Halo, Habr! Saya hadir untuk Anda terjemahan artikel "
Bagaimana cara men-debug javascript di Chrome dengan cepat dan mudah ".
Dalam posting ini, kita akan belajar cara men-debug JavaScript di bagian depan dan backend menggunakan Chrome DevTools dan VS Code.
Tujuan:
- Belajar men-debug frontend dan Angular
- Analisis Proses Debugging Node.js
Menangkap bug di frontend (JavaScript, Angular)
Banyak layanan sekarang memungkinkan kode debet ke frontend. Chrome DevTools dan Alat Pengembang Firefox adalah yang paling populer di antara mereka, tetapi browser lain juga memiliki alat mereka sendiri. Kami akan menggunakan Chrome DevTools sebagai contoh.
Debugging JavaScript
Terus terang, debugging kode bisa menghabiskan waktu. Terutama jika Anda menggunakan perintah sederhana seperti
console.log () atau
window.alert () .
Anda perlu menulis dan kemudian menghapus kode tambahan, dan kadang-kadang perintah ini tetap masuk ke dalam komit (bahkan jika Anda pikir semua orang mengambilnya). Dan jika Anda menggunakan serat (debuggers statis), perintah konsol atau peringatan akan disorot dalam kode.
Dan pada titik ini, Chrome DevTools mulai digunakan, memungkinkan kami untuk men-debug kode tanpa perintah yang membosankan. Di antara fitur-fitur alat ini, mengedit CSS dan HTML, menguji jaringan dan memeriksa kecepatan situs adalah favorit kami.
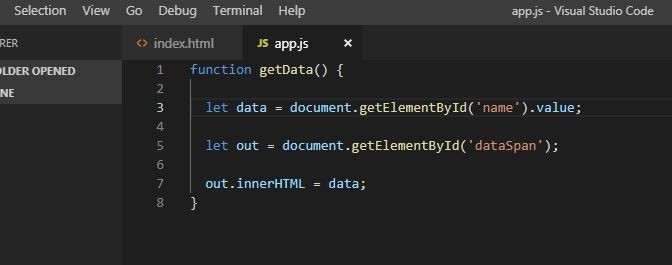
Untuk mengenal alat ini dalam praktiknya, mari kita buat halaman JavaScript sederhana dengan metode
getData () . Metode ini hanya akan mengumpulkan data dari bidang input, membuat elemen DOM dengan
dataSpan ID dan menambahkan nilai dari bidang input ke elemen ini.
Inilah tampilan halaman kami:
Dalam HTML: Dalam JavaScript:
Dalam JavaScript:
Simpan sebagai
app.js.Inilah tampilan halaman kami di browser:

Untuk memeriksa bagaimana metode ini bekerja sebelum menyimpan data di
dataSpan , Anda dapat menggunakan
console.log (data) kuno atau
window.alert (data) . Inilah yang akan kita lihat ketika menjalankan file dalam Kode VS:

Ini adalah pendekatan yang paling primitif.
Sebagai gantinya, kami menggunakan breakpoints (breakpoints) di Chrome DevTools untuk memastikan semuanya berfungsi sebagaimana mestinya.
Breakpoint adalah baris kode tempat kami ingin menjeda eksekusi kode untuk mempelajari cara kerjanya (atau tidak berfungsi).
Kembali ke contoh, mari buka halaman di Google Chrome dan lakukan hal berikut:
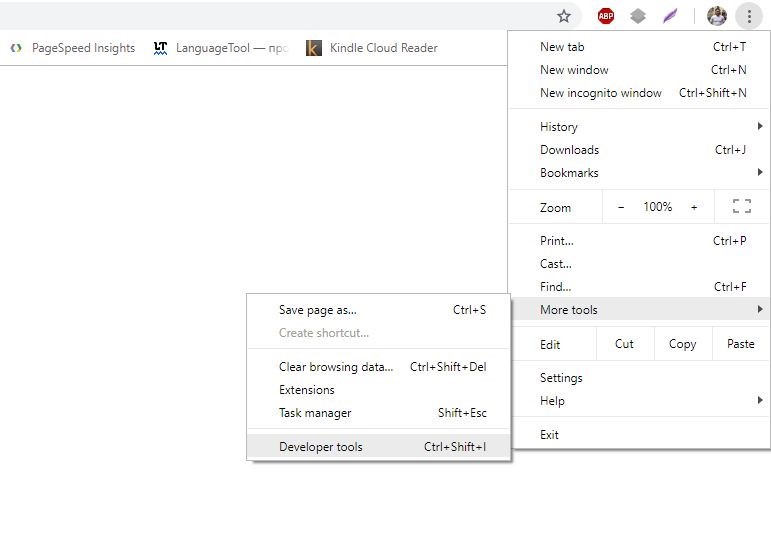
- Untuk membuka Alat Pengembang Chrome, di sudut kanan atas browser, klik untuk membuka menu pengaturan.
- Di menu ini, pilih Alat tambahan (dalam menu Bahasa Inggris - Alat lainnya), lalu Alat pengembang (Alat pengembang).
Selain itu, Anda dapat menggunakan pintasan keyboard
Ctrl + Shift + I (kami menggunakannya, tetapi terserah Anda =).

Dengan bilah alat pengembang terbuka, mari kita jeda kode breakpoint:
- Pilih tab Sumber.
- Di Sumber, di panel Halaman, pilih app.js (yang kami buat sedikit lebih awal).
- Di editor kode, klik pada nomor baris
let data =document.getElementById('name').value;
Jadi, kami menetapkan breakpoint (untuk kenyamanan, program mengalokasikan tempat dengan breakpoint dengan bendera biru). Juga, perhatikan bahwa variabel caving ditambahkan secara otomatis ke bagian
Breakpoints> Local (di panel JavaScript Debugging).
Mengontrol interval eksekusi kode
Setelah menetapkan breakpoint, kami menunda eksekusi fungsi di atasnya. Oleh karena itu, kita perlu melanjutkan eksekusi kode baris demi baris untuk memeriksa perubahan pada variabel kita.
Di sudut kiri atas panel
JavaScript Debugging , ada perintah utama untuk menjalankan breakpoints:

Tombol pertama,
Lanjutkan eksekusi skrip () akan terus menjalankan kode hingga akhir atau hingga breakpoint berikutnya.
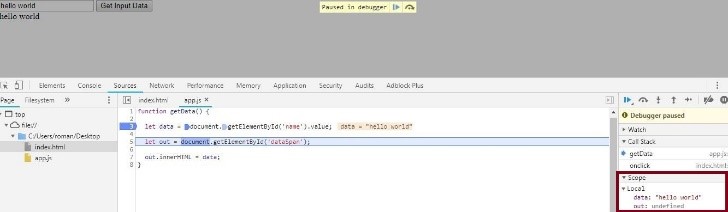
Mari kita masuki hello world di bidang input. Data = "hello world" akan ditambahkan ke baris. Sekarang mari kita klik tombol
Step over next function call ().

Baris yang dipilih dengan breakpoint akan dieksekusi dan debugger akan memilih yang berikutnya. Klik tab Lingkup untuk melihat nilai variabel data. Itu berubah menjadi "halo dunia", yang kami perkenalkan sebelumnya dan hanya menunjukkan nilai variabel kami pada baris kode tertentu. Klik Step over to function call lagi untuk menjalankan metode yang dipilih dan pergi ke baris berikutnya.
Jika Anda me-refresh halaman, nilai variabel yang keluar juga akan diperbarui di elemen DOM. Untuk melihat nilai variabel, Anda dapat mengklik Perluas () di sebelah kiri variabel. Jika Anda mengklik Step over call function berikutnya lagi, teks "hello world" akan ditambahkan ke dataSpan lagi.
Debugging lebih kompleks
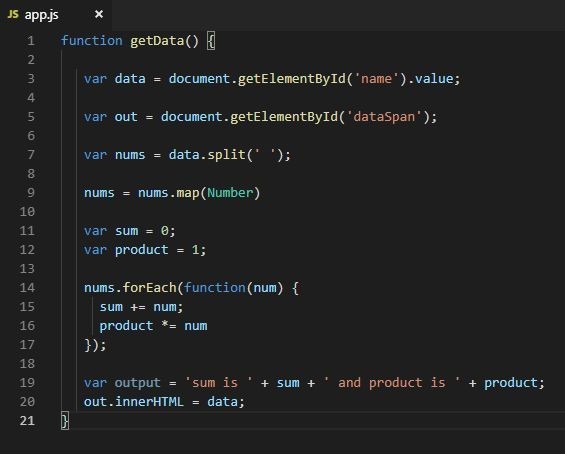
Misalkan kita melakukan fungsi yang lebih rumit, yang tentu saja tidak ada salahnya untuk debug. Misalnya, kami ingin pengguna memasukkan angka yang dipisahkan oleh spasi. Fungsi kemudian akan memproses dan menampilkan angka-angka ini, jumlah mereka, dan hasil perkalian.

Untuk melakukan ini, kami akan memperbarui kode app.js seperti pada tangkapan layar di atas. Kami menyegarkan halaman dan melanjutkan langsung ke debugging.

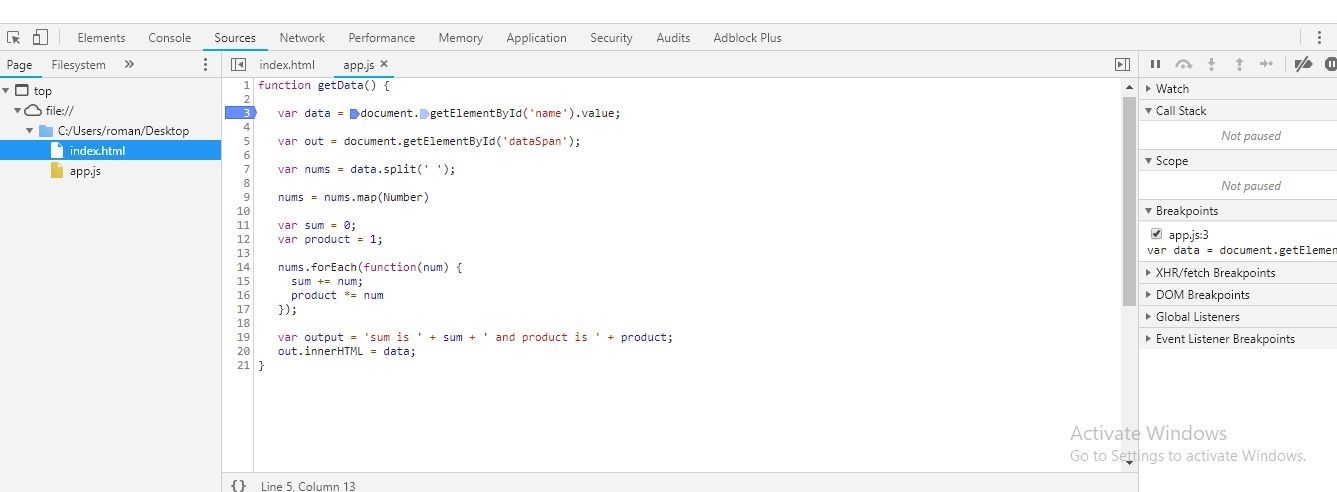
- Klik 3 (nomor baris let data = document.getElementById ('name'). Value;) untuk menetapkan breakpoint.
- Masukkan 23 24 e di baris input di browser.
- Klik Step over call function berikutnya.
Tangkapan layar menunjukkan bahwa jumlah dan produk angka memiliki nilai NaN (bukan angka). Ini menunjukkan bahwa Anda harus segera memperbaiki kode.
Bagaimana lagi saya bisa meletakkan breakpoints
Dalam kebanyakan kasus, kode Anda jauh lebih lama dan, sangat mungkin, disatukan menjadi satu baris. Misalnya, Anda memiliki 1000 baris kode. Dalam hal ini, menetapkan breakpoints dengan mengklik nomor baris setiap kali sepertinya bukan ide yang hebat, bukan?
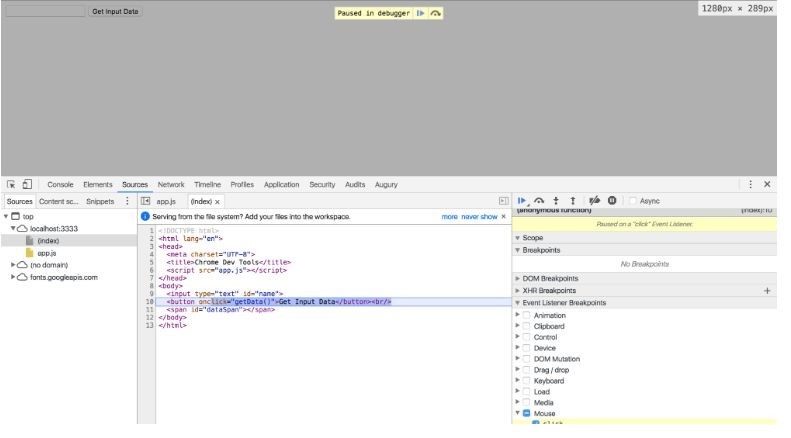
Untuk melakukan ini, DevTools memiliki alat keren untuk mengatur breakpoint pada berbagai jenis interaksi browser. Di panel JavaScript Debugging, klik Breakpoint Pendengar Peristiwa untuk melihat kategori yang tersedia.

Seperti yang Anda lihat, Anda dapat meletakkan breakpoint pada acara
klik> Mouse (klik mouse) di mana saja dalam kode kami. Ini berarti bahwa jika Anda mengklik
Dapatkan Data Input , eksekusi kode akan berhenti di acara
onclick . Dan tidak perlu menambahkan apa pun secara manual.

Mengklik Langkah lebih dari panggilan fungsi berikutnya akan membawa kita secara berurutan melalui kode yang digunakan untuk memproses klik.
Dengan menggunakan Breakpoint Pendengar Peristiwa, Anda dapat menempatkan breakpoint pada sekelompok jenis acara yang berbeda, seperti Keyboard, Touch, dan XHR.
Kata kunci “debugger”
Jika Anda memasukkan debugger di mana saja dalam kode, Chrome DevTools akan menjeda eksekusi kode pada baris itu dan menyorotnya juga breakpoints. Anda dapat menggunakan alat ini untuk men-debug JavaScript di Chrome atau browser lain. Ingatlah untuk menghapusnya ketika Anda selesai debugging.

Kode pada tangkapan layar di atas akan berhenti di baris yang berisi kata kunci debugger dan secara otomatis akan meluncurkan Chrome DevTools. Sebenarnya, ini sama dengan meletakkan breakpoint pada baris ini. Eksekusi kode juga dapat dikontrol menggunakan tombol
Step to function call berikutnya dan
Step over function call selanjutnya.
Peras
Pada awalnya, kami melihat perintah console.log () dan window.alert () dan menyadari bahwa itu tidak terlalu nyaman. Kami harus sering menggunakannya di seluruh kode, yang dapat membuat kode “lebih berat” dan lebih lambat jika kami lupa menghapusnya sebelum melakukan.
Seiring bertambahnya jumlah baris, Alat Pengembang Chrome jauh lebih efisien dalam menangkap bug dan mengevaluasi kinerja keseluruhan.
Sudut Debit
Cara termudah untuk men-debug kode Angular adalah dengan menggunakan Visual Studio Code (VS Code). Untuk mulai debugging, Anda harus menginstal ekstensi Debugger untuk Chrome:
- Jalankan proyek dengan VS Code dan buka tab Extensions. Atau tekan Ctrl + Shift + X pada keyboard.
- Di bilah pencarian, masukkan Chrome.
- Pilih Debugger untuk Chrome dan klik Instal.
- Setelah menginstal ekstensi, tombol Muat Ulang akan muncul. Klik untuk menyelesaikan instalasi dan aktifkan Debugger.
Bagaimana cara mengatur breakpoint?
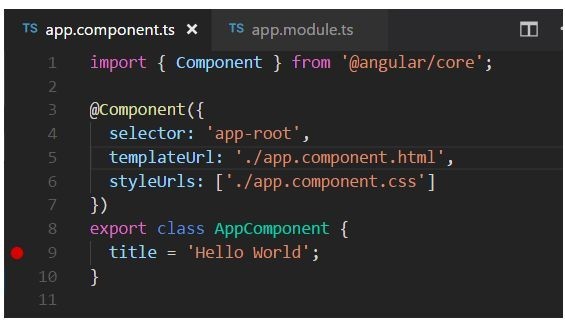
Sama seperti di DevTools, klik nomor baris di app.component.ts. Garis dengan breakpoint disorot dalam lingkaran merah (di sebelah kiri nomor baris).

Mengkonfigurasi debugger
Untuk memulai, kita perlu mengkonfigurasi debugger:
1. Dari File Explorer, buka tab Debug.
Anda juga dapat menggunakan Ctrl + Shift + D untuk ini.
2. Klik pada ikon Pengaturan untuk membuat launch.json.
Ini adalah file pengaturan yang akan kita gunakan.
3. Dari menu pop-up Select Environment, pilih Chrome.
Ini akan membuat folder .vscode baru dan file launch.json untuk proyek Anda.
4. Jalankan file ini.
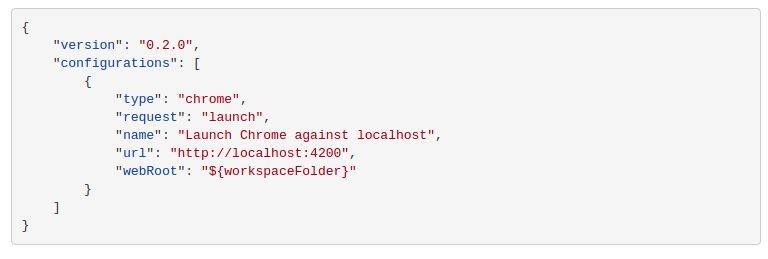
5. Untuk menggunakan file ini untuk keperluan kami, dalam metode url, ganti port localhost dari 8080 ke 4200.
6. Simpan perubahan.
Seperti apa file itu seharusnya:

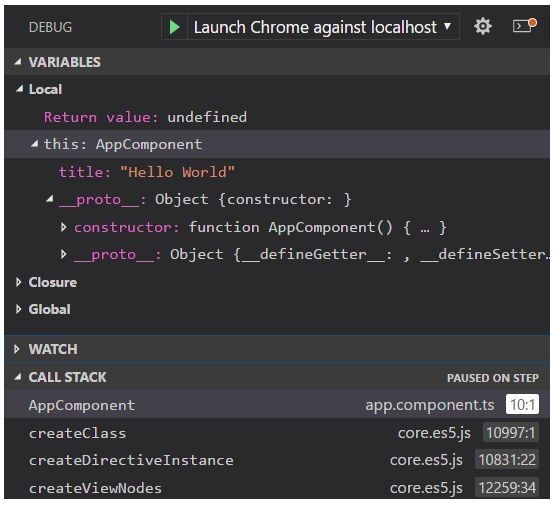
7. Tekan F5 atau klik tombol Mulai Debugging untuk memulai Debugger.
8. Luncurkan Chrome.
9. Untuk menghentikan sementara eksekusi kode pada breakpoint, segarkan halaman.

Untuk melihat eksekusi kode secara berurutan dan bagaimana variabel berubah, gunakan tombol F10.

Readme
Ada banyak konfigurasi tambahan dalam ekstensi Debugger untuk Chrome, bekerja dengan peta sumber dan pemecahan masalah. Untuk melihatnya secara langsung dalam Kode VS, klik pada ekstensi dan pilih tab
Detail .

Debugging Backend (Node.js)
Di sini Anda akan belajar cara men-debug kode di Node.js. Berikut adalah pendekatan yang paling umum:
• Menggunakan Chrome DevTools
Untuk saat ini, ini adalah pendekatan favorit kami.
• Menggunakan IDE shki seperti Visual Studio Code, Visual Studio, WebStorm, dll.
Sebagai contoh, kami akan menggunakan VS Code dan Chrome DevTools.
Chrome dan Node.js menggunakan mesin JavaScript yang sama, Google V8, yang berarti bahwa untuk backend kita akan menggunakan alat yang sama seperti untuk bagian depan.
Untuk melakukan ini:
1. Jalankan proyek Anda dalam VS Code.
2. Klik tab Konsol.
3. Ketik npm start --inspect dan tekan Enter.
4. Abaikan usulan URL "chrome-devtools: // ..." (ada metode yang lebih baik).

5. Luncurkan Chrome dan masukkan "about: inspect".
Ini akan mengarahkan Anda ke tab Perangkat di DevTools.
6. Klik pada tautan Buka DevTools khusus untuk Node.

Proses debugging sama dengan untuk frontend, yaitu, menggunakan breakpoints. Faktanya, sangat nyaman bahwa Anda tidak perlu beralih ke IDE. Dengan demikian, Anda dapat men-debug depan dan belakang pada antarmuka yang sama.
Terima kasih telah membaca dan berharap Anda menikmati posting ini. Berlangganan pembaruan - kami masih memiliki banyak hal berguna di lengan baju kami :-)