Untuk sebagian besar karir web saya, saya bekerja secara eksklusif di sisi klien. Merancang tata letak adaptif, membuat visualisasi dari sejumlah besar data, membuat dasbor aplikasi, dll. Tapi saya tidak pernah berurusan dengan permintaan routing atau HTTP secara langsung. Sampai saat ini.
Posting ini adalah deskripsi bagaimana saya belajar lebih banyak tentang pengembangan web sisi server menggunakan Node.js, dan perbandingan singkat menulis server HTTP sederhana menggunakan 3 lingkungan yang berbeda, Express, Koa.js dan Hapi.js.
Catatan: jika Anda adalah pengembang Node.js yang berpengalaman, Anda mungkin akan berpikir bahwa ini adalah semua dasar / sederhana. ¯ \ _ (ツ) _ / ¯.
Beberapa dasar-dasar jaringan
Ketika saya mulai bekerja di industri web beberapa tahun yang lalu, saya menemukan kursus di jaringan komputer oleh
Profesor David Veteral di Coursera. Sayangnya, itu tidak lagi tersedia, tetapi kuliah masih tersedia di
situs web Pearson .
Saya sangat menyukai kursus ini karena ini menjelaskan apa yang terjadi di bawah tenda dengan cara yang dapat dimengerti, jadi jika Anda dapat mengambil buku teks
Jaringan Komputer , baca semua detail tentang keajaiban jaringan.
Di sini, bagaimanapun, saya hanya akan berbicara singkat tentang konteksnya.
HTTP (Hypertext Transfer Protocol) adalah protokol komunikasi yang digunakan dalam jaringan komputer. Ada banyak di Internet, seperti
SMTP (Simple Mail Transfer Protocol) ,
FTP (File Transfer Protocol) ,
POP3 (Post Office Protocol 3) dan sebagainya.
Protokol-protokol ini memungkinkan perangkat dengan perangkat keras / perangkat lunak yang berbeda untuk berkomunikasi satu sama lain, karena mereka memberikan format pesan yang jelas, aturan, sintaksis dan semantik, dll. Ini berarti bahwa sementara perangkat mendukung protokol tertentu, itu dapat berkomunikasi dengan perangkat lain. di internet
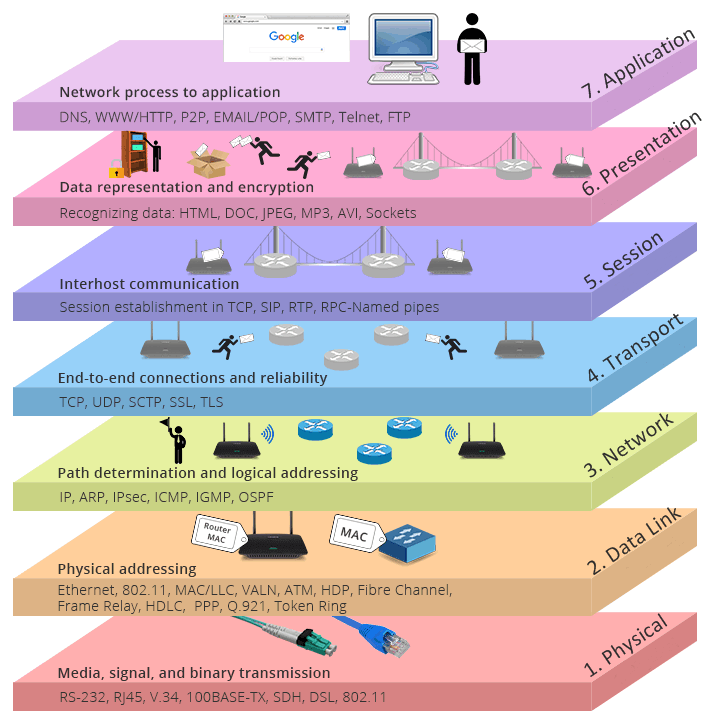
 Dari TCP / IP vs OSI: apa perbedaan antara kedua model?
Dari TCP / IP vs OSI: apa perbedaan antara kedua model?Sistem operasi biasanya datang dengan dukungan protokol jaringan, seperti HTTP, di luar kotak, yang menjelaskan mengapa kita tidak perlu menginstal perangkat lunak tambahan secara eksplisit untuk mengakses Internet. Sebagian besar protokol jaringan mendukung koneksi terbuka antara dua perangkat, yang memungkinkan mereka untuk mentransfer data bolak-balik.
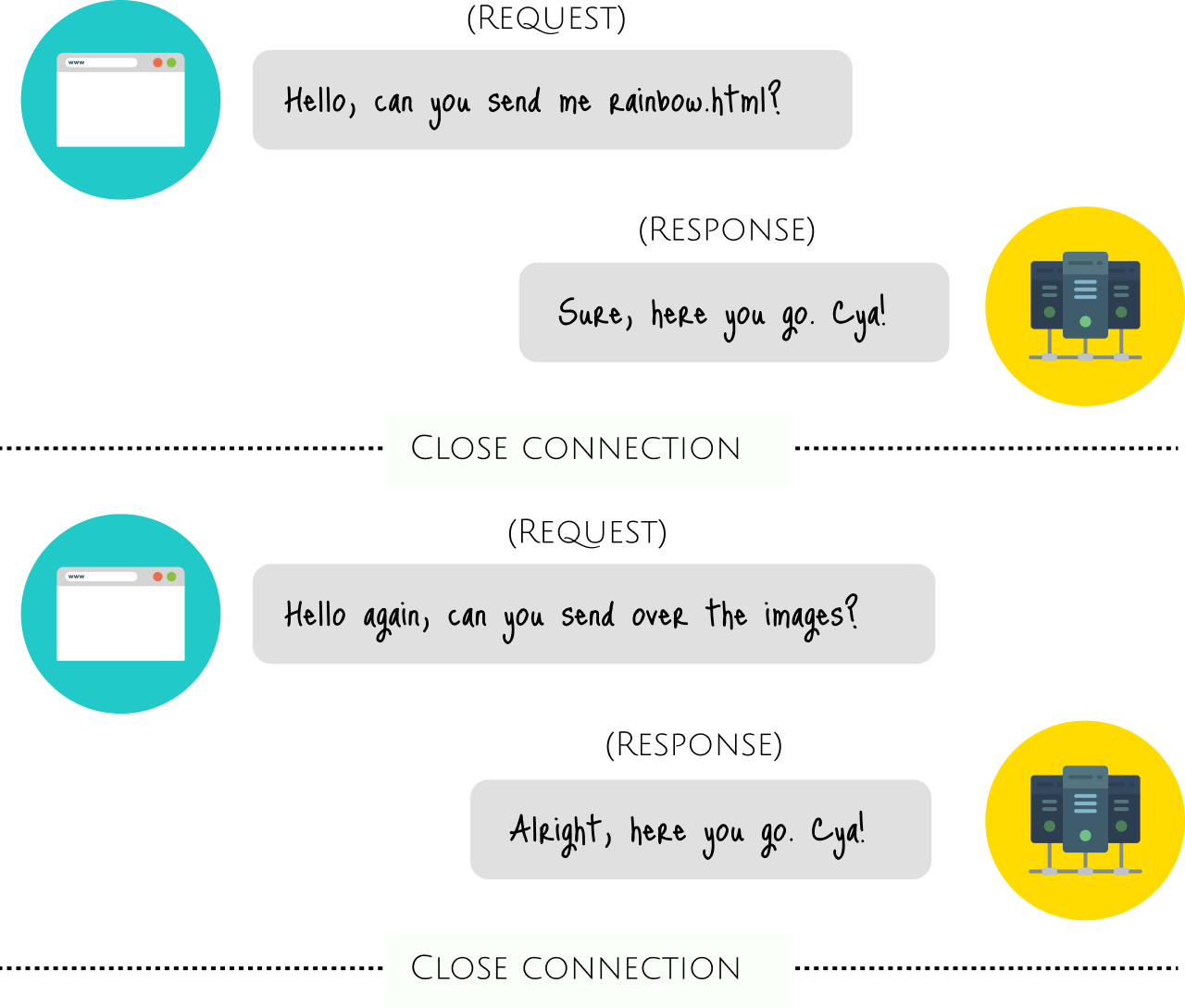
HTTP yang digunakan jaringan berbeda. Ini dikenal sebagai protokol tanpa koneksi karena didasarkan pada mode operasi permintaan / respons. Browser web mengirim permintaan ke server untuk gambar, font, konten, dll., Tetapi setelah permintaan selesai, koneksi antara browser dan server terputus.

Server dan Klien
Istilah server dapat sedikit membingungkan bagi orang-orang yang baru mengenal industri untuk pertama kalinya, karena dapat merujuk pada perangkat keras (komputer fisik yang menampung semua file dan perangkat lunak yang diperlukan oleh situs web) dan perangkat lunak (program yang memungkinkan pengguna untuk mengakses file-file ini secara online).
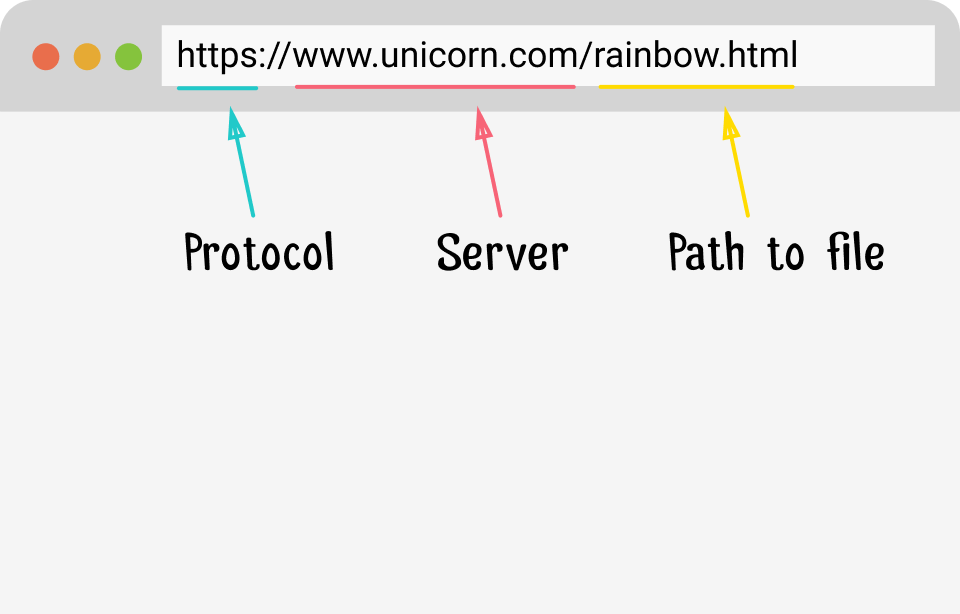
Hari ini kita akan berbicara tentang sisi perangkat lunak. Tetapi pertama-tama, beberapa definisi. URL adalah singkatan dari Universal Resource Locator dan terdiri dari 3 bagian:
protokol ,
server, dan
file yang diminta .

Struktur URL
Protokol HTTP mendefinisikan beberapa metode yang dapat digunakan browser untuk meminta server melakukan banyak tindakan berbeda, yang paling umum adalah GET dan POST. Saat pengguna mengklik tautan atau memasukkan URL ke bilah alamat, browser mengirim permintaan GET ke server untuk mengambil sumber daya yang ditentukan dalam URL.
Server harus tahu cara memproses permintaan HTTP ini untuk mendapatkan file yang benar, dan kemudian mengirimnya kembali ke browser yang memintanya. Perangkat lunak server web paling populer yang menangani ini adalah
Apache dan
NGINX .
 Server web memproses permintaan masuk dan menanggapinya
Server web memproses permintaan masuk dan menanggapinyaKeduanya adalah paket perangkat lunak sumber terbuka berfitur lengkap yang mencakup fitur seperti skema otentikasi, penulisan ulang URL, pencatatan dan proksi, untuk beberapa nama. Apache dan NGINX ditulis dalam C. Secara teknis, Anda dapat menulis server web dalam bahasa apa pun.
Python ,
golang.org/pkg/net/http ,
Ruby , daftar ini dapat berlangsung cukup lama. Hanya saja beberapa bahasa melakukan hal-hal tertentu lebih baik daripada yang lain.
Membuat server HTTP dengan Node.js
Node.js adalah runtime Javascript yang dibangun di atas
mesin Javascript Chrome V8 . Muncul dengan
modul http , yang menyediakan serangkaian fungsi dan kelas untuk membangun server HTTP.
Untuk server HTTP dasar ini, kami juga akan menggunakan
sistem file ,
jalur , dan
URL , yang merupakan modul asli Node.js.
Mulailah dengan mengimpor modul yang diperlukan.
const http = require('http')
Kami juga akan membuat kamus jenis MIME sehingga kami dapat menetapkan jenis MIME yang sesuai untuk sumber daya yang diminta berdasarkan ekstensi. Daftar lengkap tipe MIME dapat ditemukan di
Internet Assigned Numbers Authority .
const mimeTypes = { '.html': 'text/html', '.js': 'text/javascript', '.css': 'text/css', '.ico': 'image/x-icon', '.png': 'image/png', '.jpg': 'image/jpeg', '.gif': 'image/gif', '.svg': 'image/svg+xml', '.json': 'application/json', '.woff': 'font/woff', '.woff2': 'font/woff2' }
Sekarang kita dapat membuat server HTTP dengan fungsi
http.createServer() , yang akan mengembalikan instance baru dari
http.Server .
const server = http.createServer()
Kami akan melewati fungsi pengendali permintaan ke
createServer() dengan objek permintaan dan respons. Fungsi ini dipanggil sekali setiap kali permintaan HTTP tiba di server.
server.on('request', (req, res) => {
Server mulai dengan memanggil metode
listen objek
server dengan nomor port yang kita inginkan untuk didengarkan server, misalnya,
5000 .
server.listen(5000)
Objek
request adalah turunan dari
IncomingMessage dan memungkinkan kita untuk mengakses semua informasi tentang permintaan, seperti status respons, tajuk dan data.
Objek
response adalah turunan dari
ServerResponse , yang merupakan
aliran yang dapat ditulis dan menyediakan banyak metode untuk mengirim data kembali ke klien.
Di penangan permintaan, kami ingin melakukan hal berikut:
Semua kode dihosting di Glitch, dan Anda dapat mencampur proyek jika Anda mau.
https://glitch.com/edit/#!/node-httpMembuat server HTTP dengan kerangka kerja Node.js
Kerangka kerja Node.js seperti
Express ,
Koa.js , dan
Hapi.js hadir dengan berbagai fungsi middleware yang berguna, di samping banyak fitur berguna lainnya yang menyelamatkan pengembang dari keharusan menulis sendiri.
Secara pribadi, saya merasa lebih baik untuk mempelajari dasar-dasarnya tanpa kerangka kerja, hanya untuk memahami apa yang terjadi di balik tenda, dan kemudian menjadi gila dengan kerangka apa pun yang Anda suka.
Express memiliki plugin bawaan untuk menyajikan file statis, sehingga kode yang diperlukan untuk melakukan tindakan yang sama seperti pada Node.js sendiri jauh lebih pendek.
const express = require('express') const app = express()
Koa.js tidak memiliki plugin serupa di dalam intinya, jadi setiap plugin yang diperlukan harus diinstal secara terpisah. Versi terbaru dari Koa.js menggunakan fungsi asinkron yang mendukung panggilan balik. Anda dapat menggunakan plugin
koa-static untuk menyajikan file statis.
const serve = require('koa-static') const koa = require('koa') const app = new koa()
Hapi.js mendukung kustomisasi dan berputar di sekitar menyesuaikan objek
server . Ini menggunakan plugin untuk memperluas fitur seperti perutean, otentikasi, dan sebagainya. Untuk menyajikan file statis, kita memerlukan plugin yang disebut
inert .
const path = require('path') const hapi = require('hapi') const inert = require('inert')
Masing-masing platform memiliki pro dan kontra, dan mereka akan lebih jelas untuk aplikasi yang lebih besar, dan tidak hanya untuk melayani satu halaman HTML. Pilihan struktur akan sangat tergantung pada persyaratan aktual proyek yang sedang Anda kerjakan.
Penyelesaian
Jika sisi jaringan selalu menjadi kotak hitam untuk Anda, saya harap artikel ini dapat berfungsi sebagai pengantar yang berguna untuk protokol yang menyediakan jaringan. Saya juga sangat merekomendasikan membaca
dokumentasi API Node.js , yang ditulis dengan sangat baik dan sangat berguna bagi setiap pemula untuk Node.js secara umum.