
Pendahuluan & Rekap
Di posting blog sebelumnya , kami belajar cara memfilter, mengurutkan, dan mengelompokkan tabel kami. Ini adalah aspek mendasar dari setiap aplikasi CRUD karena sebagian besar waktu pengguna harus berurusan dengan ratusan catatan.
Apa yang akan dibahas pada latihan ini
Dengan Bagian 3 dari rangkaian posting blog ini, kita akan belajar cara membuat aplikasi Master-Detail yang memanfaatkan kontrol SplitApp UI dan cara mengkonfigurasi manifes aplikasi untuk menangani rute dan target dengan benar.
- SplitApp : Kontrol UI yang memungkinkan Anda membuat aplikasi Master-Detail (digunakan sebagai pengganti kontrol App)
- Routing : kami akan mengkonfigurasi manifest.json untuk menangani perutean aplikasi dengan benar
- ObjectHeader : kontrol yang memungkinkan pengguna untuk dengan mudah mengidentifikasi objek tertentu. Judul header objek adalah pengidentifikasi utama objek dan teks dan ikon tambahan dapat digunakan untuk lebih membedakannya dari objek lain
- Navigasi ke tampilan detail dan ikat konteks elemen: Anda akan belajar cara menavigasi dan membuka halaman detail dan mengikat tampilan saat ini (dari detail) ke konteks baru
- Daftar : di halaman master kami akan menggunakan daftar untuk menampilkan BusinessPartner karena kami akan memiliki lebih sedikit ruang
Mari kode
- Buat App.view.xml tempat kami akan meletakkan kontrol SplitApp kami dan tidak ada yang lain
- Konfigurasikan file manifest.json untuk menggunakan tampilan App baru dan buat dua rute (dengan target) yang akan digunakan untuk navigasi master dan detail
- Buat BusinessPartnerList.xml.view dan pindahkan di sini semua konten konten Home.view.xml
- Hapus FilterBar dan ubah Tabel dalam Daftar. Jangan panik, semua yang telah Anda pelajari sejauh ini akan digunakan di dalam halaman detail
- Tambahkan navigasi ke halaman detail ketika pengguna mengklik item BusinessPartner
- Buat halaman BusinessPartnerDetail.view.xml untuk menampilkan informasi Mitra (yang tidak dapat ditambahkan ke item daftar) ke dalam ObjectHeader dan SaleOrders (ke dalam tabel) yang terkait dengan mitra yang dipilih
Splitapp
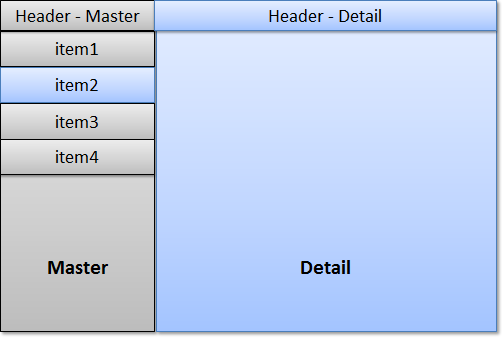
SplitApp adalah kontrol sempurna yang digunakan ketika Anda perlu membuat aplikasi Master-Detail.

SplitApp akan menyesuaikan perilakunya berdasarkan perangkat pengguna. Di Desktop dan Tablet, ini akan menampilkan kedua halaman, dan itu hanya akan menampilkan satu halaman per waktu jika pengguna menggunakan smartphone.
manifes. json
Sekarang yang perlu Anda lakukan adalah memperbarui file konfigurasi:
- rootView: kita perlu memperbarui viewName untuk menggunakan App.view.xml yang baru saja dibuat
- routing / config: kita perlu memperbarui nilai controlId dengan id SplitApp saat ini
- perutean: kita perlu menambahkan rute untuk halaman Master dan Detail. Untuk setiap rute, kita juga perlu membuat tampilan Target.
Inilah contoh apa yang harus Anda miliki sebagai hasil akhir

Untuk memahami setiap bidang konfigurasi elemen rute dan target, Anda harus mengikuti bagian Navigasi dan Rute dari walkthrough.
BusinessPartnerList
Ini akan menjadi halaman Master kami dengan catatan BusinessPartner yang diberikan dalam Daftar. Di atas daftar, Anda harus selalu meletakkan SearchField untuk memfilter daftar dengan nilai yang ditampilkan ke dalam StandardListItem.
Ketika pengguna mengklik salah satu item, navigasi akan dipicu dan Router (bagian dari kerangka kerja) akan secara otomatis memuat target rute yang Anda tetapkan dalam manifes. Untuk setiap target, Anda telah menentukan Tampilan terkait yang juga akan dimuat oleh kerangka kerja.
Ini adalah bagaimana Anda harus menanganinya:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
Dapatkan BusinessPartnerID dari konteks item yang mengikat (ID itu adalah kunci utama BusinessPartnerSet sehingga itu adalah sesuatu yang penting yang akan digunakan untuk mengakses detail Mitra).
Menavigasi melalui metode navTo dari framework Framework ke halaman detail kami melewati BusinessPartnerID sebagai parameter (Anda telah mendefinisikan rute ini di manifest.json Anda, ingatkah Anda?)
BusinessPartnerDetail
Kami berada di halaman detail Mitra Bisnis kami. Suatu hal penting yang harus dilakukan ketika kerangka memuat View dan Controller relatif adalah untuk melampirkan logika kita ketika rute yang benar dimuat. Untuk melakukan itu kita perlu mengimplementasikan beberapa kode dalam kode onInit dari pengontrol BusinessPartnerDetail kita seperti itu:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
Sangat penting untuk melakukannya jika tidak kita tidak akan memiliki akses ke BusinessPartnerID yang benar yang diperlukan untuk memuat detail Mitra melalui bindElement.
BindElement memungkinkan pandangan kami untuk "memindahkan" ikatan kami ke Path baru "/ BusinessPartnerSet ('12345678')" yang berisi nilai relatif untuk detail Mitra.
Di halaman Detail, kami ingin menampilkan informasi detail Mitra (yang kami tidak bisa tampilkan di dalam daftar) di ObjectHeader.
Di bawah ObjectHeader kita akan menampilkan Tabel untuk menampilkan semua SaleOrder (lihat NavigationProperty ToSalesOrder di dalam manifes XML) yang dilampirkan ke BusinessPartner.
Untuk setiap SaleOrder kami akan menampilkan:
- OrderID dengan Note (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus, warna akan ditangani oleh Formatter)
- BillingStatusDescription (ObjectStatus, warna akan ditangani oleh Formatter)
- DeliveryStatusDescription (ObjectStatus, warna akan ditangani oleh Formatter)
- GrossAmount (ObjectNumber untuk menangani mata uang negara dengan benar)
- NetAmount (ObjectNumber untuk menangani mata uang negara dengan benar)
- TaxAmount (ObjectNumber untuk menangani mata uang negara dengan benar)
- CreatedAt (diformat dengan baik)
Catatan samping tentang kontrol UI yang digunakan dalam tabel:
- ObjectIdentifier adalah kontrol tampilan yang memungkinkan pengguna untuk dengan mudah mengidentifikasi objek tertentu. Judul ObjectIdentifier adalah pengidentifikasi utama objek dan teks dan ikon tambahan dapat digunakan untuk lebih membedakannya dari objek lain.
- ObjectStatus memungkinkan Anda untuk mewarnai teks berdasarkan nilai status yang bisa menjadi Kesalahan, Peringatan, Sukses atau Tidak Ada.
- Kontrol ObjectNumber menampilkan properti unit nomor dan nomor untuk suatu objek. Angka tersebut dapat ditampilkan menggunakan warna semantik untuk memberikan makna tambahan tentang objek kepada pengguna. Sangat berguna untuk menggabungkan harga dan mata uang atau angka dan UoM
Kesimpulan dan apa yang selanjutnya di Bagian 4?
Jika Anda ingin melihat hasil akhirnya, Anda dapat langsung pergi ke cabang step_3 dari Proyek GitHub kami .
Pada bagian selanjutnya, kami akan menambahkan navigasi pencarian ke kedua ke SaleOrderItem dari SaleOrder kami dan menambahkan operasi DELETE!