
Setiap kali membuat produk baru, saya ingin membuatnya lebih baik dari yang sebelumnya, pilih solusi yang elegan untuk membuat komponen yang nyaman dan fleksibel dari sistem desain di
Figma .
Saat membuat satu set templat komponen iOS untuk Figma, saya memutuskan untuk bereksperimen dengan komponen Tab Bar. Biarkan saya mengingatkan Anda bahwa dalam pedoman iOS ini adalah navigasi bawah. Saya ingin isinya memiliki perilaku mengubah ukuran yang logis dan optimal. Saya ingin membuatnya seadaptasi mungkin untuk semua perangkat iOS, sebanyak yang dimungkinkan oleh Figma dan kendala.
Omong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas spesifik menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
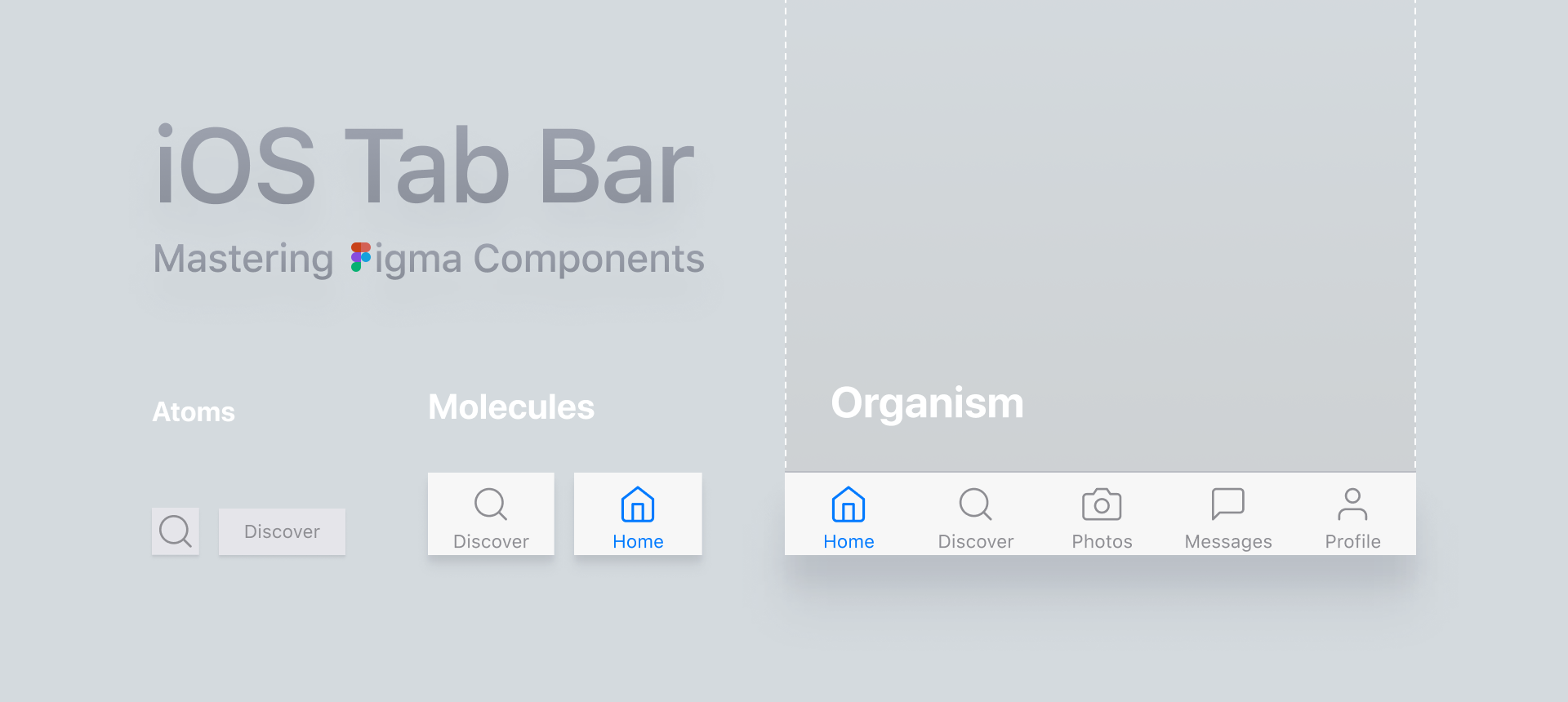
Terdiri dari apa bilah tab?
Tab Bar adalah seperangkat ikon dengan atau tanpa tanda tangan, yang, ketika ditekan, mengarah ke bagian aplikasi yang sesuai. Bagian aktif selalu disorot dalam warna. Panduan merekomendasikan penggunaan dari tiga hingga lima bagian di dalam aplikasi menggunakan Tab Bar sebagai kontrol navigasi utama.
Komponen adaptif
Sejauh ini, tidak ada alat tunggal untuk desain antarmuka yang menyediakan kemampuan adaptasi penuh. Figma tidak terkecuali, ia menggunakan pendekatan kendala klasik, tetapi bahkan banyak yang bisa dilakukan dengan itu. Misalnya, dalam animasi di bawah ini, Anda dapat melihat perilaku Tab Bar yang ideal dan benar-benar adaptif di semua perangkat:
 Elemen bergerak secara proporsional dengan lekukan di antara mereka. Di bawah ini saya akan berbicara tentang bagaimana mencapai perilaku ini dengan cara yang sederhana.
Elemen bergerak secara proporsional dengan lekukan di antara mereka. Di bawah ini saya akan berbicara tentang bagaimana mencapai perilaku ini dengan cara yang sederhana.Masalahnya terletak pada ikon.
Sistem desain yang baik dalam Figma tentu saja berisi perpustakaan ikon. Setidaknya sistem dasar. Ini menghilangkan kebutuhan untuk mengimpornya secara manual setiap kali dari file SVG.
Dengan cara yang baik, untuk setiap ikon-komponen tempat Anda membangun pustaka yang nyaman dari waktu ke waktu, harus ada konstan dalam mode Skala. Maka Anda akan mendapatkan ikon fleksibel yang dapat digunakan di dimensi apa pun: 16x16, 44x44, dan seterusnya.
Kemungkinan besar, Anda akan membuang ikon seperti itu melalui panel kiri Figma ke dalam Tab Bar dan menambahkan tanda tangan ketika Anda mulai membuat komponen. Dan masalahnya adalah dengan batasan seperti itu ikon akan selalu diratakan di dalam Tab Bar saat mengubah ukuran, jika Anda ingin mendapatkan komponen adaptif:
 Ada beberapa cara untuk menyelesaikan masalah.
Ada beberapa cara untuk menyelesaikan masalah.Cara pertama adalah dengan segera memutus ikon
Saya berasumsi di atas bahwa dalam sistem desain Anda semua komponen ikon berada dalam mode Skala, yang berarti bahwa ketika membuat Tab Bar, Anda dapat segera memutuskan sambungan dari mereka dan menetapkan konstanta Pusat individu untuk setiap ikon. Dia, pada gilirannya, akan tetap berada dalam bingkai, yang perlu mengatur mode Skala.
- Plus : kecepatan.
- Minus : melepaskan komponen dari sistem.
 Gunakan fungsionalitas Detach Instance dalam menu konteks untuk komponen ikon
Gunakan fungsionalitas Detach Instance dalam menu konteks untuk komponen ikonCara kedua adalah menyimpan dua jenis ikon di sistem
Metode ini dapat berfungsi jika tidak ada banyak ikon dalam proyek. Cukup duplikat seluruh Skala-set, larutkan, ubah konstanta pada Center, buat komponen lagi dan kirim ke halaman baru dengan nama yang berbeda. Baru-baru ini, menurut saya ide yang kuat bahwa beberapa ratus ikon dalam sistem apa pun untuk Figma dapat disimpan baik Scaleable dan Centered.
- Plus : fleksibilitas.
- Minus : jika ada banyak ikon, lebih sulit untuk mengaturnya.
 Ikon kiri direntangkan secara proporsional, sementara hanya bingkai yang direntangkan di sekitar ikon di sebelah kanan
Ikon kiri direntangkan secara proporsional, sementara hanya bingkai yang direntangkan di sekitar ikon di sebelah kananMetode Tiga - Menambahkan Komponen Menengah
Menurut konsep desain atom, komponen seperti itu akan dianggap sebagai molekul. Anda mengemas ikon dan tanda tangan di dalamnya, lalu dengan berani mengatur konstanta pusat untuk keduanya, dan untuk molekul itu sendiri, mengatur mode skala ketika Anda meletakkannya di Tab Bar Anda. Dengan demikian, batasan ikon itu sendiri akan diabaikan.
Selain itu, ikon tanda tangan adalah pola navigasi yang efektif. Jadi mengapa tidak menggunakan kembali komponen ini di tempat lain dalam proyek?
- Plus : efisiensi.
- Minus : komponen tambahan dari sistem.

Secara pribadi, saya menggunakan metode ketiga. Saya pikir dia lebih elegan dan profesional. Mungkin Anda punya cara sendiri? Tulis di komentar.
Ngomong-ngomong, baru-baru ini selama riset desain saya telah membagikan pemikiran saya secara langsung di
saluran telegram saya
Berguna untuk Desainer .
Ngomong-ngomong, jika Anda memahami tren desain Barat, memperhatikan kisi, tipografi, ritme horizontal, dan umumnya setiap piksel, maka Anda memiliki peluang besar untuk bergabung dengan tim Setproduct kecil untuk bersama-sama mengisi pasar digital dengan templat desain berkualitas tinggi yang menyelamatkan tim lain seluruh bulan pembangunan. Email saya di Telegram .