
Pada artikel ini saya ingin menjelaskan solusi yang ada untuk membuat aplikasi dengan simulasi fisika, membandingkan kinerjanya dan alat yang disediakan.
Pendahuluan
Mesin berikut akan dipertimbangkan dalam artikel:
Ammo.jsCannon.jsOimo.jsbox2dwebUnity3D WebGLTujuan utamanya adalah memilih mesin yang paling produktif, nyaman, dan ringan untuk mengembangkan game dan aplikasi menggunakan simulasi fisika.
Ammo.js
Ini adalah port dari mesin fisika Bullet di javascript menggunakan kompiler Emscripten dan, menurut pengembang, memiliki fungsi yang hampir sama. Fungsionalitas Ammo.js sangat luas. Untuk mengatasinya, Anda memerlukan perpustakaan terpisah untuk visualisasi. Paling umum digunakan adalah Three.js. Selain itu, setiap siklus menggambar ulang harus secara manual menyinkronkan posisi dan rotasi setiap objek di tempat kejadian dengan model fisiknya, mesin tidak melakukan ini secara otomatis.
Adapun kinerja, itu tidak terlalu tinggi, tetapi tidak akan ada penurunan fps nyata di sebagian besar proyek.
API kadang-kadang bisa sangat membingungkan dan dokumentasinya tidak terlalu membantu.
Secara umum, alat yang sangat bagus itu terus berkembang dan dikembangkan lebih lanjut.
Cannon.js
Cannon.js adalah mesin fisika ringan open source. Berbeda dengan yang sebelumnya, ini awalnya ditulis dalam javascript dan memungkinkan Anda untuk menggunakan semua fitur dan optimasinya. Bahkan, sulit untuk mengatakan apakah ini merupakan plus atau minus, karena kode yang dikompilasi dapat jauh lebih efisien daripada ditulis dari awal. Meskipun demikian, cannon.js dianggap lebih kompak, lebih produktif, dan juga lebih mudah dipahami dibandingkan dengan ammo.js, tetapi tidak memiliki banyak fungsi. Dalam praktiknya, kinerjanya seringkali kurang lebih sama.
Proses bekerja dengan mesin cukup sederhana:
Pustaka grafis pihak ketiga juga diperlukan untuk bekerja, dan setiap siklus perenderan harus secara manual memindahkan objek yang sesuai pada adegan ke lokasi objek fisik.
mesh.position.x = body.position.x; mesh.position.y = body.position.y; mesh.position.z = body.position.z; mesh.quaternion.x = body.quaternion.x; mesh.quaternion.y = body.quaternion.y; mesh.quaternion.z = body.quaternion.z; mesh.quaternion.w = body.quaternion.w;
Pada saat ini, mesinnya praktis tidak berkembang, aktivitas terakhir dalam repositori proyek lebih dari 2 tahun yang lalu, dan pada saat itu mesin baru saja mulai berkembang, jadi di beberapa tempat mungkin tidak berhasil.
Oimo.js
Oimo.js adalah versi mesin
OimoPhysics yang ditulis ulang dalam javascript murni. Dibandingkan dengan solusi lain, ia memiliki kinerja dan akurasi yang sangat baik, tetapi hanya mendukung geometri primitif (kubus dan bola). Ini termasuk dalam Babylon.js, kerangka kerja untuk merender gambar 2D dan 3D, jadi tidak ada perpustakaan tambahan yang diperlukan.
Sebuah minus besar dari mesin bukanlah dokumentasi berkualitas tinggi, tetapi pengembang terus bekerja di atasnya.
Saat ini, mesin terus berkembang.
box2dweb
box2dweb adalah port box2d javascript. Seperti namanya, ia mengkhususkan diri dalam mensimulasikan fisika 2D. Meskipun demikian, box2dweb adalah alat yang cukup kuat yang tidak tertinggal dari rekan tiga dimensi. Sebagai contoh, mesin mencakup sistem yang sangat nyaman untuk mendeteksi tabrakan dan mensimulasikan koneksi (kendala).
Adapun kinerja, Anda harus benar-benar mencoba untuk menulis kode tidak optimal sehingga penarikan fps muncul.
Dari kelebihannya, ada baiknya menyebutkan kesederhanaan API dan dokumentasi yang nyaman.
Unity3d
Unity3D adalah mesin permainan lintas platform yang populer. Termasuk editor seret & jatuhkan yang mudah dan alat yang luas untuk membuat konten 3D. Versi terbaru dari mesin untuk menulis logika permainan mendukung C #.
Unity memiliki simulasi fisika bawaan, untuk ini menggunakan mesin
PhysX bawaan dari NVIDIA. PhysX menyediakan fungsionalitas yang luas untuk mensimulasikan fisika zat padat, cairan, dan jaringan, dan memiliki kinerja yang sangat baik, meskipun banyak keuntungan dibatalkan ketika bekerja pada akselerator grafis selain NVIDIA. Fakta yang sangat menyenangkan adalah bahwa sejak 3 Desember 2018, kode sumber mesin tersedia di bawah lisensi BSD-3 terbuka, namun mesinnya terlalu rumit untuk mencoba menulis ulang untuk Anda sendiri atau untuk memahami perangkatnya, sehingga dokumentasi akan membantu di sini dengan lebih baik.
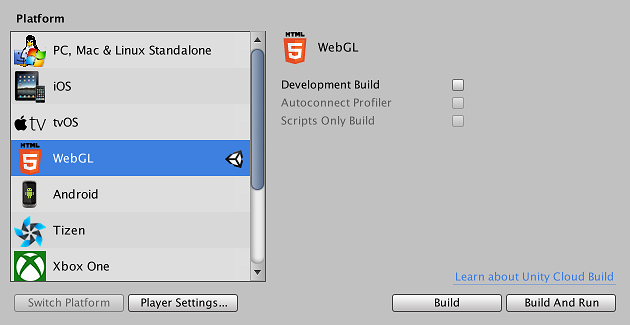
Unity berakhir di daftar ini, karena dimungkinkan untuk membangun proyek di bawahnya di WebGL. Untuk melakukan ini, cukup pilih item yang sesuai dalam pengaturan build.

Namun demikian, versi WebGL dari Unity, karena arsitekturnya (menerjemahkan kode dari C # ke C ++ dan kemudian ke JavaScript), memiliki sejumlah masalah dengan kinerja, konsumsi memori dan kapasitas kerja pada perangkat seluler, dan sepertinya pengembang tidak akan sesuatu untuk segera dilakukan. Karena itu, opsi ini tidak populer dan saya tidak akan mempertimbangkannya secara rinci.
Perbandingan kinerja
Mari kita bandingkan kinerja mesin dengan cara mereka menangani pemrosesan tabrakan sejumlah besar objek. Browser yang digunakan adalah Firefox 64.0.2 x64.
| Mesin | fps saat memproses 100 objek | fps saat memproses 500 objek | fps saat memproses 1000 objek |
|---|
| ammo.js | 40-50 | 25-27 | 15-25 |
| cannon.js | 30-40 | 20-25 | 15-20 |
| oimo.js | 45-55 | 35-40 | 35-40 |
Menurut hasil tes, Oimo.js menunjukkan kinerja terbaik.
Tentu saja, hasil ini tidak memberikan penilaian produktivitas yang memadai, karena mereka tergantung pada banyak faktor pihak ketiga, tetapi studi penuh akan membutuhkan lebih banyak waktu, dan saya tidak menetapkan sendiri tujuan seperti itu. Selain itu, terlihat bahwa kinerja semua mesin yang dibandingkan agak kecil, sehingga solusi ini tidak cocok untuk menulis jauh dari setiap permainan, tetapi sangat cocok untuk membuat demo kecil.
Kesimpulan
Secara umum, pilihan mesin tertentu tergantung pada tugas. Jika Anda membutuhkan mesin yang mudah dipahami dan mudah dipelajari, Cannon.js atau Oimo.js. sangat cocok. Jika lebih banyak fungsi diperlukan, lebih baik menggunakan Ammo.js. Dalam situasi tertentu, jika kinerja hebat tidak diperlukan, Anda dapat mencoba menggunakan Unity.