
Seleksi segar dengan tautan ke berita dan bahan.
Selamat membaca!
Rilis
Sudut
7.2.2 Sudut - peningkatan dukungan Bazel
CLI sudut
CLI 7.2.3 sudut - memperbaiki bug, meningkatkan stabilitas
CLI Angular 7.3.0-beta.0 - banyak perbaikan terkait dengan Ivy, flag eksperimentalvy ditambahkan untuk menghasilkan aplikasi baru dengan Ivy
CLI sudut 7.3.0-rc.0
Ionik
4.0.0 Neutronium - Selamat Menikmati!
NGRX
NGRX 7.1.0
TypeScript
TypeScript 3.2.4
TypeScript 3.3 RC - meningkatkan dukungan untuk Jenis Union dan mempercepat pembangunan tambahan Proyek Komposit sebanyak 4 kali.
Proyek Komposit diterbitkan kembali dalam TypeScript 3 dan dapat dibaca di sini .
Anda dapat membaca lebih lanjut tentang rilis baru di situs web resmi .
Alat-alatnya
Angular Console , yang menambahkan UI untuk Angular CLI, sekarang memiliki plugin sendiri dalam kode VS.
ngx-quicklink oleh mgechev , menggunakan Intersection Observer API untuk Strategi Preloading, mempercepat pemuatan aplikasi Angular.
Mirip dengan perintah rxjs-operator-counter , Rustam menulis utilitas ng-app-counter keren untuk Angular .
rx-handler adalah alat ReactiveX yang hebat yang mengurangi pelat ketel.
rxjs-watcher adalah ekstensi sederhana untuk Chrome DevTools yang menjadikan RxJS.
serverx-ts adalah kerangka HTTP Node.js eksperimental menggunakan RxJS.
Anda pikir Anda mengenal RxJS dengan baik? Uji pengetahuan Anda di mini-game RxJS Puzzles !
TweetDeck adalah aplikasi untuk melacak repositori GitHub.
fx adalah alat CLI yang luar biasa untuk memudahkan melihat dan mengedit JSON di terminal.
Spectator adalah alat yang berguna untuk menguji aplikasi Angular, yang membuat pengujian lebih mudah dan mengurangi jumlah boilerplate.
NgxFormly adalah alat sederhana untuk membuat dan menampilkan bentuk reaktif secara dinamis.
Prettier adalah alat pemformatan kode. Ini memiliki konfigurasi minimalis, ada integrasi dengan semua IDE dan mendukung banyak bahasa.
Untuk pemasangan Prettier yang mudah di Angular , ada skema yang sudah jadi
Klien HTTP Karin biasanya menggunakan literal templat.
(Tidak disarankan untuk menggunakan, menggunakan mekanisme standar)
RunJS - scratchpad untuk percobaan Anda dengan Node.JS (khusus macOS)
Artikel yang menarik

Sebelum melakukan optimasi mikro, pastikan semua hal di atas telah dilakukan untuk aplikasi Angular Anda:
- Gunakan CLI Angular
- Kompres aset Anda brotli / gzip
- Gunakan pemecahan kode dengan loadChildren
- Muat rute sebelumnya
- Gunakan pekerja Layanan Angular
https://github.com/mgechev/angular-performance-checklist
EkspresiChangedSetelahHasBeenCheckedError

Yang perlu Anda ketahui tentang Ekspresi DiubahSetelahMemilikiBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
Injektor sudut
Untuk menyediakan pencarian cepat untuk penyedia, Angular menggunakan Bloom Filter di bawah tenda. Ada artikel bagus yang menjelaskan struktur data ini secara terperinci:
https://llimllib.imtqy.com/bloomfilter-tutorial/
Mengatur Aplikasi Menggunakan NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Kesalahan penanganan dengan Angular dan NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Monorepo sudut

Nrwl menerbitkan buku " Angular Enterprise Monorepo Patterns ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Ivy eksperimental

Anda dapat mencoba Ivy sekarang, untuk ini Anda dapat menggunakan aplikasi yang sudah jadi.
https://github.com/thekiba/angular-experimental-ivy
Atau lakukan beberapa langkah sendiri:
- Perbarui angular / cli ke 7.3.0-beta.0
- Buat aplikasi baru
- Perbarui sudut secara manual ke 8.0.0-beta.0
- Hapus parameter es5BrowserSupport dari angular.json
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

Kliment Ru melakukan penelitian yang luar biasa pada kinerja Ivy, dan mendapatkan hasil yang tidak terduga.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar di AngularNYC menjawab pertanyaan tentang IVY .
https://youtu.be/a3j5U5WVmUo
Angular dan Bazel

Minko Gechev menjawab pertanyaan yang terkait dengan Angular dan Bazel , dan berbicara tentang fitur menarik dari kolektor baru.
https://youtu.be/vlIhnYnMAX0
Bazel

Membangun tambahan dan remote Angular pada server menggunakan Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Memperkenalkan Ionik 4

Hari ini saya senang mengumumkan rilis Ionic Framework 4.0 , yang dapat dengan mudah disebut "Ionic for Everyone . "
Max lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX memiliki situs https://ngrx.io dengan dokumentasi terperinci.
Dalam versi baru, kami menambahkan dukungan jenis yang sudah lama ditunggu-tunggu untuk Tindakan , diperkenalkan kepada kami Selector Props , metode siklus hidup OnInitEffects dan OnIdentifyEffects . Peningkatan dukungan untuk Entity , Router Store, dan Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

Netanel Basal berbicara tentang bagaimana Anda dapat menggunakan arahan untuk lebih mudah menampilkan kesalahan dalam Angular.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
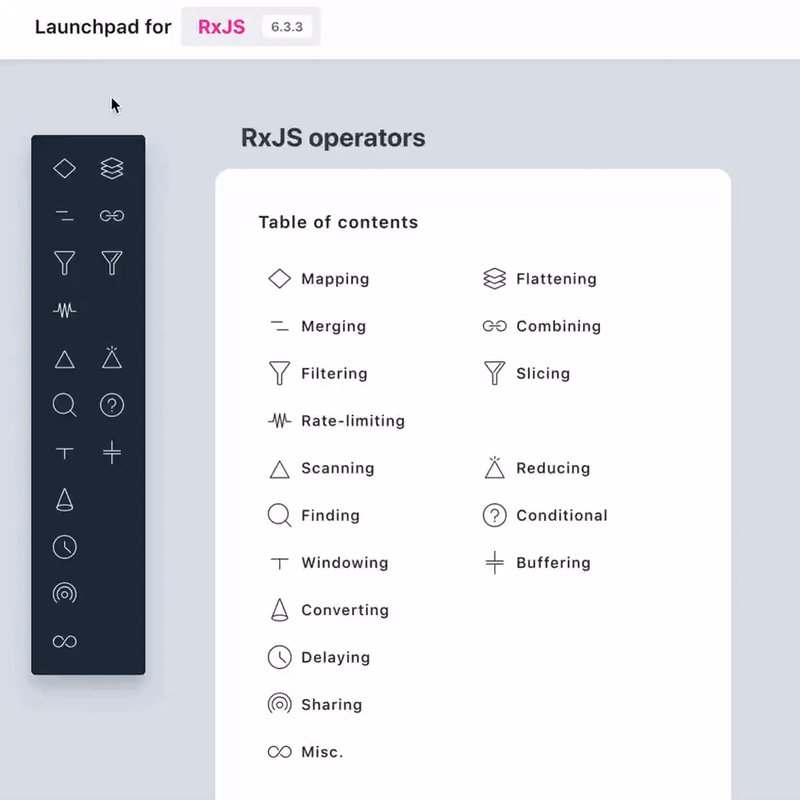
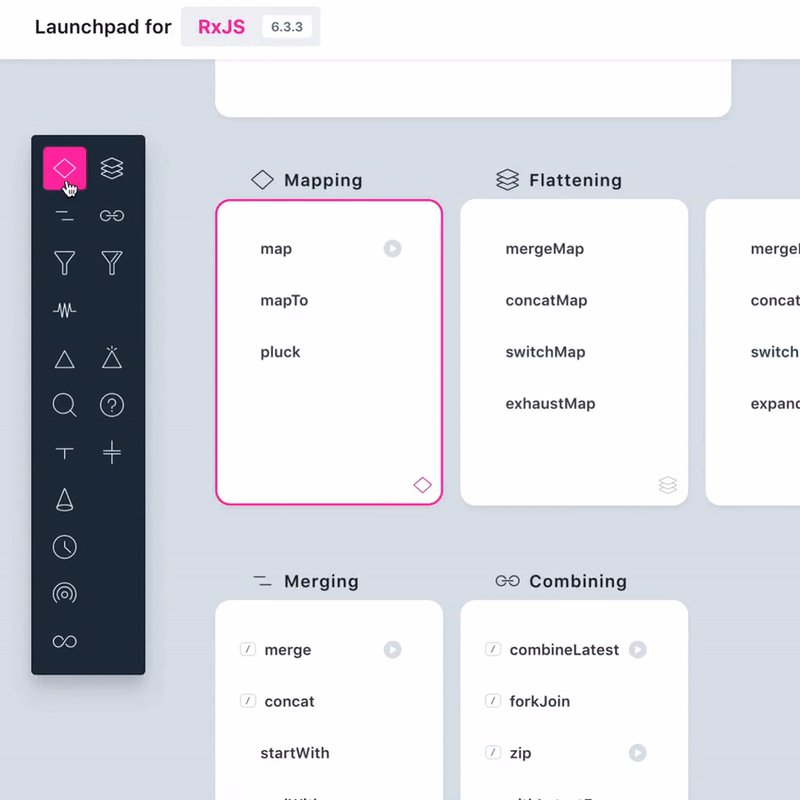
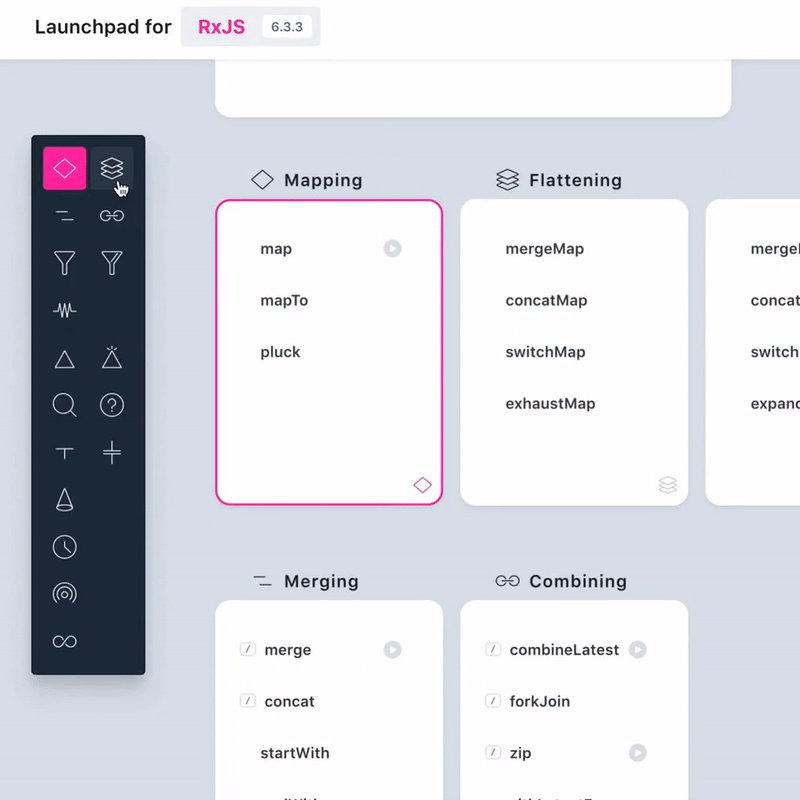
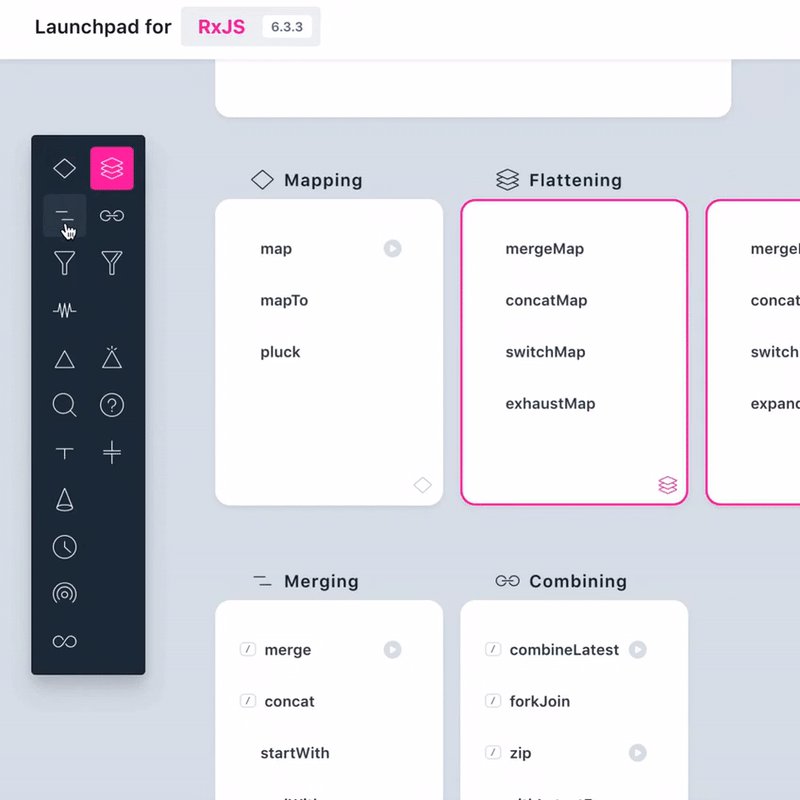
Launchpad untuk RxJS

Cédric Soulas telah memperbarui reactive.how, dan menambahkan Launchpad yang nyaman untuk mencari operator yang diperlukan dalam berbagai kategori.
- Jelajahi Kategori
- Cari operator
- Pelajarilah mereka
https://reactive.how/rxjs/
Jika Anda belum berlangganan, maka berlangganan saluran Twitter dan Telegram saya , serta bergabung dengan grup Telegram untuk terus mengikuti perkembangan terbaru di dunia Angular.