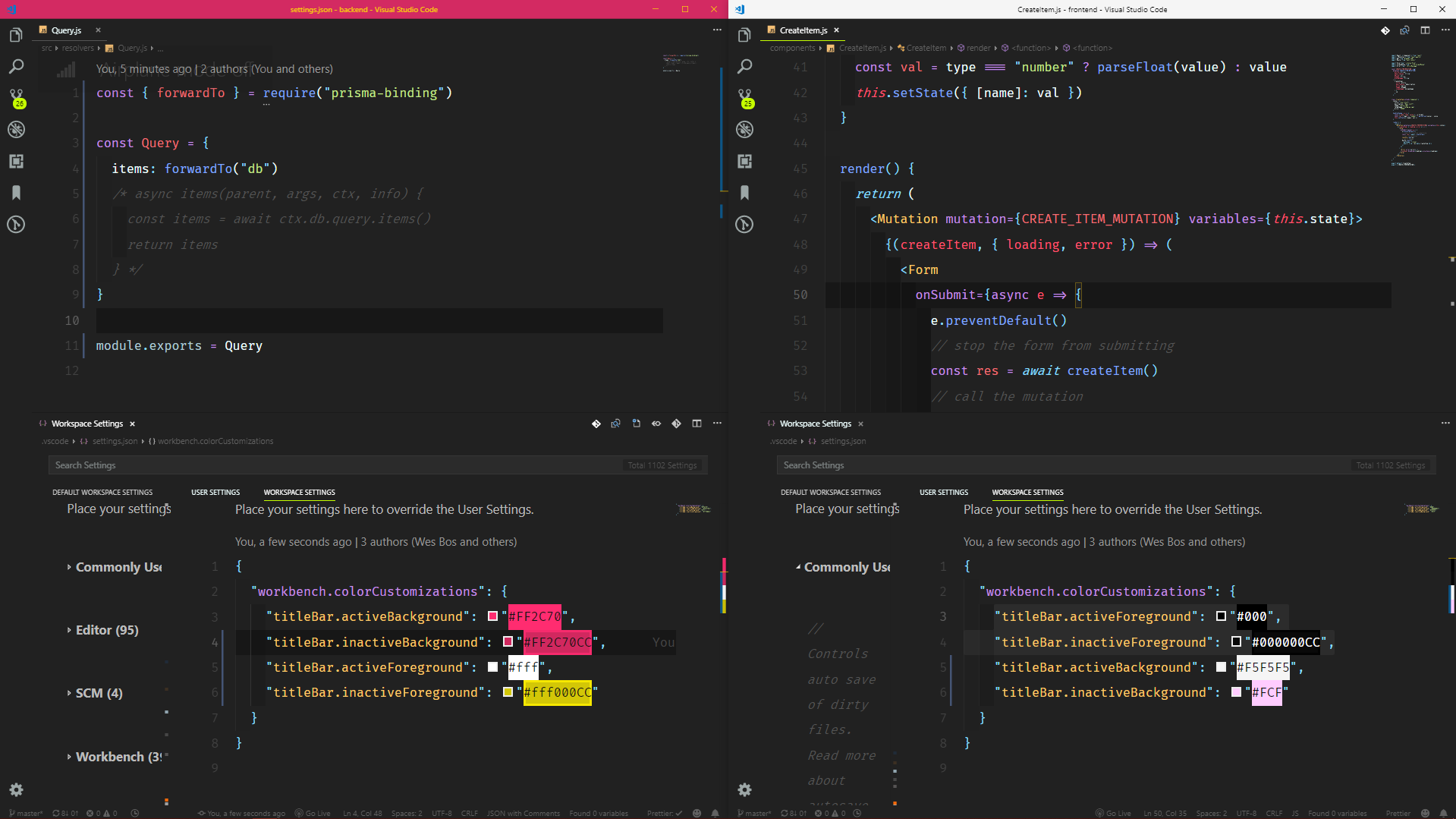
5. Mengatur bilah judulSaya belajar tentang trik ini di salah satu
pelajaran Bereaksi & GraphQL yang diajarkan Wes Bos. Pada dasarnya, ia mengganti warna header pada proyek yang berbeda untuk dengan mudah mengenalinya. Ini berguna jika Anda bekerja dengan aplikasi yang mungkin memiliki kode atau nama file yang sama, misalnya, aplikasi seluler yang bereaksi asli dan aplikasi web yang bereaksi.

Ini dilakukan dengan mengedit pengaturan bilah judul di pengaturan ruang kerja untuk setiap proyek di mana Anda ingin menggunakan warna yang berbeda.
Mempercepat penulisan kode
1. PenandaanJika Anda tidak tahu
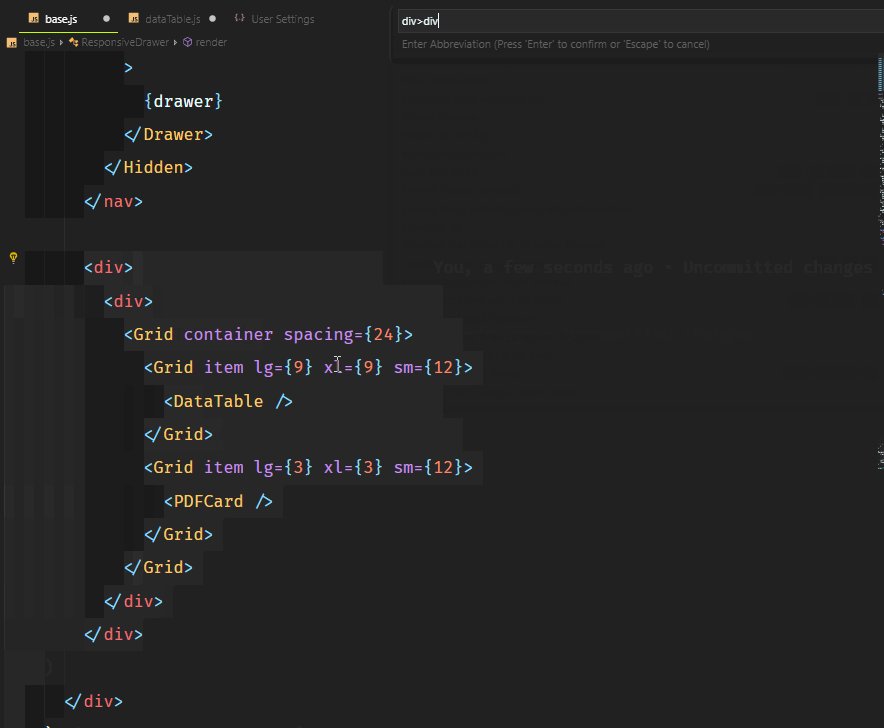
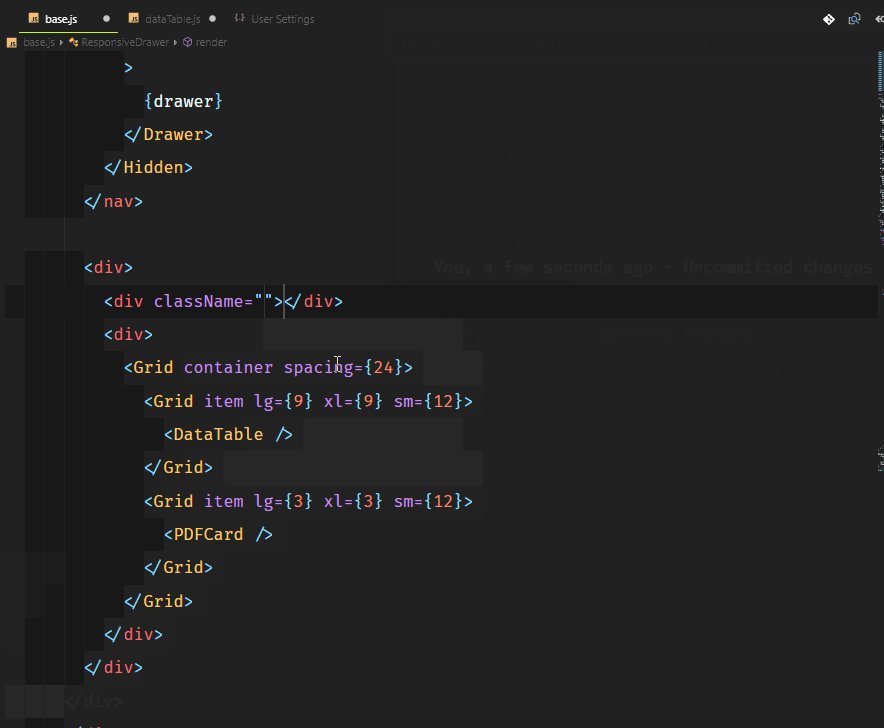
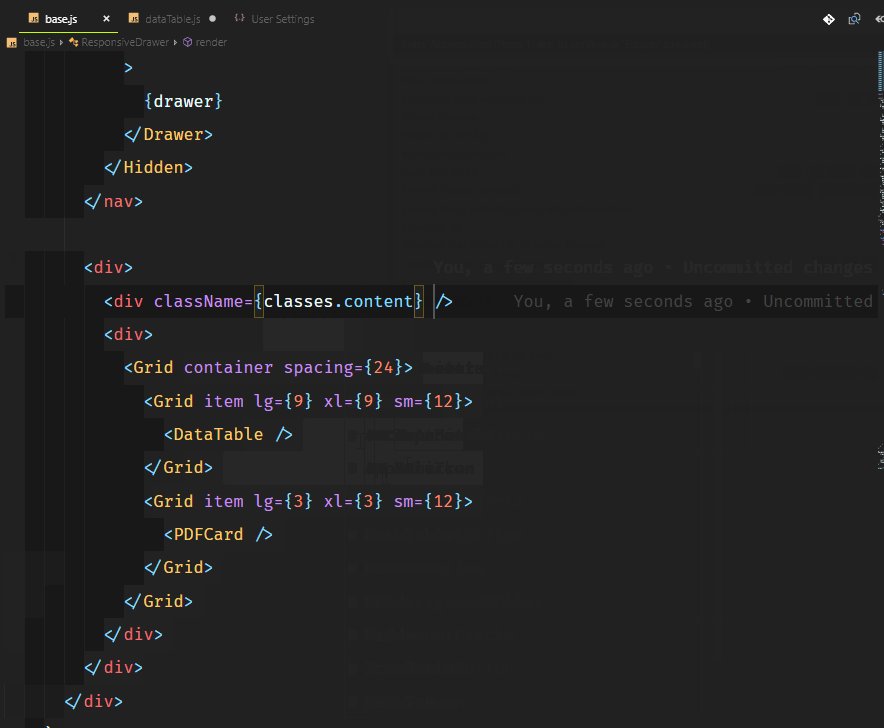
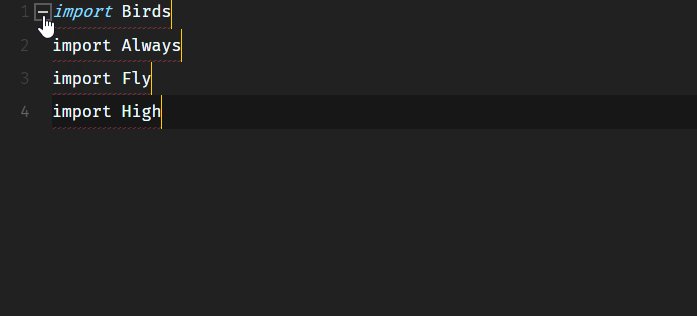
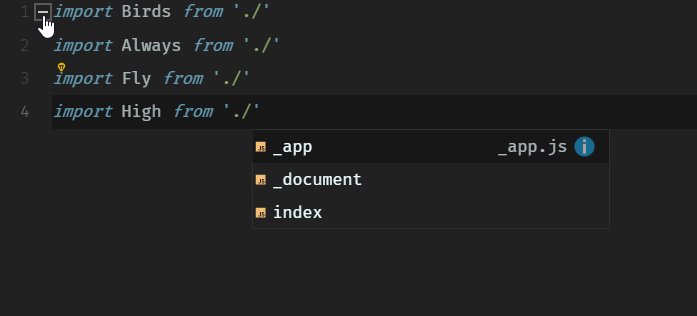
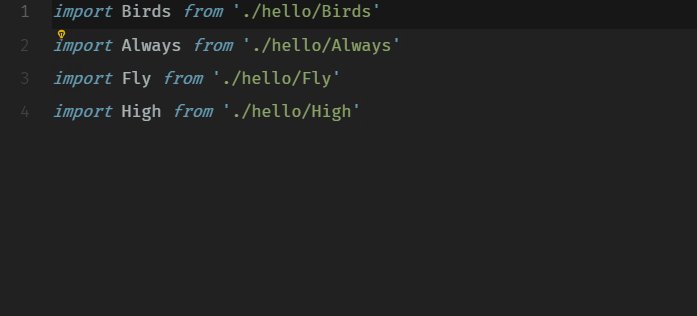
Emmet , maka kemungkinan besar Anda benar-benar suka mengetik. Emmet memungkinkan Anda mengetik kode singkat dan mendapatkan tag yang sesuai. Ini dilakukan dengan memilih sekelompok kode dan memasukkan perintah
Wrap with Abbreviated , yang saya tautkan menggunakan
shift + alt + .
Lihatlah.

Bayangkan Anda ingin membungkus semuanya, tetapi sebagai garis yang terpisah. Anda akan menggunakan bungkus dengan garis individual dan kemudian memasukkan * setelah singkatan mis
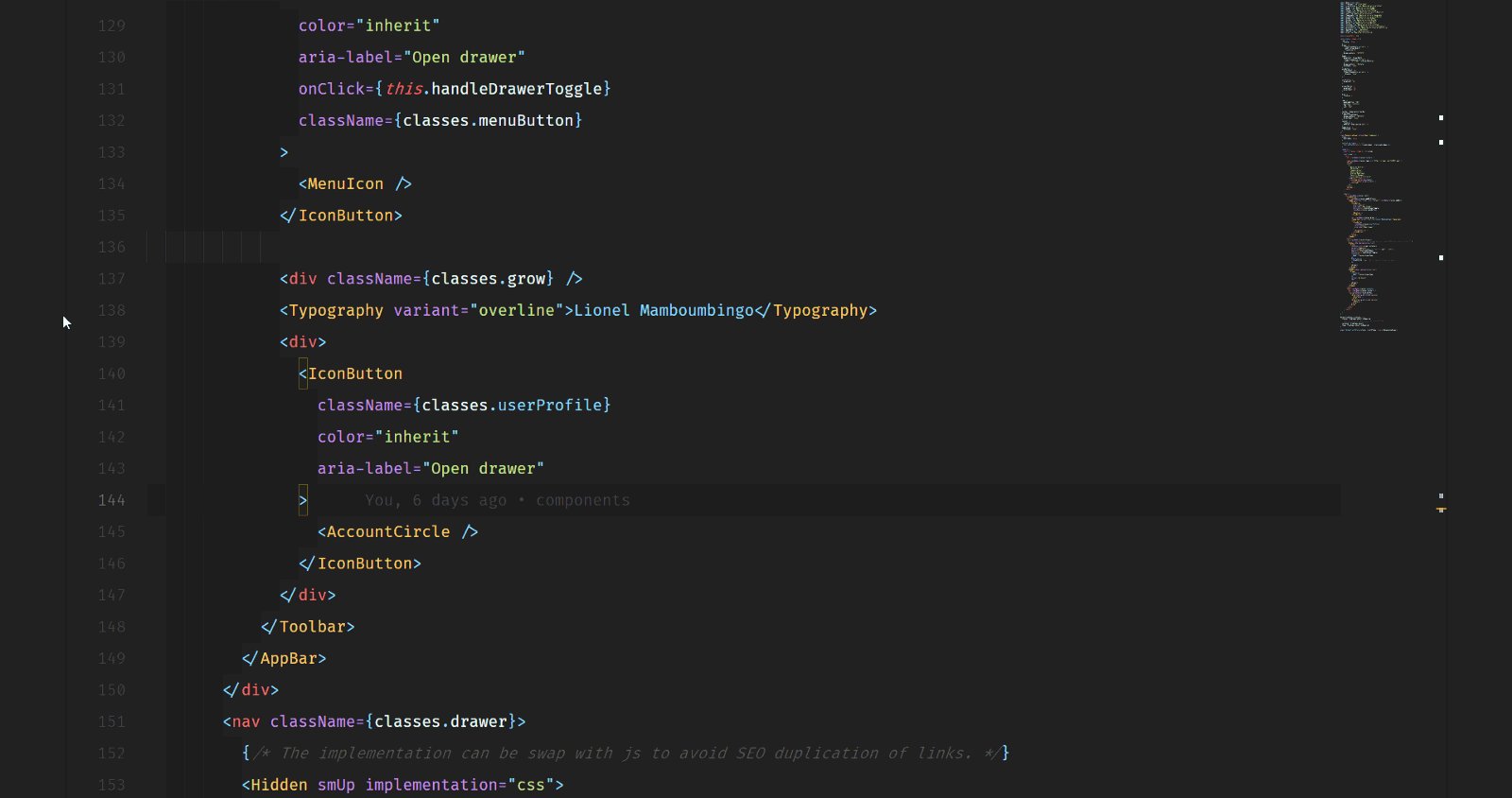
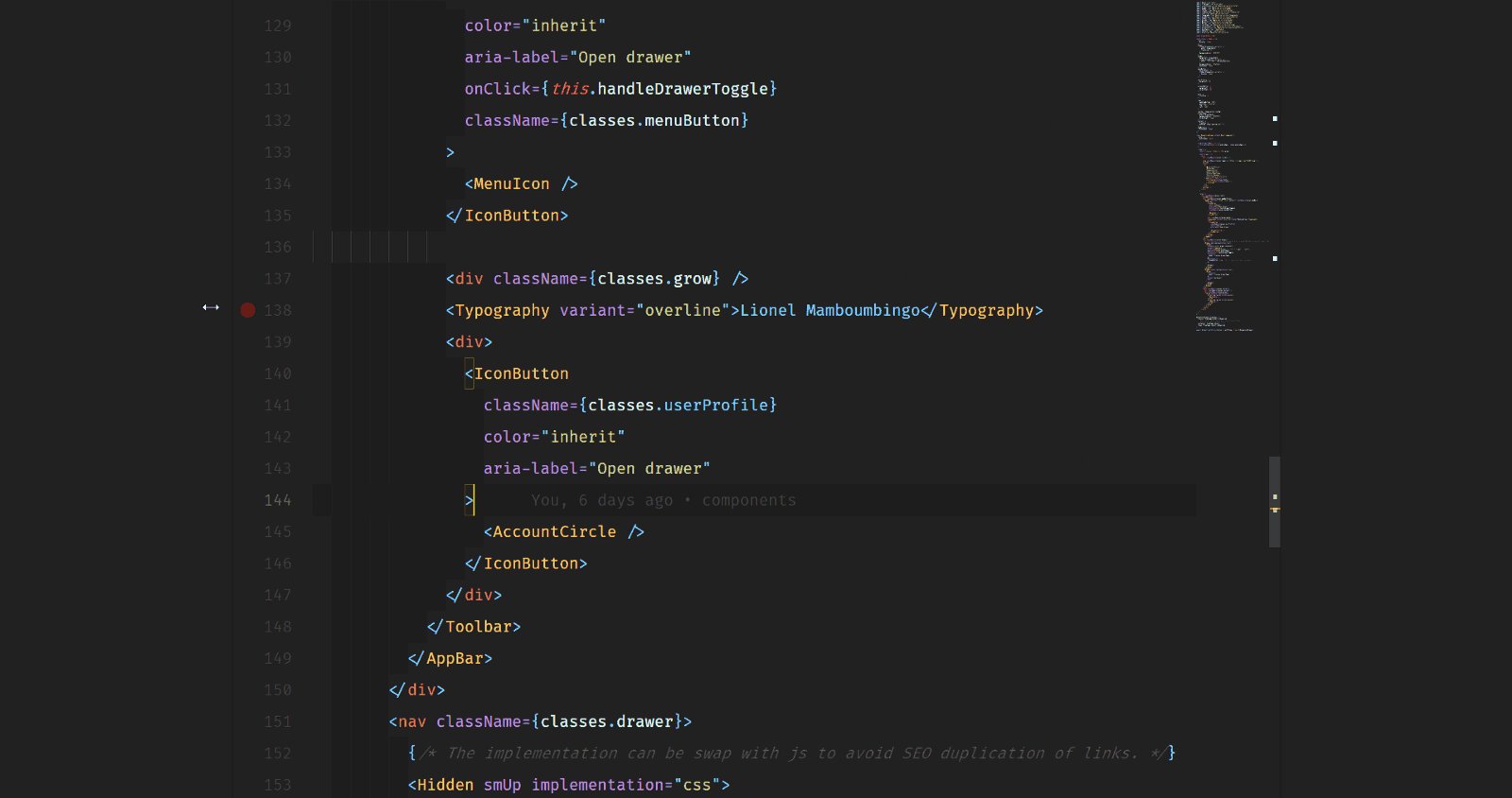
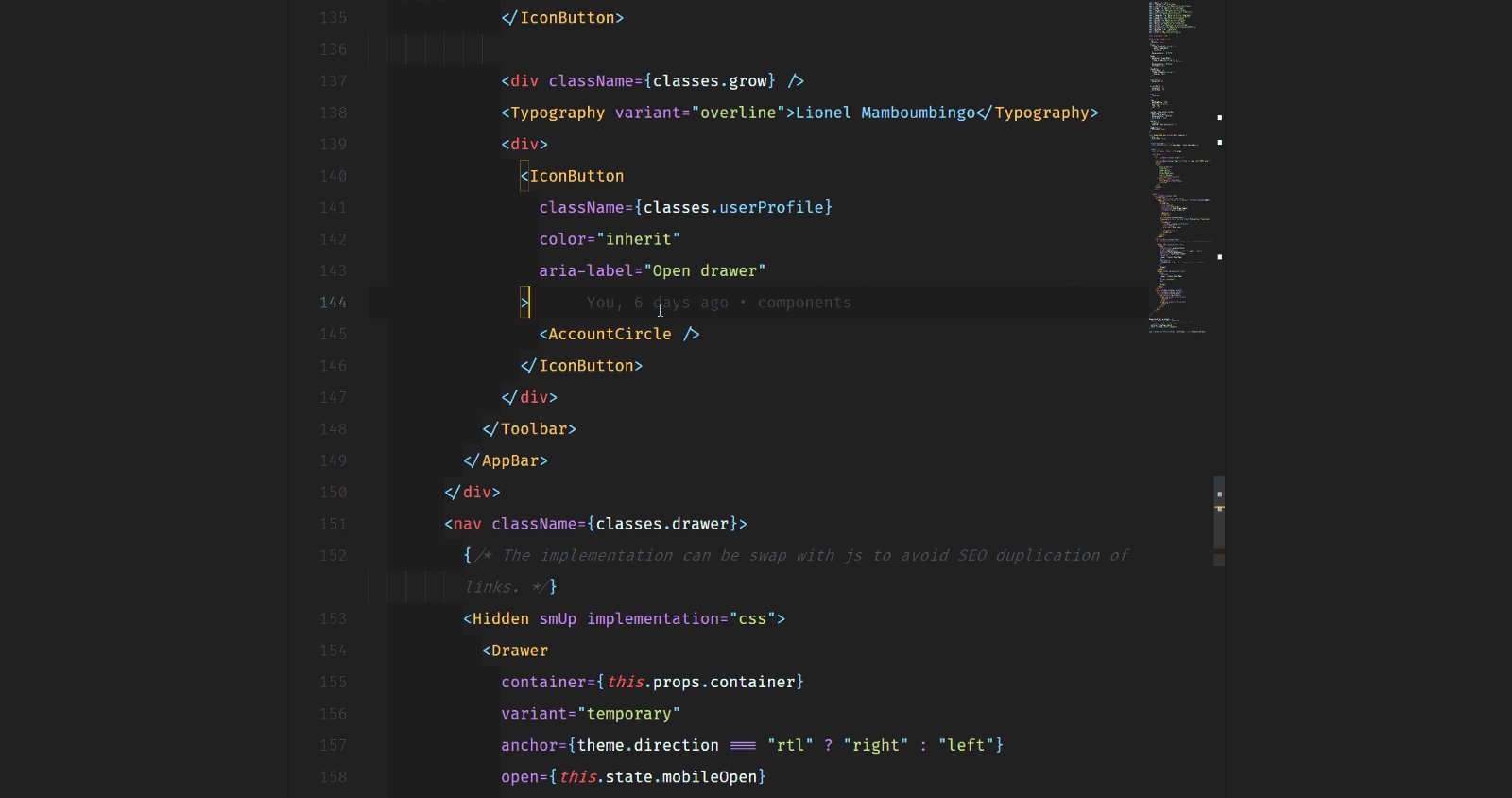
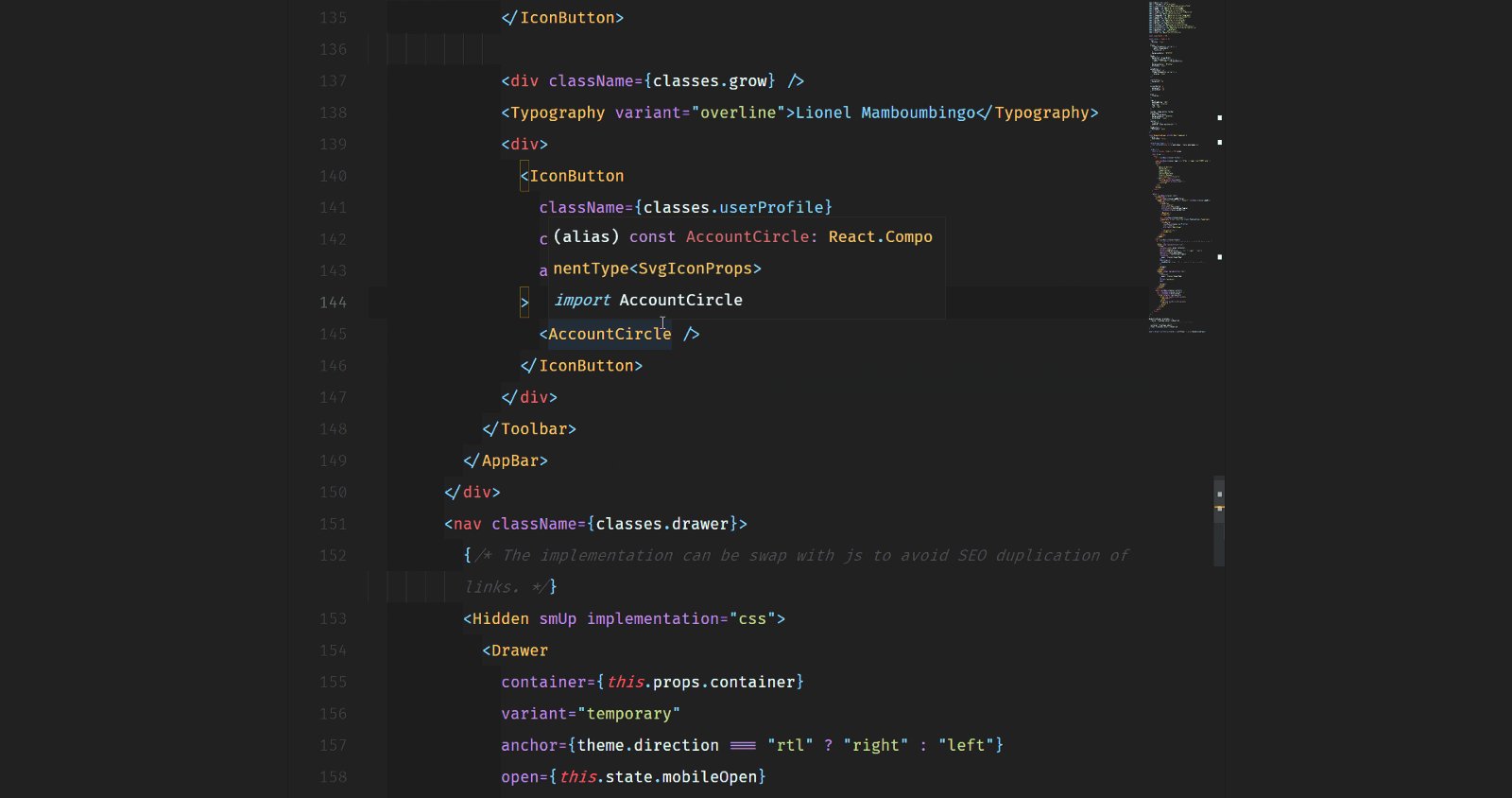
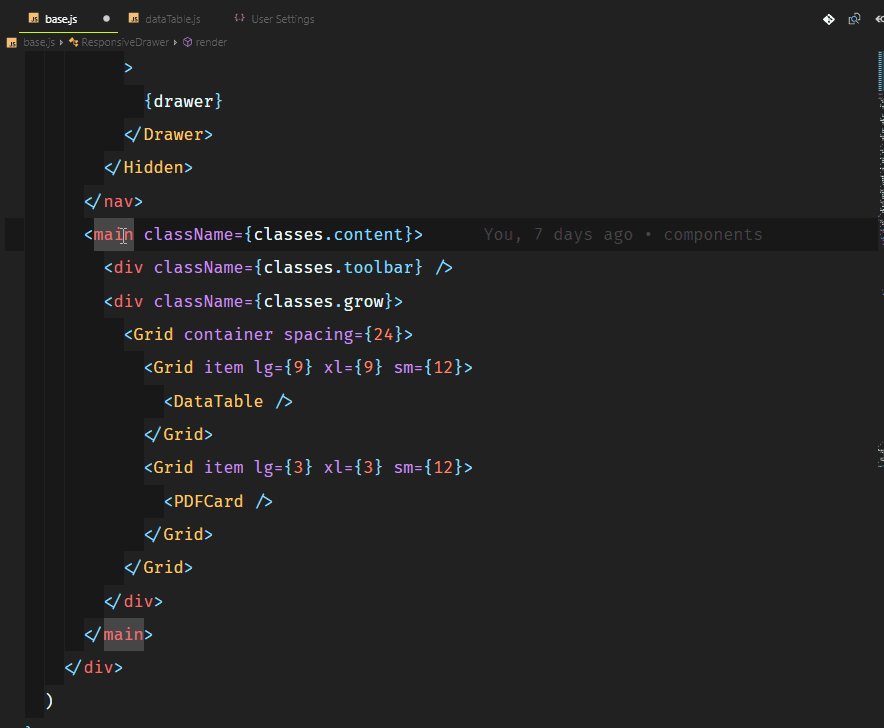
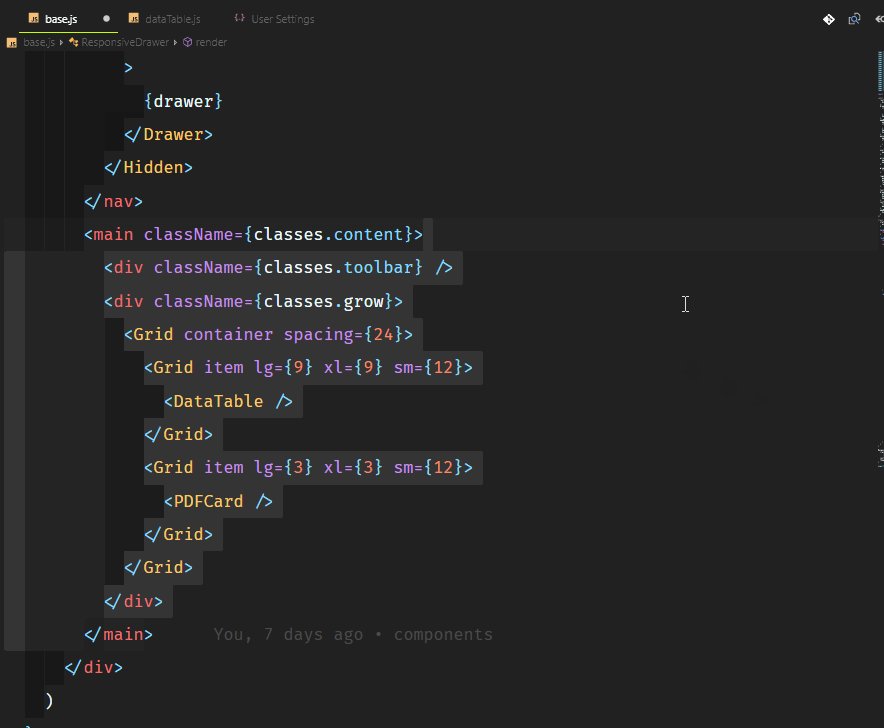
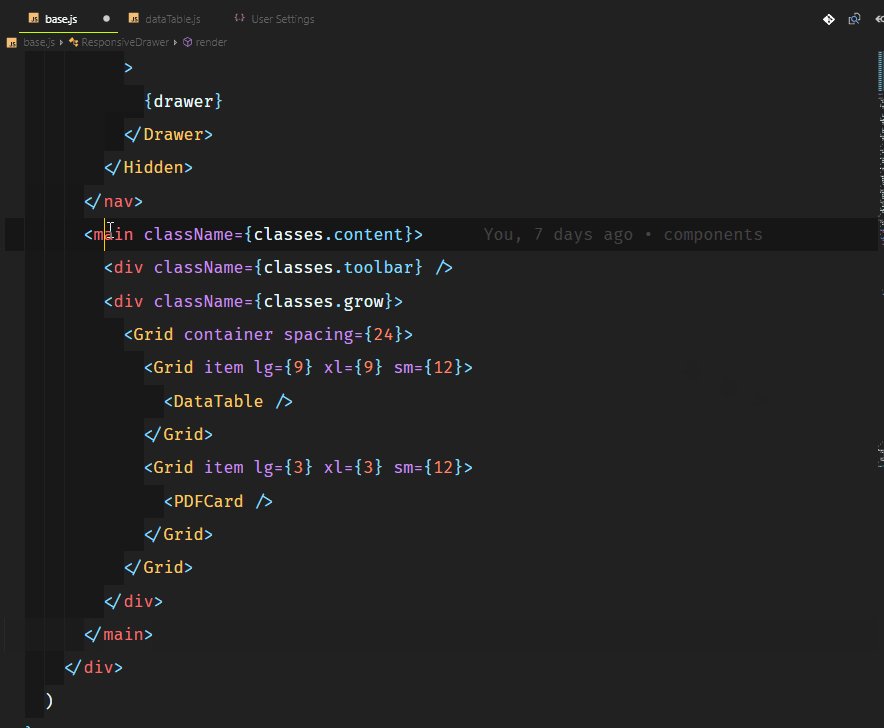
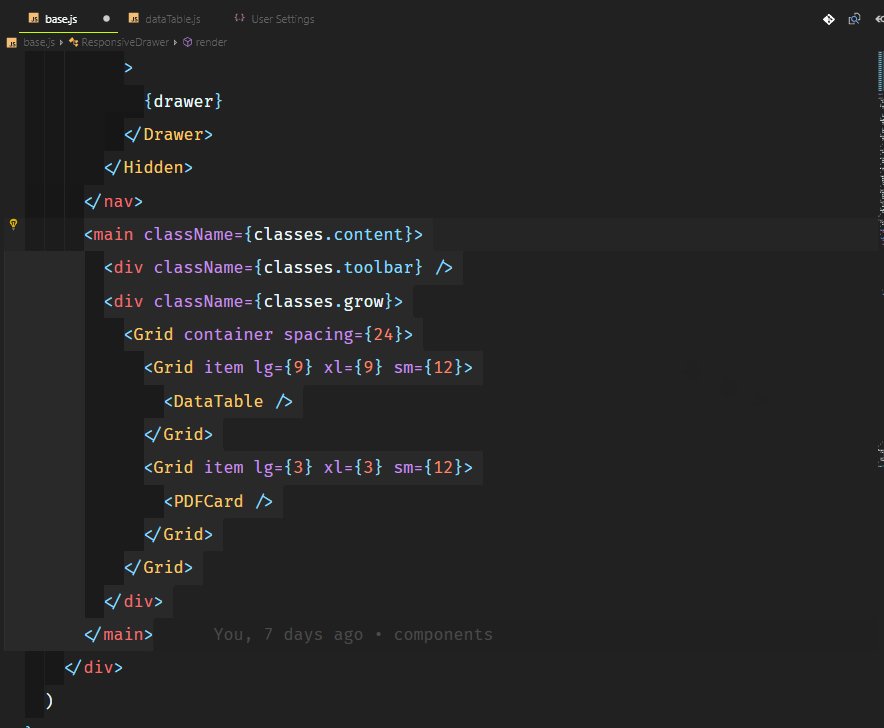
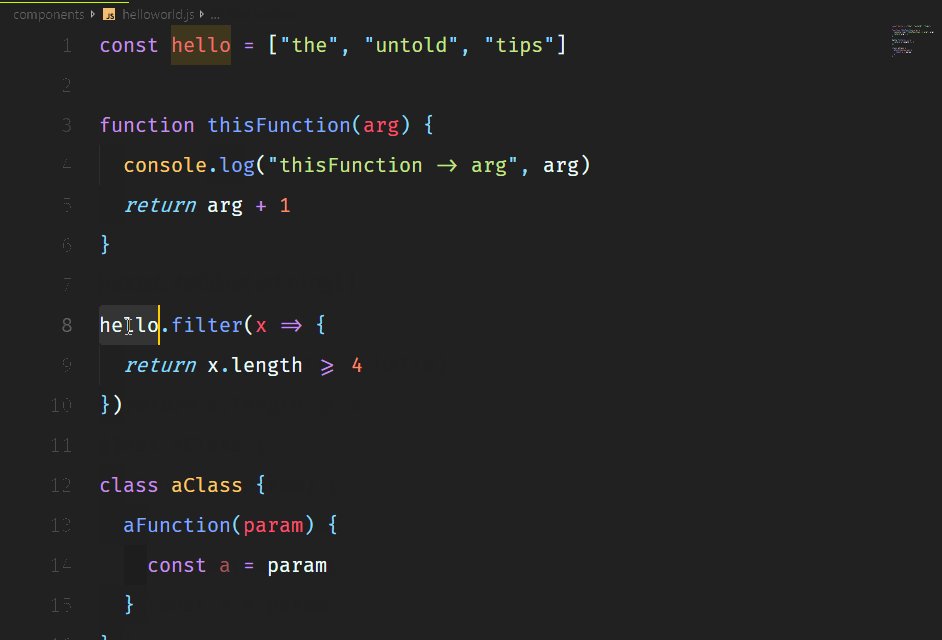
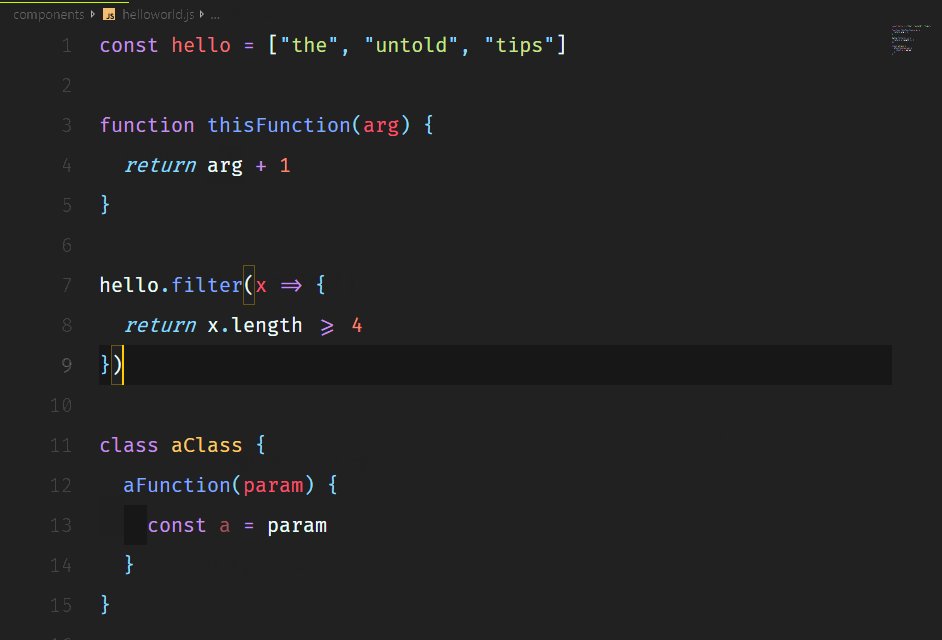
div*2. Seimbangkan Masuk dan KeluarSaya merekomendasikan untuk menonton
vscodecandothat.comAnda dapat memilih seluruh tag dalam Kode VS menggunakan perintah
balance inward dan
balance outward berguna untuk mengaitkan perintah ini dengan pintasan keyboard, seperti
Ctrl+Shift+Up Arrow untuk Balance Outward dan
Ctrl+Shift+Down Arrow untuk Balance Inward.
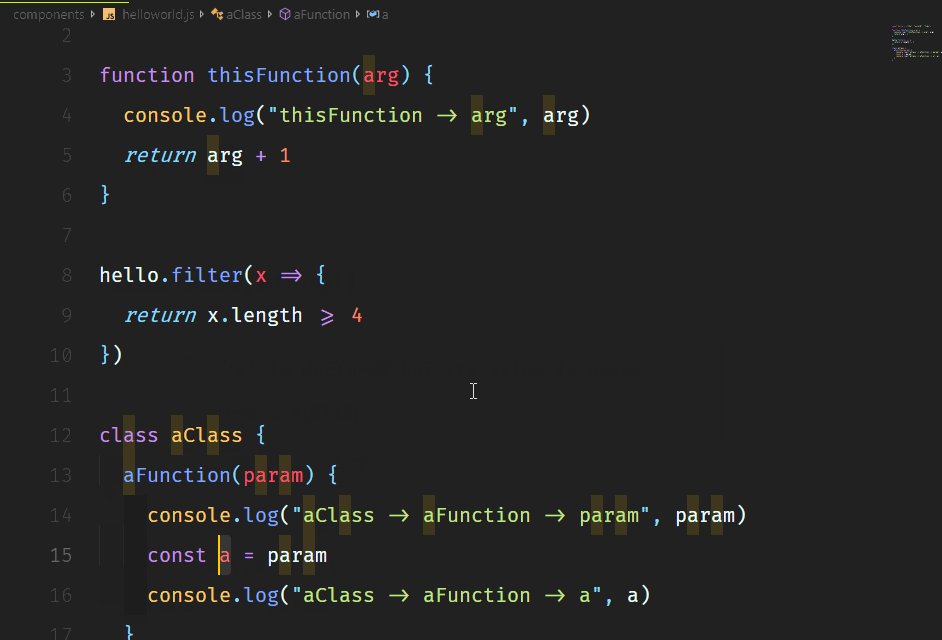
 3. Turbo Console.log ()
3. Turbo Console.log ()Tidak ada yang suka mencetak fungsi panjang seperti console.log (). Ini sangat menjengkelkan jika Anda ingin mengeluarkan sesuatu dengan cepat, lihat nilainya dan lanjutkan menulis kode.
Anda dapat melakukan ini menggunakan ekstensi
Log Konsol Turbo . Ini memungkinkan Anda untuk mendaftarkan variabel apa pun pada baris di bawah ini dengan awalan otomatis mengikuti struktur kode. Anda juga dapat menghapus komentar /
alt+shift+u/alt+shift+c komentar
alt+shift+u/alt+shift+c seluruh konsol setelah menambahkan ekstensi.
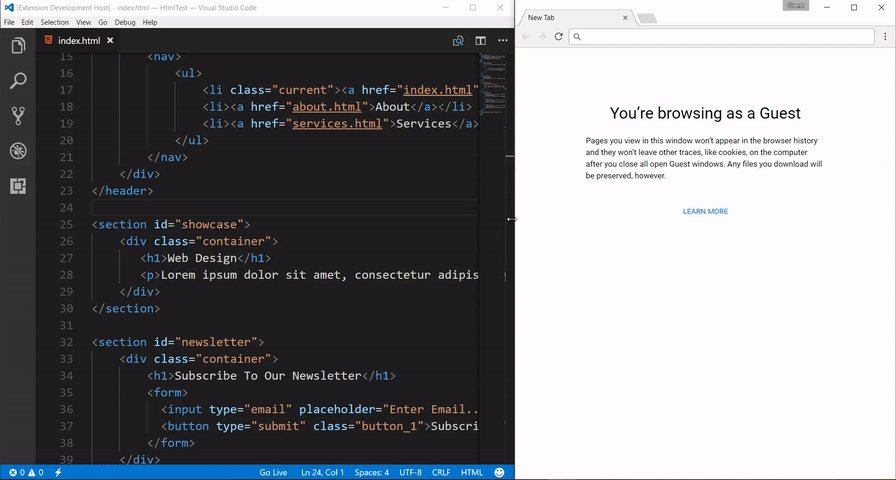
 4. Server langsung
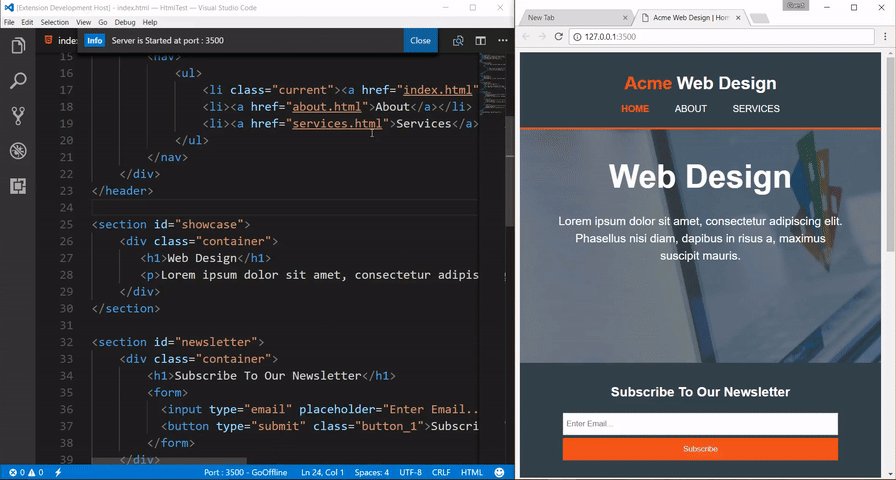
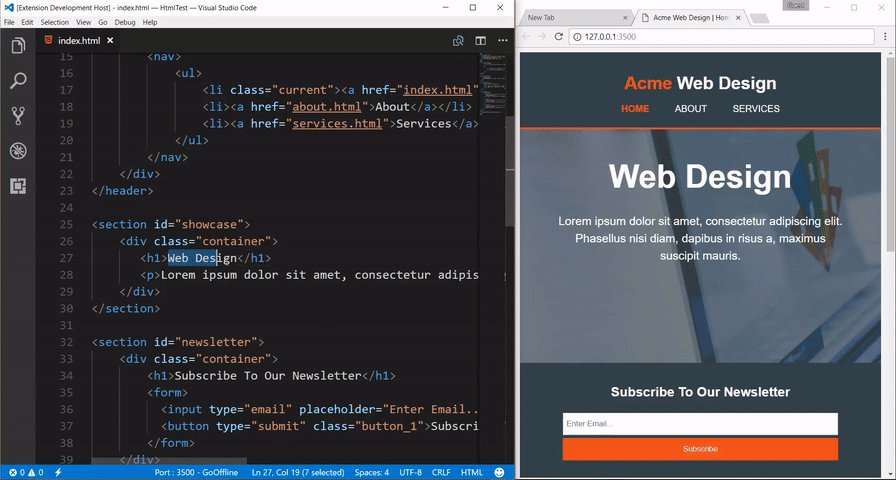
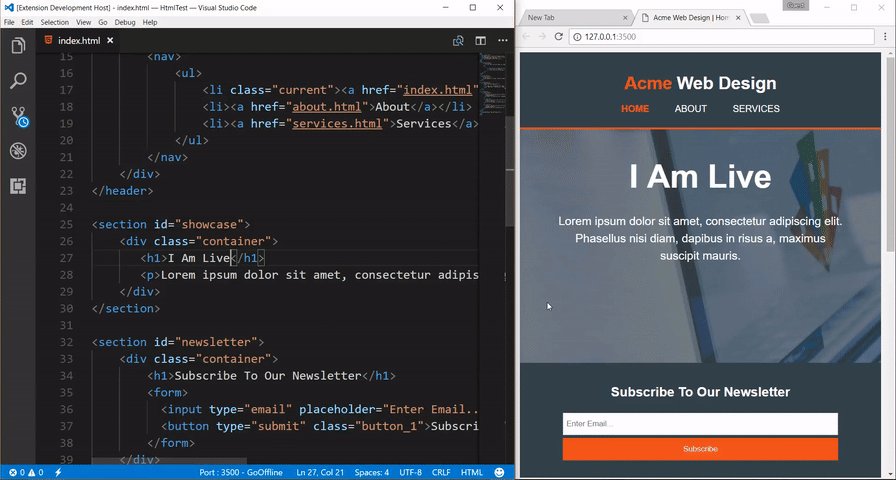
4. Server langsungIni adalah ekstensi hebat yang membantu meluncurkan server lokal dengan fungsi isi ulang langsung untuk halaman statis dan dinamis. Ini memiliki dukungan yang sangat baik untuk fungsi-fungsi dasar seperti: HTTPS, CORS, alamat dan port host kustom lokal.
Anda dapat mengunduhnya di
sini .
 5. Copy-paste dengan beberapa kursor
5. Copy-paste dengan beberapa kursorPertama kali saya mengatakan "
wow " saat menggunakan VS Code, ketika saya mengedit beberapa baris, menambahkan kursor pada baris yang berbeda. Segera saya menemukan penggunaan fitur ini dengan sangat baik. Anda dapat menyalin dan menempelkan konten yang dipilih oleh kursor ini dan mereka akan ditempelkan tepat sesuai urutan penyalinannya.
 6. Remah roti dan garis besar
6. Remah roti dan garis besarBreadcrumbs (breadcrumbs) menunjukkan lokasi saat ini dan memungkinkan Anda untuk dengan cepat berpindah antara nama dan file. Untuk mulai menggunakan Breadcrumbs, aktifkan menggunakan perintah View> Toggle Breadcrumbs atau parameter
breadcrumbs.enabled .
Tampilan Kerangka adalah bagian terpisah di bagian bawah pohon Explorer. Ketika diperluas, pohon nama editor yang sedang aktif ditampilkan.
Tampilan Garis memiliki berbagai mode penyortiran, pelacakan kursor opsional. Itu juga termasuk bidang input yang menyaring nama saat Anda mengetik. Kesalahan dan peringatan juga ditampilkan dalam tampilan struktur, memungkinkan Anda untuk segera melihat lokasi masalah.

Peretasan lainnya
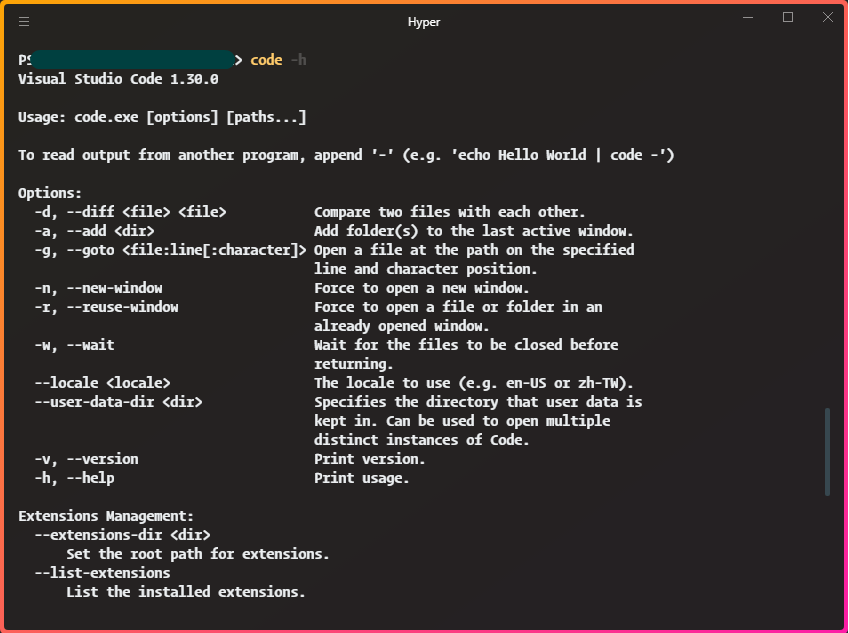
Trik kecil yang mengubah segalanya1. Kode CLIVS Code memiliki antarmuka baris perintah yang kuat yang memungkinkan Anda untuk mengontrol peluncuran editor. Anda dapat membuka file, menginstal ekstensi, mengubah bahasa tampilan, dan menampilkan diagnostik menggunakan parameter baris perintah (sakelar).

Bayangkan Anda hanya memiliki repositori
git clone <repo-url> dan Anda ingin mengganti instance kode VS saat ini yang Anda gunakan.
code. -r code. -r akan melakukan ini tanpa harus meninggalkan CLI.
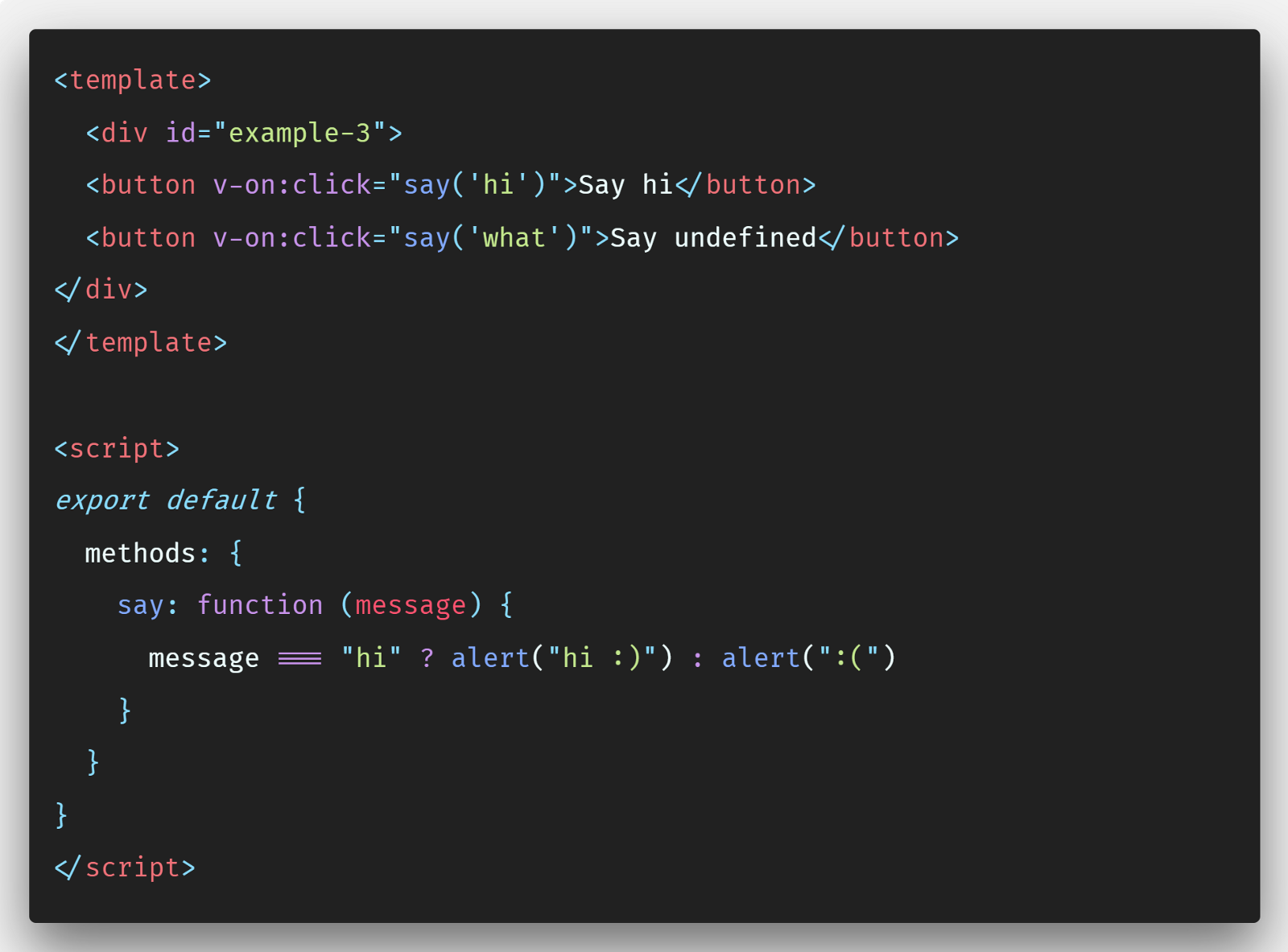
2. PolacodeAnda sering menemukan cuplikan kode yang menarik dengan font dan tema khusus, seperti yang ditunjukkan di bawah ini. Ini dilakukan dalam VS Code dengan ekstensi
kode Polar .
 Karbon
Karbon adalah alternatif yang baik dan lebih dapat disesuaikan. Namun, Polacode memungkinkan Anda untuk tetap berada di editor kode dan menggunakan font khusus apa pun.
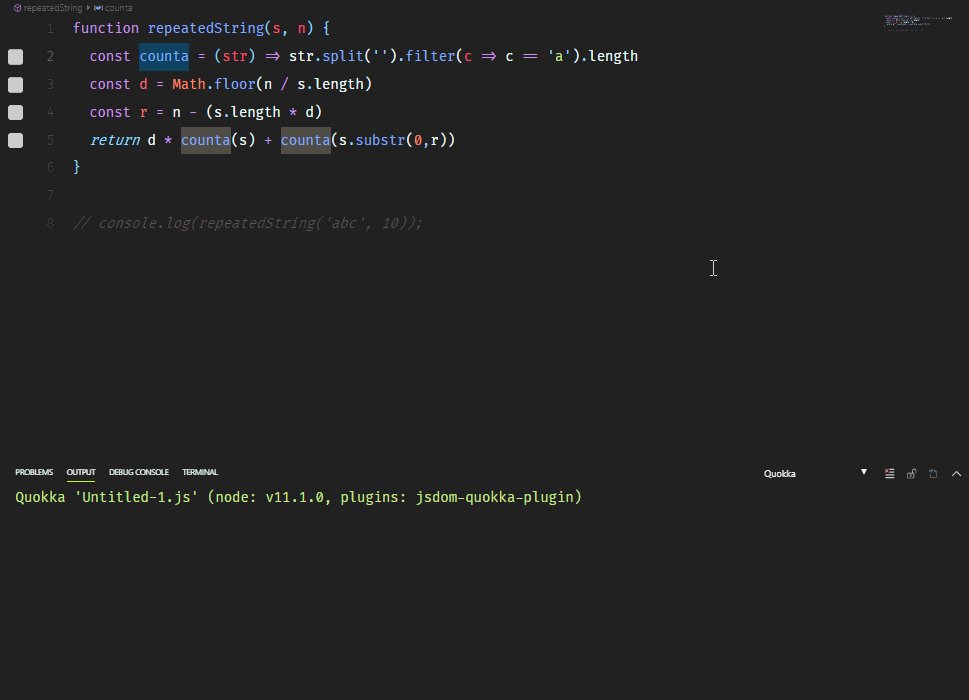
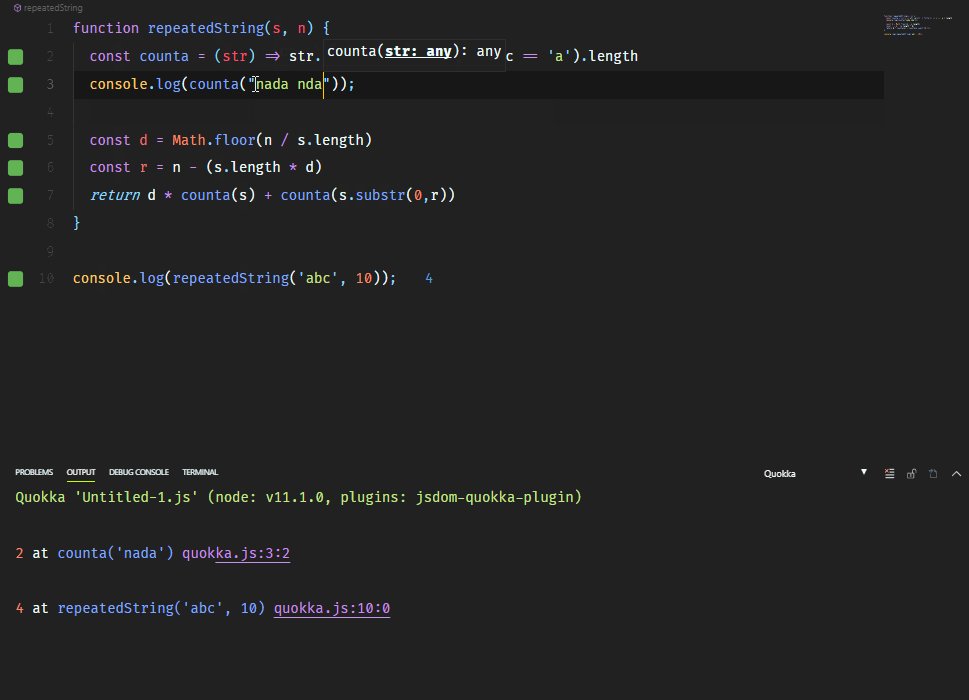
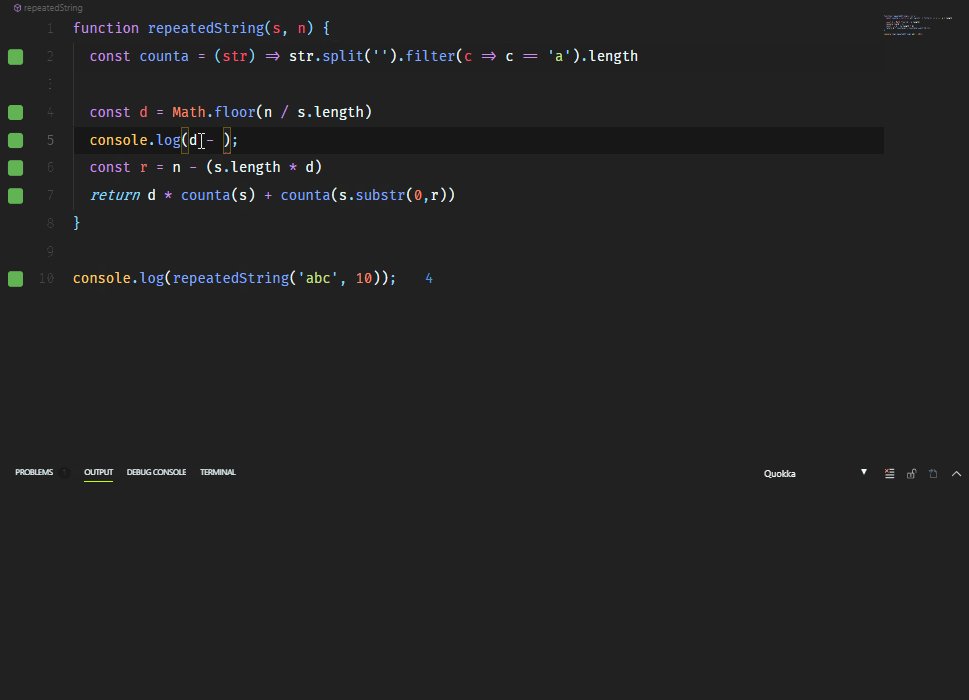
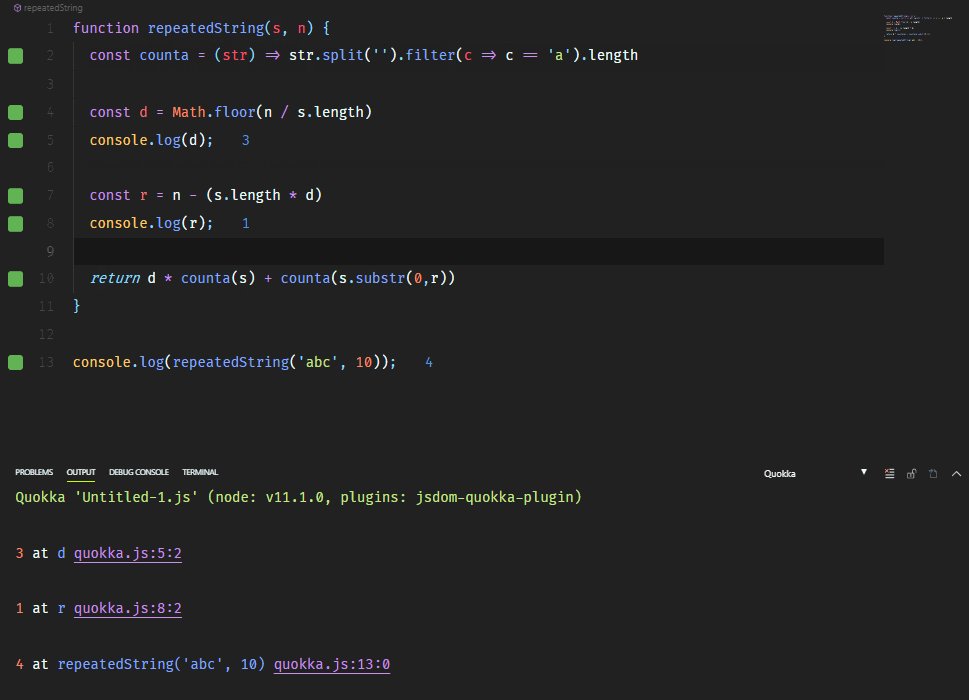
3. Quokka (JS / TS ScratchPad)Quokka adalah platform untuk membuat prototipe JavaScript dan TypeScript dengan cepat. Ini menjalankan kode segera saat Anda mengetik dan menampilkan berbagai hasil eksekusi dan log konsol di editor kode.

Contoh yang bagus untuk menggunakan Quokka adalah ketika Anda bersiap untuk wawancara teknis, Anda dapat menampilkan setiap langkah tanpa harus menetapkan breakpoint di debuggers.
Ini juga dapat membantu Anda mempelajari fitur-fitur pustaka seperti Lodash atau MomentJS sebelum Anda mulai menggunakannya.
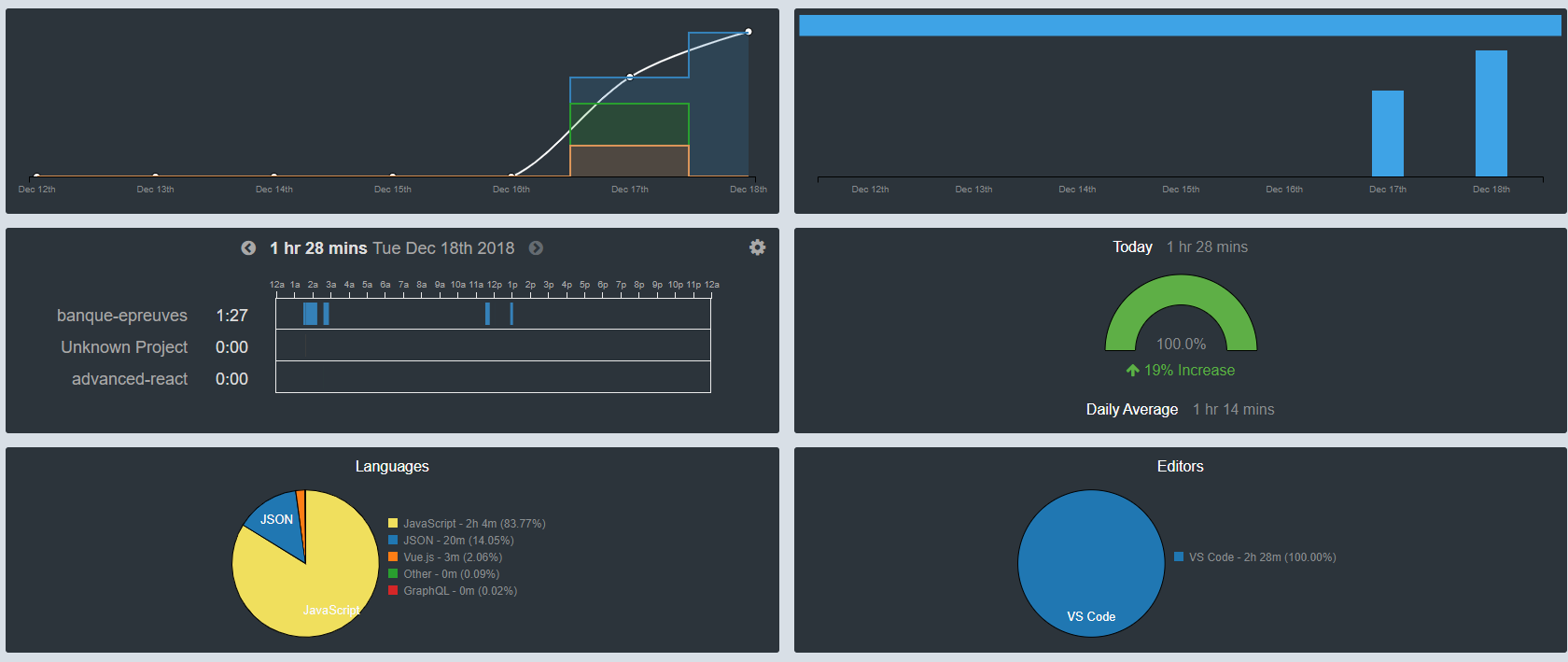
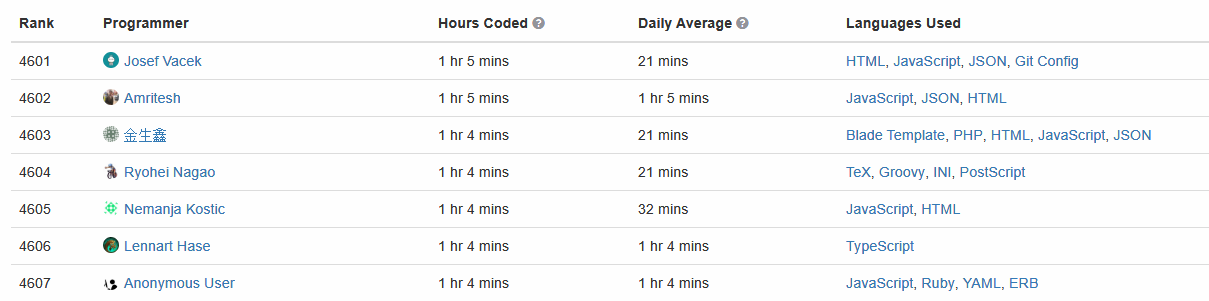
4. WakaTimeTeman-teman berpikir Anda menghabiskan terlalu banyak waktu pemrograman?
WakaTime adalah ekstensi yang membantu Anda merekam dan menyimpan metrik dan analitik terkait aktivitas Anda. Katakan kepada mereka bahwa 10 jam sehari tidak terlalu banyak.


Anda dapat menetapkan sasaran, menelusuri bahasa pemrograman yang sering Anda gunakan, Anda bahkan dapat membandingkan diri Anda dengan ninja lain di dunia teknologi.
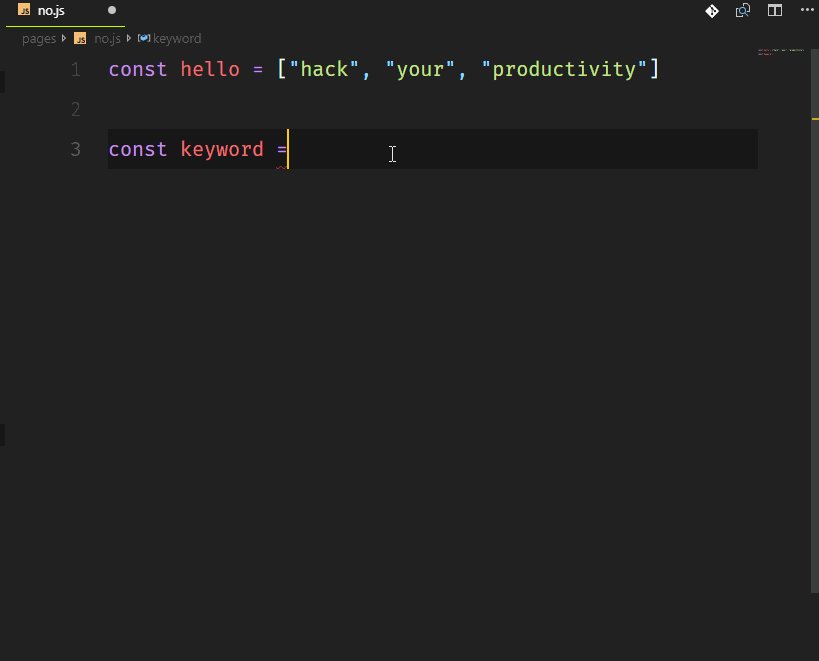
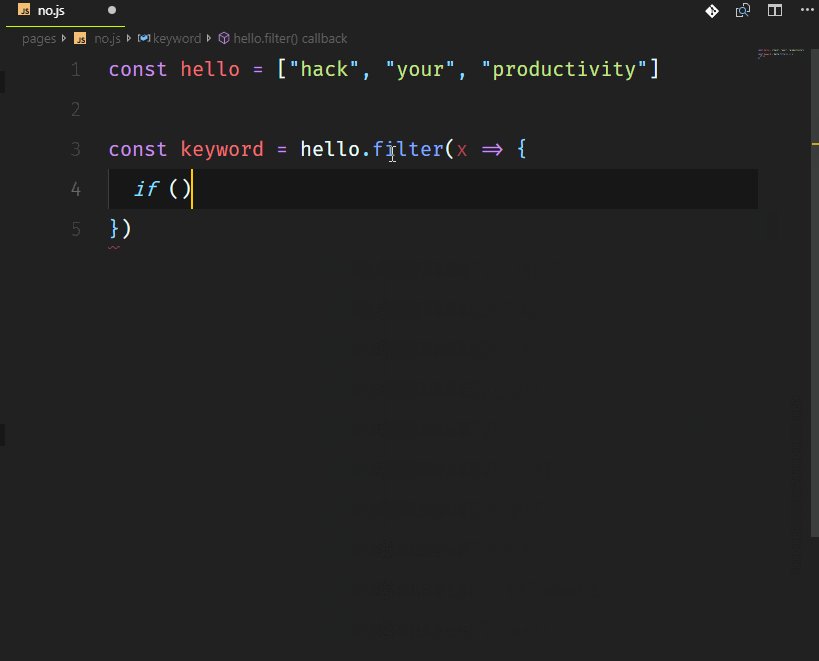
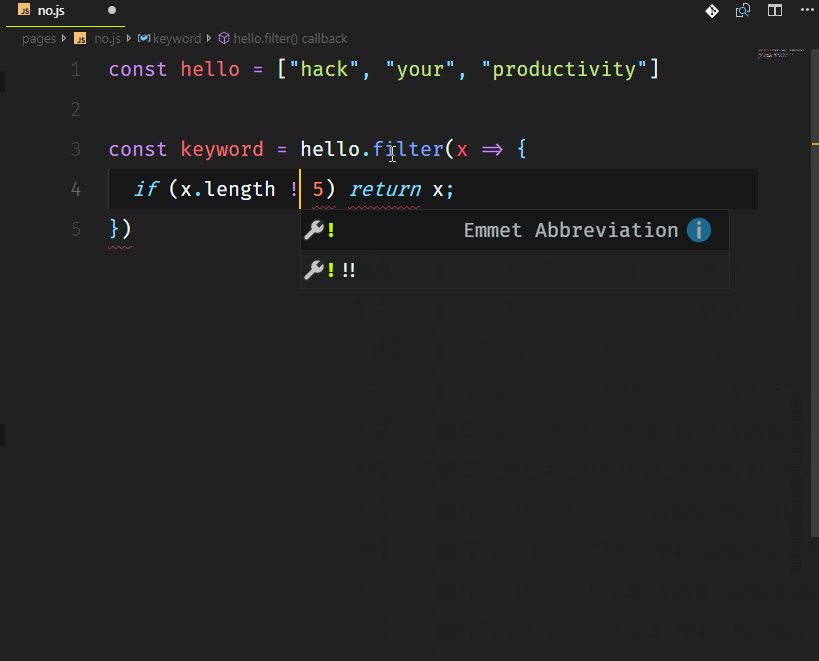
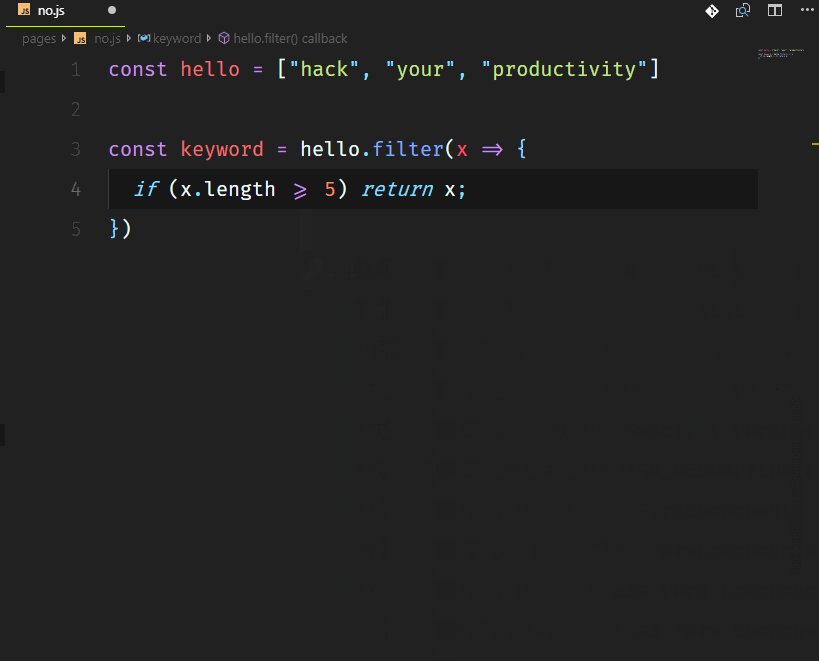
5. VSCode Hacker TyperPernahkah Anda mengetik kode di depan orang banyak? Seringkali kita mencetak pada mesin, berbicara secara paralel, karena ini kita membuat kesalahan. Bayangkan kode pra-ketik yang hanya muncul ketika Anda mensimulasikan pengetikan, seperti dalam
geektyper .
Jani Eväkallio membawa
ekstensi ini ke VS Code. Ini akan membantu Anda merekam dan memutar ulang makro (kode yang ditulis dalam editor Anda), membuat Anda lebih fokus saat mengetik untuk audiens.
6. Kecualikan folderSaya mempelajari trik ini berkat posting di
StackOverFlow . Ini adalah trik cepat untuk mengecualikan folder seperti node_modules atau lainnya dari pohon explorer untuk membantu fokus pada hal utama. Secara pribadi, saya benci membuka folder node_module yang membosankan di editor, jadi saya memutuskan untuk menyembunyikannya.
Untuk menyembunyikan node_modules Anda dapat melakukan ini:
- Buka File> Preferensi> Pengaturan (atau dalam Kode Mac > Preferensi> Pengaturan )
- Temukan
files.exclude dalam pengaturan - Pilih tambahkan template dan masukkan
**/node_modules - Voila! node_modules menghilang dari pohon explorer
Ini adalah retasan saya bagaimana menulis kode dengan lebih baik. Bagikan komentar Anda di komentar.