Bagaimana UX adalah area tanggung jawab penguji? Sebelumnya,
Antonina Khisametdinova pada konferensi pengujian Heisenbug berbicara tentang tampilan kesalahan yang benar, dan
transkrip laporan itu mengumpulkan banyak pandangan tentang Habré. Dan pada bulan Desember di Heisenbug 2018 Moskow, dia berbicara tentang mengapa penguji harus memata-matai pengguna - dan laporan ini juga diterima dengan baik oleh audiens. Jadi sekarang kami telah menyiapkan versi teks untuknya.

Nama saya Antonina, dan karena profesi saya, saya memata-matai orang. Mengapa ini dan bagaimana cara mengamati? Dan tugas siapa adalah untuk "membuat antarmuka nyaman": UX atau QA?
Mengapa memperhatikan orang?
Dalam buku "Cara menggembalakan kucing", saya menemukan ungkapan luas "pemikiran persegi". Banyak pengembang, manajer, analis bisnis menggambar diagram "bersarang persegi" seperti:

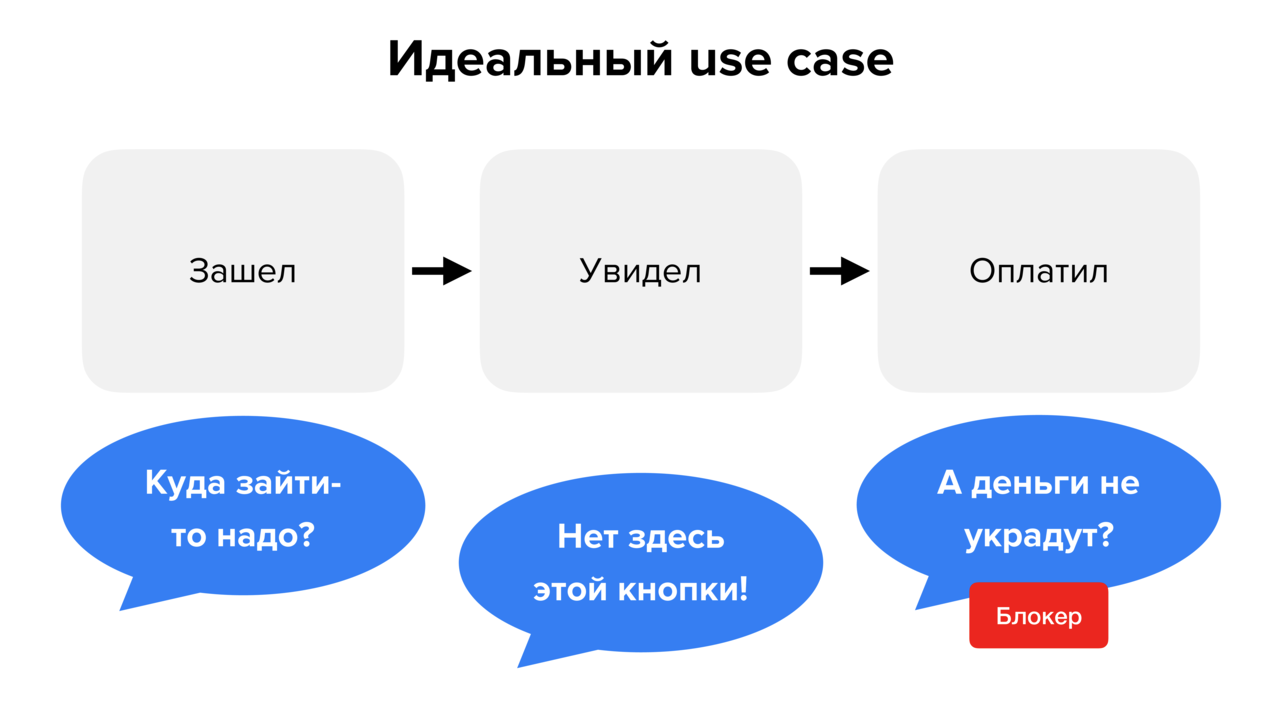
Perancang menerima serangkaian tindakan logis dan menggambar layar, dan tester hanya dapat memverifikasi hasilnya dengan spesifikasi. Skenario di sana terlihat seperti ini: "Saya masuk - saya melihat - saya membayar." Ini adalah "kasus penggunaan ideal".
Tetapi pemikiran manusia sama sekali tidak rasional dan konsisten seperti diagram blok menggambarkannya.

Dalam kehidupan pengguna, alih-alih “login - saw - paid”, sejumlah pemikiran berbeda muncul: dari “bagaimana cara menggunakan ini sama sekali?” untuk "akankah uangku dicuri?"
Dan "kasus penggunaan ideal" kami ternyata sedikit, dan beberapa pemikiran pengguna merusak seluruh skrip, memaksanya untuk pergi. Ini menghalangi pikiran. Kita akan belajar mencari mereka dengan mengamati orang.

Bagaimana cara mengamati dengan benar?
Peneliti UX memiliki banyak metode.
- Wawancara
- Pengujian Koridor
- Google Analytics, Yandex.Metrica, analytics pencarian
- Observasi lapangan
- Tes Produksi - A / B atau split
- Metode instrumental berteknologi tinggi menggunakan MRI dan eye-tracking.
Tetapi untuk non-peneliti, ini terlalu rumit, jadi saya menyederhanakan klasifikasi ini menjadi tiga metode.

Anda dapat mengobrol dengan pengguna, memata-matai mereka atau membuat mereka melakukan sesuatu dan kemudian mengintip.
Mengobrol dengan benar
Agar hasil pengamatan lebih relevan, Anda tidak perlu membuat kesalahan. Kelima ini adalah yang paling umum.
1. Jangan meminta pendapat
Pertama, Anda tidak perlu meminta pendapat seseorang tentang sesuatu.
Apalagi dengan teman-teman .
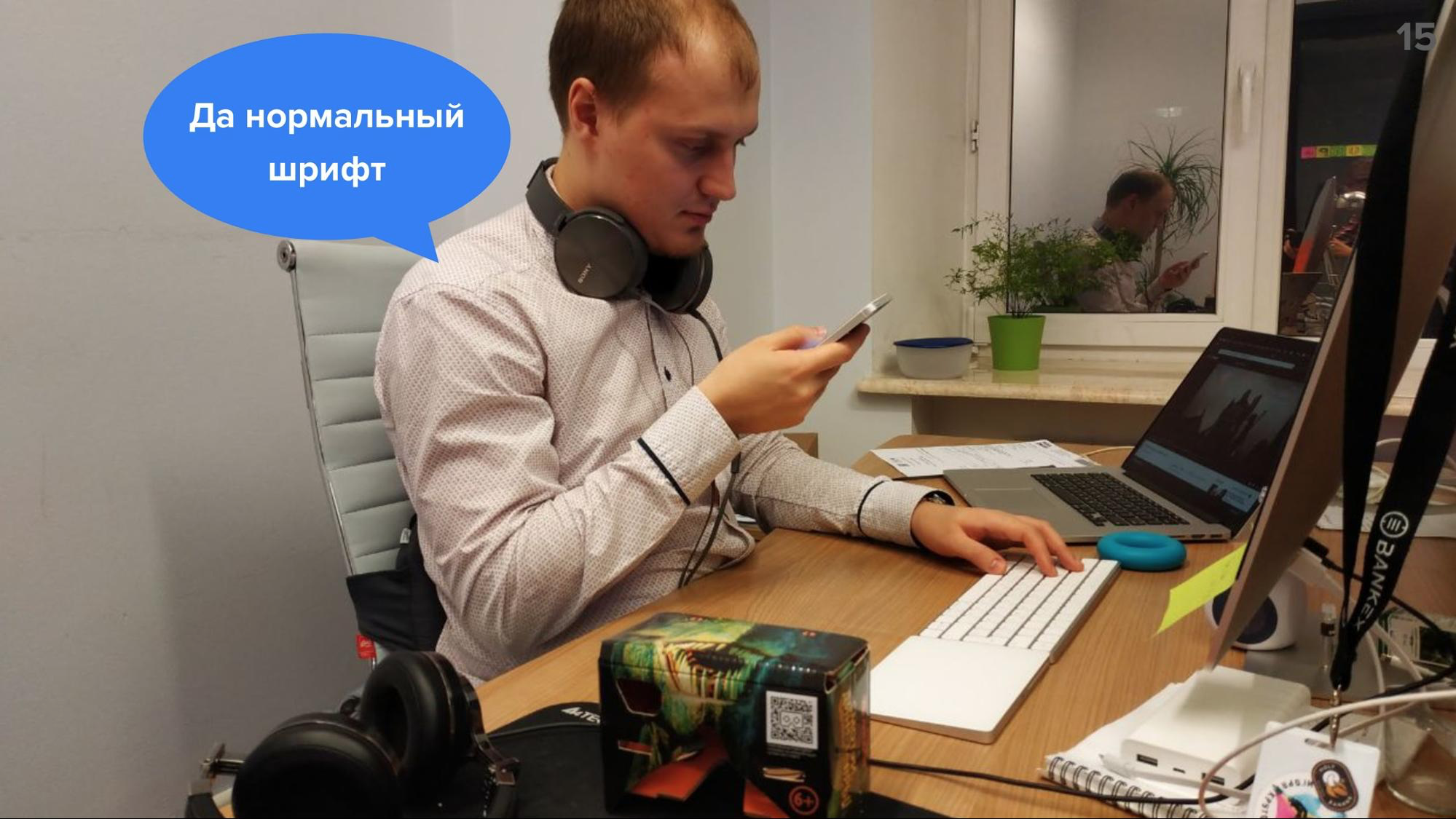
Saya akan menceritakan sebuah kisah. Di perusahaan kami, perancang memilih font untuk versi seluler situs. Pada saat yang sama, ia mendekati hampir semua rekannya dengan pertanyaan: “Font normal?”.
"Normal," kata mereka semua.

Namun, ia menerima tanggapan yang tidak relevan. Jika dia memata-matai bagaimana orang membaca dalam kenyataan, dia akan memperhatikan beberapa detail.
Misalnya jarak ke layar ponsel atau bagaimana seseorang menyipit. Jika dia meminta untuk tidak mengevaluasi ukuran font, tetapi untuk membaca teks situs, dia akan memperhatikan bahwa seseorang mendekatkan ponsel jika fontnya benar-benar kecil.

Ketika kami melakukan tes kecil seperti itu, kami melihat bahwa 16 pin sangat kecil.
2. Tunjukkan dengan tepat apa yang ingin Anda periksa
Sebuah studi kecil, seperti studi lainnya, membutuhkan hipotesis. Pertama-tama, tunjukkan apa yang ingin Anda periksa.
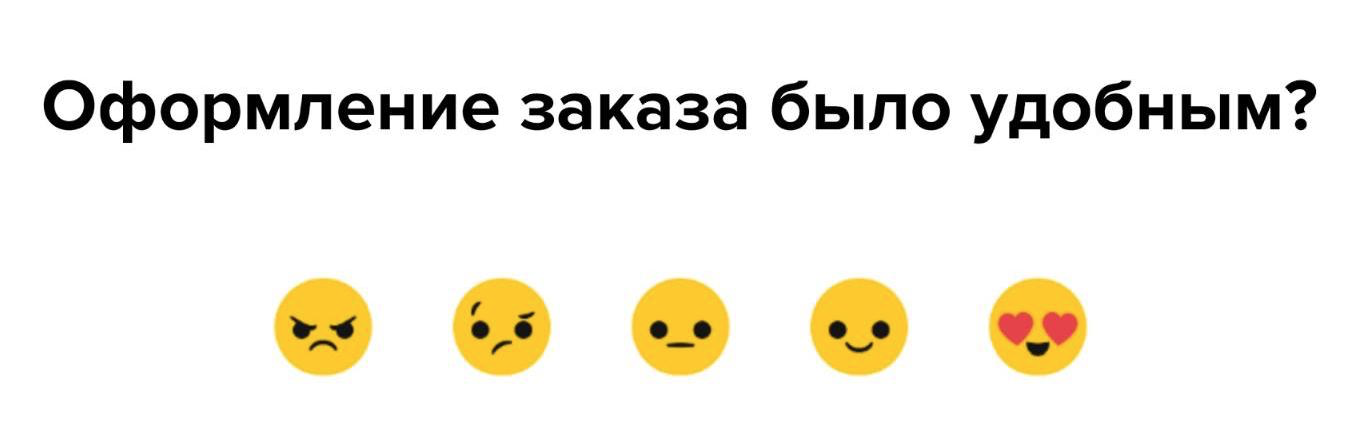
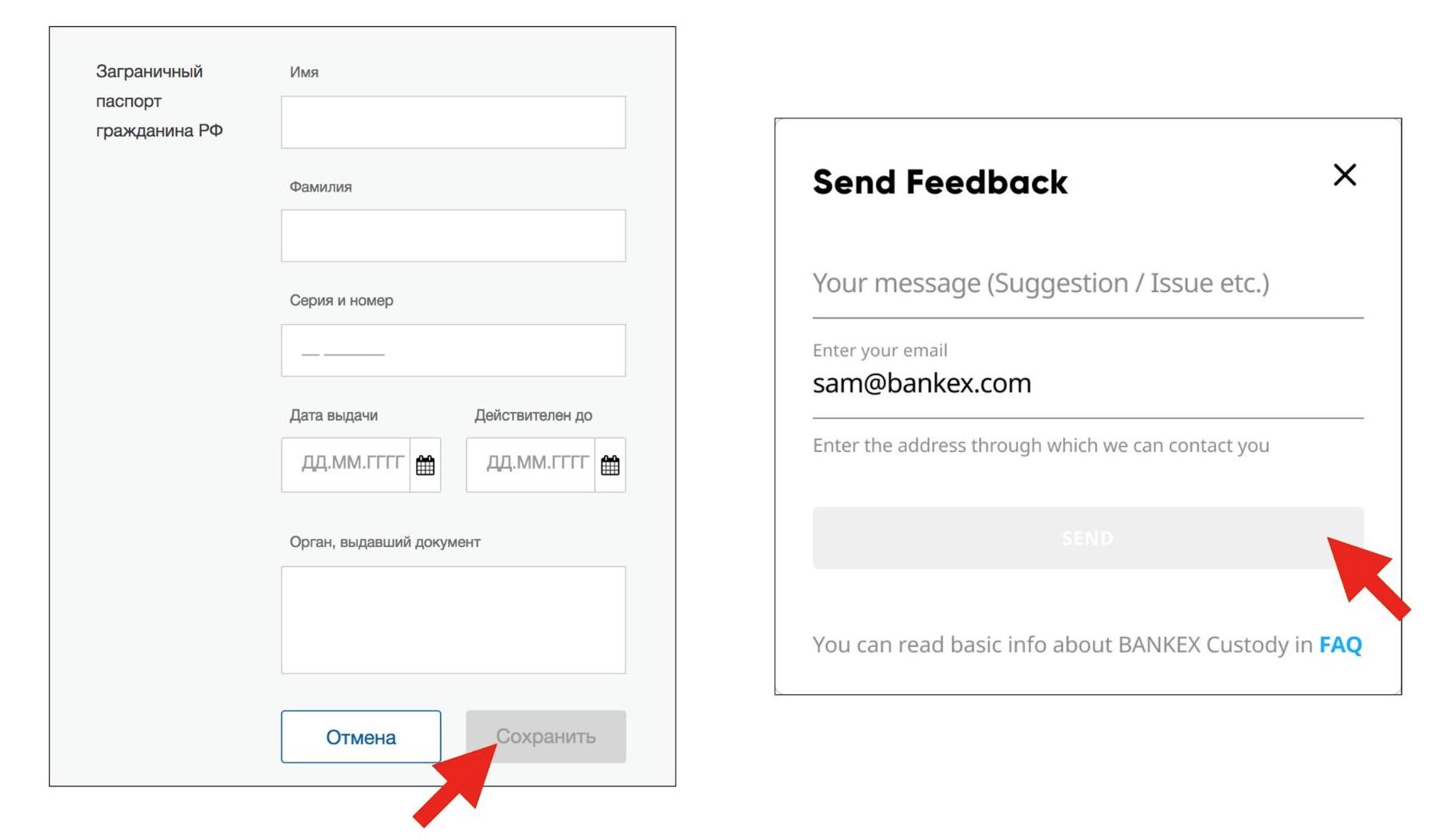
Sangat sering saya menemukan bentuk pengumpulan umpan balik seperti itu, di mana seseorang diundang untuk mengevaluasi kenyamanan antarmuka.

Masalah: 10 orang mengirim umpan balik positif, dan dua orang mengirim umpan balik negatif. Jadi, dua dari sepuluh sangat tidak nyaman. Apa yang harus dilakukan dengan informasi ini sama sekali tidak jelas. Oleh karena itu, menentukan hipotesis diperlukan.
Misalnya, dalam formulir aplikasi di layanan kami, kami memperhatikan bahwa pengguna terus-menerus dihadapkan pada kesalahan tentang jumlah minimum hadiah.
Kami berhipotesis bahwa pengguna tidak mengerti berapa jumlah minimumnya. Meskipun informasi ini ada di halaman.

Ketika kami melakukan penelitian, kami menyadari bahwa orang-orang tidak memperhatikan tanda tangan abu-abu di bawah formulir. Akibatnya, kami meredesain desain.
Menetapkan hipotesis yang akurat memungkinkan Anda untuk fokus pada masalah nyata dan tidak terganggu oleh detail lainnya, seperti mengevaluasi kenyamanan formulir.
3. Jangan mengharapkan respons positif
Kesalahan yang sangat umum di kalangan peneliti pemula adalah menunggu respons positif dari seseorang.
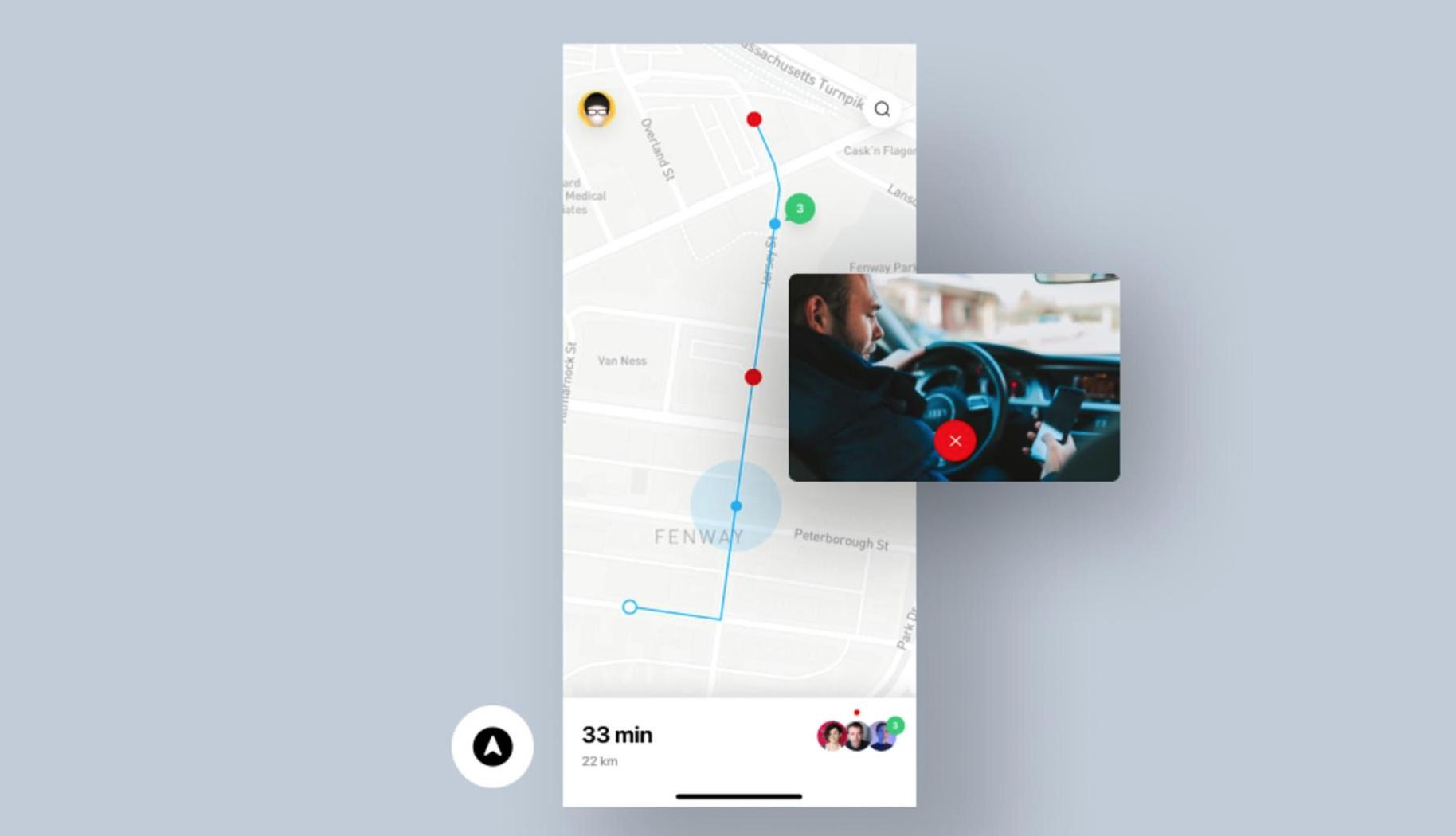
Sebagai contoh, seorang teman saya meminta saya untuk memberikan umpan balik pada desain Yandex.Navigator yang baru. Dia lulus tugas tes, ini adalah salah satu tugasnya. Dia menatapku seperti ini:
"Yah, bagaimana? Apakah kamu suka Desain yang bagus? Saya tidak tidur selama dua malam, saya menggambar. Secara umum, jika desainnya keren, mereka akan membawa saya ke tempat kerja. ”

Terus terang, desainnya jelek. Garis yang sangat tipis, warna buram, titik-titik yang tidak dapat dipahami, font kecil. Ada banyak nuansa yang bisa Anda temukan salah.
Tetapi ketika mereka melihat Anda dengan mata basah, menunggu pujian atau penghargaan, itu sangat sulit dilakukan. Saya lebih suka berbohong kepada seorang pria daripada memberinya semacam umpan balik yang jujur.
Kami, sebagai pengembang, tidak perlu sanjungan, kami membutuhkan kebenaran.
4. Jangan membuat fantasi
Item lain, favorit saya. Bahkan para peneliti yang berpengalaman jatuh cinta pada umpan ini - mereka membuat orang berfantasi. Sejujurnya, ini seperti seks telepon. "Fitur apa yang seharusnya memiliki produk impian Anda" atau "Apakah Anda ingin membeli produk yang memiliki fitur ini."
Tidak perlu melakukan ini. Karena seringkali fantasi dan kenyataan manusia berbeda.
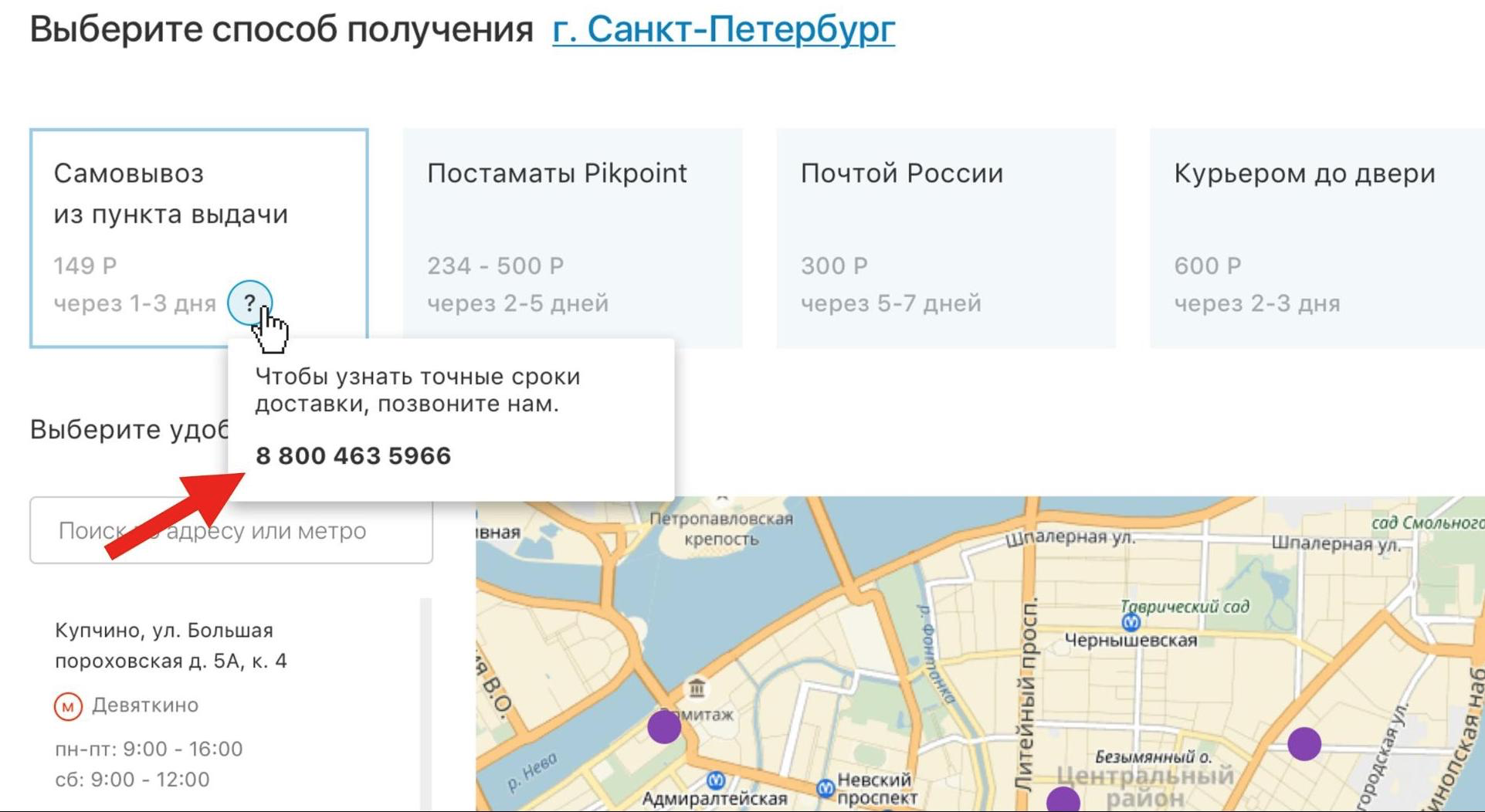
Mari kita beri contoh dari kehidupan IT. Misalnya, direktur toko online memutuskan untuk melakukan penelitian. Dia memiliki hipotesis: orang tidak mengerti kapan lemari es akan dikirim, oleh karena itu mereka tidak memesan. Dia bertanya kepada responden: "Apa yang akan Anda lakukan untuk mengetahui waktu pengiriman ini?" Responden dapat menjawab: "Saya kira saya akan menelepon toko." Mata manajer terpejam, ia menetapkan tugas, desainer yang tidak bahagia menggambar formulir aplikasi ini. Sangat sulit baginya, karena pemasar datang lagi dan meminta untuk menambahkan spanduk. Semua ini tidak sesuai dengan formulir pemesanan. Akibatnya, perancang cerdik memutuskan untuk menyembunyikan ponsel di tooltip seperti itu.

Pembangunan melihat segalanya sesuai dengan pernyataan kerja. Itu menjatuhkan tugas untuk tester untuk memeriksa apakah tooltip muncul, apakah paddings dan font sudah benar untuk itu - itu saja, tugas dilepaskan dalam produksi.
Tetapi apakah ada yang bahkan memeriksa apakah orang akan menelepon toko untuk mengetahui waktu pengiriman? Siapa yang menghubungi pusat panggilan dengan pertanyaan ini?
Tugas yang tidak perlu seperti itu dapat dihindari jika peneliti dan manajer berhenti bertanya kepada pengguna tentang fantasinya.
5. Ingat Jawaban yang Disetujui Secara Sosial
Semua orang berbohong. Tetapi terkadang itu bukan karena orang jahat. Tetapi karena masyarakat memaksa kita untuk berbohong agar memenuhi standar tertentu.
Misalnya, menurut survei perwakilan Levada Center, 2,3 juta orang Rusia memiliki akun di perusahaan taruhan. Dan para ahli yang bekerja di perusahaan taruhan ini percaya bahwa ada sekitar 3,5 juta akun.
Dan ini berarti bahwa 1,2 juta orang Rusia tidak akan mengakui kepada pewawancara bahwa mereka entah bagaimana terhubung dengan taruhan, karena itu tidak terlalu diterima di masyarakat atau malu.
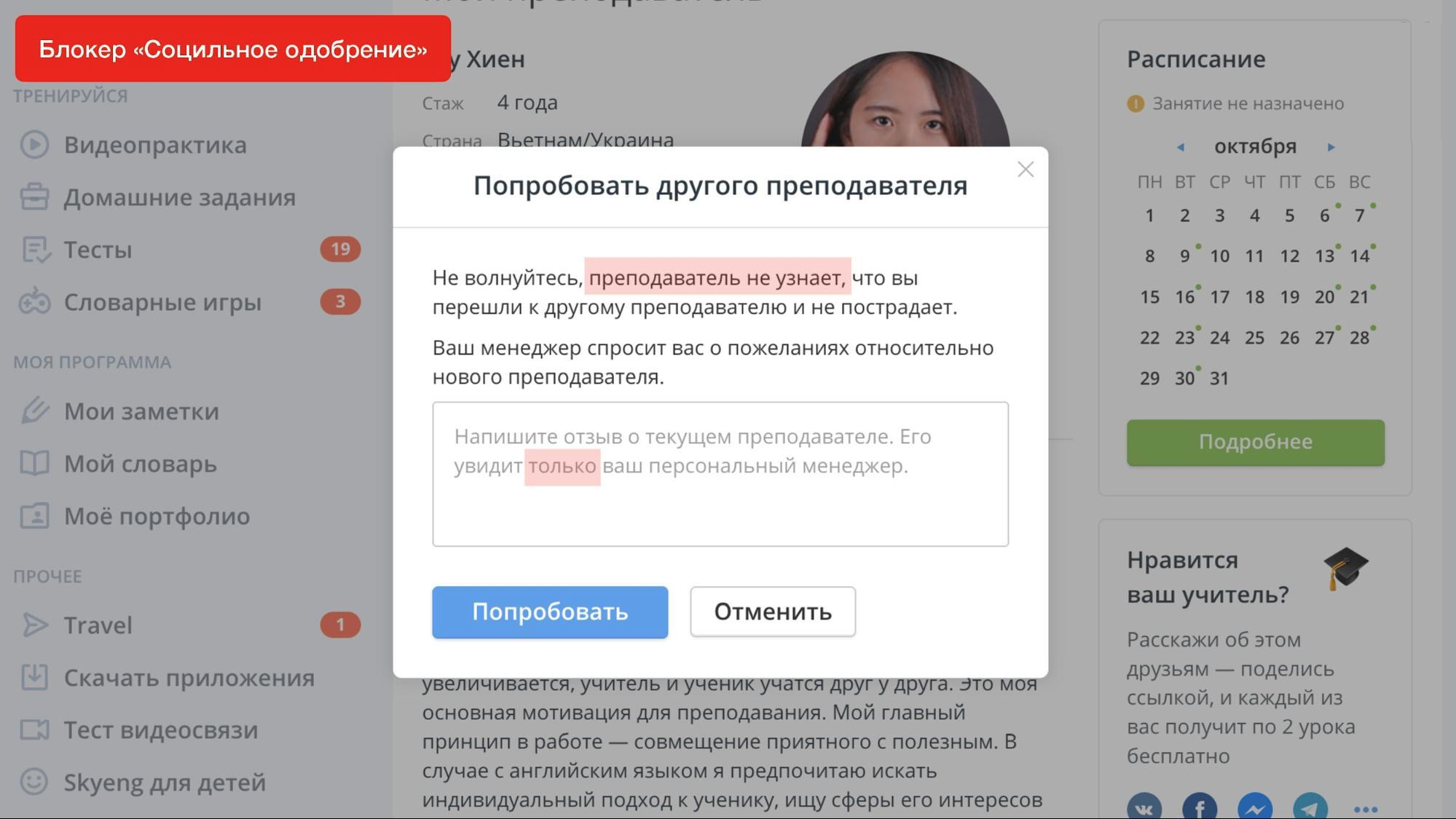
Antarmuka juga perlu mempertimbangkan perilaku yang diterima secara sosial. Dalam hal ini, Skyeng bekerja dengan sangat baik. Platform ini menggabungkan sejumlah besar siswa dengan sejumlah besar guru. Platform ini tidak menguntungkan bagi seseorang, setelah menemukan seorang guru yang tidak dia sukai, untuk pergi dan berhenti membawa uang ke perusahaan.
Karena itu, masalah penggantian guru sangat akut. Tetapi sangat sulit bagi saya, sebagai pengguna, untuk memberi tahu seseorang bahwa saya tidak suka suaranya, penampilannya, atau kami memiliki minat yang berbeda. Oleh karena itu, Skyeng membuat fungsi "Coba guru lain." Pada saat yang sama ketika mereka menulis, hanya manajer pribadi yang akan menerima ulasan ini. Hanya kata-kata ini yang dapat membantu mengurangi arus pelanggan yang membayar dalam layanan.

Detail kecil
Anda dapat menonton tanpa henti, dan sekarang saya akan membagikan detail kecil yang telah saya temukan pada orang, sehingga sedikit lebih mudah bagi Anda untuk mencarinya.
Pertama, itu adalah mania untuk "menonaktifkan" segalanya, untuk memaksanya agar tidak berfungsi. Kami memiliki toko di dekat rumah menaruh robot seperti itu, kemudian dihapus.

Saya tidak tahu apa yang seharusnya dia lakukan, karena dia tidak bekerja sejak hari pertama. Tetapi, bagaimanapun, orang-orang datang ke robot ini dan terus-menerus menusuknya, mengangkat tangannya, mengangkat selebaran ini, memandang wajahnya. Inilah yang mengingatkan saya pada semuanya:

Orang-orang berperilaku sama ketika kita mematikan beberapa tombol sampai seseorang mengisi seluruh formulir. Mereka masih terus menyodok tombol ini. Tren penonaktifan ini datang ke desainer pemasaran ketika, pada titik tertentu, seseorang di Medium atau VC menulis bahwa jika tombol dinonaktifkan, konversi akan meningkat. Faktanya, tanpa tes dan penelitian yang kompleks, mustahil untuk memahami kapan hal itu layak dilakukan, dan kapan tidak.
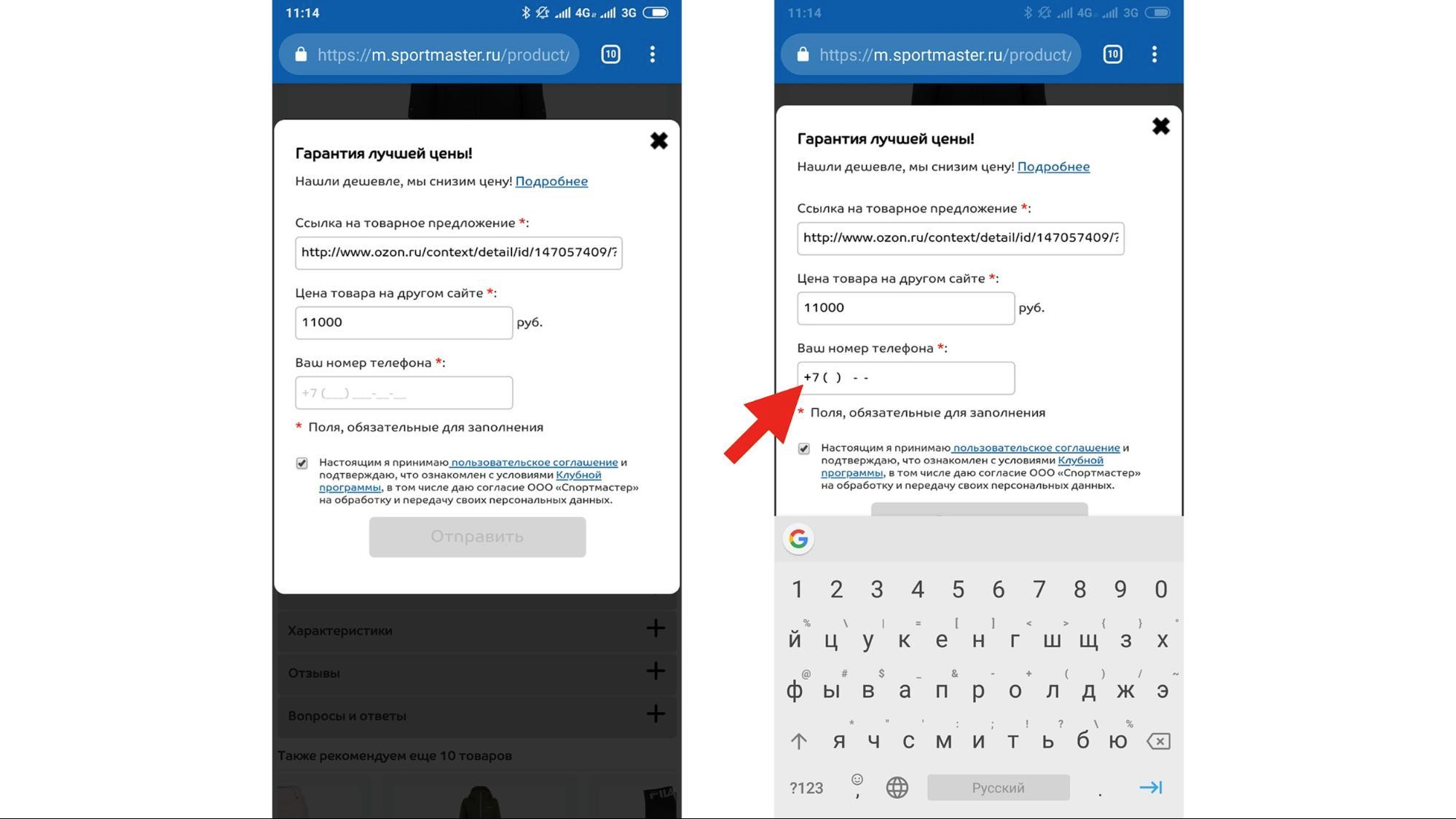
Ini adalah contoh kehidupan tentang hal ini. Saya memesan di Sportmaster dan menemukan jaket yang sama di Ozone lebih murah. Mereka memiliki fungsi seperti itu: jika Anda menemukan produk di tempat yang lebih murah, Anda dapat menulis kepada mereka, dan mereka akan mengurangi harga untuk Anda. Saya memutuskan untuk mencoba - saya menuliskan harga jaket, mencoba memasukkan nomor telepon, tetapi saya menemukan beberapa bug aneh ketika nomor tidak ditampilkan. Saya tidak tahu apa yang menyebabkan ini, saya bahkan tidak melihat kesalahan. Saya juga tidak dapat mengirim formulir aplikasi ini, karena tombolnya sudah diperbaiki.

Secara alami, saya pergi ke Ozon dan membeli jaket ini di sana. Tapi di sini masalahnya: para pengembang kemungkinan besar bahkan tidak tahu tentang bug ini dan saya mengetahuinya, karena tidak merumuskan dengan cara apa pun - saya baru saja menutup formulir ini. Karena itu, Anda harus menonaktifkan tombol dengan sangat hati-hati.

Pola lain. Saya menarik perhatian pada kenyataan bahwa bahkan orang-orang yang cukup baik yang tinggal di rumah-rumah yang layak, di lift, perlahan-lahan mulai mengendus sesuatu seperti ini, merobek sudut, diam-diam membuat permen karet. Tentu saja, kita semua ingat persetujuan sosial, tidak ada yang mengakui hal ini dalam sebuah wawancara. Tetapi, bagaimanapun, orang merusak.
Mereka merusak antarmuka dengan cara yang sama, terutama ketika Anda harus menunggu lama. Apa yang saya dengar dari pengembang saat saya mengalihkan perhatian mereka ke unduhan yang lama? "Yah, aku memukul loader saat itu, semuanya akan baik-baik saja." Tidak juga.

Ini adalah contoh indah dari kehidupan. Saya membuka Cobe di browser, dan kemudian muncul pop-up besar di seluruh telepon, dan saya punya telepon besar.

Cobe bekerja lebih cepat dalam aplikasi, pop-up ini memberitahu saya. Saya pikir, oke, dibujuk, sekali lebih cepat, maka saya akan ke sana. Saya membukanya, dan di sana pemintal kekal berputar. Saya menunggu sebentar, ketakutan, kembali ke browser, dan juga menghancurkan aplikasi. Semua ini untuk apa: orang benci menunggu.
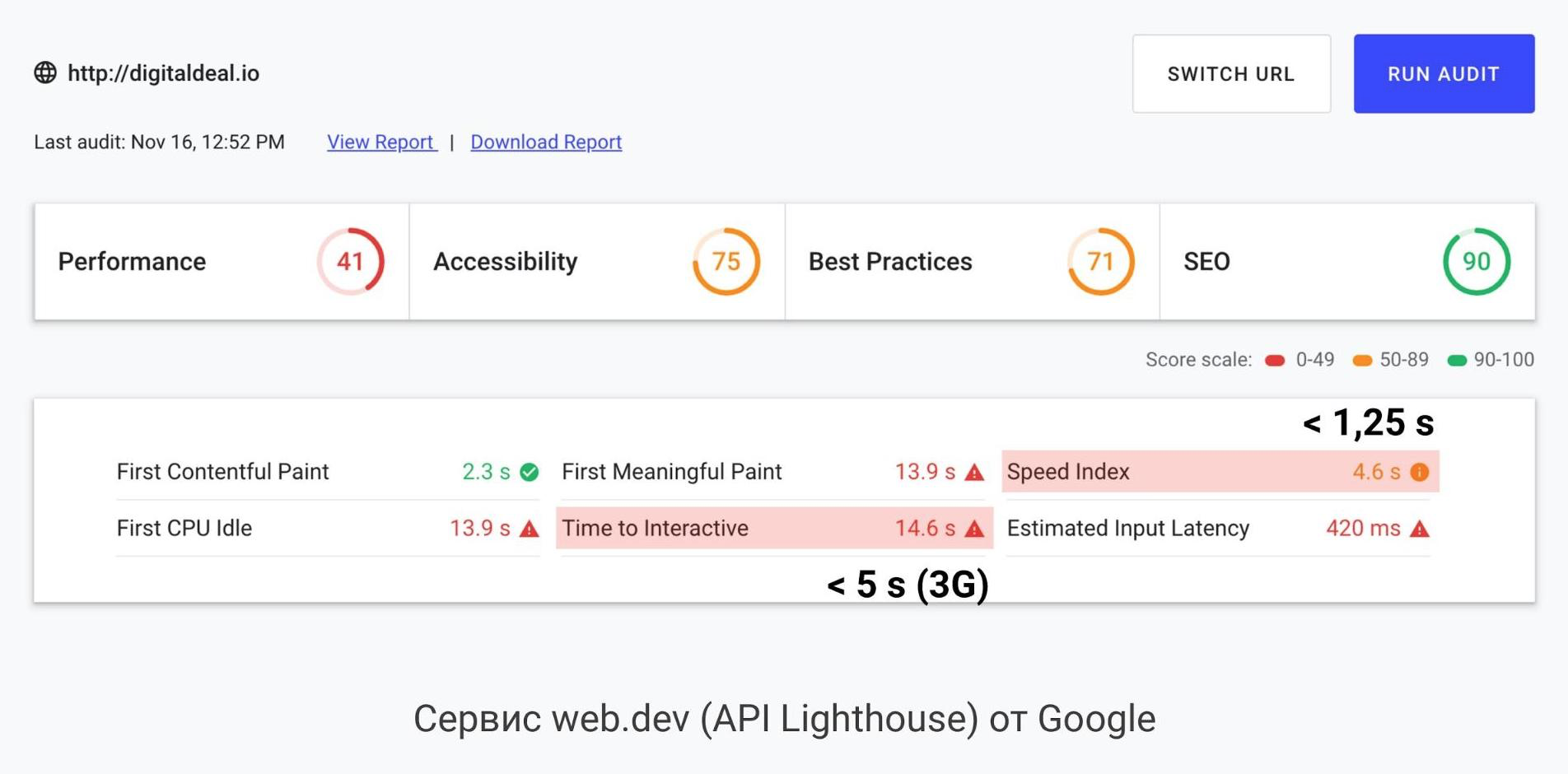
Ada layanan hebat dari Google bernama web.dev yang berfungsi melalui Lighthouse API. Ini memungkinkan Anda untuk mengevaluasi banyak parameter, termasuk kecepatan memuat situs. Semua ini dilakukan dengan cukup sederhana, Anda cukup memasukkan alamat situs, dan itu akan segera memberikan informasi. Saya sarankan memperhatikan dua indeks yang disorot:

Yang pertama adalah indeks kecepatan, yang kedua adalah waktu untuk kemungkinan interaksi. Menurut sumber yang berbeda, angkanya kira-kira sama: Indeks Kecepatan tidak boleh lebih dari 1,25 detik. Harap dicatat bahwa layanan kami memiliki 4,5. Waktu interaksi pada kecepatan 3G tidak boleh lebih dari lima detik. Di sebagian besar layanan yang berhasil saya periksa, waktunya mencapai 10-15 detik, dan ini sangat umum. Semua ini penting ketika seseorang menggunakan produk Anda di luar Wi-Fi yang sempurna.
Oleh karena itu, perlu untuk menetapkan beberapa batasan harapan yang masuk akal. Jika Anda perlu memutar spinner hingga 5 detik - ini normal.

Tetapi jika seseorang perlu menunggu lebih lama (misalnya, satu menit), ada baiknya menggunakan beberapa elemen alternatif: misalnya, loader dengan indikator memuat. Ada situasi ketika pengguna tidak mengerti berapa lama menunggu. Misalnya, mengunggah file. Pada saat ini, sangat penting bagi seseorang untuk memberikan kesempatan untuk melakukan sesuatu yang lain.

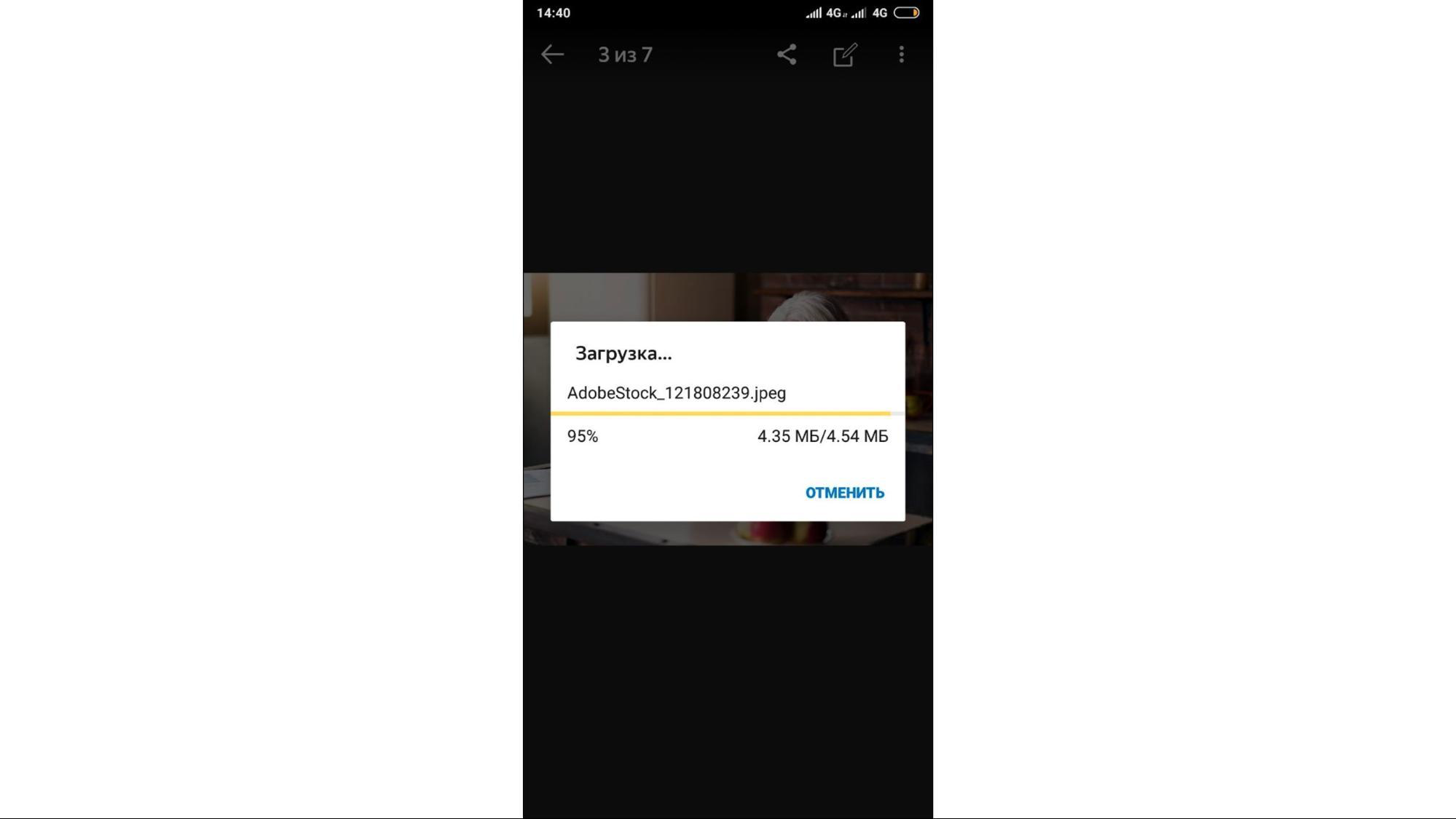
Ini adalah tangkapan layar dari aplikasi Yandex.Disk. Saya sering melihat foto-foto saya di sana, dan ketika saya perlu mengunduh sesuatu ke telepon saya di sana, saya mengklik unduh, dan muncul sembulan yang cocok dengan semua pedoman, tetapi sepenuhnya menghalangi saya untuk terus menjelajah. File di kereta bawah tanah akan diunduh untuk waktu yang sangat lama.
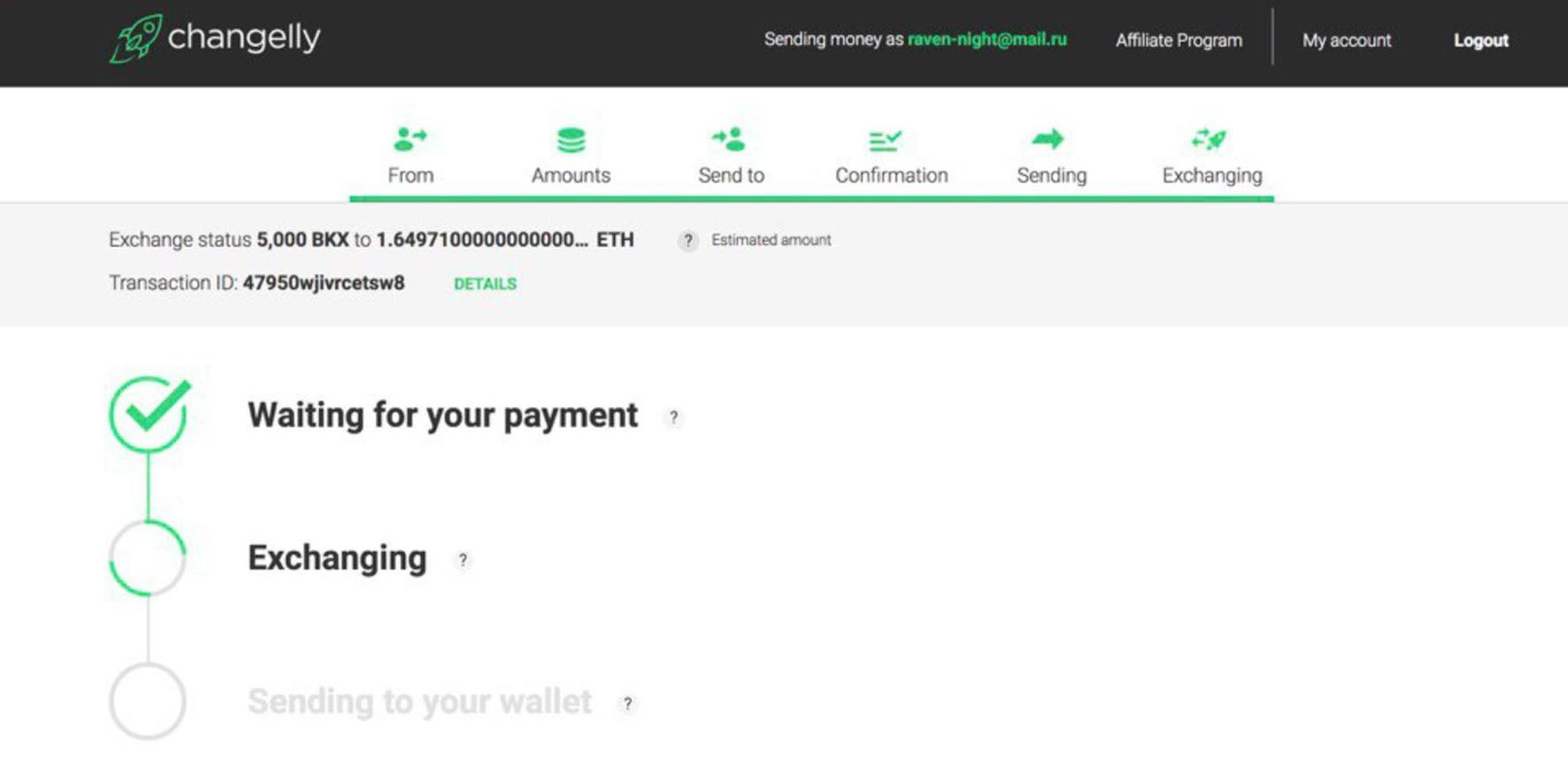
Jauh lebih sulit ketika kita tidak dapat memprediksi kecepatan pemuatan atau interaksi. Sangat sering, situasi ini terjadi pada blockchain, ketika transaksi diproses dari satu menit ke satu jam, dan, mungkin, itu tidak akan pernah diproses sama sekali.

Luar biasa dalam hal ini, layanan yang diterima Changelly. Mereka membuat boot boneka dengan loader.

Pertama, kita tampaknya menunggu pembayaran, lalu seolah-olah bertukar, lalu seolah-olah mengirim. Sebenarnya, semua ini adalah proses tunggal, tetapi ini dilakukan hanya untuk ketenangan pikiran pengguna, karena setiap transaksi keuangan sangat mengerikan bagi orang-orang. Saat ini, kami juga melakukan hal penting: menyelamatkan seseorang dari menunggu-vandalisme. Karena ketika dia melihat sesuatu yang bergerak, berputar, memuat, jauh lebih mudah baginya untuk merespons ini, dan dia berhenti menyodok tombol, terus memperbarui halaman, dan ini mengurangi beban di server dan pada akhirnya meningkatkan kecepatan situs.
Karena itu, saya sangat merekomendasikan untuk menguji kecepatan unduh tidak hanya di kantor saya, tetapi juga meninggalkannya. Anda dapat membatasi kecepatan browser, tetapi tes air mata selalu "di lapangan".
Juga perhatikan skrip analitik yang terhubung atau tes A / B, plugin, sharilki, sistem pengumpulan umpan balik, dan layanan lainnya - semua ini juga mempengaruhi kecepatan unduh, dan Anda perlu menguji situs “dengan peralatan lengkap”.
Jika waktu pengunduhan atau proses tidak dapat dipersingkat, pengguna dapat mengambil sesuatu yang lain, meskipun itu adalah cerita fiktif.
Kiat
Kami senang membuat tip di antarmuka, ada desainer khusus yang terlibat secara eksklusif dalam orientasi dan tips. Tapi di sini adalah apa yang saya perhatikan di dunia offline: Anda pergi ke pintu, ambil pegangannya dan tarik untuk memahami ke mana ia terbuka, ke mana tidak. Pada saat yang sama, perintah "Dari diri sendiri", "Untuk diri sendiri" biasanya tidak berfungsi sama sekali.
Ada yang namanya keterjangkauan - inilah yang ditawarkan antarmuka kepada pengguna, prediktabilitasnya, dan penggunaan pola. Misalnya, jika pintu perlu didorong, pegangannya bisa dihilangkan. Dalam hal ini, prediktabilitas fisik nyata lebih penting daripada prasasti.

Tetapi untuk beberapa alasan semua orang masih suka menulis instruksi ini. Bahkan di pusat pemukiman di kampung halaman saya, seorang wanita, ketika dia mengisi dokumen untuk pendaftaran dan ekstrak, dan ini biasanya memakan waktu satu atau dua jam, memasang tanda: "DALAM HUBUNGAN DENGAN PENERIMAAN DOKUMEN UNTUK PENDAFTARAN-EKSTRAK, AKU AKAN DITEMPATKAN.
TOLONG JANGAN GANGGUAN! "
Secara alami, orang-orang masih datang dan mengalihkan perhatian, bahkan butuh lebih banyak waktu untuk wanita itu, dia merasa kesal. Masalah yang sama dapat dipecahkan secara berbeda menggunakan sifat fisik elemen.
Sebagai contoh, di metro St. Petersburg ada hal yang menakjubkan yang menghalangi jalan masuk. Seorang pria berjalan ke kantor tiket, menyadari bahwa dia tidak dapat memasukkan apa pun di sana, berbalik dan mencari cara lain, diam-diam. Karakter non-teks eksplisit selalu bekerja lebih baik.

Jika Anda dapat mengkomunikasikan hal yang sama kepada pengguna dengan teks atau gif yang menggambarkan prosesnya, beban kognitif dari metode ini akan sangat berbeda. Teks adalah pemblokir yang sangat serius: jika seseorang perlu membaca teks untuk mengetahui cara kerja sesuatu, kemungkinan besar dia akan pergi. Orang tersebut kemungkinan besar akan mengerti dari gif:
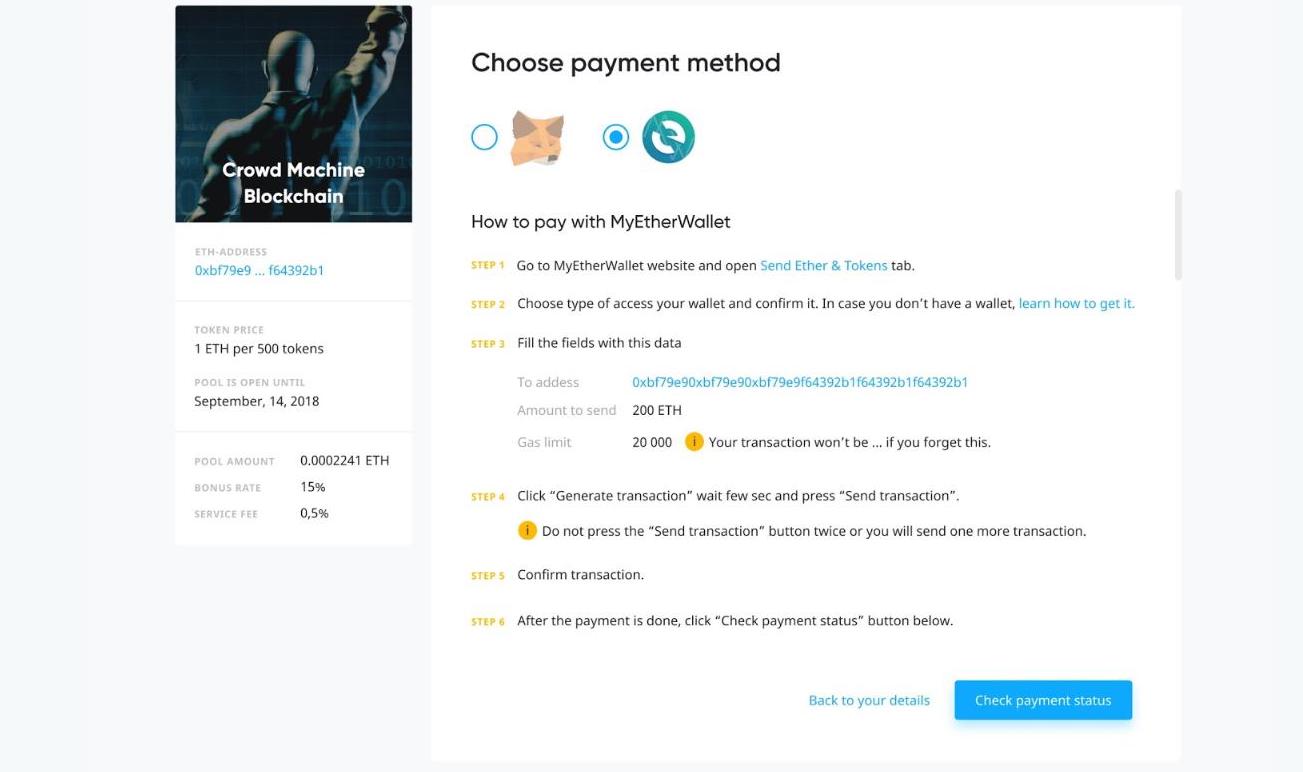
Sayangnya, tidak selalu mungkin untuk menghindari teks atau instruksi yang panjang. Misalnya, di salah satu layanan kami, kami tidak dapat mempercepat layanan pembayaran teknis untuk saat ini, jadi kami menggunakan layanan pembayaran pihak ketiga, dan kami menempatkan instruksi singkat pada diri kami sendiri:

Tampaknya bagi kami semuanya jelas, tetapi manajer dan saya memutuskan untuk melakukan sedikit pengujian koridor.
Kami mendekati orang-orang di kantor kami yang tidak mengerjakan proyek (ini penting), dan mencoba membuat mereka melakukan sesuatu melalui antarmuka kami. Prototipe apa pun cocok untuk ini, Anda bahkan mungkin tidak perlu kode segera.
Kami memaksa seseorang untuk melakukan sesuatu (inilah dia, poin ketiga dari metodologi kami), melihat apa yang dia lakukan, dan menarik kesimpulan.
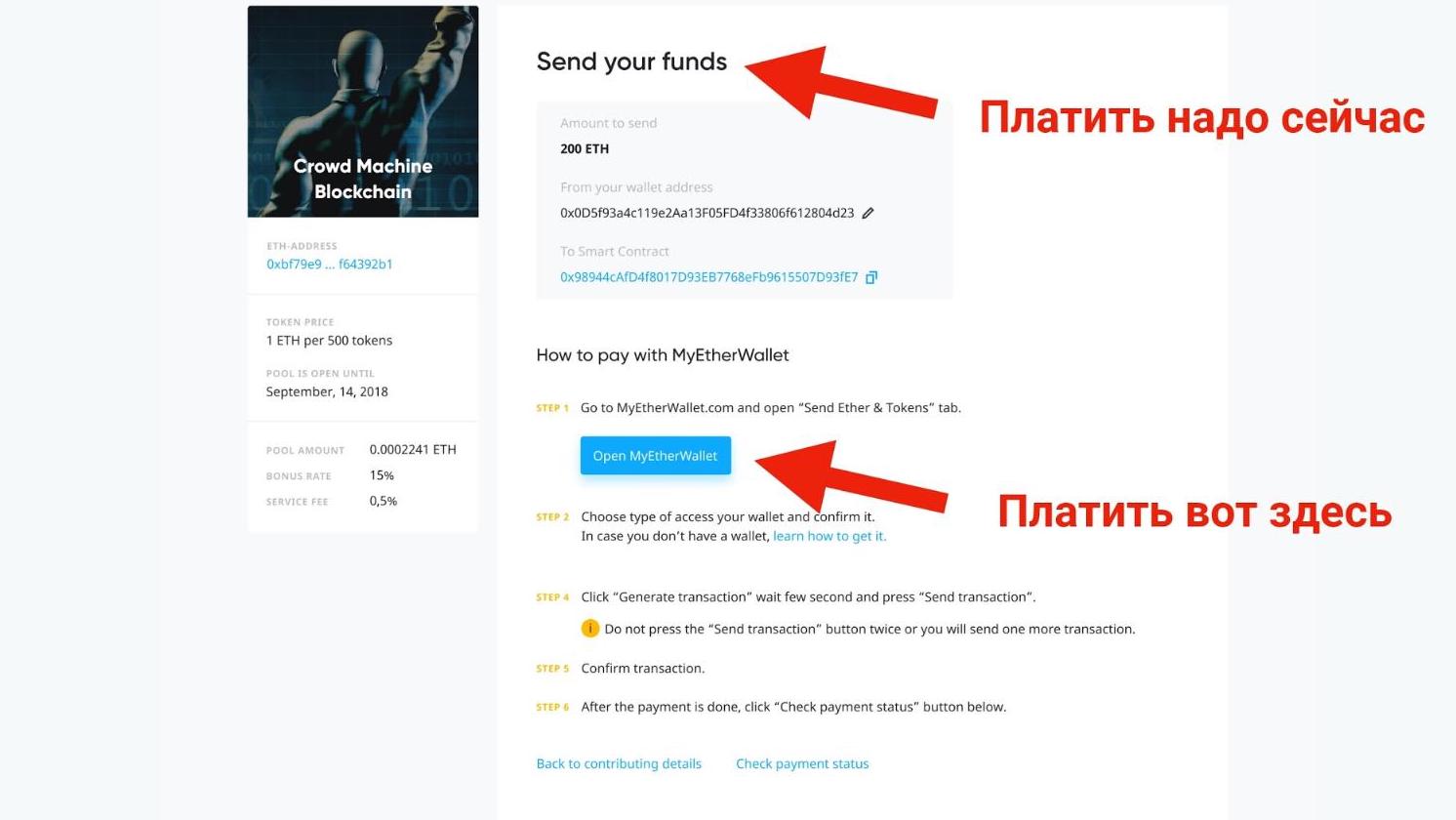
Inilah yang kami temukan. Tombol di kanan bawah disebut "periksa status pembayaran", dan kami maksudkan ketika Anda mengkliknya, orang tersebut sudah membaca instruksi dan membayar. Tetapi pada kenyataannya, responden kami menyodok tombol ini, berpikir bahwa pembayaran akan menjadi langkah berikutnya.

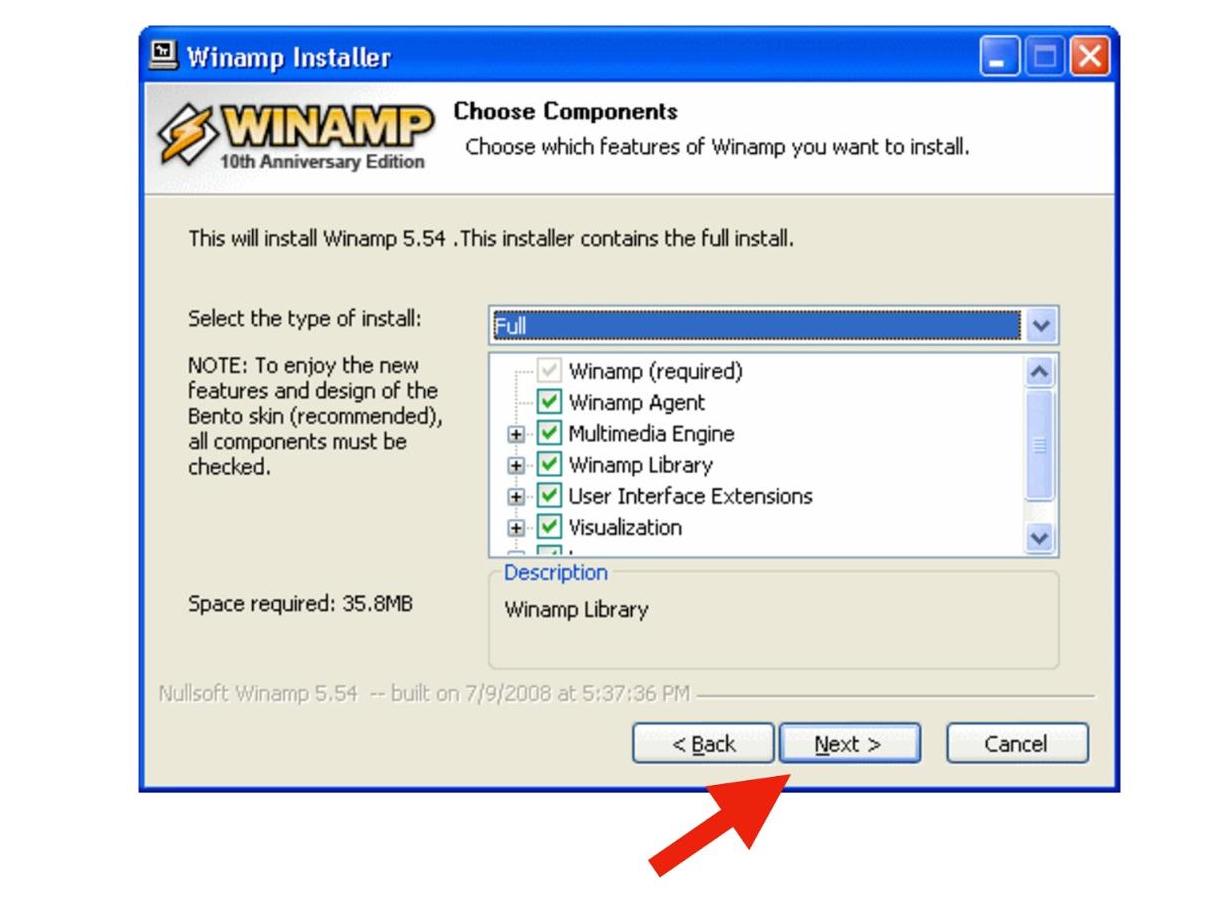
Ini mirip dengan pola yang datang kepada kita dari tahun sembilan puluhan yang jauh-nol, ketika Anda harus mengklik "Next-Next-Next-Next-Next-Finish".
Pola ini sudah tertanam dalam subkorteks orang sehingga mereka tidak membaca apa yang tertulis pada tombol dan langsung mengklik "Berikutnya". Pada saat yang sama, tajuk utama kami mengatakan bahwa pada langkah ini Anda hanya perlu "memilih metode pembayaran." Kami berpikir dan memutuskan untuk mengubah sesuatu dengan sangat cepat di server pengujian.
Kami mengubah judul, yang sekarang mengatakan "bayar sekarang", dan benar-benar melakukan "Berikutnya" dari tombol biru, ketika alih-alih memeriksa status pembayaran, kami mengirim seseorang langsung ke layanan pembayaran:

Sekitar 90% kesalahan dapat dihindari dengan tes koridor kecil. Tidak lebih dari 15 menit.
Sangat sering, orang berpikir bahwa desainer dapat segera melukis dengan sempurna dan indah. Tapi ini tidak benar. Tidak ada yang bisa disalahkan atas kenyataan bahwa antarmuka memiliki beberapa masalah dengan kenyamanan. Pengujian koridor memungkinkan kita untuk memahami bagaimana prediksi antarmuka pada prinsipnya.
Kebiasaan

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
— . «».

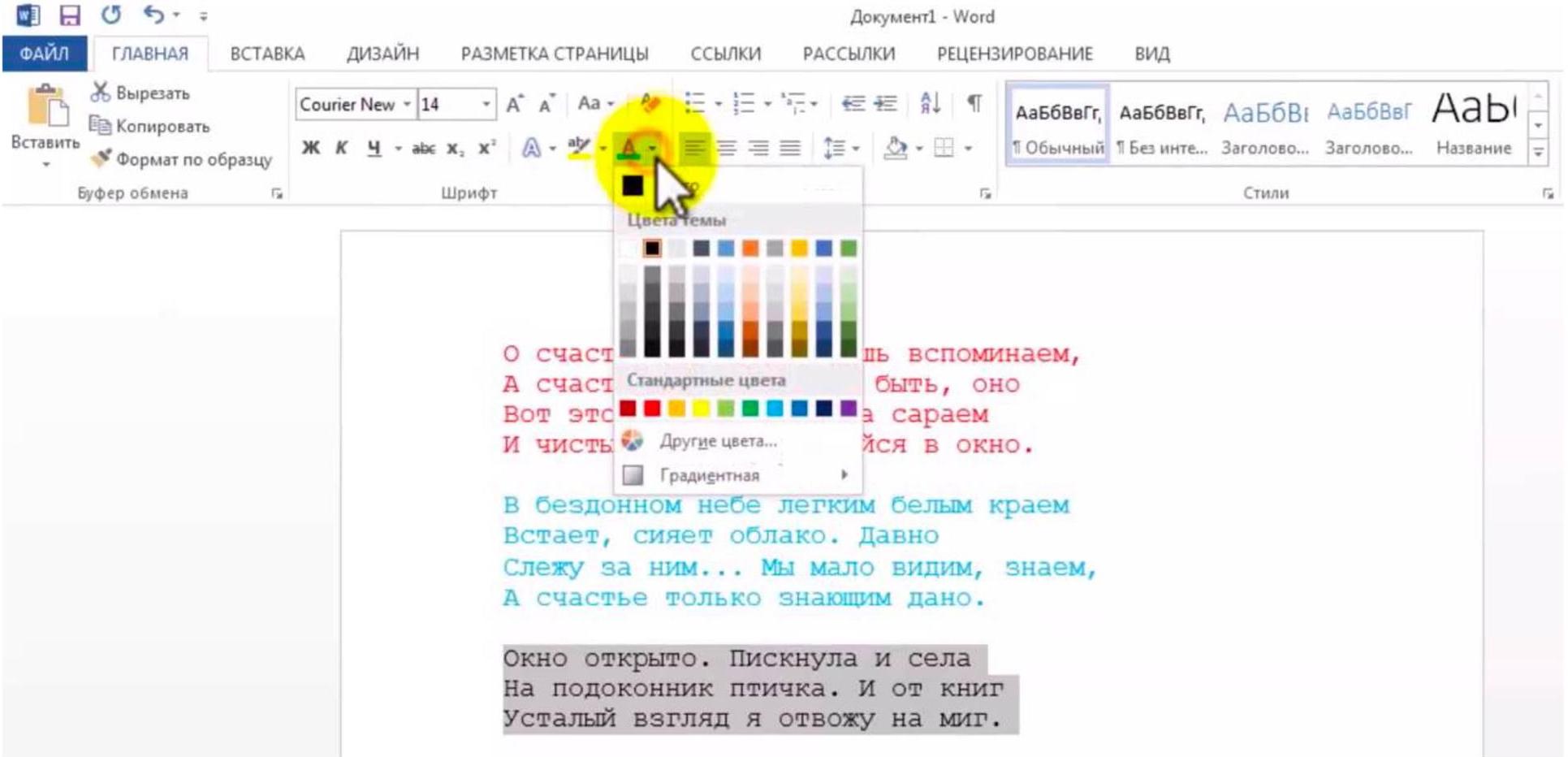
, Word , , , , .

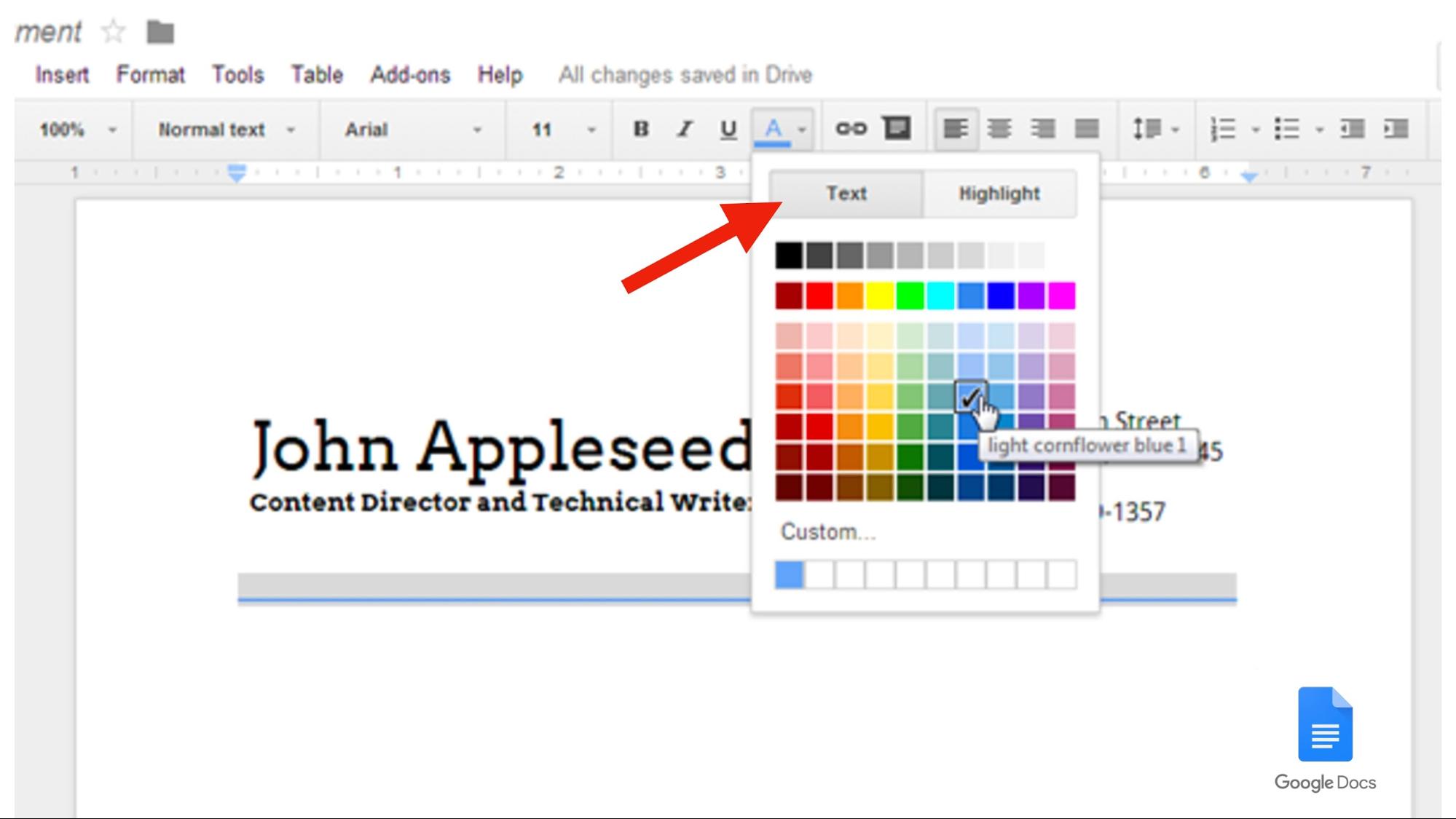
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
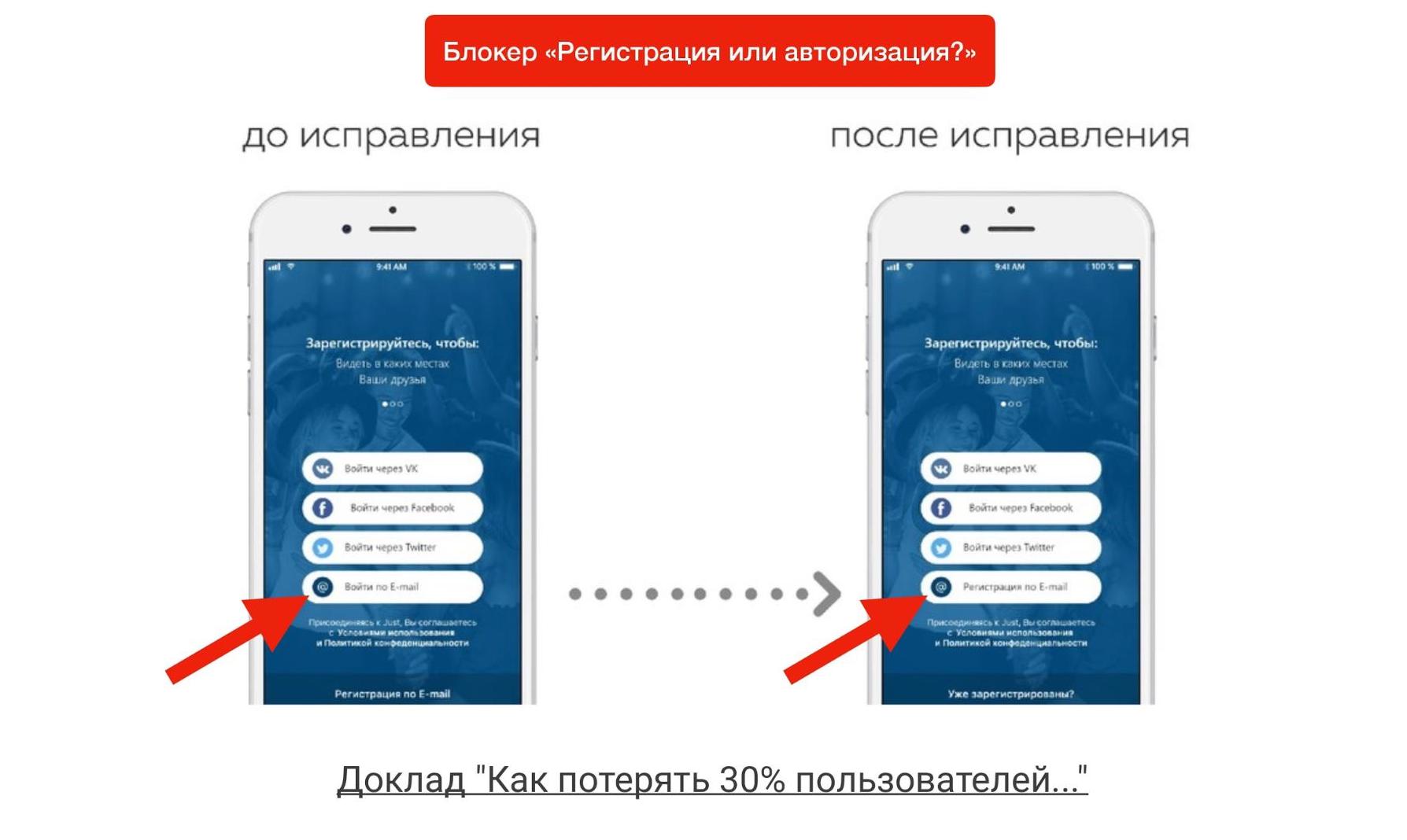
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
, 200 000 , - - « e-mail» « e-mail». , , , , . 30% .
, «». Steven Universe, , :
Bagaimana orang bertindak ketika ada yang tidak beres: kita hanya menutup mata dan mulai menyodok. Bahkan suami saya sering melakukan itu. Bukan karena sesuatu akan berhasil dari ini, tetapi karena kita sudah terbiasa dengannya. Pola ini disebut "histeria."
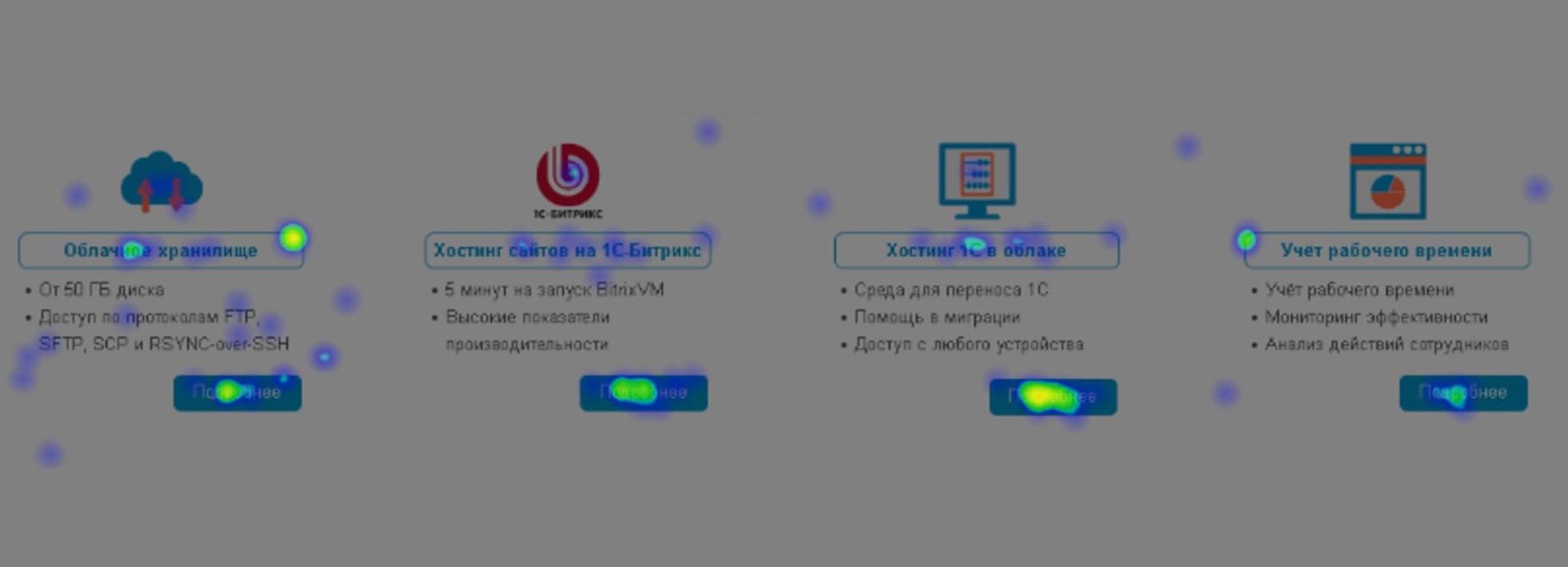
Sangat mudah dilacak jika Anda mulai memonitornya.

Saat seseorang mengetuk telepon atau situs web seperti ini, perancang melihat dalam analisis webnya gambar yang sangat indah: mereka mengklik tombol saya, semuanya baik-baik saja, semuanya berfungsi. Tidak juga. Titik terang ini dapat berarti bahwa 10 orang yang berbeda menekan tombol ini pada siang hari, atau satu orang menekannya 100 kali dalam satu detik. Dengan melacak beberapa klik ini, kami dapat menemukan bug lebih cepat. Untuk melakukan ini, Anda perlu mengkonfigurasi analitik secara khusus.

Pola terakhir, yang tak kalah menarik, adalah pogo sticking. Itu berasal dari SEO, dari nol tahun yang jauh, ketika orang berusaha sebaik mungkin untuk meningkatkan situs mereka di hasil pencarian. Mereka menggunakan metode yang tidak terlalu jujur: misalnya, mereka memberikan deskripsi yang tidak akurat di tautan asli. Mengikuti tautan ini, seseorang melihat ada sesuatu yang salah di sana, dan segera "melompat mundur" kembali, seolah-olah menggunakan perangkat pogo stick. Tetapi pada akhirnya, itu memiliki efek sebaliknya: situs itu turun di SERP. Pola ini harus dihindari. Sekarang ini tidak hanya berlaku untuk SEO, tetapi juga untuk antarmuka yang berbeda.

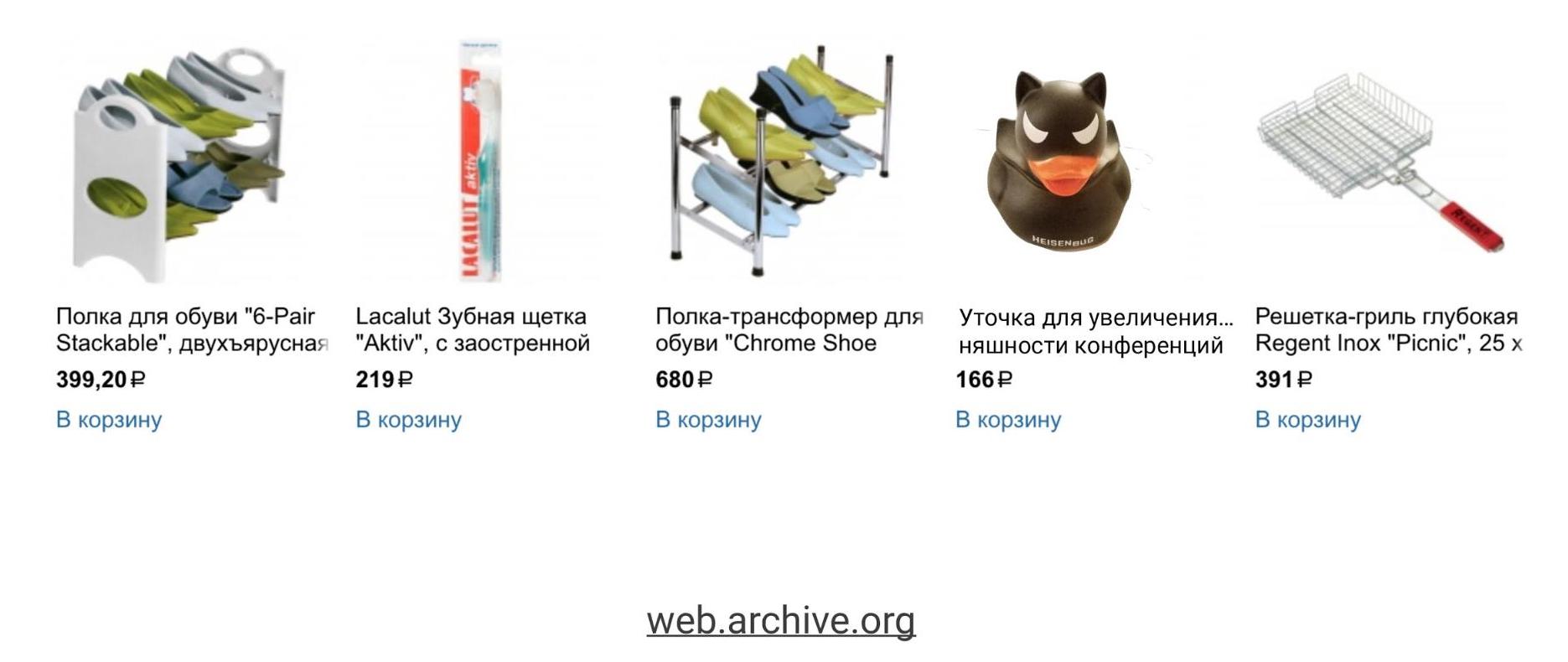
Cara termudah untuk menunjukkan ini adalah contoh toko online. Menggunakan web.archive saya mendapatkannya, saya mendapat tangkapan layar dari toko Ozon pada tahun 2016. Itu baru dua tahun yang lalu. Perhatikan bagaimana kartu produk dibuat. Hanya ada deskripsi, harga, dan tombol "Tambahkan ke Troli". Tetapi sebelum seseorang ingin menambahkan produk ke keranjang, ia harus membaca lebih lanjut tentang produk ini.
Apa yang dia lakukan Dia melihat hasilnya, membuka tab, banyak tab, dan kemudian melihatnya suka / tidak suka:

Pada saat yang sama, tentu saja, penayangan bertambah, laporan analitis hanya fantastis, sejuta penayangan situs per bulan.
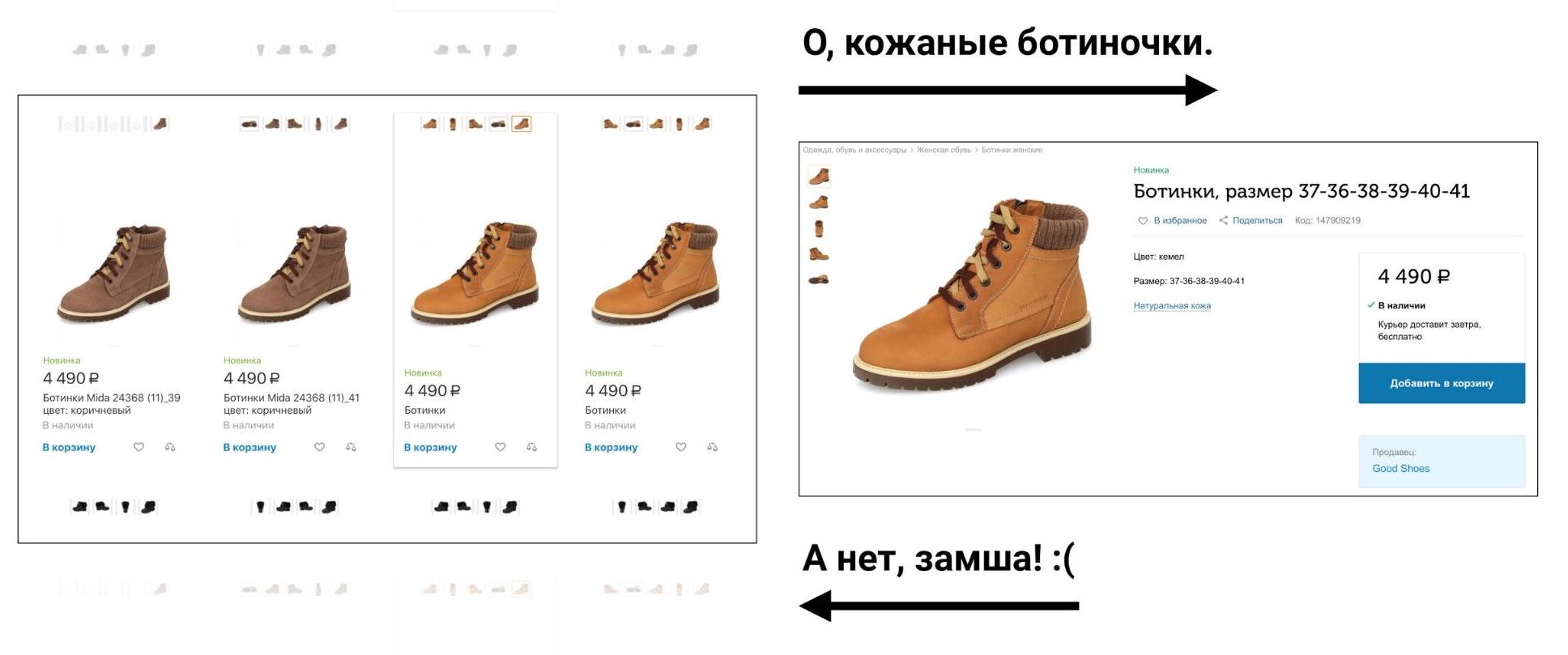
Tapi apa yang dilakukan orang dengan tab ini? Sebagai contoh, mereka melihat dalam masalah sepatu: "Oh, sepatu kulit keren." Mereka membuka halaman dan segera melihat di foto besar bahwa itu bukan kulit, tetapi suede. Saya sama sekali tidak berteman dengan suede, jadi saya langsung menutup tab.

Jadi seseorang dapat memiliki 10 atau bahkan 100 tab terbuka. Tampilan bertambah, tetapi karena alasan tertentu uang tidak ditambahkan. Orang tidak memesan produk dari semua tab yang mereka buka ini.
Dan masih ada masalah seperti itu. Seorang pria menggulir untuk waktu yang lama, terlihat: “Omong kosong, omong kosong, omong kosong. Oh, sepatu keren. ” Dia membukanya di tab yang sama, terlihat: "Sial, suede." Kembali ke tab sebelumnya. Dan itu sudah ada lagi!
Yaitu, kita lupa bahwa kita perlu menyelamatkan tempat gulungan itu ketika kembali, dan ini semacam mimpi buruk. Bayangkan Anda menggulir ke halaman 100. Anda tidak lagi membutuhkan sepatu saat Anda kembali ke awal.
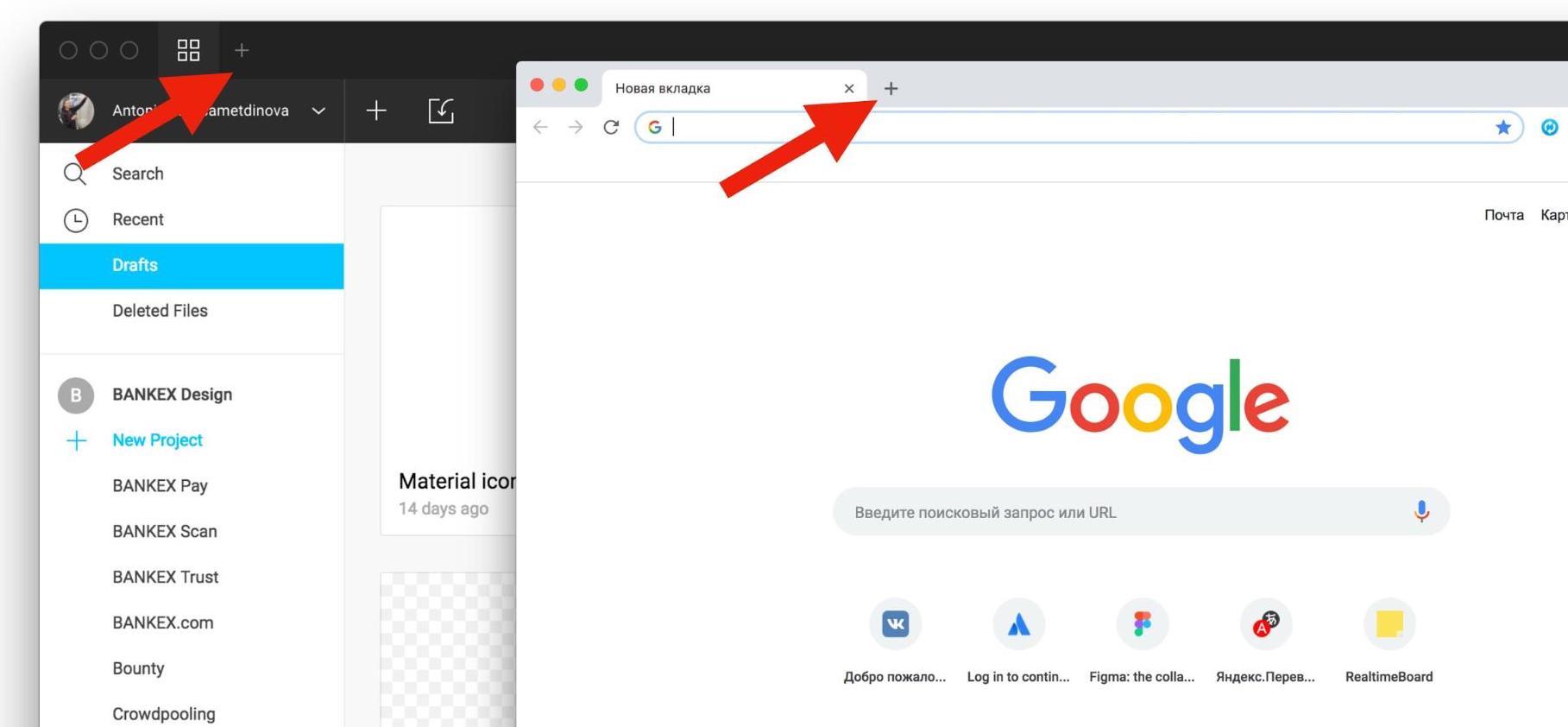
Kemudian, dengan bantuan kebiasaan ritual, kami sekarang membuka tab di tab baru. Nah, tiba-tiba, siapa yang tahu di mana itu akan terbuka.
Banyak toko online telah belajar bagaimana menghadapi hal ini. Misalnya, Lamoda, seperti banyak lainnya, memiliki fungsi tampilan cepat. Kami dapat membuka produk apa pun dalam sembulan dan, tanpa kehilangan konteks, melihat informasi apa pun yang kami butuhkan.
Sayangnya, toko online Ozon masih belum memiliki fungsi seperti itu.
Pola seperti itu memudahkan seseorang untuk mendapatkan informasi yang dibutuhkannya. Pada titik ini, kita mungkin memperhatikan bahwa tampilan situs menurun, dan ini bisa menakutkan. Tetapi Anda tidak perlu takut dengan hal ini, karena angka dan kepuasan pengguna seringkali tidak berhubungan.
Hal yang sama dapat diamati pada antarmuka profesional.
Tetapi di toko online semuanya terkait dengan uang, dan kami dapat mengukurnya secara finansial, jadi kami akan membuat beberapa perubahan lebih cepat. Tetapi dalam produk yang kompleks, sebagai suatu peraturan, orang-orang sibuk melihat fitur-fitur baru, dan bukan kenyamanan antarmuka. Dan sangat sering, untuk melihat beberapa informasi, Anda perlu membuka faktur di tab baru dan melihat informasi di sana, meskipun menggunakan jendela modal yang sama kita dapat menghindari menempel pogo ini.
Gunakan konteks
Saya telah menyebutkan konteks penggunaan berkali-kali hari ini, dan ini adalah poin terakhir yang akan saya bicarakan hari ini. Kami punya di St. Petersburg S7 memposting iklan tentang musim panas. Secara umum, mereka menggantung di seluruh negeri, tetapi di St. Petersburg itu sangat menyakitkan. Karena musim panas St. Petersburg sedemikian rupa sehingga mereka bahkan bercanda tentang hal itu di Novosibirsk. Nah, hasilnya:
Mungkin, pada saat itu, pemasar seharusnya menebak bahwa jika Anda pergi ke ladang dan melihat bagaimana orang berinteraksi dengan iklan mereka, maka lain kali Anda dapat melakukan sesuatu yang lain untuk Peter secara terpisah dari seluruh negara.
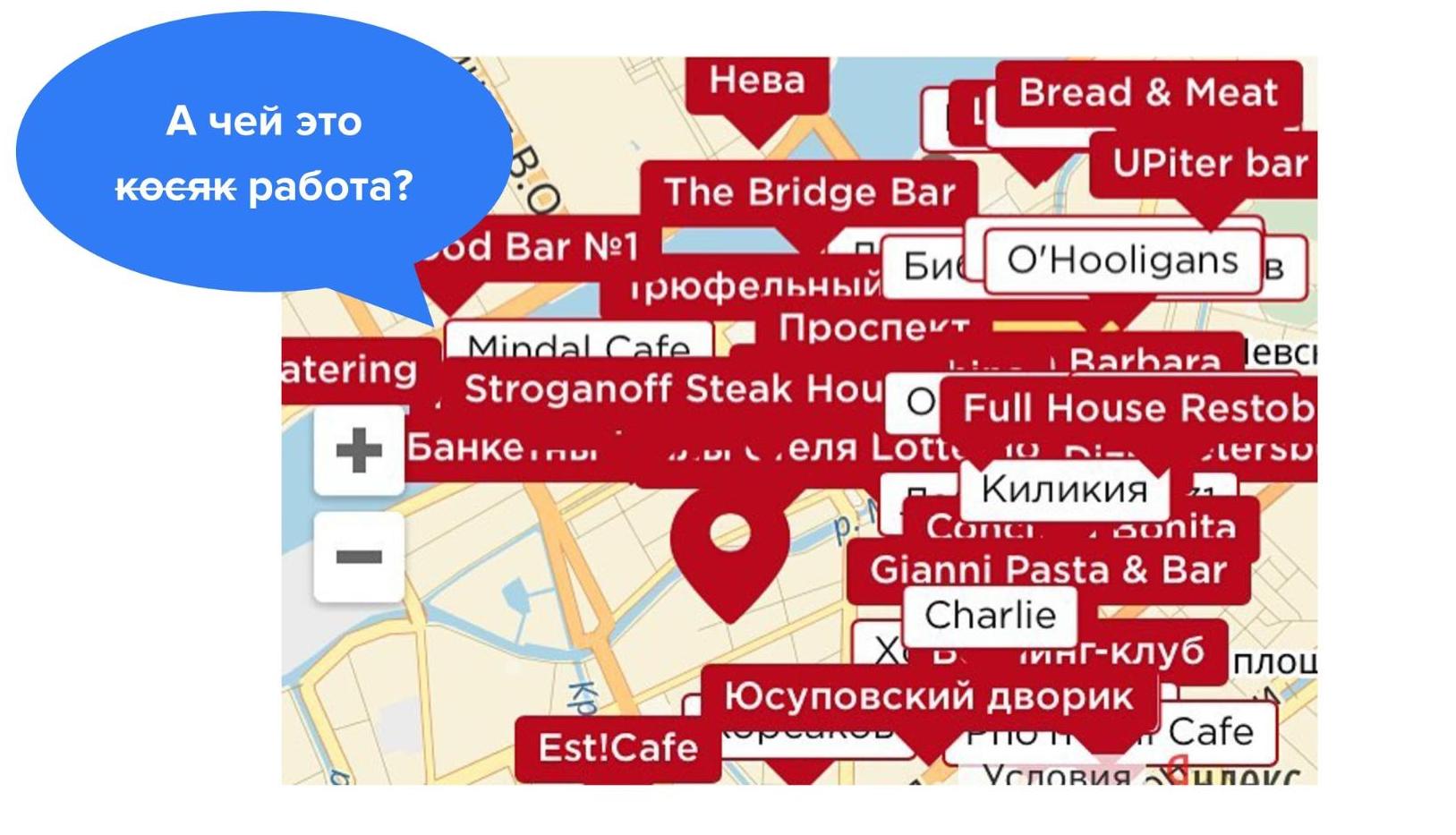
Konteksnya sangat terkait dengan apa yang mengelilingi seseorang. Sebagai contoh, sangat sering terjadi masalah ketika seorang desainer menggambar 3-4 poin di peta, "Saya menggambar, saya sudah melakukannya dengan baik," dan kemudian ternyata, misalnya, ada lebih dari tiga bar di St. Petersburg di Jalan Dumskaya. Jika pada desktop kita dapat menambah ukuran, maka pada ponsel antarmuka ini berubah menjadi omong kosong yang sama sekali tidak dapat digunakan.

Di Heisenbug sebelumnya, ada
laporan bagus tentang pengujian geolokasi di Badoo: di sana, penguji, antara lain, berkeliling London, di mana ada masalah yang sama dengan bar untuk menguji seberapa akurat dan baik geolokasi bekerja untuk mereka. Saya tidak berpikir bahwa mereka tidak akan melihat bug kegunaan seperti itu. Meskipun sangat sulit untuk menemukan seseorang yang bertanggung jawab untuk ini, sulit untuk memahami tiang mana ini dan siapa yang bekerja itu.

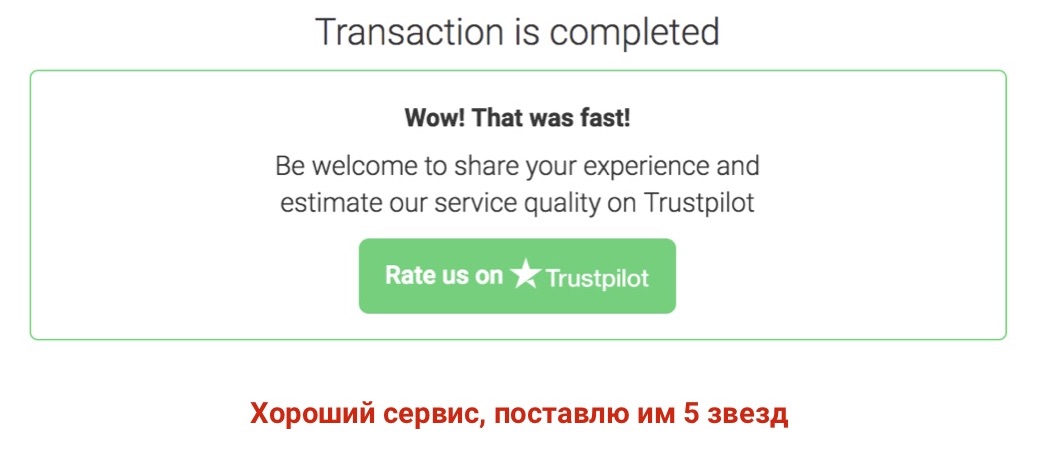
Selain lingkungan, seseorang memiliki dunia batin yang kaya, pikiran dan perasaannya. Dengan menggunakan detail ini, Anda dapat berinteraksi dengan antarmuka dengan cara yang sama. Misalnya, jika sesuatu berjalan dengan baik, kita dapat meminta seseorang untuk meninggalkan umpan balik pada "aliran terima kasih" -nya, begitu banyak yang melakukannya:

Pada prinsipnya, saya setuju, saya pergi ke layanan ini, menaruh tanda centang, menulis kata-kata yang baik, bahkan tidak keberatan menulis judul.
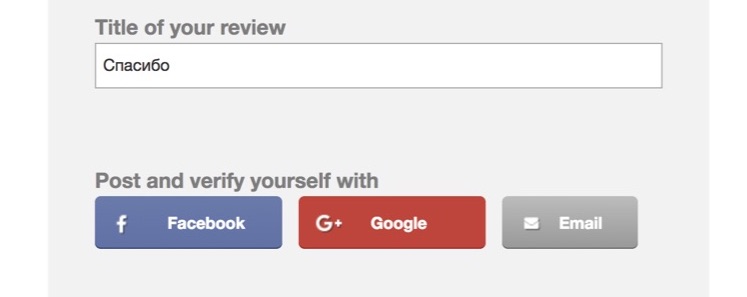
Dan ketika saya sudah mengklik bidang "Judul ulasan Anda" untuk memasukkan judul, pilihan otorisasi tiba-tiba muncul di bawah bidang ini:

Saya mengerti bahwa ada sesuatu yang salah di sini, tingkat rasa terima kasih saya menurun, tetapi saya masih siap untuk memberikan ulasan. Karena saya tidak ingin memberikan jaringan sosial saya ke layanan yang tidak dikenal, saya memilih email, dan ini adalah pengaturannya: Saya mengerti bahwa mereka akan mendaftarkan saya sekarang. Tapi, tidak, maaf, saya tidak terlalu menyukaimu karena mendaftar di layanan aneh.
Dan kami mengamati bagaimana, dalam skenario yang tampaknya logis dan ideal, konversi hanya bergantung pada sensasi internal seseorang dan penurunan motivasi.
Selain detail seperti itu, ada juga konteks yang karena alasan tertentu sering kita lupakan: pada kenyataannya, di Internet ada banyak produk digital lain selain kita. Tetapi ketika kami mengirim 50 push sehari ke seseorang, kami entah bagaimana lupa bahwa aplikasi lain juga mengirimkan push ini dan melanggar skrip kami dengan cara yang sama.
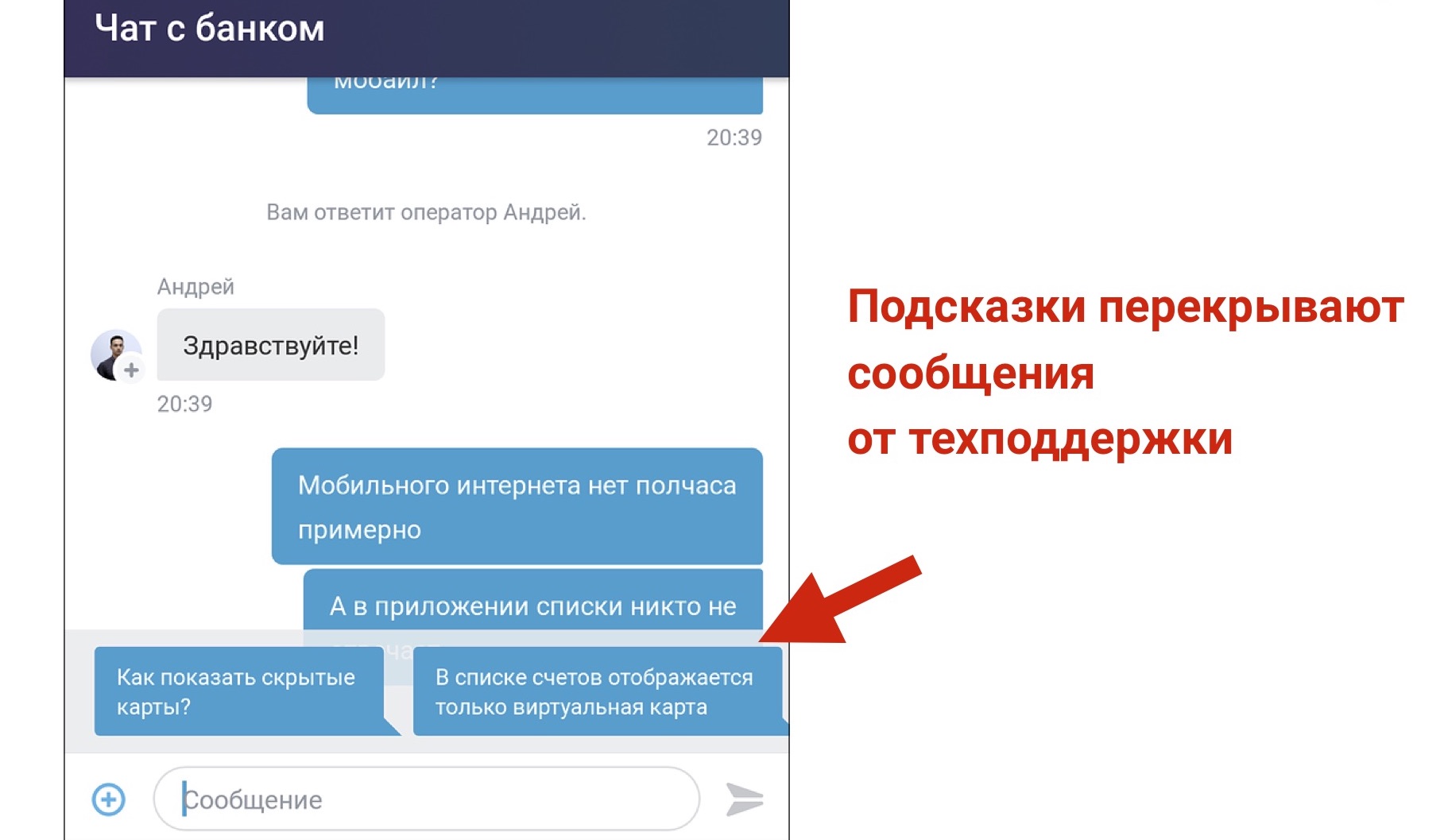
Selain layanan lain, banyak tim lupa bahwa bahkan di dalam satu produk terintegrasi ada tim lain dengan "layanan mikro" yang dapat saling mengganggu. Misalnya, ini adalah obrolan dengan Tinkoff Bank.

Pada suatu waktu, mereka menerapkan tooltip semacam itu dan salah satu perancang yang harus disalahkan, atau tester menguji mereka dengan buruk, tetapi tooltip ini tidak dapat disembunyikan kecuali untuk menghapus semua teks, dan mereka tumpang tindih dengan pesan dari operator call center, misalnya. Dia menulis beberapa informasi penting, Anda gulir ke ujung, dan sekarang paragraf ini tumpang tindih dengan teks - tidak ada yang bisa dibaca.
UX atau QA?
Tidak ada yang tahu jawaban untuk pertanyaan "siapa yang harus disalahkan", dan saya ingin membicarakan hal ini dengan Anda. Siapa yang harus melakukan pengujian kegunaan? Dan apakah mereka memberikannya untuk dilakukan di tempat kerja?
Perusahaan kami berhasil tanpa proses untuk membangun cerita seperti itu ketika tester memiliki hak untuk memilih. Ketika kami menguji salah satu sisi kami, penguji memperhatikan bahwa dadu mirip dengan akordeon. Ada perasaan bahwa jika Anda menyodok yang lain, sesuatu harus terbuka, meskipun pada kenyataannya - tidak. Itu dikeluarkan sebagai bug, tetapi kemudian perancang datang dan mengatakan bahwa ia merancang berita utama dengan cara ini.
Saya percaya bahwa masalah seperti itu harus ditangani bersama, dan tidak ada tanggung jawab terpisah untuk orang tertentu. Tetapi pada saat ini Anda harus berdebat dengan para desainer, dan itu cukup sulit. Pada akhirnya akan ada tautan ke buku yang bisa dibaca untuk memompanya.
Argumen perancang seringkali aneh.
- “Saya memiliki lebih banyak keahlian”
- Ada kritikus seni: "Saya tidak bisa menghapus tombol ini, komposisinya akan berantakan!"
- Ada perancang penelitian: "Penelitian saya lebih relevan daripada milik Anda dan 15 ribu penguji Anda tidak menyelesaikan apa pun"
- Ketika pertengkaran berakhir: “Jadi apa? Sekarang saya harus menggambar semuanya?! ”
Sulit untuk berdebat dengan ini, tetapi itu mungkin. Misalnya, jika seorang desainer berbicara tentang keahliannya, tidak perlu membantahnya. Tidak perlu menawarkan solusi siap pakai "untuk berbuat salah, tapi seperti itu." Lebih baik melemparkan semacam tantangan dan mengidentifikasi masalah, dan kemudian dia tidak akan berpikir bahwa seseorang berusaha memeriksanya.
Jika seseorang adalah seorang kritikus seni, maka berikan motivasi kepadanya: "Anda adalah seorang ahli, Anda akan berhasil, Anda dapat melakukannya dengan indah." Sulit untuk membantah para peneliti, karena praktis tidak ada studi yang relevan, hanya sedikit orang yang terlibat dalam matan. Tidak perlu membantah, lebih baik mengisyaratkan keberagaman - ini adalah tren, dan "Anda harus mengurus semua pengguna, termasuk minoritas."
Tidak perlu mencoba menyelesaikan semuanya dengan cara yang logis - orang tidak masuk akal dan tidak rasional. Untuk mendapatkan antarmuka yang cantik, mudah dimengerti, dan nyaman, Anda harus ingat bahwa kualitas suatu produk ditentukan bukan oleh seberapa banyak produk tersebut memenuhi spesifikasi, tetapi oleh seberapa siapnya bagi ketidaklogisan manusia.
Jika Anda memiliki pertanyaan - tulis di komentar atau
di facebook . Dan akhirnya - literatur yang berguna:
- “Mengapa sulit berbicara dengan orang-orang”, Tatyana Kolupaeva (7 menit)
- "Tanya Ibu," Robert Fitzpatrick (dapat dibaca dalam 3-4 malam)
- “Cara berbicara, agar anak-anak mendengarkan, dan bagaimana mendengarkan, sehingga anak-anak berbicara,” Elaine Mazlish, Adele Faber (lebih baik membaca perlahan, berlatih setelah setiap bab)
- "Merancang Waktu," Stephen K. Soyev (lihat saja)
Jika Anda menyukai laporan ini dari Heisenbug sebelumnya, harap dicatat: pada saat konferensi akan diadakan 17-18 Mei di St. Petersburg . Besok, 1 Februari, harga tiket akan naik - sehingga lebih menguntungkan untuk memutuskan sekarang daripada menunggu informasi lengkap tentang program ini. Informasi yang tersedia dan pembelian tiket tersedia di situs web .