Halo, Habr!
Saya terlibat dalam pengujian editor dokumen ONLYOFFICE, serta menguji integrasi editor dalam layanan pihak ketiga. Kami sering dihubungi oleh pengguna dengan berbagai masalah konfigurasi, yang solusinya tidak dapat ditemukan.
Salah satu integrasi paling populer adalah dengan sistem Nextcloud open-source, yang memungkinkan Anda untuk membuat penyimpanan cloud Anda sendiri. Misalnya, Anda memiliki dokumen, tabel, dan presentasi yang ingin Anda bagikan dengan pengguna lain, dan server (sebagai opsi - mobil di DigitalOcean). Anda menginstal Nextcloud di sana (atau ownCloud, yang darinya bercabang dua), menghubungkan editor dokumen dan mendapatkan kesempatan untuk bekerja dengan dokumen-dokumen ini bersama-sama.
Sebagian besar opsi integrasi dijelaskan dalam dokumentasi kami. Tapi terkadang kasus pengguna yang menarik muncul. Misalnya, ini: cara mengkonfigurasi server proxy untuk Nextcloud dan ONLYOFFICE jika ketiga layanan diinstal pada server yang berbeda (Nextcloud, editor, proxy). Ini dapat terjadi jika ada sistem yang kompleks di mana editor dokumen dan sistem manajemen dokumen merupakan bagian dari sistem yang lebih besar dengan banyak layanan.
Catatan: Nextcloud dan editor meng-host server yang sama atau yang berbeda. Dalam kedua kasus, perlu memiliki server proxy agar editor dapat bekerja dengan benar, yang dapat dinaikkan pada salah satu server ini.
Diberikan:
Tiga server: pada yang pertama, nginx ( http: // nginx ) diinstal, pada Nextcloud kedua ( http: // nextcloud ), pada editor dokumen ketiga ( http: // onlyoffice ). Semuanya diinstal menggunakan buruh pelabuhan, port 80 digunakan.
Tantangan:
Konfigurasikan nginx sehingga ketika meminta http: // nginx Nextcloud terbuka. Setel Nextcloud agar berfungsi dengan editor dokumen yang tersedia di http: // nginx / editor
Kami mendekonstruksi masalah dan menyelesaikannya sesuai dengan rencana berikut:
- Pengaturan proxy untuk Nextcloud
- Konfigurasikan proxy untuk editor dokumen agar tersedia di http: // nginx / editor
- Memasang konektor di Nextcloud dan mengonfigurasinya
(Connector adalah program kecil yang memungkinkan Anda untuk menghubungkan Nextcloud dan editor: menambahkan menu pengaturan baru, tombol untuk membuat dokumen, tabel dan presentasi, dll.)
Proxy untuk Nextcloud
Untuk mem-proxy Nextcloud melalui nginx, Anda perlu mengubah pengaturan nginx dan menambahkan alamatnya ke domain Nextcloud yang tepercaya.
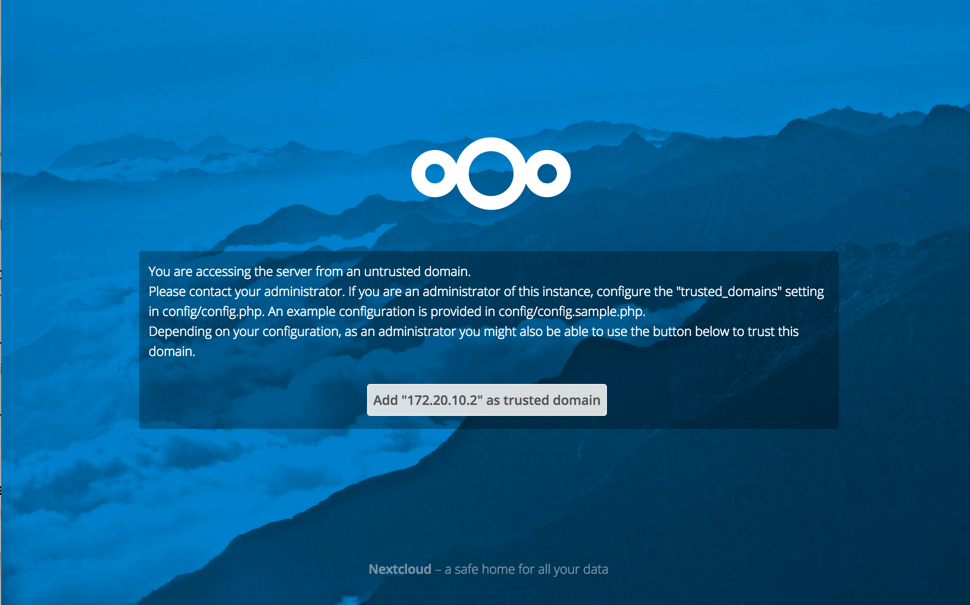
Domain tepercaya adalah daftar putih domain tempat Anda dapat masuk. Jika kami mencoba membuka Nextcloud melalui proxy tanpa menambahkan domainnya ke daftar, kami akan melihat kesalahan.

Domain tempat wizard lewat di Nextcloud ditambahkan secara otomatis di sana, dan sisanya harus didaftarkan. Baca lebih lanjut tentang domain tepercaya dalam dokumentasi .
Pengaturan yang kita butuhkan ada di wadah nginx di sepanjang path /etc/nginx/conf.d/default.conf. Kami membawa file ini ke formulir berikut:
server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } }
Perhatikan garis miring di ujung jalur proxy_pass.
Perbarui pengaturan nginx dengan perintah
service nginx reload
Sekarang Anda perlu menambahkan domain http: // nginx ke domain Nextcloud tepercaya. Untuk melakukan ini, Anda perlu membuka konfigurasi di wadah Nextcloud, yang terletak di sini /var/www/html/config/config.php. Di dalamnya Anda perlu menemukan (atau menambahkan) bagian dipercaya_domain, tambahkan alamat nginx di sana. Setelah perubahan, bagian konfigurasi ini akan terlihat seperti ini:
'trusted_domain' => (0 => 'nextcloud', 1 => 'nginx')
Proxy untuk editor dokumen
Sekali lagi, buka default.conf di server nginx dan tambahkan lokasi lain:
location /editors/ { proxy_pass http://onlyoffice/; }
Tetapi ini tidak cukup bagi editor untuk bekerja. Secara default, editor dokumen menghasilkan tautan ke sumber daya menggunakan alamat yang disertakan dalam permintaan. Dan karena editor tidak tahu apa-apa tentang server proxy, itu akan menghasilkan tautan tanpa memperhitungkan jalur virtual (misalnya, http: // nginx / apps / file / ). Ini tidak benar karena file / aplikasi / file / ada di server http: // onlyoffice / . Untuk memperbaikinya, Anda harus menentukan dalam tajuk permintaan jalur relatif ke tautan mana yang harus dihasilkan. Ini dilakukan dengan menggunakan header "X-Forwarded-Host".
Tambahkan kode berikut ke bagian atas file konfigurasi:
proxy_set_header X-Forwarded-Host $http_host/editors;
Dua tajuk penting lainnya adalah Peningkatan dan Koneksi. Mereka memungkinkan Anda untuk menggunakan protokol websocket untuk pekerjaan editor dokumen. Tanpa mereka, editor juga akan berfungsi, tetapi tidak begitu efisien, karena xhr akan digunakan sebagai pengganti websocket.
File default.conf yang dihasilkan akan terlihat seperti ini:
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $proxy_connection; proxy_set_header X-Forwarded-Host $http_host/editors; server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } location /editors/ { proxy_pass http://onlyoffice/; } }
Memasang konektor di Nextcloud dan mengonfigurasinya
Konektor terletak di opensource ( github ), dan dapat diinstal secara manual, tetapi lebih mudah untuk melakukannya melalui Nextcloud App Store. Segera setelah instalasi, item menu baru akan muncul di pengaturan, yang bertanggung jawab untuk konfigurasi konektor. Tambahkan alamat editor dokumen di sana ( http: // nginx / editor / ).
Dengan cara ini, Anda dapat menginstal ONLYOFFICE dan Nextcloud dan mengonfigurasinya.

Kesimpulannya
Ternyata ada sesuatu di antara artikel dan instruksi. Semoga bermanfaat.
Saya secara khusus menghilangkan beberapa detail saat menyiapkan, karena saya hanya ingin menjelaskan hal-hal yang diperlukan, sehingga cukup sederhana dan jelas. Tetapi jika sesuatu tampak membingungkan - tulis di komentar, saya akan mencoba menjelaskan. Terima kasih atas perhatian anda