Apakah mungkin membuat aplikasi desktop menggunakan HTML, CSS, dan JavaScript? Penulis artikel, yang terjemahannya kami terbitkan hari ini, memberikan jawaban positif untuk pertanyaan ini. Di sini dia akan berbicara tentang bagaimana, menggunakan teknologi web dan menggunakan kemampuan kerangka kerja Electron, untuk membuat aplikasi lintas platform untuk sistem operasi desktop.

Elektron
Electron adalah kerangka kerja untuk mengembangkan aplikasi desktop menggunakan HTML, CSS dan JavaScript. Aplikasi semacam itu dapat berjalan di berbagai platform. Diantaranya adalah Windows, Mac, dan Linux.
Elektron didasarkan pada proyek Chromium dan Node.js, digabung menjadi satu lingkungan yang menyediakan aplikasi. Ini memungkinkan untuk menggunakan teknologi web dalam pengembangan program desktop.
Elektron adalah proyek serius yang digunakan untuk membuat banyak aplikasi populer. Diantaranya adalah Skype dan Discord messenger, editor untuk Visual Studio Code dan Atom code, serta lebih dari 700
aplikasi , informasi tentang yang diterbitkan di situs web Electron.
Tempa elektron
Untuk mengembangkan aplikasi menggunakan Elektron, kerangka kerja ini harus dikonfigurasi. Ini juga berlaku untuk kasus-kasus ketika aplikasi berencana untuk menggunakan kerangka kerja atau perpustakaan lain, misalnya, Angular, React, Vue, atau yang lainnya.
Alat baris perintah
Electron Forge dapat secara dramatis menyederhanakan proses pengaturan Electron. Ini menyediakan pengembang dengan templat aplikasi berdasarkan Angular, React, Vue, dan kerangka kerja lainnya. Ini menghilangkan kebutuhan bagi programmer untuk mengkonfigurasi semuanya secara manual.
Selain itu, Electron Forge menyederhanakan perakitan dan pengemasan aplikasi. Bahkan, alat ini memiliki banyak fitur berguna lainnya, yang dapat Anda pelajari dari
dokumentasinya .
Pertimbangkan proses pengembangan aplikasi Elektron sederhana menggunakan Electron Forge.
Persiapan awal
Untuk mulai mengembangkan aplikasi Electron menggunakan Electron Forge, Anda memerlukan sistem dengan platform Node.js yang terinstal. Anda dapat mengunduhnya di
sini .
Untuk menginstal Electron Forge secara global, Anda dapat menggunakan perintah berikut:
npm install -g electron-forge
Membuat aplikasi templated
Untuk membuat aplikasi templat menggunakan Electron Forge, jalankan perintah berikut:
electron-forge init simple-desktop-app-electronjs
Perintah ini menginisialisasi proyek aplikasi baru, yang namanya
simple-desktop-app-electronjs . Perintah ini akan memakan waktu untuk diselesaikan. Setelah aplikasi template dibuat, Anda dapat memulainya seperti ini:
cd simple-desktop-app-electronjs npm start
Di sini kita pergi ke foldernya dan memanggil skrip npm yang sesuai.
Setelah itu, sebuah jendela akan terbuka, isinya mirip dengan apa yang ditunjukkan pada gambar berikut.
 Jendela Aplikasi Tempa Elektron
Jendela Aplikasi Tempa ElektronMari kita bicara tentang cara kerja aplikasi ini.
Struktur Aplikasi Templat
Bahan-bahan yang membentuk aplikasi template yang dibuat oleh Electron Forge diwakili oleh satu set file dan folder. Pertimbangkan komponen paling penting dari aplikasi.
▍File package.json
File ini berisi informasi tentang aplikasi yang sedang dibuat, dependensinya. Ini berisi deskripsi dari beberapa skrip, salah satunya,
start , digunakan untuk meluncurkan aplikasi. Anda dapat menambahkan skrip baru ke file ini sendiri.
Di bagian file
config.forge Anda dapat menemukan pengaturan khusus untuk Electron. Misalnya, bagian
make_targets berisi subbagian yang mendeskripsikan tujuan pembuatan proyek untuk platform Windows (
win32 ), Mac (
darwin ), dan Linux (
linux ).
Di
package.json Anda dapat menemukan entri berikut:
"main": "src/index.js" , yang menunjukkan bahwa titik masuk ke aplikasi adalah file yang terletak di
src/index.js .
File rcSrc / index.js
Menurut informasi dalam
package.json , skrip aplikasi utama adalah
index.js . Proses yang menjalankan skrip ini disebut proses utama. Proses ini mengontrol aplikasi. Ini digunakan dalam pembentukan antarmuka aplikasi, yang didasarkan pada kemampuan browser. Ini juga memikul tanggung jawab untuk berinteraksi dengan sistem operasi. Antarmuka aplikasi diwakili oleh halaman web. Proses renderer bertanggung jawab untuk output halaman web dan untuk pelaksanaan kode mereka.
▍ Proses utama dan proses rendering
Tujuan dari proses utama adalah membuat jendela browser menggunakan instance objek
BrowserWindow . Objek ini menggunakan proses rendering untuk mengatur operasi halaman web.
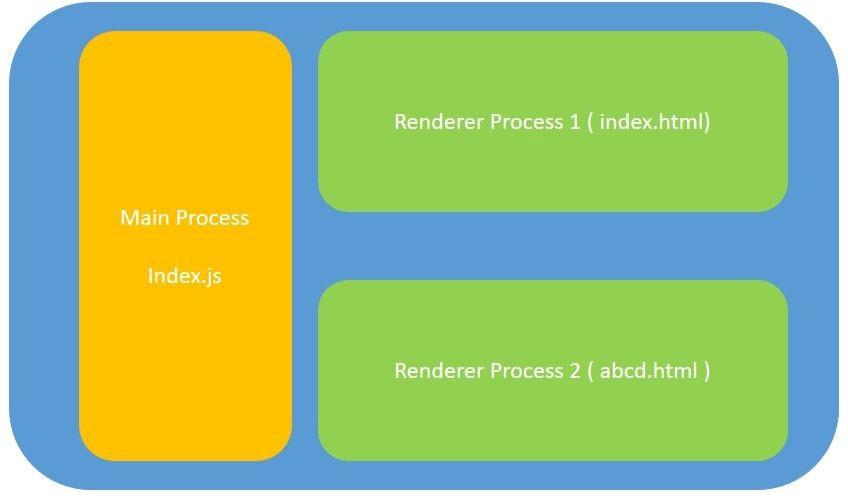
Setiap aplikasi Electron hanya dapat memiliki satu proses utama, tetapi mungkin ada beberapa proses rendering. Selain itu, Anda dapat membangun interaksi antara proses utama dan proses rendering, tetapi kami tidak akan membicarakan hal ini di sini. Berikut adalah diagram arsitektur aplikasi berbasis Elektron yang menunjukkan proses utama dan dua proses rendering.
 Arsitektur Aplikasi Elektron
Arsitektur Aplikasi ElektronDiagram ini menunjukkan dua halaman web -
index.html dan
abcd.html . Dalam contoh kami, hanya satu halaman yang akan digunakan, diwakili oleh file
index.html .
▍ file src / index.html
Script dari
index.js memuat file
index.html ke instance baru
BrowserWindow . Jika Anda menggambarkan proses ini dengan kata-kata sederhana, ternyata
index.js menciptakan jendela browser baru dan memuat halaman yang dijelaskan dalam
index.html . Halaman ini berjalan dalam proses rendering sendiri.
▍ Mengurai kode file index.js
Kode untuk
index.js dikomentari dengan baik. Pertimbangkan bagian terpentingnya. Jadi, fragmen kode berikut dari fungsi
createWindow() membuat instance objek
BrowserWindow , memuat file
index.html ke dalam jendela yang diwakili oleh objek ini, dan membuka alat pengembang.
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
Dalam aplikasi yang sudah jadi, sebaris kode yang membuka alat pengembang masuk akal untuk berkomentar.
Kode untuk file ini sering berisi objek
app . Misalnya, dalam cuplikan berikut:
// , Electron // . // API . app.on('ready', createWindow);
Objek
app digunakan untuk mengelola siklus hidup aplikasi. Dalam hal ini, setelah inisialisasi Elektron selesai, fungsi yang bertanggung jawab untuk membuat jendela aplikasi dipanggil.
Objek
app juga digunakan untuk melakukan tindakan lain ketika berbagai peristiwa terjadi. Misalnya, dengan bantuannya Anda dapat mengatur pelaksanaan operasi tertentu sebelum menutup aplikasi.
Sekarang kita telah membiasakan diri dengan struktur aplikasi Elektron, mari kita perhatikan contoh pengembangan aplikasi semacam itu.
Pengembangan Aplikasi Desktop - Konverter Suhu
Sebagai dasar untuk aplikasi pelatihan ini, kami akan menggunakan proyek template yang dibuat sebelumnya
simple-desktop-app-electronjs .
Pertama, instal paket Bootstrap menggunakan perintah berikut di folder proyek:
npm install bootstrap --save
Sekarang ganti kode untuk file
index.html dengan yang berikut ini:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
Begini cara kode ini bekerja:
- Ini menciptakan bidang teks dengan
celcius pengenal. Ketika pengguna memasukkan nilai tertentu di bidang ini, yang seharusnya menjadi suhu dalam derajat Celcius, fungsi celciusToFahrenheit() . - Bidang teks dengan pengenal
fahrenheit , juga dibuat dalam kode ini, menerima data dari pengguna, yang seharusnya menjadi suhu dalam derajat Fahrenheit, setelah itu fungsi fahrenheitToCelcius() dipanggil. - Fungsi
celciusToFahrenheit() mengubah suhu, diekspresikan dalam derajat Celcius dan masuk dalam bidang celcius , menjadi suhu dalam derajat Fahrenheit, dan kemudian menampilkan apa yang terjadi di bidang fahrenheit . - Fungsi
fahrenheitToCelcius() melakukan transformasi terbalik - ia mengambil nilai suhu yang dinyatakan dalam derajat Fahrenheit dan masuk ke bidang fahrenheit , mengonversinya menjadi nilai yang dinyatakan dalam derajat Celcius, dan kemudian menulis apa yang ternyata menjadi bidang elcius .
Dua fungsi yang baru saja kita bicarakan dinyatakan dalam file
renderer.js . File ini harus dibuat di folder
src dan memasukkan kode berikut ke dalamnya:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
Seperti yang Anda lihat, masing-masing fungsi ini akan menerima nilai bidang halaman yang sesuai, mengonversi nilai yang diterima, dan menulis apa yang terjadi pada bidang lain. Fungsinya sangat sederhana, khususnya, nilai-nilai yang digunakan tidak diperiksa dengan cara apa pun, tetapi dalam kasus kami, itu tidak masalah.
Kami menganggap bahwa aplikasi sudah siap. Kami akan mengujinya.
Peluncuran aplikasi
Untuk meluncurkan aplikasi, gunakan perintah berikut:
npm start
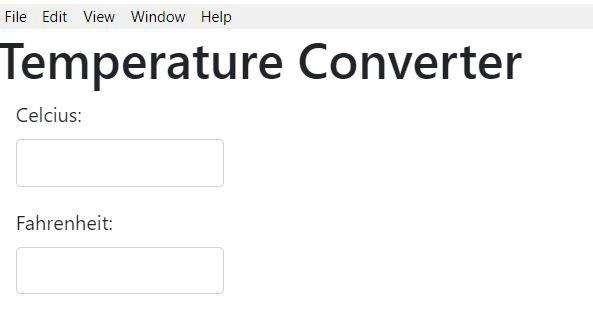
Setelah eksekusi berhasil, jendela aplikasi akan terbuka dengan konten berikut.
 Jendela aplikasi konverter
Jendela aplikasi konverterPercobaan dengan aplikasi dengan memasukkan berbagai nilai di bidang.
Sekarang kami telah memastikan aplikasi berfungsi seperti yang diharapkan, sekarang saatnya untuk mengemasnya.
Kemasan aplikasi
Untuk mengemas aplikasi, gunakan perintah berikut:
npm run package
Sistem akan membutuhkan waktu untuk menjalankan perintah ini. Setelah pekerjaannya selesai, lihat di folder
out , yang akan muncul di folder proyek.
Percobaan dalam mengembangkan aplikasi Elektron yang dijelaskan di sini dilakukan pada komputer yang menjalankan Windows. Oleh karena itu, di folder
out , folder
simple-desktop-app-electronjs-win32-x64 dibuat. Dalam folder ini, antara lain, Anda dapat menemukan file aplikasi
.exe . Dalam kasus kami, ini disebut
simple-desktop-app-electronjs.exe . Untuk meluncurkan aplikasi, cukup klik dua kali pada file ini.
Mari kita menganalisis nama folder di mana file aplikasi yang dapat dieksekusi telah didapat. Yaitu, itu dibangun sesuai dengan
- - template
- - . Dalam kasus kami, strukturnya diungkapkan sebagai berikut:
- Nama aplikasi adalah
simple-desktop-app-electronjs .
- Platformnya adalah
win32 .
- Arsitektur -
x64 .
Harap dicatat bahwa ketika Anda memanggil perintah
npm run package tanpa parameter, secara default, file yang dapat dijalankan aplikasi dibuat untuk platform yang digunakan selama pengembangan.
Misalkan Anda perlu mengemas aplikasi untuk beberapa platform dan arsitektur lainnya. Untuk melakukan ini, Anda dapat menggunakan versi lanjutan dari perintah di atas. Struktur perintah ini terlihat seperti ini:
npm run package -- --platform=<platform> arch=<architecture>
Misalnya, untuk membentuk paket aplikasi untuk Linux, Anda dapat menggunakan perintah berikut:
npm run package -- --platform=linux --arch=x64
Setelah menyelesaikan pekerjaannya, direktori
simple-desktop-app-electronjs-linux-x64 dengan konten yang sesuai akan muncul di folder proyek
out .
Membuat file instalasi aplikasi
Untuk membuat file instalasi aplikasi, gunakan perintah berikut:
npm run make
Hasil karyanya akan berada di folder
out sudah Anda kenal. Yaitu, menjalankan perintah ini dalam bentuk di atas pada mesin Windows akan mengarah pada pembuatan file instalasi untuk aplikasi Windows di
out\make\squirrel.windows\x64 . Seperti perintah
package , perintah
make , dipanggil tanpa parameter, membuat installer untuk platform yang digunakan selama pengembangan.
Ringkasan
Pada artikel ini, kami memeriksa dasar-dasar arsitektur aplikasi Elektron dan menulis
program sederhana . Jika Anda berpikir untuk mengembangkan aplikasi sendiri berdasarkan Electron, sekarang Anda memiliki pengetahuan dasar, memperluas dan menambah sendiri, Anda dapat membuat apa yang Anda inginkan.
Pembaca yang budiman! Apakah Anda menggunakan kerangka pengembangan desktop Elektron?
