Ketika saya bertemu cerita lain tentang bagaimana startup "inovatif" menggabungkan jutaan untuk membuat layanan, dan kemudian situs mereka terlihat seperti sesuatu yang tidak dapat dipahami, saya dengan tulus marah. Dan setelah membaca sebuah artikel
tentang multitasking dan simbiosis dari co-founder dan direktur operasional Tnomer, saya diendapkan. € 3 juta diperoleh, tetapi situs itu, tampaknya, tidak cukup.

Pengguna mengaitkan pengalaman berinteraksi dengan situs dengan kesan perusahaan itu sendiri. Situs web yang sederhana, nyaman, dan mudah dipahami membentuk sikap yang sesuai dengan perusahaan.
Menarik pengunjung, misalnya, dengan bantuan iklan kontekstual yang mahal, situs hanya memiliki beberapa detik untuk menciptakan kesan dan meyakinkan pengguna untuk tetap tinggal bahkan untuk sesaat.
Apa kesan yang dibuat situs perusahaan dengan investasi 3 juta euro? Kami akan mempertimbangkannya dalam audit kegunaan. Setiap masalah disertai dengan rekomendasi yang dapat membantu melihat proyek Anda dari perspektif yang berbeda, menjadikannya lebih nyaman dan menyenangkan bagi pengguna.
Masalah global
Pertama, pertimbangkan masalah yang terkait dengan seluruh situs secara keseluruhan.
Masalah

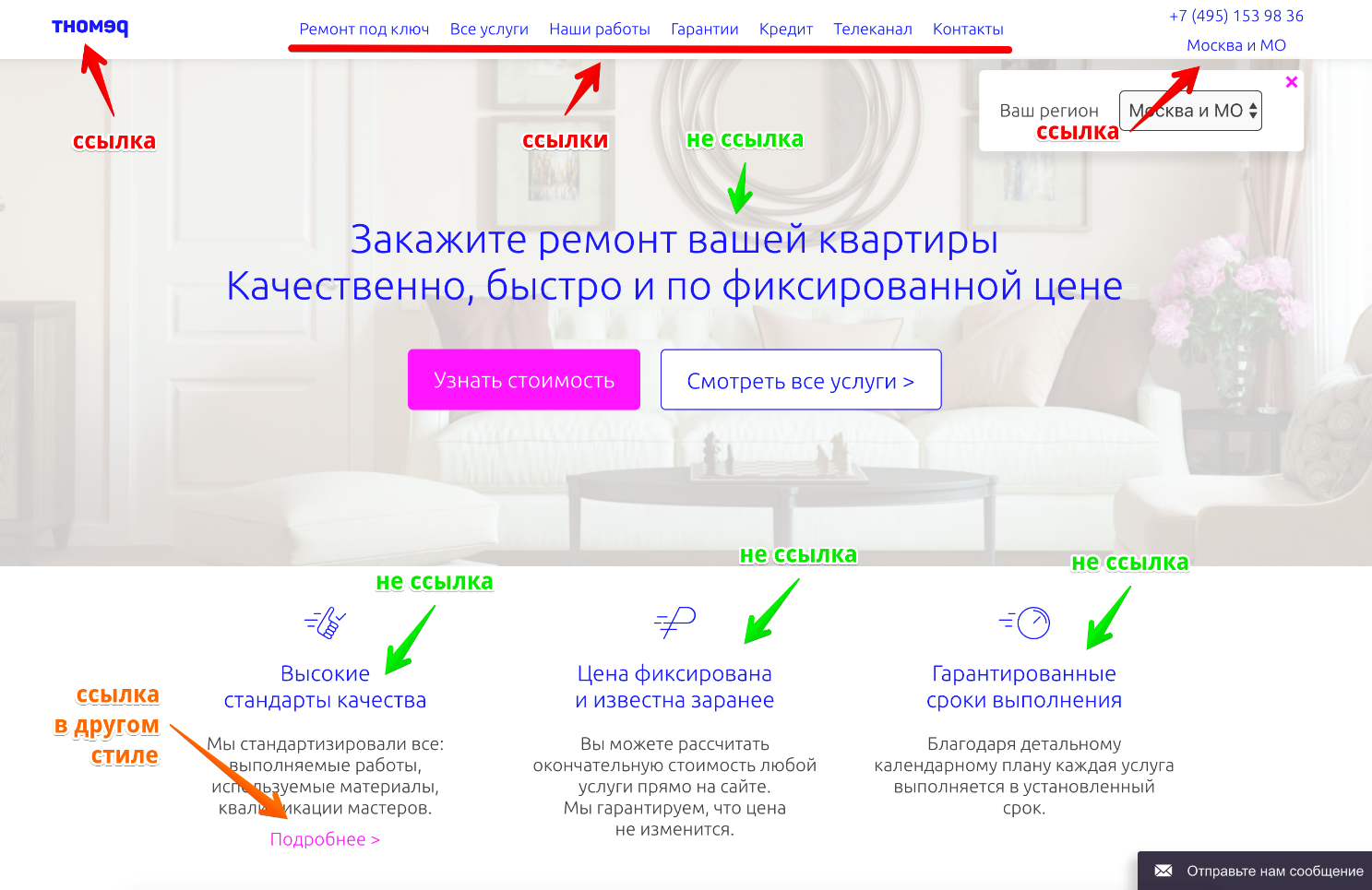
Gaya terkait untuk menyoroti tautan dan pos. Kurangnya sistem pengkodean satu warna untuk tautan. Warna biru korporat digunakan untuk menyoroti tautan di "header situs" dan beberapa elemen antarmuka lainnya dan untuk menyorot header pada saat yang sama. Akibatnya, pengguna tidak memahami elemen mana yang merupakan tautan, dan yang merupakan informasi utama atau aksen, sampai mereka mengarahkan mouse atau mengklik perangkat seluler. Semua ini menyebabkan tekanan kognitif, yang dapat memengaruhi keinginan untuk melanjutkan interaksi dan, sebagai akibatnya, konversi, dan kepercayaan pada merek secara keseluruhan. Selain itu, masalahnya diperburuk oleh fakta bahwa menyoroti tautan dengan warna biru adalah solusi yang biasa.
Masalah lain adalah alokasi tautan dengan warna korporat fuchsia tanpa ketergantungan apa pun.
Rekomendasi
Gunakan gaya yang berbeda untuk judul dan tautan. Bawa semua tautan di situs ke gaya tunggal. Selain itu, gaya desain tautan di menu atas mungkin berbeda dari gaya umum, karena elemen antarmuka ini dikenali dengan baik oleh pengguna tanpa memandang warna.
Masalah

Berbagai gaya tombol untuk aksi target. Pada saat yang sama, ada tombol di situs yang dibanjiri dengan warna perusahaan fuchsia dan tombol yang dibanjiri dengan perusahaan biru. Salah satu aturan dasar dari antarmuka yang nyaman melibatkan desain elemen dengan urutan kepentingan yang sama dalam satu gaya.
Rekomendasi
Terapkan gaya desain yang seragam untuk tombol aksi kunci. Dalam hal kontras dan keterbacaan, lebih baik menggunakan versi tombol yang berwarna biru. Tergantung pada pentingnya tombol, dimungkinkan untuk mengubah ukurannya sambil mempertahankan identifikasi dasar.
Perbaikan Kalkulator Biaya (Langkah 2: Pilihan Desain)
Langkah kedua dalam menghitung biaya perbaikan adalah salah satu tindakan kunci di situs tersebut, yang, sebagaimana dipahami oleh para pengembang, kemungkinan akan mengubah pengunjung yang tidak menaruh curiga menjadi arahan.
Masalah
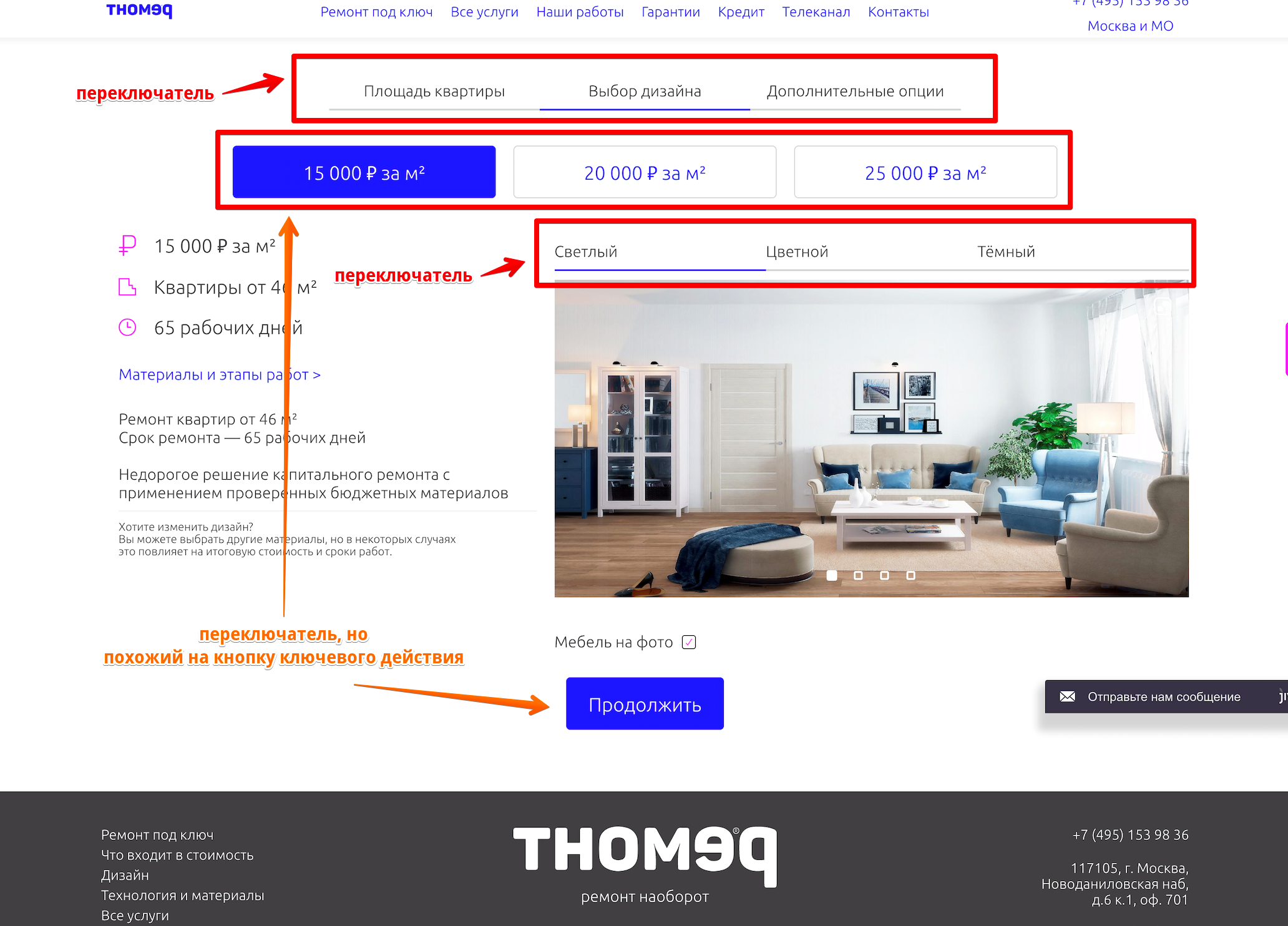
 Aplikasi gaya desain yang tidak tepat untuk elemen navigasi antarmuka.
Aplikasi gaya desain yang tidak tepat untuk elemen navigasi antarmuka.Saklar atas sebenarnya adalah bilah kemajuan, yang mencerminkan tahap pengguna saat ini dan langkah-langkah lainnya. Representasi elemen ini dalam bentuk bilah kemajuan tidak meniadakan kemampuan untuk hanya beralih di antara langkah-langkah, tetapi membangun hierarki elemen yang jelas dan membuat interaksi lebih sadar.
Pergantian harga secara visual menggabungkan gaya dua elemen antarmuka sekaligus: tombol tindakan target dan tombol tindakan sekunder, dan pada saat yang sama memiliki perilaku yang sama sekali tidak biasa untuk elemen antarmuka ini. Menyoroti elemen aktif dalam bentuk tombol aksi target (blue fill) menyiratkan kemungkinan menekan dan menunggu semacam reaksi sistem.
Rekomendasi
Rancang sakelar pertama dengan gaya yang sesuai dengan tugasnya: progress bar. Bawa pengalih harga dengan gaya pengalih lain di situs.
Masalah
 Apakah saklar di atas gambar dan titik-titik dalam gambar sama, atau apakah mereka melakukan tindakan yang berbeda?
Apakah saklar di atas gambar dan titik-titik dalam gambar sama, atau apakah mereka melakukan tindakan yang berbeda?Sakelar gaya interior dan sakelar render dari gaya yang dipilih tidak cukup dibagi. Sebelum berinteraksi dengan sakelar render dari gaya yang dipilih, tidak jelas apakah seluruh gaya akan dialihkan, atau foto lain dari gaya saat ini akan ditampilkan. Selain itu, solusi yang diterima secara umum adalah dengan menggunakan elemen navigasi dasar antara gambar dalam bentuk panah (biasanya ditempatkan di sisi kiri dan kanan). Tanpa panah navigasi, pengguna harus mengarahkan kursor mouse ke kotak yang cukup kecil untuk mengganti gambar berikutnya.
Rekomendasi
Perkuat pemisahan visual sakelar, tambahkan panah untuk lebih mudah memindah gambar dari gaya yang dipilih. Atau terapkan solusi antarmuka yang tidak memerlukan penggunaan sakelar gambar gaya aktif.
Masalah

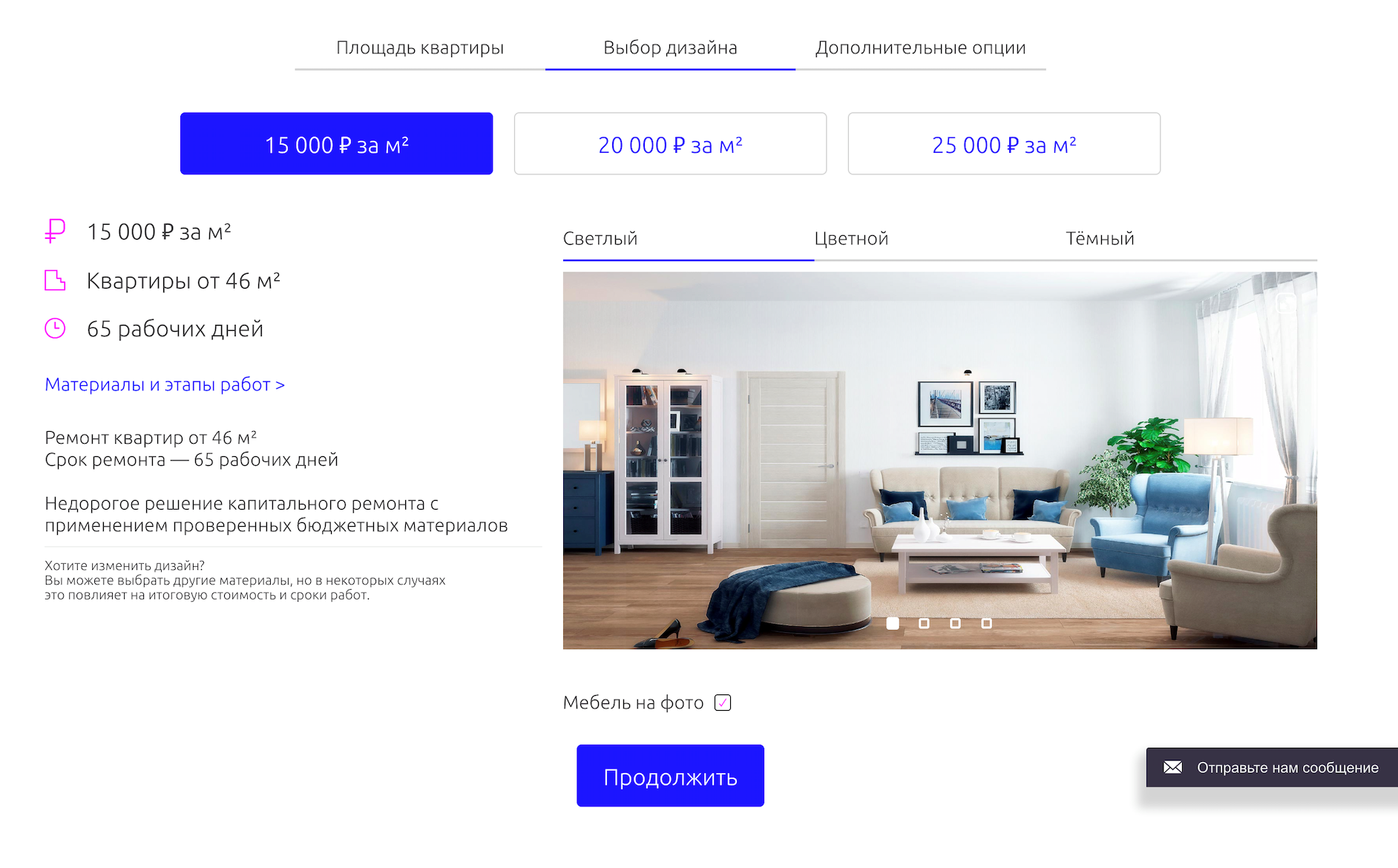
Tidak jelas apa yang sebenarnya akan diterima pengguna untuk biaya yang dipilih per meter persegi perbaikan. Penekanan pada antarmuka dibuat tepat pada biaya, dan lebih tinggi dari rata-rata untuk pasar, sementara alasan harga ini tidak dibenarkan.
Konsep utama proyek: perbaikan menyeluruh tidak disebutkan dalam kalkulator. Tampaknya, diasumsikan bahwa pengguna sudah mengetahui hal ini, tetapi kemungkinan besar tidak akan begitu.
Sejumlah pertanyaan muncul:
- contoh interior adalah penawaran yang sebenarnya (saya akan menerima perbaikan seperti itu dan harus memilih dari yang disajikan di situs) atau apakah ini hanya contoh (lihat bagaimana hal itu bisa terjadi)?
- Apakah furnitur yang disajikan di interior termasuk dalam biaya perbaikan atau ditampilkan sebagai contoh?
- perbaikan selama 15 ribu lebih buruk daripada perbaikan selama 20? Apakah mungkin untuk mendapatkan perbaikan yang mirip dengan contoh untuk 25 ribu, tetapi untuk 15?
Sebagian dari jawaban untuk pertanyaan-pertanyaan ini diberikan dalam antarmuka menggunakan tautan “Materi dan tahapan pekerjaan”, tetapi interaksi dengan tautan ini mengganggu proses penghitungan biaya dan menimbulkan pertanyaan baru.
Rekomendasi
Merevisi antarmuka halaman berdasarkan kebutuhan audiens target. Fokus pada gagasan utama proyek: "semua inklusif". Pergeseran dalam penekanan dari nilai ke hasil yang diinginkan mungkin merupakan solusi yang lebih efektif.
Kecualikan opsi gangguan dalam proses menghitung biaya perbaikan (buka halaman lain, misalnya, "Bahan dan tahapan pekerjaan"), misalnya, dengan membuka konten dalam sembulan.
Perbaikan Kalkulator Biaya (Langkah 3: Opsi Tingkat Lanjut)

Langkah "opsi tambahan" memerlukan tingkat keahlian tinggi dari pengguna, sementara tidak secara signifikan mempengaruhi biaya perbaikan. Kurangnya visualisasi dan penjelasan yang jelas menimbulkan lebih banyak pertanyaan. Dalam hal apa perlunya membongkar finish? Apa yang akan terjadi jika Anda tidak memilih item "Pintu masuk", itu tidak akan ada sama sekali, atau sesuatu "standar" dipasang? Apa itu instalasi? ("Mengapa saya perlu patung di kamar mandi?" - tidak semua pengguna memahami arti istilah khusus).
Rekomendasi
Tinjau pentingnya item yang disajikan. Pastikan tingkat kelengkapan yang memadai dari masing-masing item yang diusulkan dengan menambahkan deskripsi dan gambar yang dapat dimengerti oleh pengguna rata-rata.
Masalah
Kurangnya pembenaran biaya. Pada langkah terakhir, klien menerima total biaya perbaikan. Tetapi, karena kurangnya transparansi yang memadai pada tahap-tahap sebelumnya, ia tidak mengerti apa sebenarnya yang termasuk dalam jumlah akhir: hanya bekerja; pekerjaan dan bahan; pekerjaan, bahan dan furnitur? Semua termasuk atau sesuatu yang mendasar? Dan dengan latar belakang pertanyaan-pertanyaan ini, formulir aplikasi terlihat tidak meyakinkan dan tidak memotivasi untuk berinteraksi dengannya.

Rekomendasi
Tambahkan alasan yang jelas untuk perkiraan biaya perbaikan. Untuk mengingatkan sekali lagi tentang gagasan utama proyek: “semuanya inklusif”. Berikan motivasi yang cukup untuk berinteraksi dengan formulir aplikasi.
Halaman Teknologi dan Bahan
Masalah
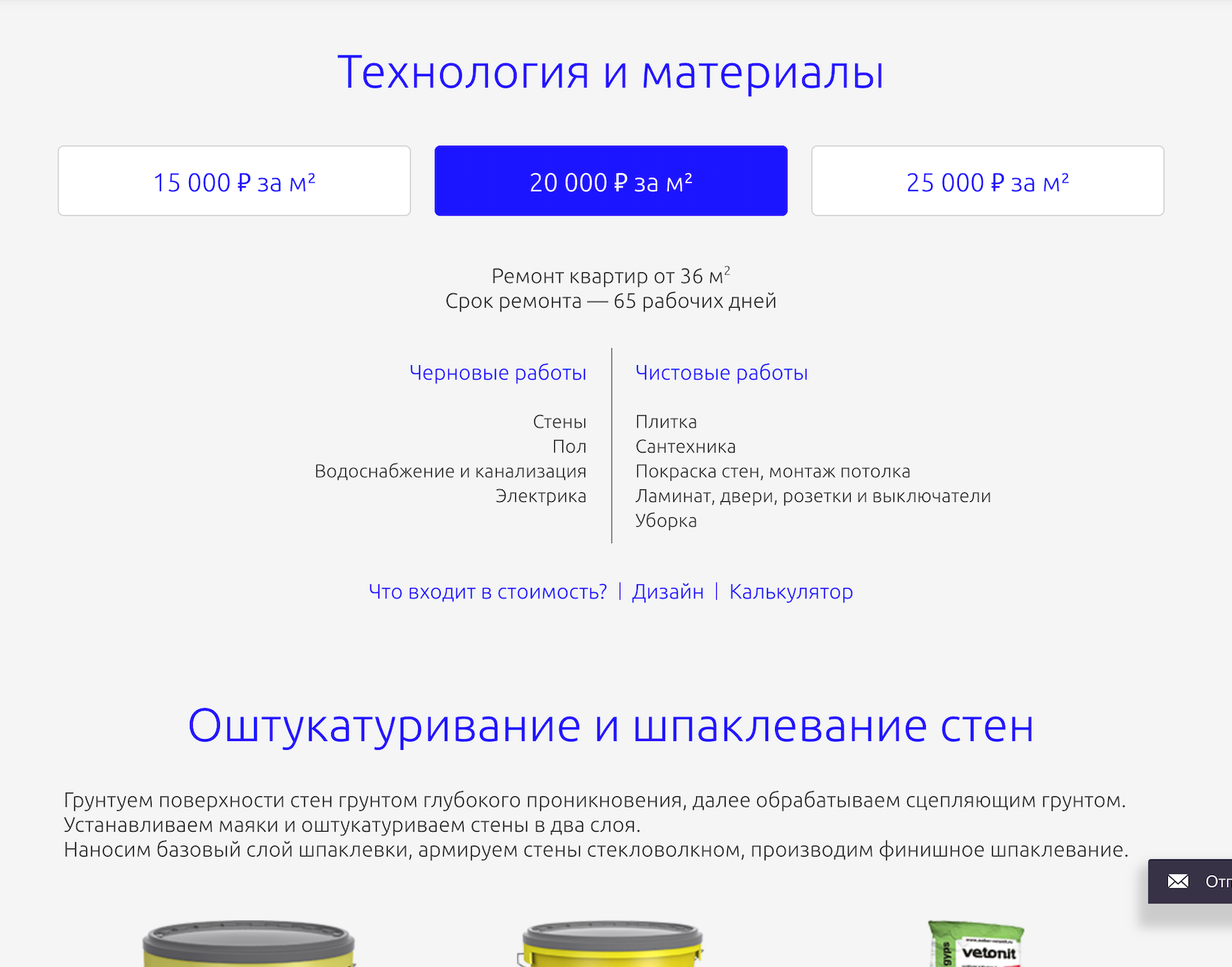
Isi halaman "Teknologi dan Bahan" adalah bagian dari justifikasi biaya dalam kalkulator perbaikan, tetapi diimplementasikan sebagai halaman terpisah, yang mematahkan logika kalkulator dan melanggar integritas proposal.
Rekomendasi
Kombinasikan perbaikan kalkulator dan material dalam satu antarmuka.
Masalah
 “Apa yang dibicarakan semua bank ini? Apa bedanya dengan kaleng di opsi perbaikan yang lebih murah / mahal? Apakah saya perlu melakukan sesuatu dengan mereka? Pilih? "
“Apa yang dibicarakan semua bank ini? Apa bedanya dengan kaleng di opsi perbaikan yang lebih murah / mahal? Apakah saya perlu melakukan sesuatu dengan mereka? Pilih? "Konten halaman membutuhkan keahlian tingkat tinggi dari pengguna. Diasumsikan bahwa ia berpengalaman dalam menyelesaikan bahan untuk membuat keputusan tentang pilihan paket layanan tertentu. Beberapa bahan (misalnya: opsi untuk lantai atau pintu) cukup sederhana untuk dipilih, tetapi karena mereka diwakili oleh satu "lembar" dengan bahan yang kurang dapat dipahami (misalnya, beberapa nama tanah atau dempul), titik-titik yang jelas tidak diperhatikan oleh pengguna.
 “Hmm, bisakah aku memilih sesuatu di sini? Apakah hanya itu semua atau ada opsi lain? Hanya tiga ubin abu-abu? Dan saya ingin kuning! "
“Hmm, bisakah aku memilih sesuatu di sini? Apakah hanya itu semua atau ada opsi lain? Hanya tiga ubin abu-abu? Dan saya ingin kuning! "Rekomendasi
Pertama-tama, fokuskan pada materi yang jelas yang dapat dimengerti oleh pengguna. Dalam hal bahan finishing yang merupakan pilihan diharapkan, berikan presentasi antarmuka yang sesuai.
Masalah

Pergantian harga mengubah berbagai bahan yang ditawarkan. Pada saat yang sama, pengguna tidak memiliki kesempatan sederhana untuk membandingkan beberapa kalimat dan memahami perbedaan yang signifikan.
Rekomendasi
Pastikan ketergantungan yang jelas dari opsi material pada biaya paket. Mungkin penolakan untuk membagi ke dalam paket-paket ke arah interaksi dengan bahan akhir akan membuatnya lebih mudah untuk membuat pilihan dan mendapatkan justifikasi untuk total biaya.
Halaman saluran dan blokir pada "Saluran" utama
Kehadiran saluran di televisi konvensional dapat menjadi keunggulan kompetitif yang kuat dan pantas mendapatkan posisi khusus. Mari kita lihat bagaimana pengembang situs menangani ini.
Masalah
Saat berinteraksi dengan situs tersebut, tidak jelas apa sebenarnya saluran di televisi itu. Jika pengguna sebelumnya tidak berinteraksi dengan saluran TV ini, ia tidak akan mengerti bahwa perusahaan memiliki saluran TV, dan bukan saluran YouTube yang lebih klasik untuk Internet.
Rekomendasi
Lebih eksplisit menyatakan bahwa perusahaan memiliki saluran televisi sendiri dan menjelaskan cara berinteraksi dengannya.
Masalah

Tampilan siaran saat ini tidak dibaca dengan benar. Tampaknya ini adalah tautan jangkar ke bagian video yang disajikan di sebelah kiri. Tetapi mengklik daftar tidak berpengaruh. Apakah ada sesuatu yang tidak berfungsi?
Rekomendasi
Ubah presentasi program siaran, hilangkan interpretasi yang salah dari antarmuka.
Masalah

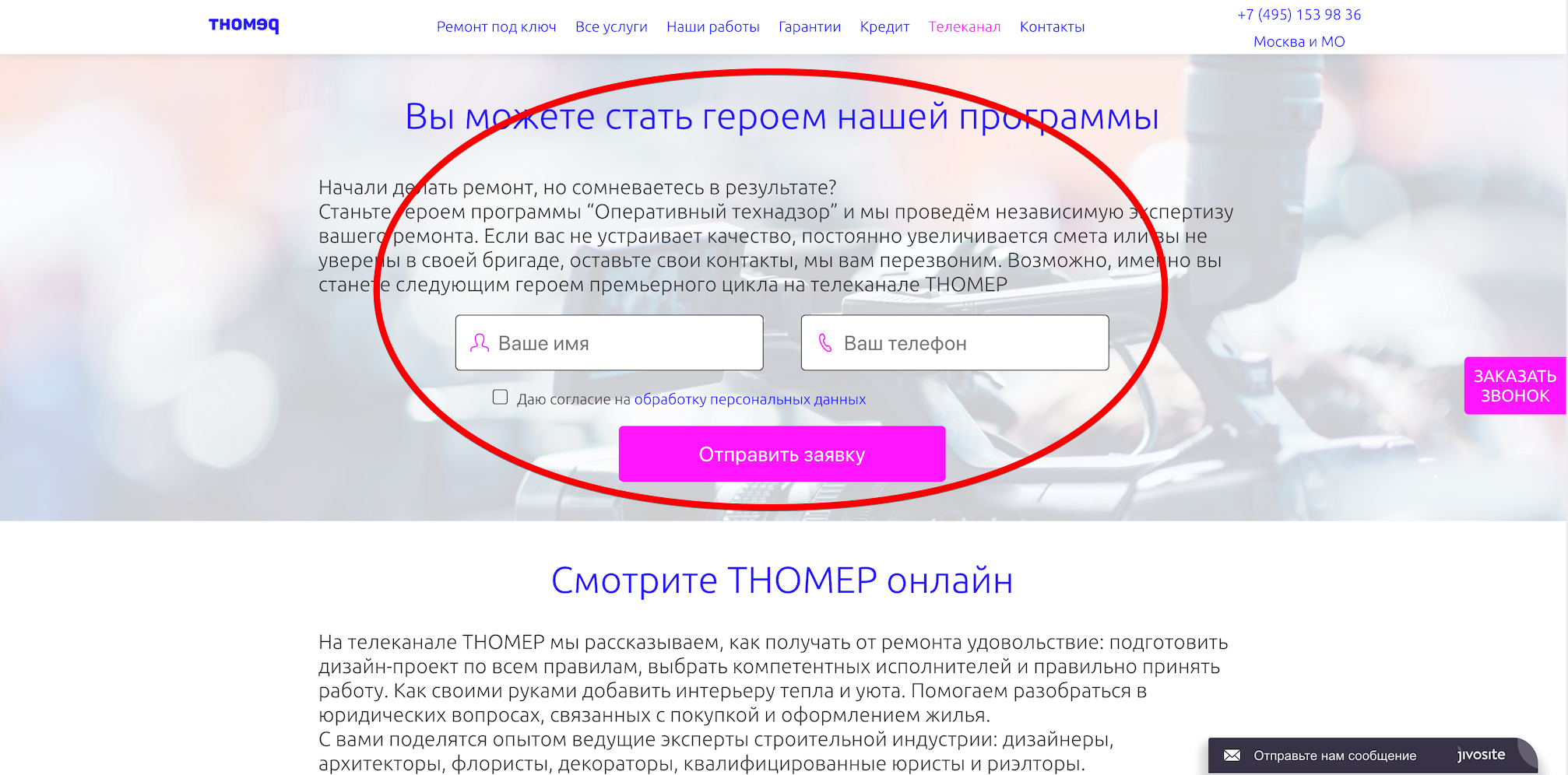
Penawaran sebelum waktunya untuk menjadi anggota program. Pengguna belum memahami saluran televisi apa yang dimaksud.
Rekomendasi
Ubah presentasi layar pertama ke arah presentasi saluran TV itu sendiri dan baru kemudian menawarkan untuk berpartisipasi dalam pembuatan film.
Halaman kerja kami
Portofolio perbaikan yang telah selesai adalah salah satu cara utama untuk meningkatkan kepercayaan pada perusahaan.
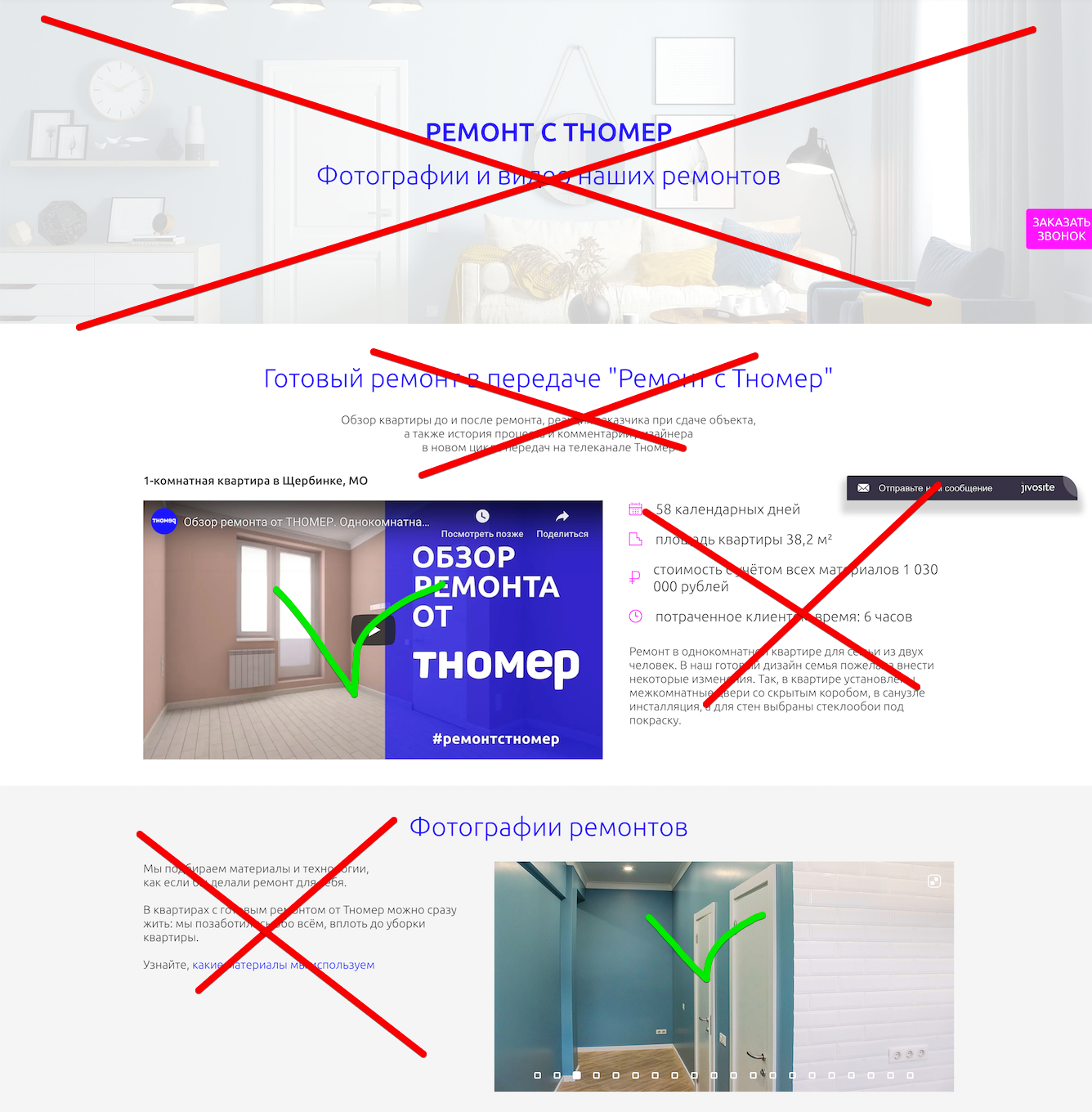
Masalah

Pada halaman "Karya kami" tidak ada fokus pada contoh karya. Halaman ini dipenuhi dengan elemen antarmuka yang berlebihan, mengalihkan perhatian dari yang paling penting: foto dan video.
Rekomendasi
Alihkan fokus pada konten yang mengonfirmasi keberadaan portofolio: foto dan video. Bahkan dengan portofolio kecil atau tidak ada, Anda dapat membuat rasa ketersediaannya dalam volume yang cukup. Buat foto lebih besar, ubah jadi cerita pendek. Posting lebih banyak video - baik dengan ulasan pelanggan dan apartemen dalam proses perbaikan.
Halaman Semua Layanan
Konten halaman "Semua Layanan" menunjukkan layanan perusahaan dalam peran baru: tidak lagi "memperbaiki - termasuk semua", tetapi layanan dari beberapa DES.
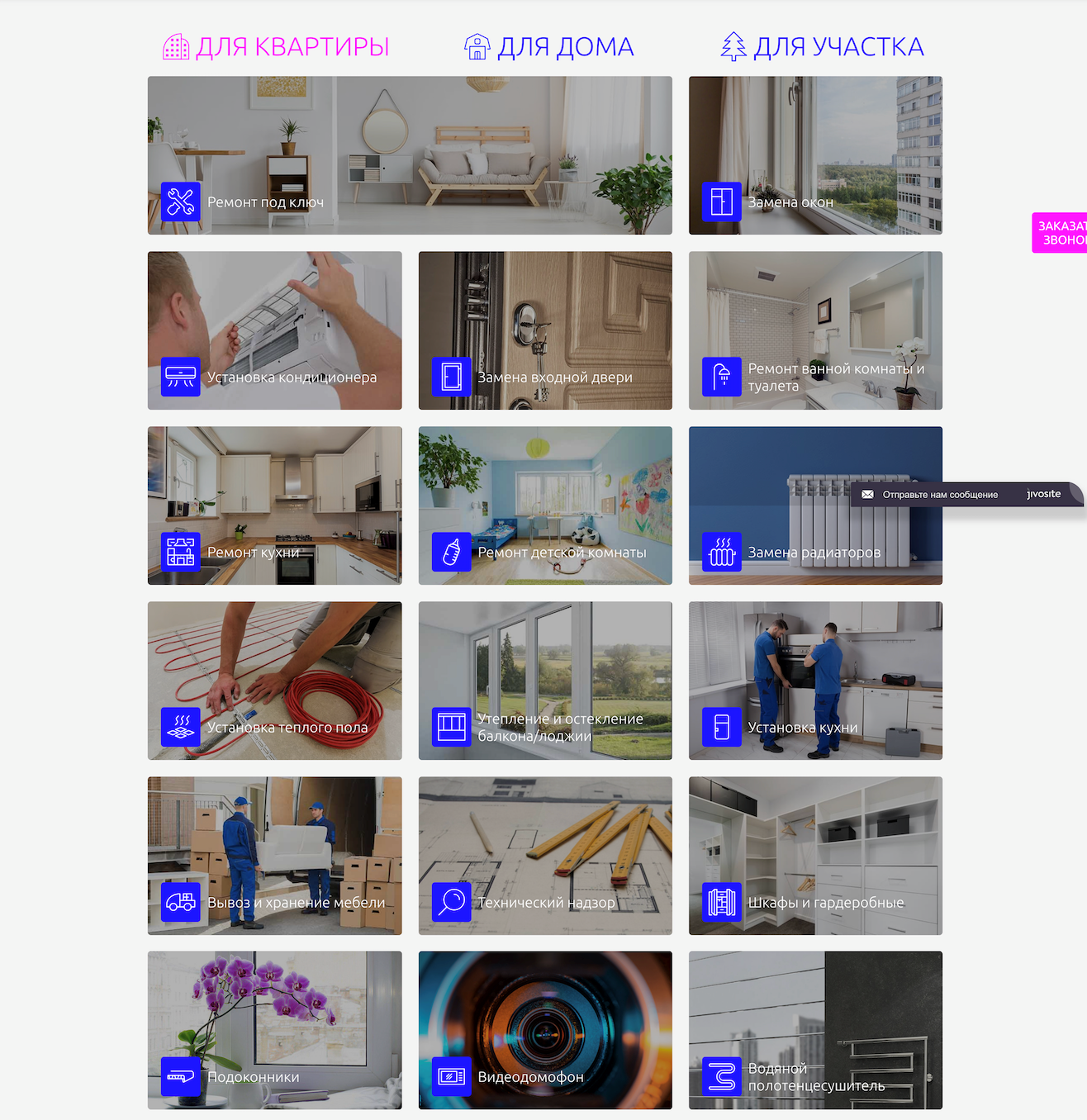
Masalah
 Layanan perbaikan kompleks "Perbaikan turnkey", "perbaikan kasar" dan lainnya berlokasi bersama dengan layanan perbaikan rumah: "Kusen jendela", "AC", "Video doorphones" dan banyak lagi.
Layanan perbaikan kompleks "Perbaikan turnkey", "perbaikan kasar" dan lainnya berlokasi bersama dengan layanan perbaikan rumah: "Kusen jendela", "AC", "Video doorphones" dan banyak lagi.Layanan dari berbagai level dan volume terletak tanpa sistematisasi apa pun. Penempatan seperti itu dapat, di satu sisi, membuatnya sulit untuk berinteraksi dengan daftar dan mencari yang benar, dan, di sisi lain, menciptakan ide yang salah tentang layanan itu sendiri: "hmm, apa yang mereka lakukan?"
Rekomendasi
Segmentasikan layanan sesuai dengan salah satu tanda yang dapat dimengerti oleh audiens target, tetapi pada saat yang sama hindari interpretasi lain dari ide layanan tersebut.
Masalah
Nama-nama layanan yang ambigu (misalnya, "Kusen Jendela", "Video Interkom", "Instalasi") tidak membentuk gagasan yang akurat tentang esensi proposal dan memerlukan keterlibatan tingkat tinggi.
Rekomendasi
Beri nama layanan sedemikian rupa untuk menyampaikan esensi layanan yang benar: "solusi turnkey"
Halaman layanan tertentu (misalnya, pemasangan AC)
Masalah
 Begitulah cara sebagian besar pengguna melihat layar pertama. “Kami telah mempelajari pasar - bernafas dengan bebas” tidak membentuk proposisi nilai yang berarti.
Begitulah cara sebagian besar pengguna melihat layar pertama. “Kami telah mempelajari pasar - bernafas dengan bebas” tidak membentuk proposisi nilai yang berarti.Halaman tidak menyampaikan esensi layanan. Apa sebenarnya yang ditawarkan, beli AC, pasang AC atau yang lainnya? Diperlukan tingkat keterlibatan yang tinggi untuk memahami esensi layanan. Dan gagasan menyembunyikan nilai pada akhirnya tidak terlihat berhasil dengan latar belakang segalanya.
Rekomendasi
Segera di layar pertama, mudah dan jelas untuk menjelaskan esensi utama dari layanan, cara kerjanya, berapa biayanya. Dan hanya setelah itu untuk mengungkapkan detail dan nuansa spesifik.
Apa artinya semua ini?
Secara umum, situs ini sangat buruk sehingga saya tidak akan memperhatikannya jika bukan karena informasi tentang jumlah investasi dalam layanan. Secara alami, tidak diketahui bagian mana dari anggaran yang masuk ke situs, tetapi ini sekali lagi menegaskan bahwa bahkan banyak uang tidak menyelamatkan dari kemungkinan merusak segalanya.
Mengapa ini terjadi? Ini adalah upaya untuk menghemat uang dan melakukan semua rumah? Kesalahan dalam memilih kontraktor? Atau hanya prioritas yang berbeda? Apa yang kamu pikirkan
ps Seberapa menarik Anda ke artikel dalam format ini? Terkadang saya dibom dan saya melakukan audit kegunaan proyek acak. Untuk mengarahkan energi saya ke arah yang bermanfaat, Anda dapat menawarkan audit situs atau aplikasi seluler Anda. Saya akan memilih proyek yang menarik dan melakukan audit gratis. Anda dapat meninggalkan permintaan melalui pesan pribadi.
ps 2 Materi ini pertama kali diterbitkan oleh saya di vc.ru dan sekarang,
terima kasih kepada WD-40 , ini tersedia di Habr. Terima kasih WD-40