(Artikel dipublikasikan di linkedin.com (Alexander Panov) )

Pemrogram pemula selalu mengajukan pertanyaan, di mana harus mulai belajar tentang membuat situs web? Pencarian di Internet memberikan banyak informasi, tetapi sayangnya hanya lebih membingungkan pengembang pemula. Memiliki lebih dari 5 tahun pengalaman mengajar, saya telah melihat berkali-kali bagaimana siswa, membuat istirahat dalam permainan komputer dan memutuskan untuk menjadi pengembang web, mencoba menyesuaikan lingkungan pengembangan. Mereka mulai memilah-milah program untuk tata letak. Mereka meraih Teks Sublim, Notepad ++, Visual Studio Code, NetBeans atau PHPStorm. Kami mencoba untuk menginstal pada platform WAMP komputer lokal kami (singkatan untuk Windows, Apache, MySQL dan PHP), seperti Denver, Xampp, Open Server dan banyak lainnya. Tetapi karena tidak ada pengetahuan sistematis di kepala pengembang pemula, tidak ada pengalaman penyesuaian, sangat jarang bagi beberapa dari mereka untuk membuat lingkungan pengembangan yang nyaman, dan siapa pun yang mendapatkannya, mengerti bahwa menjadi semakin sulit untuk dimainkan. , karena banyak program tambahan, kelancaran dalam permainan.
Artikel ini lahir karena menjelaskan selama bertahun-tahun kepada setiap siswa bagaimana melakukan semuanya dengan benar dan nyaman.
Sekali lagi saya ingin mengatakan bahwa kami akan mengatur lingkungan kerja di sistem Windows untuk mempelajari pembuatan situs dalam HTML, CSS, dan tautannya ke PHP. Kami akan menyebut komputer ini berfungsi, sehingga para pengembang web pemula terbiasa dengan gagasan bahwa komputer mereka adalah sumber pendapatan mereka.
Mulai
Saya percaya bahwa sejak Anda memutuskan untuk menjadi pengembang web, hal pertama yang perlu Anda lakukan adalah menginstal Git di komputer Anda. Git adalah sistem kontrol versi terdistribusi. Percayalah bahwa sistem ini akan menyelamatkan Anda berkali-kali, terutama ketika Anda menyadari bahwa ada sesuatu yang salah. Terima kasih Git Anda dapat dengan jelas mengontrol kapan ini terjadi dan Git akan memberi Anda kesempatan untuk memutar kembali ke versi sebelumnya dari file yang diedit. Lebih mudah, bukan?
Untuk menginstal, mengunduh dan menginstal Git untuk Windows ( https://gitforwindows.org/ ), meninggalkan semua jalur dan pengaturan default. Setelah instalasi, nyalakan kembali komputer.
Sekarang Anda dapat menggunakan Git dari baris perintah atau PowerShell.
Saya mematuhi aturan bahwa Anda hanya perlu menginstal Git dan IDE pada komputer Anda, yang merupakan kependekan dari "lingkungan pengembangan terintegrasi". Segala sesuatu yang lain harus berfungsi dalam versi server. Anda tidak dapat menempatkan diri Anda dalam berbagai WAMP. Saya menekankan bahwa saya sedang berbicara tentang majelis WAMP. Saya akan menjelaskan sudut pandang saya. Majelis WAMP nyaman dan baik, tetapi hanya ketika Anda memahami dengan jelas apa dan mengapa Anda lakukan di server dan situs. Pemula hanya karena pengalaman mereka sampai saat ini tidak bisa. Ya, membaca di banyak forum di mana pengembang web, termasuk Full Stack Developers, memberikan saran kepada pemula, saya sangat sering harus membaca bahwa WAMP-assemblies sangat nyaman. Tetapi untuk saran seperti itu, Anda dapat segera membedakan seorang profesional, dari seseorang yang baru saja mengambil langkah pertamanya menuju pengembangan web. Seorang profesional tidak akan pernah menyarankan pemula untuk mempelajari pengembangan web untuk menempatkan dirinya sebagai WAMP-assembly.
Dan intinya adalah ini. Lingkungan dalam perakitan WAMP sangat berbeda dari lingkungan sebenarnya, yang ada di web hosting, di mana situs Anda yang telah selesai akan berlokasi. Lingkungan web hosting biasanya merupakan sistem yang didasarkan pada sistem seperti UNIX (Linux, CentOS, dll.), Ini lebih jarang server web IIS, dan ketika menggunakan WAMP-rakitan kami mendapatkan lingkungan windows yang tidak ada hubungannya dengan yang sebenarnya lingkungan tidak. Dalam praktik saya, saya adalah saksi ketika majelis WAMP mengganggu orang.
Misalnya, pengembang web pemula datang ke tim kami mengembangkan situs di komputer rumah dengan perakitan WAMP. Dia memiliki tugas sederhana untuk membuat halaman dari tata letak yang sudah jadi dan membuat formulir umpan balik yang berfungsi di atasnya. Dalam beberapa hari, ia membawa solusi yang sudah jadi. Kami menuangkannya di server uji, yang merupakan salinan tepat dari server produksi dan melihat bahwa formulir tidak berfungsi, dan beberapa gambar tidak ditampilkan. Ya, pengembang berpengalaman segera memahami apa yang terjadi, tetapi pemula tidak memahami ini dan dia panik. Dia segera berkata: "Saya tidak mengerti, semuanya bekerja di rumah saya."
Saya memintanya untuk memeriksa di mana halaman memuat gambar, dan juga memeriksa skrip php untuk jalur absolut. Ketika dia memperbaikinya, semuanya berfungsi. Tetapi ini adalah bentuk umpan balik yang sederhana, dan jika ini adalah situs toko online, halaman di 400?
Atau contoh lain.
Saya harus entah bagaimana berurusan dengan penyebaran situs, yang dipesan perusahaan dari freelance - pengembang. Pengembang membuat situs web yang dipesan lebih dahulu untuk sebuah perusahaan. Ketika pengembang ini mendemonstrasikan pesanan siap kepada klien pada laptopnya yang berfungsi, semuanya bekerja dengan baik, tetapi ketika situs ini dipindahkan ke penyedia hosting situs tidak berfungsi dan beberapa halaman tidak muncul. Pengembang yang berpengalaman juga memahami apa yang terjadi, tetapi pemula belum memberikannya, karena kurangnya pengalaman yang diperlukan. Di sini ternyata windows tidak memiliki dukungan .htaccess, setelah menentukan arahan yang diperlukan untuk operasi CMS semuanya bekerja. Tapi itu hanya situs kartu nama, tetapi apakah itu toko online dengan admin, bagian tertutup, dll? Untuk menghindari semua ini, saya sarankan agar semua siswa menggunakan jika tidak lingkungan produksi 100% lengkap, maka setidaknya sangat dekat dengan itu, dan perakitan WAMP ini tidak dapat disediakan.
Saya memiliki dua lingkungan favorit tempat saya bekerja, yaitu NetBeans dan PHPStorm. Apa yang paling Anda sukai tergantung pada Anda. Saya sarankan Anda meletakkan keduanya dan mencoba untuk bekerja di dalamnya. NetBeans gratis, PHPStorm biaya $ 89 untuk pengembang individu, tetapi ada uji coba 30 hari sehingga Anda dapat melihatnya dalam pekerjaan.
Saya akan memberi tahu Anda tentang konfigurasi menggunakan IDE PHPStorm sebagai contoh. Kami menginstalnya di komputer kami IDE PHPStorm, mengunduhnya dari situs resmi ( https://www.jetbrains.com ). Tidak ada yang rumit, itu hanya program jendela, meninggalkan semua jalur default. Telah diinstal
Seperti yang saya katakan, semuanya harus dikembangkan di lingkungan atau web hosting yang identik atau sangat dekat dengannya. Untuk melakukan ini, kita perlu menginstal VirtualBox di komputer kita dengan mengunduhnya dari situs resmi ( https://www.virtualbox.org ). Di sini juga, tidak ada yang rumit, atur dan reboot komputer.
Lalu ada dua cara pengembangan
Cara pertama adalah membuat mesin virtual di dalam VirtualBox secara manual, menginstal Linux Server ke dalamnya, meningkatkan Apache, MySQL dan PHP di server. Lebih lanjut untuk debugging kepada kami di sana akan diperlukan untuk menginstal Xdebug untuk debugging PHP, secara bersamaan setelah memahami dengan dependensi di dalam mesin virtual dan juga untuk mempertimbangkan dependensi dengan folder kerja kami pada mesin host. Ketika Anda mendapatkan pengalaman, itu tidak begitu sulit untuk dilakukan seperti yang terlihat, tetapi bagi mereka yang baru saja membuat langkah pertama menuju pengembangan WEB, ini semua tidak perlu komplikasi.
Karena itu, ada jalur pengembangan kedua . Instal di komputer Anda Vagrant, unduh dari situs resmi ( http://www.vagrantup.com/downloads.html ). Vagrant adalah aplikasi yang membantu Anda mengelola mesin virtual. Diinstal? Jika Anda menerima kesalahan tentang ketidakcocokan versi PowerShell, kemudian perbarui Kerangka Manajemen ( https://www.microsoft.com/en-US/download/details.aspx?id=50395 ). Diinstal? Luar biasa.
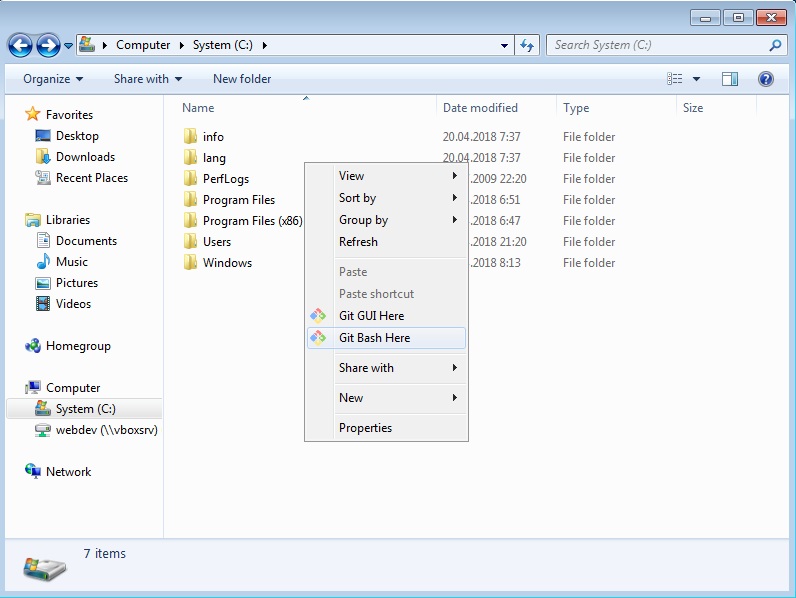
Kemudian kami mengunduh arsip dengan konfigurasi gelandangan, yang saya siapkan berdasarkan "Ubuntu Server 16.04" dan yang saya usulkan untuk digunakan kepada siswa saya. Kami membuat folder yang berfungsi, di mana kami akan membuat situs kami. Misalnya, ini akan menjadi folder "webdev" di drive "C" . Bagaimana cara melakukannya? Bagi yang sudah menginstal Git, buka drive "C" di explorer dan klik kanan dan pilih "Git Bash Here" .
A. 
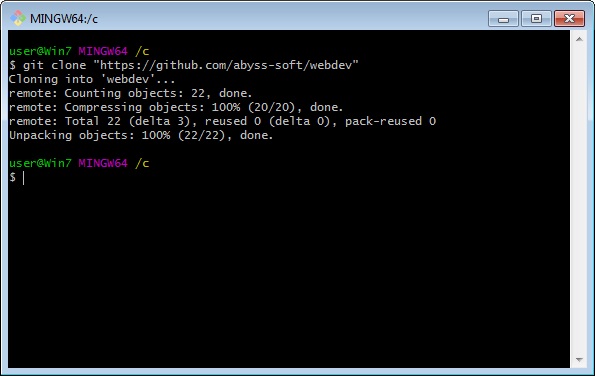
Sebuah konsol akan terbuka di mana Anda memasukkan perintah: git clone https://github.com/abyss-soft/webdev dan klik "enter".

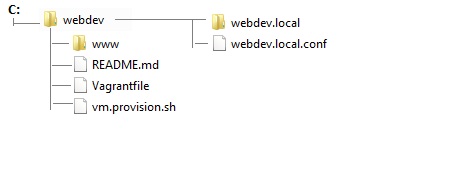
Setelah itu, Anda memiliki folder selesai kami yang berfungsi pada disk dengan pohon file ini:

Saya ingin menarik perhatian Anda pada fakta bahwa folder dengan situs kami, yang akan kami kembangkan, terletak di sepanjang jalur ini: C: \ webdev \ www \ webdev.local
Di masa mendatang, Anda akan dapat mengganti semua file di folder ini dengan file di situs Anda dan mendapatkan lingkungan pengembangan yang siap untuk situs Anda.
Saya juga menyarankan Anda mendaftar dengan https://github.com dan membuat "Fork" dari repositori saya “ https://github.com/abyss-soft/webdev ”, jadi Anda akan menyimpannya sendiri dan akan selalu tetap denganmu.
Bagi mereka yang tidak ingin menginstal sendiri Git, berikut ini tautan langsungnya:
- Tautan Langsung: https://github.com/abyss-soft/webdev/archive/master.zip
- Referensi ke Github: https://github.com/abyss-soft/webdev
- Referensi ke Kotak Vagrant: https://app.vagrantup.com/alex-panov/boxes/webdev
Selanjutnya, jalankan juru bahasa command line. Untuk melakukan ini, tekan Win + R (tekan dan tahan tombol dengan logo Windows di sebelah kiri dan kanan setelah alto) dan jangan tekan untuk menekan R) dan masukkan perintah "cmd" (tanpa tanda kutip) . Di jendela yang terbuka, kita pergi ke folder yang kita buat dengan memasukkan perintah "cd c: \ webdev" .
Buka folder, masukkan perintah gelandangan ke atas . Konsol tidak menutup. Saat kami bekerja dan kami perlu mematikan server virtual, kami akan memasukkan perintah gelrant stop .
Peluncuran pertama bisa memakan banyak waktu - gambar akan diunduh, pada awal selanjutnya langkah ini tidak akan, gambar akan melekat pada cache. Selanjutnya, mesin virtual akan dimulai.
Di mesin virtual itu sendiri, kami memiliki file PHP.ini yang terletak di /etc/php/7.0/apache2/php.ini dan memiliki pengaturan seperti itu:
---------- Bekerja: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = aktif
xdebug.remote_enable = aktif
xdebug.remote_connect_back = aktif
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Di mana xdebug.remote_host = 192.168.33.31 adalah alamat komputer host di mana PHPStorm dimulai.
Setelah menunggu untuk memuat, kita akan menulis baris berikut di file hosts (ini adalah C: \ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
Selanjutnya, luncurkan browser favorit Anda dan buka tautan webdev.local
Jika semuanya berjalan seperti yang diharapkan, kita akan melihat halaman dengan teks "Menghitung PHP:" , menunjukkan bahwa situs pengujian kami dimuat ke mesin virtual kami di server dan siap untuk bekerja.
Selanjutnya, kita perlu terhubung ke interpreter PHP PHPStorm jarak jauh.
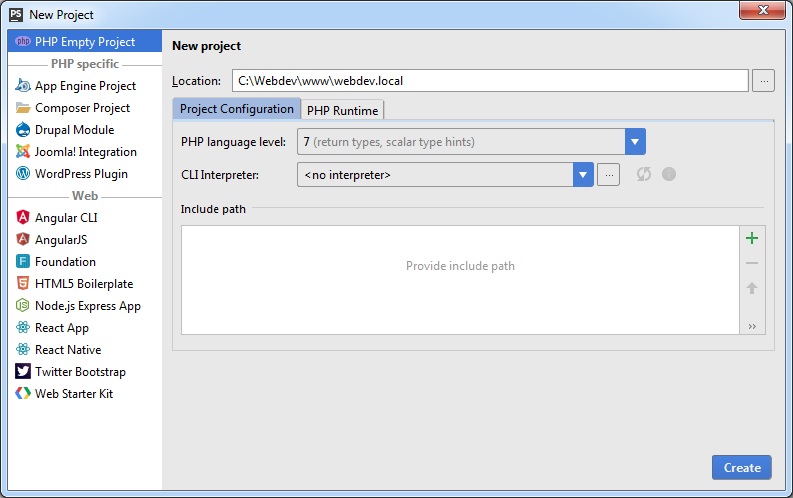
Untuk melakukan ini, jalankan PHPStorm dan buat proyek baru:

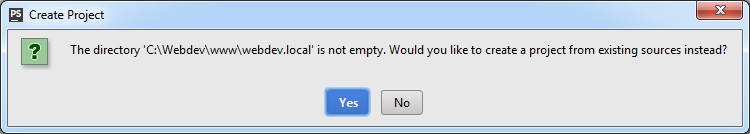
Program memberi tahu kami bahwa sudah ada file di folder ini dan akan menanyakan apakah kami ingin membuat proyek di folder ini:

Klik "Ya"
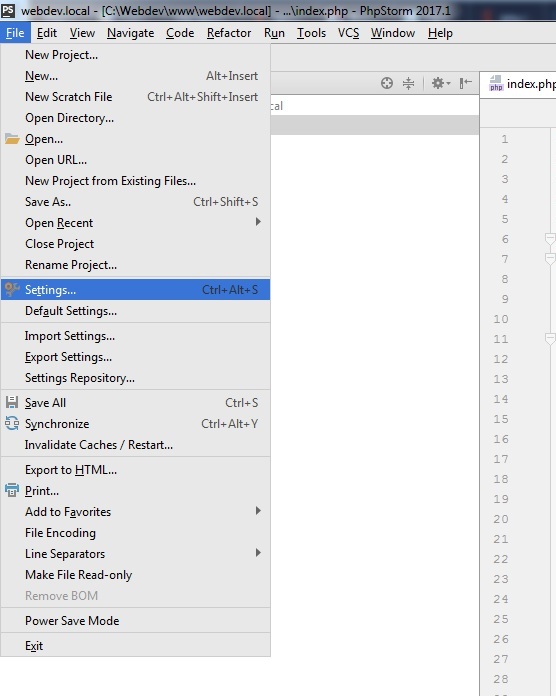
Kemudian klik pada menu "File" -> "Pengaturan ..":

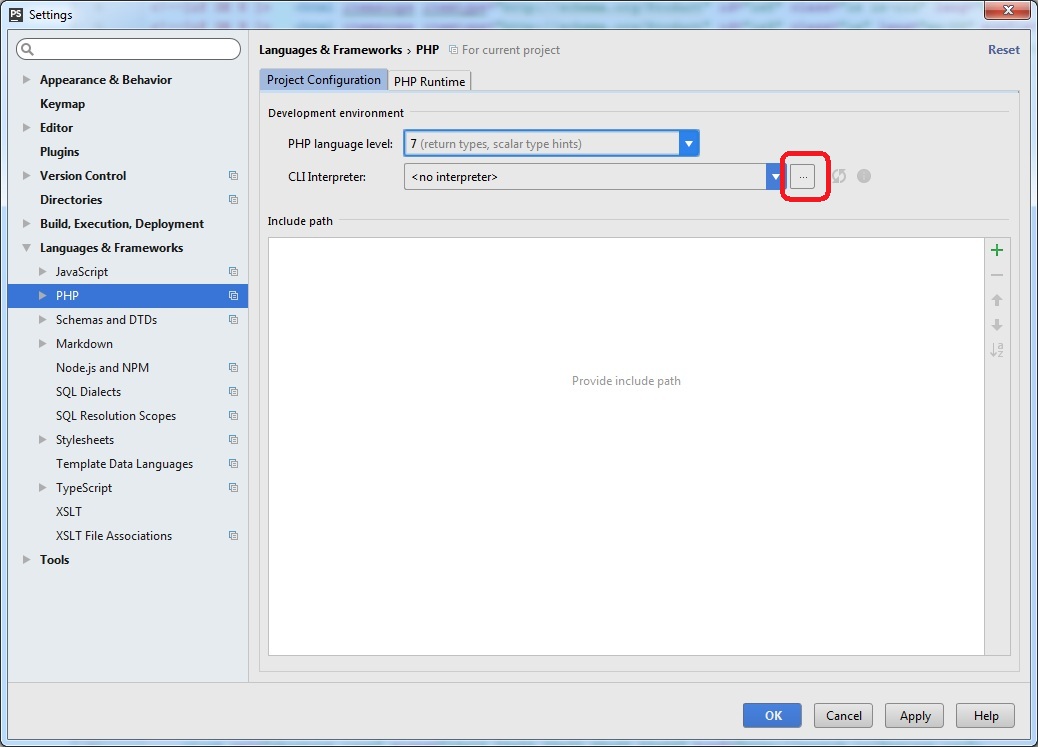
dan pergi ke bagian Bahasa & Kerangka dan di bagian ini pilih item "PHP" . Di bagian ini, Anda perlu menetapkan juru bahasa untuk IDE dalam item juru bahasa CLI dengan mengklik tombol [...]

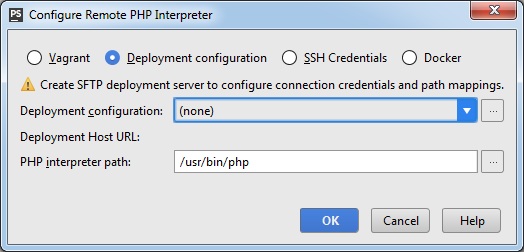
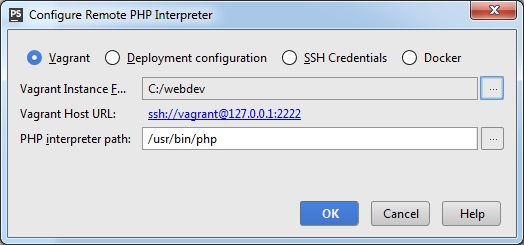
Di jendela yang terbuka, klik pada hijau "+", tetapkan nama apa saja, misalnya "Remote PHP 7" dan pilih item Remote ....

Di jendela yang muncul, pilih Vagrant dan tentukan path ke file "C: \ webdev"

Dan klik "OK".
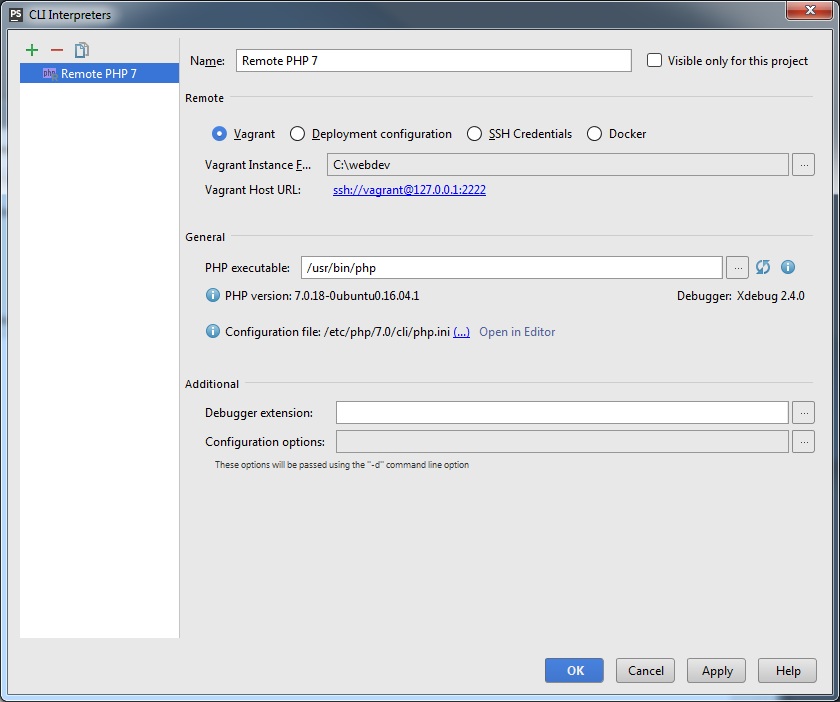
Jendela seperti ini muncul di mana Anda dapat melihat versi PHP dan versi debugger:

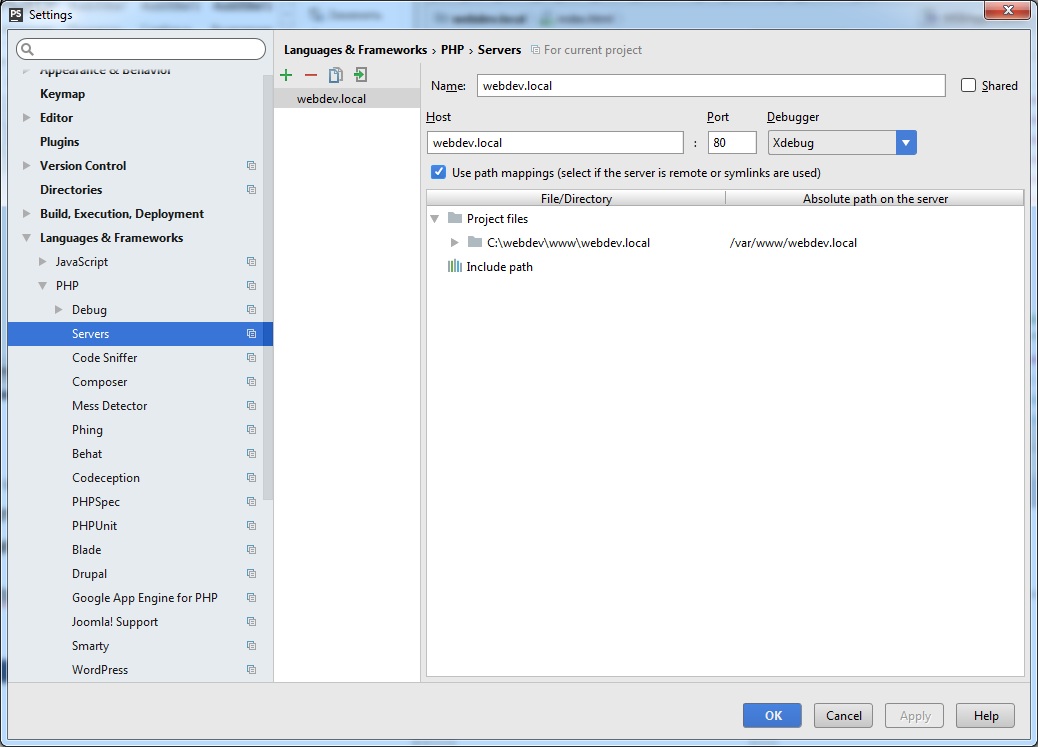
Selanjutnya, di bagian PHP, pilih Server (PHP -> Server) . Klik pada hijau "+" dan masukkan nama apa saja, misalnya "webdev.local" dan nama host: "webdev.local". Nomor port dibiarkan "80" dan debugger menentukan "XDebug". Pastikan untuk memasukkan kotak centang Gunakan pemetaan jalan ... untuk menunjukkan jalur korespondensi:
| File / Direktori | Patch absolut di server |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

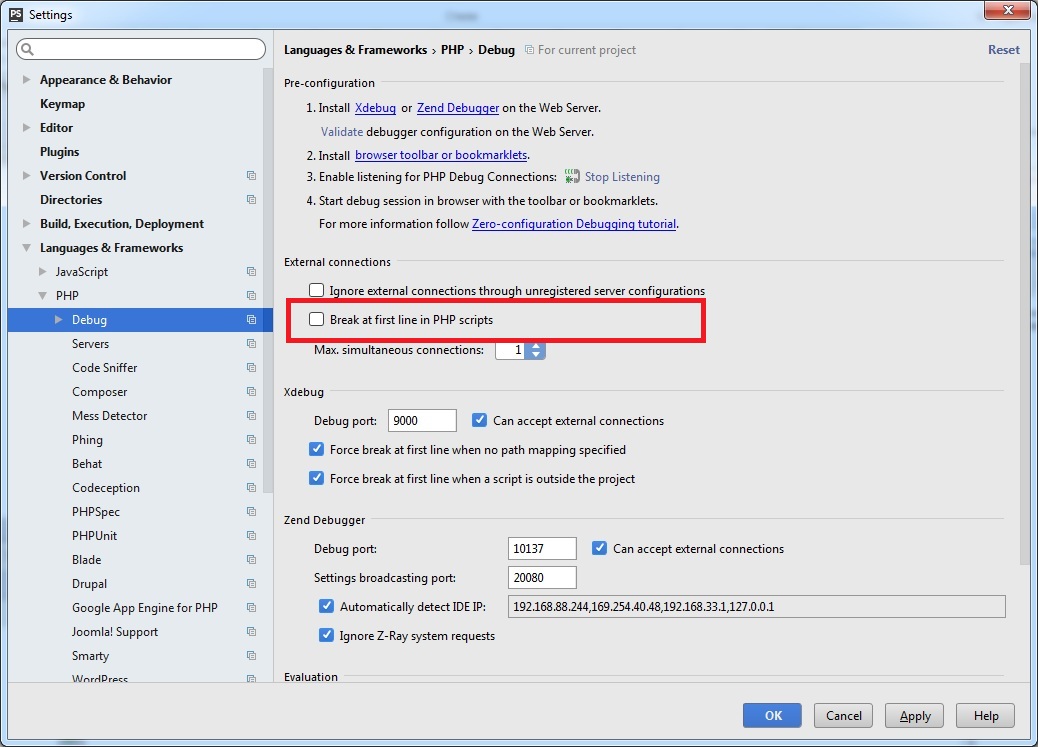
Untuk debugging yang lebih nyaman, atau lebih tepatnya, agar debugger tidak muncul di baris pertama file PHP apa pun, Anda perlu menonaktifkan fungsi ini di sini:

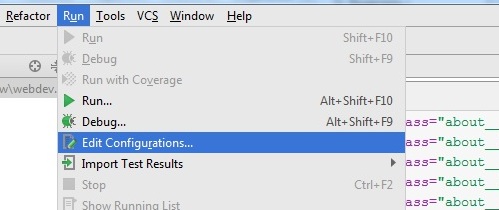
Pergi ke PHPStorm, pilih "Edit Konfigurasi ..." dari menu "Run"

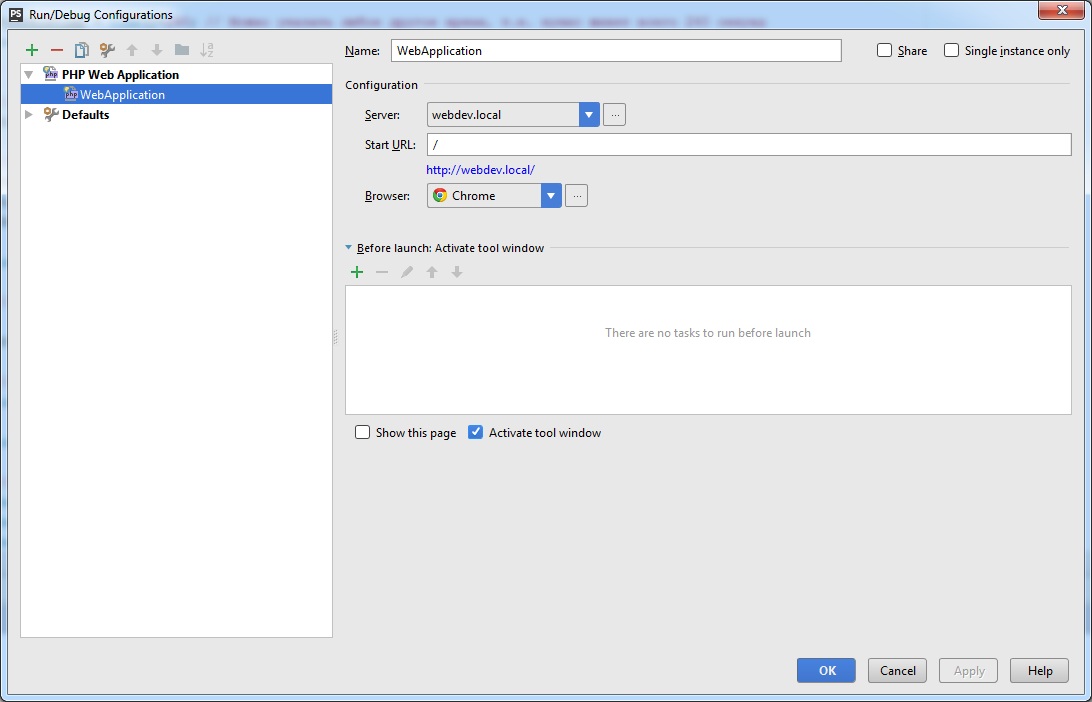
Dalam formulir yang dibuka, klik pada tanda "+" hijau dan pilih "Jenis aplikasi Aplikasi Web PHP" . Masukkan nama, misalnya, "Aplikasi Web", di bidang server pilih nama server yang baru saja kita buat, URL mulai dan juga Anda dapat memilih browser tempat sesi xdebug akan dibuka.

Penting!
Debugging hanya berfungsi ketika PHPStorm dalam mode mendengarkan. Untuk melakukan ini, klik "Mulai Mendengarkan Koneksi PHP Debug" di sudut kanan:

Kita juga perlu menginstal ekstensi tambahan di browser. Untuk melakukan ini, kunjungi halaman JetBrains resmi dengan Ekstensi Debugging Browser ( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions ) dan unduh ekstensi yang diinginkan untuk browser Anda.
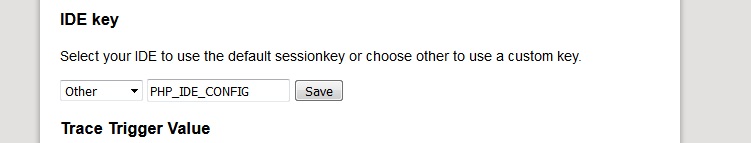
Setelah kami memasang ekstensi kami ke browser, mari kita buka pengaturannya dan tentukan idekey yang sudah kita tentukan dalam pengaturan: PHP_IDE_CONFIG

Di PHPStorm, aktifkan pendengar (di sudut kanan Mulai Mendengarkan Koneksi Debug PHP ) dan klik Jalankan Aplikasi Web . Debug pada level PHPStorm telah dimulai.
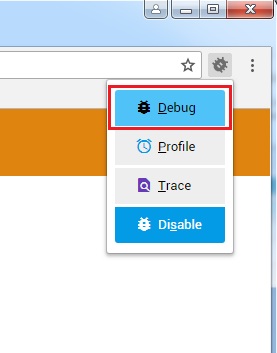
Selanjutnya, kami mengaktifkan Ekstensi Debug. Untuk melakukan ini, buka situs web kami http: //webdev.local dan setelah kami mengklik ikon bug (sudah ada di browser) dan pilih item Debug di "Google Chrome"

Atau di "Mozilla Firefox":

Setelah itu ikon akan berubah menjadi hijau.
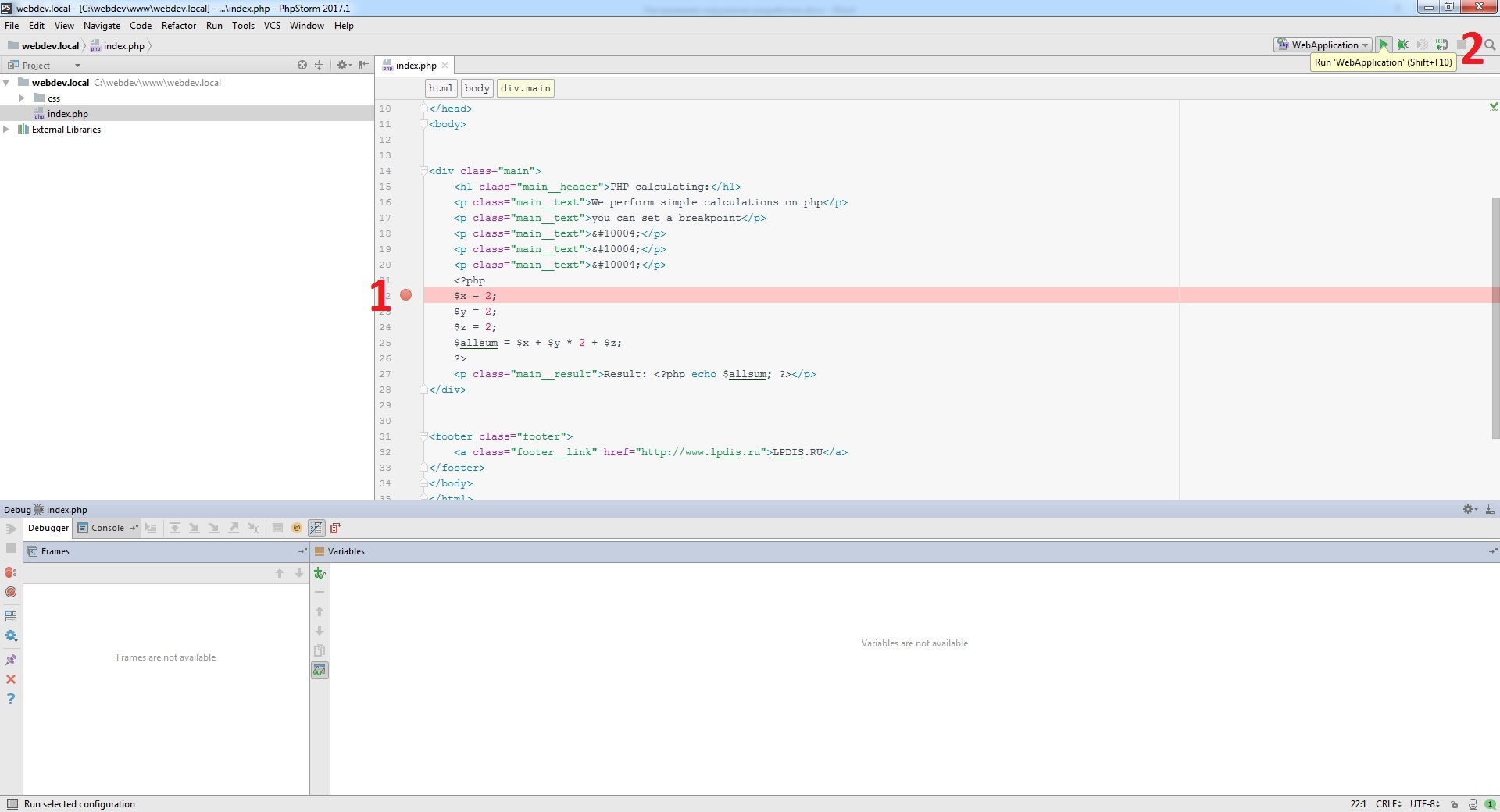
Setelah pengaturan ini, Anda dapat dengan aman mengatur breakpoints dan debug situs PHP Anda. Setelah kami memasang breakpoint dalam PHPStorm, kami perlu menyegarkan halaman di browser, dan melihat bahwa itu telah tergantung pada mode boot, dan dalam PHPStorm, breakpoints bekerja.
Misalnya, letakkan breakpoint di telepon:
$ x = 2;
Dan klik "Jalankan Aplikasi Web":

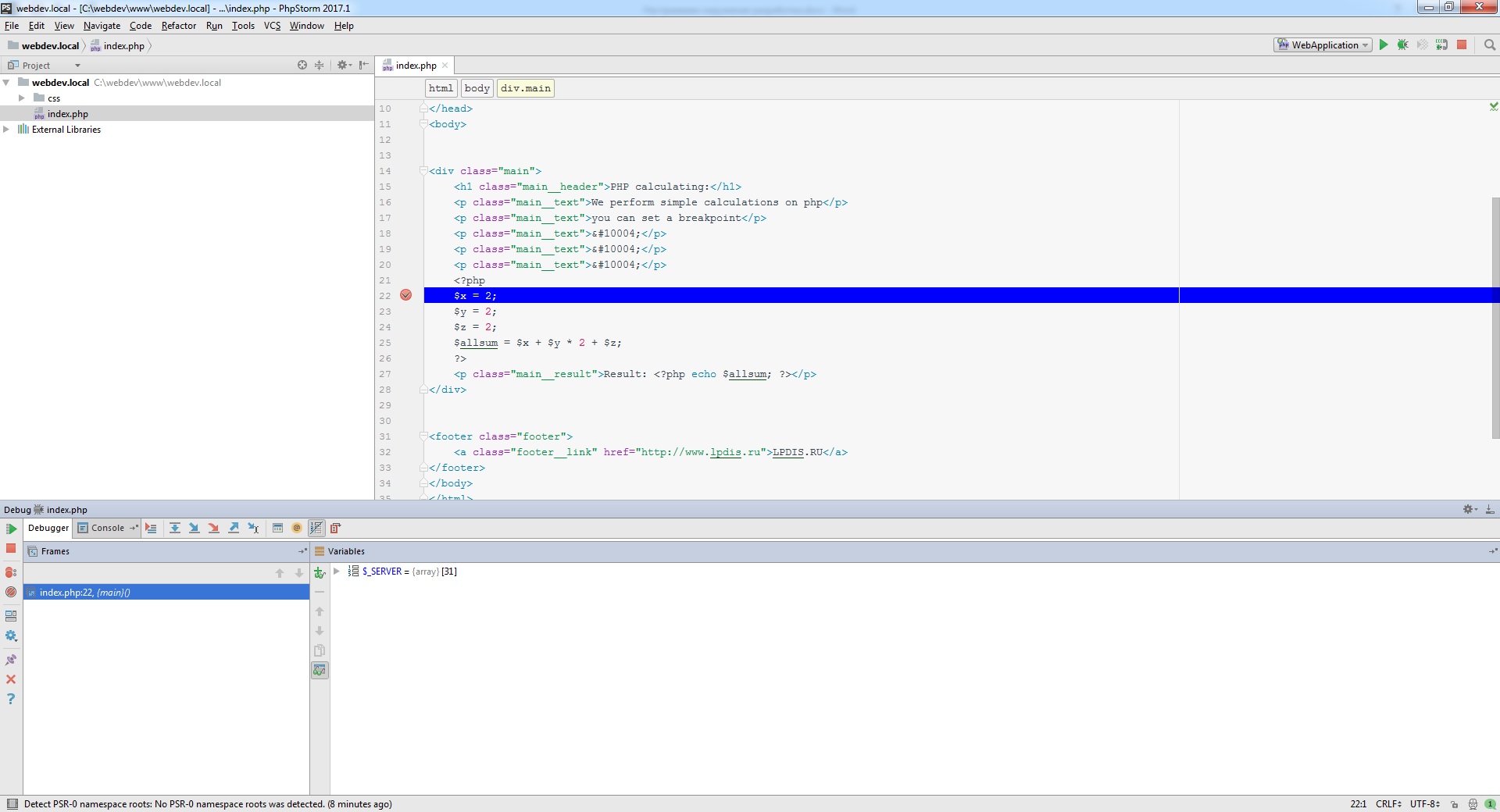
Seperti yang Anda lihat, debugger kami berhenti di breakpoint kami dan menunjukkan kepada kami variabel:

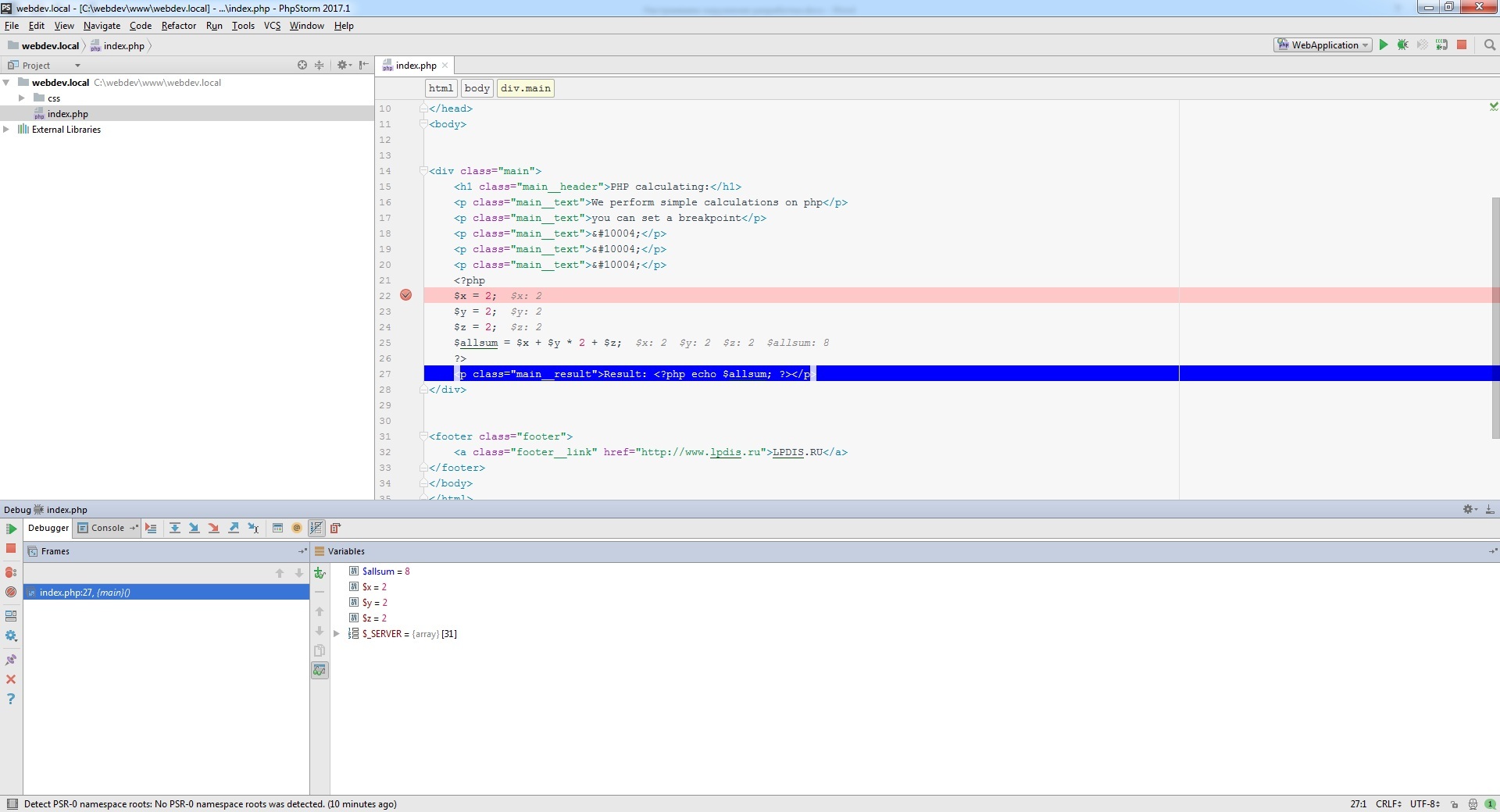
Jika kita menekan tombol "F8" , kita akan melihat bahwa debugger bergerak selangkah demi selangkah, menunjukkan semua variabel kita:

Dengan cara ini, kami telah menginstal dan mengkonfigurasi lingkungan kerja kami, di mana kami dapat sepenuhnya bekerja.