
(awalnya diterbitkan di Medium )
Saya suka menulis kode Bereaksi. Ini mungkin pengantar aneh untuk sebuah cerita tentang Vue, tetapi Anda perlu memahami latar belakang saya untuk memahami mengapa saya di sini membahas Vue.
Saya suka menulis kode Bereaksi dan saya benci membacanya. JSX adalah ide yang rapi untuk merakit potongan-potongan bersama dengan cepat, Material-UI adalah solusi luar biasa untuk bootstrap UI startup Anda berikutnya, dengan menghitung CSS dari konstanta JS memungkinkan Anda untuk menjadi sangat fleksibel. Namun membaca JSX lama Anda terasa mengerikan - bahkan dengan praktik peninjauan kode yang teliti, Anda mungkin akan menggaruk-garuk kepala Anda tidak sekali saja saat Anda mencoba untuk mencari komponen bersarang yang rumit.
Saya telah mendengar banyak hal tentang Vue - anak yang tidak begitu baru di blok - dan saya akhirnya memutuskan untuk mengompol; membawa semua bawaan mental saya React and Polymer (dan Angular, tapi jangan bicarakan itu).
Vue sangat mirip dengan Polymer, lebih dari itu penulis menamainya sebagai salah satu sumber inspirasi . Struktur file *.vue tampak seperti bagian terbaik dari Polymer dan saya langsung terjun. Beberapa hari kemudian saya merangkak keluar dari rawa naskah, pengembangan yang didorong UI dan banyak praktik terbaik dan saya siap untuk membagikan apa yang saya temukan.
Ayo pergi!
Kami akan menggunakan npx untuk menjalankan perintah. Jika Anda belum memiliki npx, inilah cara mendapatkannya: npm install -g npx . Npx adalah penyelamat ketika Anda berurusan dengan paket cli npm dan tidak ingin npm install -g lusinan aplikasi. Anda juga akan membutuhkan Benang jika Anda belum memilikinya — npm install -g yarn akan membuat Anda mendapatkan informasi terbaru.
$ npx vue create not-a-todo-app Vue CLI v3.3.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript for auto-detected polyfills? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS ? Pick a linter / formatter config: TSLint ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save ? Pick a unit testing solution: Jest ? Pick a E2E testing solution: Cypress ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
Vue Cli memiliki wizard yang bagus untuk memandu Anda; untuk tutorial ini kita akan menggunakan mode manual dan mengaktifkan semua fitur . Berlebihan? Mungkin, tapi kami ingin melihat bagaimana Vue bekerja dengan semua yang dapat disediakan di luar kotak. Namun, mari kita lihat opsi dan alasan bagaimana dan mengapa.
Kami membutuhkan Babel dan TypeScript diaktifkan. TS akan menjadi bahasa pilihan utama dan Babel akan mendukung penanganan kode eksternal yang memerlukan pengubahan. Anda mungkin berpendapat bahwa TypeScript dapat mengubah kode JS juga dan memang itu yang terjadi tetapi dalam percobaan saya (terutama yang berkaitan dengan pengujian unit dan Vuetify) saya pikir itu jauh lebih baik untuk menyimpan TS untuk *.ts dan menggunakan Babel untuk yang lainnya.
Pra-prosesor CSS akan berguna untuk Vuetify; sementara itu hadir dengan CSS pra-minified Anda mungkin ingin menyertakan file styl asli untuk bekerja dengan gaya. Linter / Formatter adalah persyaratan yang jelas untuk setiap proyek baru (Anda harus mematuhi gaya kode tunggal dan Anda dapat berterima kasih kepada saya dalam setahun ketika Anda akan membaca kode lama Anda). Kami mengaktifkan Pengujian Unit dan Pengujian E2E - walaupun Anda mungkin tidak ingin melakukan uji kasus e2e lengkap, penting untuk mengetahui cara memperbaikinya setelah selesai dengan Vuetify.
Dukungan Progressive Web App (PWA) , Router , dan Vuex tidak sepenuhnya diperlukan untuk tutorial ini dan kami tidak akan menggunakannya tetapi mengaktifkannya akan menyederhanakan hidup Anda dalam proyek nyata.
Gunakan sintaks komponen gaya-kelas? Ya Kelas membuat kode sedikit lebih besar tetapi lebih mudah dibaca dan lebih mudah untuk dipertimbangkan; mereka juga membuat hidup TypeScript Anda lebih mudah.
Gunakan Babel bersama TypeScript untuk polyfill yang terdeteksi secara otomatis? Ya Kami ingin Babel dan TS untuk kasus yang akan kita bahas nanti.
Gunakan mode riwayat untuk router? Ya (tapi YMMV). Kami tidak akan menulis backend apa pun untuk menyajikan ini dalam produksi, tetapi umumnya merupakan ide bagus untuk menggunakan API riwayat.
Pilih pra-prosesor CSS (PostCSS, Autoprefixer, dan Modul CSS didukung secara default): kami hanya akan menggunakan modul CSS dalam tutorial ini, jadi Anda bebas memilih sass / less / stylus berdasarkan preferensi Anda.
Pilih konfigurasi linter / formatter: TSlint adalah pilihan yang jelas karena kami ingin menggunakan TypeScript sebanyak mungkin.
Pilih fitur serat tambahan: Aktifkan keduanya ( a ). Linting itu bagus.
Pilih solusi pengujian unit: tutorial ini berfokus pada Jest sehingga Anda harus memilihnya.
Pilih solusi pengujian E2E: tutorial ini berfokus pada Cypress.
Di mana Anda lebih suka menempatkan konfigurasi untuk Babel, PostCSS, ESLint, dll? Tidakkah menurutmu itu agak aneh semua orang mencoba untuk memasukkan lebih banyak hal ke package.json ? File itu hampir tidak dapat dibaca seperti sekarang. Gunakan file konfigurasi khusus - mereka jauh lebih mudah untuk dikerjakan dan riwayat git Anda akan lebih cantik.
Saatnya memverifikasi pemasangan, jalankan layanan yarn serve :

Seharusnya tidak ada kesalahan di konsol dan menavigasi ke http: // localhost: 8080 / akan menyambut Anda dengan:

Memverifikasi unit test berfungsi, jalankan yarn test:unit :

Dan uji kerja e2e ( yarn test:e2e --headless ):

Hebat! Pindah ke UI.
Dilema material
Ada beberapa pustaka Material UI untuk Vue pada tingkat fleksibilitas dan semir yang berbeda. Tentunya ada lusinan pustaka komponen lain sehingga Anda bebas menggunakan Bootstrap Vue jika Anda menginginkannya. Tutorial ini berfokus pada Vuetify karena beberapa alasan:
- itu adalah pustaka Material yang paling banyak dibintangi di GitHub;
- itu adalah kesusahan kerajaan untuk membuatnya bekerja jadi ini adalah demo yang bagus dari semua kasus tepi yang bisa Anda kunjungi.
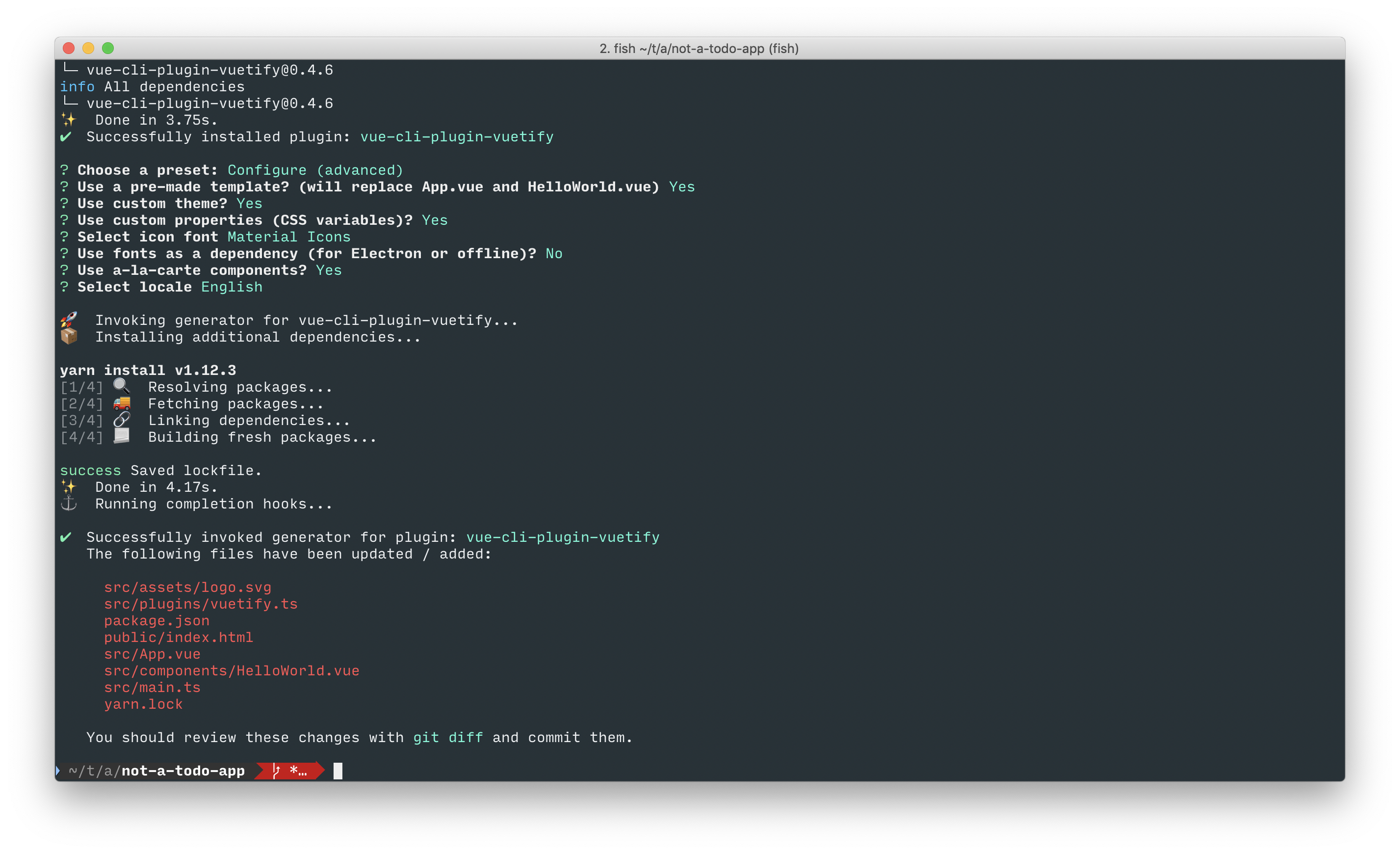
Yakin? Lanjutkan dengan instalasi lalu: vue add vuetify . Pilih opsi Konfigurasi (lanjutan) .
Gunakan templat yang sudah dibuat sebelumnya? Vuetify akan menggantikan App.vue dan HelloWorld.vue default. Jawab ya untuk ini karena ini adalah proyek baru.
Gunakan tema khusus? Ya Anda memerlukannya cepat atau lambat jadi mari kita konfigurasikan. Untuk alasan yang sama jawab ya untuk Menggunakan properti khusus (variabel CSS)? .
Pilih font ikon: Ikon Material (tapi saya akan menunjukkan kepada Anda bagaimana cara memperbaikinya untuk Font Awesome juga). Gunakan font sebagai ketergantungan? Tidak. Kami akan mendapatkan font dari CDN.
Gunakan komponen a-la-carte? Ya Ini sepertinya cara termudah untuk menggunakan Vuetify.

Ada banyak perubahan, tetapi yang paling penting ketika Anda menjalankan yarn serve sekarang Anda akan melihat gambar yang berbeda:

(Anda juga akan mendapatkan beberapa lusin peringatan dari linter Anda).
Mari kita periksa tes unit ...

Membuat Vuetify berfungsi dengan tes unit dan e2e
Mari kita periksa ./tests/unit/example.spec.ts . Tes memverifikasi msg menampilkan " pesan baru " tetapi template yang datang dengan Vuetify tidak lagi mendukung prop ini. Dalam situasi dunia nyata Anda akan menghapus komponen HelloWorld dan pengujiannya, tetapi di sini kami memperbarui pesan untuk mencari sesuatu yang ada di dalam komponen:
const msg = 'Welcome to Vuetify';
Sekarang tes lolos (verifikasi dengan yarn test:unit ) tetapi masih ada selusin peringatan yang serupa
[Vue warn]: Unknown custom element: <v-layout> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
Cara Vuetify berfungsi, ia menambahkan ./src/plugins/vuetify.ts yang mengonfigurasi Vuetify sebagai bagian dari aplikasi. File ini adalah sumber dari ./src/main.ts . Sayangnya main.ts dilewati saat Anda menjalankan tes unit.
Hal pertama yang pertama, mari kita perbaiki kesalahan dan peringatan dalam vuetify.ts dihasilkan.
Buka ./tsconfig.json Anda dan tambahkan vuetify ke bagian compilerOptions.types :
"types": [ "webpack-env", "vuetify", "jest" ],
Ini memberitahu kompiler TypeScript dari mana mendapatkan tipe Vuetify dan kesalahan di ./src/plugins/vuetify.ts hilang. Mari kita perbaiki beberapa peringatan gaya untuk membersihkannya:
import Vue from 'vue'; import Vuetify from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Sekarang kita perlu memuat Vuetify dalam konteks pengujian unit kami. Buat file baru di ./tests/jest-setup.js dengan konten berikut:
import '@/plugins/vuetify';
dan perbarui ./jest.config.js untuk memuatnya:
module.exports = { ... setupFiles: ['./tests/jest-setup.js'], }

Tes masih gagal tetapi dengan cara yang agak samar. Apa yang terjadi
vuetify/lib adalah sumber mentah Vuetify yang tidak diproses yang mencakup hal-hal seperti modul ES. Jest menjalankan transformasi hanya untuk kode sumber Anda secara default, yang berarti mengabaikan semua yang ada di node_modules . Lebih dari itu, mengingat kami memberi tahu Vue untuk menggunakan TypeScript lelucon itu tidak dikonfigurasikan ke transpile JS.
Untuk memperbaikinya, kita perlu melakukan dua perubahan pada ./jest.config.js :
module.exports = { ... transform: { '^.+\\.vue$': 'vue-jest', '.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub', '^.+\\.tsx?$': 'ts-jest', '^.+\\.jsx?$': 'babel-jest', // <-- (1) }, transformIgnorePatterns: [ 'node_modules/(?!(vuetify)/)', // <-- (2) ], }
Dalam (1) kami memberitahu Jest untuk mengubah file *.js atau *.jsx dengan Babel (dan Babel sudah dikonfigurasi sebelumnya oleh Vue Cli), tetapi apa (2) ? transformIgnorePatterns menentukan jalur yang Jest akan abaikan ketika mentransisikan kode dan, seperti yang saya sebutkan sebelumnya, standarnya mencakup node_modules . Di sini kita mengganti default dengan cryptic regex node_modules/(?!(vuetify)/) yang berarti "abaikan setiap jalur yang dimulai dengan node_modules/ kecuali diikuti oleh vuetify ":

Perhatikan bagaimana dua jalur pertama memiliki kecocokan tetapi yang ketiga tidak. Trik ini akan berguna ketika kita akan menambahkan Storybook tetapi untuk saat ini.
Menjalankan tes lagi ...

Elemen khusus yang tidak dikenal kembali; tetapi setidaknya itu mengkompilasi dan berjalan dengan sukses. Vuetify dipindahkan ke dalam tetapi kita masih perlu mendaftarkan komponen secara manual. Ada beberapa opsi tentang cara melakukan itu ( periksa dokumen mereka untuk opsi lain ); apa yang akan kami lakukan di sini adalah mengimpor komponen yang diperlukan ke dalam lingkup global Vue. Buka lagi ./src/plugins/vuetify.ts dan perbarui untuk:
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Akhirnya, tes lulus:

Tes E2E akan gagal juga ( yarn test:e2e --headless ), tetapi itu karena ./tests/e2e/specs/test.js mencari string yang tidak ada lagi. Tes E2E memutar aplikasi nyata Anda di browser nyata sehingga tidak ada kode untuk diperbaiki - Vuetify sudah diatur di aplikasi Anda. Perbaiki test.js untuk mencari header baru:
cy.contains('h1', 'Welcome to Vuetify')
dan itu akan menjadi hijau lagi.
Mari rekap. Kami menambahkan Vuetify, memperbaiki tes unit dan e2e untuk menangani templat baru dan memperbarui Jest untuk mengubah kode sumber Vuetify dan memuatnya. Aplikasi kami fungsional dan kami dapat menggunakan berbagai komponen material. Pindah ke cerita!
Buku cerita
Buku cerita adalah ide yang brilian: Anda menulis kotak uji dari sudut pandang perancang: komponen kecil hingga aplikasi lengkap. Anda dapat alasan dengan aliran data, pastikan semuanya terlihat persis seperti desainer UI Anda meletakkannya di Photoshop, uji komponen Anda secara terpisah. Mari tambahkan dukungan buku cerita!
Ada plugin buku cerita Vue tapi saya menemukan sb init memberikan template default yang lebih bagus sehingga kami akan menggunakannya. Jalankan npx -p @storybook/cli sb init dan setelah beberapa menit Anda akan mendapatkan prompt untuk menjalankan yarn storybook . Mari kita lakukan:

Mari kita tambahkan cerita baru! Buat ./src/components/LoveButton.stories.ts dengan konten berikut:
import { storiesOf } from '@storybook/vue'; import LoveButton from './LoveButton.vue'; storiesOf('LoveButton', module) .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
(perhatikan bahwa Anda dapat menggunakan LoveButton.stories.js sini jika Anda ingin longgar dengan mengetikkan cerita Anda).
TypeScript akan memperingatkan Anda tentang jenis yang hilang yang dapat Anda perbaiki dengan yarn add -D @types/storybook__vue .
Sekarang buat ./src/components/LoveButton.vue dengan konten berikut:
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; export default Vue.extend({ props: ['love'], }); </script>
Storybook akan mencari ./stories untuk cerita Anda secara default tetapi sering lebih mudah untuk menyimpan cerita lebih dekat dengan komponen Anda (seperti yang kami lakukan). Untuk memberi tahu buku cerita tempat mencari pembaruan tersebut ./.storybook/config.js Anda:
import { configure } from '@storybook/vue'; const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
Sekarang, jalankan kembali yarn storybook :

Tidak terlalu mengasyikkan. Konsol penuh peringatan:

Kita tahu apa itu sekarang. Storybook adalah konteks "root" lain dengan entrypointnya sendiri; itu tidak menggunakan main.ts dan karena itu tidak memuat Vuetify jadi kita perlu mengatakannya untuk melakukan itu. Perbarui ./.storybook/config.js :
import { configure } from '@storybook/vue'; import '../src/plugins/vuetify'; // <-- add this const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
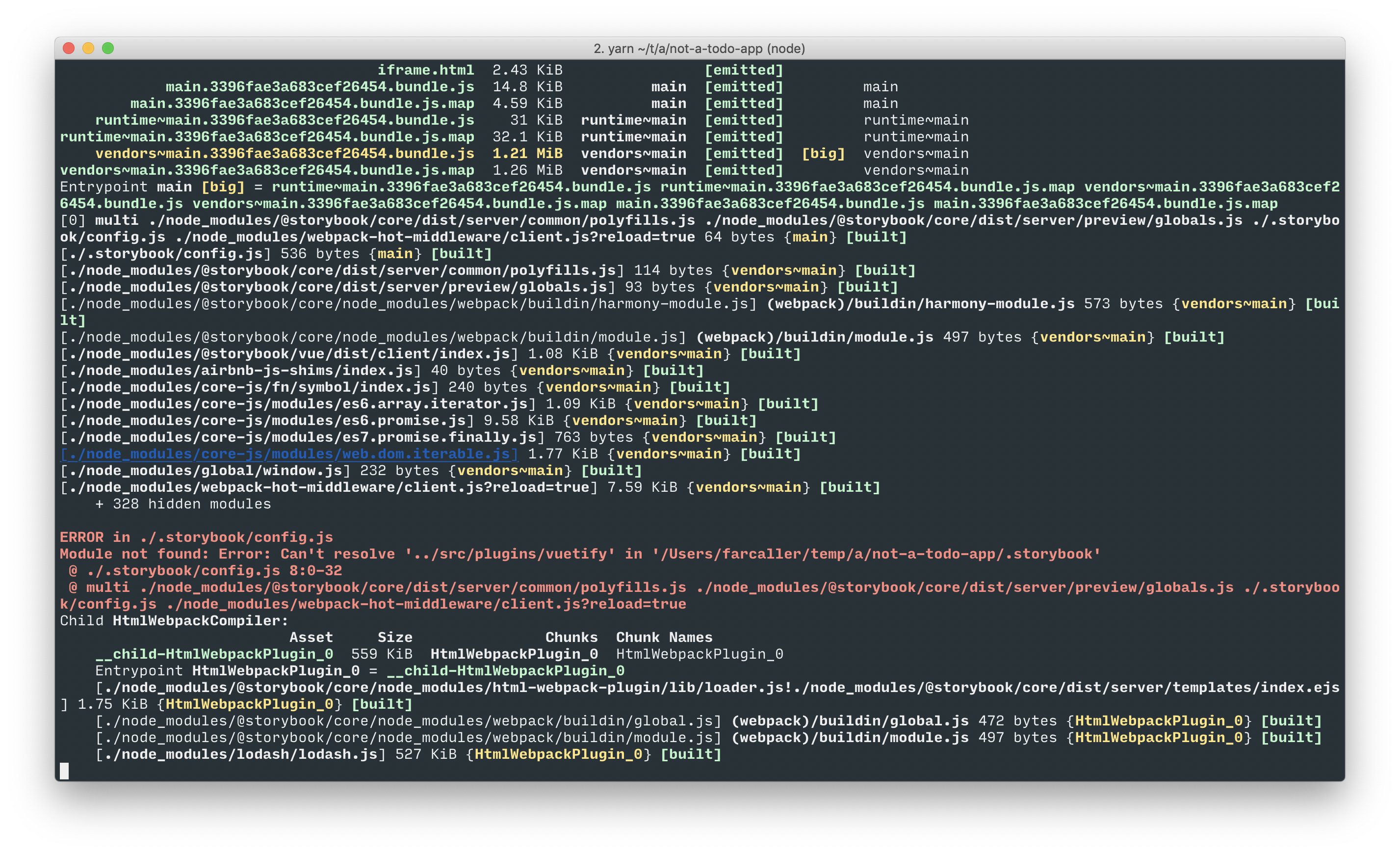
Kami memuat konfigurasi yang ada lagi, yang memastikan Storybook menggunakan tema yang sama dengan aplikasi sebenarnya. Sayangnya yarn storybook akan gagal sekarang:

Storybook tidak tahu kami menggunakan TypeScript sehingga tidak dapat memuat file vuetify.ts . Untuk memperbaikinya, kita perlu memperbarui konfigurasi webpack Storybook sendiri. Buat ./.storybook/webpack.config.js dengan konten berikut:
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin'); module.exports = (baseConfig, env, defaultConfig) => { defaultConfig.resolve.extensions.push('.ts', '.tsx', '.vue', '.css', '.less', '.scss', '.sass', '.html') defaultConfig.module.rules.push({ test: /\.ts$/, exclude: /node_modules/, use: [ { loader: 'ts-loader', options: { appendTsSuffixTo: [/\.vue$/], transpileOnly: true }, } ], }); defaultConfig.module.rules.push({ test: /\.less$/, loaders: [ 'style-loader', 'css-loader', 'less-loader' ] }); defaultConfig.module.rules.push({ test: /\.styl$/, loader: 'style-loader!css-loader!stylus-loader' }); defaultConfig.plugins.push(new ForkTsCheckerWebpackPlugin()) return defaultConfig; };
Ini memuat konfigurasi default, menambahkan ts-loader untuk file TypeScript, dan juga menambahkan dukungan untuk lebih sedikit dan styl (yang digunakan Vuetify).
Peringatan masih ada di sana, karena kita perlu mendaftarkan komponen yang kita gunakan. Mari kita gunakan komponen lokal saat ini sehingga Anda dapat melihat perbedaannya (dalam aplikasi produksi nyata jauh lebih mudah untuk mendaftarkan semuanya di vuetify.ts ). Perbarui ./src/components/LoveButton.vue :
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; import { VBtn, VIcon } from 'vuetify/lib'; </script>
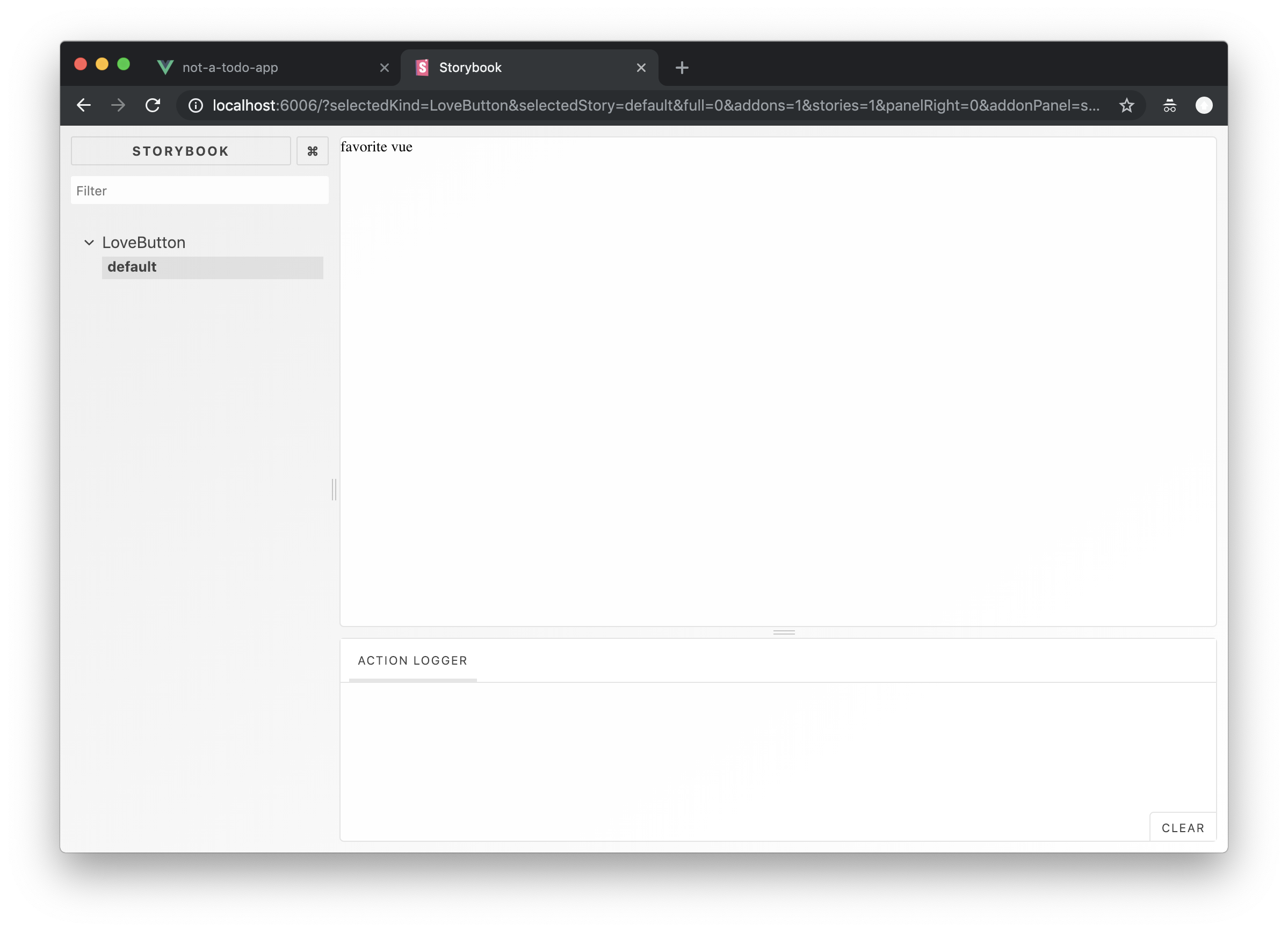
Buku cerita disegarkan saat disimpan:

Secara marginal lebih baik. Apa yang hilang Penginstal Vuetify menambahkan font css langsung ke ./public/index.html tetapi Storybook tidak menggunakan file itu, jadi kita perlu menambahkan font Material Ikon yang hilang. Buat ./.storybook/preview-head.hmtl dengan yang berikut ini (menyalin dari ./public/index.html ):
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
(ada cara lain untuk melakukan hal yang sama, misalnya menggunakan CSS @import ).
Anda harus memulai kembali yarn storybook Anda agar kembali ditampilkan dengan benar:

Jauh lebih baik tetapi masih di bawah standar: font teks salah karena Vuetify mengharapkan semua komponennya bersarang di dalam v-app yang menerapkan gaya halaman. Tentunya kita tidak bisa menambahkan v-app ke tombol kita, jadi mari kita hiasi ceritanya. Perbarui ./src/components/LoveButton.stories.ts :
import { storiesOf } from '@storybook/vue'; import { VApp, VContent } from 'vuetify/lib'; // <-- add the import import LoveButton from './LoveButton.vue'; // add the decorator const appDecorator = () => { return { components: { VApp, VContent }, template: ` <v-app> <div style="background-color: rgb(134, 212, 226); padding: 20px; width: 100%; height: 100%;"> <v-content> <story/> </v-content> </div> </v-app> `, }; }; storiesOf('LoveButton', module) .addDecorator(appDecorator) // <-- decorate the stories .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
Anda harus mendaftarkan VApp dan VContent dalam lingkup global, perbarui ./src/plugins/vuetify.ts :
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg, VApp, VContent } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg, VApp, VContent }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
Akhirnya, hasilnya spektakuler:

Menambahkan pengujian buku cerita
Akhirnya, mari pastikan cerita kita dicakup oleh unit test. Tambahkan dependensi yang diperlukan: yarn add -D @storybook/addon-storyshots jest-vue-preprocessor babel-plugin-require-context-hook dan buat ./test/unit/storybook.spec.js :
import registerRequireContextHook from 'babel-plugin-require-context-hook/register'; import initStoryshots from '@storybook/addon-storyshots'; registerRequireContextHook(); initStoryshots();
Konfigurasi Storybook menggunakan require.context untuk mengumpulkan semua sumber; fungsi itu disediakan oleh webpack dan kita perlu menggunakan babel-plugin-require-context-hook untuk menggantinya di Jest. Ubah ./babel.config.js Anda:
module.exports = api => ({ presets: ['@vue/app'], ...(api.env('test') && { plugins: ['require-context-hook'] }), });
Di sini kita menambahkan plugin need require-context-hook jika babel berjalan untuk pengujian unit.
Akhirnya kita perlu mengizinkan Jest untuk *.vue file *.vue buku cerita. Ingat bahwa lookahead regex di ./jest.config.js ? Mari kita kunjungi kembali sekarang:
module.exports = { ... transformIgnorePatterns: [ 'node_modules/(?!(vuetify/|@storybook/.*\\.vue$))', ], }
Perhatikan bahwa kita tidak bisa hanya menambahkan baris kedua di sana. Ingat bahwa ini adalah pola abaikan sehingga jika pola pertama mengabaikan segalanya kecuali Vuetify maka file buku cerita sudah diabaikan pada saat Jest sampai ke regex kedua.
Tes baru berfungsi seperti yang diharapkan:

Tes ini akan menjalankan semua cerita Anda dan memverifikasinya terhadap foto lokal di ./tests/unit/__snapshots__/ . Untuk melihatnya dalam tindakan, Anda dapat menghapus <v-icon>favorite</v-icon> dari komponen tombol Anda dan menjalankan kembali pengujian untuk melihatnya gagal:

yarn test:unit -u akan memperbarui foto Anda untuk tata letak tombol baru.
Rekap
Dalam tutorial ini kami belajar cara membuat aplikasi Vue baru dengan TypeScript diaktifkan; cara menambahkan perpustakaan Vuetify dengan komponen Material UI. Kami memastikan unit test kami dan tes e2e bekerja seperti yang diharapkan. Akhirnya kami menambahkan dukungan untuk buku cerita, membuat sampel cerita dan memastikan bahwa perubahan UI dicakup oleh tes unit kami.
Pikiran penutup
JS adalah dunia yang bergerak, hal-hal berubah terus-menerus, patters baru muncul, lama dilupakan. Tutorial ini mungkin usang hanya dalam beberapa bulan, jadi inilah beberapa tips bermanfaat.
Ketahui perangkat Anda. Tidak apa-apa untuk menyalin-menempelkan baris dari stack overflow hingga kode Anda berfungsi, tetapi Anda harus meneliti mengapa perubahan itu berhasil nanti. Baca dokumen dan pastikan Anda memahami apa sebenarnya perubahan itu.
Jika Anda punya sesuatu untuk bekerja bahkan sebagian - buatlah komitmen. Bahkan jika itu sedang dalam proses, Anda akan memiliki sesuatu untuk dikembalikan jika perubahan lebih lanjut Anda akan merusak sesuatu.
Eksperimen! Jika sesuatu tidak berfungsi seperti yang Anda pikirkan dan dokter mengatakan sebaliknya, bereksperimen! Frontend world sebagian besar open-source jadi gali ke sumber pihak ketiga dan lihat apakah Anda dapat mengotak-atik instrumen Anda dari dalam untuk menambahkan debug logging.