Kami memiliki enam produk yang digunakan di Rusia dan luar negeri. Ini berarti bahwa dokumentasi untuk mereka harus di satu tempat, tetapi dibagi berdasarkan produk dan bahasa.
Kami dulu menggunakan MediaWiki, tetapi lama kelamaan menjadi usang. Dari platform, kami juga mengharapkan tata letak artikel yang baik, pencarian fleksibel dan editor teks internal. Confluence dipilih sebagai alternatif.
Dalam prosesnya, menjadi jelas bahwa kemampuan platform ini di luar kotak juga tidak cukup untuk semua tugas kami. Saya harus membeli plugin Scroll Viewport dan meluangkan waktu untuk mengaturnya.
Anda dapat melihat
apa yang terjadi pada akhirnya , dan saya akan memberi tahu Anda bagaimana saya mengubah desain, mengatur pemisahan bahasa, pencarian internal, dan pengindeksan.

Ubah desain
Perusahaan mulai memindahkan dokumentasi dari mesin MediaWiki ke Confluence setahun yang lalu. Tetapi ketika saya memulai proyek, Confluence tampak standar, pengembang sebelumnya menambahkan logo kami dan menyembunyikan elemen yang tidak perlu bagi pengguna anonim. Peluncuran diperlukan untuk membawa dokumentasi ke gaya kami. Desainer menyiapkan tata letak, dan saya harus menebusnya.
Tetapi faktanya adalah bahwa Confluence itu sendiri memberikan fleksibilitas yang sangat kecil dalam gaya dan skrip, dan kemungkinan di luar kotak tidak sepele untuk dipahami dan digunakan, dan tidak biasa bagi pengembang web.
Saya perhatikan bahwa Confluence adalah aplikasi Java, dan bukan situs web dengan backend dan frontend yang biasa. Di bagian Appearance, Anda dapat menambahkan stylesheet atau HTML khusus, tetapi ini tidak cukup untuk mendesain ulang secara lengkap. Karena itu, untuk tata letak, kami membeli plugin Scroll Viewport. Dan kemudian kesenangan dimulai.
Gulirkan Plugin Viewport
Scroll Viewport adalah plugin untuk Confluence, yang memungkinkan Anda membuat tema menggunakan editor kode dan pengelola file yang sudah dikenal. Dengannya, Anda dapat menulis gaya, bekerja dengan templat halaman, menambahkan gambar, dan menyesuaikan pencarian.
Tema dibuat untuk spasi. Spaces in Confluence adalah entitas konten yang menyimpan informasi tentang satu proyek. Kami memiliki ruang untuk produk: ISPmanager, BILLmanager, dll., Serta untuk halaman utama. Spasi memiliki kunci, judul, sejumlah pengaturan, dan, pada kenyataannya, sebuah tema.
Mengedit tema di Scroll Viewport: tata letak, gaya, dan html
Mari mulai menjelajahi Scroll Viewport. Ketika plugin diinstal dan diaktifkan, Anda perlu mengklik gear dan kemudian -
Pengaturan Dasar - bagian
Scroll Viewport -
Tema .
Pilih, salin atau buat tema dan klik
Edit . Editor tema Scroll Viewport terbuka.
Harap perhatikan bahwa Scroll Viewport merekomendasikan untuk tidak membuat tema dari awal, tetapi untuk menggunakan Scroll WebHelp Theme sebagai dasar.
 Scroll viewport theme editor: di sebelah kiri adalah struktur tema, di atas adalah nama file, di bagian utama file itu sendiri
Scroll viewport theme editor: di sebelah kiri adalah struktur tema, di atas adalah nama file, di bagian utama file itu sendiriKetika tema dibuat, Anda dapat mulai mengkonfigurasinya. Kami akan mengatur tata letak dan struktur halaman, menambah gaya dan skrip, dan kemudian beralih ke mengedit tata letak HTML dari elemen konten.
Markup: edit, tambahkan kelas, dan tampilkan jenis elemen yang sama dalam satu lingkaran
Struktur halaman berdasarkan jenisDi akar topik adalah templat utama: page.vm, search.vm, error.vm, serta gambar sampul thumbnail thumbnail.png.
Template “page.vm” mendefinisikan struktur dari semua halaman dari tema. Di sini Anda dapat mengedit html dan menggunakan variabel placeholder untuk menentukan di mana konten akan ditampilkan. Placeholder merujuk pada konten ruang atau data pengguna (judul materi, nama ruang, nama penulis), daftar lengkapnya dapat ditemukan
di pusat bantuan pengembang Scroll Viewport .
"Page.vm" mengacu pada templat yang satu tingkat lebih rendah di folder "include" dan membungkusnya dalam tag dan blok. Dalam file ini (halaman.vm), kami merakit halaman dalam potongan-potongan, dan melengkapi markup dengan semua atribut yang diperlukan dari dokumen html. Di sinilah kita menentukan DOCTYPE, meresepkan kepala dan tubuh.
Elemen HalamanDalam folder "include" adalah potongan-potongan halaman. Dari nama file Anda bisa menebak yang mana yang bertanggung jawab untuk:
- include-htmlhead.vm berisi semua yang biasanya kami tunjukkan di kepala dokumen html: akses ke style sheet, file font, beberapa skrip, termasuk skrip Confluence dan Scroll Viewport standar;
- include-headerbar.vm menetapkan struktur header;
- include-footer.vm menetapkan struktur footer;
- include-content.vm menjelaskan struktur blok konten utama;
- include-sidebar.vm menjelaskan tata letak menu samping, yang biasanya berisi daftar semua artikel di dalam ruang.
Sintaks templat Viewport gulir mudah dimengerti. Operasi dimulai dengan kisi, misalnya "#jika (kondisi)" atau "# sebelumnya ($ bahasa dalam $ bahasa. Tersedia)", dan diakhiri dengan "#akhir", di dalam tubuh operator. Yang lainnya adalah tag html.
Stylization: menambahkan gaya, gambar, dan skrip
Di dalam folder "aset", file js dan css disimpan. Karena kami tidak membuat tema dari awal, itu sudah berisi file dari pengembang Scroll Viewport.
Untuk menyesuaikan gaya, lebih baik membuat file css baru dan memasukkannya di kepala templat halaman. File yang dimulai pada tema berisi aturan tema Scroll Viewport. Mereka harus diedit dalam kasus ketika gaya baru terletak di pangkalan. Hati-hati saat menghapus dan menambahkan aturan, mengingat hierarki pemilih, ini bisa membantu.
Dalam "aset", saya juga menambahkan folder dengan gambar dan folder dengan file font. Manajer file tidak berfungsi dengan baik, Anda tidak dapat menambahkan folder ke direktori yang diinginkan, jadi saya harus curang. Saya membuat folder di komputer saya, menambahkan file ke dalamnya, dan kemudian mengunduhnya ke direktori yang diinginkan dengan drag and drop. Setelah folder dibuat, tidak ada masalah mengunduh file.
Saat membuat desain baru, kami mempertimbangkan kemampuan plugin dan fokus pada topik yang ada di Scroll Viewport, jadi di dalam aset / js saya bertahan untuk sementara waktu. Membuat perubahan kecil pada file skrip yang ada dan menambahkan file dari pustaka yang diperlukan. Jika perubahannya lebih signifikan, Anda harus berurusan dengan skrip lebih terinci.
Editor konten HTML untuk konten artikel
Dalam proses bekerja dengan Scroll Viewport, ternyata kita bisa mengeset, tetapi tidak semua. Izin templat plugin diakhiri dengan variabel $ page.renderContent. Bagaimana cara mengatur elemen dengan kelas utama dan tautan? Tidak jelas. Di mana HTML? Secara default, itu tidak ada. Variabel memberitahu kita bahwa kita harus menyelesaikan sebagian dari tata letak secara langsung pada halaman artikel, namun, sejauh ini hanya teks yang dapat diedit di sana, tetapi tidak pada tag.

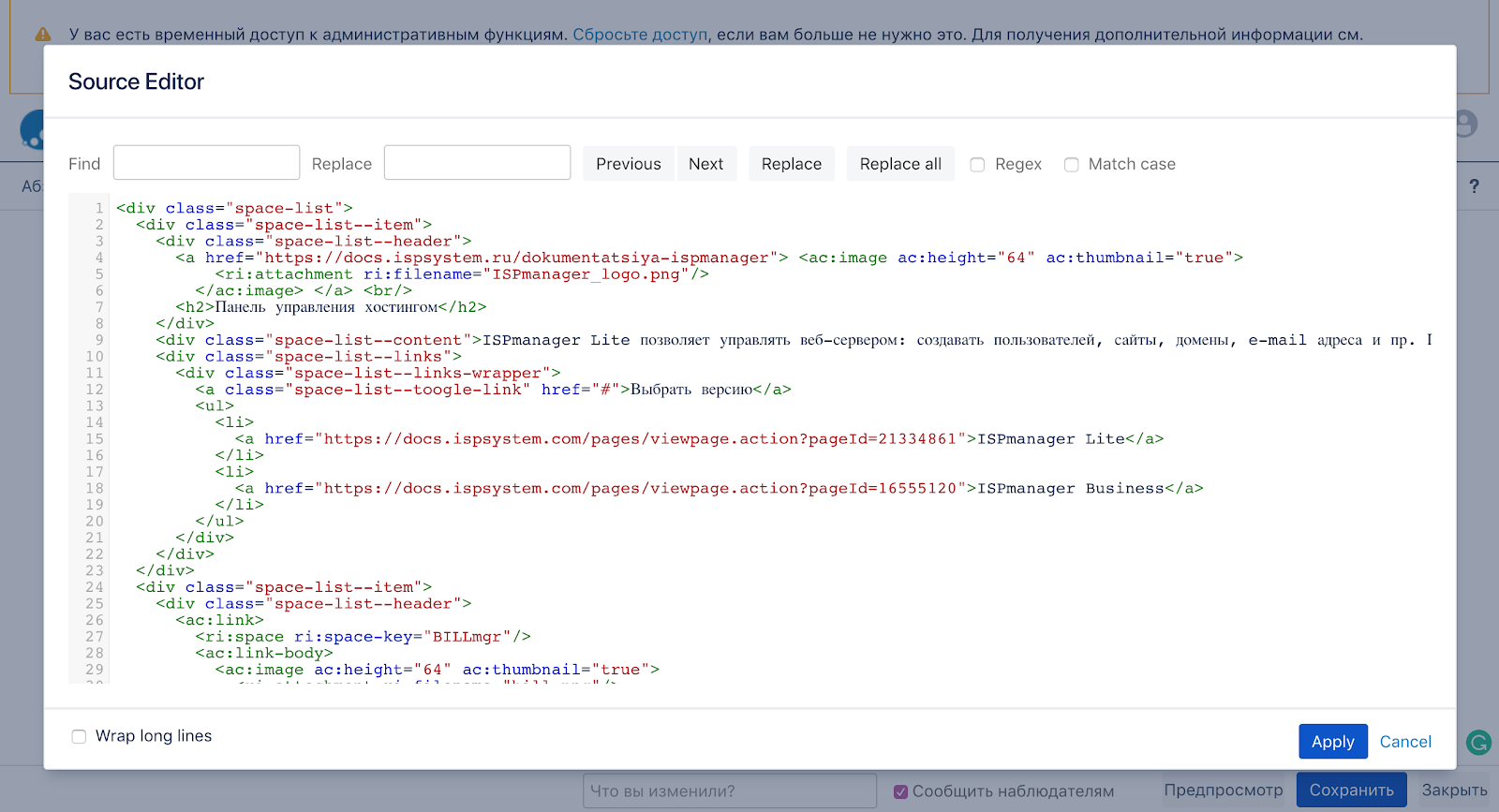
Untungnya, Anda selalu dapat mencari plugin, dan untunglah, yang tepat ditemukan segera. Ini adalah Editor Sumber Confluence. Setelah menginstalnya, Anda juga dapat menggambar hiperteks lama yang bagus dalam mode pengeditan artikel. Akhirnya!
 Plugin Editor Sumber
Plugin Editor SumberDi Scroll Viewport kita membuat header, sidebar, footer dan mengatur gaya. Kami memaksakan konten menggunakan Editor Sumber. Secara total, saya membuat dua topik: untuk halaman artikel dan untuk halaman dokumentasi utama.
Pengaturan ruang viewport: terapkan tema
Ketika sebuah tema dibuat, itu harus dikaitkan dengan ruang. Untuk melakukan ini, Anda perlu membuat Viewport di pengaturan ruang. Viewport adalah yang menghubungkan ruang dan tema. Hanya dengan membuat entitas ini, Anda dapat menerapkan gaya tema ke ruang.
Masukkan ruang produk yang diinginkan, buka
Pengaturan Ruang - Add-on . Di sini Anda dapat membuat dan mengelola Viewport: mengatur tema, tipe konten, izin, domain, dan jalur.
 Formulir untuk menghubungkan ruang dengan tema, membuat Viewport
Formulir untuk menghubungkan ruang dengan tema, membuat ViewportPilih topik
Tab
Tema menunjukkan semua tema yang dibuat dan satu tema default yang muncul bersama dengan plugin Scroll Viewport. Pilih tema dan terapkan ke ruang.
Tab
Konten memungkinkan Anda memilih jenis konten yang akan diterapkan tema. Ini paling tidak menarik bagi kami, karena kunci ruang secara otomatis ditarik.
Tetapkan Alamat
Pada tab
URL , Anda dapat memilih domain dan jalur di mana ruang akan terbuka, serta menentukan struktur alamat. Dokumentasi juga perlu dibagi menjadi dua bahasa berdasarkan bahasa.
Ada dua jenis struktur URL:
- multi-level - lintasan mencerminkan hierarki artikel ruang dan nama halaman,
- satu tingkat - semua artikel tersedia pada tingkat yang sama dengan sufiks numerik
Dengan alamat halaman ada nuansa. Untuk artikel dalam berbagai bahasa, Confluence menghasilkan URL secara berbeda. Dalam bahasa Inggris, tampilkan nama, dan dalam bahasa Rusia - seperangkat huruf, karakter, dan angka yang tidak jelas. Scroll Viewport memungkinkan Anda membawa alamat ke satu formulir. Jika Anda memilih struktur multi-level, maka alamat artikel Rusia akan menampilkan nama teks yang ditransliterasi.
Namun perlu diingat bahwa ketika memilih URL multi-level, URL akan tergantung pada judul artikel. Nama akan berubah - alamat artikel juga akan berubah. Jika Anda memilih struktur satu tingkat, alamatnya akan kurang dapat dibaca dan dimengerti, tetapi tidak lagi tergantung pada judul halaman.
Kami telah memilih jenis struktur bertingkat dan alamat yang dapat dibaca, tetapi kami harus memantau perubahan judul artikel dan mengatur pengalihan tepat waktu. Dan kami masih mencari opsi yang sempurna. Kami juga menggunakan tautan pendek yang selalu mengarah ke artikel dan tidak berubah, tautan semacam itu dapat ditemukan di bagian
Informasi halaman .
Sertakan topik
Di tab
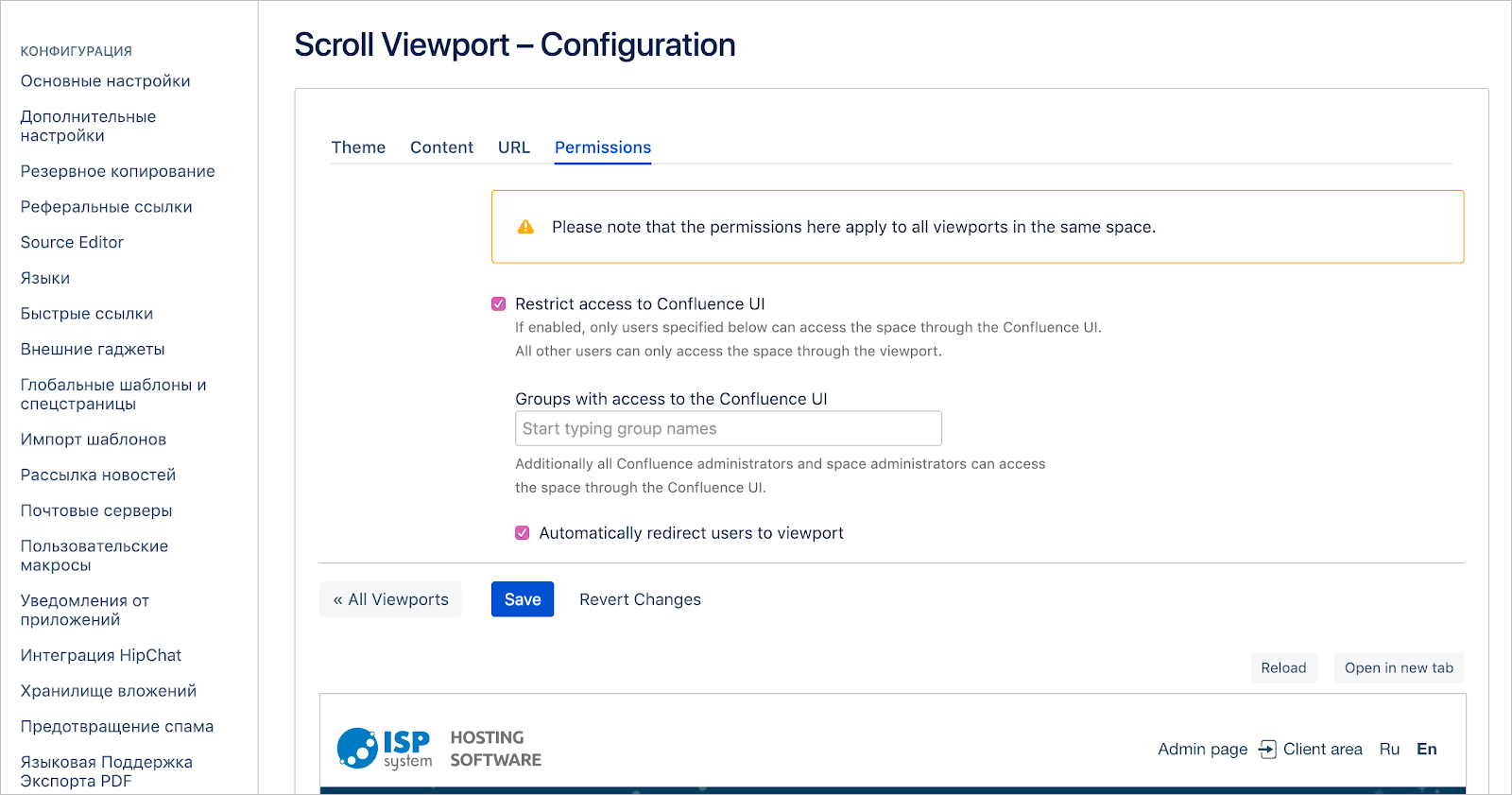
Izin , Anda dapat menentukan pengguna mana yang dapat melihat ruang menggunakan Viewport.
Agar pengguna anonim dapat melihat dokumentasi hanya dalam desain yang diberikan, Anda harus memberikan dua tanda centang:
- Batasi akses ke Confluence UI,
- Secara otomatis mengarahkan ulang pengguna ke viewport.
 Pengaturan tampilan ruang di tab Izin
Pengaturan tampilan ruang di tab IzinSiapkan pemisahan bahasa
Kami memiliki dokumentasi dalam bahasa Inggris dan Rusia, jadi kami perlu membuka ruang dalam bahasa Rusia di domain .ru, dan dalam bahasa Inggris di .com.
Scroll Viewport menyediakan pengaturan seperti itu, tetapi jika Anda cukup memasukkan domain yang berbeda dari domain utama di tab
URL di bidang
Nama Domain , kedua domain tidak akan berfungsi. Ini adalah fitur dari plugin Scroll Viewport.
Adalah perlu untuk mengkonfigurasi proxy Reverse sehingga permintaan pengguna dikirim oleh Confluence dan ada diselesaikan menjadi dua domain - lihat
instruksi Scroll Viewport (konfigurasi untuk Nginx dan TOMCAT). Setelah itu, Anda harus mematikan pengeditan bersama atau membuat
perubahan tambahan . Sekarang Anda dapat menentukan salah satu dari dua domain di pengaturan Viewport.
Tema untuk berbagai bahasa
Ini tidak akan berfungsi untuk menerapkan satu tema ke spasi dalam bahasa yang berbeda, karena tema tersebut tidak hanya mencakup gaya, tetapi juga templat laman. Ini berarti bahwa bahasa elemen yang tidak ditampilkan sebagai variabel tidak berubah. Misalnya, penampung teks di bilah pencarian, kontak di footer, dll. Jadi saya harus membuat topik terpisah untuk spasi dalam bahasa Rusia dan Inggris.
Sebenarnya, saya membuat tema yang identik dalam gaya, tetapi templat untuk mereka berbeda, terutama dalam hal teks. Ini adalah kelebihan dan duplikasi, ya, tapi saya belum menemukan cara lain. Selain itu, topik juga mengatur pencarian, dan ini adalah argumen lain yang mendukung pemisahan berdasarkan bahasa.
Hasilnya, saya mendapat empat topik: dua untuk halaman utama dalam bahasa Rusia dan Inggris, dan dua lagi untuk halaman konten untuk setiap bahasa.
Kustomisasi pencarian situs
Parameter pencarian dikonfigurasikan dalam file dari folder "include". Di dalamnya kita mengatur parameter pencarian:
- include-quicksearch.vm bertanggung jawab untuk bidang pencarian di semua halaman konten,
- include-search.vm menetapkan struktur halaman hasil pencarian.
Di mana mencarinya
Secara default, pencarian hanya berfungsi pada ruang saat ini. Misalnya, di ruang ISPmanager - hanya pada artikel tentang ISPmanager. Jika Anda perlu mencari daftar spasi, Anda perlu menentukan kunci mereka di pengaturan include-quicksearch.vm.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulir pencarian untuk ruang individu <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulir Pencarian Daftar SpacesCara menampilkan hasil
Daftar hasil pencarian akan terlihat seperti, set templat include-search.vm. Dalam kasus saya, setiap tautan yang ditemukan memiliki judul, deskripsi, dan nama ruang tempat artikel tersebut berada. Di sini Anda dapat menentukan apa yang akan dilihat pengguna jika pencarian tidak menemukan apa pun.
Dapat dilihat dari fragmen templat di bawah ini bahwa hasil pencarian ditampilkan dalam satu lingkaran menggunakan variabel placeholder. Hasil pencarian bisa lumayan banyak, jadi di bagian bawah halaman lakukan pagination. Untuk panduan terperinci tentang templat halaman pencarian, lihat
dokumentasi pencarian Scroll Viewport .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
Seperti apa halaman pencarian itu
Template "search.vm" menentukan seluruh struktur halaman pencarian, mulai dari tag pembuka. Dalam templat ini, Anda harus menyatukan formulir pencarian dan hasilnya. Akibatnya, kami mendapatkan halaman bertipe "pencarian", yang mencakup formulir pencarian dan kecocokan yang ditemukan, dibagi menjadi beberapa halaman.
Semua templat tingkat pertama yang terletak di struktur di sebelah halaman.vm mendefinisikan kembali struktur laman tergantung pada jenisnya. Jadi search.vm mengatur tata letak halaman pencarian, dan error.vm mengatur halaman kesalahan.
Tetap mengatur gaya untuk elemen, dimungkinkan untuk menambahkan skrip, dan tema kita menjadi fungsional, melakukan tugas dan terlihat sesuai dengan desain.
Kustomisasi pengindeksan
Untuk mengkonfigurasi pengindeksan, Anda harus meletakkan peta situs di folder root. Tetapi kami tidak memiliki folder root, karena Confluence adalah aplikasi Java, bukan situs. Apa yang harus dilakukan
Petunjuk itu ditemukan dalam
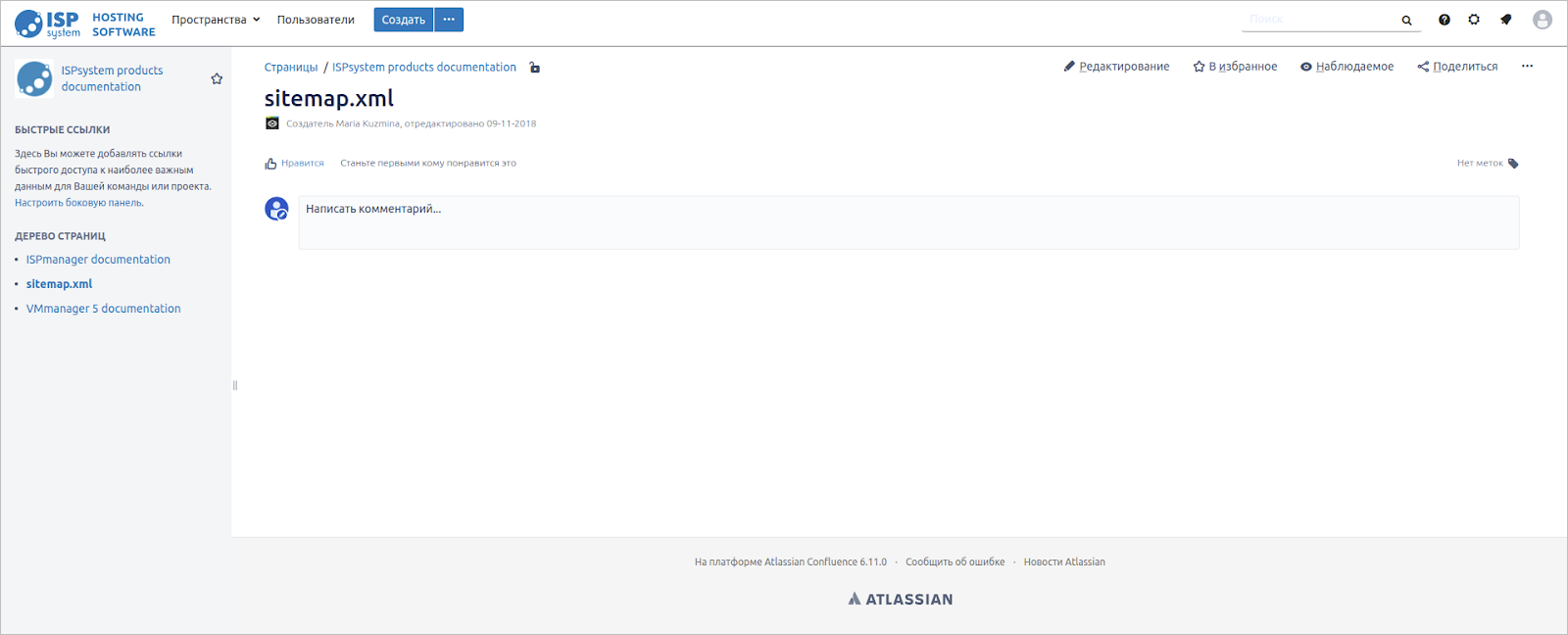
dokumentasi Scroll Viewport . Di dalam ruang halaman yang menyebar di mana halaman utama disimpan, Anda perlu membuat artikel baru, menyebutnya sitemap.xml dan letakkan satu tingkat di bawah halaman utama.
Lokasi ini penting karena, sebagaimana dicatat dalam dokumentasi, file peta tidak akan tersedia untuk Viewport dengan awalan jalur “/”. Hanya awalan untuk ruang Viewport di halaman utama.
 Sitemap.xml artikel dalam struktur ruang
Sitemap.xml artikel dalam struktur ruangKami ingat bahwa dalam Confluence, judul artikel dan URL-nya terkait. Ketika halaman dibuat dan sudah terbuka di
docs.ispsystem.com/sitemap-xml , kami akan
menjaga tampilan yang benar. Format URL ini tidak terlalu khas, tetapi cocok untuk kita.
Peta situs harus tanpa tag dan gaya yang tidak perlu, karena dibuat untuk mesin pencari. Agar gaya yang ditentukan sebelumnya tidak diterapkan ke peta situs, Anda harus membuat template include-sitemap.vm dan menyalin konten peta situs yang disiapkan - sitemap.xml ke dalamnya. Ini akan terlihat seperti ini:

Sekarang untuk halaman sitemap.xml, buat kondisi terpisah di template page.vm sehingga gaya dan struktur dari template diterapkan ke semua halaman kecuali peta situs.
Identifier diperlukan untuk kondisi tersebut. Anda dapat mengenalinya dengan membuka halaman, dan kemudian mengklik
Ellipsis - Informasi Halaman , di akhir bilah alamat akan ada pengenal. Sekarang kita tulis kondisinya:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
Setelah manipulasi yang dijelaskan, jalur ke peta situs dapat ditentukan di panel webmaster Yandex dan Google, dan pengindeksan akan dimulai.
Secara umum, masalah pengindeksan tetap terbuka untuk saya. Tidak sepenuhnya jelas bagaimana halaman konten Confluence diindeks. Anda perlu memikirkan cara mengotomatiskan proses.
Hal-hal seperti itu
Begitulah cara saya mengatur desain, pelokalan, pencarian dan pengindeksan dokumentasi tentang Confluence. Butuh waktu dan dukungan teknis dari Scroll Viewport untuk menangani hal-hal yang tidak jelas. Saya berharap pengalaman saya akan bermanfaat bagi mereka yang menghadapi tugas serupa.