Tahun lalu 2018, seri produksi teater yang disebut Tale of the Century diluncurkan di Estonia. Sepanjang tahun, 22 teater lokal menyajikan interpretasi mereka tentang seratus tahun terakhir sejarah Estonia kepada hadirin. Dalam undian, Teater Rusia ditugaskan topik masa depan Estonia.
Kita masing-masing memiliki gagasan sendiri tentang seperti apa masa depan itu - apa yang kita takuti dan apa yang kita impikan. Namun, kami tidak ingin membuat drama yang hanya akan memberi tahu penonton bagaimana lingkaran sempit orang di teater melihat masa depan. Itu sebabnya kami mengajukan pertanyaan ini kepada orang-orang yang benar-benar akan hidup di masa depan - yaitu, anak-anak dan remaja Estonia, usia 3-19. Kami menerima tanggapan baik dalam bahasa Rusia maupun Estonia dari kota-kota dan desa-desa di seluruh penjuru negeri. Ada ratusan dari mereka dan kami sangat berterima kasih atas semuanya.

Setiap respons yang kami terima unik, tetapi ketika memeriksa materi yang dikumpulkan, kami memperhatikan beberapa kecenderungan dan pola yang jelas. Sejumlah besar dunia masa depan yang mungkin, baik yang menarik dan mengerikan, terbentuk dari jawaban anak-anak. Namun, ada sesuatu yang menyatukan dunia ini.

Kisah ini membawa kita ke tahun 2118. Estonia berada di bawah kubah pelindung. Kami telah belajar banyak, termasuk bagaimana memperpanjang rentang hidup manusia. Karakter utama adalah pasangan tua bernama Linda dan Timo. Seratus tahun yang lalu, sebagai anak-anak, mereka memiliki fantasi tentang masa depan di mana mereka sekarang hidup. Bahkan, mereka adalah anak-anak yang membantu menciptakan permainan ini. Selama pertunjukan, karakter-karakter ini dijatuhkan ke versi Estonia yang berbeda pada tahun 2118 berdasarkan cara suara penonton.

Tentu saja, pertunjukan tidak dimulai ketika tirai naik, tetapi jauh lebih awal. Setelah memproses semua tanggapan, kami mengidentifikasi jalur utama yang mungkin untuk masa depan menurut anak-anak - dari info-teknologi ke keadaan ekologis. Karena masa depan tidak ditentukan sebelumnya tetapi tergantung pada pilihan yang kita buat, jalan yang mungkin untuk masa depan dibagi menjadi cerita pendek yang dihubungkan oleh kisah menyeluruh dari tokoh utama dan keluarga mereka.

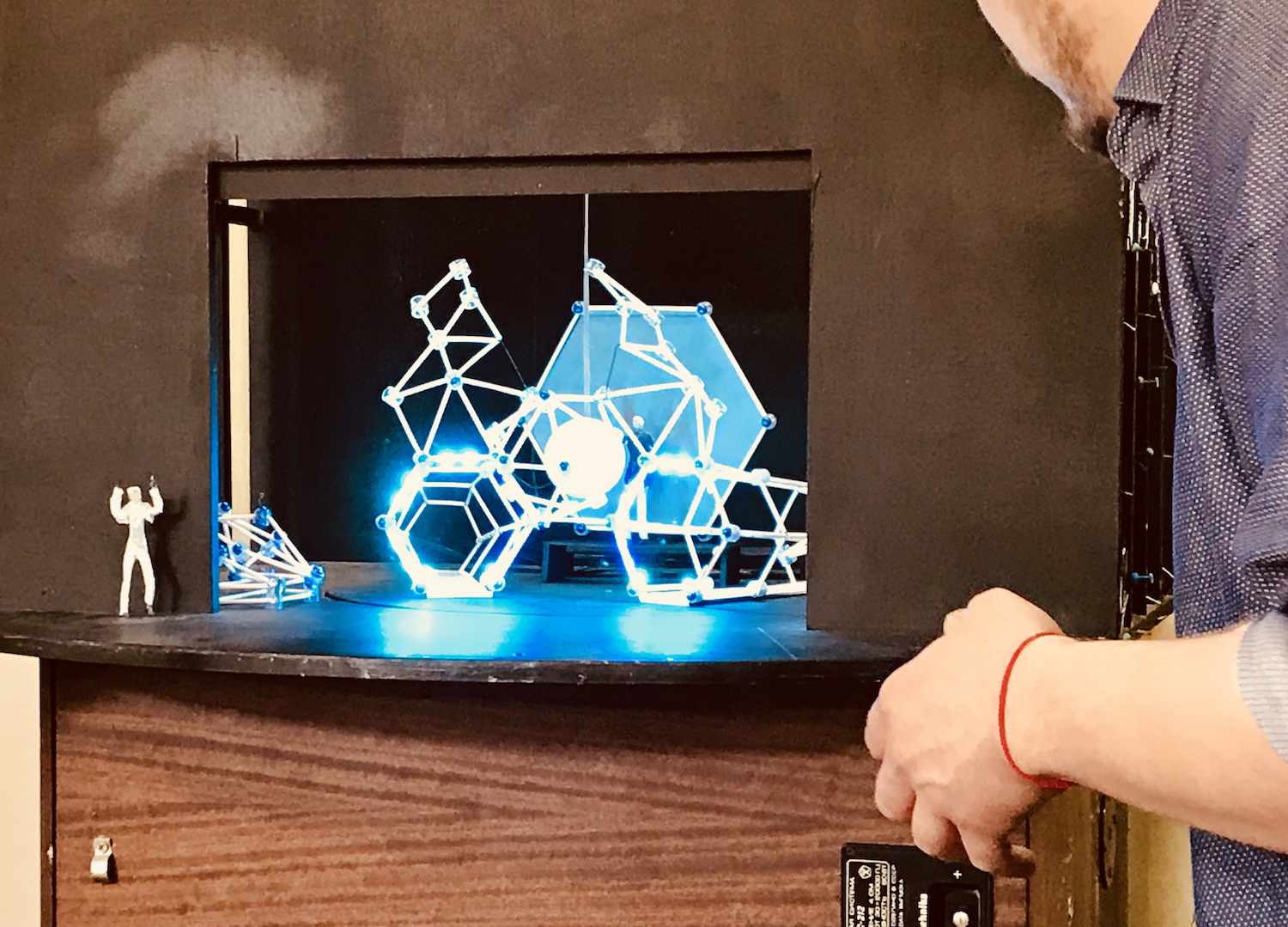
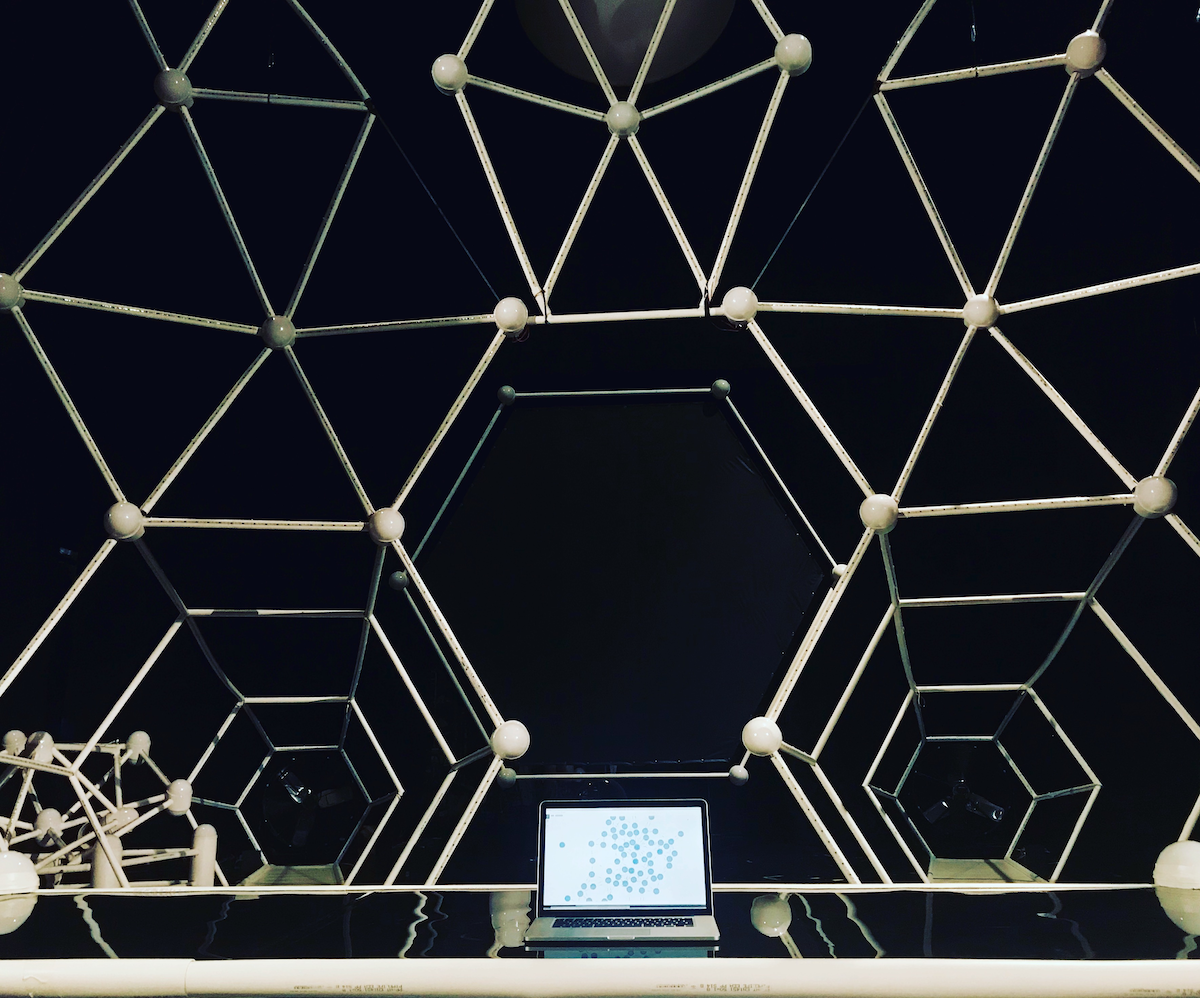
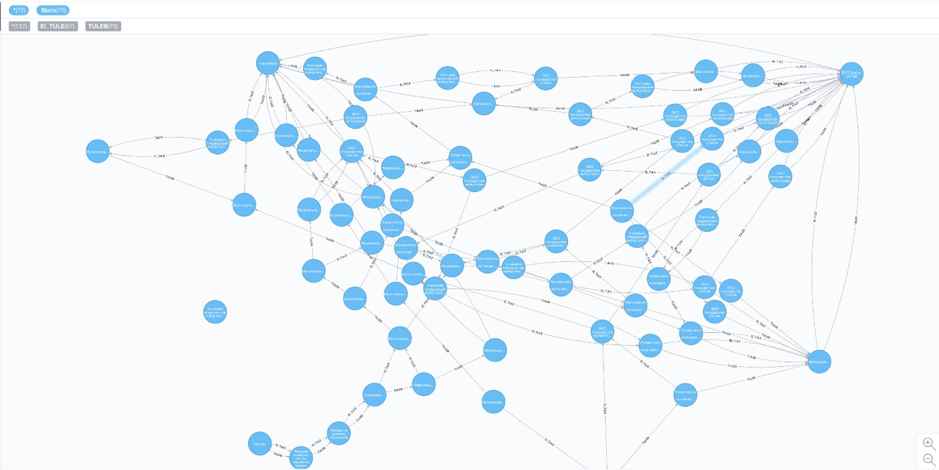
Desain panggung menyerupai mainan konstruksi yang dapat mengambil bentuk apa pun dan melakukan fungsi apa pun di tangan anak-anak. Ini juga berbentuk seperti grafik - objek matematika abstrak khusus yang memungkinkan kita untuk menggambarkan dan memodelkan banyak fenomena dunia nyata, seperti jaringan jalan, model organisasi bisnis, Internet, atau beragam pilihan yang dibuat orang - pilihan yang dapat diubah menjadi alur cerita yang berbeda.

Ketika direpresentasikan pada grafik, pengembangan plot yang mungkin membentuk struktur yang kompleks dan multi-cabang.
Utopia sering mengarah pada distopia dan jalan menuju neraka ditaburi dengan niat baik. Adegan-adegan diikat bersama oleh logika dramaturgi. Mempertimbangkan semua pilihan yang mungkin untuk masa depan yang terinspirasi oleh fantasi anak-anak, kami memiliki banyak alur cerita. Sangat penting untuk tidak mengulangi salah satu dari mereka selama pertunjukan. Misalnya, jika audiens memilih utopia, itu akan menyebabkan distopia, atau jika audiens menolak utopia, mereka perlu membuat pilihan lain. Kami memiliki situasi di mana suara hampir terbagi rata dan keputusan akhir bergantung pada 2-3 suara.

Selain tugas dramaturgi, ada beberapa tantangan teknis lainnya: sistem pengontrol canggih yang mendorong ratusan LED di atas panggung, kostum yang dibuat dengan indah untuk setiap versi masa depan oleh salah satu perancang teater Estonia terbaik Rosita Raud (ini adalah sebuah tantangan terutama bagi para aktor yang harus mengganti pakaian dengan cepat ketika pemungutan suara telah berakhir), dan tentu saja, sistem pemungutan suara yang menggerakkan alur cerita dan dibangun berdasarkan model grafik. Inilah yang ingin saya ceritakan secara lebih rinci.
Semua musik diputar langsung oleh
MODULSHTEIN
Untuk membuatnya lebih mudah dimengerti, mari kita masuk ke kinerja
Kami berada dalam alur cerita multikultural. Semua bahasa dan gender dicampur bersama. Semuanya diterima. Segmen kinerja dimulai dengan buletin berita yang menjelaskan konteks adegan berikut kepada audiens dalam campuran 5 bahasa.
Ironisnya, Jelena Solomina adalah pembawa acara di televisi nasional dan tokoh publik yang terkenal.
Di masa depan multikultural, semuanya menyenangkan. Semenova jr. mengatur pertemuan dengan orang tuanya, di mana dia memperkenalkan pacarnya yang mengenakan campuran pakaian Arab dan balet. Setelah perkenalan dibuat, semua orang pergi ke pesta


Di akhir adegan, pemungutan suara terbuka. Pertanyaan utamanya adalah apakah Estonia akan menempuh jalan ini atau tidak. Dan jika ya ...
Utopia akan berubah menjadi distopia. Semua kebebasan dibatasi dan pembatasan baru diberlakukan. Tiba-tiba, pasukan khusus menutup partai dan menyortir orang ke dalam kelompok. Beberapa orang disambut dan pergi ke kanan ke masa depan yang cerah, sementara yang lain harus melepas pakaian mereka dan pergi ke kiri ke mesin eksekusi.

Solusi teknis
Berikut adalah persyaratan yang kami tetapkan untuk sistem kami:
- Sistem harus mengumpulkan suara, menunjukkan hasilnya secara real time, dan membuat keputusan untuk itu.
- Sistem harus memilih alur cerita tergantung pada hasil pemungutan suara, membuka suara baru, dan beralih di antara alur cerita.
- Sistem harus berkomunikasi dengan audiens menggunakan bahasa alami.
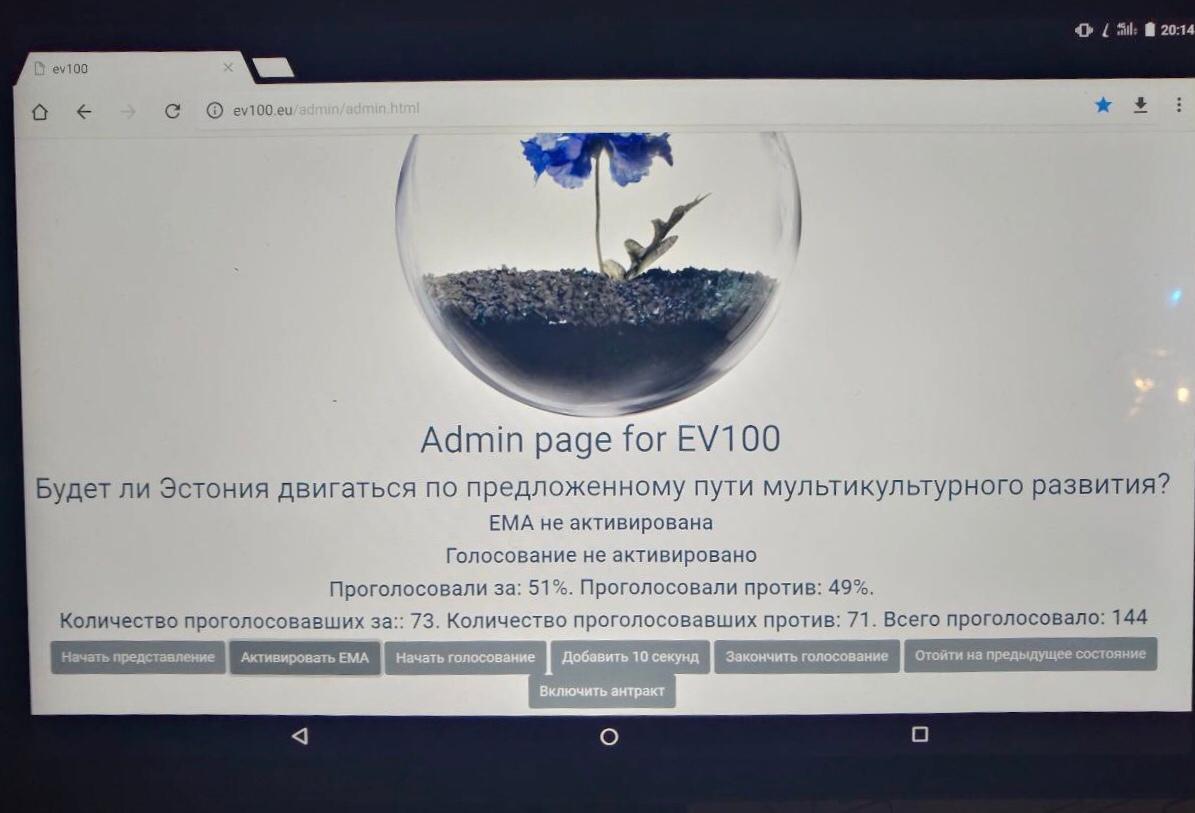
- Sistem harus dikelola oleh asisten sutradara di belakang layar, dengan statistik lengkap tentang status dan suara yang sedang berlangsung.
Bahkan, ini adalah aktor lain yang disebut EMA ("Ibu" dalam bahasa Estonia), kecerdasan buatan yang telah menjadi kenyataan di masa depan. EMA memimpin audiens melalui plot, memanifestasikan dirinya dalam versi yang berbeda di masa depan. Itu juga meluncurkan pemungutan suara, menghitung dan menyajikan hasilnya, dan menggerakkan permainan di sepanjang alur cerita berdasarkan hasil pemungutan suara. Semua EMA ditulis dari awal dalam 1,5 bulan sebelum pemutaran perdana. Karena alur cerita, berbagai penyesuaian, dan transisi grafik terus berkembang karena permainan mulai terbentuk sesuai dengan keputusan tim penulis naskah dan sutradara, tidak mungkin untuk memulai dengan pengembangan sebelumnya.
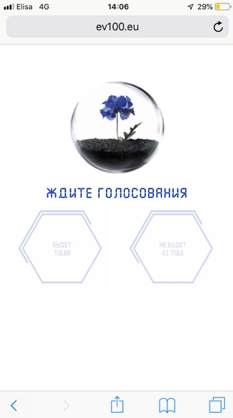
Auditorium dapat menampung 600 orang, jadi orang harus dapat memilih menggunakan ponsel mereka dan kami harus dapat menerima dan memproses semua suara ini dalam waktu kurang dari satu menit. Opsi untuk mengembangkan aplikasi seluler segera dibuang, karena mengunduh dan memasang aplikasi membutuhkan upaya ekstra - tidak ada yang akan mengunduh aplikasi Anda jika Anda bukan Facebook atau Google. Selain itu, mendukung berbagai jenis dan model ponsel akan memerlukan pengembangan terpisah, yang tidak realistis, karena kami hanya memiliki 1,5 bulan dan satu pengembang. Selain itu, klien seluler harus menggunakan dua bahasa - Estonia dan Rusia. Oleh karena itu, kami memerlukan aplikasi web yang dioptimalkan untuk ponsel.

Aplikasi web lain diperlukan sebagai dukungan administratif untuk mengendalikan sistem: memulai / menghentikan, mengaktifkan putaran pemungutan suara, memantau keadaan pemungutan suara yang sedang berlangsung, dan sebagainya.

Dan ketiga, dan yang paling penting, kami perlu mengoordinasikan interaksi EMA dengan audiens.
Di sini, perlu untuk memperkenalkan konsep "super" - sesuatu yang baru bagi saya. "Super" adalah tirai depan yang turun dan menyembunyikan panggung. Ini reflektif dan memungkinkan Anda untuk menampilkan berbagai proyeksi, seperti rilis berita (yang akan kita bahas nanti) atau layar EMA yang menampilkan informasi tentang hasil pemilihan dan pilihan yang dibuat oleh audiens.

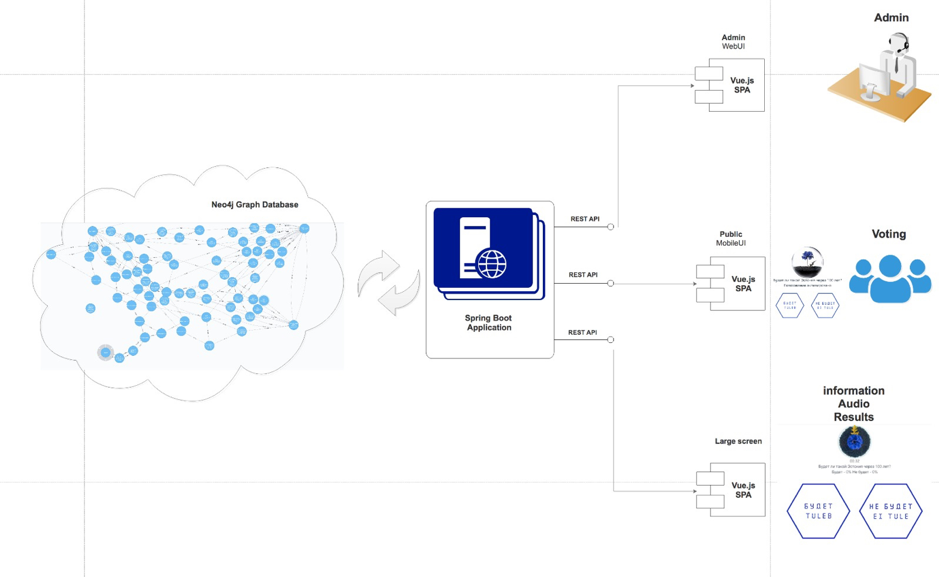
Jadi kami memiliki grafik yang kompleks, sistem pemungutan suara, dan tiga sistem frontend, yang perlu berinteraksi dengan pemirsa dan administrator (Svetlana Shushina, asisten direktur yang luar biasa).
Grafik
Mari kita mulai dengan grafik. Struktur data - dalam hal ini, berbagai versi masa depan Estonia dan kemungkinan transisi di antara layar tergantung pada hasil pemungutan suara - harus disimpan di suatu tempat. Database relasional standar tidak cocok untuk menyimpan data grafik karena sejumlah alasan. Bagi kami, persyaratan penting adalah penyimpanan data yang fleksibel, penyimpanan transisi negara, tautan ke file audio tergantung pada kondisi saat ini, dan seterusnya dan seterusnya.
Pilihan yang jelas adalah Neo4j, perangkat lunak manajemen basis data grafik terkemuka di dunia. Tujuh dari sepuluh perusahaan teknologi teratas di dunia menggunakannya. Ini menawarkan teknologi matang, kecepatan, kenyamanan, dan komunitas yang sangat baik, yang semuanya benar-benar tidak meninggalkan pilihan lain untuk solusi semacam ini.
Kami memodelkan skenario yang dibangun oleh penulis naskah sebagai grafik di Neo4j. Berikut ini adalah contoh dari apa alur cerita itu berputar dan belok seperti dari dalam Neo4j.
Menjadi sistem asli untuk representasi grafik, kelebihan yang disediakan Neo4j adalah fleksibilitas dan tidak adanya struktur tetap. Ini membuatnya mudah untuk mengubah dan menghubungkan alur cerita dan menambahkan versi audio baru.

Backend
Saat memilih teknologi untuk sisi server, kami ragu-ragu antara Python dan Java. Akhirnya, kami memilih Java karena kecepatan dan keandalannya sambil memiliki persyaratan yang jelas, dan juga karena Spring Boot, yang mendukung Neo4j di luar kotak.

Sisi server diimplementasikan dalam Spring Boot. Server mengumpulkan suara, beralih dari "super" ke status berikut saat pemungutan suara selesai, menerima perintah dari administrator, memberikan statistik, dan sebagainya. Ini juga menangani pendaftaran pengguna dan mengirimkan data pemungutan suara (pembukaan atau penutupan suara dan opsi yang tersedia) ke klien frontend.

Kemudian kami sampai pada bagian tugas yang paling luar biasa. Gagasan umum adalah bahwa komponen yang ditampilkan pada "super" - EMA - harus dapat berbicara kepada audiens. Itu harus mempersiapkan audiens untuk pemungutan suara, mengumumkan opsi pemungutan suara, memulai dan mengakhiri pemungutan suara, mengumumkan hasilnya, dan tergantung pada pilihan pemirsa, menyarankan pilihan untuk pemungutan suara berikutnya, atau memberikan pengantar untuk adegan berikutnya. Ini berarti bahwa audio harus dinamis dan disiapkan dengan cepat. Menimbang bahwa jumlah opsi sangat besar, durasi setiap file audio berbeda, dan sinkronisasi penting (misalnya, pemungutan suara harus dibuka hanya setelah pengumuman "Voting terbuka!"), Ini bukan tugas yang sepele sama sekali.
Jadi sistem akhirnya memiliki dua pusat kendali.
Yang pertama adalah server -
server menyimpan keadaan saat ini, menyediakan statistik, menangani pendaftaran pengguna, mengumpulkan suara, dan memastikan bahwa setiap orang hanya dapat memberikan satu suara.
Yang kedua adalah "super" , yang memulai dan mengakhiri pemungutan suara, menunjukkan kemajuan dan hasil pemungutan suara, dan seterusnya.
Frontend
"Super" diimplementasikan di Vue.js. Awalnya, rencananya adalah membangun audio secara dinamis menggunakan Google Speech API, tetapi kami tidak dapat menjamin bahwa tidak akan ada latensi jaringan. Oleh karena itu, opsi lain dipilih dan kami merekam file audio secara individual menggunakan Google Speech.
Secara total, kami memiliki 55 klip audio. Data tentang file audio mana yang harus diputar dalam status apa yang disimpan pada grafik bersama dengan status. Karena kami berurusan dengan JavaScript, kami memasang file audio dan perintah panggilan di atas satu sama lain seperti anggur. Dengan demikian, kami tidak bergantung pada fakta bahwa file audio memiliki panjang yang bervariasi dan berakhir dengan solusi yang cukup universal.
Awalnya, situs web klien seluler ditulis dalam VueJS, tetapi dalam pengujian kami menyadari bahwa ada masalah ketidakcocokan yang memengaruhi beberapa model ponsel. Kami mencoba untuk menyelesaikan masalah dengan transponder Babel, tetapi ketika beberapa pengaturan ditambahkan, volume halaman bertambah, dan meskipun aplikasi web mulai bekerja pada beberapa ponsel, itu pecah pada yang lain. Jadi akhirnya, klien seluler ditulis ulang di Vanilla JS. Akibatnya, kami berakhir dengan sistem terdistribusi.
Volume akhir sistem (file JAR) adalah 146 megabita. Perusahaan telekomunikasi Telia memberi kami server virtual dengan harga simbolis 1 euro per bulan, dan kami sangat berterima kasih, serta kualitas layanan yang luar biasa.
Tes live run pertama berada di kantor Playtech yang ternyata sangat lucu.

Laju kerja dipercepat sebelum pemutaran perdana. Harapan itu dinaikkan lebih tinggi lagi oleh fakta bahwa presiden Estonia akan menghadiri pemutaran perdana. Satu bug terakhir terdeteksi setengah jam sebelum pemutaran perdana dan tidak ada waktu untuk menguji perbaikan, sehingga selama pertunjukan pertama, pengujian perilaku sistem jika semua kemungkinan plotline masa depan dilakukan secara paralel pada mesin lokal pengembang di belakang adegan, sehingga akan mungkin untuk menyiapkan rencana aksi di muka jika ada masalah muncul.

Ada satu fakta menarik yang ingin saya soroti. Kami menunjukkan nama-nama orang yang memilih secara real time di layar pemungutan suara di tirai depan. Kami menggunakan template animasi Vue untuk ini, dan selama penampilan pertama, seseorang di antara hadirin memasukkan "simbol pembunuh" sebagai namanya pada saat pendaftaran, yang memecah animasi dan tampilan templat Vue. Selanjutnya, kami meninggalkan solusi ini (menunjukkan nama dalam transisi animasi) dan beralih ke jQuery lama yang bagus. VueJS hanya digunakan untuk "super" untuk templating, mengelola audio dan beralih status.
Kinerja menerima banyak ulasan positif di media. Beberapa di antaranya:
Estonia:
https://kultuur.postimees.ee/6402024/millised-me-eestlased-olemehttps://www.ohtuleht.ee/893816/mari-lill-uks-asi-on-raakida-vene-keelt-tanaval-hoopis-teine-asi-teha-seda-teatrilaval-Rusia:
https://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiihttps://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.err.ee/859086/russkij-teatr-pokazhet-spektakl-budet-ne-budet-na-festivale-draama-v-tartuhttps://m.ee.sputniknews.ru/culture/20180826/12340797/otkrytije-sezon-russkij-teatr-teatraljnoje-sobytije-god.html?mobile_return=noDi Festival Drama di Tartu, tepuk tangan meriah bertahan hampir 5 menit.
Itu adalah petualangan yang luar biasa karena energi gila dan dedikasi orang-orang yang terlibat dalam proyek ini. Saya membuka topi untuk semua orang yang berpartisipasi dalam pembuatan drama ini.
Direktur - Artjom Gareev
Komposer, Produser– Aleksandr Zedeljov
Visual - Aljona Movko
Kostum —Rosita Raud
Lampu - Anton Andrejuk
Koreografi - Olga Privis
Penulis naskah: Karin Lamson, Mari-Liis Lill, Jelena Chicherina, Laura Kalle
Video - Nikolay Alhazov
Pemrograman dan solusi IT— Aleksandr Tavgen, Anna Agafonova
Lampu LED - Aleksander Sprohgis
Animasi - Martin Yakush
Musik - Modulshtein
Marten Altrov - Clarinet, Bass klarinet
Aleksej Semenihhin– Sampel, Efek Suara
Aleksandr Zedeljov— gitar, synths, ableton
Vokal— Anna Dydyna
Asisten Direktur Svetlana Shushina
Aktor:
Natalja Dymchenko, Aleksandr Zhilenko, Daniil Zandberg, Dmitrij Kordas, Ekaterina Kordas, Aleksandr Kuchmezov, Viktor Marvin, Murid Natalja, Jelena Tarassenko, Eduard Tee
Sergej Furmanjuk, Leonid Shevcov, Jelena Jakovleva
Studio Teater Rusia: Deniss Volkov, Polina Grinjova, Nina Zagvozdkina, Anastassija Koleda, Natasha Kristensen, Anastassija Masalova, Sandra Minosjan, Sofia Mihaljova, Katrin Mägi, Mihhail Pashuk, Katrin Seljugina, Kristina Sorokgt, Sofia
Tech Writer - Sigrid Maasen