Sebelum mulai menulis artikel ini, saya memutuskan untuk mengunjungi
halaman di mana Google Translate Widget dihasilkan untuk mencari tahu tentang kemungkinan perubahan dan melihat pesan ini:
Anda tidak lagi dapat mengakses penerjemah situs. Ini tidak akan memengaruhi mereka yang telah menginstal plugin yang sesuai.
Kami mendorong pengguna untuk menerjemahkan halaman web menggunakan browser yang memiliki fungsi terjemahan bawaan.
Tidak sulit menebak peramban mana yang Google maksud, tetapi bukan itu intinya. Yang terpenting,
plugin masih tetap berfungsi dan kita bisa menggunakannya. Selain itu, karena kurangnya kemampuan untuk menghasilkan widget, topik ini menjadi lebih relevan, karena kebutuhan untuk terjemahan mesin belum hilang, dan Google Translate, menurut pendapat saya, adalah salah satu alat paling kuat untuk ini.
Seperti apa contoh kita:

Tata letak halaman demo<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
Untuk operasi yang benar dari widget khusus kami, Anda harus menghubungkan file:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Isi
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
Bendera yang Digunakan:





Tata letak widget khusus:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
Konten
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
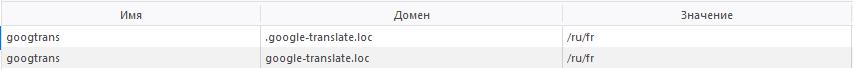
Saat mengubah bahasa,
cookie dengan kunci googtrans dan nilai formulir
/ ru / en ditambahkan
- / ru adalah bahasa yang kami terjemahkan
- Saya adalah bahasa yang kami terjemahkan

Ini adalah perilaku standar, jadi saya menggunakannya untuk menyesuaikan widget. Dengan mengklik pada bendera bahasa yang diperlukan, nilai yang sesuai dari bentuk
/ auto / terpilih_bahasa ditulis ke cookie dari atribut
data-google-lang . Kemudian reboot terjadi dan
otomatis diganti dengan bahasa yang ditulis secara terpisah di konfigurasi:
const googleTranslateConfig = { lang: "ru", };
Ini dilakukan agar kita tidak menjadi terikat pada satu bahasa. Jika misalnya situs diterjemahkan ke dalam 2 bahasa, Rusia dan Inggris, maka kami dapat mentransfer bahasa saat ini ke konfigurasi dan memprosesnya dengan benar. Semua bahasa yang tersedia dan kode ISO-639-1 mereka dapat ditemukan di
sini .
Saya menambahkan fungsi menambah dan menghapus cookie secara terpisah, sehingga saya dapat melakukan pemeriksaan tambahan dan memanggilnya di tempat lain. Poin penting, cookie harus diubah untuk domain utama dan semua subdomain.
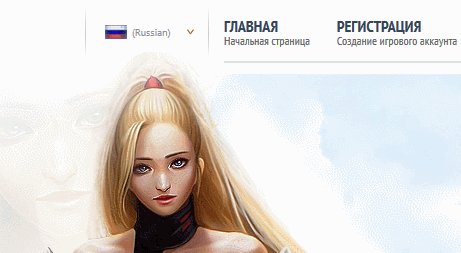
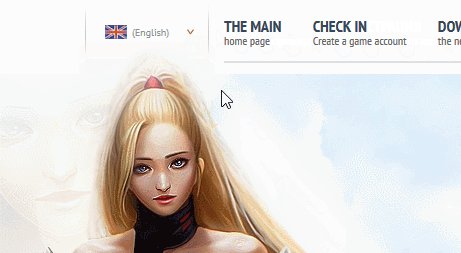
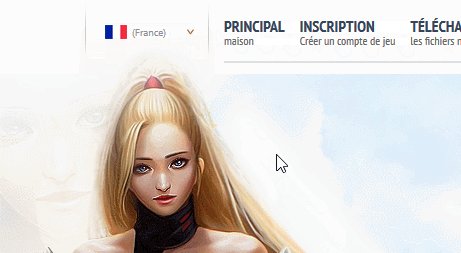
Sekarang, dengan mengontrol widget kami, kami dapat dengan mudah menerapkan desain yang lebih kompleks:
 Repositori dengan proyek di GitHub
Repositori dengan proyek di GitHub