Jika Anda telah mempelajari web baru-baru ini, tetapi sudah berhasil melihat berbagai efek indah di situs, seperti sistem partikel atau game yang dikembangkan di atas kanvas, Anda tertarik, tetapi sangat menakutkan untuk mempelajari sesuatu yang baru, maka saya siap untuk menunjukkan kepada Anda seperti pada 50 baris kode js Anda dapat melakukan sesuatu yang menarik di canvas'e.

Saya akan mengatakan segera, saya ingin menjelaskan logika bekerja dengan kanvas. Kode ini sangat sederhana, saya harap ini mendorong Anda untuk mempelajari alat-alat seperti kanvas. Ini juga merupakan praktik yang sangat baik untuk seorang programmer JS pemula.
Mari kita beralih ke kode. Mari kita menulis generasi kotak sederhana dari berbagai warna di kanvas. Anda dapat melihat seluruh kode sekaligus, maka saya akan menjelaskannya.
Apa yang perlu kita lakukan?
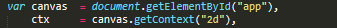
- Dapatkan kanvas dan konteks 2D-nya (Jika Anda belum pernah melakukan ini sebelumnya, jangan khawatir, ini membuat 2 baris kode)
- Mari kita buat kanvas kita sedikit adaptif
- Atur variabel dan properti yang kita butuhkan
- Menggambar elemen di atas kanvas
- Saat mengubah ukuran, ubah ukuran kanvas
Pekerjaan di kanvas dapat dibagi menjadi 3 tahap.
- Mengatur properti yang kita butuhkan (ketebalan pena, warna isi, warna garis, dan properti lainnya)
- Gambar sebuah elemen
- Jika kita melakukan sesuatu yang dinamis. Misalnya, permainan, animasi, sistem partikel dan elemen lainnya, maka kita membuat siklus dan menjatuhkan render (rendering) dari objek kita ke dalamnya
Nah, kembali ke kode kita.
1. Seperti yang saya katakan, dua baris kode dan kita dapat memanipulasi kanvas

Dapatkan elemen dengan Id adalah API browser standar, tetapi getContext adalah metode kanvas itu sendiri. Anda bisa mendapatkan konteks 3D, tetapi saat ini kami tidak membutuhkannya.
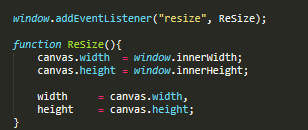
2. Poin kedua, ketiga dan kelima saya akan satukan karena variabel dideklarasikan + kode sama di sini. Anda bahkan dapat membuat fungsi terpisah sejak itu duplikasi kode sudah berlangsung, yang buruk.

Kita akan membutuhkan variabel lebar dan tinggi lebih jauh. Juga, jangan lupa memanggil fungsi ReSize setelah menerima konteks kanvas.
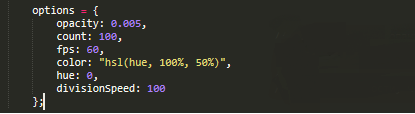
Kami membutuhkan objek opsi lain. Di dalamnya kita akan menyimpan semua pengaturan.
opacity - kecepatan di mana elemen kita akan ditimpa pada canvas'e
count - jumlah kubus yang akan kita buat dalam satu menjalankan fungsi
fps - Saya pikir tidak perlu menjelaskan mengapa ... kebenarannya aneh ...
warna - di sini terletak topeng yang mewakili palet warna kita
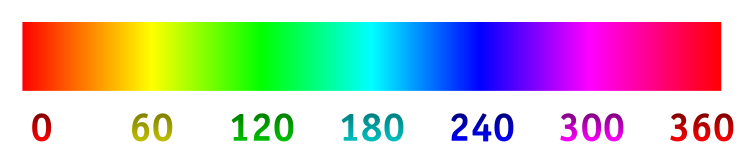
rona adalah nada warna dalam rentang dari 0 hingga 360. Gambar akan lebih jelas

DivisionSpeed adalah variabel yang dengannya kita dapat menyesuaikan laju perubahan warna

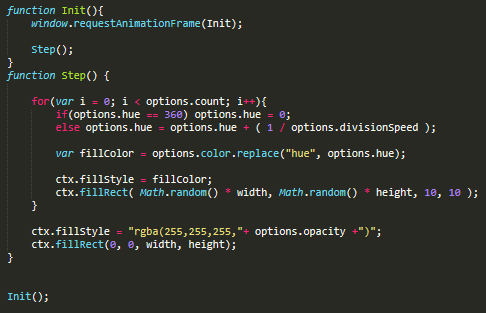
4. Yang tersisa bagi kita adalah membuat loop, fungsi untuk rendering, dan memanggil semuanya.

Kami membuat fungsi Init, perlu menginisialisasi loop. Window memiliki metode requestAniimationFrame () yang bagus yang memungkinkan Anda untuk mengulang panggilan ke fungsi yang kita butuhkan. Juga di dalam Init, kita memanggil fungsi Step () di mana kode untuk membuat kubus kita disimpan.
Kami akan melakukan rendering dalam satu lingkaran untuk menggambar 100 elemen sekaligus. Di dalam siklus, hal pertama yang kita lakukan adalah mengatur suatu kondisi yang memungkinkan kita untuk memilih nada warna dalam kisaran dari 0 hingga 360, sehingga warna kubus kita akan berubah. Dua garis selanjutnya dapat digabungkan menjadi satu, dengan demikian secara langsung mengatur warna isi gambar. ctx.fillStyle memungkinkan Anda untuk mengatur warna isian, dan ctx.fillRect (titik x, titik y, lebar, tinggi) memungkinkan Anda untuk menggambar bentuk. Kami menetapkan tinggi acak dengan lebar, tetapi dalam kisaran ukuran kami.
Dua baris setelah loop, ini untuk menghapus layar. Anda sudah tahu bahwa fillstyle memungkinkan Anda untuk mengatur warna isi, kami mengatur warna putih dengan opacity sama dengan opacity dari objek pilihan. Dan kita juga mulai menggambar sosok pembersih dari titik 0: 0 dengan dimensi yang sama dengan ukuran kanvas kita.
Kami hanya dapat memanggil fungsi Init di mana saja di program kami.
Jika Anda masih ragu bahwa Anda dapat melakukan hal-hal indah dengan kanvas, berikut adalah salah satu contohnya.
Jika Anda tertarik pada kanvas, maka inilah saatnya untuk terus mempelajari teknologi ini. Saya tidak bisa memberi tahu Anda tentang artikel pelajaran yang bagus. sangat membosankan bagi saya untuk membaca tentang kanvas dan untuk diri saya sendiri saya tidak membuat bookmark apa pun yang baik. Dan di youtube ada beberapa video bagus di atas kanvas, dan yang dapat ditonton hanya berisi 10% dari informasi yang diperlukan dan 30% air, dan sisanya mereka menulis kode dengan kesalahan dan mendesainnya saat bepergian. Menurut pendapat saya, hal terbaik adalah mengambil beberapa contoh sederhana dan mencoba menerapkannya sendiri.