
Jadi, dengan presentasi oleh
Flutter versi stabil pertama Google, yang terjadi pada 4 Desember 2018, proses mengubah lanskap di bidang pemrograman ponsel dimulai. Seorang pemain baru telah muncul, mampu mengubah aturan permainan itu sendiri. Sekarang, dari satu basis kode, Anda dapat membuat dua aplikasi asli (mis., "Asli" untuk runtime) sekaligus - untuk iOS dan Android. Berbeda dengan yang disebut aplikasi hibrida yang menggunakan JavaScript di bawah tenda, aplikasi yang dibuat di Flutter bekerja dengan cepat dan lancar, karena kode yang ditulis dalam bahasa pemrograman
Dart (untuk mereka yang akrab dengan Java atau C # akan merasa nyaman dengan bahasa ini) kemudian dikompilasi (
AoT , mis. sebelumnya ) ke kode mesin: secara terpisah untuk Android, dan secara terpisah untuk iOS.
Oleh karena itu, jika Anda mempelajari
Dart dan
Flutter , Anda akan dapat menulis aplikasi asli untuk dua sistem operasi seluler paling populer, mis. Jadilah pengembang Android dan iOS. Dan ini mungkin bukan batas, karena diumumkan bahwa Google sedang bekerja untuk memperluas Flutter agar memungkinkan untuk membuat aplikasi untuk Windows, Mac dan Web dengan itu (proyek Flutter untuk Web disebut Hummingbird - Hummingbird). Sebagai hasilnya, mungkin mengetahui bahwa mengetahui Dart dan Flutter Anda dapat menulis banyak hal. Karena itu, banyak pakar TI menyebut 2018 - tahun Flutter.
Sekarang to the point. Sekarang kita akan melakukan hal berikut
- Instal Flutter SDK , dan buat proyek dari baris perintah Windows.
- Instal JDK , Android Studio, plugin untuk Flutter dan Dart, dan buat proyek di Android Studio.
- Instal VS Code, ekstensi untuk Flutter dan Dart, dan buat proyek dalam VS Code.
Instal Flutter dan buat proyek dari baris perintah
Kami pergi ke
halaman instalasi Flutter , pilih sistem operasi Anda - Windows, Mac atau Linux (di sini akan dijelaskan untuk Windows 10, sebagai OS yang paling populer), dan unduh file zip yang berisi Flutter
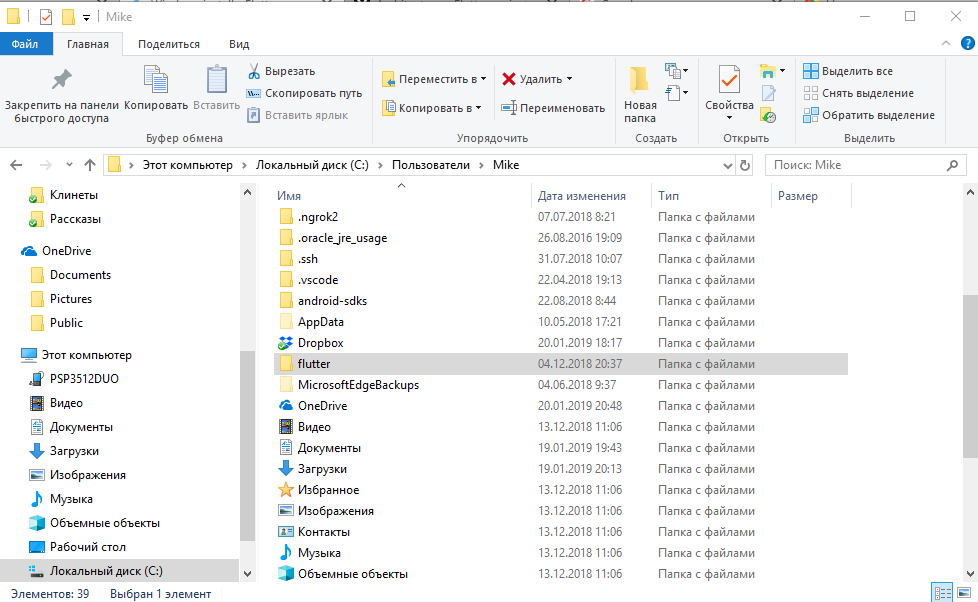
SDK . Kemudian buka zipnya, misalnya, di folder pengguna saat ini, seperti yang ditunjukkan pada tangkapan layar:

Sekarang kita akan menulis path ke
flutter \ bin dalam variabel
Path dari lingkungan pengguna Windows (
Komputer ini -> Properties -> Pengaturan sistem lanjutan -> Variabel lingkungan ):

Anda dapat membuat proyek dari baris perintah Windows:
flutter create my_app

Selesai! File proyek dapat diedit dengan editor teks apa pun, bahkan di notepad. Tapi ini hanya baik untuk suntingan kecil. Karena itu, kami ...
Instal JDK , Android Studio (bersama dengan Android SDK) dan plugin yang diperlukan
Unduh versi terbaru Java SE Development Kit 8 untuk sistem operasi Anda (diperlukan untuk Android
SDK ), instal di komputer Anda, ikuti panduan instalasi, dan buat variabel lingkungan sistem
JAVA_HOME dengan jalur ke
JDK , misalnya:
C: \ Program Files \ Java \ jdk1.8.0_201 .

Sekarang unduh
Android Studio . Kami memulai proses instalasi, mengikuti panduan instalasi, dan memperhatikan jalan di mana Android
SDK akan diinstal. Kami membuat variabel lingkungan sistem
ANDROID_SDK_TOOLS dengan path ke folder
\ tools di Android SDK, sesuatu seperti ini:

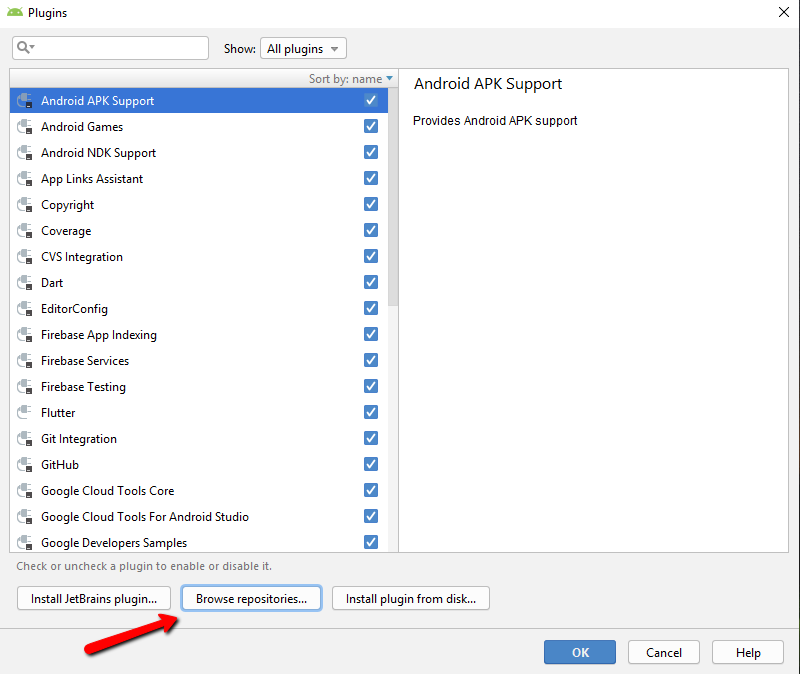
Ketika semuanya sudah siap - luncurkan Android Studio, dan instal plugin Flutter and Dart. Untuk melakukan ini, di layar mulai Android Studio, klik ikon roda gigi di kanan bawah dan pilih Plugins:

Di jendela yang terbuka di bawah ini, klik tombol
Browse repositori ...
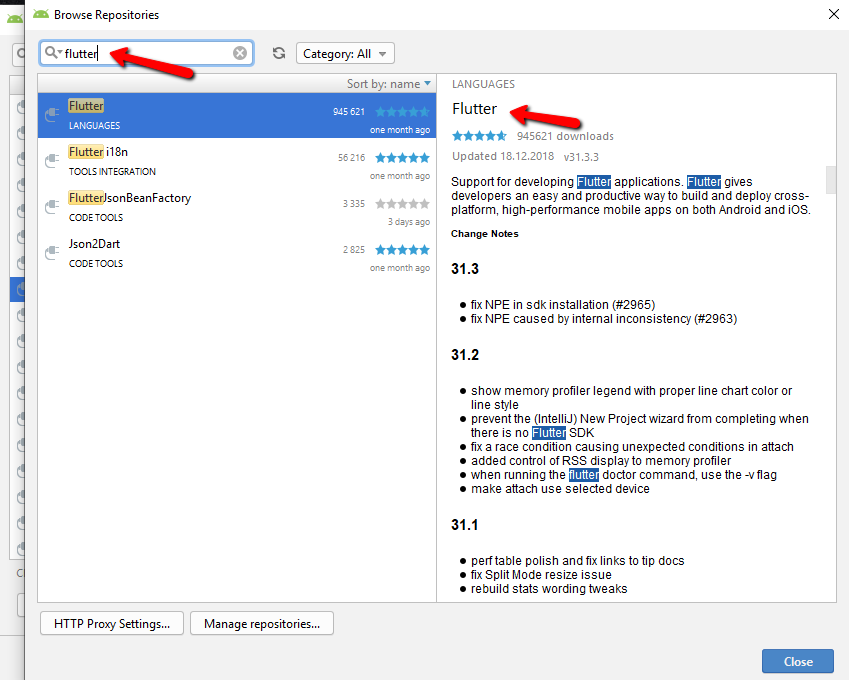
Di baris pencarian, masukkan
flutter , pilih dan instal (saya sudah menginstalnya, sehingga tombol yang sesuai tidak terlihat):

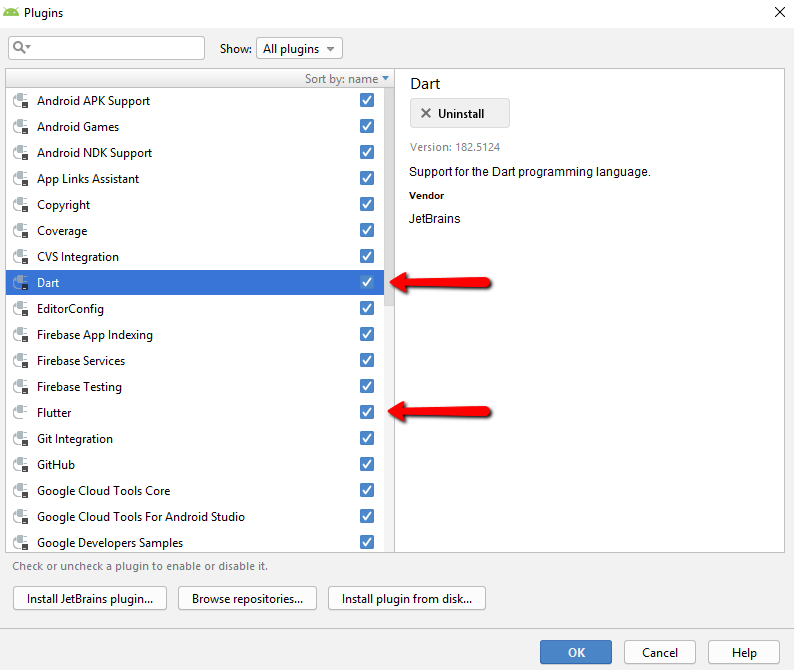
Android Studio juga akan menawarkan untuk menginstal plugin Dart di mana plugin Flutter bergantung. Kami setuju. Akibatnya, Anda harus menginstal setidaknya dua plugin:

Kami me-restart Android Studio, dan sekarang mari kita pastikan semuanya berjalan dengan baik. Untuk melakukan ini, pada baris perintah, jalankan perintah:
flutter doctor
Pemindaian akan memakan waktu sepuluh detik, dan kemudian Anda dapat melihat sesuatu seperti ini:

Atau mungkin akan ada item yang ditandai dengan palang merah dengan penjelasan (dalam bahasa Inggris) bahwa Anda belum menerima lisensi untuk Android
SDK , dan tawaran untuk menerimanya (
Y / n ). Terima mereka dengan mengetikkan
Y pada baris perintah. Anda mungkin harus melakukan ini beberapa kali (jika Anda memiliki beberapa lisensi).
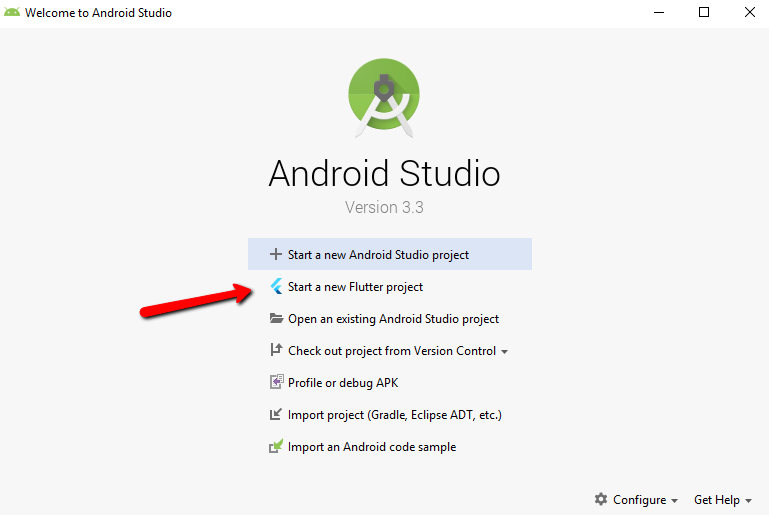
Jadi kami siap membuat proyek Flutter di Android Studio. Setelah memasang plugin Flutter dan Dart, opsi
Mulai proyek Flutter baru akan muncul di layar awal Android Studio. Pilih dia:

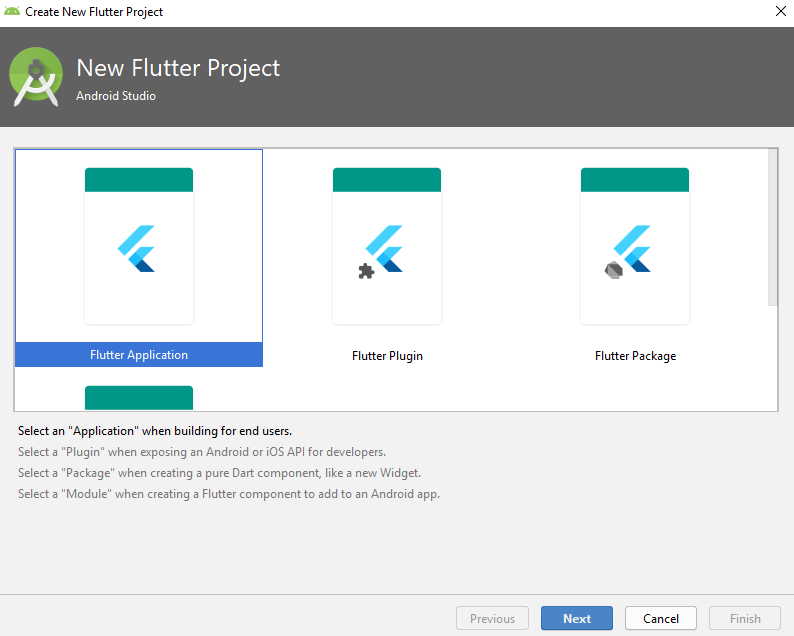
Selanjutnya, kami setuju dengan opsi
Aplikasi Flutter yang dipilih secara default dan klik tombol
Next :

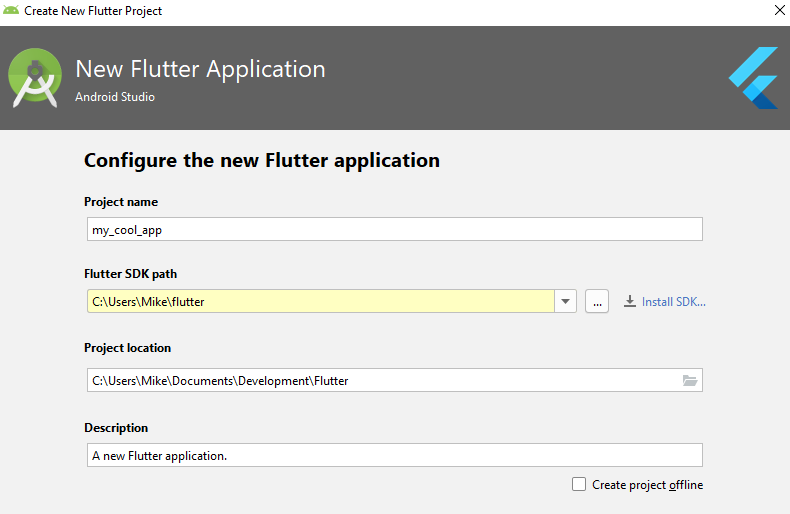
Kami menunjukkan nama proyek, jalur ke folder Flutter
SDK , jalur ke folder proyek, memberikan deskripsi singkat tentang proyek (opsional), dan klik
Berikutnya lagi:

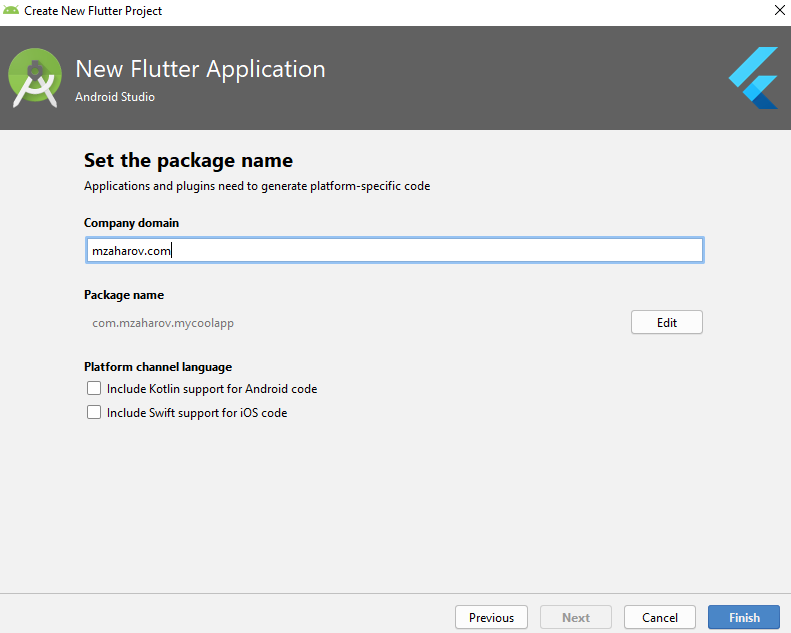
Terakhir, kami menentukan nama domain (yang dalam urutan terbalik akan digunakan sebagai ID aplikasi Android), dan secara opsional - dukungan untuk bahasa Kotlin dan Swift (jika tidak ditentukan, hanya Java dan Objective-C yang akan didukung secara default). Klik tombol
Selesai .

Bergantung pada kinerja komputer, kami menunggu beberapa menit hingga proyek dibuat ... Selesai! Seharusnya terlihat seperti ini:

Perhatikan panah yang menunjuk ke tab
Flutter Inspector . Inspektur ini memiliki fungsionalitas yang memungkinkan Anda untuk membuat sejumlah hal yang sangat berguna selama pengembangan, termasuk melihat aplikasi di perangkat Android dalam mode presentasi di iOS!
Dan akhirnya, instal Kode VS, ekstensi, dan buat proyek Flutter ketiga
Unduh versi terbaru dari Visual Studio Code untuk sistem operasi Anda , instal di komputer Anda, ikuti panduan instalasi, dan luncurkan VS Code. Kemudian, pada panel samping, klik tombol
Extensions (ditunjukkan oleh panah) atau pada keyboard -
Ctrl + Shift + X :

Menggunakan pencarian, kami mencari ekstensi Flutter.

VS Code, seperti halnya Android Studio, akan menawarkan untuk menginstal Dart ekstensi tambahan yang diperlukan. Kami menginstalnya juga. Akibatnya, Anda harus memiliki dua (atau lebih) ekstensi yang diaktifkan:

Dan sekarang kami sedang membuat proyek Flutter. Klik ikon roda gigi di sudut kiri bawah dan pilih
Command Pallete ... (atau pada keyboard -
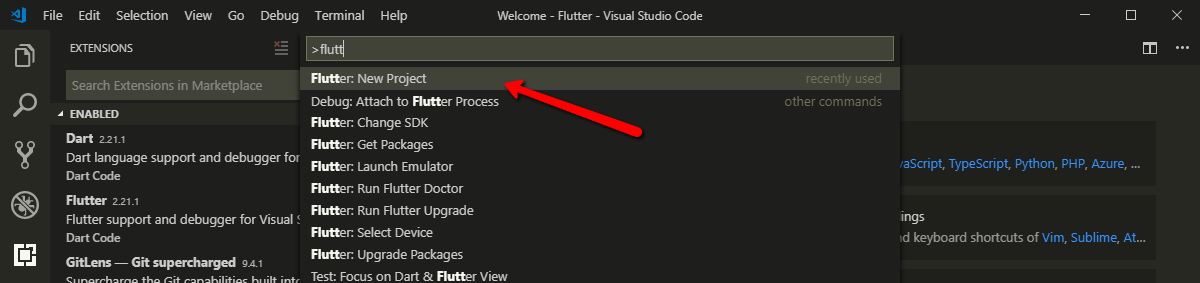
Ctr + Shift + P ). Pada baris perintah Command Pallete, kita mulai mengetik
bergetar , dan dari daftar yang muncul, pilih
Flutter: New Project :

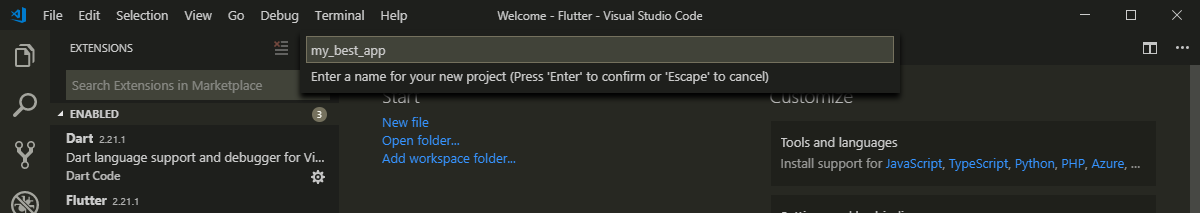
Beri nama proyek dan tekan tombol
Enter :

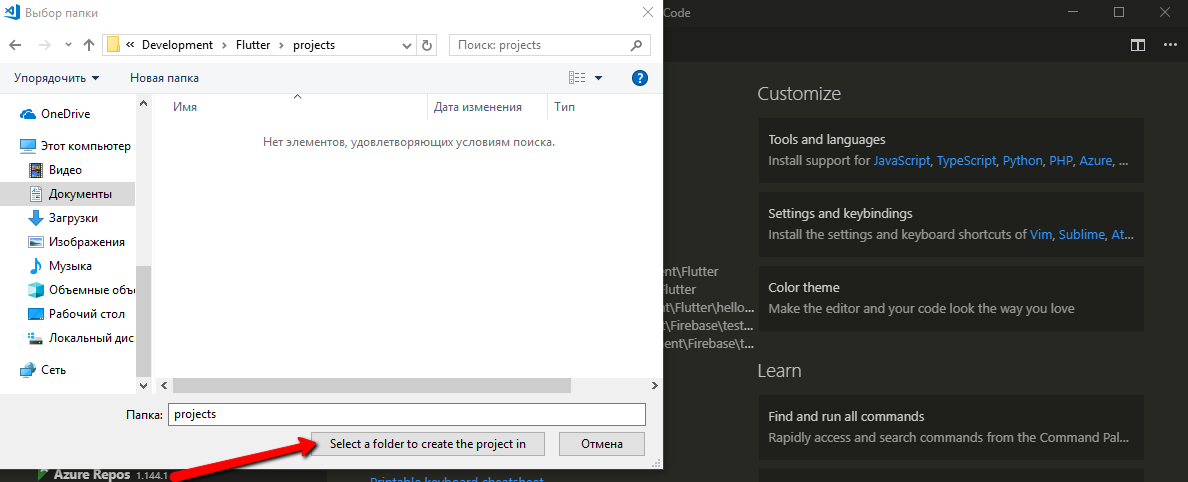
Kotak dialog muncul meminta Anda untuk memilih folder di mana Anda ingin membuat proyek Flutter. Pilih dan klik tombol dengan nama panjang
Pilih folder untuk membuat proyek di :

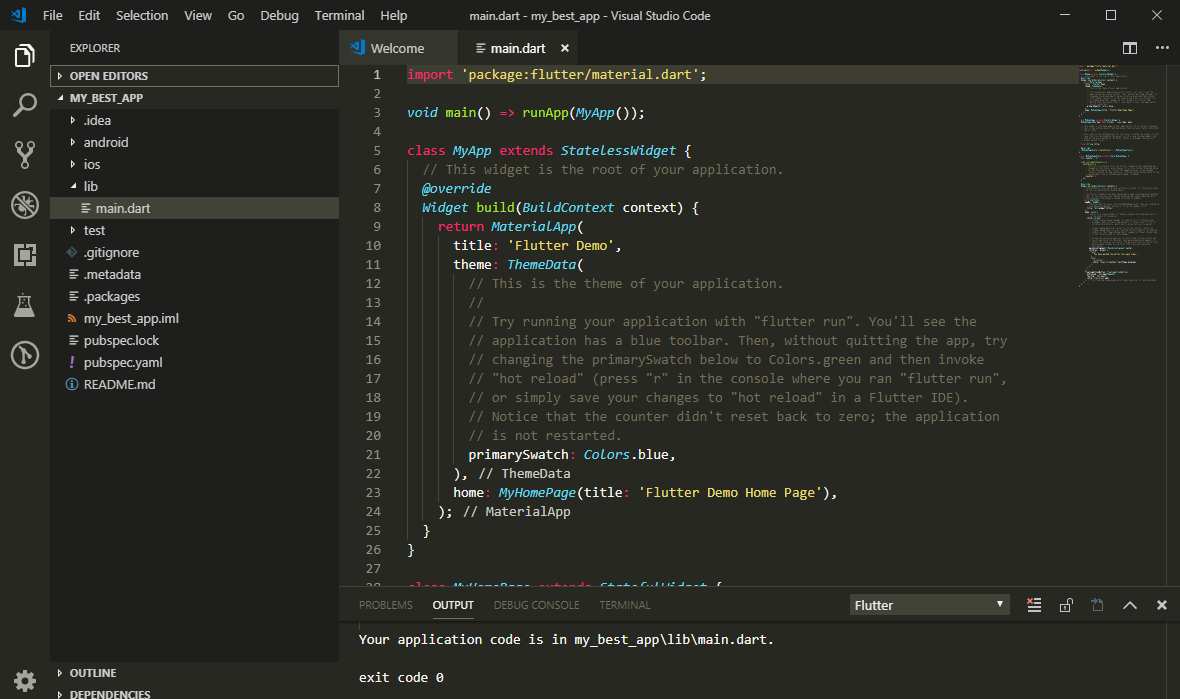
Sesaat menunggu ... Dan, selesai!

Ringkasan
Kami memasang perangkat lunak yang diperlukan (semuanya gratis!), Dan menciptakan proyek Flutter dengan tiga cara berbeda: dari baris perintah, menggunakan Android Studio, menggunakan VS Code. Dengan cara apa membuat proyek dan di mana lingkungan pengembangan (
IDE ) lebih baik untuk bekerja dengannya - semua orang memutuskan untuk dirinya sendiri. Misalnya, saya lebih suka membuat proyek dengan cepat dari baris perintah, lalu membukanya dalam VS Code dan bekerja sebagian besar waktu pada proyek di dalamnya, karena Kode VS cukup cepat. Tetapi ketika Anda perlu menguji penampilan dan kinerja aplikasi dengan baik, saya membuka proyek di Android Studio untuk menggunakan
Flutter Inspector yang tersedia sejauh ini, yang, seperti yang saya katakan, memiliki sejumlah opsi yang sangat berguna.