Baru-baru ini, saya secara tidak sengaja menemukan catatan iklan sederhana , "Neutralinojs adalah alternatif untuk Electron yang menghabiskan lebih sedikit memori," yang mengatakan bahwa ada hal yang keren seperti Neutralinojs. Catatan, sebagaimana mestinya, sangat pendek dan tidak membawa informasi yang berguna, kecuali untuk slogan iklan "Lebih baik daripada <sesuatu yang populer>!"
Memahami secara kasar bagaimana Electron dan NW.js bekerja dan tidak menemukan sama sekali tidak menyebutkan prinsip operasi "binatang ajaib" yang baru dan sangat keren ini dalam artikel, saya memulai penelitian.
Sebenarnya saya menyajikan kepada Anda hasil penelitian mikro saya!

Karena saya menganggap teknologi baru sebagai alat yang memungkinkan, saya langsung mengajukan beberapa pertanyaan:
- Mengapa memakan memori berkali-kali lebih sedikit?
- Roti apa lagi yang diberikan?
- Mengapa saya harus menggunakan keajaiban ini?
Mengapa kita tidak memakan ingatan?
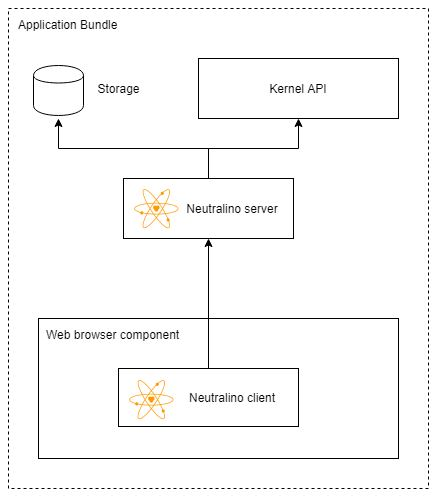
Mengaduk-aduk kode sumber dan dua gambar yang cukup informatif tentang arsitektur, saya menyadari bahwa proyek ini bekerja tepat pada UNIX Way, yang disukai semua Linuxoid. Filosofi proyek ini sederhana: mengapa menggunakan sepeda baru jika Anda bisa menggunakan yang sudah jadi?
Apa kontra dari Elektron:
- Menyeret Chrome
- Membawa Node.js
- Membawa lapisan dengan Anda sehingga dua yang sebelumnya bekerja sama
Sebaliknya, semuanya dilakukan seperti ini:
- Kami tidak menyeret Chrome
- Kami tidak menyeret Node.js
- Kami hanya menarik lapisan antara beberapa browser dan beberapa OS
Mari kita lihat bagaimana tepatnya ini diterapkan.
Arsitektur

Seluruh proyek terdiri dari 2 bagian: server dan klien.
Server mulai segera dan merupakan partisan nyata di belakang OS. Dia tahu cara menyimpan data, membuka file, menulis ke file, menjalankan cryptors perintah shell. Sebenarnya, dia melakukan semua yang mungkin diperlukan, menyediakan API untuk sistem operasi dan berkomunikasi melalui HTTP dengan klien . Ia juga memberi klien segala yang harus ditampilkan di layar. Fungsionalitas standar yang cukup untuk server.
Untuk setiap sistem operasi, server C ++-nya bercabang dan dimodifikasi dengan file. Di bawah Mac, mereka belum menemukan sesuatu untuk digunakan, jadi tidak ada dukungan.
Ada 3 jenis pelanggan :
cloud - Program apa pun yang mengetahui port yang digunakan server dapat menjalankan perintahbrowser - Server itu sendiri memulai proses browser sistem standar dengan URL yang diinginkan. Di sini server sudah memerlukan TOKEN khusus, yang dengan sendirinya memasukkan ke dalam halaman HTML yang diberikan.window - Server memulai proses render khusus yang hanya menampilkan sistem WebView. Di sini Anda juga memerlukan token
Perlu dicatat bahwa server dapat bekerja secara bersamaan dengan hanya satu jenis klien, dan Anda harus menentukan jenis klien dalam konfigurasi menggunakan bidang mode .
Seperti yang Anda lihat, tidak lebih. Aplikasi pada "framework" ini sendiri terdiri dari kode sumber, yang diterima oleh klien sebagai statis, dan server itu sendiri, yang dapat mengatur browser atau WebView ke URL yang diperlukan. Itulah yang dimaksud KERING sejati!
Roti jenis apa?
Tentu roti, tentu saja, konsumsi memori lebih sedikit. Karena Node.js maupun Chrome tidak berjalan dengan sendirinya, volume data yang dikirim ke klien sangat kecil. Juga, pengembang bersikeras bahwa Anda tidak perlu mengunduh pembuat yang aneh, Anda tidak perlu membuang waktu untuk kompilasi dan semua itu.
Sebenarnya dari pro, itu saja, sekarang mari kita beralih ke kontra.
Saya ingin membuat reservasi segera bahwa proyek ini sangat muda, tinggal sedikit lebih dari 5 bulan, tetapi sudah dengan bangga membawa versi 1.1.0, jadi saya pikir saya memiliki hak untuk mengevaluasi produk sebagai barang jadi dan menyajikannya dengan persyaratan yang sama dengan pesaingnya.
Luka NW.js
Di sini kami segera memiliki penggemar masalah yang dipindahkan dengan lembut dari NW.js.
Yang pertama dan paling nyata bagi pengguna adalah pengiriman aplikasi. Agar klien dapat meluncurkan program kami di komputernya, ia harus memiliki 2 hal utama: neutralino.exe dan app/ folder. Di dalam folder, semua pengaturan disimpan (seperti mode operasi server dan judul jendela) dan sebenarnya index.html , yang diberikan kepada klien. Cara termudah adalah memberi pengguna arsip zip dan memberi tahu program mana yang harus dipilih, tetapi pengguna masih akan menemukan apa yang harus dilakukan secara berbeda dari instruksi dan apa yang harus dilanggar.
Untuk mengatasi masalah ini, NW menciptakan pembangun yang mampu mengemas segala sesuatu di exe, bersama dengan ICO dan arsip. Arsip SFX adalah solusi yang tidak terlalu jelas, tetapi antivirus memandangnya dengan curiga, jadi itu juga bukan pilihan yang baik. Para pengembang sendiri berencana membuat pengepak sendiri, tetapi sejauh ini hanya ada desas-desus tentang hal itu.
Masalah kedua adalah titik masuk. Ini selalu index.html . Anda tidak dapat berbuat apa-apa dan bahkan menentukan file yang berbeda. Semua skrip yang dibutuhkan aplikasi harus dimuat dalam index.html ini. Masalahnya tidak terlalu besar, tetapi mengurangi fleksibilitas sistem pada waktu-waktu tertentu.
Semacam peramban
Ini masih lebih buruk dari NW.js atau Electron. Jika pada yang terakhir kita tahu pasti versi browser yang akan ditampilkan oleh aplikasi kita, maka di sini, pada prinsipnya, kita tidak dapat memastikan bahwa OS akan menyediakan kepada kita WebView yang dapat bekerja dengan JS. Artinya, kita kembali ke angka nol dan pandai dalam semua cara yang mungkin untuk masuk ke IE 8, yang akan menjadi standar WebView pada Windows.
Ini membatasi aplikasi kami dalam hal menampilkan dan memainkan beberapa jenis file media, dan ini adalah fungsi utama aplikasi yang dikembangkan berdasarkan prinsip "Web for Desktop".
API
Sebagai penulis berusaha untuk minimalis, API yang disediakan oleh server tidak berbeda dalam berbagai metode. Saya bahkan akan mengatakan itu tidak dipikirkan. Semua perselingkuhan ini dijelaskan dalam dokumentasi yang tidak lengkap .
Satu-satunya yang dapat berkomunikasi dengan sistem adalah server Neutralino, maka kita harus entah bagaimana berkomunikasi dengannya. Saluran komunikasi satu arah - HTTP. Faktanya, semua yang diizinkan untuk digunakan di JS hanyalah pembungkus di sekitar server REST API.
Seluruh API dapat dibagi menjadi 3 bagian: bekerja dengan Storage , bekerja sangat dasar dengan FS (baca, hapus dan buat saja - tanpa embel-embel) dan memanggil jendela sistem dan perintah.
Sekarang mari kita membahas desain API, dapat diakses dari JS.
Mari kita mulai dengan panggilan balik. Karena kami memiliki beberapa jenis peramban, kami tidak akan dapat menggunakan ES5 dan, karenanya, Promise. Dan karena pengembang Node.js tidak tahan, mereka juga tidak ingin menggunakan panggilan balik seperti Node. Oleh karena itu, setiap metode memiliki 2 panggilan balik: satu untuk hasil , dan satu lagi untuk penanganan kesalahan, format yang, omong-omong, tidak diketahui.
Dengan mengorbankan hasil: untuk sebagian besar perintah, misalnya, bekerja dengan OS, objek dengan bidang stdout , di dalam mana string berada, ditransfer ke panggilan balik. Seperti yang sudah Anda pahami, membaca file besar dan bahkan memprosesnya di beberapa objek Buffer akan gagal. Sistem windows memiliki hasil dalam format yang berbeda, objek dengan bidang file digunakan di sana. Pertanyaan "mengapa, pada prinsipnya, objek dengan satu bidang diperlukan" tetap tidak terjawab.
Sekarang mari kita beralih ke Storage. Ini berisi entitas seperti bucket yang disimpan sebagai file JSON di sebelah sumber aplikasi. Pada saat yang sama, untuk menulis data ke beberapa ember, kita harus meneruskan objek dengan nama ember dan konten barunya. Untuk mendapatkan data, kami hanya meneruskan string - nama ember. Tidak ada sedikit pun kesamaan dengan antarmuka Penyimpanan standar , mengapa, lakukan sepeda Anda ...
Baiklah, mari kita bicara sedikit tentang integrasi dengan OS. Ingatlah bahwa Electron dan bahkan NW menawarkan kesempatan untuk membuat Menu Konteks mereka, diizinkan untuk menyembunyikan jendela dan bahkan membuat ikon di baki. Ini tidak ada. Dan, mengingat arsitektur solusinya, itu tidak akan pernah terjadi. Hanya browser dan hanya REST API, hanya hardcore.
Apa yang bisa saya gunakan untuk?
Untuk waktu yang lama saya berpikir bahwa jika Anda hanya perlu mentransfer formulir pendaftaran dari situs ke aplikasi desktop, maka Anda dapat menggunakan NW.js dan tidak mandi uap. Jika Anda memerlukan sesuatu yang lebih rumit, sesuatu yang memerlukan integrasi dengan sistem dalam istilah grafis, maka ini adalah Electron. Ya, masing-masing memiliki kekurangannya sendiri, tetapi ini adalah setidaknya beberapa produk yang dapat Anda gunakan untuk membuat aplikasi sendiri.
Tapi Netralinojs juga bisa digunakan. Misalnya, beberapa obrolan akan berfungsi dengan baik, hanya CORS yang perlu dikonfigurasi di server. Beberapa generator konfigurasi teks grafis kecil akan cukup bagus. Bagi saya sendiri, saya melihat kerangka kerja ini hanya sebagai platform untuk utilitas kecil dengan antarmuka grafis yang perlu sering diluncurkan dan tidak lama. Saya pikir Anda juga dapat mengingat dari aktivitas profesional Anda setidaknya satu produk kecil yang dapat bekerja pada platform minimalis.
Kesimpulan
Kerangka ini sebenarnya sangat, sangat kasar. Minimalismenya mungkin titik kuatnya, tetapi begitu fitur diperlukan yang melampaui lingkup API, Anda harus beralih ke Electron atau NW.js.
Saya sangat berharap bahwa v1.1.0 bukan yang terakhir, dan bahwa pengembang akan mengulangi banyak kekurangan dalam desain API mereka dan memberikan opsi yang lebih fleksibel untuk menyesuaikan dan berperilaku aplikasi. Saya juga berharap bahwa mereka masih akan menemukan server statis pada pro yang dapat bercabang dan digunakan pada Mac.
Nah, referensi, untuk membuatnya lebih jelas:
UPD: