Alih-alih kata pengantar
Di sekolah Odessa, siswa kelas 8 dalam pelajaran ilmu komputer menggunakan lingkungan pengembangan lintas-platform Lazarus gratis (
situs resmi ), yang terlihat dan sangat mirip dengan yang dicintai oleh banyak Delphi, menggunakan versi Object Pascal yang disebut Free Pascal dan sangat menyederhanakan proses memasuki pemrograman.
Tetapi anak-anak tidak tertarik untuk menulis sebuah program untuk menghitung gravitasi menggunakan rumus F = mg, yang masih sulit dimengerti oleh mereka. Hampir semua anak yang saya coba ajarkan pemrograman ingin menulis permainan dari pelajaran pertama. Untungnya, Lazarus bagus untuk menulis game sederhana.
Namun, untuk membuat sprite animasi, saya memerlukan komponen yang menampilkan fragmen gambar yang sewenang-wenang (yang menggambarkan beberapa proyeksi berbeda dari karakter yang sama dalam fase gerakan yang berbeda), tetapi tidak ada komponen seperti itu dalam pengiriman standar. Ternyata sangat mudah untuk menulisnya sendiri, dan saya ingin berbicara tentang teknologi ini dalam artikel ini.
Untuk menampilkan konten grafis yang menyenangkan daripada rangkaian bisnis kering komponen standar di Lazarus (seperti dalam Delphi) ada 3 komponen pada tab Tambahan:
- TImage (menampilkan gambar dari file sewenang-wenang);
- TShape (tampilan salah satu dari beberapa primitif grafis yang telah ditentukan sebelumnya);
- TPaintBox (menampilkan kanvas tempat Anda dapat menggambar secara terprogram).
Hal yang paling spektakuler bagi seorang siswa adalah memuat sprite kecil ke dalam TImage dan menulis sebuah program untuk memindahkannya di sekitar layar - sesuai dengan peristiwa mouse / keyboard, secara otomatis dalam satu lingkaran atau secara otomatis oleh suatu peristiwa dari timer.
Segera setelah ini mulai bekerja, siswa memiliki pertanyaan sah berikut: apakah mungkin untuk membuat karakter bergerak? Dan mungkinkah membuatnya agar dia tidak terus-menerus memandangi kita, tetapi berbalik ke arah yang bertepatan dengan arah gerakan?
Di Web, Anda dapat menemukan sejumlah besar gambar siap pakai untuk digunakan dalam pengembangan game. Dan banyak karakter telah dirancang sebelumnya dalam beberapa proyeksi dan beberapa bingkai animasi (seperti, misalnya, di
sini di situs ini ).
Berikut adalah contoh gambar di mana sprite disusun dalam bentuk tabel, di mana setiap baris sesuai dengan proyeksi tertentu, dan setiap kolom sesuai dengan fase animasi tertentu:
Mengapa begitu banyak gambar?Untuk menampilkan sprite seperti itu, cukup dengan menempatkan pada layar komponen sederhana yang tidak menampilkan keseluruhan gambar, tetapi hanya satu fragmen saja; dan kemudian, mengubah pergeseran fragmen yang dipilih secara horizontal dan vertikal, Anda dapat membuat karakter berputar ke arah yang berbeda dan membuat gerakan siklik (misalnya, mengepakkan sayap atau langkah dengan kaki). Teknik ini sering digunakan dalam pengembangan web: bahkan set ikon sederhana untuk grafik bisnis sering ditempatkan dalam satu file dan ditampilkan di berbagai tempat pada halaman dengan offset yang berbeda, memberikan kesan gambar yang berbeda.
Sayangnya, komponen TImage, yang merupakan bagian dari distribusi Lazarus standar (dan Delphi), tidak memungkinkan menampilkan fragmen sewenang-wenang dari suatu gambar: mengubah propertinya, kita dapat memaksanya untuk hanya menampilkan seluruh gambar, sudut kiri atas atau bagian tengahnya. Untuk menampilkan fragmen sewenang-wenang dari gambar yang ditentukan oleh offset dan dimensi sepanjang kedua sumbu, Anda memerlukan beberapa komponen lain. Tetapi, ternyata, melakukannya sendiri di Lazarus tidak sulit sama sekali!
Buat komponen baru
Sebagai instruksi untuk membuat komponen, saya menggunakan
panduan resmi .
Semuanya ditulis di sana dengan cukup detail, duplikasi tidak masuk akal. Saya hanya akan memikirkan beberapa poin.
1. Project Wizard standar tidak menawarkan kami untuk membuat paket, dan untuk entah bagaimana mendapatkan akses ke editor, pilih "Proyek Baru" (dalam versi Rusia - "Proyek Baru")
dan kemudian "Aplikasi" (dalam versi Rusia - "Aplikasi"):
2. Bertindak lebih lanjut sesuai dengan instruksi, di menu "Paket" (dalam versi Rusia - "Paket"), pilih item atas "Paket baru ..." (dalam versi Rusia - "Paket baru ..."), pilih nama file dan jalur untuk menyimpan. Saya menamai paket baru saya "Game" dan meletakkannya di folder terpisah dengan nama yang sama:
Saya membuat folder Lazarus / Cmp terpisah dengan harapan bahwa saya mungkin memiliki beberapa paket berbeda dengan komponen, dan sudah membuat folder "Game" di folder ini.
Jika semuanya dilakukan dengan benar, jendela paket baru (sejauh ini kosong) akan muncul di layar.
3. Melanjutkan lebih jauh lagi sesuai dengan instruksi, untuk membuat komponen baru di jendela paket, klik tombol Tambah (dalam versi Rusia - “Tambah”) dan pilih “Komponen Baru” di daftar drop-down (dalam versi Rusia - “komponen baru”):
Kami menetapkan TCustomImage sebagai kelas leluhur - kelas ini sebenarnya digunakan untuk mengimplementasikan komponen TImage, tetapi berbeda dari itu karena tidak mengandung properti yang dipublikasikan dan memungkinkan kami untuk menentukan set properti yang akan tersedia di perancang untuk komponen kami.
Apa properti yang dipublikasikan?Bagi mereka yang tidak mengetahui hal ini, saya akan mengklarifikasi bahwa yang diterbitkan adalah bagian dari kelas (seperti publik) yang menggambarkan baru atau hanya menunjukkan properti yang diwarisi yang harus tersedia di editor properti visual pada tahap pengembangan program. Kelas menengah tidak menyatakan apa pun di bagian ini, meninggalkan kesempatan bagi programmer untuk mengeluarkan apa yang menurutnya cocok. Jadi, kelas TImage tidak menambahkan fungsionalitas apa pun, tetapi hanya menempatkan sejumlah properti yang diwarisi dari induk TCustomImage di bagian yang diterbitkan. Kami perlu menyembunyikan beberapa properti ini, jadi kami juga akan mewarisi komponen baru kami dari TCustomImage dan hanya menampilkan apa yang tidak bertentangan dengan logika komponen kami dalam publikasi.
Ikon (ikon) untuk komponenIni akan menjadi gaya yang baik untuk menggambar ikon pribadi untuk setiap komponen baru, tetapi karena tugas kita adalah menunjukkan betapa sederhananya, kita akan membiarkan bidang ini kosong, yang akan mengarah ke ikon standar yang digunakan dalam Lazarus / Delphi untuk semua komponen buatan rumah pada bilah alat .
Omong-omong, instruksi yang disebutkan di atas berisi bagian terpisah tentang cara membuat ikon untuk komponen - ini untuk mereka yang tidak puas dengan ikon "default".
Setelah mengisi semua bidang, klik tombol "Buat Komponen Baru" (dalam versi Rusia - "Buat komponen baru").
Tambahkan kode ke komponen baru.
Segera setelah membuat komponen baru, kode sumbernya kira-kira seperti ini:
unit ImageFragment; {$mode objfpc}{$H+} interface uses Classes, SysUtils, LResources, Forms, Controls, Graphics, Dialogs; type TImageFragment = class(TCustomImage) private protected public published end; procedure Register; implementation procedure Register; begin RegisterComponents('Game', [TImageFragment]); end; end.
Seperti yang diharapkan, deklarasi kelas benar-benar kosong, dan tidak ada implementasi sama sekali. Semua itu adalah fungsi registrasi komponen pada tab "Game".
Kita perlu menambahkan beberapa properti yang diterbitkan yang diwariskan, membuat dua dari kita sendiri dan mendefinisikan kembali satu fungsi virtual. Ayo mulai!
0. Di bagian impor, kita membutuhkan dua modul tambahan: ExtCtrls dan LCLProc - tambahkan mereka ke bagian uses:
uses Classes, SysUtils, LResources, Forms, Controls, Graphics, Dialogs, ExtCtrls, LCLProc;
1. Tambahkan daftar properti yang diterbitkan yang benar-benar mirip dengan komponen TImage, kecuali untuk beberapa properti yang memungkinkan Anda mengubah skala dan posisi gambar:
published property AntialiasingMode; property Align; property Anchors;
Demi persuasif, saya tidak menghapus, tetapi mengomentari properti yang ada di komponen TImage, tetapi akan mengganggu komponen TImageFragment baru kami.
2. Tambahkan dua properti baru ke deklarasi kelas untuk mengatur offset gambar horizontal dan vertikal:
private FOffsetX: Integer; FOffsetY: Integer; procedure SetOffsetX(AValue: Integer); procedure SetOffsetY(AValue: Integer); published property OffsetX: Integer read FOffsetX write SetOffsetX default 0; property OffsetY: Integer read FOffsetY write SetOffsetY default 0;
dan jangan lupa untuk menambahkan dua prosedur yang dideklarasikan ke implementasi kelas:
implementation procedure TImageFragment.SetOffsetX(AValue: Integer); begin if FOffsetX = AValue then exit; FOffsetX := AValue; PictureChanged(Self); end; procedure TImageFragment.SetOffsetY(AValue: Integer); begin if FOffsetY = AValue then exit; FOffsetY := AValue; PictureChanged(Self); end;
3. Kami mendefinisikan kembali fungsi virtual DestRect:
public function DestRect: TRect; override;
dan menambahkan implementasinya ke implementasi kelas:
function TImageFragment.DestRect: TRect; begin Result := inherited DestRect(); if (FOffsetX <> 0) or (FOffsetY <> 0) then LCLProc.OffsetRect(Result, -FOffsetX, -FOffsetY); end;
Kompilasi paket dan bangun kembali Lazarus
1. Di jendela paket, klik tombol "Kompilasi" (dalam versi Rusia - "Kompilasi"). Jika semuanya dilakukan dengan benar, pesan hijau tentang kompilasi yang berhasil akan muncul di kotak pesan, jika tidak, pesannya akan menjadi kuning atau merah.
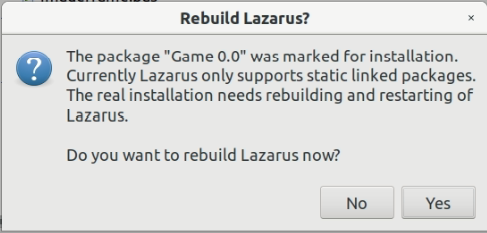
2. Di jendela yang sama, klik tombol "Gunakan" (dalam versi Rusia - "Gunakan") dan pilih item "Instal" kedua di menu drop-down (dalam versi Rusia - "Instal"). Program akan menawarkan untuk membangun kembali dan memulai kembali IDE - kami setuju:

3. Setelah restart, tab "Game" baru akan muncul di bilah alat, dan di atasnya - ikon untuk komponen baru kami.
Alih-alih kata penutup
Dalam artikel berikutnya oleh
Lazarus - animasi sederhana menggunakan komponen TImageFragment, saya berbicara tentang cara menggunakan komponen seperti itu - dalam 5 menit membuat jendela di mana karakter animasi akan bergerak ke arah yang berbeda dan memutar ke arah gerakan.
Jika topik ini menarik bagi pembaca, saya dapat melengkapi seri ini dengan artikel tentang bagaimana, setelah menghabiskan sedikit waktu lagi, Anda dapat membuat, misalnya, lapangan sepak bola dengan beberapa pemain sepak bola yang dikendalikan keyboard.
Dan jika ada cukup waktu dan keinginan - Saya akan mencoba untuk menulis algoritma pengontrolan karakter yang berbeda (misalnya, pemain sepak bola) dan mengatur kompetisi di antara mereka!