 Dari penerjemah:
Dari penerjemah:
Saya melanjutkan serangkaian terjemahan tutorial yang ditinggalkan dari Twinklebear, awalnya tersedia di sini , dengan izin penerjemah dari pelajaran sebelumnya dari seri InvalidPointer . Dua pelajaran pertama dari serangkaian terjemahan dalam daftar adalah kepengarangannya. Terjemahan ini sebagian gratis dan mungkin berisi sedikit perubahan atau tambahan dari penerjemah.Daftar pelajaran:Perpustakaan Ekstensi SDL
Hingga saat ini, kami hanya menggunakan gambar BMP, karena ini adalah satu-satunya jenis gambar yang didukung oleh perpustakaan inti SDL 2, dan ini sangat tidak nyaman. Untungnya, ada banyak pustaka ekstensi SDL yang menambahkan fitur yang bermanfaat, misalnya, SDL_image memungkinkan Anda memuat banyak jenis gambar, SDL_ttf menambahkan dukungan untuk rendering teks menggunakan font TTF, SDL_net untuk dukungan jaringan tingkat rendah, dan SDL_mixer untuk output audio multi-channel.
Pasang ekstensi
Dalam tutorial ini kita hanya akan menggunakan SDL_image, namun, proses instalasi untuk ekstensi lain tidak berbeda, dan, secara umum, hampir bersamaan dengan itu untuk menginstal SDL2 itu sendiri.
- Windows (MinGW atau Visual Studio): Tempatkan file ekstensi yang diunduh dari halaman proyek ekstensi dalam folder dengan SDL2. Selain itu, Anda perlu menyalin SDL2_image, zlib dan file .dll lainnya (misalnya, libpng) ke folder dengan file yang dapat dieksekusi (atau dalam C: \ Windows \ system32 - sekitar Per. ) Sehingga mereka memuat ketika aplikasi dimulai.
- Linux : Instal ekstensi menggunakan pengelola paket internal, atau build from source. Jika Anda memiliki Linux - kemungkinan besar Anda sudah tahu cara melakukannya ©.
- Mac : Unduh .dmg dari situs web resmi dan ikuti instruksi di Readme.
Juga, untuk menggunakan ekstensi, Anda perlu memperbarui daftar file header yang digunakan dan perpustakaan plug-in, seperti yang dilakukan untuk SDL2 itu sendiri.
Sebelum Anda mulai bekerja dengan ekstensi, Anda harus menghubungkan file <SDL2 / SDL_image.h>, atau file yang sesuai dengan nama ekstensi yang diinginkan, setelah file header SDL itu sendiri ke file .c dan .cpp yang menggunakannya.
Menginisialisasi SDL_image (opsional)
Pada pemuatan gambar pertama dari setiap jenis, SDL_image secara otomatis menginisialisasi subsistem yang diperlukan untuk jenis ini, namun, ini akan menyebabkan sedikit keterlambatan. Untuk menghindari hal ini, Anda dapat melakukan inisialisasi pada subsistem yang diperlukan menggunakan fungsi IMG_Init. IMG_Init mengembalikan bitmask dengan daftar semua subsistem yang telah berhasil diinisialisasi saat ini, oleh karena itu, untuk memverifikasi keberhasilan panggilan, perlu untuk memeriksa bahwa bit untuk semua subsistem yang ditunjukkan untuk inisialisasi telah ditetapkan, misalnya, menerapkan masker pada hasil bitwise I. Untuk pelajaran ini, kita hanya perlu satu subsistem. PNG. Penting untuk melakukan operasi ini setelah SDL_Init.
if ((IMG_Init(IMG_INIT_PNG) & IMG_INIT_PNG) != IMG_INIT_PNG) { logSDLError(std::cout, "IMG_Init"); SDL_Quit(); return 1; }
Tetapkan dimensi
Dalam pelajaran ini, kita akan melihat bagaimana cara memuat gambar menggunakan SDL_image, bagaimana skala tekstur saat rendering, dan ubin latar belakang dengan ubin dalam cara yang lebih rasional daripada dalam pelajaran sebelumnya - siklus berdasarkan ukuran jendela dan ubin.
Tapi pertama-tama, mari kita tetapkan konstanta untuk ukuran ubin, tepat di bawah konstanta untuk ukuran jendela.
const int SCREEN_WIDTH = 640; const int SCREEN_HEIGHT = 480;
Mengunggah Gambar Menggunakan SDL_image
SDL_image memungkinkan Anda memuat beberapa jenis gambar, serta segera mengonversinya menjadi SDL_Texture dengan fungsi IMG_LoadTexture. Fungsi ini menggantikan hampir semua kode fungsi loadTexture dari pelajaran sebelumnya, sekarang panggil saja IMG_LoadTexture, periksa apakah ada kesalahan selama memuat, dan keluar dari fungsinya. Karena fungsi IMG_GetError didefinisikan dalam SDL_image tidak lebih dari sinonim untuk SDL_GetError, kami dapat menggunakan salah satu dari mereka untuk menampilkan pesan kesalahan.
SDL_Texture* loadTexture(const std::string &file, SDL_Renderer *ren) { SDL_Texture *texture = IMG_LoadTexture(ren, file.c_str()); if (!texture) { std::cout << IMG_GetError();
Tentukan tinggi dan lebar untuk rendering
Jika Anda menentukan ukuran persegi panjang yang berbeda dari ukuran tekstur saat merender tekstur ke renderer, SDL2 akan mengatur skala sesuai itu. Namun, jika penskalaan tidak diperlukan, mungkin merepotkan untuk menentukan ukuran tekstur awal setiap kali, jadi kami akan menerapkan dua versi fungsi renderTexture, yang salah satunya akan menggambar tekstur dengan penskalaan, dan yang kedua tanpa.
void renderTexture(SDL_Texture *tex, SDL_Renderer *ren, int x, int y, int w, int h) { SDL_Rect dst; dst.x = x; dst.y = y; dst.w = w; dst.h = h; SDL_RenderCopy(ren, tex, NULL, &dst); } void renderTexture(SDL_Texture *tex, SDL_Renderer *ren, int x, int y) { int w, h; SDL_QueryTexture(tex, NULL, NULL, &w, &h); renderTexture(tex, ren, x, y, w, h); }
Memuat tekstur
Karena tujuan utama dari pelajaran ini adalah untuk mengunduh gambar PNG, kami akan menggunakan serangkaian gambar baru. Selain itu, kami akan menunjukkan pelestarian transparansi PNG saat merender gambar latar depan (dengan latar belakang transparan) di atas latar belakang ubin.
Kami akan menggunakan foto-foto ini:
Ubin untuk mengisi latar belakang:

Gambar latar depan (seperti yang tertulis di atasnya, dengan latar belakang transparan, serta lagi dengan emotikon yang melanggar aturan Habr):

Mengunggah gambar:
SDL_Texture *background = loadTexture("background.png", renderer); SDL_Texture *image = loadTexture("image.png", renderer);
Latar belakang ubin
Karena ubin menjadi lebih kecil, kita perlu memasukkan lebih dari empat bagian untuk mengisi seluruh jendela, dan akan sangat sulit untuk menentukan posisi untuk setiap manual. Untungnya, Anda bisa mendapatkan komputer untuk menentukan posisi ini sendiri.
Kita dapat mengetahui berapa banyak ubin yang dibutuhkan dengan lebar dengan membagi lebar jendela dengan ukuran ubin, dan juga untuk ketinggian.
Menggambar gambar latar depan
Seperti sebelumnya, gambar latar depan ditempatkan di tengah jendela.
int iW, iH; SDL_QueryTexture(image, NULL, NULL, &iW, &iH); int x = SCREEN_WIDTH / 2 - iW / 2; int y = SCREEN_HEIGHT / 2 - iH / 2; renderTexture(image, renderer, x, y);
Tetap hanya untuk menampilkan hasilnya di jendela dan menunggu beberapa detik, seperti dalam pelajaran kedua.
SDL_RenderPresent(renderer); SDL_Delay(2000);
Membersihkan
Pelepasan sumber daya serupa dengan yang ada di pelajaran 2 (dan sudah terlihat di atas saat memproses kesalahan saat memuat gambar), kecuali untuk panggilan tambahan IMG_Quit.
SDL_DestroyTexture(background); SDL_DestroyTexture(image); SDL_DestroyRenderer(renderer); SDL_DestroyWindow(window); IMG_Quit(); SDL_Quit();
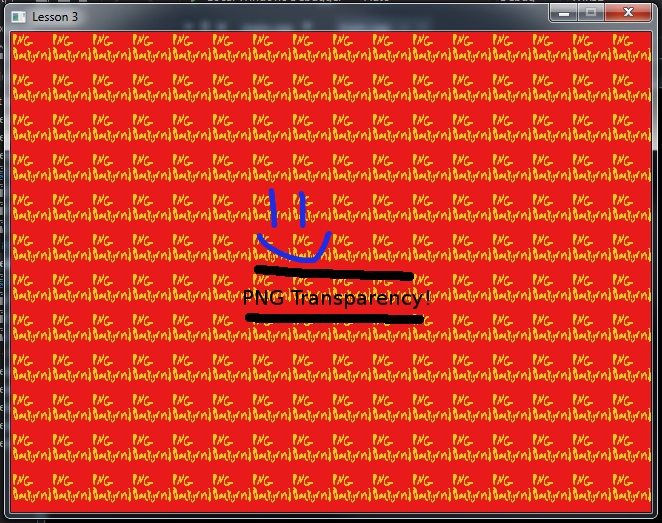
Setelah kompilasi dan peluncuran berhasil, jika Anda melakukan semuanya dengan benar, jendela akan terlihat seperti ini:

Akhir dari pelajaran ketiga
Jadi pelajaran selanjutnya berakhir. Sampai jumpa di Pelajaran 4: Menangani Acara.