Ini adalah kisah mengintegrasikan metodologi BEM ke dalam React universe. Materi yang akan Anda baca didasarkan pada pengalaman pengembang Yandex mengembangkan layanan terbesar dan paling banyak dimuat di Rusia - Yandex.Search. Kami belum pernah berbicara secara terperinci dan mendalam tentang mengapa kami melakukannya, dan bukan sebaliknya, apa yang memotivasi kami dan apa yang sebenarnya kami inginkan. Orang luar itu mendapat rilis dan ulasan kering di konferensi. Hanya di sela-sela yang bisa mendengar sesuatu seperti itu. Sebagai penulis bersama, saya marah karena kelangkaan informasi di luar setiap kali saya berbicara tentang versi perpustakaan baru. Tapi kali ini kami akan membagikan semua detailnya.

Setiap orang telah mendengar tentang metodologi BEM. Penyeleksi CSS dengan garis bawah. Pendekatan komponen dibicarakan, mengingat cara CSS penyeleksi CSS ditulis. Tetapi tidak akan ada kata tentang CSS di artikel. Hanya JS, hanya hardcore!
Untuk memahami mengapa metodologi muncul dan masalah apa yang dihadapi Yandex saat itu, saya sarankan Anda membiasakan diri dengan sejarah BEM.
Prolog
BEM benar-benar lahir sebagai keselamatan dari konektivitas yang kuat dan bersarang di CSS. Tetapi membagi lembar style.css ke dalam file untuk setiap blok, elemen atau pengubah mengarah pada penataan kode JavaScript yang serupa.
Pada tahun 2011, Open Source memperoleh komitmen pertama dari i-bem.js , yang bekerja bersama dengan mesin template bem-xjst . Kedua teknologi tersebut tumbuh dari XSLT dan menyajikan gagasan populer saat itu untuk memisahkan logika bisnis dan presentasi komponen. Di dunia luar, ini adalah masa -masa indah dari Setang dan Garis Bawah.
bem-xjst adalah jenis mesin templat yang berbeda. Untuk menambah pengetahuan saya tentang arsitektur pendekatan standardisasi, saya sangat merekomendasikan laporan Sergei Berezhnoy . bem-xjst dapat mencoba mesin template bem-xjst di kotak pasir online .
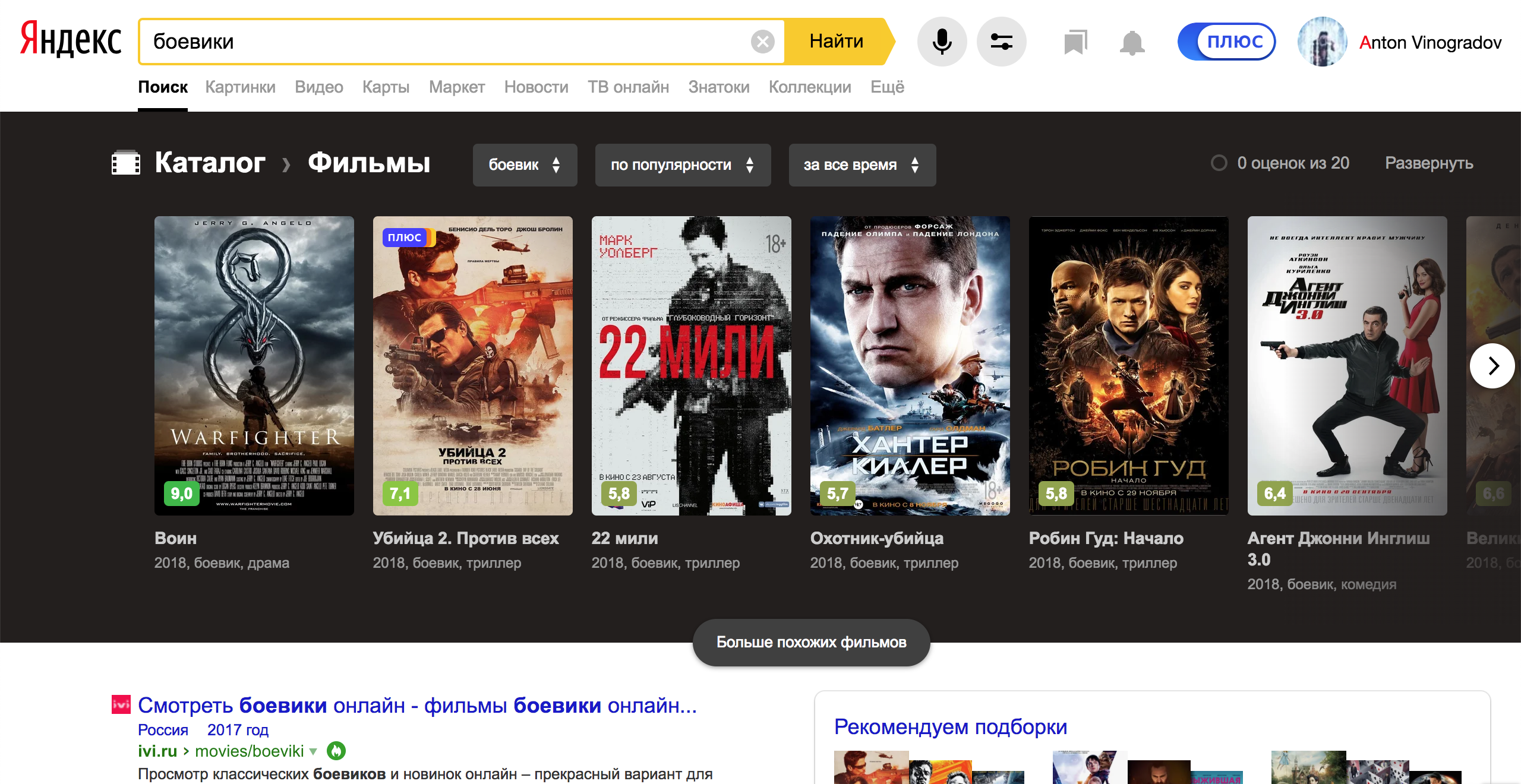
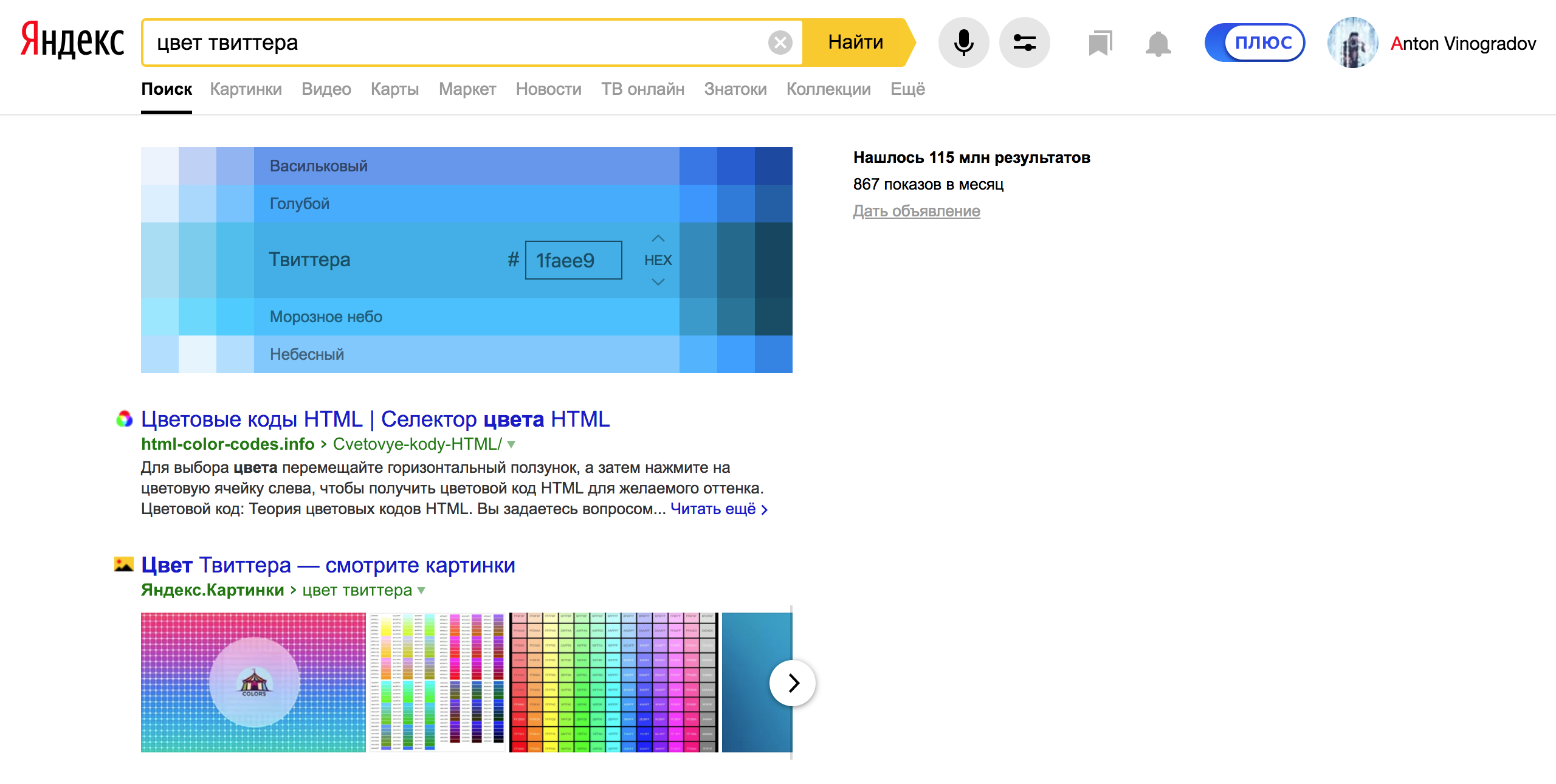
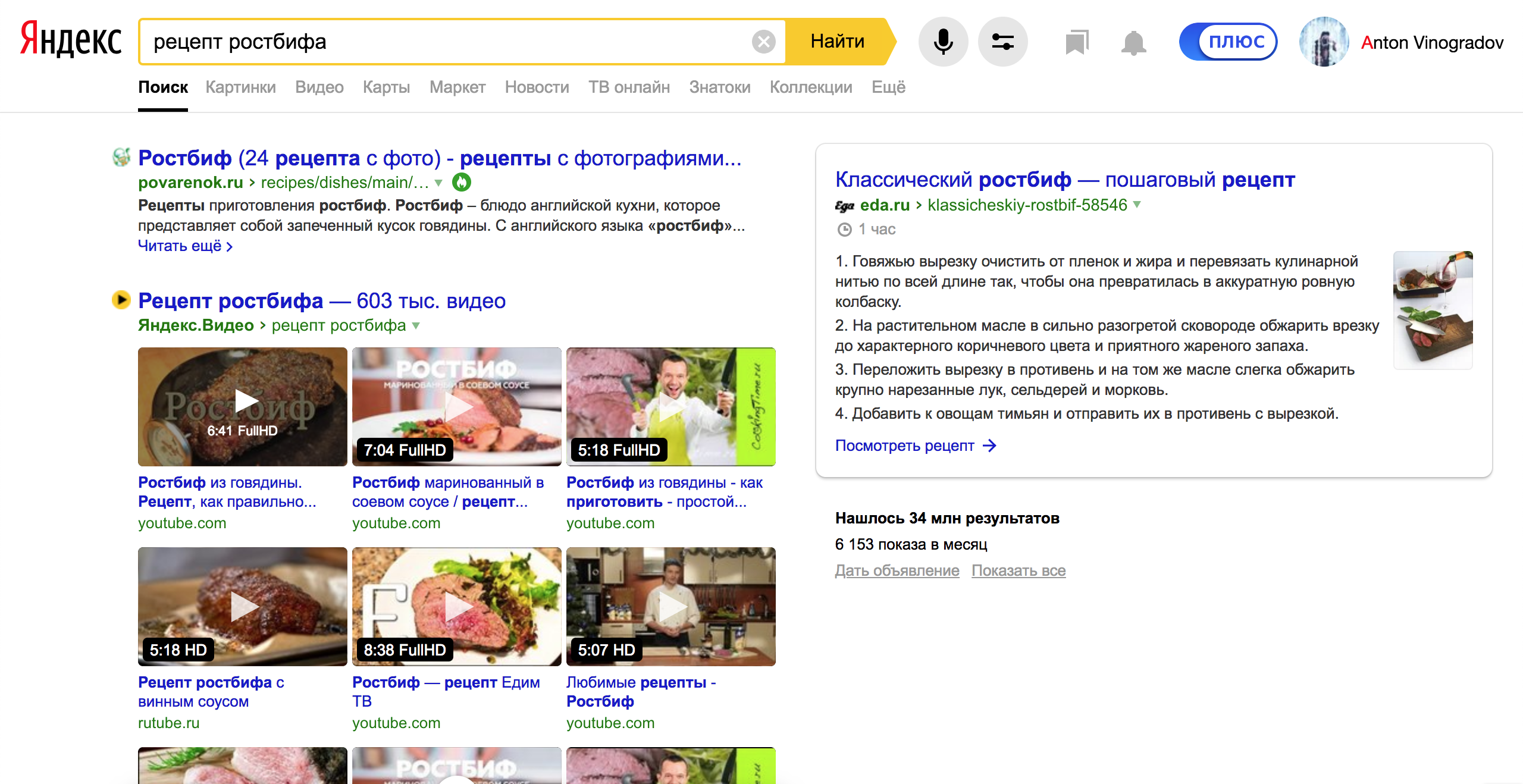
Karena kekhasan layanan pencarian Yandex, antarmuka pengguna dibangun menggunakan data. Halaman hasil pencarian unik untuk setiap permintaan.

Cari kueri berdasarkan tautan

Cari kueri berdasarkan tautan

Cari kueri berdasarkan tautan
Ketika pembagian menjadi blok, elemen, dan pengubah diperluas ke sistem file, ini memungkinkan untuk mengumpulkan hanya kode yang diperlukan secara paling efektif, bahkan untuk setiap halaman, untuk setiap permintaan pengguna. Tapi bagaimana caranya?
src/components ├── ComponentName │ ├── _modName │ │ ├── ComponentName_modName.tsx — │ │ └── ComponentName_modName_modVal.tsx — │ ├── ElementName │ │ └── ComponentName-ElementName.tsx — ComponentName │ ├── ComponentName.i18n — │ │ ├── ru.ts — │ │ ├── en.ts — │ │ └── index.ts — │ ├── ComponentName.test — │ │ ├── ComponentName.page-object.js — Page Object │ │ ├── ComponentName.hermione.js — │ │ └── ComponentName.test.tsx — unit- │ ├── ComponentName.tsx — │ ├── ComponentName.scss — │ ├── ComponentName.examples.tsx — Storybook │ └── README.md —
Struktur direktori komponen modern
Seperti di beberapa perusahaan lain, di Yandex, pengembang antarmuka bertanggung jawab untuk frontend, yang terdiri dari bagian klien di browser dan bagian server di Node.js Bagian server memproses data pencarian "besar" dan memaksakan templat pada mereka. Pemrosesan data primer mengubah JSON ke BEMJSON , struktur data untuk mesin template bem-xjst . Mesin templat berjalan di sekitar setiap simpul pohon dan memaksakan templat di atasnya. Karena konversi utama berlangsung di server, dan karena pembagian menjadi entitas kecil, node sesuai dengan file, selama pembuatan template kami mendorong kode ke browser yang akan digunakan hanya pada halaman saat ini.
Di bawah ini adalah korespondensi node BEMJSON ke file pada sistem file.
module.exports = { block: 'Select', elem: 'Item', elemMods: { type: 'navigation' } };
src/components ├── Select │ ├── Item │ │ _type │ │ ├── Select-Item_type_navigation.js │ │ └── Select-Item_type_navigation.css
Sistem modular YModules bertanggung jawab untuk mengisolasi komponen kode JavaScript di browser. Ini memungkinkan Anda untuk secara sinkron dan asinkron mengirimkan modul ke browser. Contoh bagaimana komponen bekerja dengan YModules dan i-bem.js dapat ditemukan di sini . Saat ini, bagi sebagian besar pengembang, webpack dan standar impor dinamis yang belum dirilis melakukan hal ini .
Seperangkat metodologi BEM, mesin templat deklaratif, dan kerangka kerja JS dengan sistem modular memungkinkan untuk menyelesaikan masalah apa pun. Namun seiring berjalannya waktu, dinamika telah sampai pada antarmuka pengguna.
Harapan baru
Pada 2013, Bereaksi Enchanted the Open Source. Bahkan, Facebook mulai menggunakannya kembali pada tahun 2011. James Long, dalam catatannya dari konferensi JS Conf US , mengatakan:
Dua sesi terakhir mengejutkan. Yang pertama diberikan oleh dua pengembang Facebook dan mereka mengumumkan Facebook React . Saya tidak membuat banyak catatan karena saya agak kaget dengan betapa buruknya ide yang saya pikirkan. Pada dasarnya, mereka menciptakan bahasa yang disebut JSX yang memungkinkan Anda menanamkan XML dalam JavaScript untuk membuat antarmuka pengguna langsung yang reaktif. XML Dalam JavaScript.
Bereaksi telah mengubah pendekatan untuk merancang aplikasi web. Ini menjadi sangat populer sehingga hari ini Anda tidak dapat menemukan pengembang yang belum pernah mendengar Bereaksi. Tetapi satu hal lagi yang penting: aplikasi menjadi berbeda, SPA telah masuk ke dalam kehidupan kita.
Secara umum diterima bahwa pengembang Yandex memiliki rasa keindahan khusus sehubungan dengan teknologi. Terkadang aneh, yang sulit untuk diperdebatkan, tetapi tidak pernah tanpa alasan. Ketika React mencetak bintang di GitHub , banyak orang yang akrab dengan teknologi web Yandex bersikeras: Facebook menang, jatuhkan kerajinanmu dan jalankan tulis ulang semua yang ada di React sebelum terlambat. Penting untuk memahami dua hal.
Pertama, tidak ada perang. Perusahaan tidak bersaing dalam menciptakan kerangka kerja terbaik di Bumi. Jika sebuah perusahaan mulai menghabiskan lebih sedikit waktu (baca-uang) untuk tugas-tugas infrastruktur dengan produktivitas yang sama, semua orang akan mendapat manfaat dari ini. Tidak masuk akal untuk menulis kerangka kerja untuk menulis kerangka kerja. Pengembang terbaik membuat alat yang menyelesaikan tugas perusahaan dengan cara terbaik. Perusahaan, layanan, tujuan - semuanya berbeda. Karenanya beragam alat.
Kedua, kami sedang mencari cara untuk menggunakan Bereaksi seperti yang kita inginkan. Dengan semua fitur yang diberikan teknologi kami di atas.
Dipercaya secara luas bahwa kode yang menggunakan Bereaksi cepat secara default. Jika Anda juga berpikir demikian, maka Anda salah besar. Satu-satunya hal yang React lakukan adalah, dalam banyak kasus, membantu berinteraksi secara optimal dengan DOM.
Hingga versi 16, React memiliki kesalahan fatal. Itu 10 kali lebih lambat dari bem-xjst di server. Kami tidak mampu membeli limbah seperti itu. Waktu respons untuk Yandex adalah salah satu metrik utama. Bayangkan ketika Anda meminta resep anggur, Anda mendapat jawaban 10 kali lebih lambat dari biasanya. Anda tidak akan senang dengan alasan, bahkan jika Anda tahu apa pun tentang pengembangan web. Apa yang bisa kita katakan tentang penjelasannya, seperti "tetapi menjadi lebih nyaman bagi pengembang untuk berkomunikasi dengan DOM". Tambahkan di sini rasio harga implementasi dan laba - dan Anda sendiri yang akan membuat satu-satunya keputusan yang tepat.
Untungnya untuk kesedihan, para pengembang adalah orang-orang aneh. Jika sesuatu tidak berhasil, maka ini bukan alasan untuk membatalkan semuanya ...
Terbalik
Kami yakin bahwa kami bisa mengalahkan kelambatan React. Kami sudah memiliki mesin templat cepat. Yang Anda butuhkan hanyalah membuat HTML di server menggunakan bem-xjst , dan pada klien untuk "memaksa" Bereaksi untuk menerima markup ini sebagai miliknya. Idenya sangat sederhana sehingga tidak ada yang menandakan kegagalan.
Dalam versi hingga dan termasuk 15, React memvalidasi validitas markup menggunakan hash sum - sebuah algoritma yang mengubah setiap optimasi menjadi labu. Untuk meyakinkan React dari validitas markup, perlu untuk meletakkan id untuk setiap node dan menghitung jumlah hash dari semua node. Itu juga berarti mendukung satu set templat ganda: Bereaksi untuk klien dan bem-xjst untuk server. Tes kecepatan sederhana dengan instalasi id membuatnya jelas bahwa tidak ada gunanya melanjutkan.
bem-xjst bem bem-xjst adalah alat yang sangat diremehkan. Lihatlah laporan pemilik utama Glory Oliyanchuk dan lihat sendiri. bem-xjst didasarkan pada arsitektur yang memungkinkan Anda untuk menggunakan satu sintaks templat untuk transformasi berbeda dari pohon sumber. Sangat mirip dengan Bereaksi, bukan? Fitur ini hari ini memungkinkan alat seperti react-sketchapp .
Di luar kotak bem-xjst berisi dua jenis konversi: dalam HTML dan JSON. Setiap pengembang yang cukup rajin dapat menulis mesinnya sendiri untuk mengubah template menjadi apa pun. Kami mengajarkan bem-xjst mengubah pohon data menjadi urutan panggilan ke fungsi HyperScript . Yang berarti kompatibilitas penuh dengan React dan implementasi lain dari algoritma DOM Virtual, misalnya, Preact .
Pengantar rinci untuk pembuatan panggilan fungsi HyperScript
Karena Bereaksi templat memerlukan koeksistensi tata letak dan logika bisnis, kami harus membawa logika dari i-bem.js ke templat kami, yang tidak dimaksudkan untuk ini. Bagi mereka itu tidak wajar. Mereka pergi secara berbeda. Ngomong-ngomong!
Di bawah ini adalah contoh dari kedalaman perekatan dunia yang berbeda dalam satu runtime.
block('select').elem('menu')( def()(function() { const React = require('react'); const Menu = require('../components/menu/menu'); const MenuItem = require('../components/menu-item/menu-item'); const _select = this.ctx._select; const selectComponent = _select._select; return React.createElement.apply(React, [ Menu, { mix: { block : this.block, elem : this.elem }, ref: menu => selectComponent._menu = menu, size: _select.mods.size, disabled: _select.mods.disabled, mode: _select.mods.mode, content: _select.options, checkedItems: _select.bindings.checkedItems, style: _select.bindings.popupMenuWidth, onKeyDown: _select.bindings.onKeyDown, theme: _select.mods.theme, }].concat(_select.options.map(option => React.createElement( MenuItem, { onClick: _select.bindings.onOptionCheck, theme: _select.mods.theme, val: option.value, }, option.content) )) ); }) );
Tentu saja, kami memiliki kebaktian kami sendiri. Seperti yang Anda tahu, operasi tercepat adalah penggabungan string. Mesin bem-xjst dibangun di atasnya, perakitan dibangun di atasnya. File blok, elemen, dan pengubah terletak di folder, dan perakitan hanya perlu merekatkan file dalam urutan yang benar. Dengan pendekatan ini, Anda dapat merekatkan JS, CSS, dan templat secara paralel, serta entitas itu sendiri. Artinya, jika Anda memiliki empat komponen dalam suatu proyek, empat inti pada laptop, dan merakit satu komponen teknologi membutuhkan satu detik, maka membangun proyek akan memakan waktu dua detik. Di sini seharusnya menjadi lebih jelas bagaimana kita mengelola untuk mendorong hanya kode yang diperlukan ke dalam browser.
Semua ini untuk kami lakukan ENB . Kami menerima pohon terakhir untuk standardisasi hanya dalam runtime, dan karena ketergantungan antara komponen harus muncul sedikit lebih awal untuk mengumpulkan bundel, fungsi ini diambil alih oleh teknologi deps.js kurang dikenal. Itu memungkinkan Anda untuk membuat grafik ketergantungan antara komponen, setelah itu kolektor dapat merekatkan kode dalam urutan yang diinginkan, melewati grafik.
Bereaksi versi 16 berhenti bekerja ke arah ini. Kecepatan eksekusi templat pada server sama . Di fasilitas produksi, perbedaannya menjadi tak terlihat.
Node: v8.4.0
Anak-anak: 5K
| penyaji | waktu yang berarti | ops / dtk |
|---|
| preact v8.2.6 | 66.235 ms | 15 |
| bem-xjst v8.8.4 | 71.326 ms | 14 |
| bereaksi v16.1.0 | 73.966 ms | 14 |
Dengan menggunakan tautan di bawah ini, Anda dapat memulihkan riwayat pendekatan:
Sudahkah kita mencoba yang lain?

Motivasi
Di tengah cerita, akan berguna untuk membicarakan apa yang memotivasi kami. Itu layak dilakukan di awal, tetapi - yang mengingat yang lama, mata itu sebagai hadiah. Mengapa kita membutuhkan semua ini? Apa yang BEM bawa yang Bereaksi tidak bisa lakukan? Pertanyaan yang diajukan hampir semua orang.
Dekomposisi
Fungsi komponen menjadi lebih rumit dari tahun ke tahun, dan jumlah variasi meningkat. Ini dinyatakan oleh if atau switch konstruksi, sebagai akibatnya, basis kode pasti tumbuh, sebagai akibatnya, berat komponen dan proyek yang menggunakan komponen tersebut meningkat. Bagian utama dari logika komponen Bereaksi terkandung dalam metode render() . Untuk mengubah fungsionalitas komponen, perlu menulis ulang sebagian besar metode, yang pasti mengarah pada peningkatan eksponensial dalam jumlah komponen yang sangat khusus.
Semua orang tahu perpustakaan material-ui , fabric-ui, dan react-bootstrap . Secara umum, semua perpustakaan terkenal dengan komponen memiliki kelemahan yang sama. Bayangkan Anda memiliki beberapa proyek dan semuanya menggunakan perpustakaan yang sama. Anda mengambil komponen yang sama, tetapi dalam variasi yang berbeda: di sini ada pilih dengan kotak centang, tidak ada, ada tombol biru dengan ikon, ada tombol merah tanpa. Bobot CSS dan JS yang diberikan perpustakaan kepada Anda akan sama di semua proyek. Tapi mengapa? Variasi komponen tertanam di dalam komponen itu sendiri dan ikut dengannya, baik Anda mau atau tidak. Bagi kami ini tidak bisa diterima.
Yandex juga memiliki perpustakaan sendiri dengan komponen - Lego. Diterapkan dalam ~ 200 layanan. Apakah kami ingin penggunaan Lego dalam Penelusuran dengan biaya yang sama untuk Yandex.Health? Anda tahu jawabannya.
Untuk mendukung banyak platform, paling sering mereka membuat versi terpisah untuk setiap platform, atau satu versi adaptif.
Pengembangan versi individual membutuhkan sumber daya tambahan: semakin banyak platform, semakin banyak upaya. Mempertahankan status sinkron properti produk dalam versi yang berbeda akan menyebabkan kesulitan baru.
Pengembangan versi adaptif menyulitkan kode, menambah bobot, mengurangi kecepatan produk dengan perbedaan yang tepat antara platform.
Apakah kita ingin orang tua / teman / kolega / anak-anak menggunakan versi desktop di ponsel dengan kecepatan internet yang lebih rendah dan produktivitas yang lebih rendah? Anda tahu jawabannya.
Eksperimennya
Jika Anda sedang mengembangkan proyek untuk audiens yang besar, Anda perlu memastikan setiap perubahan. Eksperimen A / B adalah salah satu cara untuk mendapatkan kepercayaan itu.
Cara mengatur kode untuk eksperimen:
- fork proyek dan penciptaan instance layanan dalam produksi;
- kondisi titik di dalam basis kode.
Jika proyek memiliki banyak percobaan panjang, percabangan basis kode menyebabkan biaya yang signifikan. Diperlukan untuk selalu memperbarui setiap cabang dengan eksperimen: kesalahan yang diperbaiki pelabuhan dan fungsionalitas produk. Percabangan basis kode mempersulit percobaan memotong beberapa kali.
Kondisi titik bekerja lebih fleksibel, tetapi menyulitkan basis kode: kondisi percobaan dapat mempengaruhi bagian proyek yang berbeda. Sejumlah besar kondisi menurunkan kinerja dengan meningkatkan jumlah kode untuk browser. Penting untuk menghapus ketentuan, menjadikan kode dasar atau sepenuhnya menghapus percobaan yang gagal.
Dalam Pencarian ~ 100 percobaan online dalam berbagai kombinasi untuk pemirsa yang berbeda. Anda bisa melihatnya sendiri. Ingat, mungkin Anda memperhatikan fungsinya, dan seminggu kemudian secara ajaib menghilang. Apakah kita ingin menguji teori produk dengan biaya mempertahankan ratusan cabang basis kode aktif 500.000 baris, yang diubah oleh ~ 60 pengembang setiap hari? Anda tahu jawabannya.
Perubahan global
Misalnya, Anda dapat membuat komponen CustomButton diwarisi dari Button dari pustaka. Tetapi CustomButton diwarisi tidak akan berlaku untuk semua komponen dari pustaka yang berisi Button . Perpustakaan mungkin memiliki komponen Search dibangun dari Input dan Button . Dalam hal ini, CustomButton diwarisi tidak muncul di dalam komponen Search . Apakah kita ingin secara manual berkeliling seluruh basis kode tempat Button digunakan?

Jalan panjang menuju komposisi
Kami memutuskan untuk mengubah strategi. Dalam pendekatan sebelumnya, mereka mengambil teknologi Yandex sebagai dasar dan mencoba membuat React bekerja berdasarkan ini. Taktik baru menyarankan sebaliknya. Inilah bagaimana proyek inti-reaksi-bem muncul.
Hentikan itu! Kenapa Bereaksi sama sekali?
Kami melihat di dalamnya kesempatan untuk menyingkirkan rendering awal eksplisit dalam HTML dan dari dukungan manual status komponen JS nanti dalam runtime - pada kenyataannya, menjadi mungkin untuk menggabungkan templat BEMHMTL dan komponen JS menjadi satu teknologi.
Awalnya, kami berencana untuk mentransfer semua praktik terbaik dan properti bem-xjst ke perpustakaan di atas Bereaksi. Hal pertama yang menarik perhatian Anda adalah tanda tangan, atau, jika Anda lebih suka, sintaks untuk menggambarkan komponen.
Apa yang sudah Anda lakukan, ada JSX!
Versi pertama dibangun berdasarkan pewarisan - perpustakaan yang membantu mengimplementasikan kelas dan pewarisan. Seperti yang Anda ingat, pada masa itu, prototipe prototipe dalam JavaScript tidak memiliki kelas, tidak ada super . Secara umum, mereka masih absen, lebih tepatnya, ini bukan kelas yang pertama kali muncul di pikiran. inherit melakukan segala sesuatu yang dapat dilakukan kelas dalam standar ES2015 sekarang, dan apa yang dianggap ilmu hitam: multiple inheritance dan prototype penggabungan alih-alih membangun kembali rantai, yang secara positif mempengaruhi kinerja. Anda tidak akan salah jika Anda berpikir bahwa itu tampak masuk akal seperti warisan di Node.js , tetapi mereka bekerja secara berbeda.
Di bawah ini adalah contoh sintaks template bem-react-core@v1.0.0 .
App-Header.js
import { decl } from 'bem-react-core'; export default decl({ block: 'App', elem: 'Header', attrs: { role: 'heading' }, content() { return ' '; } });
App-Header@desktop.js
import { decl } from 'bem-react-core'; export default decl({ block: 'App', elem: 'Header', tag: 'h1', attrs() { return { ...this.__base(...arguments), 'aria-level': 1 }, }, content() { return ` ${this.__base(...arguments)} h1`; } });
App-Header@touch.js
import { decl } from 'bem-react-core'; export default decl({ block: 'App', elem: 'Header', tag: 'h2', content() { return ` ${this.__base(...arguments)} `; } });
index.js
import ReactDomServer from 'react-dom/server'; import AppHeader from 'b:App e:Header'; ReactDomServer.renderToStaticMarkup(<AppHeader />);
output@desktop.html
<h1 class="App-Header" role="heading" aria-level="1">A h1</h2>
output@touch.html
<h2 class="App-Header" role="heading"> </h2>
Templat perangkat untuk komponen yang lebih kompleks dapat ditemukan di sini .
Karena kelas adalah objek, dan bekerja dengan objek dalam JavaScript paling mudah, sintaksinya sesuai. Sintaks kemudian bermigrasi ke dalang bem-xjst .
Perpustakaan adalah repositori global dari deklarasi objek - hasil dari mengeksekusi fungsi decl , bagian entitas: blok, elemen, atau pengubah. BEM menyediakan mekanisme penamaan yang unik dan karenanya cocok untuk membuat kunci dalam lemari besi. Komponen Bereaksi yang dihasilkan dilem di tempat penggunaannya. Kuncinya adalah bahwa decl bekerja ketika mengimpor modul. Ini memungkinkan untuk menunjukkan bagian komponen mana yang diperlukan di setiap tempat menggunakan daftar impor sederhana. Tapi ingat: komponennya kompleks, ada banyak bagian, daftar impor panjang, pengembang malas.
Impor Magic
Seperti yang Anda lihat, dalam contoh kode ada baris import AppHeader from 'b:App e:Header' .
Anda melanggar standar! Itu tidak mungkin! Itu tidak akan berhasil!
Pertama, standar impor tidak beroperasi dengan ketentuan dalam semangat "harus ada jalur ke modul nyata di jalur impor". Kedua, itu adalah gula sintaksis yang dikonversi menggunakan Babel. Ketiga, konstruksi tanda baca import txt from 'raw-loader!./file.txt'; aneh untuk import txt from 'raw-loader!./file.txt'; webpack import txt from 'raw-loader!./file.txt'; untuk beberapa alasan mereka tidak mengganggu siapa pun.
Jadi, blok kami disajikan dalam dua platform: desktop , touch .
import Hello from 'b:Hello';
Di sini, kode akan mengimpor semua definisi komponen secara berurutan Hello, dan kemudian memanggil fungsi applyDeclsyang menempelkan semua deklarasi blok dari repositori global melalui inheritdan membuat komponen Bereaksi baru yang unik untuk tempat tertentu dalam proyek.
Plugin untuk Babel yang melakukan konversi ini dapat ditemukan di sini . Dan loader untuk webpack, yang mencari definisi komponen pada sistem file, ada di sini .
Pada akhirnya, apa yang baik:
- sintaks templat deklaratif singkat yang memungkinkan Anda untuk mendefinisikan kembali berbagai bagian komponen di mana saja dalam proyek;
- tidak ada rantai prototipe dalam warisan;
- Komponen Bereaksi Unik untuk setiap tempat penggunaan.
Dan itu buruk:
- TypeScript/Flow;
- React- ;
- - ;
- .
bem-react-core@v1.0.0 , .
import { Elem } from 'bem-react-core'; import { Button } from '../Button'; export class AppHeader extends Elem { block = 'App'; elem = 'Header'; tag() { return 'h2'; } content() { return ( <Button> </Button> ); } }
, . , , TypeScript/Flow. , inherit «» , , .
:
— webpack Babel;
— ;
— , .
HOC , .
import * as React from 'react'; import * as ReactDOM from 'react-dom'; import { Block, Elem, withMods } from 'bem-react-core'; interface IButtonProps { children: string; } interface IModsProps extends IButtonProps { type: 'link' | 'button'; }
, .
withMods , (), . , , withMods , . . , , , ( ) . . , , — , .
, :
- . , . , TS. , . ES5 TS super , . , TS , .
- . TS ES6 Babel ES5. , npm- . , Babel.
:
- , . , . : DOM-. HOC, . withMods .
- (, , ) . SFC .
- CSS-. CSS- JS- . , , .
v2.
, . . , , 1 2. .
— . CSS- HOC, — dependency injection .
React:
. . React.ComponentType -. HOC compose .
.
dependency injection, React.ContextAPI . , , . , . DI — HOC, . . , , .
, , . , , 4 , 1.5Kb .
. Terima kasih kepada mereka yang membaca sampai akhir. , React . .