 Ilustrasi oleh J.HUA
Ilustrasi oleh J.HUASetahun yang lalu, kami membuat
perkiraan tren dalam desain UI seluler. Tahun ini kami memutuskan untuk melampaui batasan antarmuka seluler, karena tren nomor 1 dalam desain modern adalah konteksnya. Tidak ada lagi generalisasi - sekarang semuanya terkait dengan konteks.
Tampaknya kami telah membuat beberapa kemajuan dengan perkembangan teknologi dan pemahaman yang berkembang tentang bagaimana produk yang ditawarkan kepada pengguna harus bekerja.
Cepat atau lambat, kami akan mengembangkan filosofi desain universal yang akan digunakan untuk menciptakan semua yang kami produksi, dan bukan hanya apa yang kami jual. Segala sesuatu di sekitarnya membutuhkan solusi desain yang baik, bahkan gambar dari negara kita. Tapi jangan bicara tentang masa depan; mari kita lihat tren utama dalam desain antarmuka 2019.
Tidak ada tren yang dapat dilakukan tanpa lalat di salep: ingat bahwa semuanya baik-baik saja.
Peramban yang tangguh
Browser bukan hanya sarana untuk berselancar di Internet, ini adalah cara untuk mempengaruhi pengguna. Browser bahkan lebih cepat, lebih kuat, dan lebih menarik.
- Benchmark dan benchmark menunjukkan peningkatan kinerja yang signifikan untuk sebagian besar browser populer.
- Peningkatan kecepatan memiliki dampak besar pada desain melalui kompilasi streaming . Menurut Mozilla, kompiler baru adalah 10-15 kali lebih cepat dari pendahulunya.
- Semua browser modern mendukung teknologi WebGL 2, yang memungkinkan Anda membawa tekstur 3D, rendering objek, kedalaman fragmen, dan array verteks ke level baru.
Kemampuan browser, baik pada perangkat seluler maupun PC, menjembatani kesenjangan antara desain konseptual dan kenyataan.
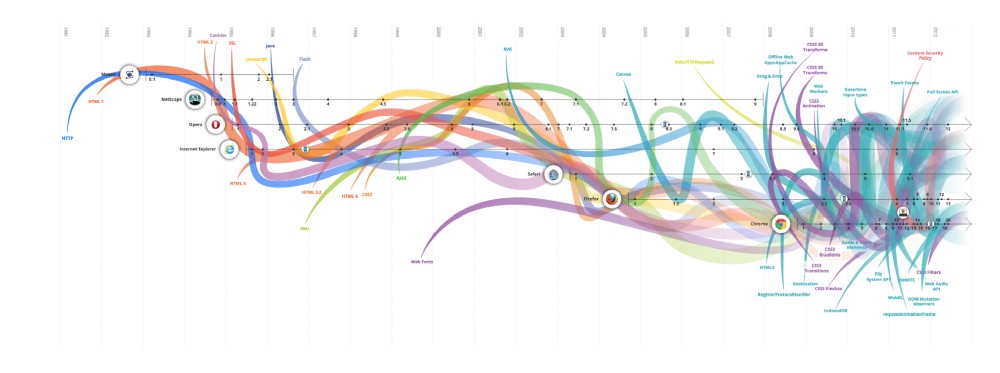
 Sangat menyesal bahwa evolutionoftheweb.com berhenti untuk 2012. Sirkuit ini sangat bagus
Sangat menyesal bahwa evolutionoftheweb.com berhenti untuk 2012. Sirkuit ini sangat bagus
Ya, tetapi semua penyesuaian browser ini masih ditujukan untuk mempromosikan produk individual, dan bukan untuk mengembangkan industri secara keseluruhan. Begitu banyak hal yang terjadi di Internet sehingga pengembang browser sulit menemukan solusi universal untuk semua masalah.
Tidak masalah seberapa keren browsernya, jika Anda mengunjungi situs yang ditulis dengan buruk, UX yang tidak kompeten akan merusaknya. Untuk melepaskan potensi browser, kita harus memerlukan solusi desain yang lebih baik.
Karena desain menjijikkan dari banyak situs, browser terlihat seperti perangkat lunak yang buruk.
Animasi dengan makna
Berkat kemampuan baru peramban, animasi telah menjadi sumber daya desain yang lengkap, tidak lagi menjadi gerakan objek yang sederhana. Disiplin yang dikenal sebagai
desain interaktif mencakup banyak aspek desain, serta unsur-unsur psikologi dan biologi.
Kami tidak ragu bahwa arah ini akan dikembangkan lebih lanjut pada tahun 2019. Kompleksitas akan menjadi fitur utama animasi dalam desain. Ini adalah pergerakan elemen dan transisi yang membawa sejumlah besar informasi yang jika tidak akan hilang.
Ruang antara layar digunakan untuk menjadi tanpa pemilik. Sekarang itu milik Anda.
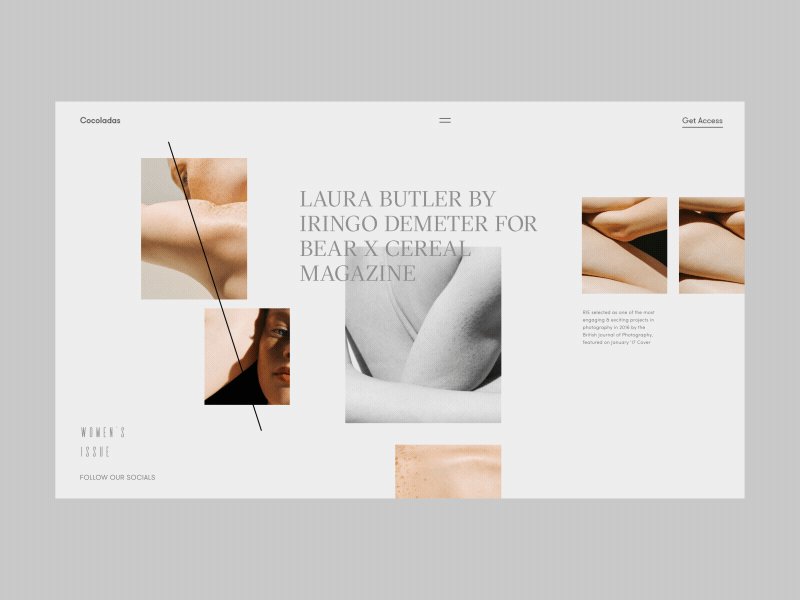
 Desain Blog oleh Zhenya Rynzhuk
Desain Blog oleh Zhenya RynzhukMelibatkan klien pada level yang lebih dalam berarti menemaninya pada saat berinteraksi dengan antarmuka dan tidak kehilangan sedetik pun. Desainer dengan antusias mengambil kesempatan untuk menggunakan ruang kosong sampai mereka dimanjakan oleh pemasaran yang buruk.
Tetapi minat desain interaktif jauh lebih luas. Saat ini, telah menjadi bagian integral dari branding. Logo adalah totem yang sama yang terbentuk dalam imajinasi kita di bawah pengaruh pengalaman. Mengapa tidak memberikan kendali bebas pada imajinasi ini dengan mengarahkannya ke arah yang benar?
 Animasi oleh Eduard Mykhailov
Animasi oleh Eduard MykhailovJika Anda tidak pernah bertanya-tanya tentang apa logo itu, seperti apa rasanya, apa baunya dan bagaimana bunyinya, sekaranglah saatnya.
Animasi lebih fasih daripada pencahayaan, bahan, dan tata letak elemen: animasi tunggal menceritakan keseluruhan cerita. Jika Anda dapat menjadikan logo sebagai bagian dari kisah pribadi Anda, lakukan saja.
 Logo perusahaan Lakko oleh Zlatko Kelemenić
Logo perusahaan Lakko oleh Zlatko Kelemenić
Ya, tetapi animasi juga perlu dilihat dalam konteks. Apa yang Anda lihat sebagai desainer tidak sama dengan apa yang dilihat pelanggan. Jika produk memiliki penggunaan yang sepenuhnya praktis atau berurusan dengan situasi darurat, animasi tidak boleh digunakan. Jika konflik muncul, selalu pilih netralitas.
Jangan membuat animasi secara impulsif.
Antarmuka 3D dan Efek Efek Kedalaman
Memodifikasi video dan gambar menggunakan grafik komputer dan rendering 3D telah ada selama beberapa waktu. Sebelumnya, desainer berusaha menghindari model 3D yang kompleks di UI demi kecepatan dan kinerja, serta untuk kenyamanan. Dengan browser baru, 3D tidak lagi menjadi barang mewah, dan sekarang Anda dapat membuat adegan sinematik untuk situs web.
Grafik 3D di antarmuka mengaburkan batas antara realitas dan animasi digital.
Tren ini akan sangat berguna bagi perusahaan yang bekerja dengan proses kompleks yang sebelumnya sulit divisualisasikan. Dengan menggunakan visualisasi 3D, Anda dapat melihat ke dalam proses teknologi apa pun dan mencapai tingkat pemahaman yang lebih tinggi.
 Render for Baker Hughes oleh Sanu Sagar
Render for Baker Hughes oleh Sanu SagarItu terlihat mengesankan dalam film dan permainan, karena gambar 3D hanya membutuhkan waktu singkat: mereka harus dirancang untuk menciptakan kesan yang dangkal, dan bukan untuk dilihat. Bersama dengan animasi yang bijaksana, 3D menjadi alat desain yang kuat.
Dalam industri seluler, chip baru memungkinkan tidak hanya untuk membuat objek 3D sendiri, tetapi juga untuk menggunakannya dalam antarmuka. Layar kecil sangat ideal untuk ini.
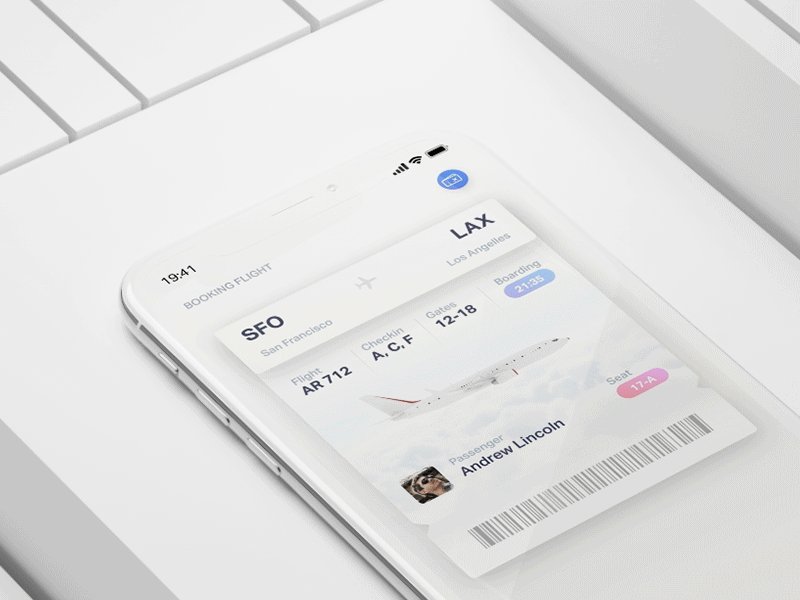
 Transisi kartu 3D dari Gleb Kuznetsov
Transisi kartu 3D dari Gleb Kuznetsov Rotasi menu 3D dari Minh Pham
Rotasi menu 3D dari Minh PhamDesain datar UI telah menjadi tren utama dalam 5 tahun terakhir, dan sedikit yang berubah sejak saat itu. Baru-baru ini, kita telah melihat pergeseran yang jelas ke arah penambahan kedalaman pada desain datar, yang belum mempengaruhi konsep utama.
Keberadaan kedalamanlah yang menyebabkan munculnya desain datar, dan alasannya sederhana: untuk memahami dunia di sekitar kita, kita membutuhkan simbolisme. Pesawat itu sangat simbolis.
Bidang efek kedalaman adalah memikirkan kembali bidang dalam desain.
Pengguna menyukai kombinasi Real 3D dan grafik komputer, yang memungkinkan mereka berinteraksi dengan objek realistis. Desain datar mampu melakukan ini, tetapi ia melakukannya dengan caranya sendiri, menggunakan pseudo-three-dimensionality atau pseudo-3D. Bahkan, ini adalah layering dari pesawat yang menciptakan rasa tiga dimensi. Efek volume dalam desain datar dibuat oleh bayangan, pencahayaan, dan refleksi.
 Logo untuk ARTA Gallery oleh Mike | Permen kreatif
Logo untuk ARTA Gallery oleh Mike | Permen kreatifEfek pseudo-3D yang dapat dibuat menggunakan Prinsip atau Efek Setelah mendapatkan popularitas.
 Astronaut oleh Markus Magnusson
Astronaut oleh Markus MagnussonPada tahun 2019, kita bahkan dapat melihat kembalinya skeuomorphism yang menang. Jika sebuah pesawat mampu memiliki efek kedalaman, bisa juga berupa isometrik. Kombinasi realisme dan simbolisme bidang adalah tren yang belum dieksplorasi.

Ya, tetapi cepat atau lambat kami tidak akan menawarkan apa pun kepada pengguna. Sudah antarmuka 3D tidak memiliki arah pengembangan yang jelas. Mereka bergerak menuju penyederhanaan dan kompleksitas pada saat yang sama. Untuk mengesankan kami, semakin banyak upaya teknologi diperlukan, dan keberanian luar biasa diperlukan untuk memberikan konsep kesederhanaan yang gila - dan elegan. Pada saat yang sama, jika tidak ada kebermaknaan atau setidaknya ide orisinal dalam antarmuka yang paling kompleks, tidak ada yang akan membutuhkannya.
Kami dapat membuat gambar yang menakjubkan. Sudah waktunya untuk menambahkan kemanusiaan kepada mereka dan mengatasi masalah yang lebih serius. Bagaimana kita melakukan ini?
Desain nyata
Semua fitur baru 3D dan desain interaktif ini tidak bernilai sepeser pun jika mereka tidak dapat menyebabkan respons emosional. Ironisnya, pengguna tidak terkesan dengan kerumitan produk. Tetapi orang-orang cenderung tidak menyesuaikan diri karena daya tarik alaminya.
Kami selalu membutuhkan sesuatu yang berbeda dengan arus utama, sejenis setan yang duduk di bahunya. Dan terkadang kita hanya ingin bermain-main.
Desain dan ilustrasi beberapa layanan yang memutuskan untuk mendesain ulang muncul dengan berani:
 "Shop Small" oleh Joe Montefusco untuk Mailchimp
"Shop Small" oleh Joe Montefusco untuk MailchimpGaya kartun ilustrasi dan UI memiliki tujuan yang jelas - untuk menekankan orisinalitas mereka. Jika merek Anda populer, dengan cara ini Anda dapat menciptakan lebih banyak kegembiraan di sekitarnya. Tidak peduli siapa yang ditujukan untuk desainnya, biarkan itu menjadi aneh - ini persis terjadi ketika "jelek" semakin baik. Yakinlah, 2019 akan membawa kita lebih banyak lagi desain avant-garde.

Ya, tetapi tidak semua perusahaan mampu membayar keberanian seperti itu. Semakin besar audiensnya, semakin netral desainnya. Bahkan jika merek yang mapan beruntung, perusahaan kecil harus bertindak hati-hati dan tetap pada konvensi.
Bangun basis penggemar terlebih dahulu, kemudian mengejutkan mereka dengan visi produk baru Anda.
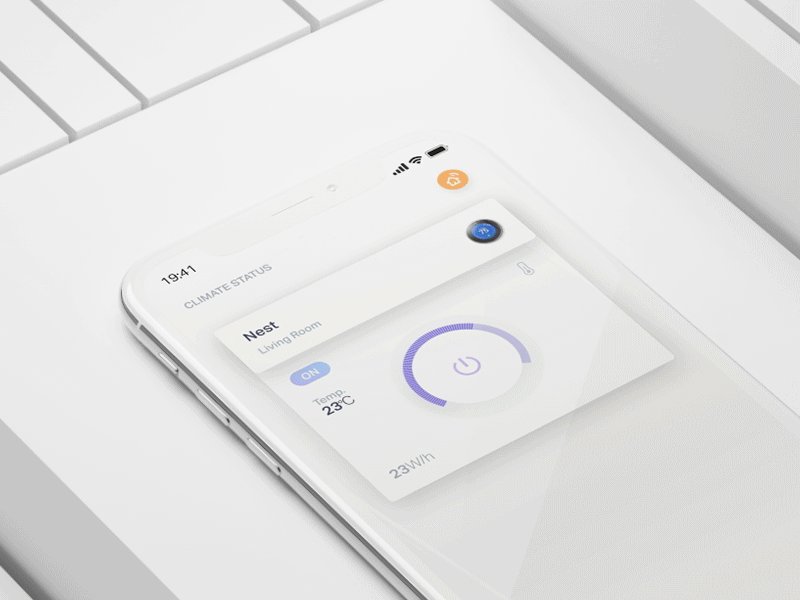
Gradient 2.0, warna-warna cerah dan latar belakang gelap
Layar baru memiliki reproduksi warna yang luar biasa, pemasar menunjukkan ini bahkan dengan wallpaper standar. Desainer sedang mengeksplorasi kemungkinan menerapkan gradien spektakuler di UI dan ketersediaan antarmuka seperti itu.
Gradien tidak lagi berfungsi untuk menarik perhatian: mereka sekarang memberi antarmuka efek volume.
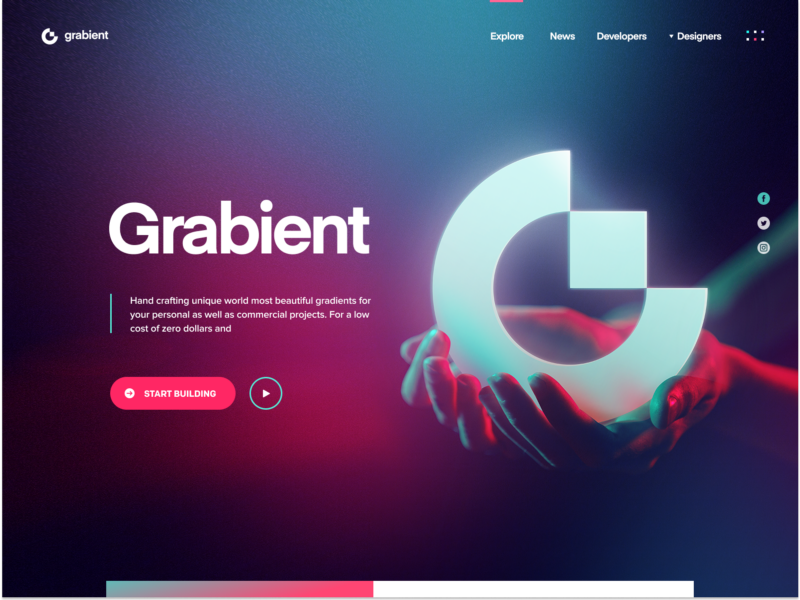
 Grabient 2.0 oleh Eddie Lobanovskiy
Grabient 2.0 oleh Eddie LobanovskiyGradient 2.0 sangat sederhana. Ini menggunakan warna kombinasi, memiliki sumber cahaya tertentu dan menciptakan efek kedalaman dalam kombinasi dengan bentuk.
Warna juicy juga tersedia. Tren ini akan membawa lebih banyak kombinasi warna dan lapisan yang berbeda. Selain itu, bahkan palet monokrom dapat menjadi lebih estetis jika Anda menambahkan efek volume padanya.
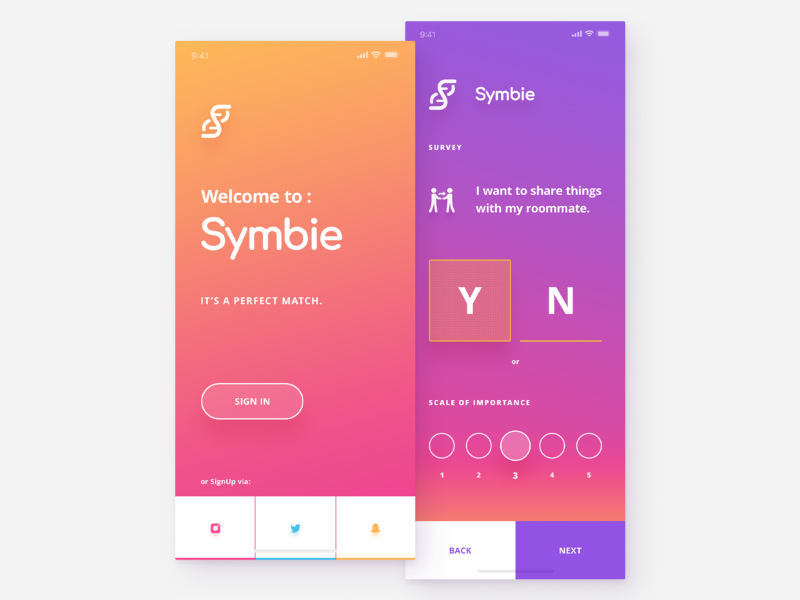
 "Lembah" oleh J.HUA untuk Tunan
"Lembah" oleh J.HUA untuk TunanKita menjadi tidak percaya dan pesimis, dan warna yang kaya diatur secara positif. Apakah Anda mempercayai aplikasi cryptocurrency ini?
 Aplikasi Cryptocurrency dari uixNinja
Aplikasi Cryptocurrency dari uixNinjaWarna dan gradien yang jelas terlihat lebih mengesankan dengan latar belakang yang gelap. Tema gelap adalah serius dan untuk waktu yang lama, dan mereka akan menjadi lebih indah.
Di sini kami menulis tentang tema gelap desain dan rahasia kesuksesan mereka dalam hal antropologi.
Jadi, pada tahun 2019, mereka yang akan dapat menemukan keseimbangan antara ketersediaan dan daya tarik estetika dari UI gelap akan sangat berhasil.
Sebuah pesawat dengan efek kedalaman, warna-warna cerah dan 3D - semuanya dengan latar belakang gelap.
 Dasbor dari uixNinja
Dasbor dari uixNinja
Ya, tetapi aksesibilitas bukan satu-satunya masalah dengan gradien, palet warna, dan tema gelap. Warna-warna cerah secara tradisional beraksen. Jika semua elemen diwarnai, bagaimana memilih satu hal? Tidak semua pengguna memiliki akses ke layar OLED, dan beberapa gradien mungkin hilang, dan terlalu banyak kontras dapat mengganggu fokus penglihatan. Dan tema gelap tidak cocok untuk cuaca cerah. Meskipun, mungkin ini plus ...
Font Variabel
Font secara tradisional dianggap sebagai elemen statis dengan sejumlah parameter yang dapat dimodifikasi. Desainer dan penulis harus mempertimbangkan keterbacaan dalam konteks ketinggian karakter huruf kecil, goresan dan lebar karakter.
Untuk membuat desain font yang luar biasa dari produk ini, Anda harus memikirkan semuanya dengan sangat detail. Jika suatu proyek menggunakan banyak font, itu harus menyediakan file dengan semua gaya yang digunakan. Dalam hal fonta variabel, Anda hanya perlu satu file, yang berisi jumlah gaya yang tak terbatas.
Font variabel dapat mengisi ruang teks apa pun.
 Jenis huruf Marvin Visions
Jenis huruf Marvin VisionsFont variabel berkembang dalam desain dan pelokalan yang responsif - di mana para perancang terbiasa memutar otak mereka tentang cara mendorong teks ke layar kecil atau, sebaliknya, cara merentangkannya jika menerjemahkan ke bahasa lain menghasilkan lebih sedikit karakter.
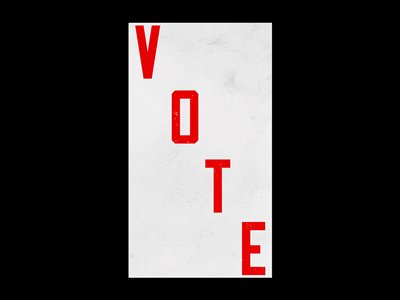
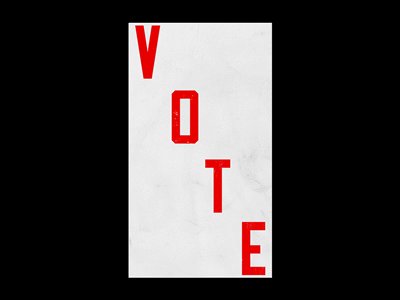
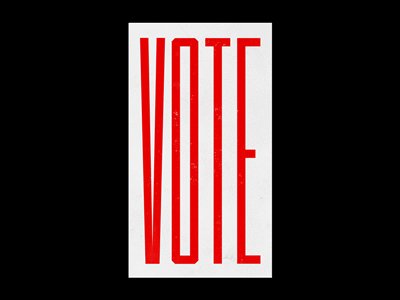
 "VOTE" oleh Josh Rinard
"VOTE" oleh Josh RinardKetika font web pertama kali muncul, mereka mengalami masalah rendering. Hal ini menyebabkan masalah keterbacaan dan peningkatan kemiringan. Font variabel memuat lebih cepat, dan penggunaannya umumnya mempercepat proses desain.
Dan ini baru permulaan. Penggunaan artistik font variabel masih harus dieksplorasi pada 2019.
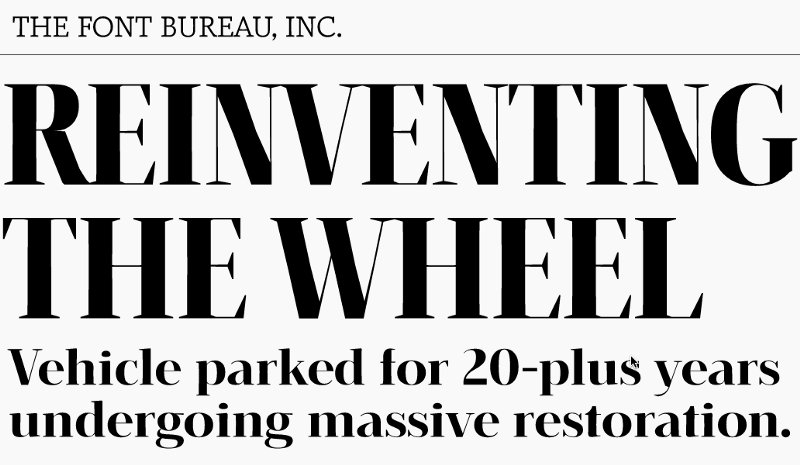
 Tipografi.Guru
Tipografi.Guru
Ya, tetapi berapa lama untuk font cerdas Anda mulai membawa manfaat ekonomi? Dan, jika teks Anda mirip dengan semua konten digital yang ada, apa yang melindungi pembaca dari manipulasi? Untuk pertama kalinya, teks dengan parameter yang ditentukan muncul dalam tipografi. Ini memaksa manusia untuk meninggalkan naskah sebagai cara yang tidak dapat diandalkan untuk menyimpan informasi dan menjadikan
membaca salah satu mesin kemajuan yang paling penting.
Figma
Inilah saatnya untuk mengajukan pertanyaan abadi: "Apakah desainer juga perlu memprogram?" Dan juga: "Haruskah pengembang memahami UX?" Semuanya sederhana di sini: penting bagi kita untuk menghindari perselisihan selama implementasi desain. Jadi, jika Anda fokus pada hasilnya, Anda perlu memikirkan bagaimana mencapainya.
Belajar program adalah yang paling logis. Saat menerapkan desain Anda sendiri, Anda dapat menghindari banyak masalah. Namun, untuk menjadi desainer yang baik dan sekaligus pengembang yang cakap, dibutuhkan banyak pengetahuan. Bisakah kamu menariknya? Senang untukmu Dan bagi mereka yang tidak mampu, harus ada pilihan lain.
Intinya bukan untuk menghadirkan desainer universal, tetapi untuk menciptakan produk yang berkualitas dan menikmati prosesnya.
Cara lain untuk mencapai tujuan ini adalah menggunakan dan mempromosikan alat yang efektif. Figma hanyalah alat semacam itu. Sebelumnya, desainer harus memperhitungkan banyak faktor: OS, build, plugins, sinkronisasi, co-editing, dan, akhirnya, bagaimana meletakkan segala sesuatu di satu tempat. Mereka yang berhasil mengatur alur kerja yang sedemikian rumit layak dihormati. Tapi kita butuh sesuatu yang lebih sederhana.
 "Sepenuhnya beralih ke Figma" oleh Alexey Kolpikov
"Sepenuhnya beralih ke Figma" oleh Alexey KolpikovFigma adalah alat yang dibuat oleh desainer untuk desainer. Ditemui oleh gelombang skeptisisme, itu melampaui semua harapan.
Figma menghancurkan Sketsa.
Dia dapat melakukan semua yang dilakukan Sketch dan Adobe XD, hanya lebih besar dan lebih baik. Yang terpenting, Figma bertujuan untuk membuat proyek yang mudah diimplementasikan. Setiap komponen Figma dapat dikonversi ke komponen Bereaksi menggunakan API, dan diimplementasikan di ujung depan. Sekarang Figma menang dalam hal biaya, produktivitas, kemudahan implementasi, kemudahan kolaborasi dan berbagi, dukungan, dan parameter lainnya. Tapi ini bukan batasnya, karena Figma akan terus berkembang pada 2019.

Ya, tetapi ketika kami menciptakan produk yang sangat baik dan tidak meresepkan prinsip-prinsip etika untuk penggunaannya, kami berkontribusi pada keruntuhan kami sendiri. Lihatlah Twitter, yang tidak dapat
mengembalikan nama baiknya. 2018 umumnya
diingat oleh sejumlah besar kepala perusahaan IT yang bersaksi di pengadilan. Ternyata itu tidak cukup untuk memberikan alat komunitas, Anda perlu memantau penggunaannya. Bisakah Figma melindungi pengguna dari "pola gelap" di UX, desain yang buruk, dan palsu?
UI suara
Desain yang spektakuler tidak harus menarik atau bahkan terlihat. Melalui trial and error, kami menemukan bahwa ketika membuat sensasi non-taktil, alat tidak memainkan peran besar. Logika desain ini didasarkan pada psikologi manusia dan pengakuan ucapan alami oleh mesin.
UI Suara sensual dan elegan.
Ini mengimplementasikan konsep nol UI yang terbaik. Ini adalah proses yang murni internal, lebih seperti menulis, membangun konteks dan menggeneralisasikan data, daripada benar-benar mendesain. Tetap saja, para desainer terobsesi untuk menemukan cara untuk mewakili suara UI. Mereka biasanya terinspirasi oleh antarmuka dan animasi dari film
Minority Report (
Minority Report , 2002).
 Desain Kecerdasan Buatan Organik oleh Gleb Kuznetsov
Desain Kecerdasan Buatan Organik oleh Gleb KuznetsovBiasanya, UI futuristik semacam itu tidak mencerminkan perangkat nyata dari antarmuka suara; tugas mereka adalah untuk memperingatkan pengguna tentang tidak adanya kontrol dan mengajari mereka untuk bekerja dengan teknologi di mana mereka sepenuhnya berlebihan.
Pada tahun 2019, kami berharap dapat melihat perkembangan UI suara bersama dengan penolakan terhadap estetika visual sederhana demi menciptakan pengalaman penuh dalam berinteraksi dengan desain.

Ya, tetapi hal yang paling sulit dalam UI suara bukanlah interaksi antara seseorang dan mesin, tetapi komunikasi manusia-manusia. Komunitas dunia sangat tidak seimbang. Sulit bagi kita untuk mencapai saling pengertian tentang sejumlah besar masalah, termasuk teknologi. Telepon, mobil, dan rumah yang dikontrol suara dapat membantu memperlebar jarak.
Sebagai desainer, kita harus selalu mengutamakan kesejahteraan manusia. Jika teknologinya, betapapun elegannya, melayani seseorang dengan mengorbankan orang lain, Anda perlu melawannya.
Copywriting dan pengeditan UX
Tahun lalu, desainer serius memikirkan arti kata-kata yang dikelilingi oleh font. Penulis fiksi ilmiah dan penulis teknis, jurnalis dan amatir hanya mendapat ruang baru untuk pengembangan bakat mereka. Kami mampu merumuskan peran penulisan dalam desain sebagai berikut:
Anda perlu mengontrol bagaimana bisnis Anda berinteraksi dengan pelanggan.
Sebelumnya, pemasaran tampak seperti antrian otomatis istilah teknis, murah hati dibumbui dengan tebing. Aktivitas perusahaan diukur secara keliru sebagai manfaat yang dimilikinya bagi konsumen. Bahkan bisnis yang sukses mengalami kekurangan bahasa yang sederhana, jelas, dan meyakinkan untuk berkomunikasi dengan audiens.
Copywriting UX didasarkan pada dua prinsip sederhana: untuk menghormati pengguna dan bermanfaat. Segala sesuatu yang lain berasal dari mereka. Jadi, menjadi singkat berarti menghargai orang lain dan menghargai waktu mereka lebih dari waktu mereka sendiri; Andalah yang harus menderita teks Anda, bukan pengguna.
Terus terang berarti menghindari kemunafikan dan melindungi pengguna dari pengalaman yang tidak menyenangkan - karena itu, berguna. Jelas berarti jujur dan tidak menyembunyikan kekurangan. Selalu fokus untuk membantu pengguna, daripada memamerkan kefasihan Anda, dan jangan gunakan klise pemasaran. Semuanya baik-baik saja.Copywriting UX mudah. Berusaha untuk bersikap sopan dan bermanfaat bagi pengguna.
Tidak ada yang ingin melihat Anda pamer dan memuji diri sendiri. Penting bagi orang untuk mengetahui apakah Anda dapat membantu mereka. Biarkan layanan Anda berbicara sendiri. Pada 2018, kami melihat kemajuan signifikan dalam retorika perusahaan besar. Mereka berhenti mengejar kerumitan produk dan fokus pada nilai konsumen mereka. Diharapkan bahwa pada 2019 editing UX akan berkembang dan menjadi arah penuh dalam desain.Perbedaan antara copywriting UX dan mengedit adalah jumlah pekerjaan. Copywriter membuat teks yang dilihat pengguna, sementara editor menganalisis dan mengubah teks, menjadikannya sederhana dan mudah dipahami manusia. Kursus kilat tentang pengeditan UX sama sekali tidak ada. Untuk menguasai kerajinan ini, pengalaman, pengamatan dan, tentu saja, cinta untuk orang-orang sangat dibutuhkan.
Pada 2018, kami melihat kemajuan signifikan dalam retorika perusahaan besar. Mereka berhenti mengejar kerumitan produk dan fokus pada nilai konsumen mereka. Diharapkan bahwa pada 2019 editing UX akan berkembang dan menjadi arah penuh dalam desain.Perbedaan antara copywriting UX dan mengedit adalah jumlah pekerjaan. Copywriter membuat teks yang dilihat pengguna, sementara editor menganalisis dan mengubah teks, menjadikannya sederhana dan mudah dipahami manusia. Kursus kilat tentang pengeditan UX sama sekali tidak ada. Untuk menguasai kerajinan ini, pengalaman, pengamatan dan, tentu saja, cinta untuk orang-orang sangat dibutuhkan.Pada 2019, setiap proyek desain ulang besar akan membutuhkan editor UX.
 Ya, tetapi setiap tren baru melewati beberapa tahap: ketidakpercayaan, kekaguman dan pelupaan. Sayangnya, ide apa pun, bahkan yang baik, bisa menjadi bahan tertawaan dan gagal. Copywriting UX tidak terkecuali. Jadi, kesederhanaan kata-kata itu mungkin tampak primitif bagi seseorang, dan kejujuran dapat diartikan sebagai ketidaksopanan.Namun demikian, dalam pengembangan produk dan layanan ada tempat untuk kreativitas sastra, bahkan di luar halaman arahan. Misalnya, Nike dan Boeing membayar semaksimal mungkin kepada penulis fiksi ilmiah untuk memprediksi masa depan mereka.
Ya, tetapi setiap tren baru melewati beberapa tahap: ketidakpercayaan, kekaguman dan pelupaan. Sayangnya, ide apa pun, bahkan yang baik, bisa menjadi bahan tertawaan dan gagal. Copywriting UX tidak terkecuali. Jadi, kesederhanaan kata-kata itu mungkin tampak primitif bagi seseorang, dan kejujuran dapat diartikan sebagai ketidaksopanan.Namun demikian, dalam pengembangan produk dan layanan ada tempat untuk kreativitas sastra, bahkan di luar halaman arahan. Misalnya, Nike dan Boeing membayar semaksimal mungkin kepada penulis fiksi ilmiah untuk memprediksi masa depan mereka.Desain sebagai profesi
Desain UX mencakup banyak hal. Itu milik bidang desain layanan dan digunakan dalam berbagai industri. Akibatnya, perancang dan perusahaan desain mengumpulkan portofolio besar, di mana ada tempat untuk aplikasi yang sangat sederhana dan platform keuangan yang kompleks.Industri desain layanan mencakup semua industri dan menawarkan mereka solusi satu atap.
Desainer layanan mungkin memiliki gaya unik mereka sendiri yang mereka bawa ke produk baru. Itulah yang membuat mereka terkenal, dan perusahaan siap membayarnya. Ini sama dengan membeli suku cadang dari pemasok tepercaya.Namun, perusahaan manufaktur mungkin memerlukan tingkat keterlibatan desainer yang lebih dalam. Perusahaan semacam itu membutuhkan perancang yang terintegrasi penuh ke dalam tim dan memiliki data dan alat untuk mempengaruhi keseluruhan sistem produksi.Pengembangan produk memiliki keunggulan signifikan dibandingkan pengembangan layanan - akses ke analitik dan kemampuan untuk menguji keputusan desain secara real time.
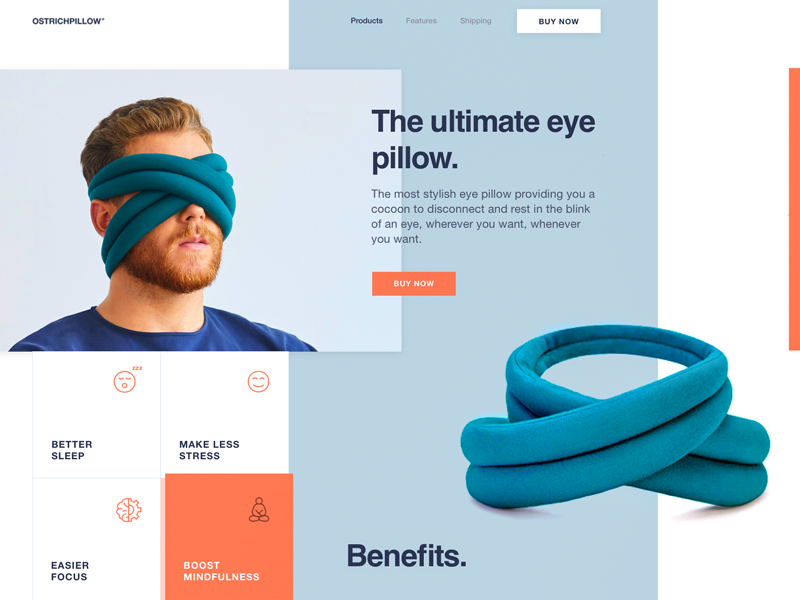
Desainer dalam proyek tersebut dapat fokus pada produk tertentu tanpa terganggu oleh hal lain. Mereka memiliki informasi rinci tentang target audiens produk dan berasal dari data nyata, tidak seperti desainer layanan, yang karyanya didasarkan pada asumsi. Sasha Turischev halaman arahan penutup mata yang inovatif
mata yang inovatif Ya, tetapi beralih ke desain produk banyak pekerjaan. Dengan risiko mengabdikan diri pada ceruk tertentu, kita sering membuat pilihan yang menentukan. Oleh karena itu, keputusan harus seimbang, dengan mempertimbangkan baik kelangsungan hidup bidang ini dan prospek pengembangan profesional di dalamnya.Semoga sukses menyertai pemberani, dan pada 2019 kita akan melihat desainer berbakat yang akan mengorbankan segalanya untuk karier seorang spesialis niche. Waktu akan memberi tahu.Akhirnya, tren yang muncul paling signifikan adalah permintaan untuk ketulusan . Pengguna tidak suka merasa ditipu. Seperti dalam hidup, tidak ada yang lebih baik dari niat baik, dan merekalah yang berbohong pada asal-usul desain yang baik.
Ya, tetapi beralih ke desain produk banyak pekerjaan. Dengan risiko mengabdikan diri pada ceruk tertentu, kita sering membuat pilihan yang menentukan. Oleh karena itu, keputusan harus seimbang, dengan mempertimbangkan baik kelangsungan hidup bidang ini dan prospek pengembangan profesional di dalamnya.Semoga sukses menyertai pemberani, dan pada 2019 kita akan melihat desainer berbakat yang akan mengorbankan segalanya untuk karier seorang spesialis niche. Waktu akan memberi tahu.Akhirnya, tren yang muncul paling signifikan adalah permintaan untuk ketulusan . Pengguna tidak suka merasa ditipu. Seperti dalam hidup, tidak ada yang lebih baik dari niat baik, dan merekalah yang berbohong pada asal-usul desain yang baik.