Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-November 2018 .
Pola dan praktik terbaik
Google memposting manual pelatihan dengan praktik terbaik dari toko online seluler. Mereka membongkar banyak merek terkenal.
Buku tentang desain antarmuka untuk non-desainer oleh Adam Wathan & Steve Schoger. Mereka memberi saran untuk memperbaiki pola frekuensi dan situasi tipikal di Twitter, dan sekarang menyatukannya dalam memo sederhana dengan templat.
Kinneret Yifrah Kiat untuk Menulis Teks untuk Berhenti Berlangganan Layar atau Menggunakan Produk secara Umum. Banyak yang mencoba melunakkan atau mempermalukan klien, tetapi penolakannya tidak selalu dikaitkan dengan produk itu sendiri dan penting untuk menunjukkan pemahaman.
Pengingat sederhana dan berguna untuk desain halaman kesalahan layanan yang berguna dari Alana Brajdic. Daftar periksa dengan pertanyaan pengguna dan contoh jawaban untuknya.
Kiat untuk menulis teks di antarmuka, dengan mempertimbangkan lokalisasi akun dari Jen Schaefer dari Google.
Steve Turbek dari Goldman Sachs mem-parsing masalah gesture di OS seluler - sulit dideteksi dan tidak selalu nyaman digunakan.
Jeff Sauro berbicara tentang studi perbandingan tentang kegunaan situs restoran pengiriman makanan.
Halaman Laubheimer dari Nielsen / Norman Group menjelaskan cara membuat remah roti yang tepat.
Desain sistem dan pedoman
Contoh keren dari pedoman desain gerak untuk Fresh Island. Banyak situasi khas ditampilkan, dan animasi memiliki karakter korporat.

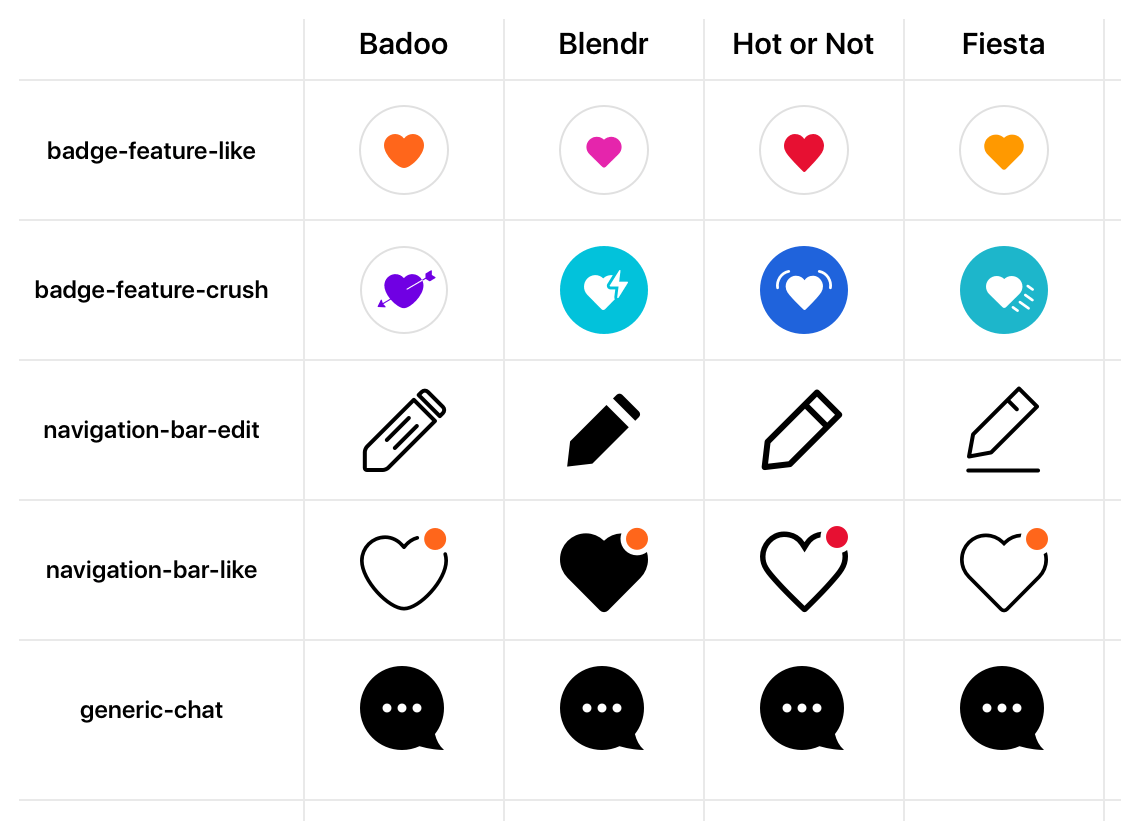
Cristiano Rastelli dari Badoo berbicara tentang mengekspor ikon dari Sketch ke sistem desain Cosmos-nya. Perusahaan memiliki beberapa produk, sehingga pendekatannya mendukung tema tersebut.
Bagian 2
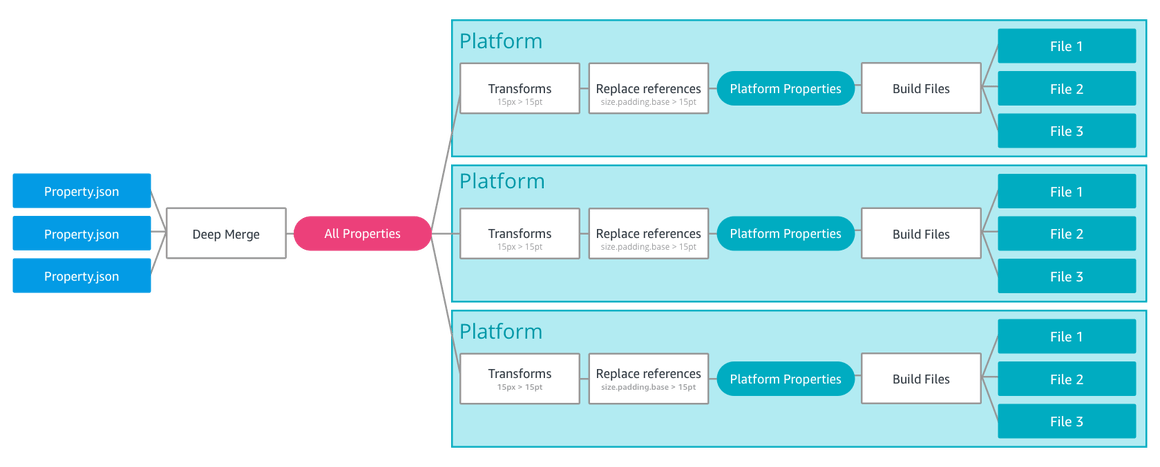
Kerangka kerja sederhana untuk membuat sistem desain menggunakan token.
Presentasi oleh Amazon, Danny Banks .

Pustaka dan contoh penggunaan token lainnya:
Gadline teks cantik untuk situs promo Stripe. Mereka membongkar beberapa halaman dan menerapkan pedoman padanya.

Nathan Curtis menulis tentang dukungan holistik untuk pengguna dengan disabilitas dalam sistem desain.
Nathan Curtis melanjutkan seri tentang dokumentasi komponen dalam sistem desain dan memberikan saran tentang pendekatan yang tepat untuk proses dan
membahas mitos dan prasangka tentang proses tersebut .
Pavlova Dog Studio berbicara tentang membuat pedoman untuk teks antarmuka untuk Sberbank.
Figma, bersama dengan penyelenggara konferensi Clarity, melakukan survei terhadap 499 desainer yang bekerja pada sistem desain. Pendapat mereka dikumpulkan dalam laporan, meskipun kebingungan dengan konsep "komponen" berlanjut (tentu saja, untuk Figma ini hanya alat dalam template desain, bukan sepotong kode).
Gaya ilustrasi terpadu untuk Slack, yang muncul pada tahun 2017, adalah hit tanpa syarat yang secara aktif direproduksi oleh setengah dari perusahaan. Ini memungkinkan Anda untuk menggabungkan manusia dengan cara yang menyenangkan (orang-orang ditampilkan secara penuh dan dalam plot) dan menunjukkan metafora kunci dari produk (objek dan bagian antarmuka). Nah, hanya tren khas yang semua orang kejar, naik kereta - ada gaya lain yang menyelesaikan masalah ini.
Alice Lee, yang meluncurkan gelombang yang ditugaskan oleh Slack, berbicara tentang mengerjakan sebuah proyek. Mulai Mudboard, variasi menengah, perpustakaan benda-benda khas dan galeri besar hasil - secara detail dan terperinci.

Di akhir artikel, Alice memberikan saran yang bagus untuk mereka yang mencari gaya mereka sendiri. Sekarang ada beberapa generator ilustrasi stok sekaligus, yang sangat mengurangi biaya pembuatannya dan membuat tersedia untuk lebih banyak perusahaan (dan kloning, tentu saja, membunuh keragaman dan nilai wajah Anda):
Ulangi gaya Slack dengan murah.

Kami mengumpulkan isometri sesuai dengan pola sekali atau dua kali.
Tentu saja, itu mungkin untuk mendapatkan hasil stok di Shutterstock atau Getty Images, mereka telah membanjiri Internet untuk waktu yang lama. Generasi desainer baru setidaknya memberikan integritas pada pendekatan ini - lebih mudah untuk mengumpulkan plot Anda dari objek yang sudah jadi.
Tetapi jika Anda ingin mengekspresikan merek Anda dalam ilustrasi, dan tidak hanya menempatkan cap cerita - Anda perlu mencari bahasa Anda. Ada sedikit benih di artikel Alice. Nah,
dalam edisi terakhir dari mini digest ada banyak contoh .
Tentu saja, penting untuk mempelajari tren:
Creative Bloq baru saja merilis ulasan . Semoga berhasil menemukan dirimu sendiri!

Microsoft telah memposting video yang lebih lengkap tentang visi terkini dari sistem desain Fluent.
Desain material
Bagian tentang
bentuk elemen antarmuka bermerek telah muncul dalam pedoman. Dave Chiu menunjukkan
bagaimana ini membantu mengungkapkan bahasa visual merek , dan David Allin Reese menunjukkan
cara mengubah tombol .
Pemahaman pengguna
Pedoman untuk aksesibilitas antarmuka untuk pengguna penyandang cacat dari Sberbank. Daftar periksa terperinci yang terperinci.

Daftar periksa yang baik dan luas untuk mengoptimalkan antarmuka bagi pengguna penyandang cacat dari Avinash Kaur.
Susan Weinschenk menjelaskan prinsip-prinsip otak selama tugas-tugas kreatif. Ini bukan pertanyaan tentang pekerjaan bergantian dari belahan kanan dan kiri, tetapi tentang prinsip-prinsip pemrosesan informasi tiga tingkat.
Therese Fessenden dari Nielsen / Norman Group memberikan contoh penggunaan teknik psikologis "anchoring" di antarmuka. Seringkali, ia membenarkan harga yang lebih tinggi.
Andrew Grimes menjelaskan konsep interaksi pengguna dengan produk. Ini menunjukkan kapan pengguna membuat keputusan sendiri, dan kapan ia membutuhkan bantuan.
Chris Ashton mencoba menggunakan program untuk membaca konten situs dengan keras. Layanan yang dikenal memiliki masalah di atas atap.
Satu lagi materi tentang mendesain antarmuka untuk anak-anak dari Nielsen / Norman Group. Feifei Liu memberikan saran tentang karakteristik periode usia yang berbeda - kemampuan kognitif dan keterampilan motorik terbatas pada tahun-tahun awal.
Alan Klement menjelaskan apa artinya "merekrut" suatu produk menggunakan Jobs to Be Done.
Jared Spool menyarankan tidak berbicara tentang "konsistensi", tetapi tentang bagaimana pengetahuan pengguna saat ini akan membantunya dalam bekerja dengan antarmuka Anda.
Arsitektur informasi, desain konseptual, strategi konten
Buku gratis Daniele Catalanotto tentang mendesain layanan. Ini ditulis agar untuk menggunakan ide-ide ini Anda tidak perlu pengetahuan mendalam tentang bidang subjek yang sulit ini. Hampir setiap layanan memiliki manfaat yang menggantung rendah - masalah yang dapat diperbaiki dengan cara yang murah dan cepat, tetapi dengan efek yang signifikan. Buku ini akan membantu menemukan buah-buahan semacam itu. Bahkan, ini adalah daftar situasi umum dalam desain layanan dengan opsi untuk solusi mereka.
Desain dan desain layar antarmuka
Alat ini memungkinkan Anda untuk mendapatkan kode untuk aplikasi web dan Android asli dan iOS dari tata letak Sketch, Adobe XD, Photoshop dan Balsamiq (berdasarkan Figma).
Adobe xd
Graeme Fulton memberi
gambaran tentang kemampuan prototipe suara . Semua ini dibungkus dengan gambaran indah dari pasar itu sendiri dan fitur komunikasi dengan asisten suara.
Artikel serupa dari Nikolai Babich dan
demo dengan Adobe MAX .
Shane Williams membuat
banyak contoh sederhana dan ilustratif menggunakan fitur animasi otomatis baru di Adobe XD . Kondisi layar apa yang diperlukan untuk masing-masing prototipe.
Figma
Kemampuan yang disederhanakan untuk bekerja dengan
dialog dan lapisan sembul dalam prototipe dan
ekspor ke PDF - sekarang Anda dapat membuat presentasi atau menyiapkan sumber daya untuk iOS.
Pendekatan yang tidak biasa pada alat desain - ini berfokus pada perpustakaan besar komponen yang dapat diunduh dan dimodifikasi untuk Anda.

Fase
Tim ini menunjukkan bagaimana prototyping akan disederhanakan karena
status komponen bawaan .
Readymag
Meluncurkan
galeri contoh situs yang dibuat dengan baik yang menunjukkan kemampuan platform.
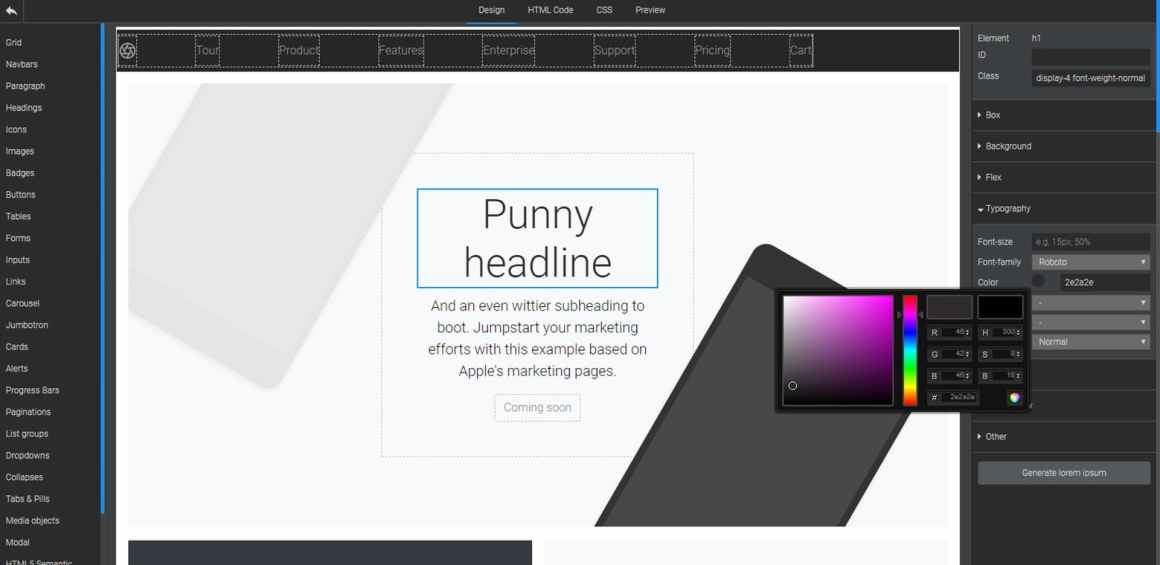
Pembuat situs visual lain berdasarkan Bootstrap. Memungkinkan Anda merakit halaman dari blok standar dan mengaturnya.

Studio InVision
Koleksi materi pelatihan dari Matt D. Smith .
Layanan online paling sederhana untuk desain antarmuka.
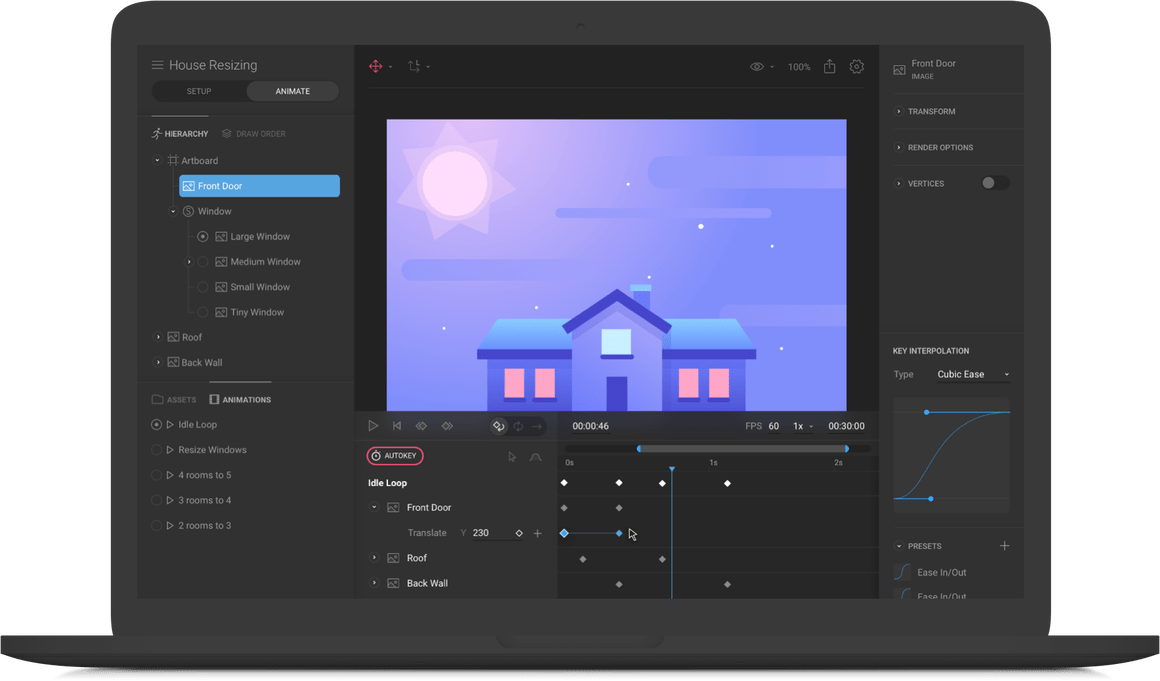
Alat baru untuk ilustrasi dan animasi selanjutnya.
Pengumuman dari penulis .

Penelitian dan pengujian pengguna, analitik
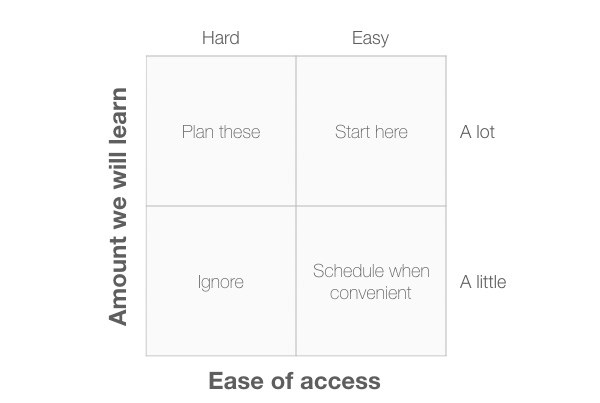
Pendekatan sederhana dan kuat untuk memilih metode penelitian khusus dari David Travis dari UserFocus. Ini didasarkan pada matriks 2 × 2 klasik dan menawarkan 10 sudut pandang pada tugas yang berbeda.

Paula Barraza berbagi kiat tentang melakukan pengujian antarmuka pengguna yang cepat berulang. Cara melakukan sesi, mencatat hasil, dan berkomunikasi dengan tim.
Pemrograman visual dan desain di browser
Plugin untuk Chrome memungkinkan Anda untuk mengubah tata letak halaman dalam bentuk yang lebih visual daripada Inspektur Kode bawaan.
Sebuah memo tentang bekerja dengannya dari Adam Argyle dan
ikhtisar plugin serupa .

Skrip baru
Bekerja dengan warna
Shapy : Alat lain untuk mendapatkan gradien CSS yang kaya.
Metrik dan ROI
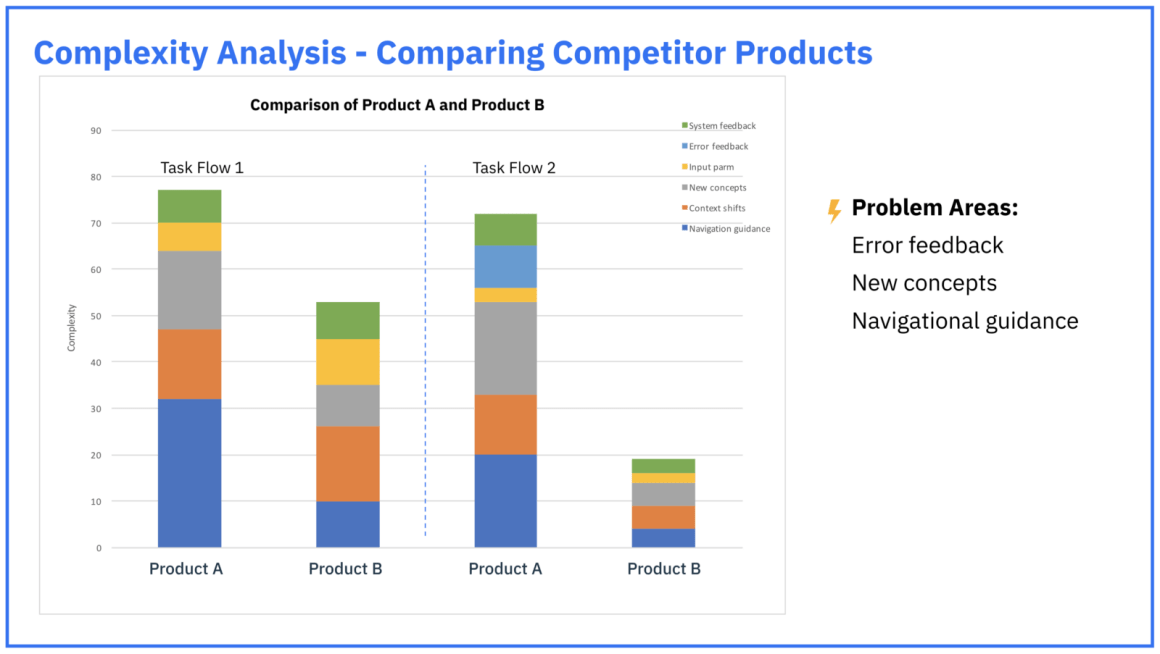
Gabriella Campagna dari IBM berbicara tentang metode analisis kompleksitas antarmuka yang digunakan tim untuk mengevaluasi peningkatan dan membandingkan dengan pesaing. Berdasarkan daftar periksa, ia menunjukkan di mana skrip memiliki area masalah.

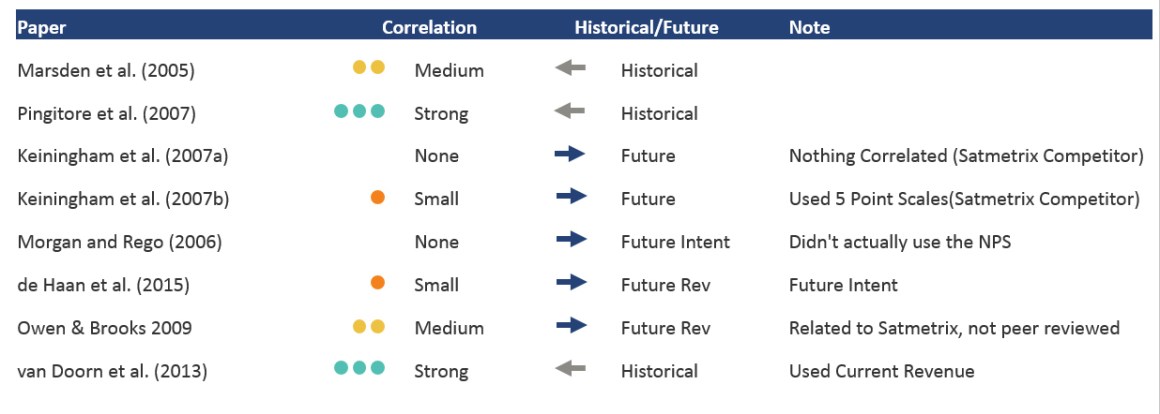
Jeff Sauro mengulangi penelitian Fred Reichheld, penulis metrik NPS, untuk memverifikasi validitasnya. Secara umum, semuanya begitu - laba di masa lalu dibenarkan dan dengan probabilitas 30% di masa depan.

Strategi dan Manajemen UX
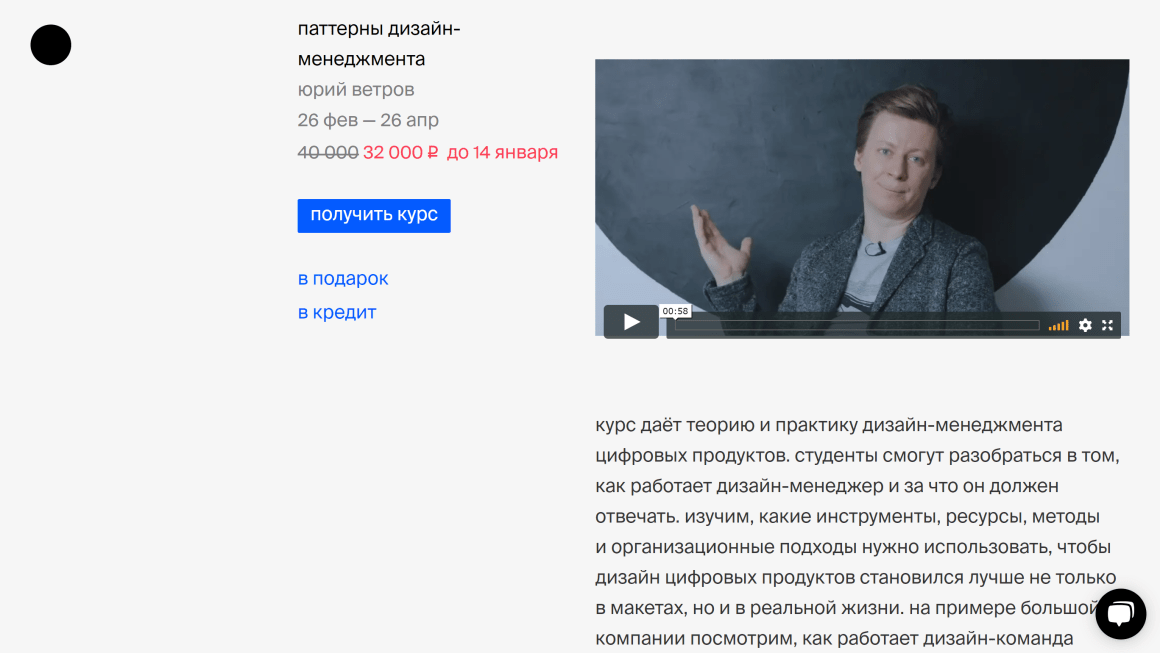
Ia memulai kursus manajemen desain produk digital di Bang Bang Education. Saya sedang mengerjakan sebuah
buku berdasarkan seri artikel saya dan telah menyusun konsep dalam struktur baru. Gagasan utamanya adalah untuk menggambarkan metode dan praktik manajemen desain dalam format pola, kira-kira seperti solusi antarmuka yang umum bagi kita. Dalam bentuk ini, mereka lebih mudah digunakan dalam situasi yang tepat - ada instruksi langkah-demi-langkah dan indikasi / kontraindikasi untuk digunakan. Itu berarti pendekatan lanjutan dapat diterapkan bahkan oleh mereka yang baru memulai.

Dalam beberapa tahun terakhir, ada peningkatan permintaan untuk manajer desain - perusahaan telah sangat memompa tim produk internal mereka, ada lebih banyak desainer. Seluruh pertanyaan muncul tentang bagaimana membuat pekerjaan mereka terhubung, struktur organisasi apa yang lebih baik untuk ini, bagaimana menumbuhkan dan memotivasi mereka, bagaimana membuat kualitas pekerjaan mereka dapat diprediksi - dan daftar ini sangat panjang.
Kami telah datang dengan cara yang baik ke Mail.Ru Group dan meskipun masih banyak pekerjaan di depan, sulit untuk tidak melihat perubahan yang telah terjadi dan dinamika mereka. Banyak perusahaan baru memulai jalan mereka - misalnya, bank dan telekomunikasi secara bertahap mengambil keahlian desain ke dalam, dan transformasi kami mulai sekitar ini 8-9 tahun yang lalu.
Jika Anda ingin memulai atau mempercepat perubahan dalam desain perusahaan Anda -
pergi ke kursus . Kelas dimulai pada 26 Februari.
Wawancara dengan Irene Au dari dana modal ventura Khosla Ventures tentang pengalamannya dalam pengembangan desain di berbagai jenis perusahaan dan tahap kedewasaan. Dia aktif membantu startup dan melihat banyak situasi berbeda.

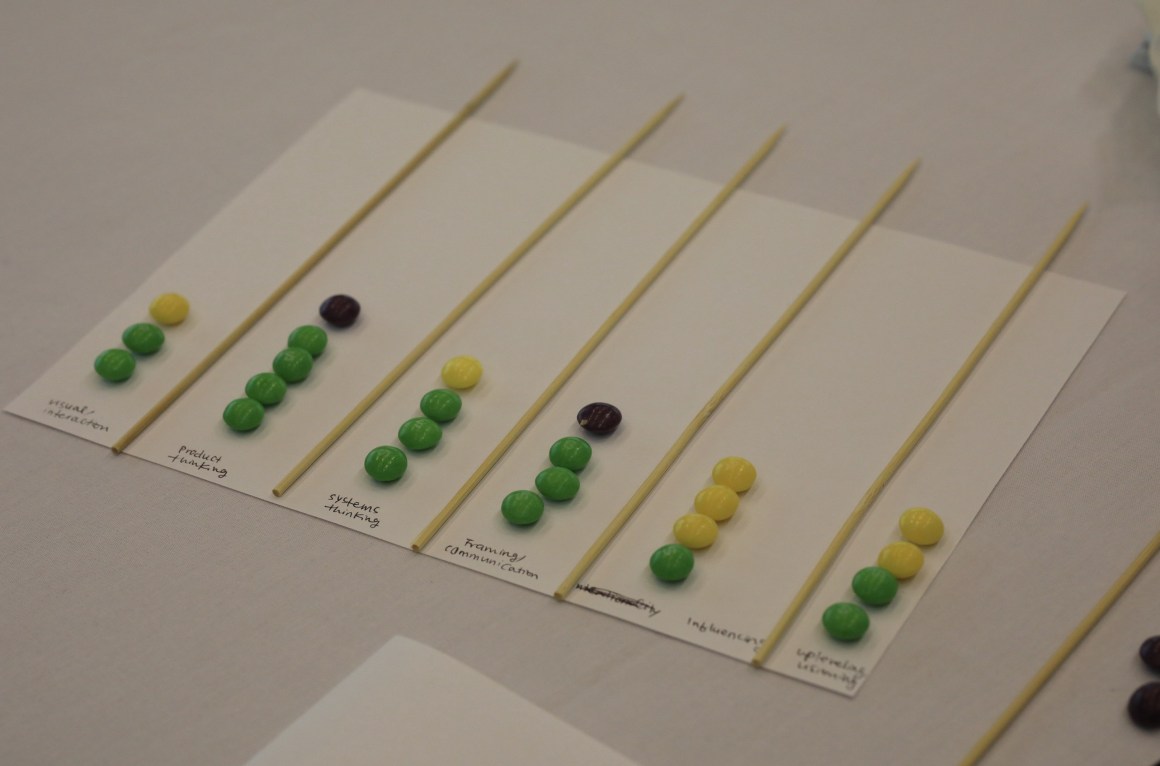
Noah Levin berbicara tentang peta kompetensi tim desain Figma. Formatnya adalah bagan kelopak yang populer. Mereka menerbitkan
template mereka
untuk kartu profil desainer .

Siva Sabaretnam Facebook menggambarkan visinya tentang peta kompetensi dan jalur karier untuk desainer.
Taylor Palmer dari Lucid Software berbicara tentang mengintegrasikan tim desain ke toko bahan makanan umum. Bagaimana format interaksi berubah ketika perusahaan tumbuh.
Audrey Crane menjelaskan esensi dari hutang desain dan daftar tantangan dalam pengembangan produk yang dipimpinnya.
Interaksi tim
Atlassian menerbitkan manual pelatihan tentang kerja tim dan desain antarmuka secara umum.
Bonus:
Template tersedia di RealtimeBoard .

Metodologi, Prosedur, Standar
Hye-jin Lee, Katie Kahyun Lee, dan Junho Choi melakukan studi tentang hubungan Pengalaman Pengguna, Pengalaman Pelanggan, dan Pengalaman Merek. Mereka juga mengumpulkan terobosan dari karya-karya sebelumnya tentang topik tersebut, sehingga portal yang bermanfaat akan diperoleh dari pengetahuan yang dikumpulkan oleh profesi. Artikel tersebut terlihat besar, tetapi sebagian besar dikhususkan untuk metodologi penelitian dan dapat dilewati.
Sarah Gibbons dari Nielsen / Norman Group bertanya kepada para profesional UX tentang pemahaman mereka tentang pemikiran desain. Ternyata potongan yang baik dari arti berbeda yang diinvestasikan dalam istilah tersebut. Mereka menjanjikan materi yang lebih rinci setelahnya.
Kasing
Tinjauan ulang desain Duolingo dan karakter merek barunya, yang memungkinkan untuk meningkatkan keterlibatan pengguna.
Contoh menarik tentang bagaimana halaman promosi dari startup sederhana berubah sepanjang tahun ini.
Ceritanya
Tanggal 9 Desember menandai 50 tahun sejak presentasi teknologi paling penting dalam sejarah dan sejarah antarmuka secara umum. Douglas Engelbart menjadi tuan rumah
The Mother of All Demos , di mana ia menunjukkan dasar-dasar komputer modern sebagai alat dan antarmuka rumahan. Kemudian mereka dikembangkan di Xerox PARC, selanjutnya prestasi mereka dikaitkan dengan Apple.
Salah satu artikel peringatan terbaik dari Marc Weber , di mana ia meneliti latar belakang, nasib proyek dan koneksi ke Internet.
Tren
Statistik pasar (Q3 2018)
21,7% -
pertumbuhan dalam pasokan perangkat yang dapat dipakai di duniaTidak seratus koleksi seperti itu telah dirilis sejak musim gugur, tetapi ini menunjukkan tempat terbaik untuk pindah pada tahun 2019. Semoga berhasil membedakan merek Anda (dan mengumpulkan suka di Dribbble).
Bonus:
apa yang mereka janjikan untuk 2018 .
Merilis ulasan tren tahunan mereka. Mereka, seperti biasa, lebih cenderung teknologi umum daripada yang desain. Pada musim panas saya mengunjungi kantor mereka di London dan
Esther Duran berbicara tentang mengerjakan laporan . Mereka mengumpulkan pendapat 1.000 karyawan dan 85 klien di 5 benua untuk menemukan wawasan dan menyoroti pola dari berbagai bidang (masyarakat, politik, industri profesional). Hasilnya, sekitar 70 tren diidentifikasi, 10 di antaranya diterbitkan ke luar.

Warna 2019 diumumkan - karang. Lelucon tentang
hari Dribbble yang khas tahun depan sudah berlalu.

Seperti yang selalu dilakukan ulasan terbaik dan paling jenuh.

Mereka fokus pada kehidupan profesional, daripada bidang teknologi atau visual tertentu.

Permulaannya cukup standar, tetapi banyak hal yang benar-benar segar telah dicatat.

Tentang bunga.

Tentang foto-fotonya.

Tentang ilustrasinya.

Prakiraan pengembangan merek yang cukup masuk akal dari tim agensi ikon Saffron.
Metode dan Hitachi membuat prediksi tentang konsep "kepercayaan" di masa depan.
Ramalan dari Trendwatching.
Desain Algoritma
Eksperimen MIT menciptakan kembali lukisan menggunakan pencetakan 3D.
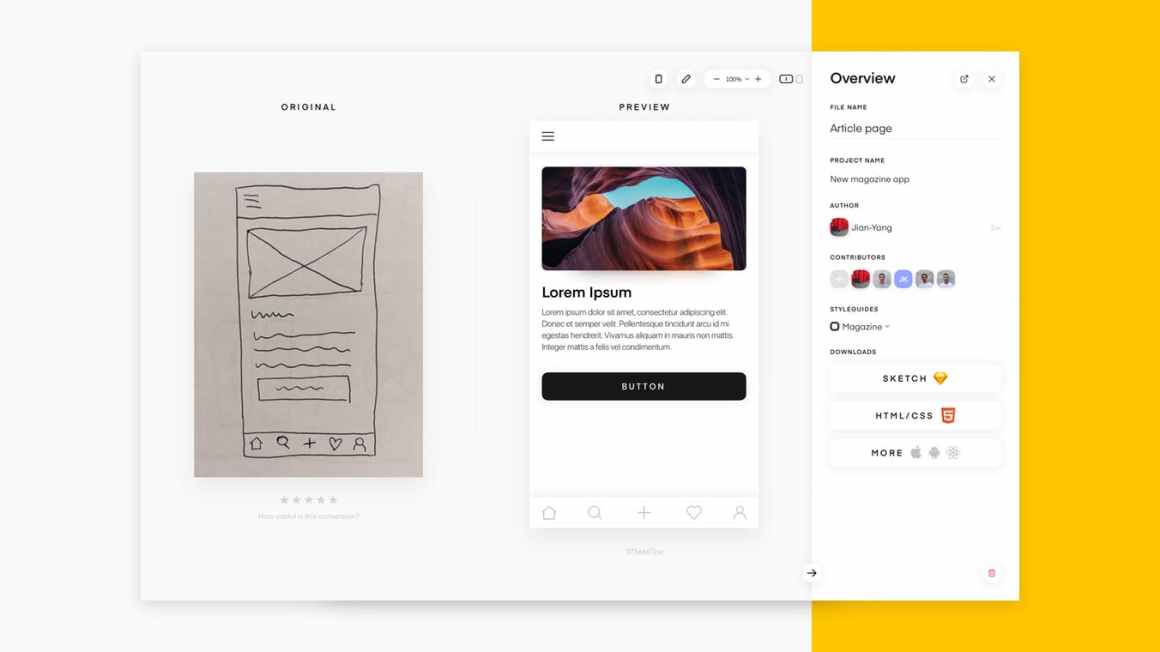
Alat ini mengubah sketsa antarmuka di atas kertas menjadi tata letak Sketsa yang cukup rapi. Untuk waktu yang lama saya menonton versi alfa dan beta, aplikasi luar biasa dari ide Airbnb untuk berbagai desainer.

Sepatu kets desain generator.
Untuk pengembangan umum dan profesional
Jason Mesut adalah pakar dalam mengubah konsep antarmuka apa pun menjadi model visual. Dia mengumpulkan semua artikelnya tentang topik itu dalam satu blog. Salah satu yang terbaru menggambarkan
masalah dengan interpretasi "empati" di antara desainer . Dan model yang masuk akal untuk memperhitungkan semua orang yang penting untuk mengerjakan suatu produk.

Erika Hall jarak jauh yang baik tentang masalah etika desain dalam membuat keputusan produk dan batasan umum kemungkinan. Dia merekomendasikan untuk membandingkan nilai pengguna dan manfaat bisnis pada tahap awal desain sehingga tidak ada celah di antara mereka.

Banyak tips dan trik yang baik tentang pendekatan yang tepat untuk karya seorang desainer produk dari Eugen Eşanu.
Bagian kedua .
InVision meluncurkan komunitas lain, kali ini untuk desainer terkemuka.
Proses konferensi
The Rosenfeld Media
DesignOps Summit 2018 Design Management
Conference diadakan di New York pada 7-9 November. Panitia memposting video pidato (di intisari terakhir ada
laporan tentang itu ).
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.