Game VR selalu menjadi kekaguman bagi kami. Ini adalah semacam keajaiban dalam cangkang digital, efek penuh pencelupan di dunia lain. Di semua konferensi, proyek-proyek VR menerima perhatian terbesar, stand skala besar, ratusan penonton yang mengantri untuk terjun ke alam semesta yang baru diciptakan. Karena perusahaan kami sebagian besar bukan tentang hiburan, tetapi lebih tentang evolusi dan pendekatan progresif, kami memeriksa secara rinci pertanyaan tentang bagaimana blockchain dapat berguna dalam genre dev game muda seperti VR.
Jawabannya datang segera - kontrak pintar dan standar token jaringan Ethereum ERC1155 terbaru, yang dirancang khusus untuk menciptakan aset game / digital. ERC1155 adalah token yang menggabungkan fitur-fitur terbaik dari ERC20 dan ERC721 yang populer (perincian teknis dapat ditemukan di readme dari repositori github ). Bayangkan situasi klasik - Anda merobohkan barang atau kulit langka dan mahal. Bagaimana cara menjualnya sehingga Anda tidak tertipu oleh pembeli atau Anda sendiri tidak memiliki kemampuan untuk mengambil uang orang lain dengan bebas tanpa memberikan barang itu? Jawaban yang benar adalah kontrak pintar. Dan token ERC1155 adalah persis apa yang Anda butuhkan untuk mengimplementasikan fungsi tersebut. Suatu item dapat memiliki karakteristiknya sendiri - dalam bentuk kekuatan, kerusakan, daya tahan, perlindungan, kerusakan tambahan (karakteristik token ERC721) dan nilainya (karakteristik token ERC20) dalam satu shell - apakah ini tidak menginspirasi? Semua game bisa menjadi aman dan mudah untuk menyimpan, mentransfer, dan menjual aset digital mereka. Mari kita coba selesaikan masalah ini menggunakan contoh mainan yang kita bayangkan.
Kami datang dengan konsep cukup cepat - analog dari permainan kartu papan populer "Munchkin", ditransfer ke alam semesta VR, dengan kontrak pintar untuk memperdagangkan barang, baju besi dan senjata apa saja yang tersingkir selama pertandingan. Pilihan teknologi implementasi untuk pengembang indie kami tidak mudah, tetapi kami ingin memberi tahu Anda lebih banyak tentang pengalaman ini.
Bereaksi 360
Karena sebagian besar tim memiliki pengalaman pengembangan yang luas pada React, ada keinginan untuk mencoba React-360 untuk menyelesaikan tugas. Deskripsi alat ini tampak cukup fungsional, jadi kami membuat pilihan ke arahnya.
Instalasi dan Deskripsi
Instalasi React-360 dimulai dengan menginstal CLI-nya dengan npm, yang membantu Anda dengan cepat dan mudah menginisialisasi, memulai dan membangun proyek dari baris perintah.
Setelah inisialisasi proyek, kami menerima template proyek yang siap pakai di mana dua file utama adalah client.js dan index.js, serta folder static_assets, di mana semua file aset untuk rendering, index.html dan file konfigurasi lainnya disimpan.
Rendering
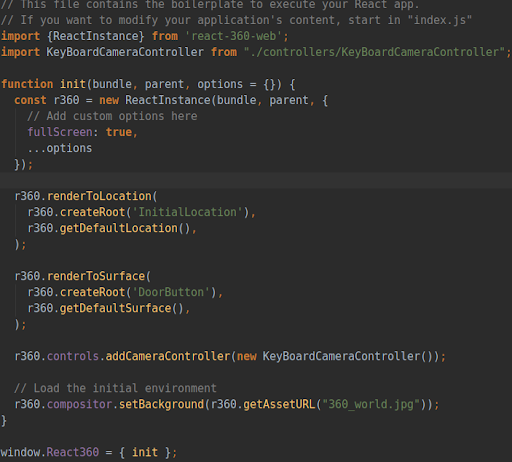
File pertama (client.js) berisi kode render dan bekerja dengan kelas React360 utama. React360 memiliki dua jenis objek render: renderToLocation, yang bertanggung jawab untuk merender objek 3D, dan renderToSurface, yang bertanggung jawab untuk merender objek 2D. Kami juga mendefinisikan Pengendali untuk kamera, yang menggambarkan perilakunya: dalam kasus kami, pergerakan kamera (sebagai karakter utama) dengan menekan tombol keyboard tertentu dijelaskan. Kemudian kita atur latar belakang default untuk seluruh proyek dan pada baris terakhir tulis React360 di objek window (yang merupakan objek global untuk aplikasi browser).

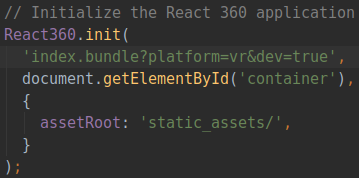
Selanjutnya, metode init dari React360 disebut dalam file index.html sebagai berikut:

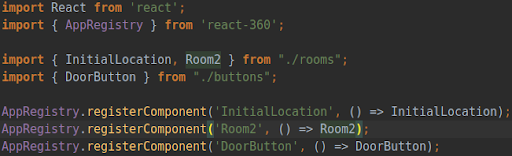
Dalam file kedua (index.js), komponen terdaftar dalam aplikasi, untuk keperluan penggunaan lebih lanjut untuk rendering dalam file client.js.

Jadi aliran rendering dari komponen (objek) keluar seperti ini:
a) Pembuatan dalam file terpisah;
b) Pendaftaran di index.js;
c) Rendering di client.js.
Penentuan posisi
Momen selanjutnya adalah memposisikan objek dalam bidang 3D. Di React-360, saat memposisikan, seperti dalam rendering, ada perbedaan antara objek 3D dan 2D. Objek 3D dapat diposisikan dalam dua cara.
- Via Lokasi saat rendering.
- Melalui Transform pada objek itu sendiri.
Kami memilih Transform di Lokasi default, seperti saran situs web resmi React-360. Translate bertanggung jawab atas pemosisian di bidang 3D.

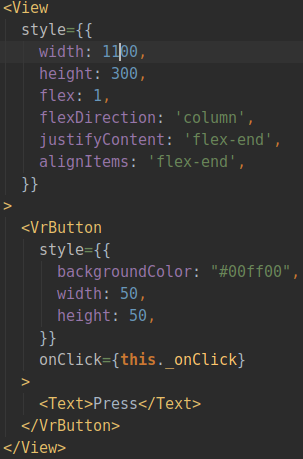
Objek 2D diposisikan menggunakan sistem flex, seperti pada React Native, yang dalam kasus kami cukup merepotkan:

Untuk memposisikan tombol di sebelah kanan kamera, Anda harus membuat View, seperti dalam React Native, dan mengatur lebarnya sesuai dengan jarak dari titik paling kiri layar ke tempat di mana objek seharusnya berada, dan ketinggian sesuai dengan jarak dari titik atas layar ke area, di mana objek itu berada. Itu juga perlu untuk mengatur gaya tertentu sehingga konten internal terletak di sudut kanan bawah tampilan. Hasilnya, semuanya terlihat rumit dan tidak nyaman, lebih mudah menggunakan terjemahan yang sama untuk menempatkan objek seperti itu, menyajikannya sebagai objek 3D dengan kedalaman 0.
Impor Objek
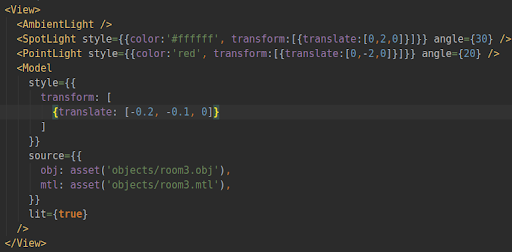
Item selanjutnya adalah impor objek 3D ke React-360. Dan di sini, sekilas, semuanya sederhana dan jelas. Ada komponen Model standar yang memiliki sumber alat peraga yang menerima objek JS dari path ke file .obj (file objek itu sendiri) dan .mtl (file material objek ini):

Tetapi bahkan di sini ada jebakan yang menarik. Intinya adalah bahwa file .mtl memiliki tekstur peta secara default dalam format .tga dan jalur yang ditentukan pada disk orang yang mengembangkannya. Kami tidak hanya harus mengubah path ke file secara manual, tetapi juga mengubahnya ke .png, karena file format .tga tidak dirender di browser. Format .png memungkinkan kami membuat tekstur dengan benar.
Pencahayaan
Karena sistem pencahayaan sama sekali tidak dijelaskan dalam dokumentasi, saya harus masuk ke kode sumber reaksi-360 dan menemukan sesuatu di sana mengenai Lampu, dan kemudian melihat contoh siapa yang melakukan apa dan bagaimana bekerja dengan kebun binatang ini. Dengan coba-coba, kami menemukan jawabannya, menerapkannya pada model AmbientLight, SpotLight, dan PointLight. Penempatannya sama dengan objek 3D, tetapi ada juga sudutnya:

Cahaya tidak berlaku untuk objek, tetapi kami tidak mundur, dan, setelah lama mencari dan berjalan di berbagai masalah di repositori reaksi-360, kami menemukan perlunya menempatkan alat peraga menyala benar, dan hanya setelah itu cahaya mulai bekerja pada objek.
Gerakan
Kami telah mengambil kamera utama sebagai pemain utama yang dengannya kami melakukan gerakan dan tindakan. Untuk melakukan ini, mereka menulis Controller untuk kamera, di mana mereka menginisialisasi fungsi utama antarmuka:

yang mentransmisikan posisi kamera saat ini dan rotasinya. Anda dapat bekerja dengan mereka di kamera untuk mengubah sesuai dengan beberapa peristiwa, kami telah menekan tombol WASD seperti acara tersebut (seperti biasa), kemudian kami ingin menggantinya dengan menekan tombol dan bergerak ke koordinat di mana tombol ditekan, sehingga lalu ganti dengan Kontroler VR. Untuk yang manis, mereka mengatur kecepatan gerakan dan jarak dengan mana mereka bekerja. Kami mendapat gerakan dengan kedutan dan kekurangan fisika: kami melangkah melalui tekstur, terbang keluar batas, dll. Dalam dokumentasi, fisikawan tidak dijelaskan dari kata "secara umum" (dan, pada prinsipnya, yang serupa tidak "game friendly" pada tahap perendaman menjadi kebiasaan).
Kesimpulan
Meskipun React-360 bekerja dengan Three.js dan WebGL, itu benar-benar tidak cocok untuk memecahkan masalah seperti itu, apalagi itu mungkin tidak dimaksudkan untuk pengembang game. React-360 melakukan pekerjaan yang sangat baik dengan presentasi 3D, tur virtual objek, melihat panorama, dll.
Tetapi bahkan jika Anda melakukan hal-hal seperti itu dalam tumpukan teknologi ini, Anda akan menghadapi kesulitan dalam bentuk dokumentasi yang buruk, yang akan memaksa Anda menghabiskan berjam-jam untuk menyelesaikan tugas kecil dan tampaknya sederhana.
JS, React, JSX, ( ), , , React, React Native. - .
Persatuan
Setelah semua siksaan, kami memutuskan untuk menggunakan alat kedua dalam kompetensi kami. Kali ini pilihan jatuh pada Unity, karena tim memiliki pengembang C #.
Instalasi dan Deskripsi
Instalasi cukup sederhana - mengunduh dan membongkar paket distribusi dangkal dari situs resmi. Ada satu "tetapi": Unity sejauh ini hanya berfungsi pada Windows dan Mac (dari versi 10). Karena itu, kami harus mentransfer dari Ubuntu ke Mac.
Karena Unity adalah mesin gim yang menyertakan UI yang baik dan nyaman, proyek dibuat dengan klik sederhana pada tombol, setelah itu Anda mendapatkan templat lengkap dari file yang diperlukan. Pada dasarnya, semuanya terletak di folder Aset.
Rendering
Karena mesin itu sendiri sedang merender, Anda tidak perlu mendaftarkan apa pun.
Penentuan posisi
Penentuan posisi semudah rendering. Cukup dengan menyeret objek ke bidang dan bekerja dengan slider dalam bentuk yang sesuai, atau dalam GUI yang nyaman. Seperti halnya rendering, situasinya sedemikian sehingga tidak ada yang harus didaftarkan.
Impor Objek
Drag'n'Drop sederhana, awalnya di dalam Aset di folder yang sesuai, dan kemudian operasi serupa di bidang GUI. Tidak ada kode.
Pencahayaan
Bekerja dengan pencahayaan semudah paragraf sebelumnya. Membuat pencahayaan baru terjadi di tab proyek yang sesuai. Sistem ini juga dijelaskan secara cukup rinci dalam dokumentasi.
Gerakan
Ini adalah titik pertama di mana Anda perlu kode sesuatu. Yakni, perilaku pemain dan kamera saat bergerak. Untuk sistem pergerakan, kami menggunakan sistem NavMesh dan Agennya. Kami menguraikan area tempat Anda dapat berjalan di GUI, mengidentifikasi kamera dan model sebagai Agen di Sistem Navigasi. Kemudian kami membuat skrip, ini dilakukan dengan sangat sederhana di GUI:
- Objek dipilih;
- Tombol Tambah Komponen ditekan;
- Memilih Skrip Baru;
- Nama itu tertulis.
Dan voila - template skrip standar dalam folder root dibuat. Kami hanya perlu mentransfernya ke folder Script dan membukanya (secara default dibuka di VS, yang sangat nyaman). Templat skrip standar memiliki antarmuka intuitif dalam bentuk dua fungsi:
- Mulai - digunakan saat mengkonfigurasi komponen;
- Perbarui - dipanggil pada setiap frame.
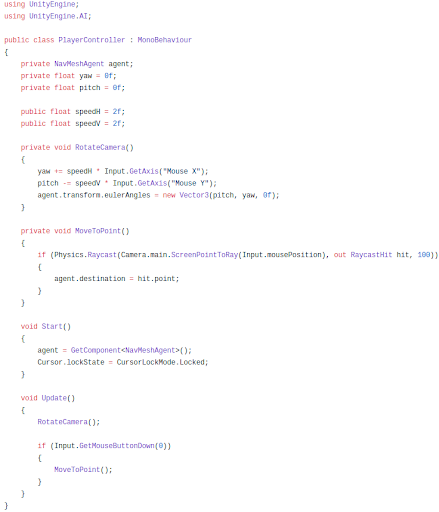
Dalam fungsi Mulai, kami mengunci kursor di tengah layar dan mencatat komponen kami di properti kelas yang sesuai, dan juga mendeklarasikan parameter default untuk properti yang tersisa.
Dalam fungsi Pembaruan, kami menulis logika rotasi objek di belakang kursor, serta pergerakan objek dengan mengklik:

Kesimpulan
Selain kesimpulan yang cukup jelas tentang kenyamanan Unity, saya ingin mencatat bahwa untuk bekerja di Unity Anda tidak bisa menjadi seorang programmer sama sekali. Unity memiliki banyak tutorial untuk pemula, sangat sederhana dan mudah, serta dokumentasi yang luas dan berkualitas tinggi serta komunitas yang aktif dan aktif.