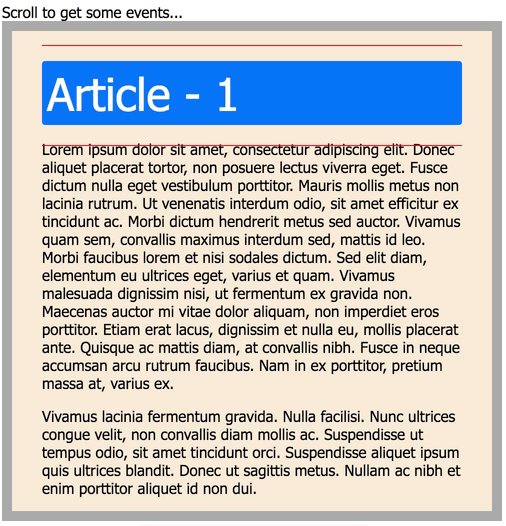
Pernahkah Anda bertanya-tanya bagaimana cara melacak ketika elemen dengan positions: sticky menjadi tetap? Eric Bidelman memiliki pos luar biasa tentang topik ini, buka dan baca sekarang.
Saya menemukan beberapa kesulitan saat menggunakannya di proyek saya. Inilah mereka:
- Itu merusak enkapsulasi.
sticky-change event berhubungan dengan elemen header, tetapi Anda harus memasukkan sentinel ke induk header (dan menjadikannya position: relative ). - Ini melibatkan banyak faktor yang harus konsisten dan hubungannya tidak selalu jelas. Misalnya, Anda tidak dapat mengatur
--default-padding lebih besar dari 40px , yang merupakan tinggi sentinel. - Anda tidak dapat melacak blok di tengah artikel.
Mari kita coba memperbaikinya!
Semua masalah tersebut mencerminkan masalah yang sama: solusi Eric adalah tentang melacak posisi orangtua sticky, bukan sticky block itu sendiri. Mari kita tingkatkan ini sambil mempertahankan ide aslinya. Bagaimana? Kami akan menambahkan penjaga untuk header itu sendiri dan mengamati persimpangan mereka dengan wadah.

Inilah cara melakukannya:
- Anda memerlukan satu sentinel untuk setiap sisi lengket yang ingin Anda amati.
- Setel properti
top sentinel pertama sama dengan top header tetapi dengan tanda terbalik minus 1. Misalnya jika header Anda memiliki top: 10px , kemudian setel header sentinel ke -11px . Anda dapat menggunakan sesuatu seperti top: calc(-1px + -1 * var( -- header-sticky-top)) atau hanya menetapkan -1px jika Anda memiliki header bagian atas sama dengan nol. - Tambahkan penjaga lain jika perlu.
- Amati persimpangan sentinel dengan wadah.
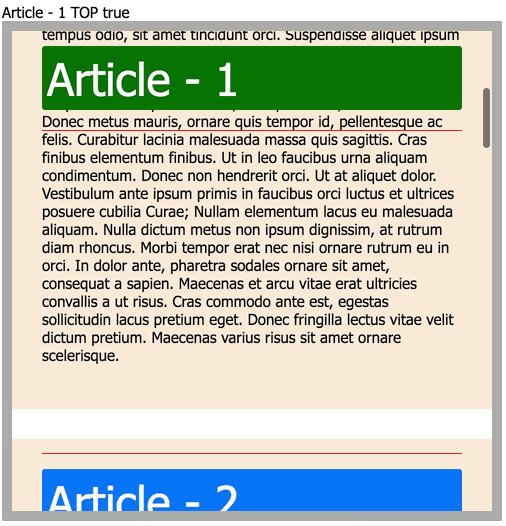
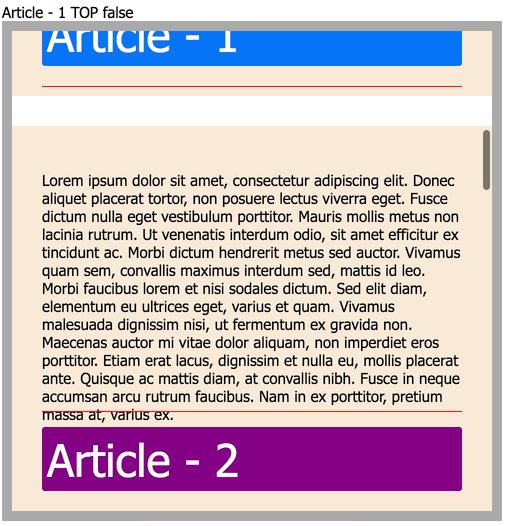
- Anda dapat mengatakan bahwa header macet jika catatan interseksi sentinel memiliki
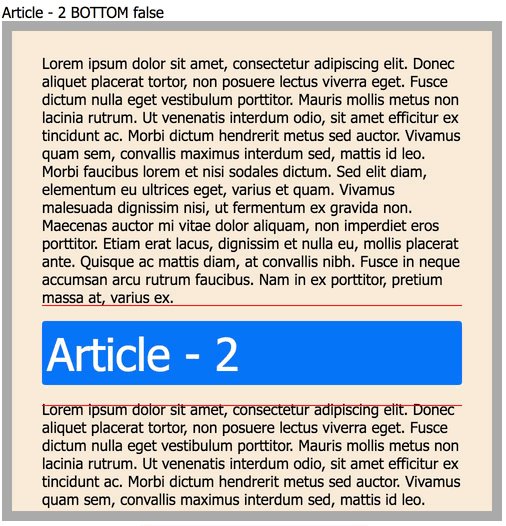
isIntersecting = true , intersectionRatio = 0 , dan intersectionRect.top = rootBounds.top - Sisi lain yang sama, lihat saja bagian bawah, kiri, atau kanan, bukan atas.
- Jangan lupa untuk menambahkan
visibility: hidden dan pointer-events: none ke penjaga.
Lihat demo dan sumber di sini