Hai Kami akan berbicara tentang kunci pintas dalam WEBAPI + JavaScript, mempertimbangkan metode dan masalah organisasi mereka yang muncul terutama dalam aplikasi besar.

Pertimbangkan cara untuk menangani kunci untuk tugas tertentu.
"Tugas"
Bayangkan bahwa dalam proyek yang sudah ada Anda perlu menerapkan pemrosesan input keyboard. Pada saat yang sama, antarmuka proyek dan pengontrolnya, tentu saja karena alasan historis, seperti adanya. Dan ada yang berikut ini:
ParentController di mana ada dua komponen dengan status dan statusnya. Controller1 dan elemen yang menggunakan CTRL+SHIFT+F untuk mencari situs, dan Controller2 dengan elemen DOM-nya, yang merupakan area lokal, di mana ada pencarian di dalamnya. Namun, mereka dapat secara bersamaan berada di layar. Berikut adalah beberapa cara untuk mengatasi masalah ini.
1. " KeyboardEvent dan pemrosesan manualnya"
Objek KeyboardEvent menjelaskan bagaimana pengguna berinteraksi dengan keyboard. Setiap peristiwa dijelaskan oleh kunci; jenis acara (keydown, penekanan tombol atau keyup) menentukan jenis tindakan yang dihasilkan.
Kedengarannya bagus bukan? Mari kita lihat lebih dekat.
Pertimbangkan CTRL+SHIFT+F penekanan tombol ditekan, biasanya sesuai dengan panggilan pencarian global.
element.addEventListener('keypress', (event) => { const keyName = event.key;
Sekarang, berlaku untuk tugas kami, Anda dapat melakukan dua cara (misalnya)
Lakukan intersepsi kunci di pengontrol 1 dan 2 secara terpisah
Ini akan mengarah pada fakta bahwa tergantung pada urutan di DOM, Anda mungkin perlu useCapture untuk menjamin bahwa pemrosesan Controller2 dan kemudian Controller1 akan useCapture . Jadi Anda mendapatkan logika yang terisolasi, tetapi jika aplikasi tersebut kompleks dan ada banyak pengontrol seperti itu, solusi ini tidak baik karena beberapa dapat secara bersamaan di layar dan mereka dapat memiliki urutan pemrosesan sendiri yang ketat, yang tidak tergantung pada posisi mereka di pohon DOM. (lihat menggelegak dan menangkap )
Pengambilan kunci di CommonController
Solusi alternatif adalah menangani klik pada pengontrol induk biasa, yang tahu persis kapan harus menunjukkan anak-anaknya, dikontrol oleh pengontrol pertama dan kedua. Ini sambil meningkatkan pengendali anak tidak akan menyebabkan kesulitan dengan menangkap kejadian dan memutuskan pengendali untuk memproses kunci. Namun, akan ada masalah lain - tebal if muncul di controller induk, yang menangani semua kasus yang mungkin. Untuk aplikasi besar, solusi ini tidak cocok, karena di beberapa titik, Controller lain mungkin muncul yang bukan anak dari ParentController maka Anda harus ParentController pawang satu tingkat ke atas ke orang tua mereka dan seterusnya ... Sampai cepat atau lambat salah satu pengendali mulai mengetahui terlalu banyak tentang elemen di dalamnya.

Faktanya, hanya 80% browser yang dapat bekerja dengan KeboardEvent.key , di lain pihak Anda harus mengoperasikan KeboardEvent.keyCode : Number dengan kode kunci. Yang sangat menyulitkan kehidupan. Di sini ada baiknya pergi ke deskripsi kelemahan dari pendekatan ini.
Cons:
- Pengaturan kode sangat tidak nyaman, memerlukan kartu kode karakter dan teks yang setara, dan utilitas lain yang mengurangi jumlah kode dalam penangan.
- 80% Dukungan oleh browser untuk bekerja dengan simbol tanpa menggunakan kode mereka masih tidak cukup.
- Tumpang tindih menggunakan
useCapture satu penangan ke penangan lainnya. - Jika ada kait dengan
useCapture dan elemen bersarang dengan penangan yang sama
debugging sulit. - Skalabilitas buruk.
Namun secara alami, tidak ada dependensi dan pustaka yang tidak perlu
Selanjutnya, kita akan berbicara tentang dua perpustakaan, yang salah satunya dirancang untuk memecahkan masalah mereka sendiri yang serupa.
2. “Menggunakan perpustakaan HotKeys ”
Tiga ribu bintang di github, ukuran sederhana dan kurangnya ketergantungan. Pabrikan Cina, menjanjikan solusi yang cocok untuk semua orang. Tapi jangan terburu-buru. Mari kita coba selesaikan masalah kita dengan bantuannya.
Sintaksnya terlihat sudah jauh lebih pendek, dan chip utama untuk menyelesaikan masalah akan langsung menunjukkan komponen-komponen dari pengontrol 1 dan 2 di layar. Setelah mencari-cari sedikit dalam kode perpustakaan, mudah untuk melihat bahwa penangan membentuk tumpukan yang diisi atau dihapus ketika mereka terdaftar alias muncul di layar (Katakanlah elemen dengan penangan yang muncul kemudian daripada yang ada akan memiliki prioritas dalam antrian untuk memproses kunci panas).
Sering terjadi bahwa elemen yang seharusnya mencegat pemrosesan muncul kemudian. Dalam hal ini, kita dapat dengan aman menyebarkan logika penanganan klik ke masing-masing pengontrol. Dan chip lain seperti ruang lingkup akan membantu kami memisahkan satu aliran klik dari yang lain. Tetapi dalam kasus ketika ≠ - masalah yang sama muncul seperti pada eventListener asli. Kita harus meletakkan semuanya ke dalam pengendali induk yang umum.
Selain itu, sering terjadi bahwa Anda perlu memblokir perilaku default, tetapi acara tersebut tidak dianggap diproses (dengan kata lain, tidak ada pemahaman tegas apakah acara diproses atau tidak jika kami menerimanya) atau harus diproses oleh dua pengontrol secara bersamaan. Salah satunya akan menimbulkan reaksi terhadap perilaku, dan yang lain hanya akan mempertimbangkan bahwa peristiwa itu.
Total plus:
- Lingkup memungkinkan Anda untuk memisahkan aliran.
- Sintaksnya jelas dan pendek.
- Urutan menentukan penampilan elemen, bukan posisi di DOM.
- Ukuran dan kurangnya ketergantungan.
Cons:
- Hanya satu ruang lingkup yang dapat diproses sekaligus
- Debugging masih sulit karena pemanggilan fungsi dalam loop, mungkin tidak diketahui pada handler mana
hilang acara ditangani - Pernyataan bahwa acara diproses jika memiliki flag defaultPrevented dan distribusinya terganggu tidak benar.
- Fungsi global pendaftaran panggilan dan berhenti berlangganan dari acara
Ini cocok untuk menyelesaikan tugas-tugas biasa, tetapi akan ada masalah dengan penulisan terminal perdagangan atau panel admin besar, untuk debugging pasti.
Sebagai akibat dari banyak garu dan upaya untuk menggunakan solusi orang lain, saya harus membuatnya sepeda perpustakaan yang akan membantu, pertama-tama, untuk debut secara normal, melestarikan semua properti terbaik yang populer dan membawa sesuatu yang baru.
Tugas apa yang diselesaikan pada saat penciptaan?
- Prinsip operasi reaktif
- Penangan debugging sederhana
- Status pemrosesan acara yang tidak ambigu
- Lintas-platform
- Kenyamanan impor dan kurangnya fungsi global
- Tidak ada akses jendela langsung saat menghubungkan
- Tidak perlu memanggil
preventDefault atau stopPropagation
Berlaku untuk tugas kami, solusinya sepenuhnya bertepatan dengan perpustakaan sebelumnya. Pemisahan yang lengkap dari logika pemrosesan tanpa terlalu banyak pengetahuan tentang satu sama lain masih belum terjadi, tetapi banyak yang menjadi lebih sederhana dan lebih mudah dimengerti. Berkat yang berikut ini:
- Masih tidak ada ikatan dengan DOM (dengan pengecualian satu pendengar) dan tumpukan penangan diisi tergantung pada urutan mereka terdaftar.
scope segera menolak untuk menggunakan scope untuk isolasi. tidak jelas tugas apa yang dipecahkannya dan tampaknya hanya mempersulit arsitektur.- Debugging dan fungsi selanjutnya tentang hal itu mungkin lebih berharga ...
- Mutasi dalam peristiwa data yang ia bawa dalam
event.detail
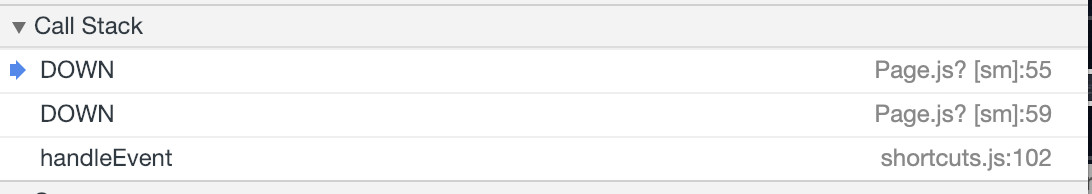
Penangan Debugging diatur sedemikian rupa sehingga callstack terbentuk dari mereka sebelum panggilan. Ini memungkinkan Anda untuk melihat di konsol seluruh rantai acara dari penangan pertama ke yang berikutnya.
next () - Panggilan fungsi berarti bahwa acara belum diproses dan akan diteruskan ke penangan berikutnya. Kontrak yang cukup akrab yang berlaku untuk penangan menengah atau middleware secara express . Jadi, Anda akan selalu tahu jika acara diproses atau hanya bermutasi atau "diperhitungkan".

Beginilah tampilan tumpukan panggilan jika Anda menetapkan breakpoint di salah satunya.
Nah, tentang kontra:
- Belum ada skrip naskah naskah.
- Tanpa cakupan - situs layar splits tidak dapat dibuat)
- Satu kombinasi selama pendaftaran (ini bukan
CMD+F,CMD+V,T tidak akan mengerti koma)