
Entri
Halo semuanya. Beberapa waktu lalu, saya memutuskan untuk membuat proyek saya untuk Android dan iOS pada saat yang sama. Secara alami, muncul pertanyaan tentang pilihan teknologi. Beberapa minggu saya melihat tumpukan populer dan memilih Kotlin / Asli. Karena saya seorang pengembang Android, saya sudah lama mengenal Kotlin, tetapi tidak ada banyak pengalaman dengan Swift dan saya ingin mendapatkan sebagian besar kode yang sama untuk kedua platform. Karena itu, pertanyaan segera muncul, tetapi bagaimana menulis UI untuk iOS. Melihat pasar dengan cepat menunjukkan bahwa ada Flutter, yang memungkinkan Anda menulis UI untuk dua platform secara bersamaan. Sebenarnya, cerita ini dimulai.
Artikel ini menjelaskan pengalaman membangun Flutter sebagai UI dan Kotlin untuk logika inti.
Penting: di bawah kucing ada banyak gambar dan instruksi tentang cara merakit proyek
Daftar isi
Bagian 1
Membuat perpustakaan bersama di Kotlin
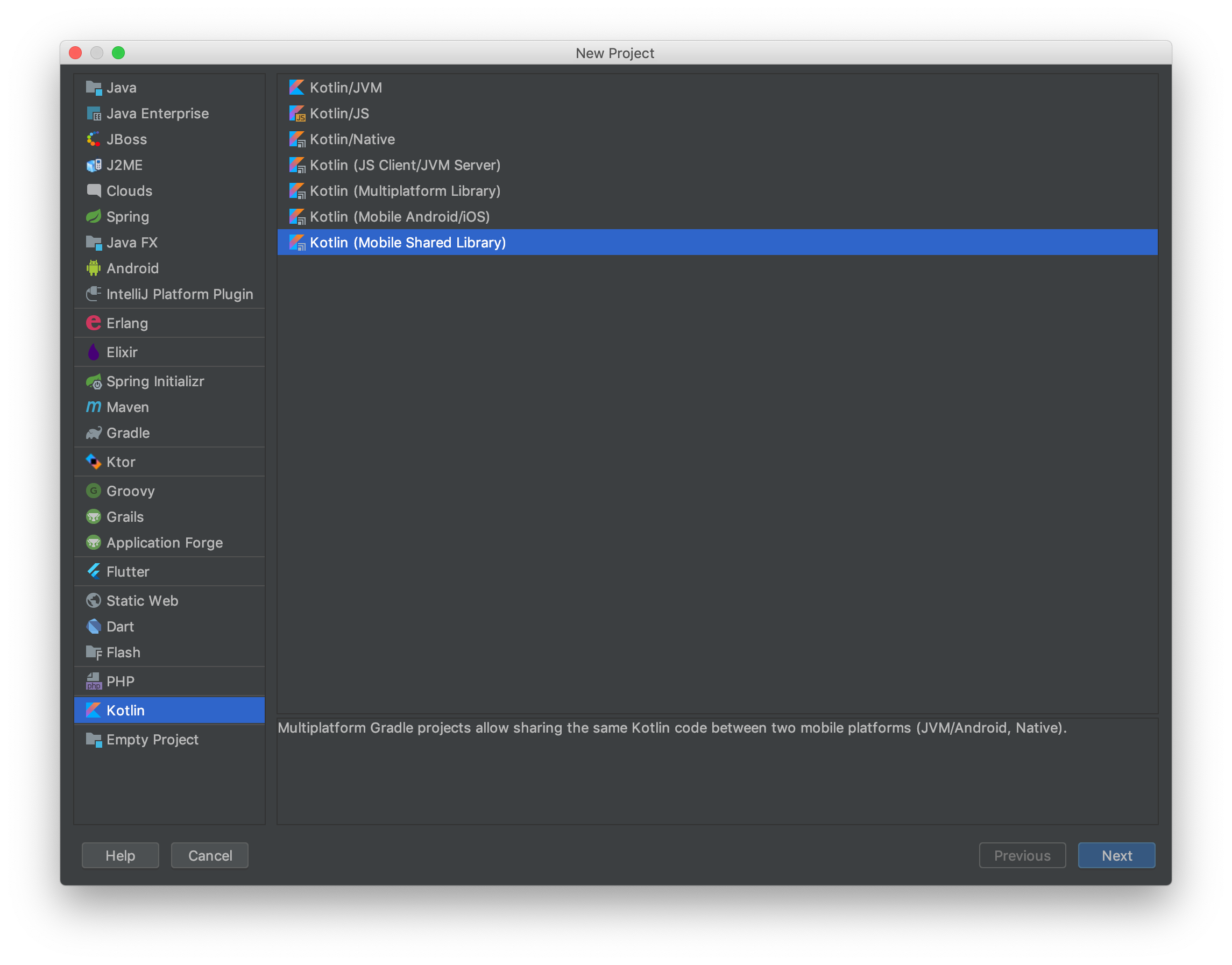
- Pilih perpustakaan Kotlin Mobile Shared

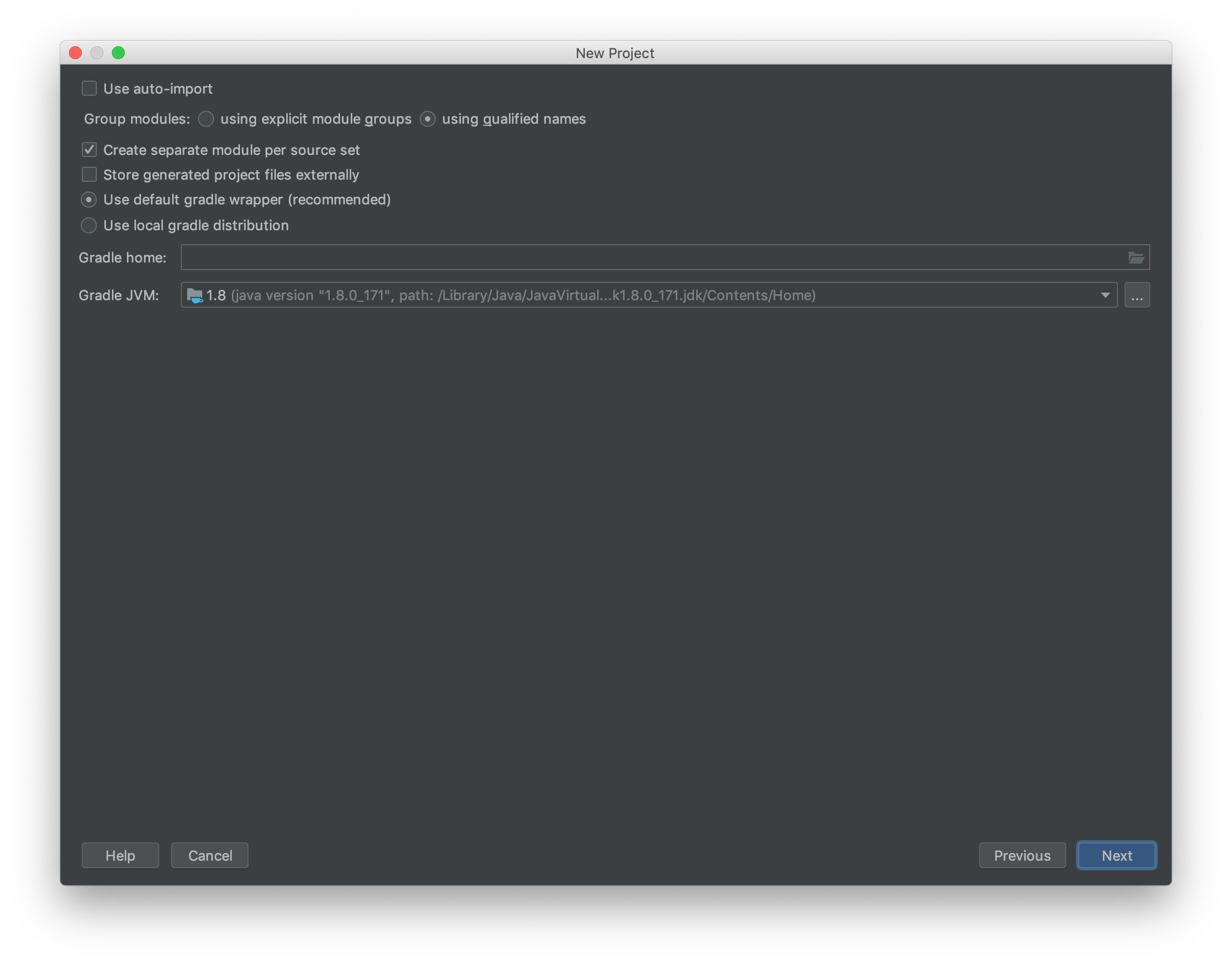
- Selanjutnya

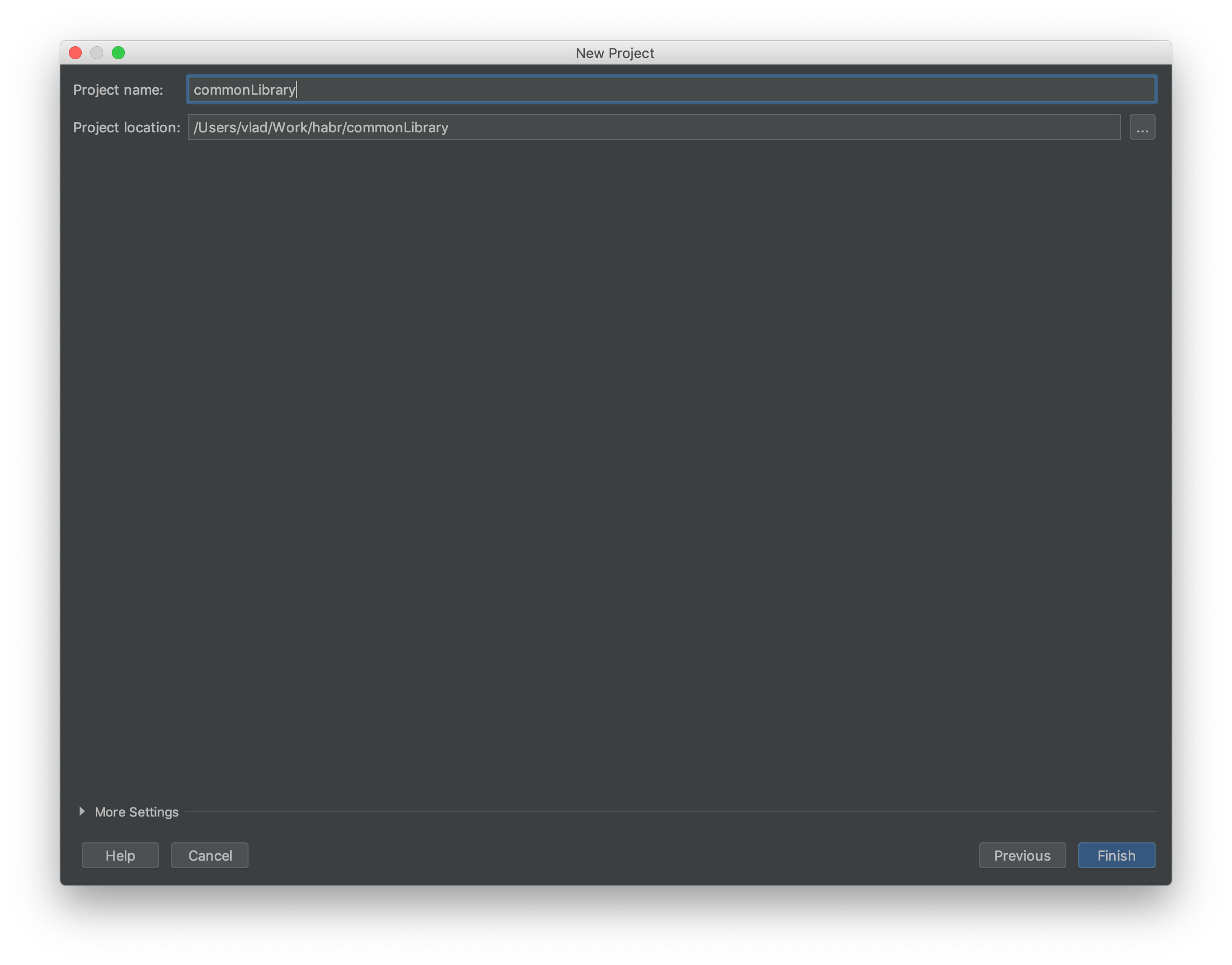
- Tentukan folder kerja kami, di sini saya membuat folder terpisah untuk proyek tersebut. Karena saya akan memiliki 4 proyek berbeda dan lebih mudah menyimpannya di satu tempat

- Masih menentukan path ke
sdk.dir di sdk.dir dan proyek mulai dibangun, saya memiliki path /Users/vlad/Library/Android/sdk

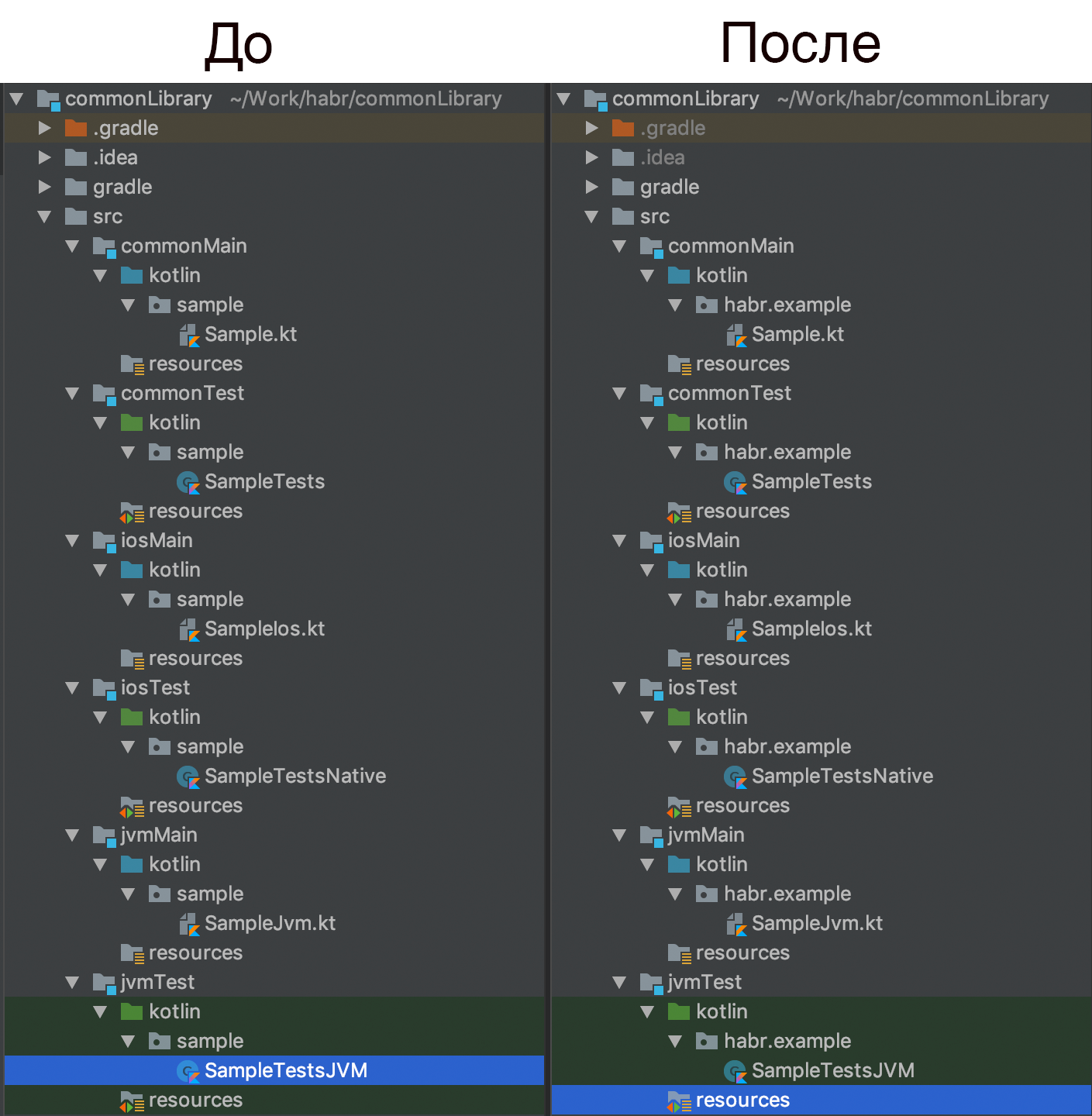
- Struktur proyek, ubah nama paket dari
sample habr.example

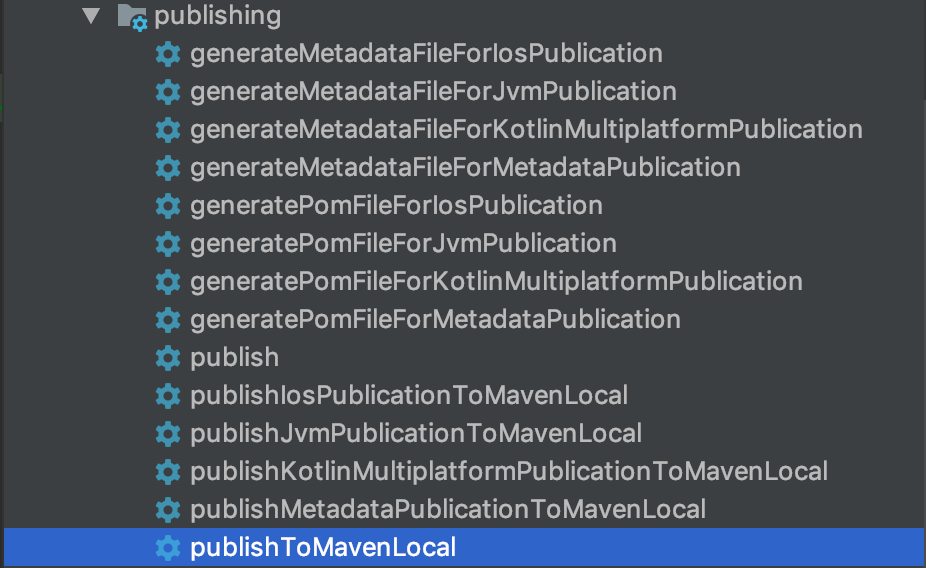
- Saatnya untuk mulai menerbitkan, panggil
wrapper . Setelah itu, .gradlew .gradlew akan muncul di proyek kami dan akan memungkinkan untuk bekerja dengannya dari terminal

- Jalankan dari terminal
./gradlew publishToMavenLocal

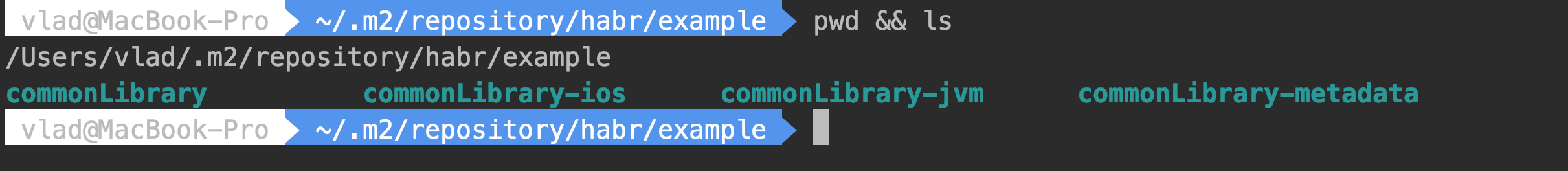
- Setelah itu, di repositori maven lokal, kita akan memiliki 4 folder tempat perpustakaan kita berada

Bagian 2
Membuat Aplikasi Android
Buat proyek android
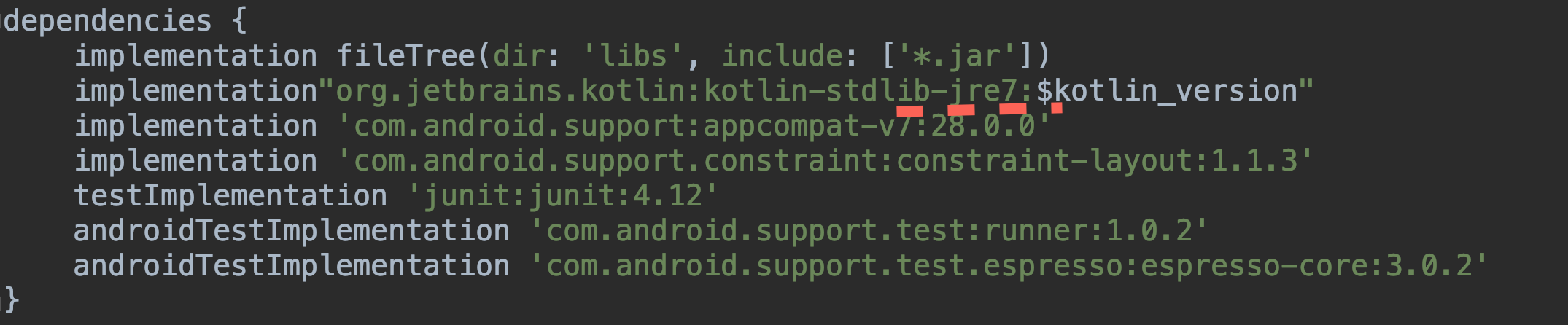
Semuanya standar di sini. - Pada saat penulisan, proyek sedang dihasilkan dengan ketergantungan "rusak", jadi kami menghapusnya pada akhir
jre7 , kami mendapatkan koltin-stdlib , setelah itu proyek mulai membangun

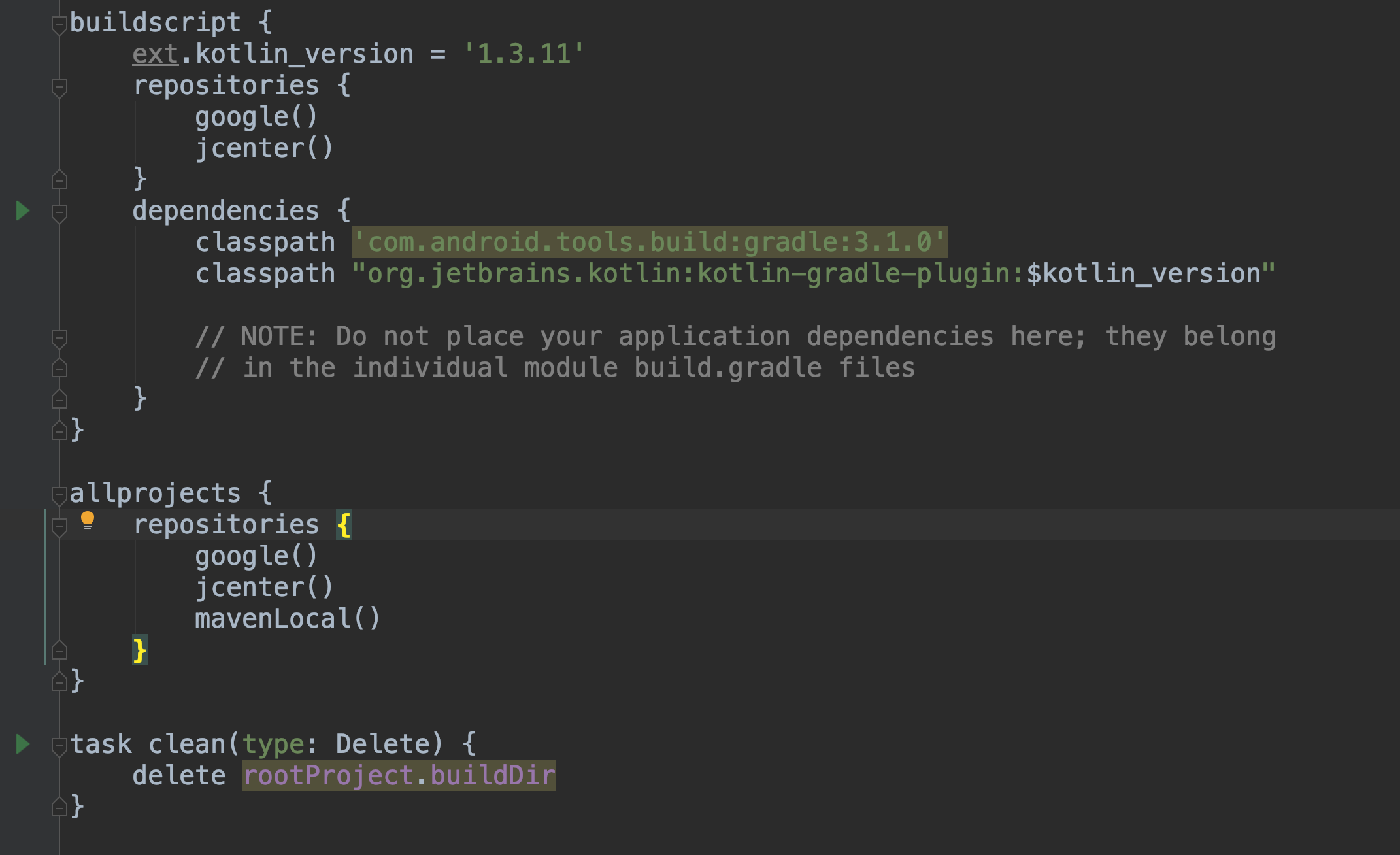
- Buka
build.gradle dan tambahkan mavenLocal repositories . Penting! Bagian repositories harus menjadi satu di dalam semua allprojects dan bukan di buildScript

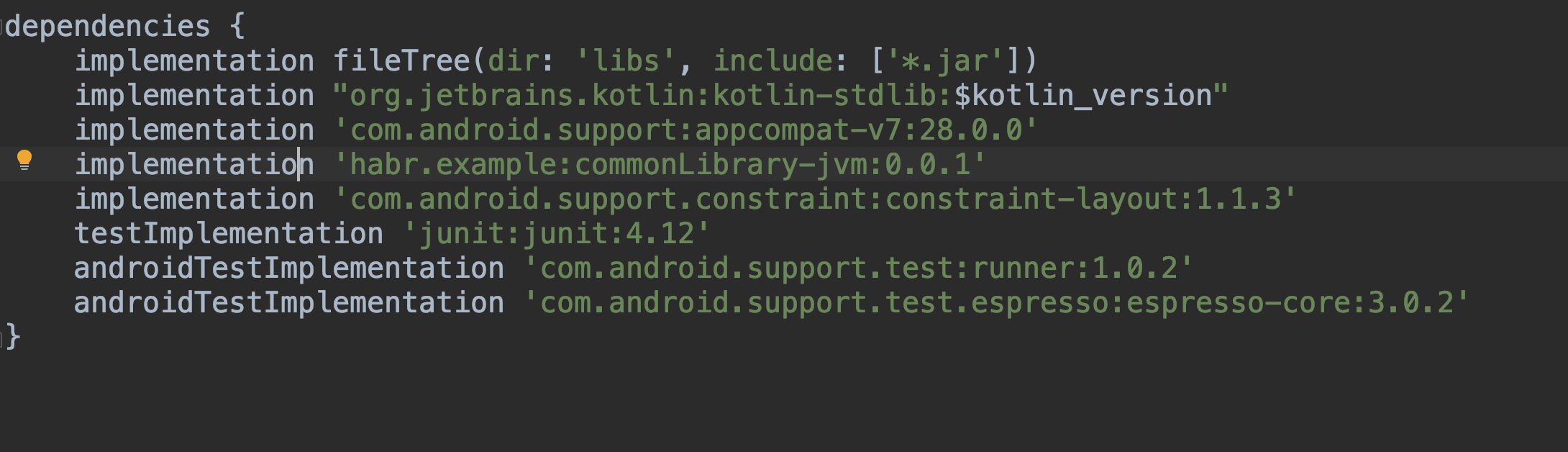
- Sekarang kita dapat menambahkan perpustakaan kita sebagai ketergantungan
implementation 'habr.example:commonLibrary-jvm:0.0.1'

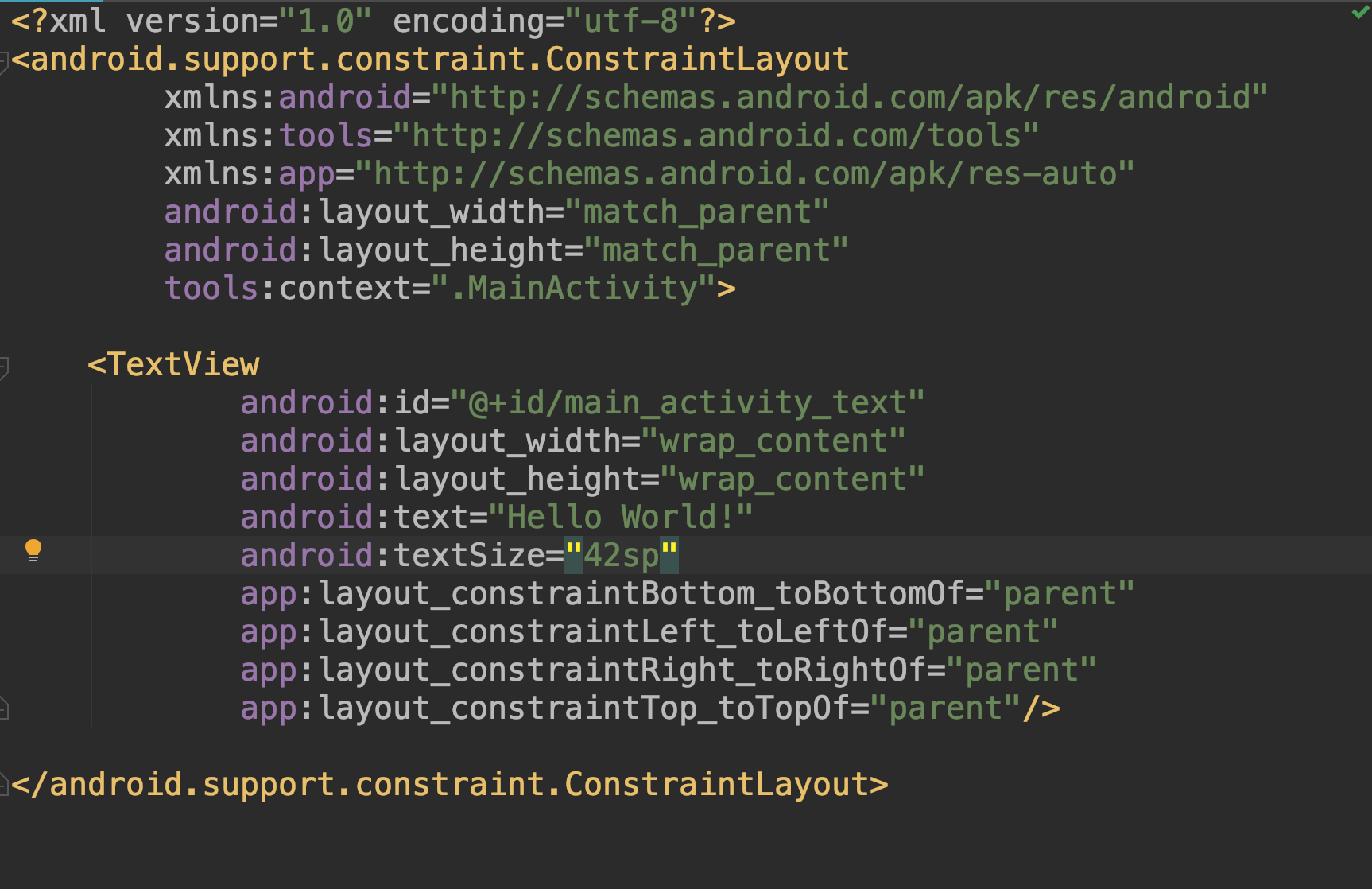
- Kami membuka
activity_main.xml dan kami tentukan di TextView id main_activity_text

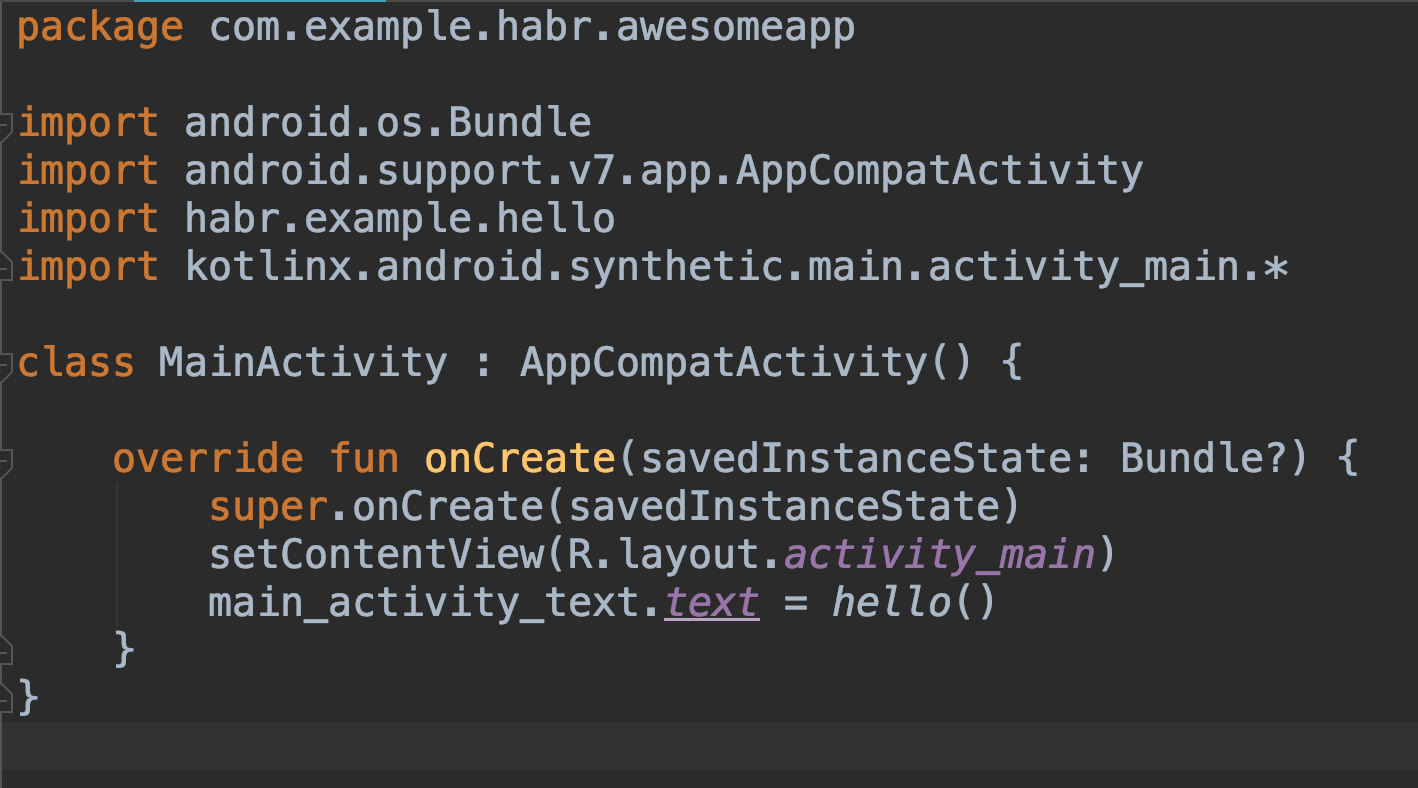
- Di
MainActivity.kt cukup atur teks di TextView ini

- Hebat, saat ini kami memiliki aplikasi Android yang dapat menggunakan fungsi
hello() dari library kami
Bagian 3
Buat proyek iOS
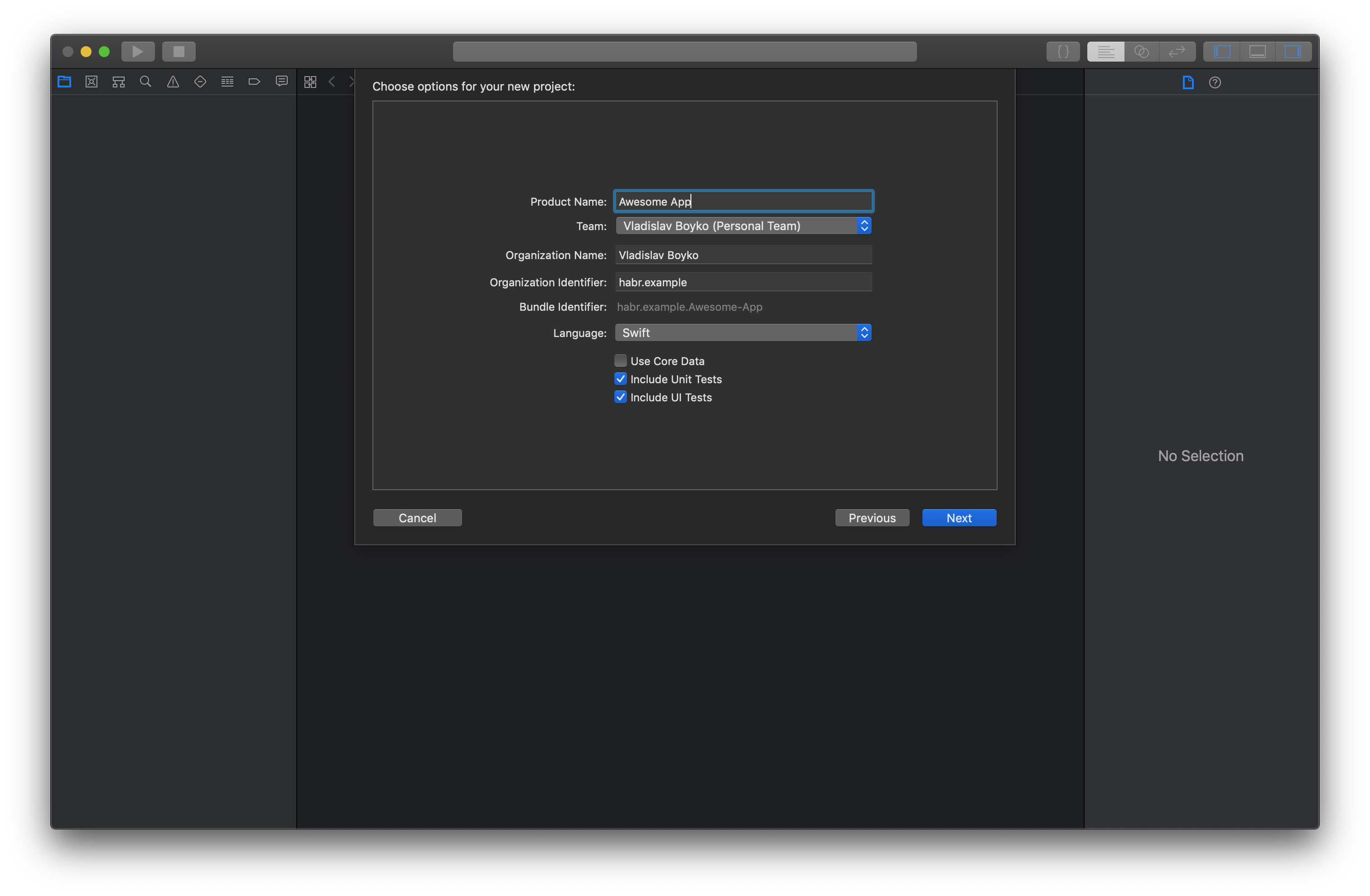
- Memilih Aplikasi Tampilan Tunggal

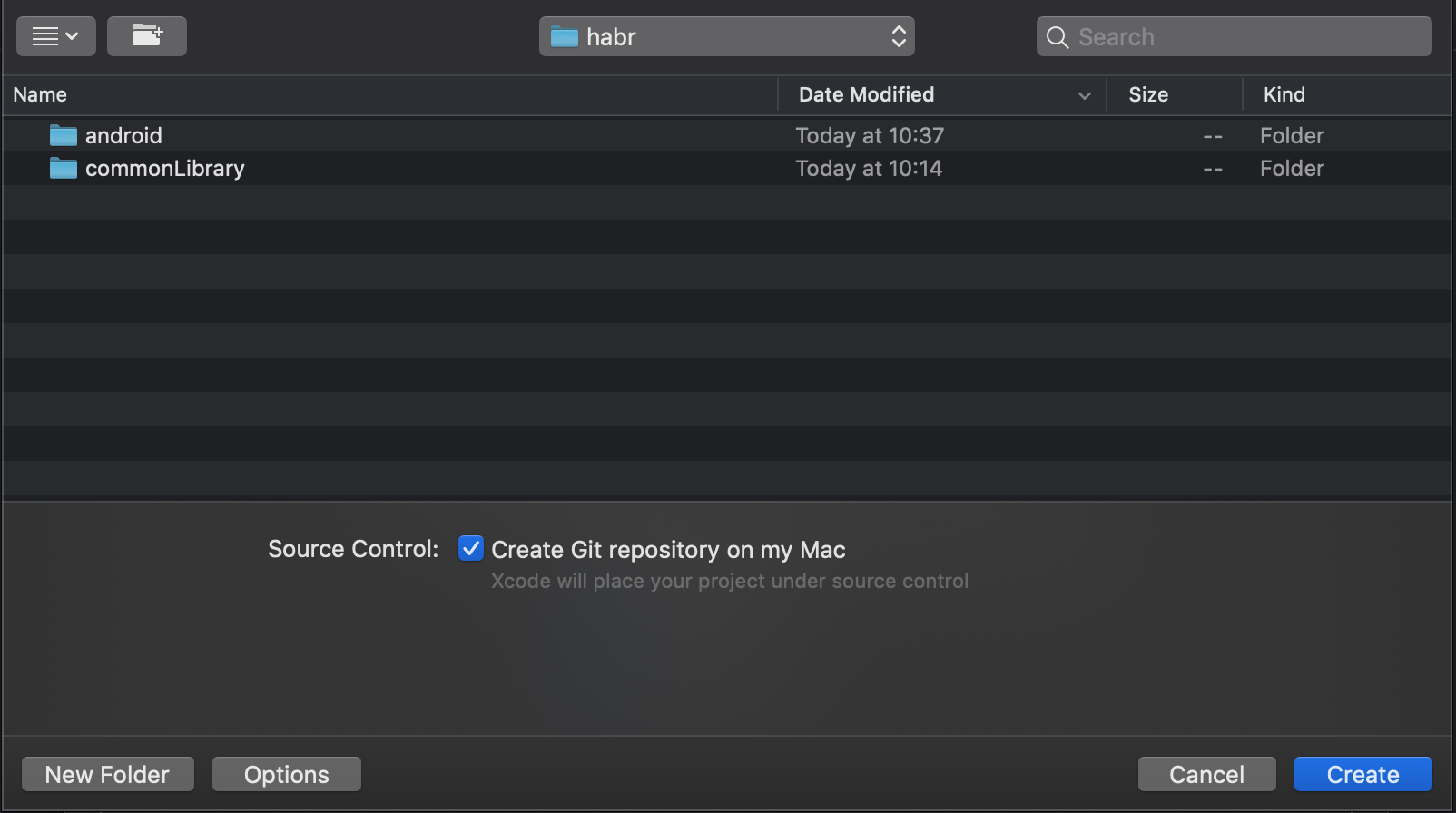
- Isi informasi dasar dan pilih folder. Penting untuk memilih folder root untuk proyek kami yang lain, karena di dalamnya Xcode akan membuat subfolder dengan nama proyek


- Pertama, tambahkan
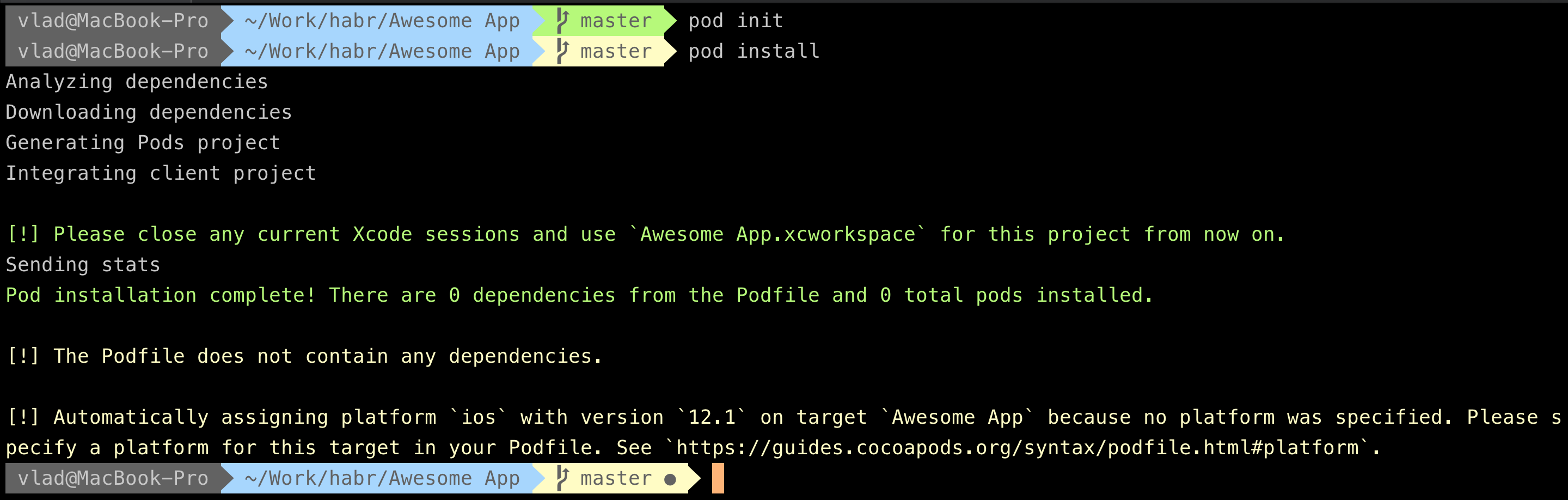
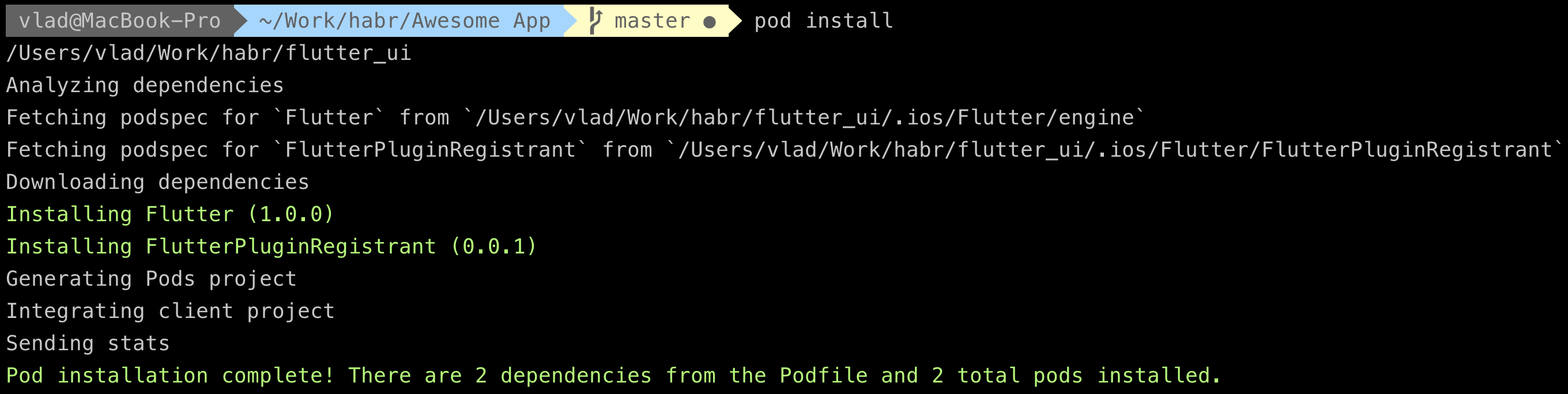
CocoaPods . Untuk melakukan ini, jalankan pod init di folder proyek, tutup proyek dalam Xcode dan jalankan pod install . Kami melihat bahwa instalasi selesai dengan sukses

- Penting!
CocoaPods tidak merekomendasikan menambahkan folder /Pods ke .gitignore , tetapi saya tetap melakukannya. Karena setelah menambahkan flutter , kami akan mengkonfigurasi ulang dependensi untuk setiap build . Sejauh ini, saya suka solusi ini lebih dari penyumbatan .git - Buka proyek melalui file
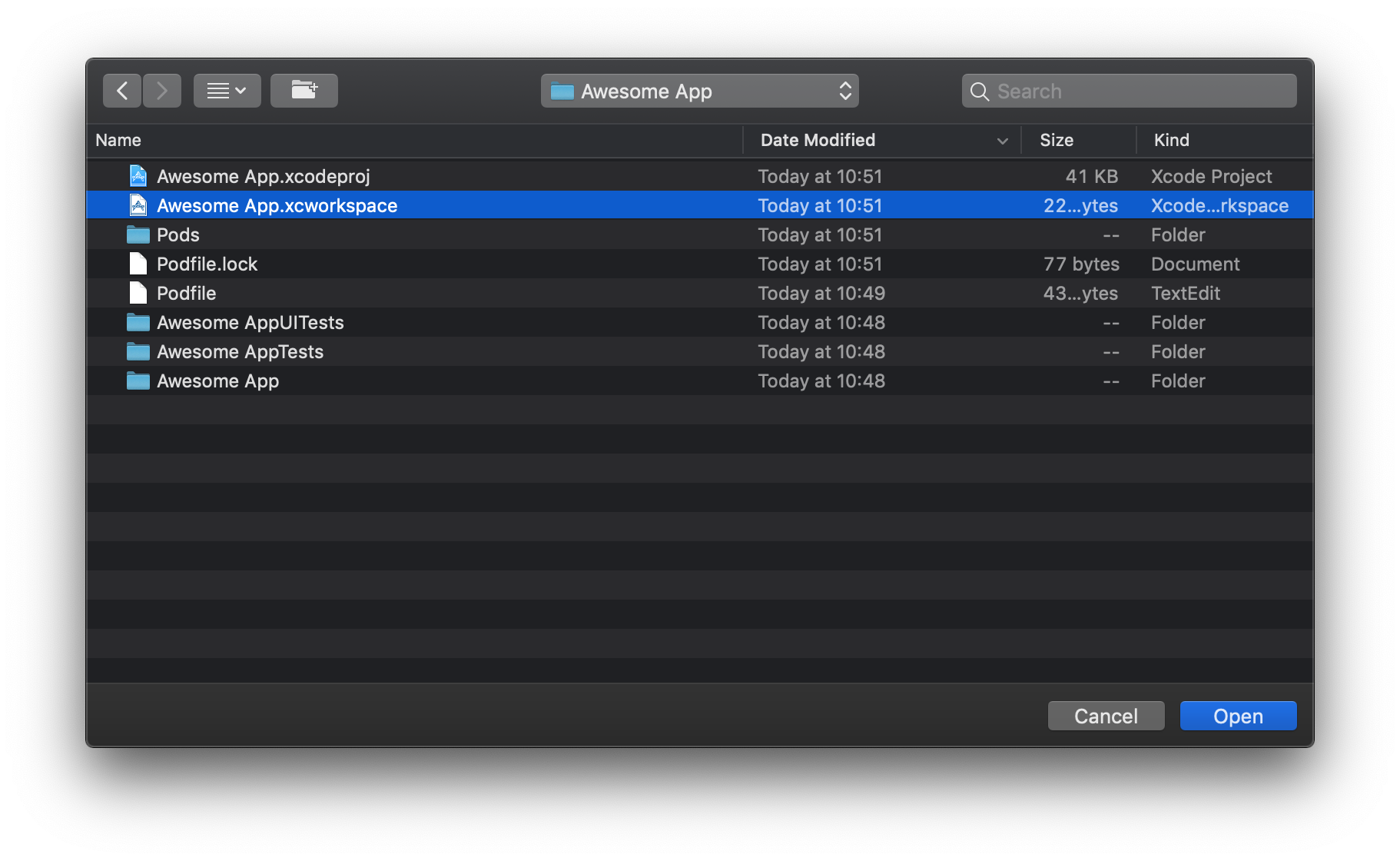
Awesome App.xcworkspace

- Kami membuka terminal, di dalamnya buka folder
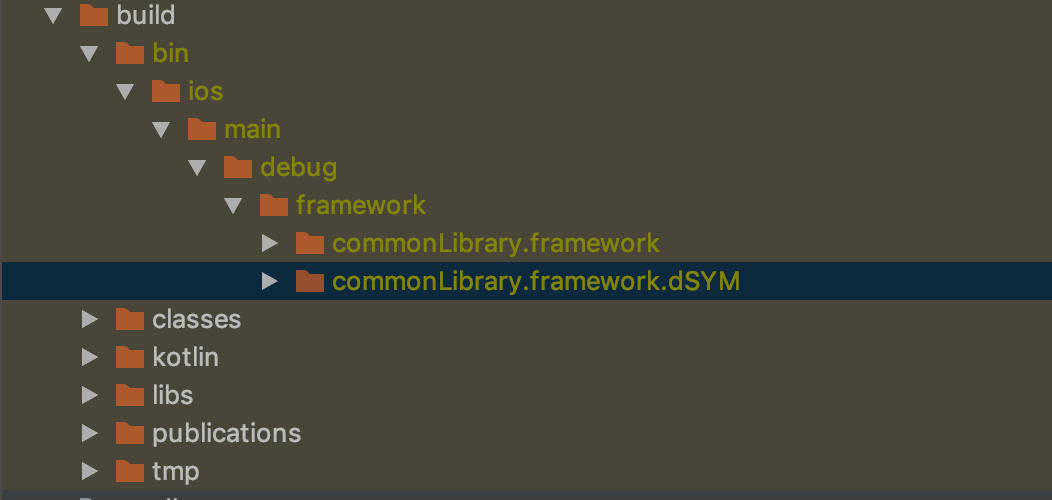
commonLibrary kami dan jalankan ./gradlew linkDebugFrameworkIos . Setelah itu, iOSFramework muncul di folder build kami iOSFramework

- Pilih Target

- Dan untuk Target ini kita tambahkan biner

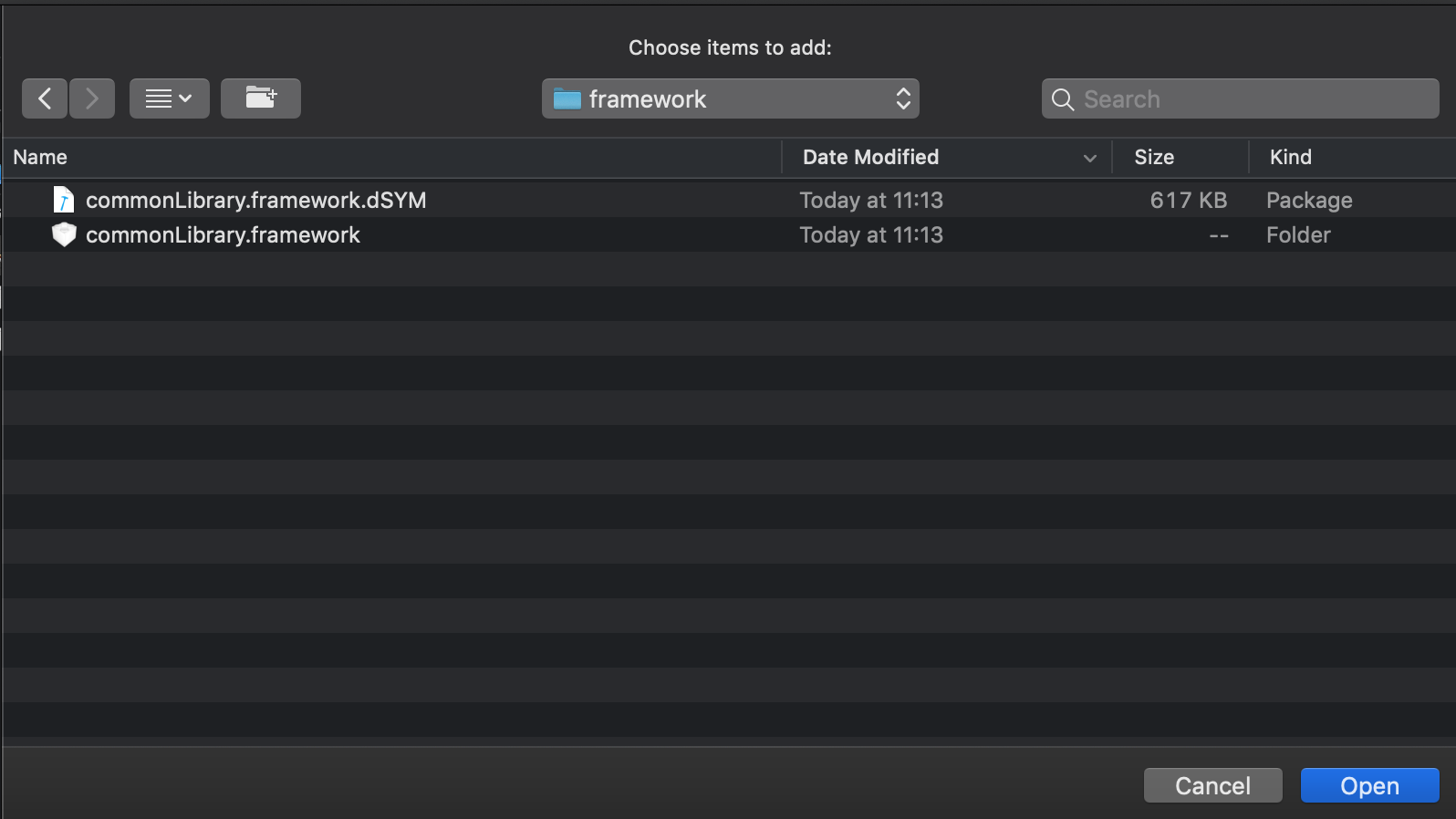
- Pilih Tambah Lainnya

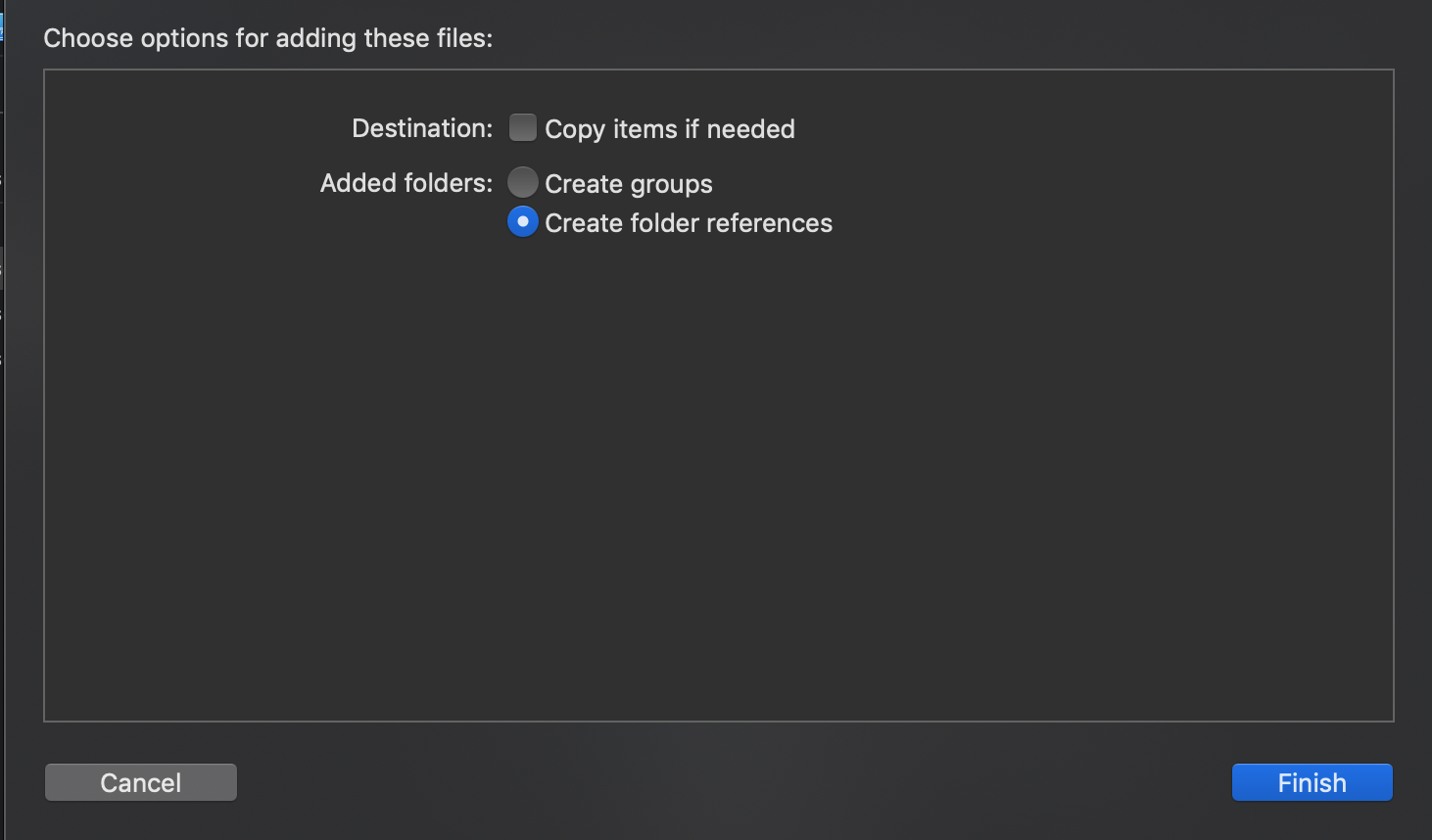
- Tentukan path ke
framework yang Anda terima di langkah 6 ( commonLibrary.framework )


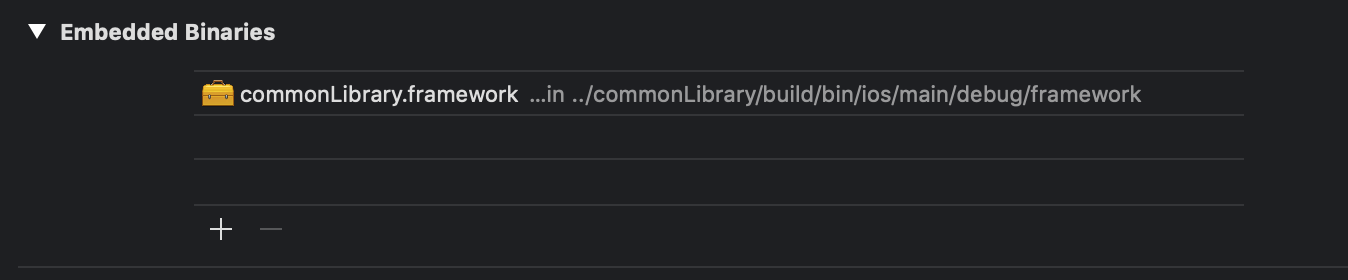
- Sekarang dalam proyek
framework ini harus ditampilkan

- Pergi ke
Build Settings dan nonaktifkan Enable Bitcode

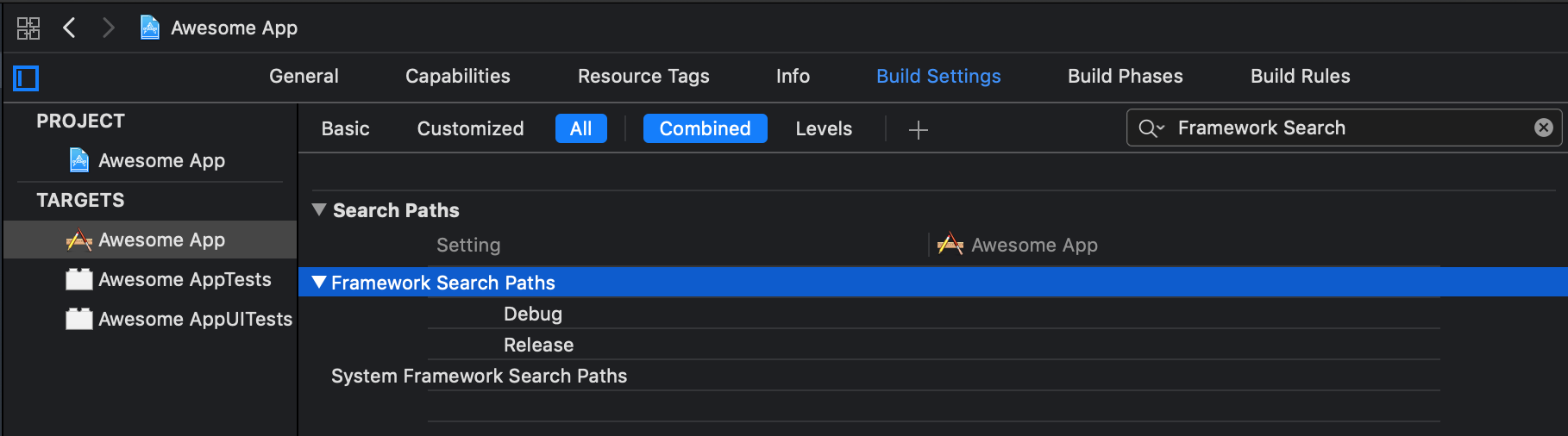
- Sekarang Anda perlu menentukan dengan tepat di mana mencari
framework kami, buka Framework Search Path

- Tentukan jalur
"${PODS_ROOT}/../../commonLibrary" . Pastikan untuk memilih recursive . Tentu saja, Anda dapat melakukannya tanpa ini, jika Anda mengkonfigurasi jalur dengan lebih akurat. Tetapi, karena ini hanyalah awal dari proyek, sekarang penting bagi kami untuk memastikan bahwa semua ini akan berhasil. Dan kita bisa mengubah cara lalu

- Kita perlu memastikan bahwa dengan setiap
build di Xcode framework kita framework menggunakan gradle . Buka Build Phases

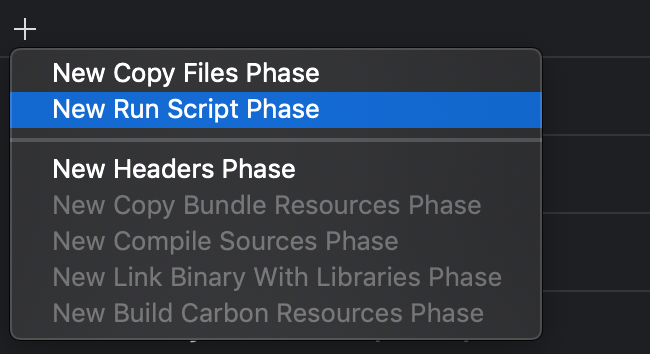
- Tambahkan
Script Phase baru

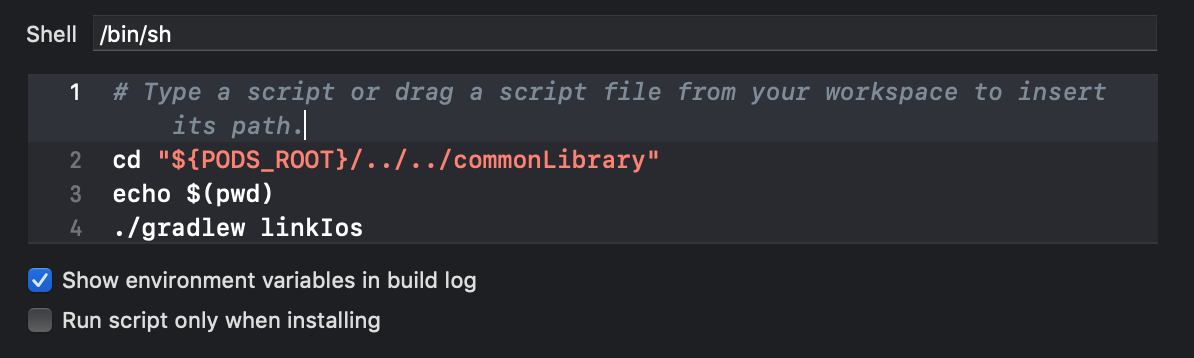
- Tambahkan kode skrip.
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
Di sini kita cukup pergi ke folder proyek perpustakaan kita dan menjalankan ./gradlew linkIos . Panggilan echo $(pwd) hanya diperlukan untuk menampilkan di folder tertentu folder mana yang harus kita kunjungi

- Kami mendorong
build phase kami ke atas, tepat setelah target dependencies

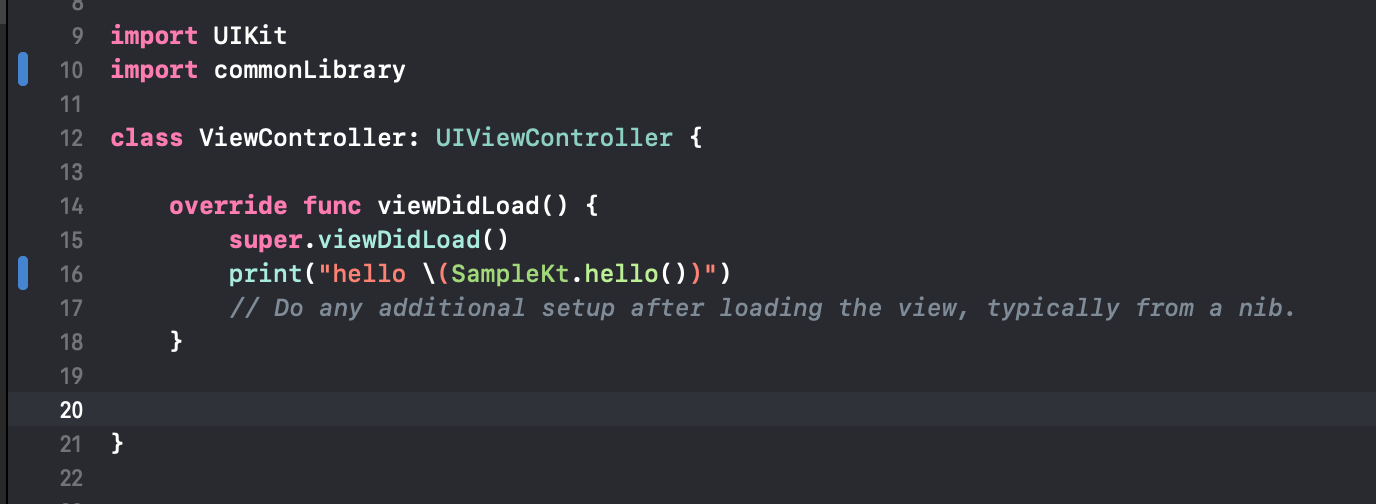
- Sekarang buka
ViewController dan tambahkan panggilan ke fungsi kami dari perpustakaan

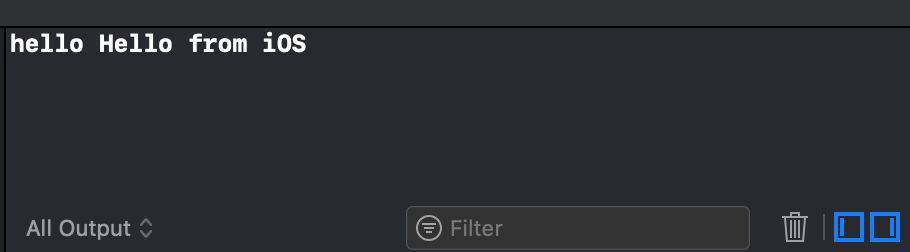
- Kami meluncurkan proyek kami dan melihat

Hebat, ini artinya kita menghubungkan Perpustakaan Kotlin dengan benar ke proyek iOS.
Yang tersisa adalah menambahkan flutter, sebagai kerangka kerja untuk menulis UI, ke dalam aplikasi kami dan Anda dapat mulai mengembangkan produk
Bagian 4
Menambahkan Flutter ke Aplikasi Android
Kemudian sebuah artikel tentang
github banyak membantu saya
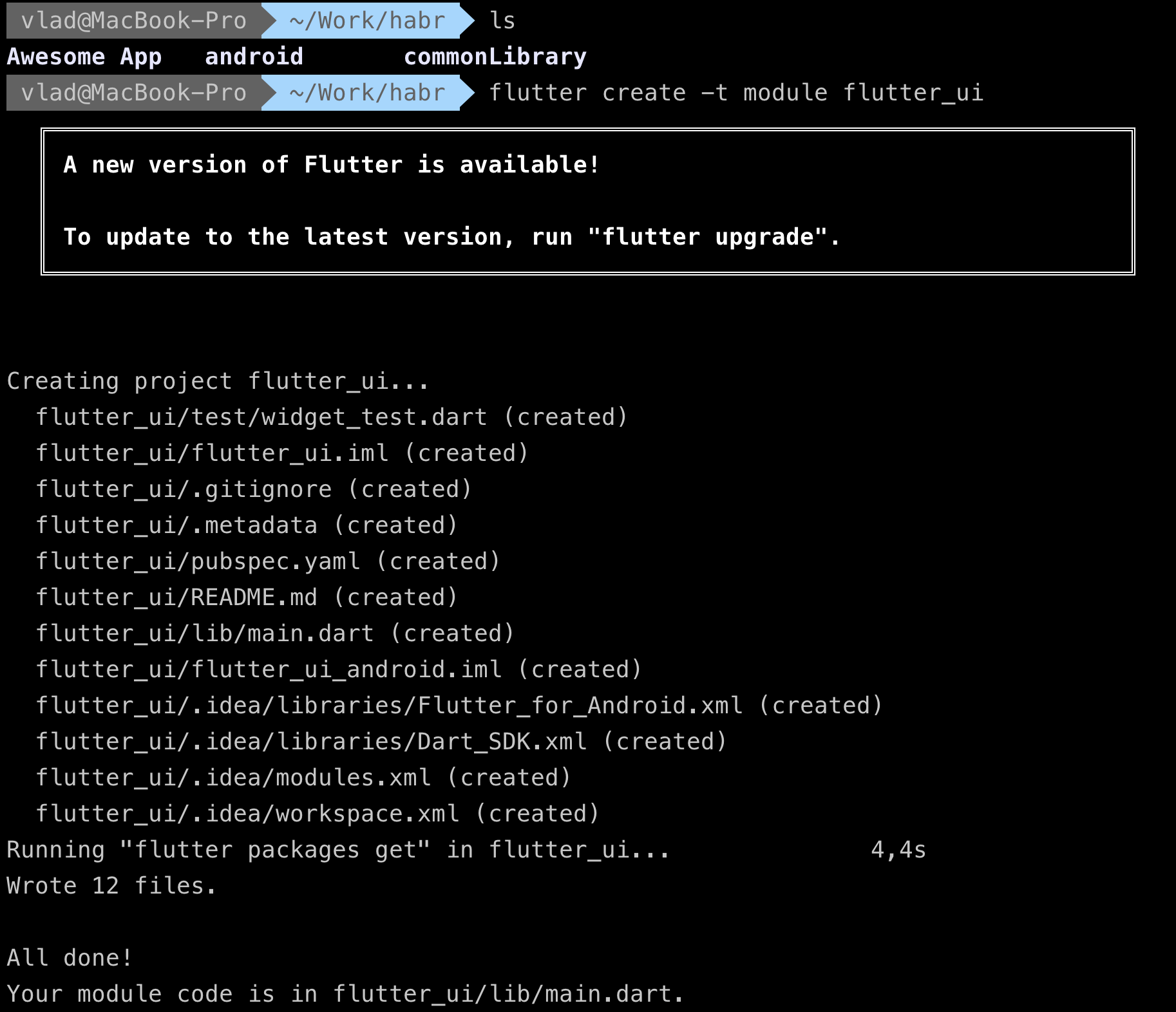
- Pergi ke folder root di mana semua proyek kami berada dan lakukan
flutter create -t module flutter_ui

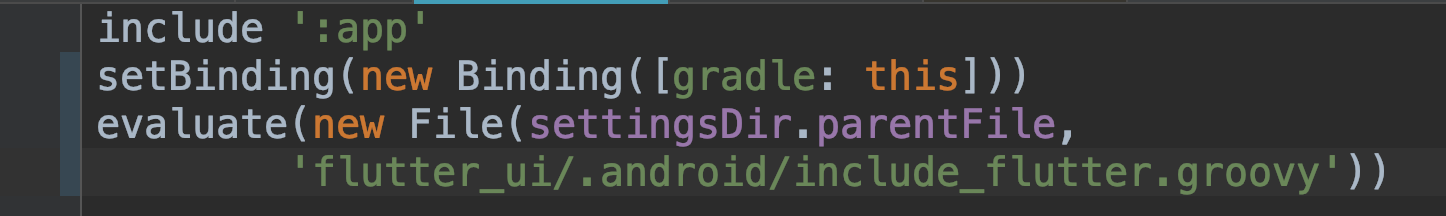
- Buka
settings.gradle dan aktifkan flutter-module kami sebagai sub-proyek

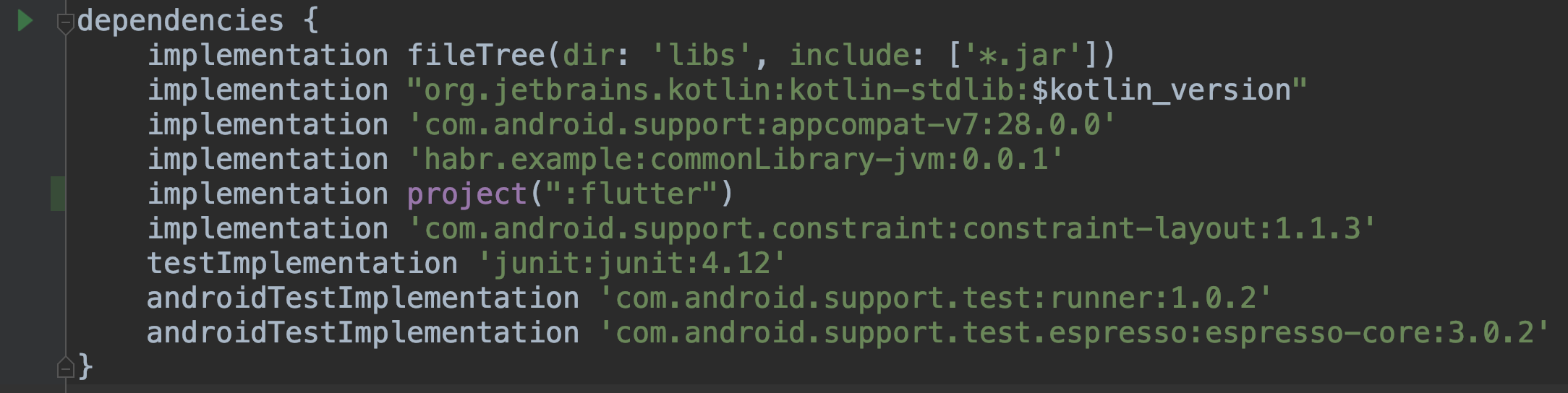
- Buka file build.gradle dan tambahkan proyek kami tergantung

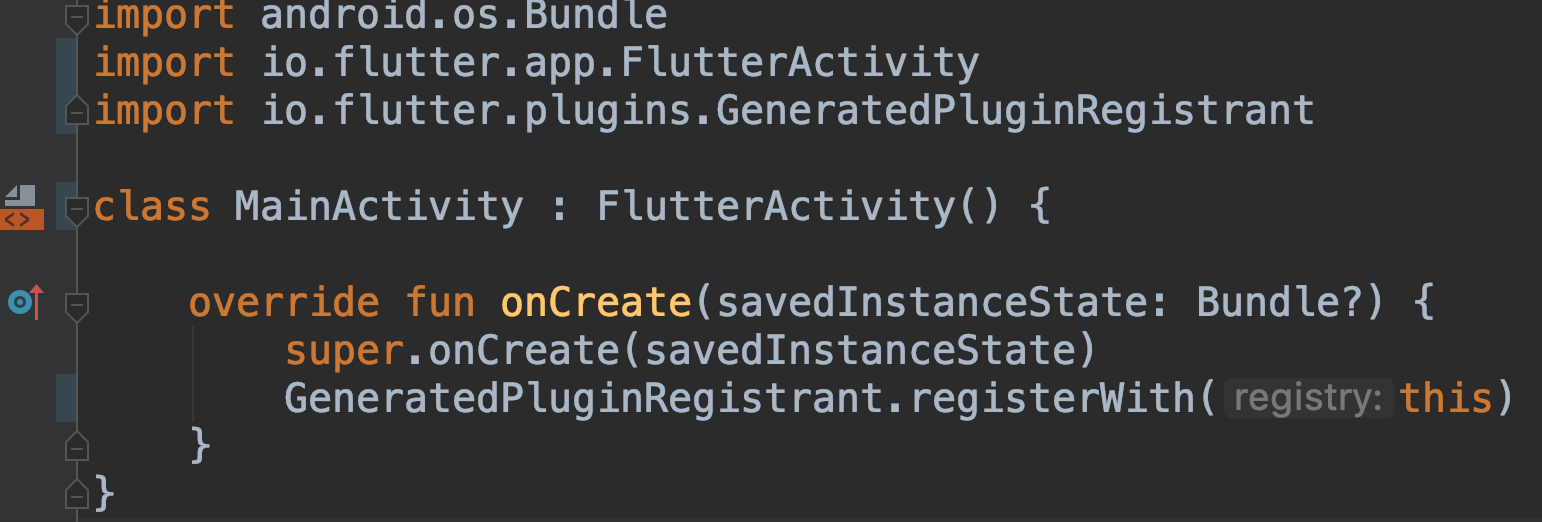
MainActivity.kt menjadi FlutterActivity

- Tambahkan
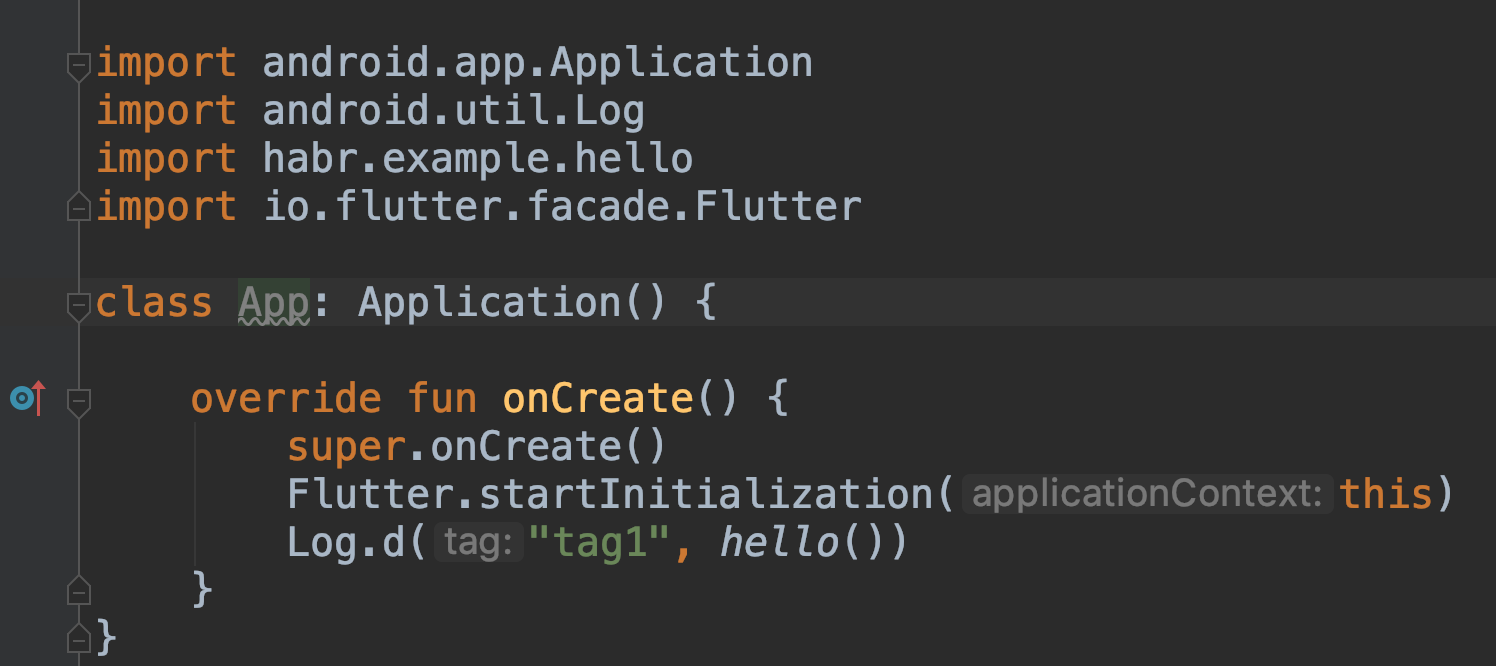
App.kt , di mana kita akan menginisialisasi Flutter saat startup aplikasi

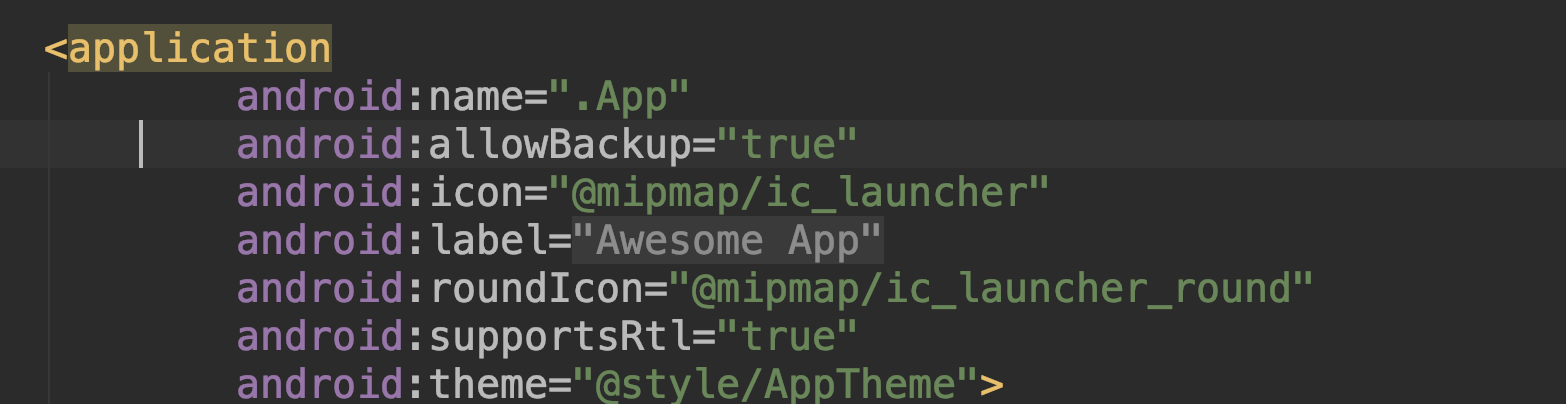
- Ubah manifes dan katakan bahwa kita sekarang memiliki kelas untuk
Application

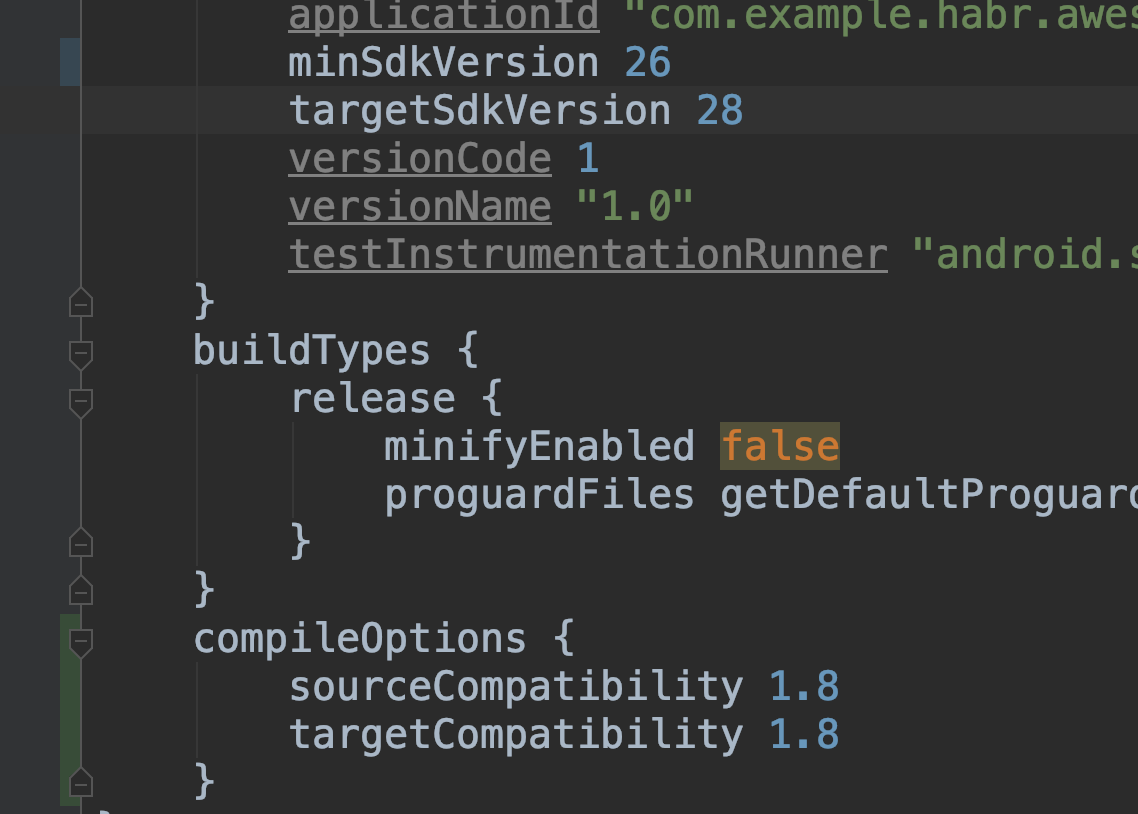
- Pastikan untuk menambahkan
java8 , tanpa flutter ini tidak akan mulai

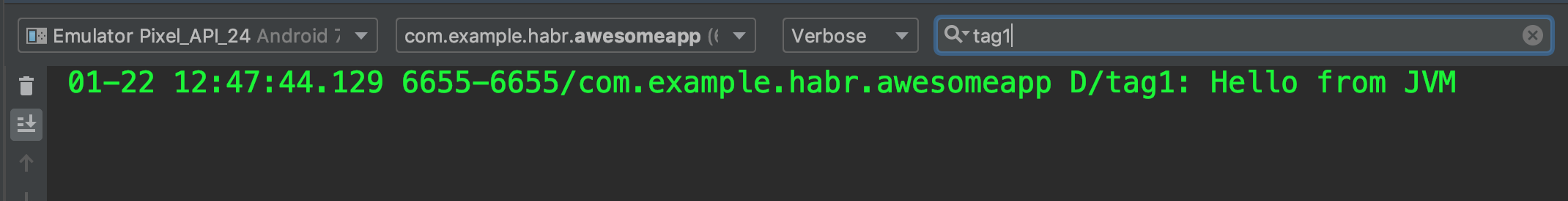
- Kita melihat UI di Hello dari log JVM , yang berarti bahwa kita mengumpulkan UI pada Flutter dan perpustakaan utama di Kotlin / Asli


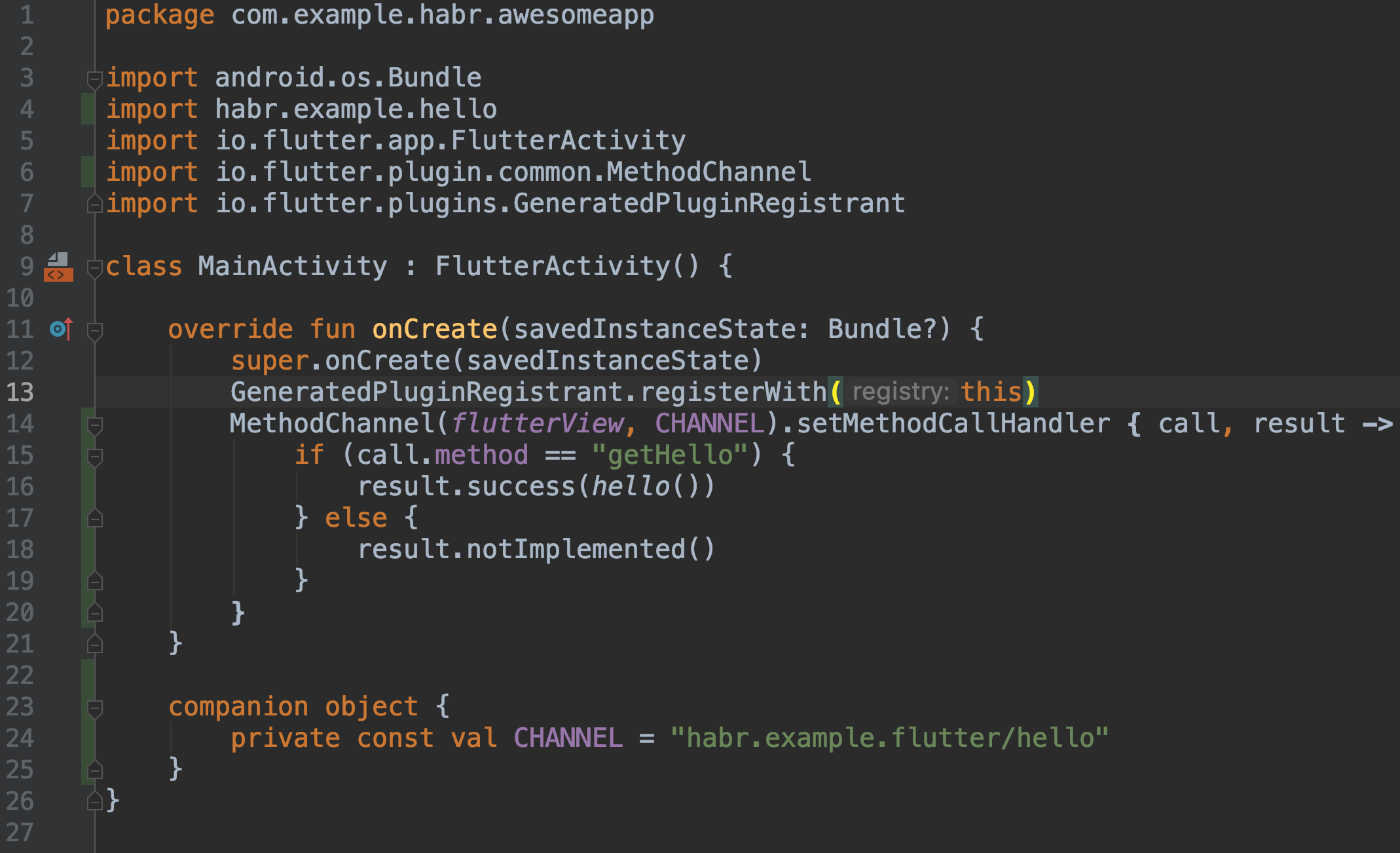
- Tambahkan metode ke
MainActivity.kt yang akan kita panggil dari Flutter. Di sini, pada sebuah acara dari Flutter, kami mengembalikan hello() dari kotlin-library

- Dan tambahkan kode ke
main.dart yang akan memanggil metode di bagian iOS/Android- aplikasi

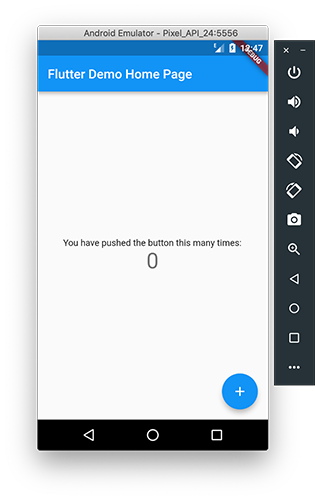
- Kami mendapatkan

Bagian 5
Menambahkan Flutter ke Aplikasi iOS
- Memperbarui
Podfile kami
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- Itu penting . Tambahkan
$(inherited) ke baris pertama dari framework search paths . Pastikan untuk memeriksa bahwa framework search paths Anda tidak kosong

Ketika Anda mengubah dependensi di some/path/my_flutter/pubspec.yaml , Anda perlu menjalankan flutter packages get dari some/path/my_flutter untuk memperbarui dependensi di podhelper.rb . Setelah itu, jalankan pod install dari some/path/MyApp - Tambahkan 1
Build Phase lainnya, hanya untuk Flutter. Di atas apa yang kami tambahkan di bagian 3 dari Script phase
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

AppDelegate kami dengan FlutterAppDelegate

- Perbarui
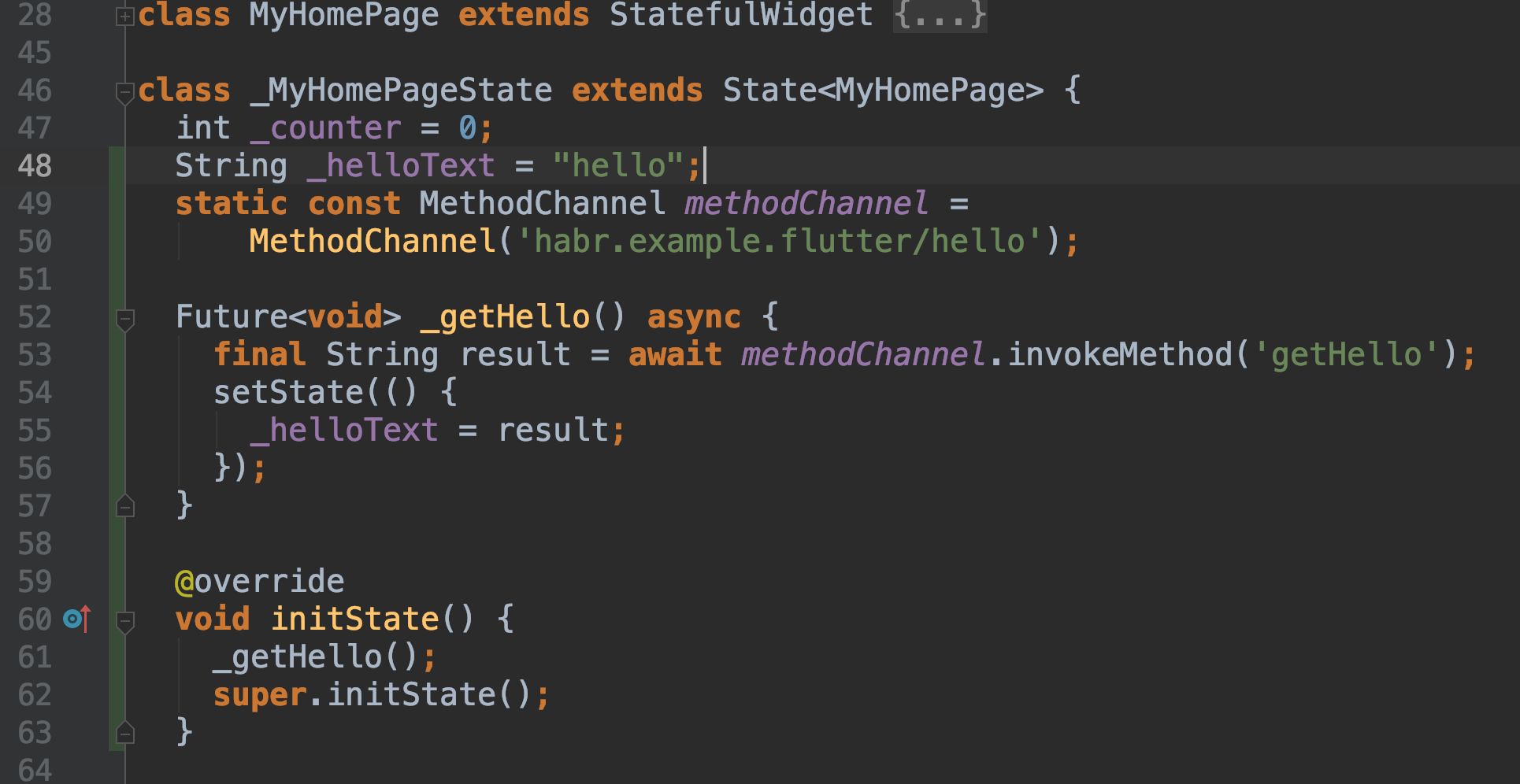
ViewController

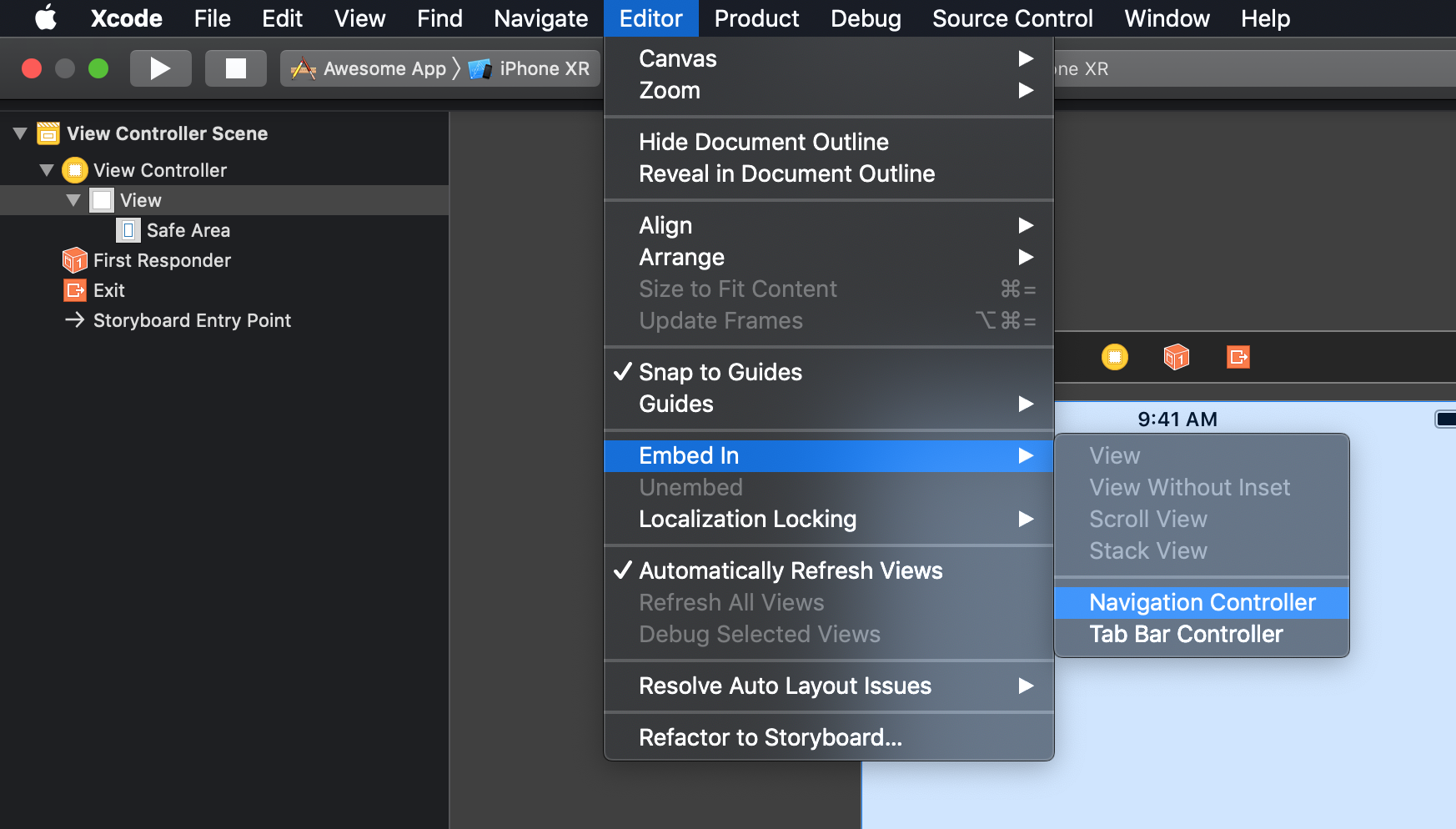
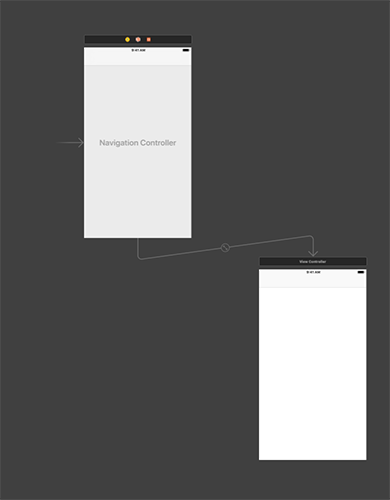
- Bungkus
ViewController kami di NavigatorController


- Sekarang aplikasi dimulai. Tapi, untuk saat ini, kami tidak memiliki koneksi antara perpustakaan dan bergetar

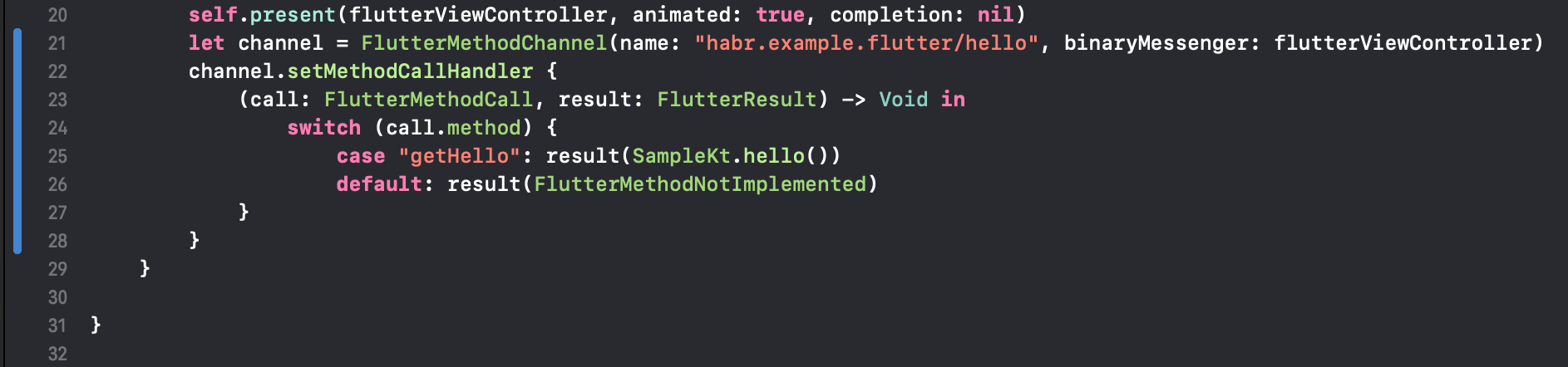
- Tambahkan tautan ini menggunakan
FlutterMethodChannel

- Hebat, sekarang aplikasi iOS menggunakan
flutter untuk UI dan kotlin untuk logika utama.

Kesimpulan
Apa yang penting untuk dikatakan di sini: Saya tidak berpura-pura bahwa Anda telah mempelajari sesuatu yang baru atau unik. Saya baru saja membagikan pengalaman saya, karena untuk membuat semuanya bekerja bersama, saya menghabiskan sekitar 4 hari kerja. Dan saya tidak dapat menemukan contoh kode proyek yang menggunakan Kotlin / Native dan Flutter
Proyek akhir
- kelompok proyek
- bergetar-ui
- ios
- android
- perpustakaan umum
Daftar tautan yang membantu saya, tetapi tidak langsung
- Dirinya bergetar
- Hubungan antara kode asli dan UI bergetar saluran-saluran
- Tambahkan bergetar ke aplikasi github yang ada
- Ikhtisar asli Kotlin