Halo, Habr! Menyajikan terjemahan artikel,
Biarkan saya membantu Anda untuk memahami dan memilih solusi manajemen negara untuk aplikasi Anda , yang menarik perhatian saya dan menjadi tertarik pada proses mempelajari dasar-dasar manajemen negara di Flutter. Saya akan senang mendengar kritik tentang terjemahan ini. Dalam backquotes (``) akan ditulis pemikiran dan penjelasan pribadi saya.

Manajemen negara yang bergetar adalah topik hangat. Ada banyak solusi yang mungkin untuk masalah ini, dan menjadi bingung di dalamnya, memilih yang paling cocok untuk kebutuhan Anda sangat sederhana. Saya sendiri bingung, tetapi menemukan solusi yang cocok. Biarkan saya membaginya dengan Anda.
Untuk menemukan solusi yang sesuai dengan kebutuhan Anda, Anda perlu menentukan kebutuhan itu sendiri. Dalam kasus saya, ini adalah:
- Memiliki peluang untuk mengembangkan proyek tanpa mengurangi kualitas kode
- Pisahkan logika tampilan dari logika bisnis
- Memiliki kode yang jelas yang sulit untuk dipatahkan
- Prediktabilitas dan kelengkapan kode
Dengan persyaratan ini, opsi yang sesuai tetap:
- Menggunakan Metode
setState() dan Widget Stateful - `Library` ScopedModel
- Menggunakan Pola BLoC (Komponen Logika Bisnis)
- Redux
Perbedaan antara negara lokal dan global
Sebelum Anda menyelami analisis solusi yang dipilih, Anda perlu memahami perbedaan antara kondisi lokal dan global. Contoh praktis cocok untuk ini:
Bayangkan formulir otorisasi, di mana pengguna diminta untuk memasukkan nama pengguna dan kata sandi dan mendapatkan objek "identitas pengguna" setelah mengirim formulir. Dalam contoh ini, setiap verifikasi data yang dimasukkan dalam bidang formulir akan menjadi bagian dari keadaan lokal dari `widget formulir otorisasi`, dan aplikasi lainnya tidak boleh mengetahui hal ini. Dan objek "identitas" yang dikembalikan oleh "server otorisasi" adalah bagian dari negara global. Jadi, komponen lain bergantung pada objek ini, mengubah perilaku tergantung pada apakah pengguna diotorisasi.
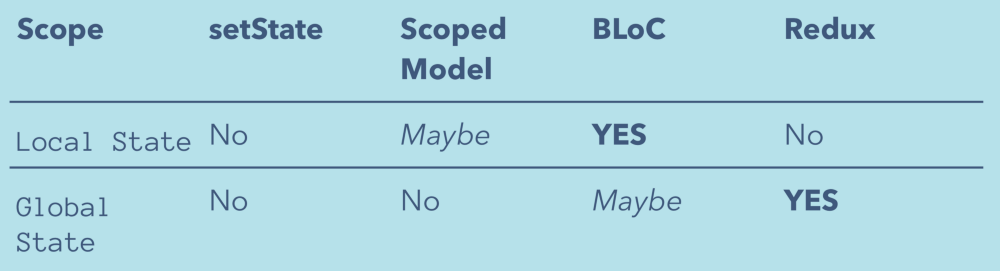
Kesimpulan singkat untuk mereka yang lelah menungguJika Anda tidak ingin menunggu, atau tidak tertarik dengan penelitian saya, maka di sini adalah gambaran singkat tentang hasilnya:

Rekomendasi saya adalah menggunakan BLoC untuk manajemen negara lokal dan Redux untuk negara global, terutama jika Anda sedang membangun aplikasi kompleks yang akan tumbuh seiring waktu.
Mengapa Anda tidak menggunakan setState ()
Menggunakan
setState() di dalam widget Anda sangat bagus untuk membuat prototipe dengan cepat dan mendapatkan umpan balik tentang perubahan ini, tetapi cara ini tidak membantu kami mencapai tujuan kami, karena logika tampilan dicampur dengan logika bisnis, yang melanggar prinsip kebersihan dan kualitas kode. Pemeliharaan kode semacam itu akan sulit di masa depan, oleh karena itu, kecuali untuk membuat prototipe, pendekatan ini tidak disarankan.
ScopedModel - langkah ke arah yang benar
ScopedModel adalah perpustakaan pihak ketiga
Brian Egan . Itu memungkinkan untuk membuat objek
Models khusus, serta menggunakan
notifyListeners() bila perlu. Misalnya, untuk melacak setiap perubahan pada properti objek model:
class CounterModel extends Model { int _counter = 0; int get counter = _counter; void increment() { _counter++; notifyListeners(); } }
Di widget kami, kami akan dapat merespons perubahan dalam model menggunakan widget
ScopedModelDescendant disediakan oleh perpustakaan ini:
class CounterApp extends StatelessWidget { @override Widget build(BuildContext context) { return new ScopedModel<CounterModel>( model: new CounterModel(), child: new Column(children: [ new ScopedModelDescendant<CounterModel>( builder: (context, child, model) => new Text('${model.counter}'), ), new Text(" , CounterModel") ]) ); } }
Berbeda dengan menggunakan pendekatan
setState() , solusi ini memungkinkan Anda untuk memisahkan logika tampilan dari logika bisnis. Namun, itu memberlakukan batasan tertentu:
- Jika
Model menjadi kompleks, maka menjadi sulit untuk menentukan kapan harus menggunakan notifyListeners() , dan kapan tidak, untuk menghindari pembaruan antarmuka yang tidak perlu. - API yang disediakan oleh
Model , secara umum, tidak secara akurat menggambarkan sifat asinkron antarmuka aplikasi
Mengingat semua ini, jika keadaan aplikasi Anda tidak mudah dikelola, saya tidak merekomendasikan menggunakan pendekatan data ini. Saya hanya tidak percaya bahwa ia mampu memberikan pertumbuhan dan kompleksitas aplikasi secara produktif.
Solusi Kuat - BLoC
Pola ini ditemukan oleh Google dan juga digunakan di sana. Dia akan membantu kita mencapai tujuan-tujuan berikut:
- Pemisahan logika tampilan dari logika bisnis
- Menggunakan sifat asinkron untuk menampilkan antarmuka
- Kemampuan untuk menggunakan kembali dalam berbagai aplikasi Dart, seperti Flutter atau AngularDart
Gagasan di balik pendekatan ini sangat sederhana:
- Penggunaan BLoC
Sink<T>
Api untuk menjelaskan secara asinkron memasukkan komponen data kami - Penggunaan BLoC
Stream<T>
Api untuk menggambarkan data yang secara asinkron dikembalikan oleh komponen kami - Akhirnya, kita dapat menggunakan widget
StreamBuilder untuk mengontrol aliran data, tanpa StreamBuilder upaya apa pun dari kita untuk berlangganan pembaruan data dan menggambar ulang widget
Google memiliki contoh yang baik dalam menggunakan pola manajemen negara ini karena banyak digunakan dan sangat direkomendasikan oleh perusahaan.
Saya sendiri sangat merekomendasikan menggunakan pendekatan ini untuk mengelola negara lokal, tetapi bahkan cocok untuk mengelola negara global. Namun, dalam kasus terakhir, Anda akan menemukan masalah - di mana dan bagaimana menerapkan BLoC dengan benar sehingga komponen yang berbeda memiliki akses ke sana, dan kemudian Redux memasuki lokasi.
Redux dan BLoC - campuran sempurna untuk saya
Salah satu tujuan yang saya jelaskan di awal artikel adalah untuk menemukan sesuatu yang banyak digunakan dan dapat diprediksi, dan ini adalah Redux - pola dan seperangkat alat yang bersama-sama membantu kita mengelola negara global. Ini memiliki tiga prinsip dasar pada intinya:
Satu-satunya sumber kebenaran adalah bahwa seluruh keadaan aplikasi Anda disimpan dalam objek pohon di satu
store- Negara hanya baca - satu-satunya cara untuk mengubah negara adalah dengan memanggil objek tindakan khusus yang menjelaskan apa yang harus terjadi pada negara
- Perubahan dibuat menggunakan fungsi murni - untuk menentukan perubahan apa yang terjadi, Anda menulis fungsi `
reducer murni, yang seharusnya tidak menyebabkan efek samping apa pun` Tautan ke kode sampel`
 Tautan ke pos asli, dari mana gambar berasal
Tautan ke pos asli, dari mana gambar berasalPendekatan untuk mengelola keadaan ini diterima secara luas oleh pengembang web, dan kemunculannya di perangkat seluler akan membantu untuk mendapatkan manfaat dari pengembang web dan aplikasi seluler.
Brian Egan sedang mengembangkan
Redux dan
flutter_redux , dan ia juga membuat
aplikasi Todo yang luar biasa di mana ia menerapkan banyak pola arsitektur, termasuk Redux.
Mengingat semua kualitas Redux, saya sangat merekomendasikan menggunakannya untuk mengelola keadaan global, tetapi Anda harus yakin bahwa Anda tidak menggunakannya untuk mengelola keadaan lokal jika Anda ingin meningkatkan skala aplikasi Anda.
Kata-kata terakhir
Tidak ada solusi yang sepenuhnya benar atau salah dalam artikel ini. Untuk memutuskan pendekatan mana yang akan diterapkan dalam proyek Anda, Anda perlu memutuskan kebutuhan Anda. Bagi saya dan tujuan saya, kombinasi Redux dan BLoC memungkinkan proyek saya tumbuh dengan cepat dan aman, dan juga memudahkan pengembang pihak ketiga untuk memasuki proyek ini, berkat alat yang mudah diakses dan jelas. Namun, tidak semua orang memiliki kebutuhan yang sama dan seiring waktu Anda dapat menemukan kedua masalah `di alat saat ini` dan solusi yang lebih baik. Sangat penting untuk selalu tetap penasaran, belajar dan berpikir apakah alat ini atau itu cocok untuk Anda.